Similar presentations:
React Native. Написание стилей для приложения
1.
React Native.Написание стилей для приложения.
Курс: Верстка и создание приложений 5 семестр
ИПТИП
Кафедра Компьютерного дизайна
Преподаватель: Пьянкова Марина Анатольевна
2.
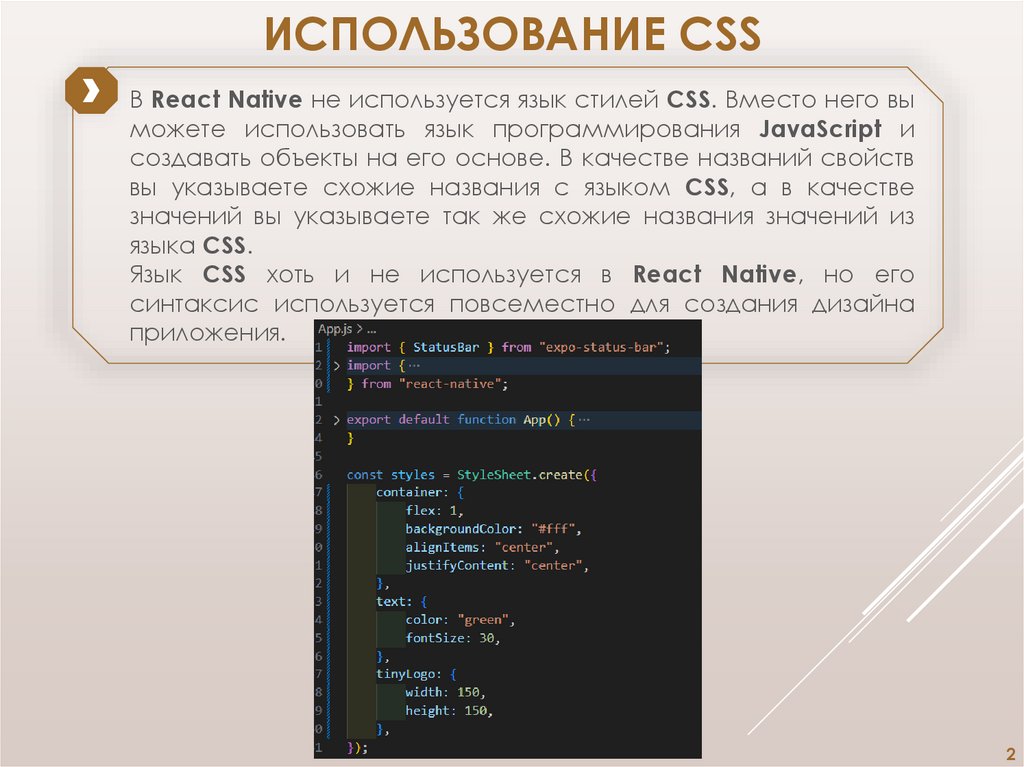
ИСПОЛЬЗОВАНИЕ CSSВ React Native не используется язык стилей CSS. Вместо него вы
можете использовать язык программирования JavaScript и
создавать объекты на его основе. В качестве названий свойств
вы указываете схожие названия с языком CSS, а в качестве
значений вы указываете так же схожие названия значений из
языка CSS.
Язык CSS хоть и не используется в React Native, но его
синтаксис используется повсеместно для создания дизайна
приложения.
2
3.
