Similar presentations:
Создание веб-страниц в WORD. Проектирование веб-сайта
1.
Автор: учитель информатики СОШ № 28 г.Бобруйска Кунцевич Л.А.2.
3.
Мы познакомимся с простыми инструментами и методамиразработки веб-страниц.
На примере рассмотрим, как создать фрагмент сайта, содержащего
репертуар кинотеатра.
Прежде всего необходимо:
разработать проект сайта;
уяснить его структуру и предполагаемое содержание.
Т.е. построить информационную модель сайта.
Первая
( главная ) вебстраница
Кинотеатр «Октябрь»
предлагает
ФОТО
Драмы Комедии Детективы
ДРАМЫ
Вторая веб-страница
КОМЕДИИ
Третья веб-страница
ДЕТЕКТИВЫ
Четвертая веб-страница
4.
На первом ( верхнем уровне ) находится первая ( главная ) страница.На ней размещается общая информация о кинотеатре и
гиперссылки, позволяющие открыть страницы второго уровня.
На втором ( нижнем ) уровне размещают страницы, посвящённые
определённым жанрам фильмов.
Жанр фильма
Страницы
второго уровня.
Название, страна
Фото
сюжета
Режиссёр
Актёры:
Краткое содержание
Сеансы:
Цена билета:
5.
Конечно, структура сайта в дальнейшем может быть усложненадобавлением страниц последующих уровней. Например страниц,
посвящённых режиссёрам, актёрам и т.д.
Все страницы одного уровня часто оформляют в едином стиле.
Однако их оформление может и отличаться.
Основными элементами веб-страниц являются:
основной текст,
заголовки
списки
текстовые гиперссылки и т.д.
К графическим объектам относят:
изображения ( рисунки, фото, анимация ) ,
