Similar presentations:
Интернет-приложения и вебресурсы
1.
Лекция 1.1.Интернет-приложения и вебресурсы
Преподаватель: Сигаренко Андрей Александрович
2.
3.
Модуль 1. Введение в проектирование1. Интернет-приложения и веб-ресурсы
2. Особенности интерпретации требований к вебресурсам в предметных областях.
3. Приемы художественного построения веб-ресурсов.
4. Элементы проектирования веб-ресурсов.
5. Программное обеспечение и технологии.
4.
Развитие интернета в России5.
1990-е годы: Зарождение интернетаПервые шаги
- 1990 год: Первая попытка подключения СССР к глобальной сети. В этот период интернет в
России был доступен только в научных и образовательных учреждениях.
- 1991 год: Официальное подключение СССР к интернету. Первые домены в зоне .su (Soviet Union).
- 1994 год: Появление домена верхнего уровня .ru. Первые российские интернет-провайдеры,
такие как "Демос" и "Релком".
2000-е годы: Бурное развитие и массовое распространение
Расширение доступа
- 2000-е годы: Активное развитие интернет-инфраструктуры. Появление новых интернетпровайдеров и расширение доступа в регионы.
- 2001 год: Запуск портала Mail.ru, который стал одним из крупнейших интернет-ресурсов в России.
- 2006 год: Появление социальной сети ВКонтакте, которая быстро набрала популярность.
6.
2010-е годы: Консолидация и технологические инновацииМобильный интернет
- 2010-е годы: Бурное развитие мобильного интернета благодаря распространению смартфонов и
планшетов.
- Появление 4G сетей, что значительно улучшило качество и скорость мобильного интернета.
Социальные сети и мессенджеры
- ВКонтакте, Одноклассники и другие социальные сети стали основными платформами для
общения и обмена информацией.
- Появление и популяризация мессенджеров, таких как Telegram и WhatsApp.
Электронная коммерция и онлайн-сервисы
- Активное развитие интернет-магазинов, таких как Wildberries и Ozon.
- Появление онлайн-банкинга и финансовых сервисов, таких как Тинькофф Банк и Сбербанк
Онлайн.
- Развитие онлайн-образования (Skyeng, Учи.ру) и телемедицины (СберЗдоровье).
7.
2020-е годы: Современные тенденции и вызовыВлияние пандемии COVID-19
- Пандемия COVID-19 ускорила цифровизацию многих сфер жизни, включая образование,
здравоохранение и работу.
- Рост популярности онлайн-обучения, дистанционной работы и телемедицины.
Технологические инновации
- Развитие 5G сетей, что обещает еще большую скорость и качество мобильного интернета.
- Внедрение искусственного интеллекта и машинного обучения в различные интернет-сервисы.
- Развитие облачных технологий и больших данных.
Кибербезопасность и регулирование
- Усиление мер по защите данных пользователей и предотвращению кибератак.
- Введение новых законодательных актов, направленных на регулирование интернет-пространства
(например, закон о "суверенном интернете").
8.
Основные достижения и вызовыДостижения
- Широкий доступ к интернету: Большая часть населения России имеет доступ к интернету, как
через фиксированные, так и через мобильные сети.
- Развитая инфраструктура: Сети 4G и 5G, широкополосный доступ в регионах.
- Инновационные сервисы: Развитие онлайн-банкинга, электронной коммерции, онлайнобразования и телемедицины.
Вызовы
- Цензура и регулирование: Усиление государственного контроля над интернетом, что может
ограничивать свободу слова и доступ к информации.
- Кибербезопасность: Угрозы кибератак и необходимость защиты данных пользователей.
- Цифровое неравенство: Различия в доступе к интернету и цифровым технологиям между
городами и сельскими регионами.
9.
Понятия веб-ресурсов: вебсайты и интернетприложения10.
Веб-ресурсы — это любые ресурсы, доступные через интернет. Они могутбыть статическими или динамическими и включают:
● Веб-сайты: Наборы связанных веб-страниц, объединенных общим
доменом и предоставляющих информацию пользователям.
● Веб-приложения: Программные приложения, работающие на сервере и
доступные через браузер.
● API (Application Programming Interface): Интерфейсы, предоставляющие
доступ к функциональности и данным веб-приложений для других
приложений.
11.
Интернет-приложения (или веб-приложения) — это программныеприложения, которые работают на веб-серверах и доступны через веббраузеры. Они предоставляют пользователям интерактивные функции и
возможности, аналогичные настольным или мобильным приложениям.
Основные характеристики интернет-приложений включают:
● Интерактивность.
● Динамическое содержимое.
● Доступность.
● Обновления.
12.
Интернет-сайт (веб-сайт или просто сайт) — это набор связанных вебстраниц, доступных через интернет, которые обычно имеют общий домен ипредоставляют пользователю информацию. Сайты могут быть статическими
(содержимое не изменяется без ручного вмешательства) или динамическими
(содержимое может изменяться в зависимости от действий пользователя
или других факторов).
Примеры интернет-сайтов:
● Информационные сайты: Порталы новостей, блоги, вики-сайты.
● Корпоративные сайты: Представляют компании и их услуги.
● Личные сайты: Персональные страницы, портфолио.
● Электронные магазины: Сайты, где можно купить товары или услуги.
13.