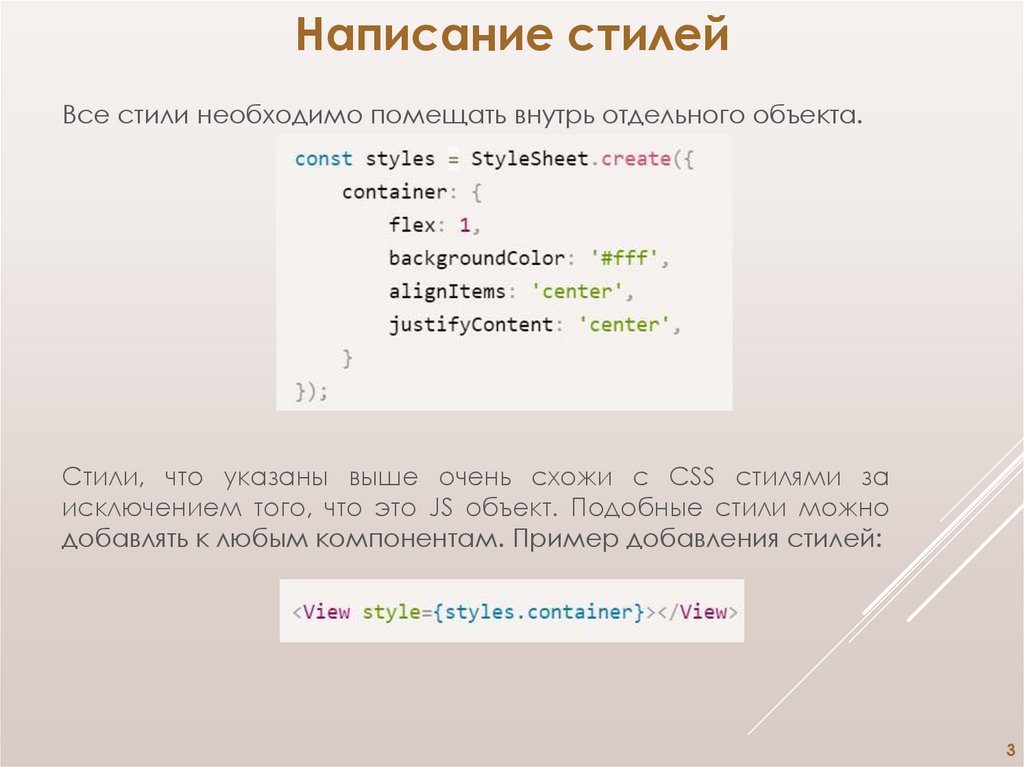
Написание стилейВсе стили необходимо помещать внутрь отдельного объекта.
Стили, что указаны выше очень схожи с CSS стилями за
исключением того, что это JS объект. Подобные стили можно
добавлять к любым компонентам. Пример добавления стилей:
3
4.
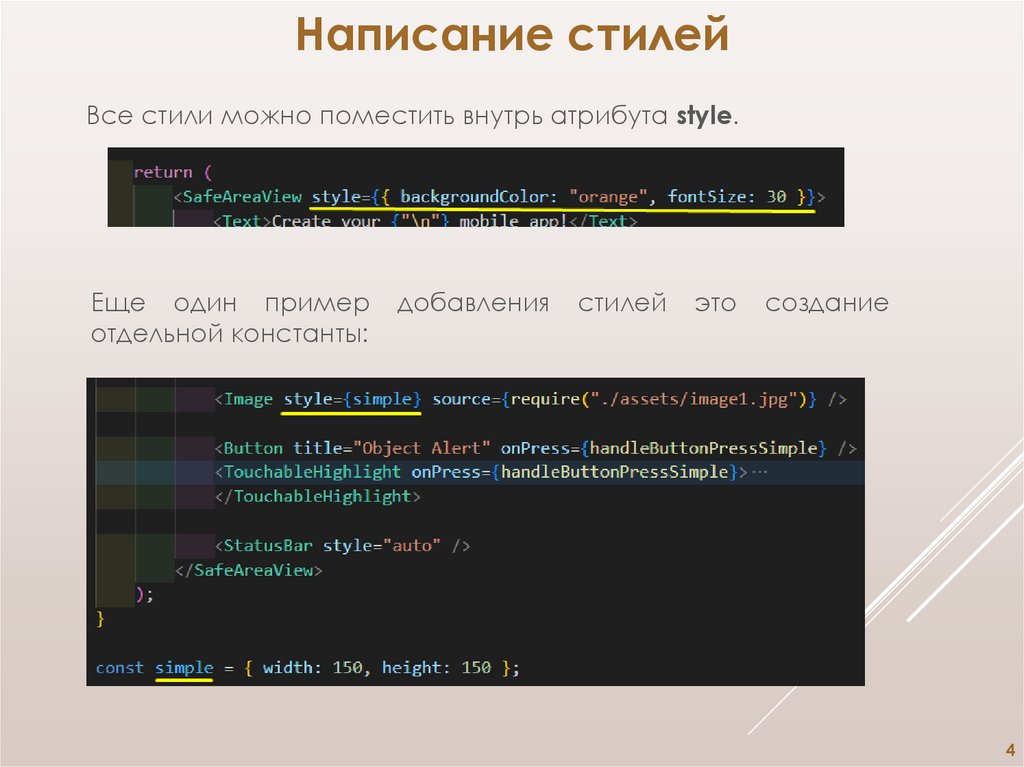
Написание стилейВсе стили можно поместить внутрь атрибута style.
