Similar presentations:
Основы JavaScript. Веб-разработка коммуникационных продуктов. Практика №9
1.
Основы JavaScriptВеб-разработка коммуникационных продуктов
Практика №9
2.
Вставка кода внутри HTMLСамый простой способ вставить JS-код в HTML-страницу —
использовать парный тег <script>
Он сообщает браузеру, что всё его
содержимое нужно интерпретировать
как исполняемый скрипт,
а не как текст или HTML-код
3.
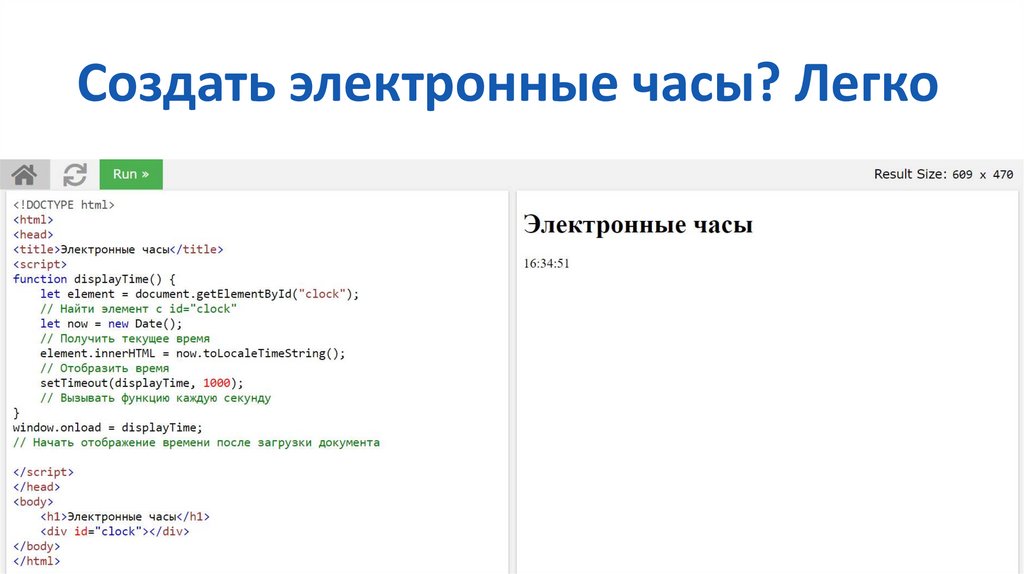
Создать электронные часы? Легко4.
Подключение внешних файловДля подключения JavaScript из внешних файлов тоже используется
тег <script>. Только внутри него появляется атрибут src,
в котором вы указываете ссылку
на JS-файл:
<script src="./time.js"></script>
5.
Есть третий способ – в тегеВы можете разместить JavaScript внутри тега HTML, используя
специальные атрибуты — например, onclick, onmouseover,
onkeypress, onload
Они добавляют на элементы обработчики событий
Однако это плохая практика. К тому же, использование
обработчиков внутри HTML заметно ухудшает
читабельность кода
6.
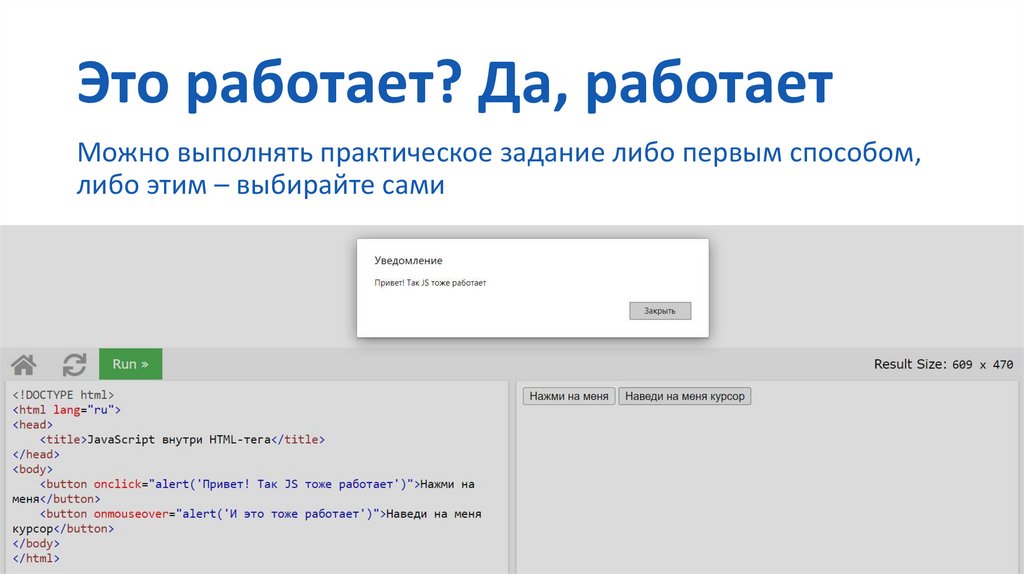
Это работает? Да, работаетМожно выполнять практическое задание либо первым способом,
либо этим – выбирайте сами
7.