«обои» - фоновые рисунки,
изображения-гиперссылки,
разделительные линии.
К текстовым блокам относят:
6.
Для размещения элементов в заданных местах страницы частоиспользуются таблицы.
Стиль текста и стиль графических элементов определяют стиль
оформления веб-страницы.
Под стилем текста понимается тип шрифта, размер, начертание,
отступы, выравнивание, межсимвольные и межстрочные интервалы
и др.
Стиль графических элементов задаётся формой, размером, цветом,
фактурой материала, а также разнообразными эффектами.
Для стилистически грамотного оформления документов удобно
использовать готовые шаблоны – Темы.
это специально разработанный компьютерным
дизайнером набор элементов оформления и
цветовых схем документа.
Тема задаёт стиль оформления каждой страницы и всего сайта:
стиль основного текста, заголовков, гиперссылок и т.п.
7.
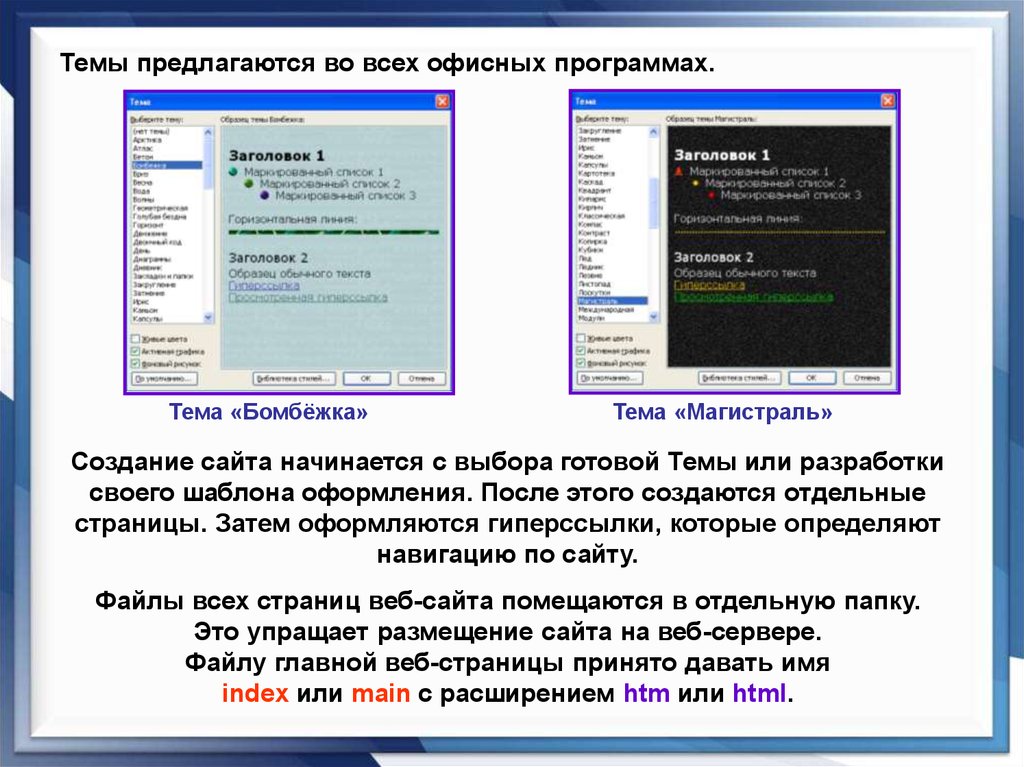
Темы предлагаются во всех офисных программах.Тема «Бомбёжка»
Тема «Магистраль»
Создание сайта начинается с выбора готовой Темы или разработки
своего шаблона оформления. После этого создаются отдельные
страницы. Затем оформляются гиперссылки, которые определяют
навигацию по сайту.
Файлы всех страниц веб-сайта помещаются в отдельную папку.
Это упращает размещение сайта на веб-сервере.
Файлу главной веб-страницы принято давать имя
index или main с расширением htm или html.
8.
9.
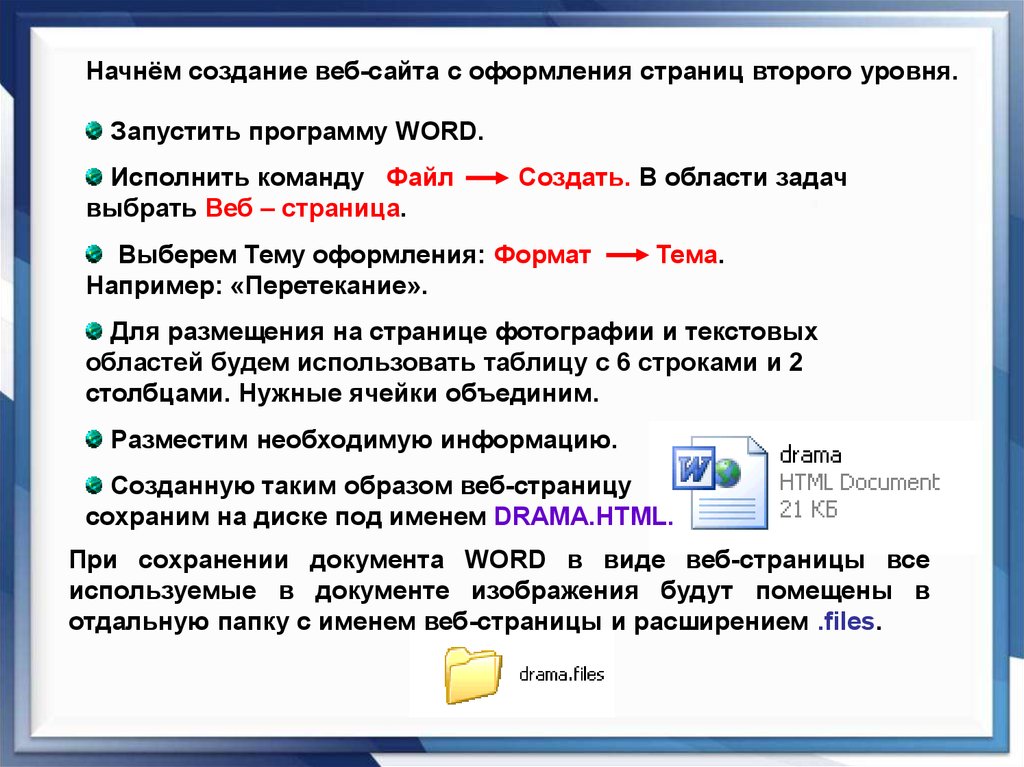
Начнём создание веб-сайта с оформления страниц второго уровня.Запустить программу WORD.