Еще один пример
отдельной константы:
добавления
стилей
это
создание
4
5.
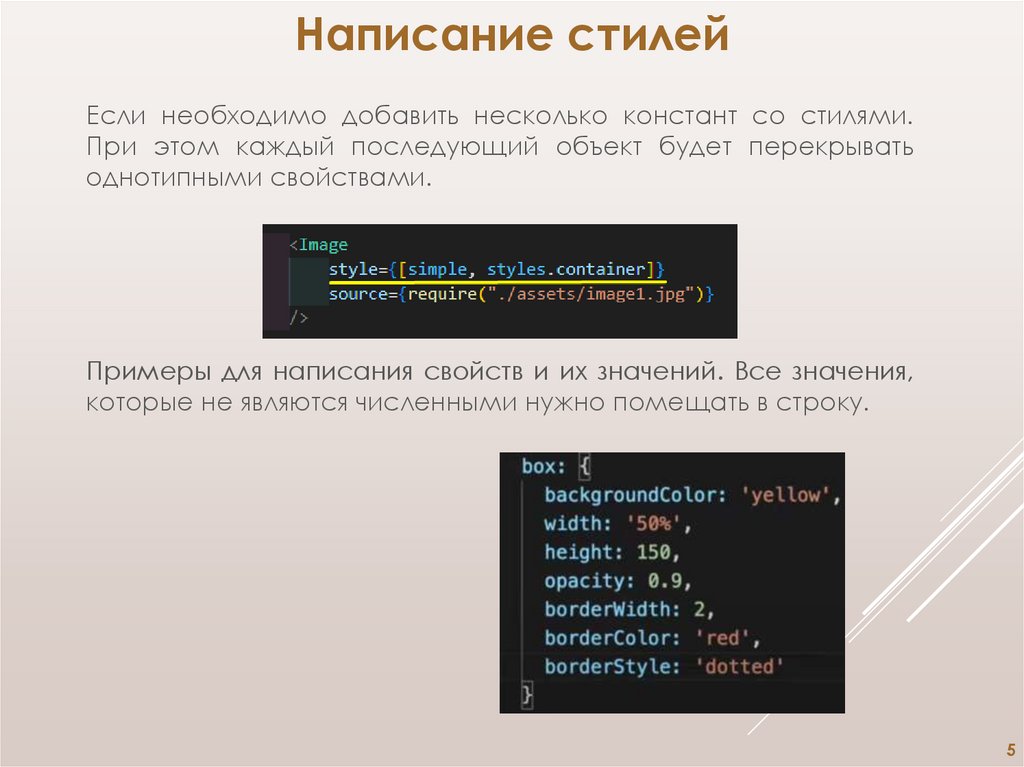
Написание стилейЕсли необходимо добавить несколько констант со стилями.
При этом каждый последующий объект будет перекрывать
однотипными свойствами.
Примеры для написания свойств и их значений. Все значения,
которые не являются численными нужно помещать в строку.
5
6.
Позиционирование объектовТакже как и в обычной верстке, мы можем использовать
элементы относительного (относительно своего положения)
или
абсолютного
(относительно
нулевых
координат
устройства) позиционирования.