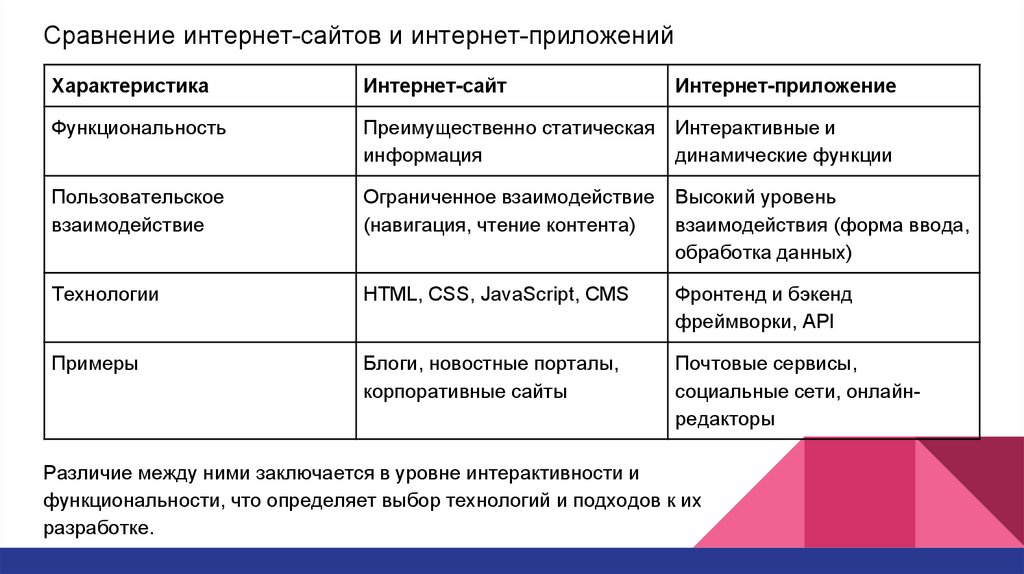
Сравнение интернет-сайтов и интернет-приложенийХарактеристика
Интернет-сайт
Интернет-приложение
Функциональность
Преимущественно статическая
информация
Интерактивные и
динамические функции
Пользовательское
взаимодействие
Ограниченное взаимодействие
(навигация, чтение контента)
Высокий уровень
взаимодействия (форма ввода,
обработка данных)
Технологии
HTML, CSS, JavaScript, CMS
Фронтенд и бэкенд
фреймворки, API
Примеры
Блоги, новостные порталы,
корпоративные сайты
Почтовые сервисы,
социальные сети, онлайнредакторы
Различие между ними заключается в уровне интерактивности и
функциональности, что определяет выбор технологий и подходов к их
разработке.
14.
Текущие тенденции и перспективы1. Мобильные приложения и адаптивный дизайн
2. Искусственный интеллект и машинное обучение
3. Облачные технологии
4. Кибербезопасность
5. Интернет вещей (IoT)
6. Блокчейн и криптовалюты
15.
Понятие веб-технологий16.
Веб-технологии — это совокупность методов, инструментов и стандартов,используемых для создания и обслуживания веб-сайтов и интернетприложений. Они включают в себя языки разметки, программирования,
протоколы передачи данных, системы управления контентом и многое
другое.
Основные компоненты веб-технологий
Языки разметки и стилей
1. HTML (HyperText Markup Language)
2. CSS (Cascading Style Sheets)
Языки программирования
1. JavaScript
17.
Языки программированияСерверные языки программирования: PHP, Python, Ruby, Java, Node.js.
Протоколы и стандарты: HTTP, HTTPS (HTTP Secure), REST, SOAP.
Базы данных
1. SQL (Structured Query Language)
2. NoSQL базы данных
Фреймворки и библиотеки
1. Фронтенд фреймворки и библиотеки: React, Angular, Vue.js
2. Бэкенд фреймворки: Django, Ruby on Rails, Express.js
Системы управления контентом (CMS): WordPress, Joomla, Drupal, Bitrix.
Инструменты и технологии для разработки: Git, Docker, CI/CD.
18.
Web-технологии19.
Использование вебтехнологий в разрезекоммуникации
20.
Веб-технологии значительно изменили способы коммуникации, предоставивновые платформы и инструменты для общения. Рассмотрим основные
направления использования веб-технологий в разрезе коммуникации.
Социальные сети
Мессенджеры
Видеоконференции
Электронная почта
Форумы и блоги
Профессиональные сети
Образовательные платформы
Корпоративные коммуникации
Эти примеры показывают, как веб-технологии используются в различных аспектах
коммуникации,
улучшая
способы
взаимодействия
между
людьми
и
организациями.
21.
Веб-проектыв различных областях
человеческой деятельности
22.
Финансы
Туризм
Технологии
Здравоохранение
Образование
Развлечения
Наука и исследования
Управление проектами
Недвижимость
Работа и карьера
Автомобили
23.
Задание24.
1. Подобрать тематические веб-ресурсы, относящиеся квашей специализации (список со ссылками).
2. Описать чем они могут быть полезны для вас и какими вы
пользуетесь.
3. Подумать и описать каких веб-ресурсов и информации на
них вам не хватает.
25.
Материалы к лекции26.
1. Интернет Ресурсы — что такое: https://skyeng.ru/magazine/wiki/itindustriya/chto-takoe-internet-resursy/2. Классификация web - ресурса и его отличие от сайта https://infourok.ru/user/eschenko-ekaterina-anatolevna/blog/klassifikaciyaweb-resursa-i-ego-otlichie-ot-sajta215303.html?ysclid=m1hvup52q0106072534
3. Что такое web-технологии? - https://dzen.ru/a/ZfSFZUd_kxppfROc
4. Веб-технологии для разработчиков https://developer.mozilla.org/ru/docs/Web


























 internet
internet