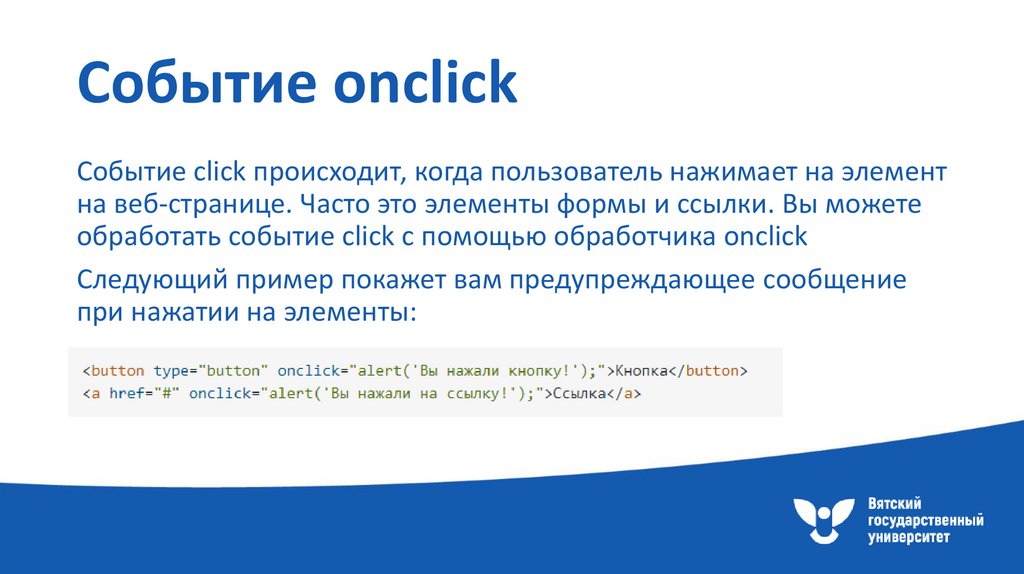
Событие onclickСобытие click происходит, когда пользователь нажимает на элемент
на веб-странице. Часто это элементы формы и ссылки. Вы можете
обработать событие click с помощью обработчика onclick
Следующий пример покажет вам предупреждающее сообщение
при нажатии на элементы:
8.
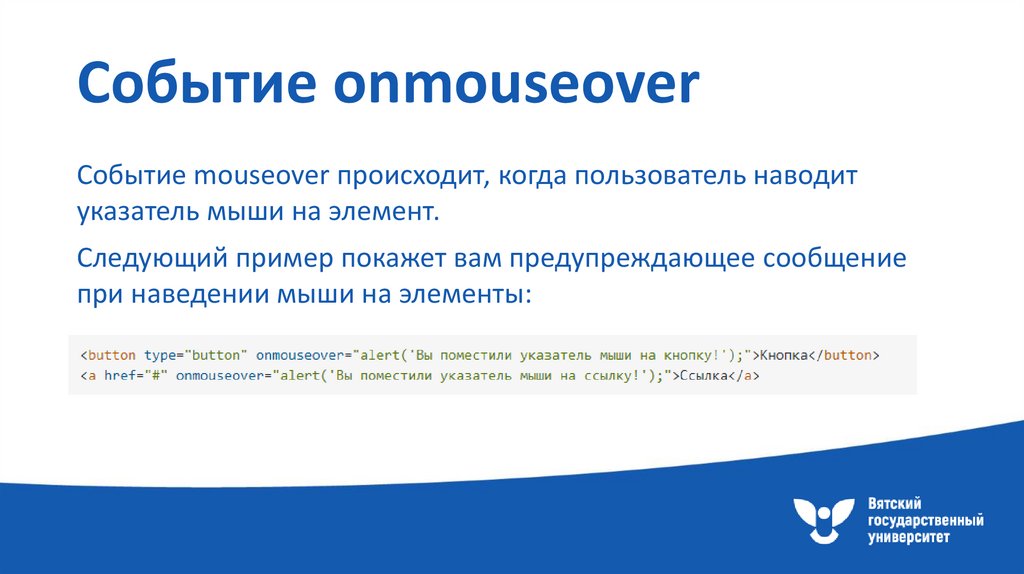
Событие onmouseoverСобытие mouseover происходит, когда пользователь наводит
указатель мыши на элемент.
