Similar presentations:
Инженеры будущего
1.
ГБОУ Школа №2036ИНЖЕНЕРЫ
БУДУЩЕГО
РУКОВОДИТЕЛЬ ПРОЕКТА:
Росляков Алексей Николаевич
ВЫПОЛНИЛИ:
УЧЕНИКИ 11Т КЛАССА
Найдухов Александр
Урсул Игорь
Легких Павел
ПРОФИЛЬ
«ИНЖЕНЕРНЫЕ ТЕХНОЛОГИИ»
Москва
2024
2.
ЦЕЛИЦелью проекта являлась разработка
приложения на веб платформе для
создания маршрутов по ВДНХ.
ЗАДАЧИ
ПРОЕКТА
➔Сбор и разработка анализа данных
(POI)
➔Разработка
backend
части
вебприложения, включающую в себя базу
данных.
➔Реализация frontend части сайта, в
которую входит пользовательский
интерфейс,
а
также
всё,
что
обрабатывает и выводит на экран
пользователю браузер.
3.
ВЕБ-ПРИЛОЖЕНИЕДЛЯ ПОСТРОЕНИЯ
МАРШРУТОВ
ПО
ДОСТОПРИМЕЧАТ
ЕЛЬНОСТЯМ
В
ПРЕДЕЛАХ ВДНХ –
ТО ЧТО У НАС
ВЫШЛО.
Мы использовали такие языки как:
Python,
JavaScript, а также библиотеку Yandex API.
Проект состоит из нескольких составляющих:
бэкенд, фронтенд и база данных на Sqlite3.
4.
ДЛЯ СОЗДАНИЯПРОЕКТА И
НАПИСАНИЯ
КОДА БЫЛИ
ВЫБРАНЫ
СЛЕДУЮЩИЕ
ЯЗЫКИ
➔Python – за скорость изучения и
множество фреймворков, библиотек.
➔JavaScript – как самый популярный
язык для работы с веб-сайтами.
➔HTML – основной язык для написания
интерфейса сайта.
➔CSS – позволяет придать уникальный
внешний вид приложения и сделать
пользовательский интерфейс более
понятным.
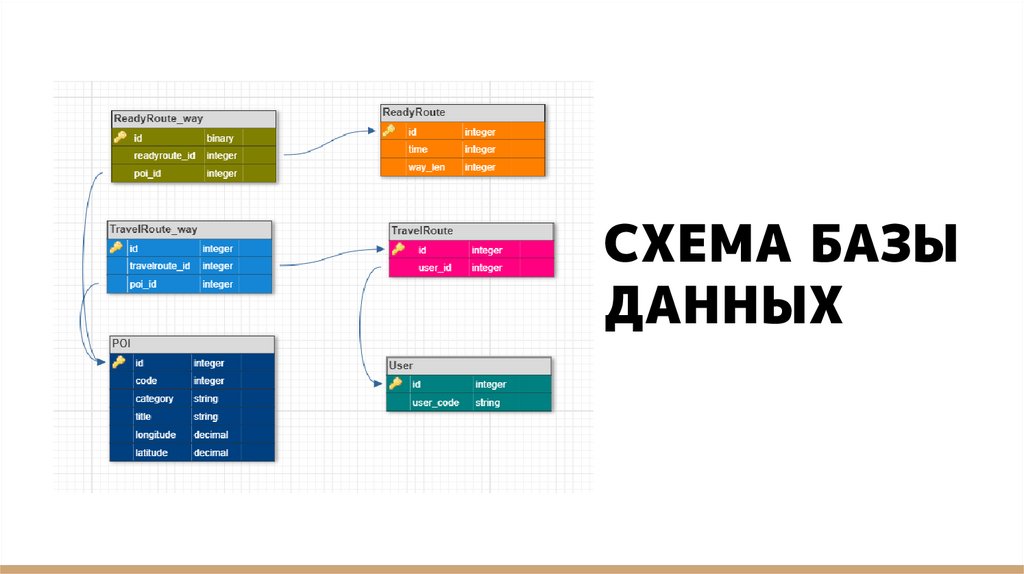
5.
СХЕМА БАЗЫДАННЫХ
6.
СЕРВЕРНАЯЧАСТЬ
Файл «requirements.txt» отвечает
за все библиотеки языка Python,
необходимые для работы проекта.
7.
ФАЙЛОВАЯСТРУКТУРА
FRONTEND’а
8.