Исполнить команду Файл
выбрать Веб – страница.
Создать. В области задач
Выберем Тему оформления: Формат
Например: «Перетекание».
Тема.
Для размещения на странице фотографии и текстовых
областей будем использовать таблицу с 6 строками и 2
столбцами. Нужные ячейки объединим.
Разместим необходимую информацию.
Созданную таким образом веб-страницу
сохраним на диске под именем DRAMA.HTML.
При сохранении документа WORD в виде веб-страницы все
используемые в документе изображения будут помещены в
отдальную папку с именем веб-страницы и расширением .files.
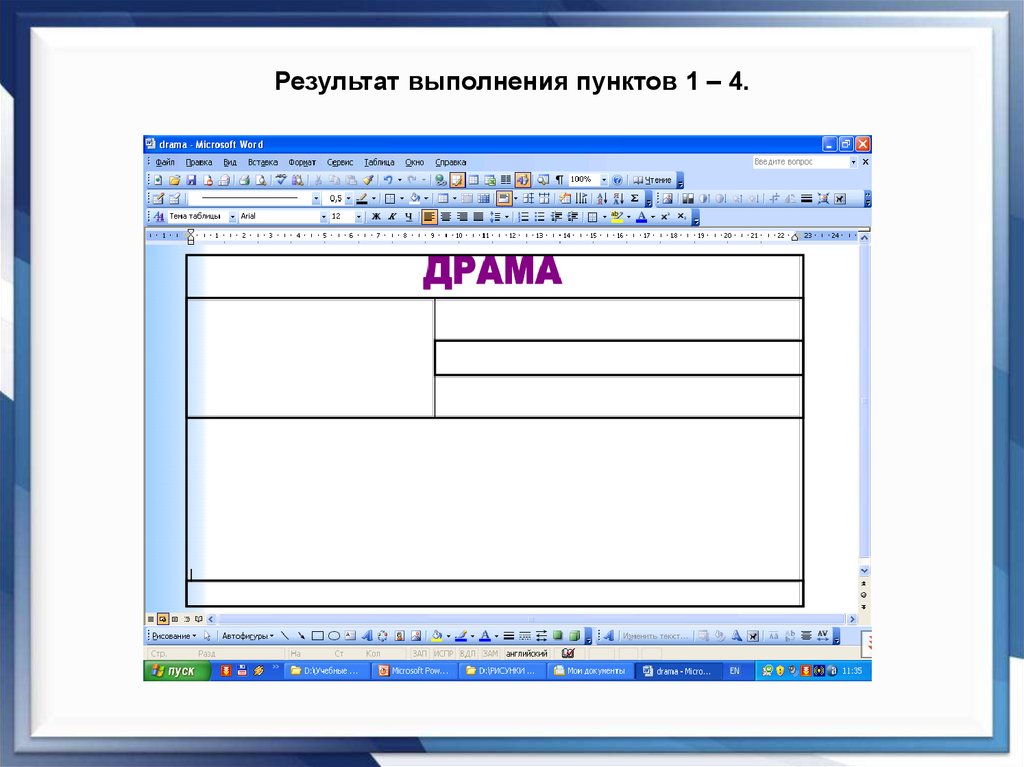
10.
Результат выполнения пунктов 1 – 4.11.