Следующий пример покажет вам предупреждающее сообщение
при наведении мыши на элементы:
9.
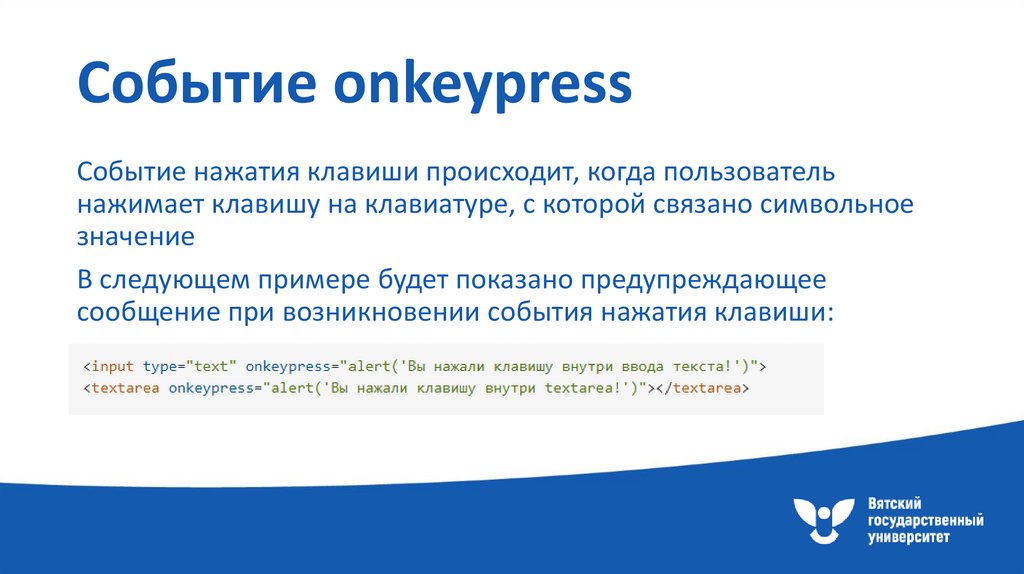
Событие onkeypressСобытие нажатия клавиши происходит, когда пользователь
нажимает клавишу на клавиатуре, с которой связано символьное
значение
В следующем примере будет показано предупреждающее
сообщение при возникновении события нажатия клавиши:
10.
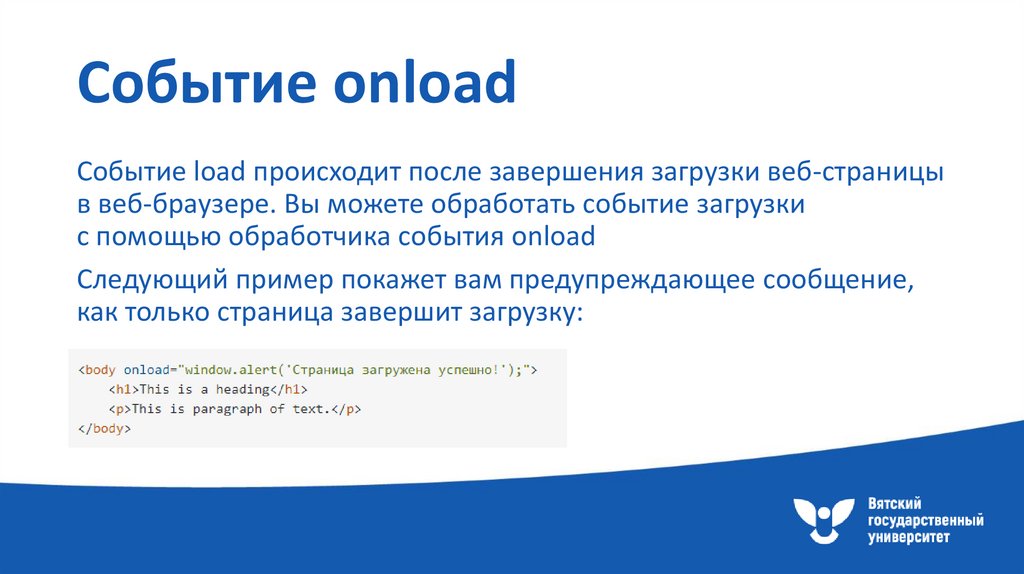
Событие onloadСобытие load происходит после завершения загрузки веб-страницы
в веб-браузере. Вы можете обработать событие загрузки
с помощью обработчика события onload
Следующий пример покажет вам предупреждающее сообщение,
как только страница завершит загрузку:
11.
