Similar presentations:
Создание эскизов страниц, форм
1.
Создание эскизов страниц,форм
2.
Что дает дизайн проектаЕсли имеютсяпрототипы, дизайнер может использовать их как основу для создания более детальных графических
элементов и общего стиля продукта. Вот несколько ключевых шагов в создании дизайна проекта на основании
прототипов:
• Изучение прототипов: Внимательно изучите имеющиеся прототипы, чтобы полностью понять функциональные и
структурные особенности проекта.
• Определение стилей: Решите, какие стили и эстетические решения соответствуют целям проекта и ожиданиям
аудитории. Это может включать в себя выбор цветовой палитры, шрифтов, типов изображений и других
графических элементов.
• Разработка графических элементов: Создайте графические элементы, такие как логотипы, кнопки, иконки и фоны,
в соответствии с утвержденным стилем. Обычно это делается в графических редакторах, таких как Adobe
Photoshop, Sketch или Figma.
• Проработка интерфейса: Разработайте детали интерфейса, включая визуальное оформление элементов
управления, макеты страниц и общую структуру пользовательского интерфейса (UI).
• Превращение прототипов в высококачественные макеты: Используя графические элементы и интерфейсные
решения, создайте высококачественные макеты, которые будут основой для разработки фронтенда.
• Обратная связь и корректировки: Предоставьте созданные дизайны заказчикам или команде для обсуждения и
получения обратной связи. Внесите коррективы, если это необходимо.
• Подготовка к разработке: После утверждения дизайна, передайте его разработчикам вместе с необходимой
документацией и ресурсами для начала реализации проекта.
3.
Задания для индивидуального выполнения• Исследование:
• Изучить созданные протатипы.
• Провести анализ обратной связи пользователей и выявить основные проблемы и желаемые
улучшения.
• Проектирование:
• Разработать новую цветовую палитру и типографику с учетом рекомендаций Material Design.
• Создать дизайн элементов интерфейса (кнопки, карточки, иконки) в стиле Material Design.
• Интерфейс и Навигация:
• Переработать основные экраны приложения, обеспечив более легкую навигацию.
• Внести изменения в компоновку и расположение элементов для повышения удобства использования.
• Анимации и Переходы:
• Использовать анимации для создания более плавных и естественных переходов между экранами.
• Внедрить анимированные элементы для улучшения визуального восприятия.
• Адаптивность:
• Обеспечить адаптивность дизайна для различных размеров экранов мобильных устройств.
4.
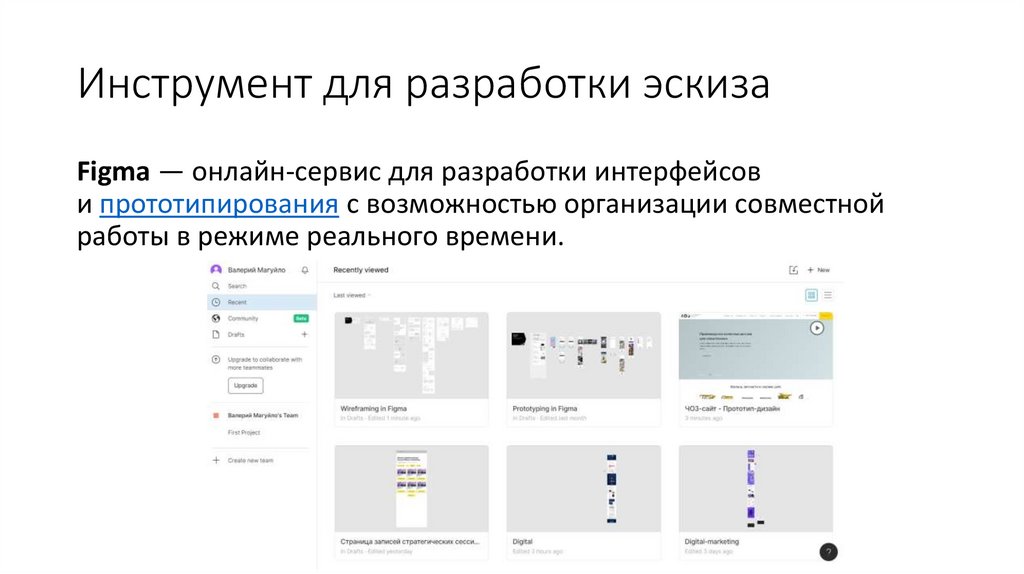
Инструмент для разработки эскизаFigma — онлайн-сервис для разработки интерфейсов
и прототипирования с возможностью организации совместной
работы в режиме реального времени.
5.
Шаблон Material DesignMaterial Design (материальный дизайн) — это
большая дизайн-библиотека, с помощью
которой дизайнеры и разработчики могут
создавать мобильные приложения, веб-сайты,
веб-приложения и другие цифровые продукты.
Ее подробная документация содержит много
информации и будет полезна даже самым
опытным дизайнерам.
Описание: Material Design





 informatics
informatics software
software