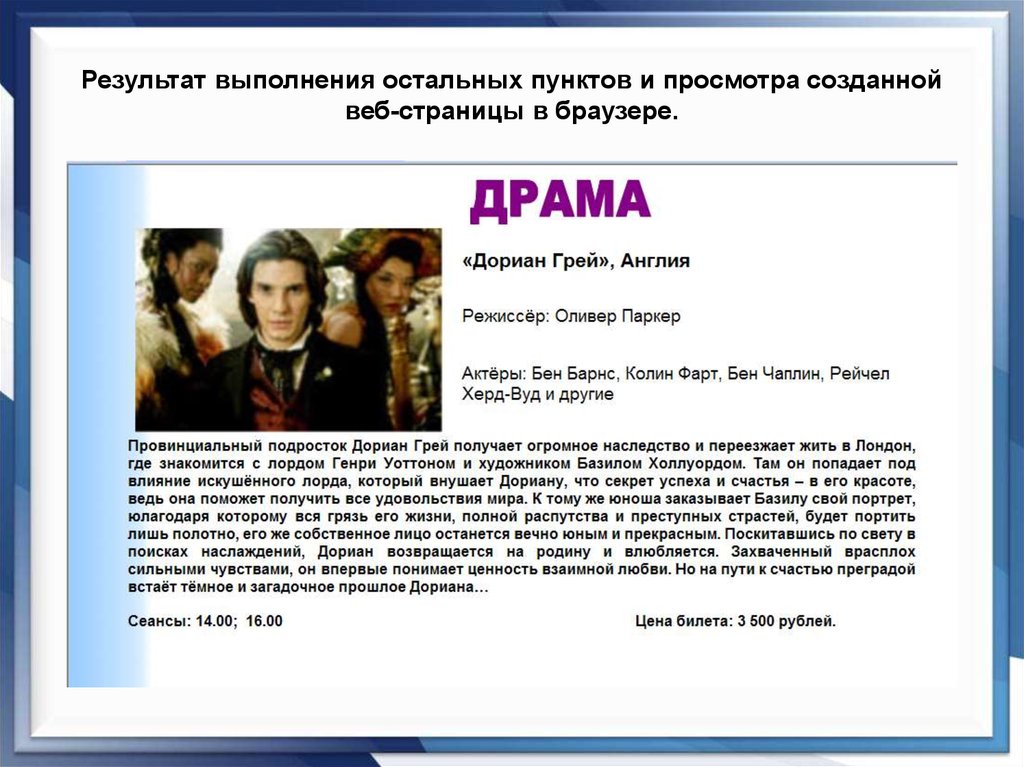
Результат выполнения остальных пунктов и просмотра созданнойвеб-страницы в браузере.
12.
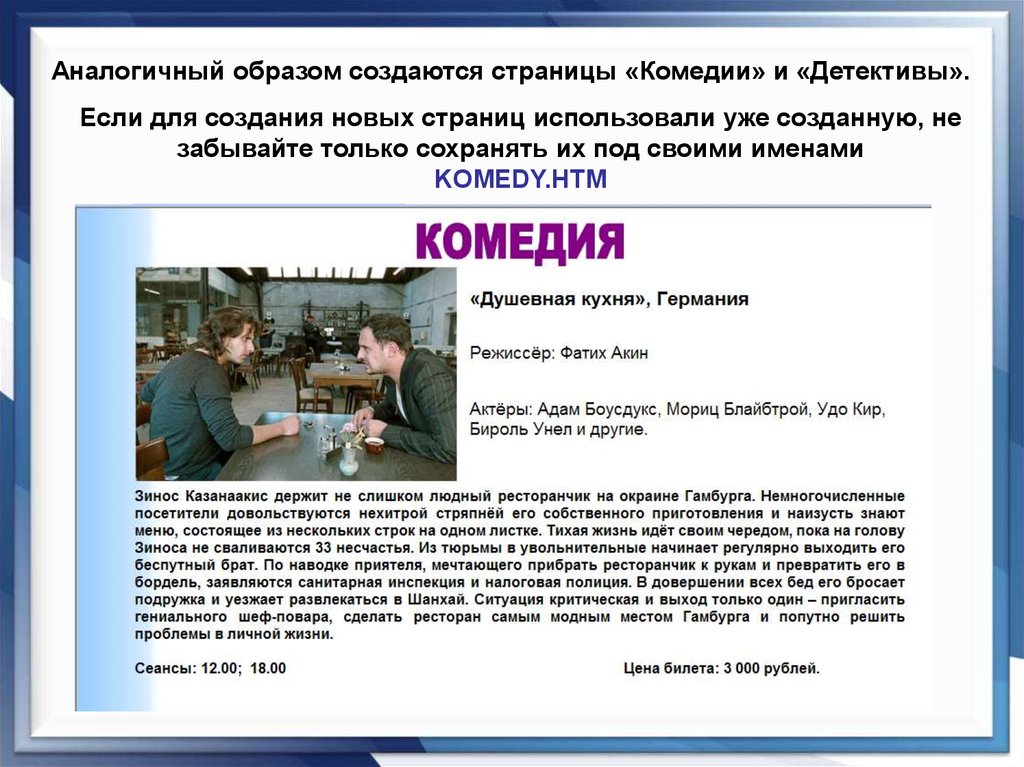
Аналогичный образом создаются страницы «Комедии» и «Детективы».Если для создания новых страниц использовали уже созданную, не
забывайте только сохранять их под своими именами
KOMEDY.HTM
13.