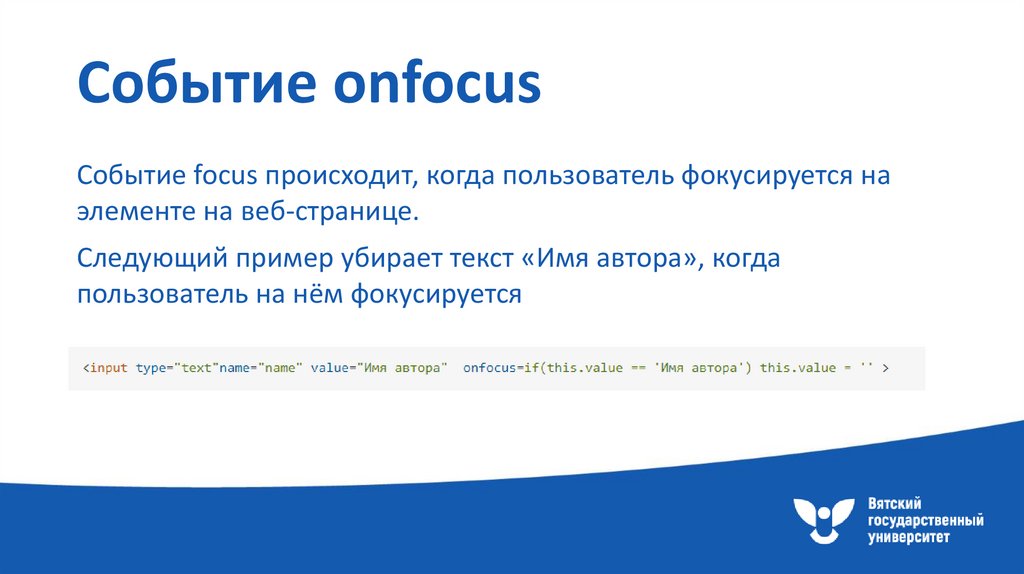
Событие onfocusСобытие focus происходит, когда пользователь фокусируется на
элементе на веб-странице.
Следующий пример убирает текст «Имя автора», когда
пользователь на нём фокусируется
12.
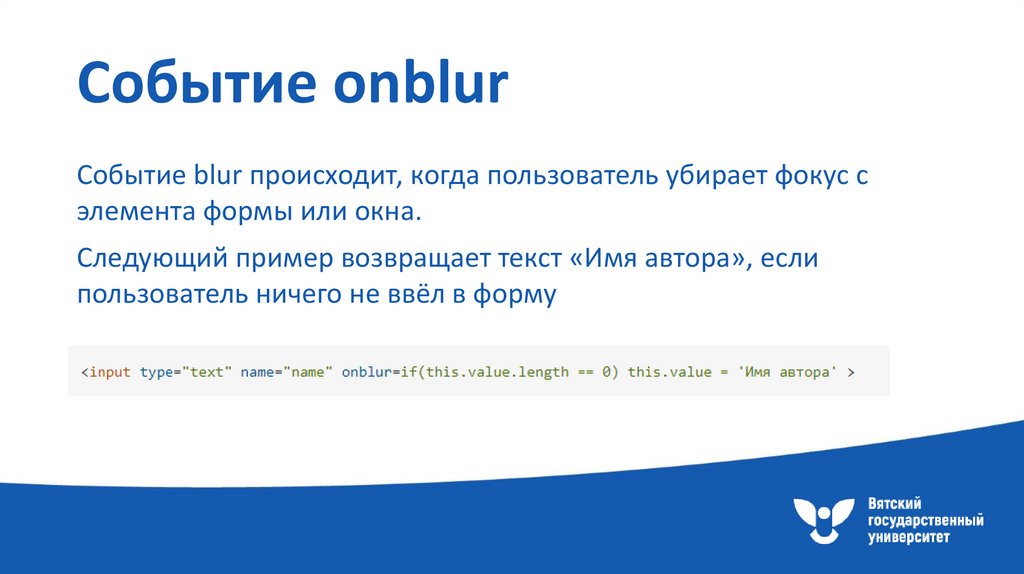
Событие onblurСобытие blur происходит, когда пользователь убирает фокус с
элемента формы или окна.