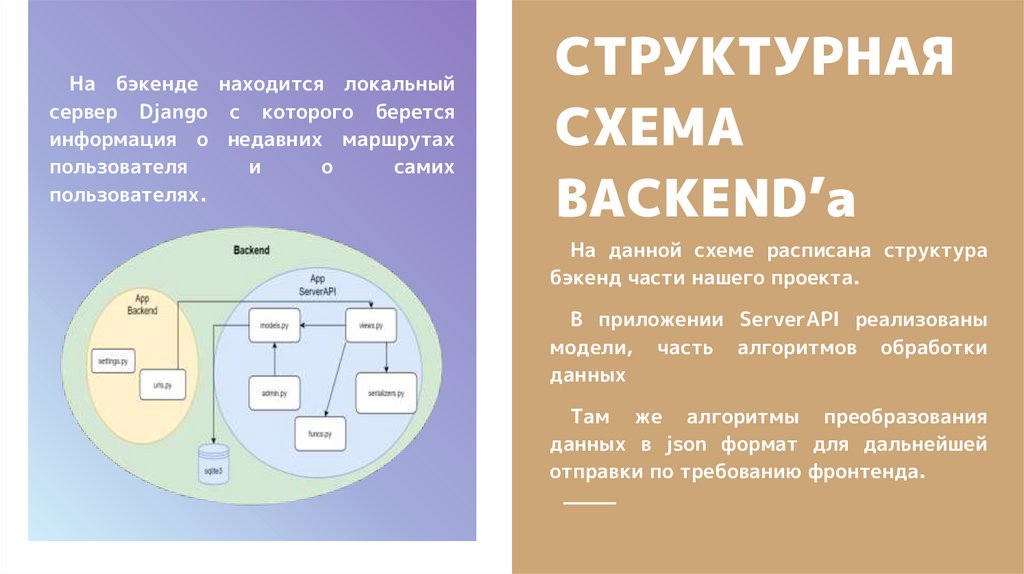
На бэкенде находится локальныйсервер Django с которого берется
информация о недавних маршрутах
пользователя
и
о
самих
пользователях.
СТРУКТУРНАЯ
СХЕМА
BACKEND’а
На данной схеме расписана структура
бэкенд части нашего проекта.
В приложении ServerAPI реализованы
модели, часть алгоритмов обработки
данных
Там же алгоритмы преобразования
данных в json формат для дальнейшей
отправки по требованию фронтенда.
9.
СТРУКТУРНАЯСХЕМА
FRONTEND’а
В App.js содержатся все модули для
обработки действий пользователя на
сайте.
Через
файл
Hooks.js
осуществляется связь с бэкендом и
передача данных в App.js.
10.
ПОСТРОЕНИЕ МАРШРУТАПроисходит при помощи библиотеки Yandex API и алгоритма,
написанного на Java Script.
РАБОТА ПРОИСХОДИТ В 2 ЭТАПА
1)Запуск Yandex API который строит оптимальный маршрут по первым
двум точкам посредством отправления запроса на сервер Yandex
карт.
2)Если пользователь добавляет более двух точек, то срабатывает
алгоритм написанный на фронтенде. Он строит маршрут от позиции,
на которой остановился API, к следующему выбранному месту, при
помощи теоремы Пифагора.
11.
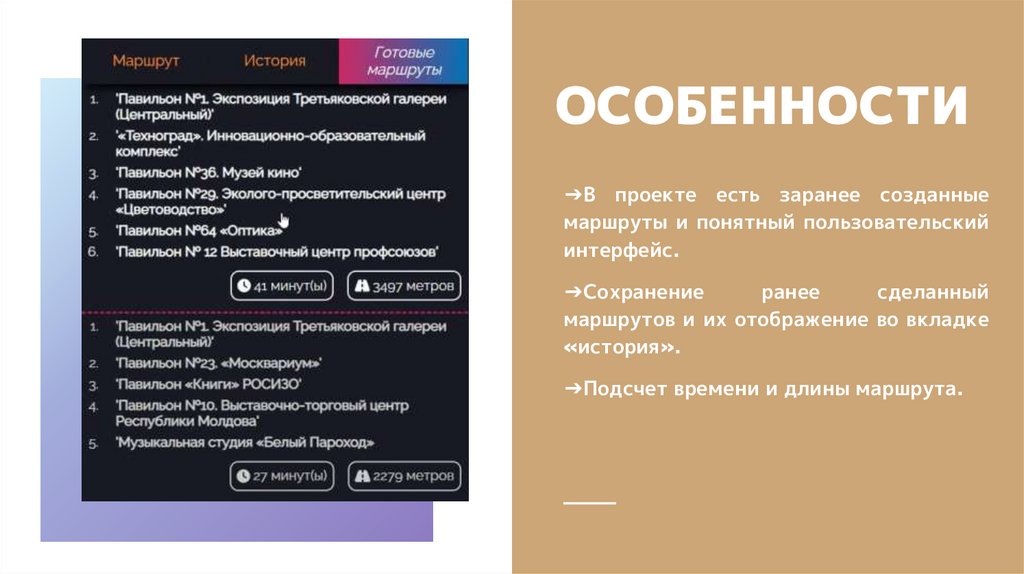
ОСОБЕННОСТИ➔В проекте есть заранее созданные
маршруты и понятный пользовательский
интерфейс.