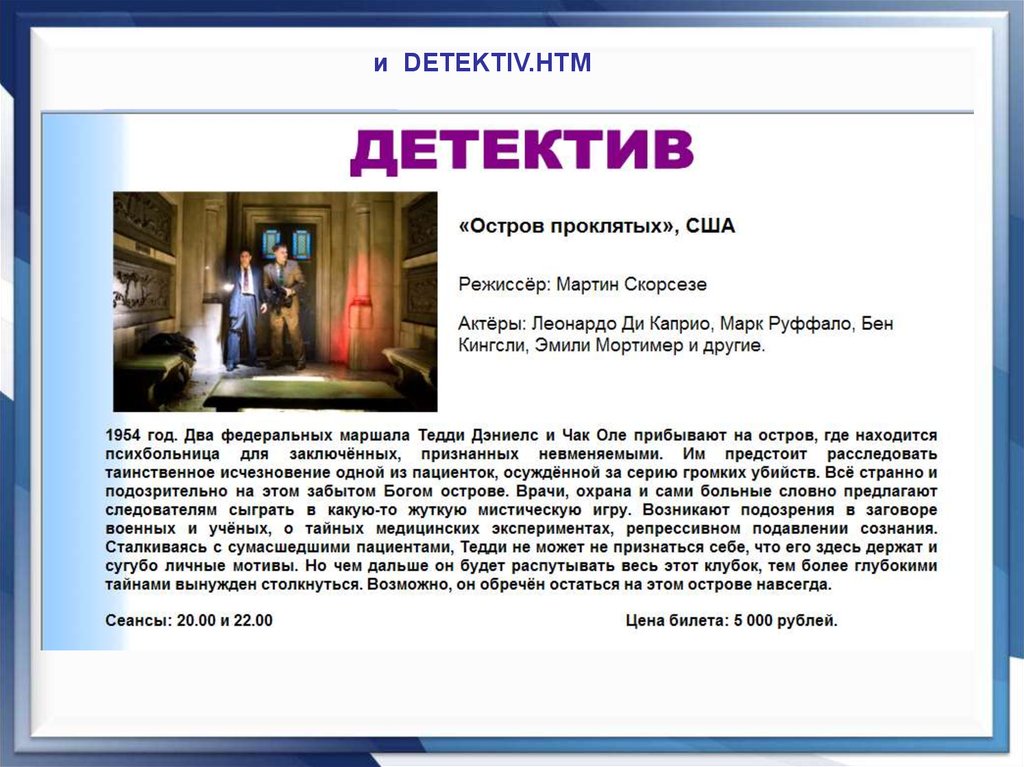
и DETEKTIV.HTM14.