6
7.
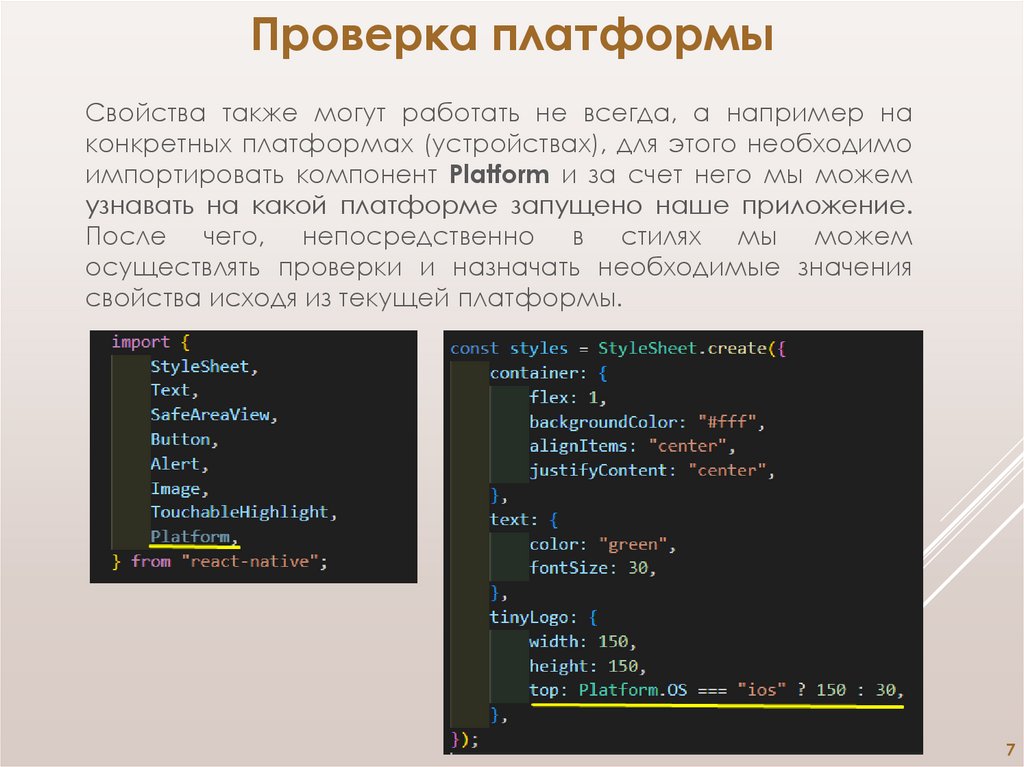
Проверка платформыСвойства также могут работать не всегда, а например на
конкретных платформах (устройствах), для этого необходимо
импортировать компонент Platform и за счет него мы можем
узнавать на какой платформе запущено наше приложение.
После чего, непосредственно в стилях мы можем
осуществлять проверки и назначать необходимые значения
свойства исходя из текущей платформы.
7
8.
