Similar presentations:
React Native. Основные компоненты
1.
React Native.Основные компоненты.
Курс: Верстка и создание приложений 5 семестр
ИПТИП
Кафедра Компьютерного дизайна
Преподаватель: Пьянкова Марина Анатольевна
2.
ОСНОВНЫЕ КОМПОНЕНТЫЛюбое React Native приложение состоит из множества
компонентов
(объектов),
что
отвечают
за
вывод
определенного элемента на экран, такие компоненты как:
View – компонент для создания блока;
Text – компонент для создания текстовых надписей;
Button – компонент для создания кнопок;
Alert – компонент для создания всплывающих окон;
Image – компонент для отображения фото;
Помимо этих основных компонентов существуют и другие
компоненты, с которыми познакомимся при создании
приложения. Полный перечень всех компонентов доступен
на официально сайте в разделе документация.
Полезные ссылки:
Официальная документация
2
3.
Основная структура проекта!
При работе с React Native в коде нет
стандартных html тегов. Вместо них
существуют компоненты, которые мы
подключаем
и
в
дальнейшем
используем. Также нет стандартного
языка стилей css, но структура и
названия свойств схожи. Компонент
View – глобальный родительский объект,
внутри которого находятся дочерние
объекты, которые расположены в нем
без дополнительных отступов.
!
Компонент «SafeAreaView» можно
использовать вместо View. Отличие
в том, что данный объект добавляет
отступы
с
учетом
панели
телефона.
3
4.
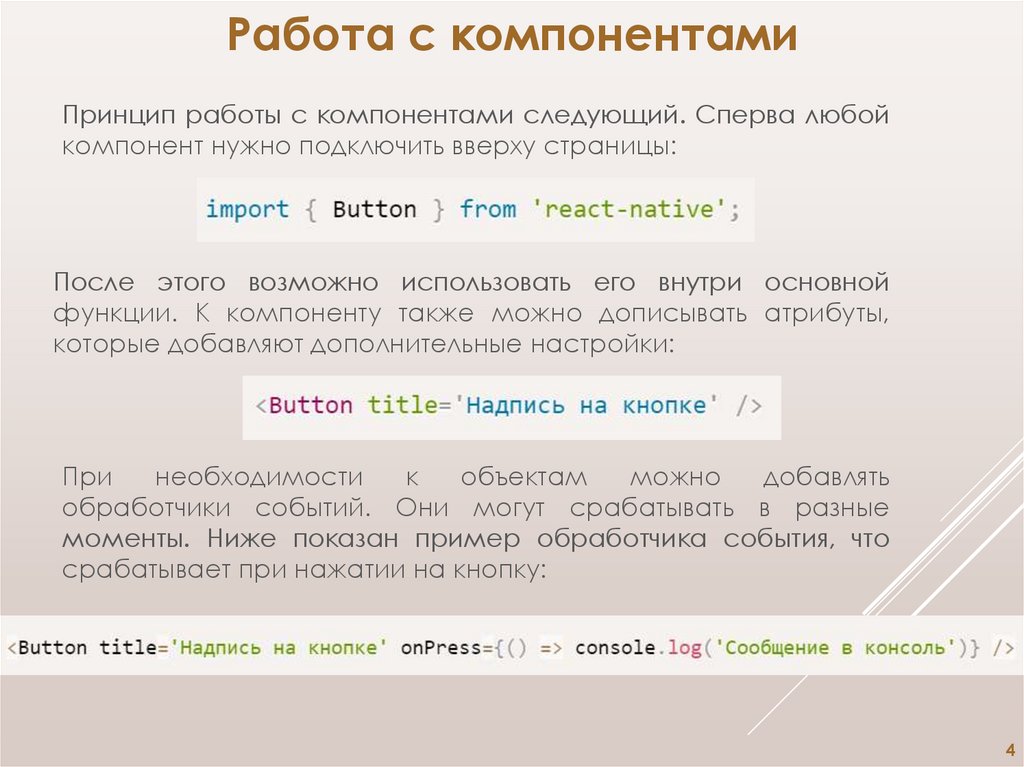
Работа с компонентамиПринцип работы с компонентами следующий. Сперва любой
компонент нужно подключить вверху страницы:
После этого возможно использовать его внутри основной
функции. К компоненту также можно дописывать атрибуты,
которые добавляют дополнительные настройки:
При
необходимости
к
объектам
можно
добавлять
обработчики событий. Они могут срабатывать в разные
моменты. Ниже показан пример обработчика события, что
срабатывает при нажатии на кнопку:
4
5.