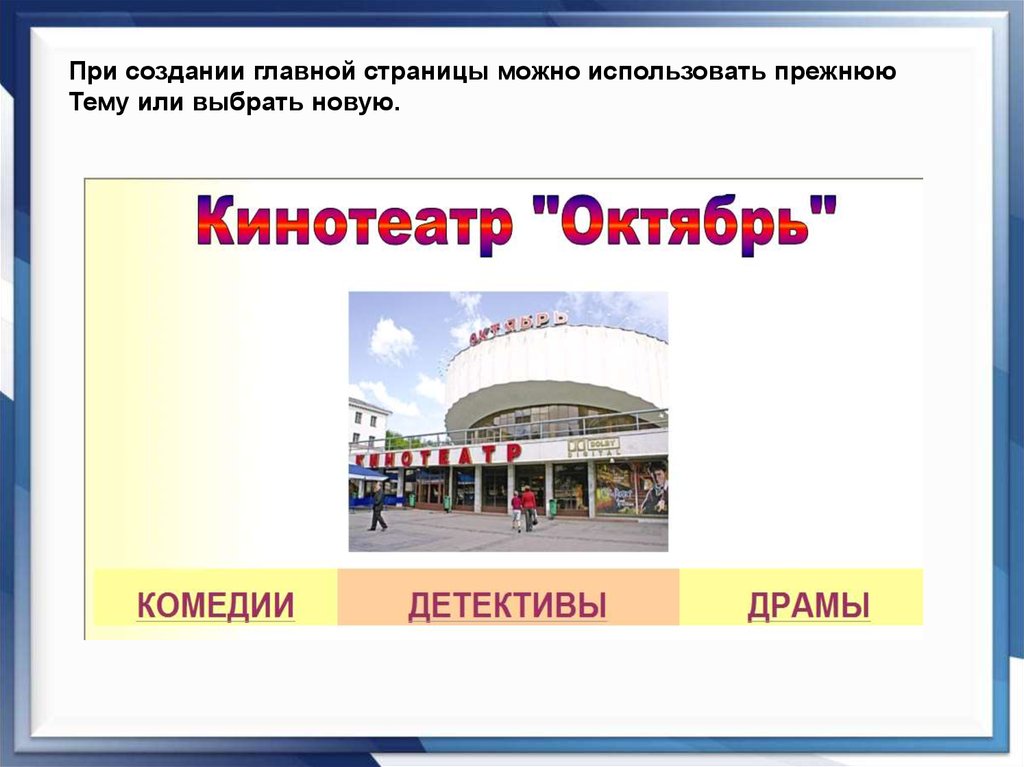
При создании главной страницы можно использовать прежнююТему или выбрать новую.
15.
Важный этап разработки веб-страницы – создание гиперссылок.Для этого необходимо:
1. выделить текст, который станет текстовой гиперссылкой;
2. команда Вставка
3.
Гиперссылка или значок
Связать с файлом, веб-страницей
4. выделить нужный файл, содержимое которого должно
открыться по гиперссылке и подтвердить выбор.
По окончании работы необходимо просмотреть созданные
страницы в браузере и проверить работы ссылок.
16.
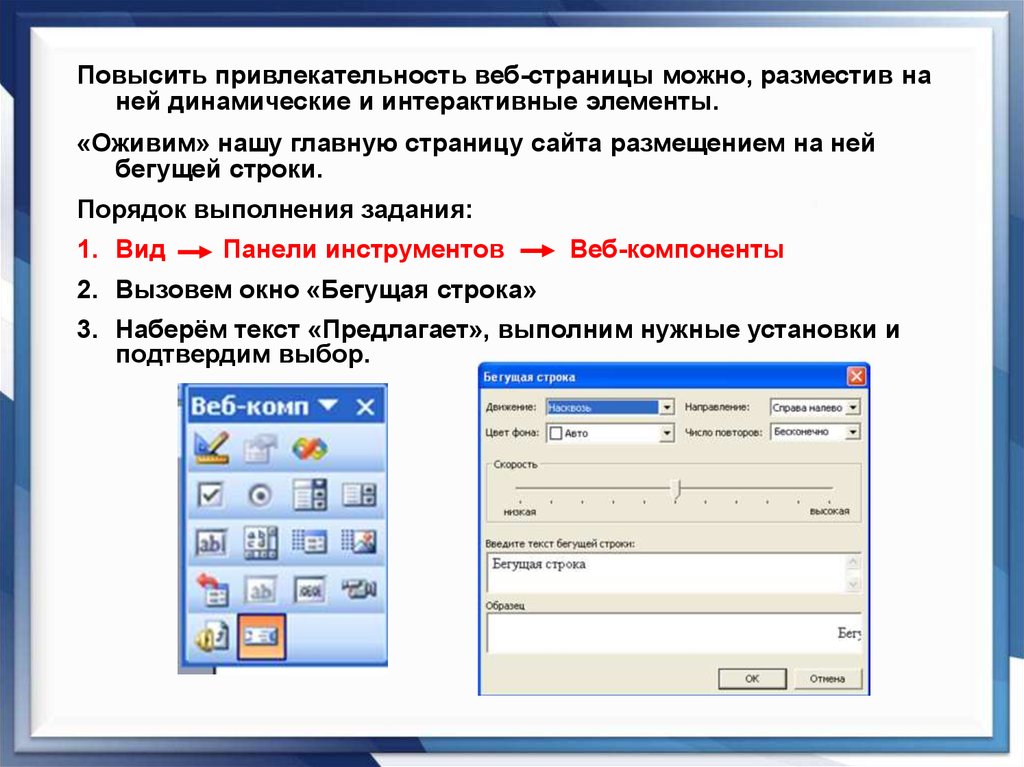
Повысить привлекательность веб-страницы можно, разместив наней динамические и интерактивные элементы.