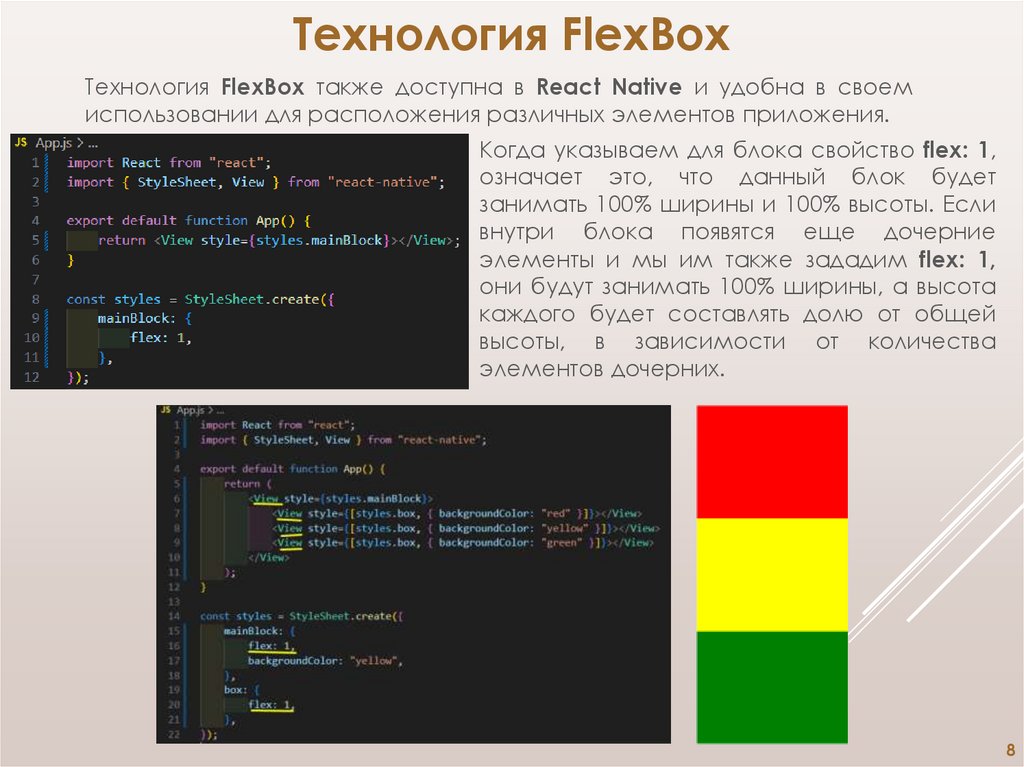
Технология FlexBoxТехнология FlexBox также доступна в React Native и удобна в своем
использовании для расположения различных элементов приложения.
Когда указываем для блока свойство flex: 1,
означает это, что данный блок будет
занимать 100% ширины и 100% высоты. Если
внутри блока появятся еще дочерние
элементы и мы им также зададим flex: 1,
они будут занимать 100% ширины, а высота
каждого будет составлять долю от общей
высоты, в зависимости от количества
элементов дочерних.
8
9.
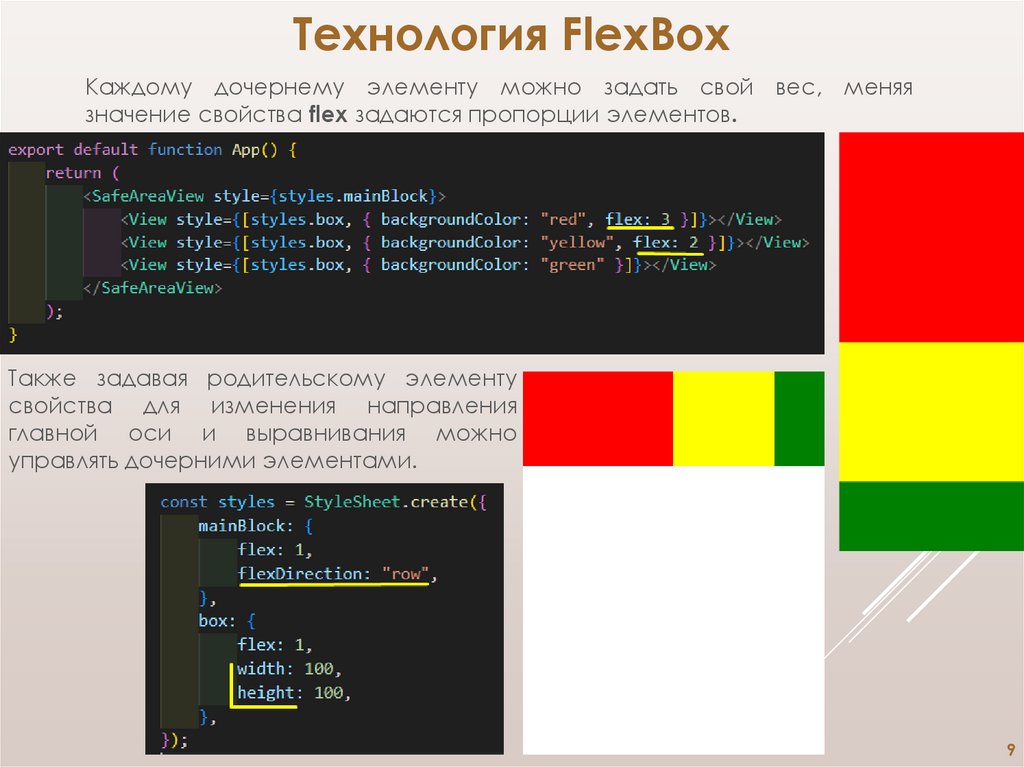
Технология FlexBoxКаждому дочернему элементу можно задать свой вес, меняя
значение свойства flex задаются пропорции элементов.