➔Сохранение
ранее
сделанный
маршрутов и их отображение во вкладке
«история».
➔Подсчет времени и длины маршрута.
12.
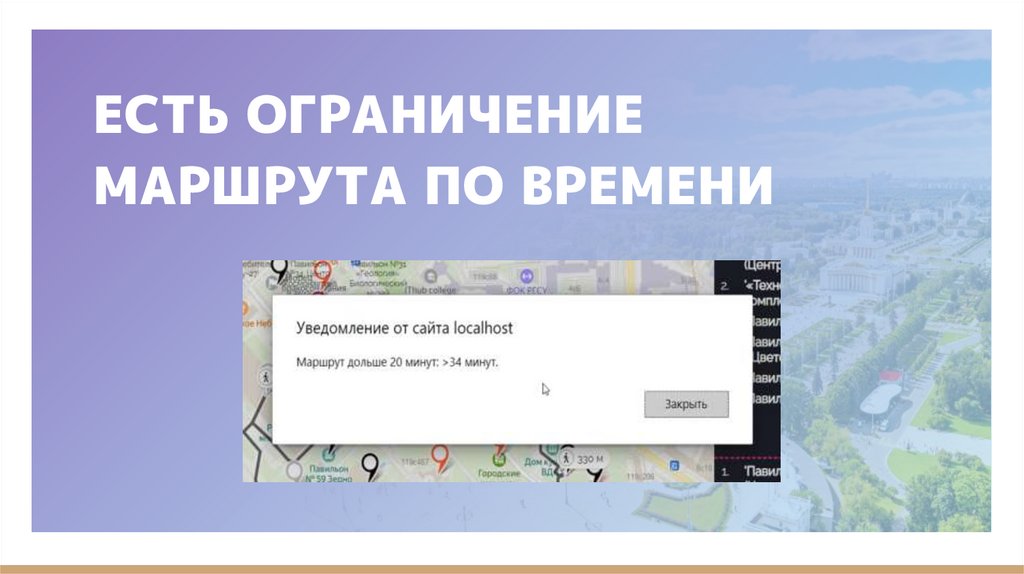
ЕСТЬ ОГРАНИЧЕНИЕМАРШРУТА ПО ВРЕМЕНИ
13.
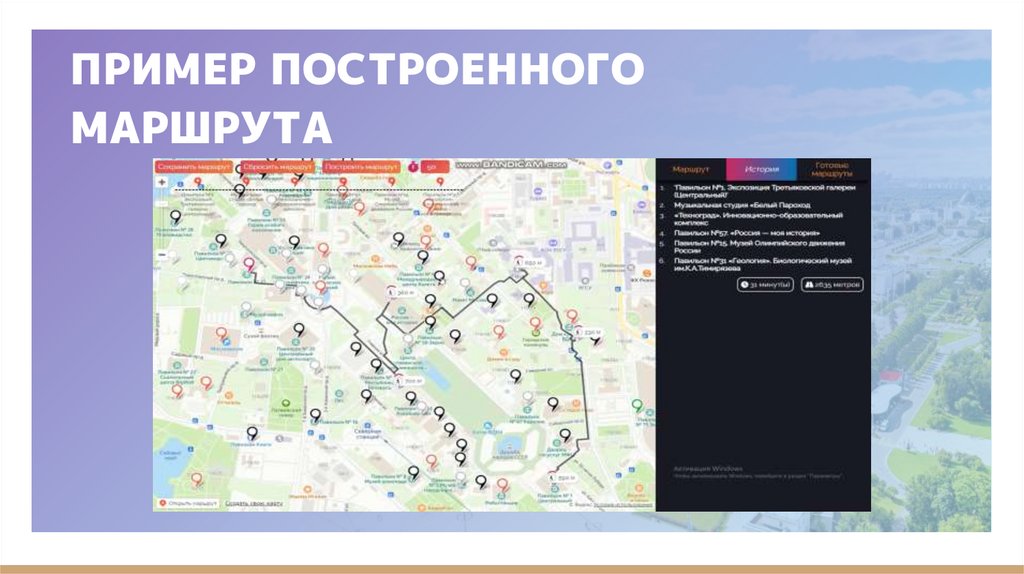
ПРИМЕР ПОСТРОЕННОГОМАРШРУТА
14.
ГБОУ Школа №2036СПАСИБО ЗА
ВНИМАНИЕ!
Москва
2024














 internet
internet