«Оживим» нашу главную страницу сайта размещением на ней
бегущей строки.
Порядок выполнения задания:
1. Вид
Панели инструментов
Веб-компоненты
2. Вызовем окно «Бегущая строка»
3. Наберём текст «Предлагает», выполним нужные установки и
подтвердим выбор.
17.
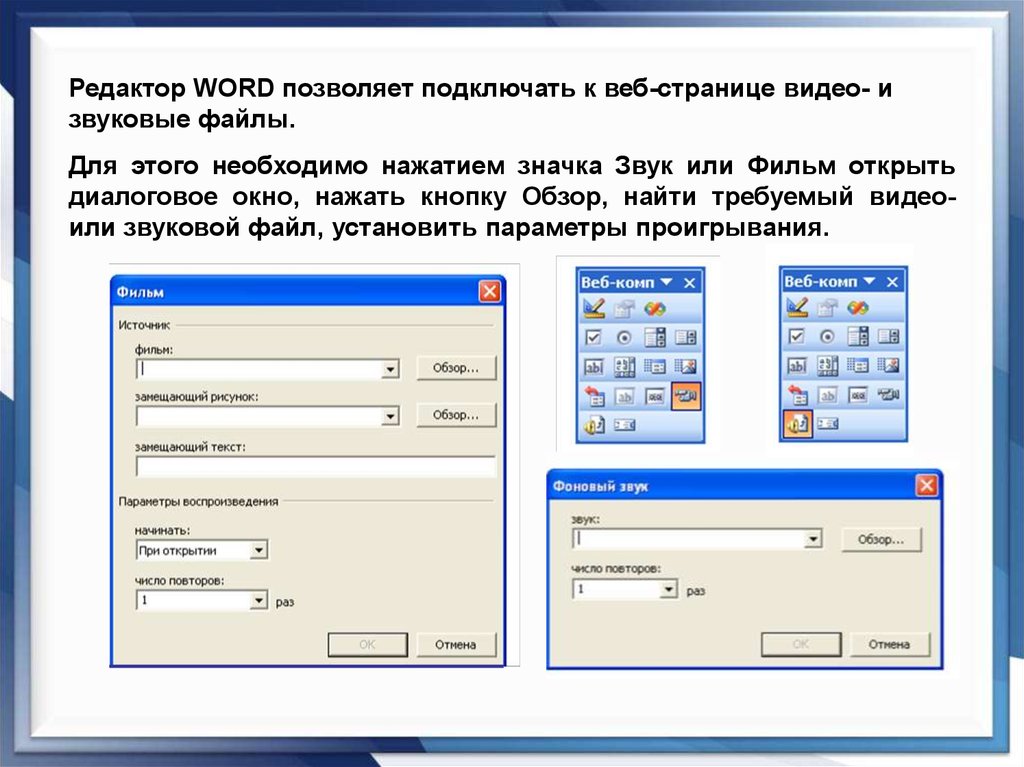
Редактор WORD позволяет подключать к веб-странице видео- извуковые файлы.
Для этого необходимо нажатием значка Звук или Фильм открыть
диалоговое окно, нажать кнопку Обзор, найти требуемый видеоили звуковой файл, установить параметры проигрывания.


















 internet
internet informatics
informatics