Также задавая родительскому элементу
свойства для изменения направления
главной оси и выравнивания можно
управлять дочерними элементами.
9
10.
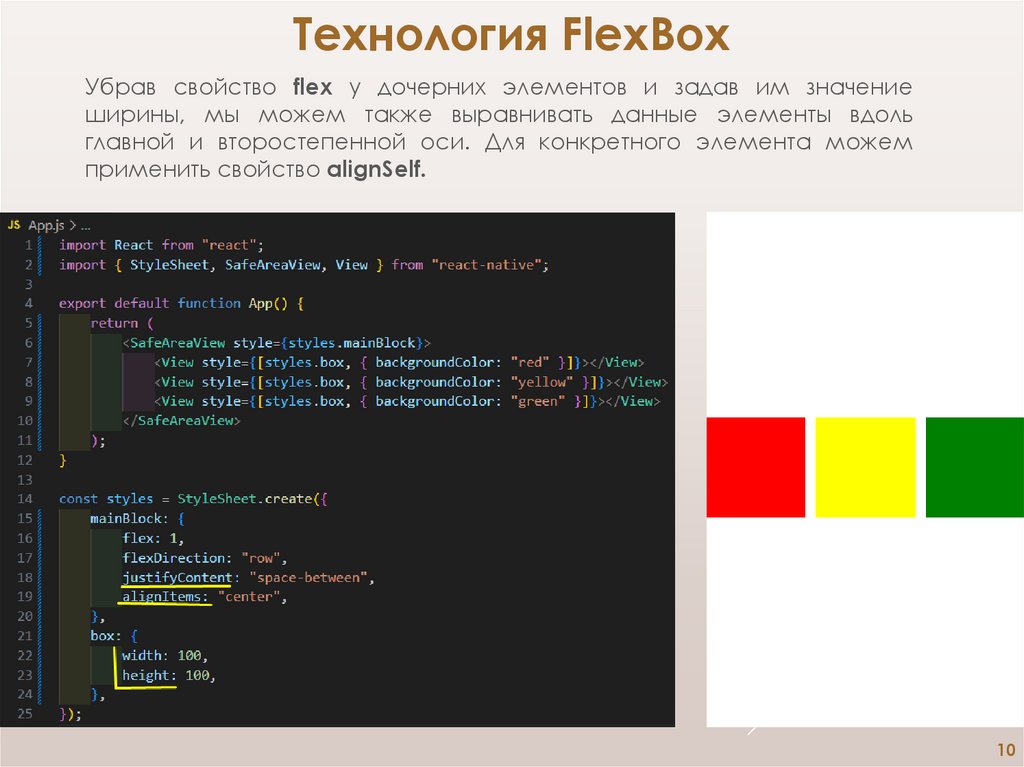
Технология FlexBoxУбрав свойство flex у дочерних элементов и задав им значение
ширины, мы можем также выравнивать данные элементы вдоль
главной и второстепенной оси. Для конкретного элемента можем
применить свойство alignSelf.
10










 programming
programming