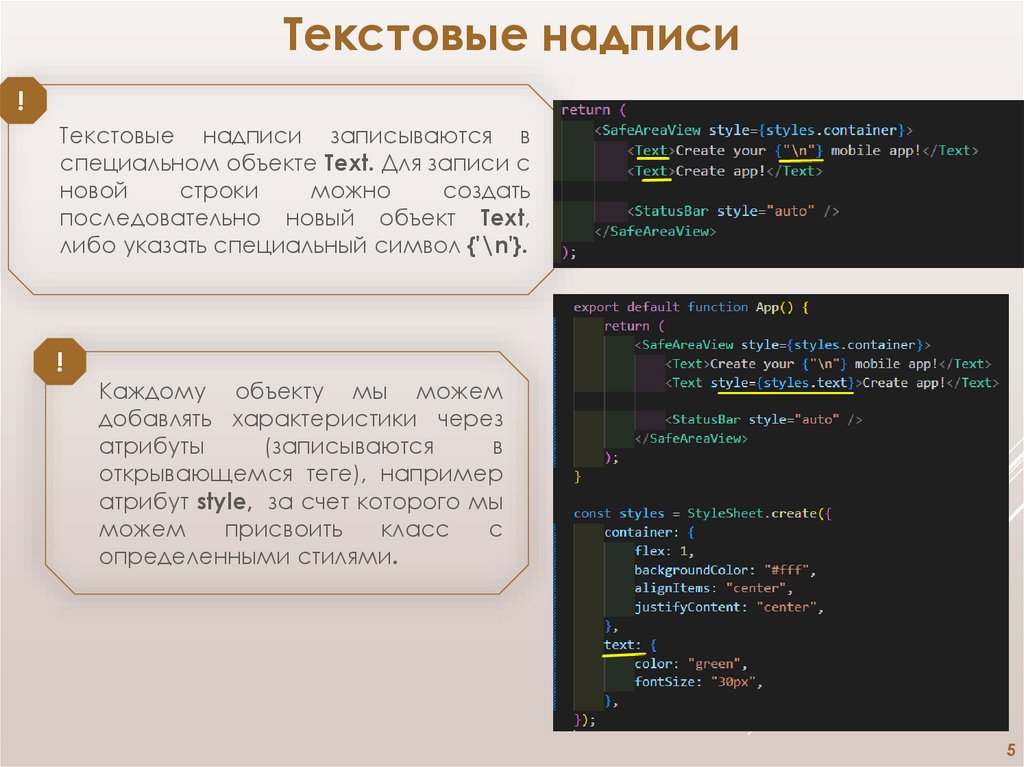
Текстовые надписи!
Текстовые надписи записываются в
специальном объекте Text. Для записи с
новой
строки
можно
создать
последовательно новый объект Text,
либо указать специальный символ {'\n'}.
!
Каждому объекту мы можем
добавлять характеристики через
атрибуты
(записываются
в
открывающемся теге), например
атрибут style, за счет которого мы
можем
присвоить
класс
с
определенными стилями.
5
6.
Кнопки!
Для
кнопки
нам
не
обязательно
формировать
закрывающийся тег, так как текст кнопки мы можем
добавить через специальный атрибут title. Единичные стили
мы
также
можем
формировать
как
атрибут
непосредственно в открывающемся теге.
6
7.
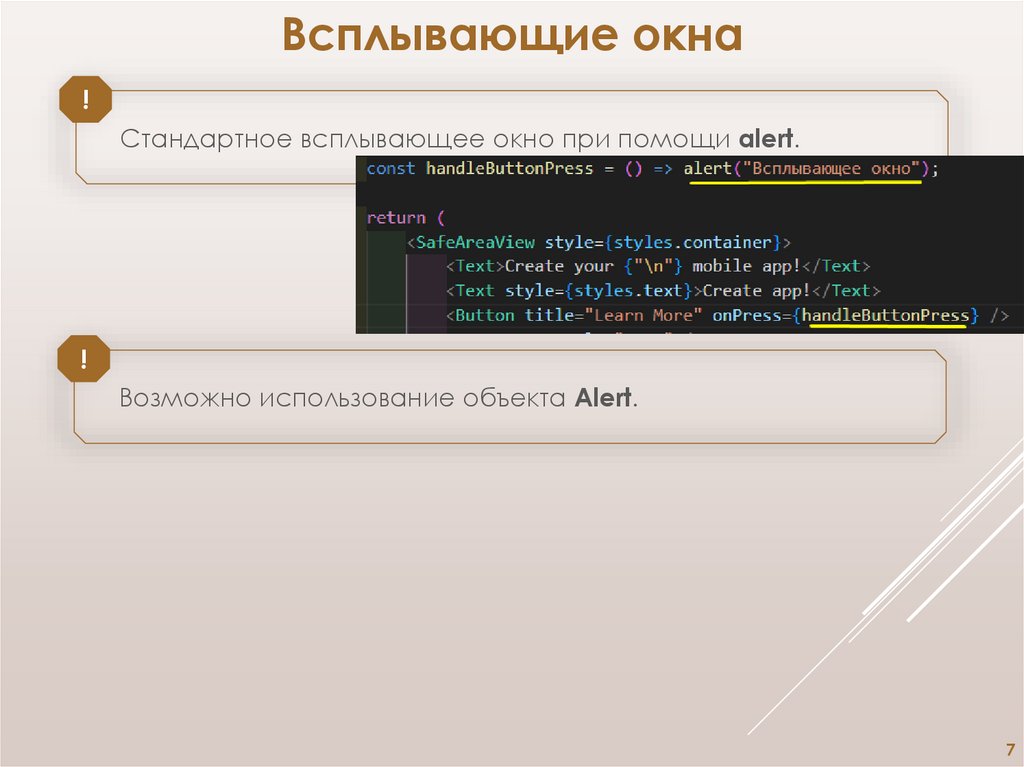
Всплывающие окна!
Стандартное всплывающее окно при помощи alert.
!
Возможно использование объекта Alert.
7
8.
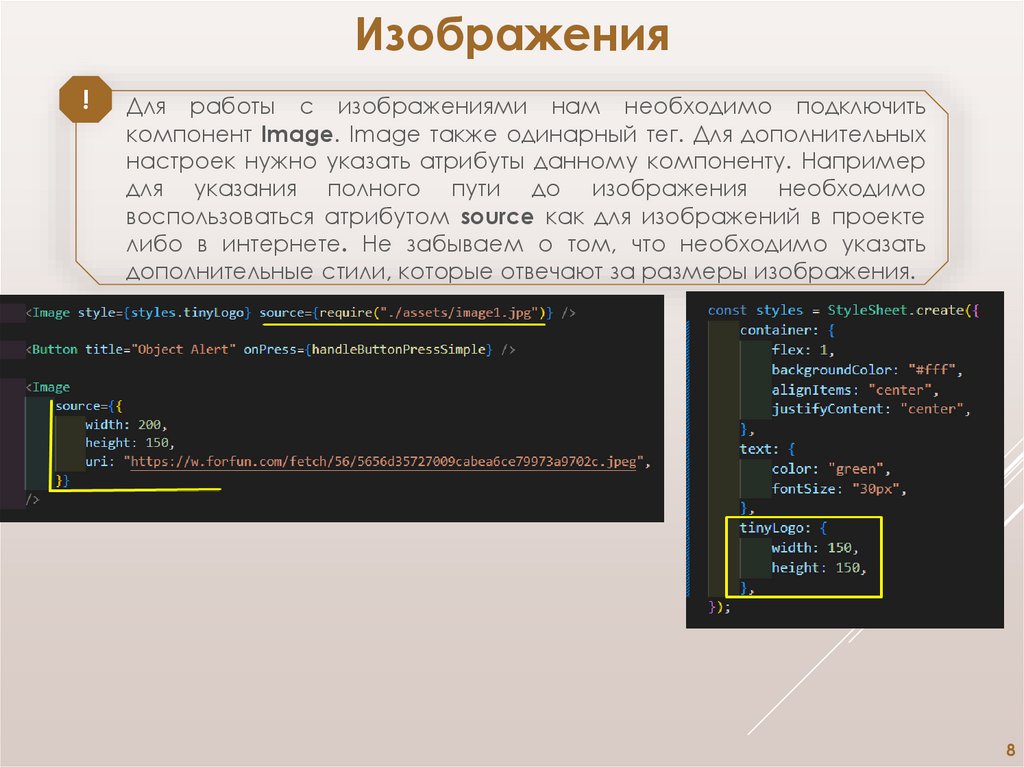
Изображения!
Для работы с изображениями нам необходимо подключить
компонент Image. Image также одинарный тег. Для дополнительных
настроек нужно указать атрибуты данному компоненту. Например
для указания полного пути до изображения необходимо
воспользоваться атрибутом source как для изображений в проекте
либо в интернете. Не забываем о том, что необходимо указать
дополнительные стили, которые отвечают за размеры изображения.
8
9.
Изображения!
Для того чтобы создать событие нажатия на изображение
необходимо воспользоваться компонентом TouchableHighlight
(либо другие ). Этот компонент имеет парный тег, и изображение
мы можем поместить между ними.
9









 programming
programming