Следующий пример возвращает текст «Имя автора», если
пользователь ничего не ввёл в форму
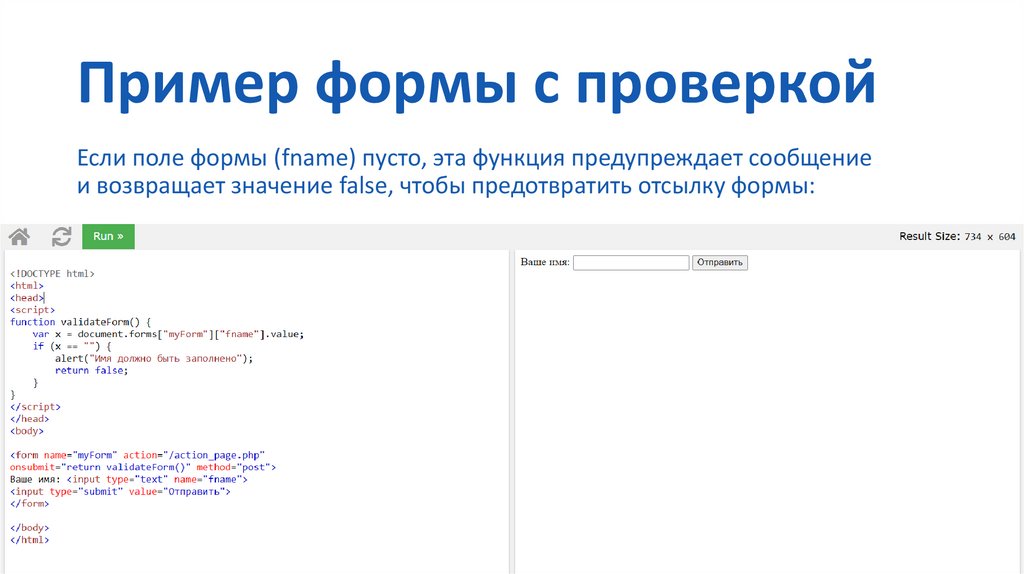
13.
Пример формы с проверкойЕсли поле формы (fname) пусто, эта функция предупреждает сообщение
и возвращает значение false, чтобы предотвратить отсылку формы:
14.
Задание на практику №1В коде на следующей
странице содержится
синтаксическая ошибка
Исправьте её и убедитесь,
что код выполняется
успешно
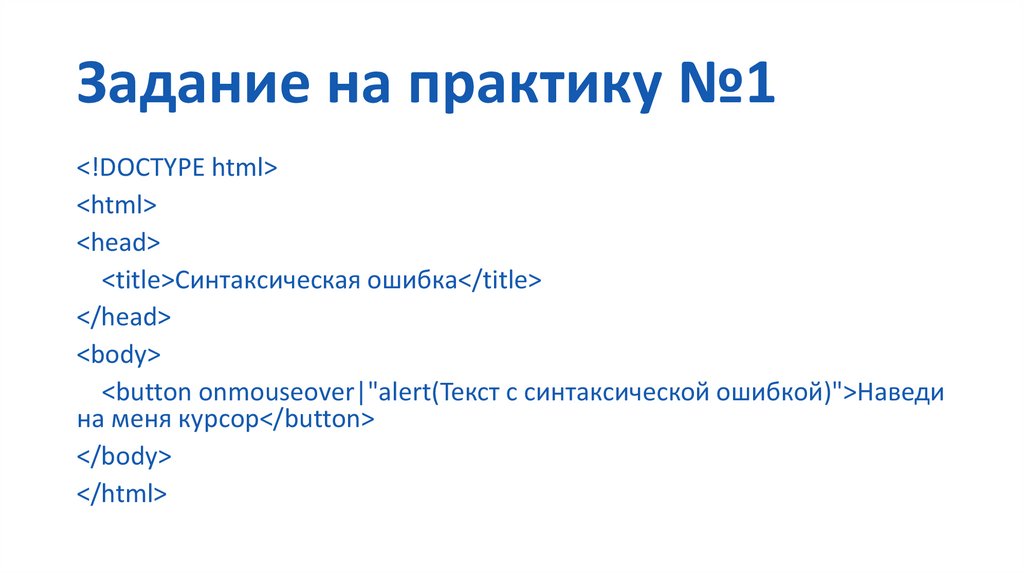
15.
Задание на практику №1<!DOCTYPE html>
<html>
<head>
<title>Синтаксическая ошибка</title>
</head>
<body>
<button onmouseover|"alert(Текст с синтаксической ошибкой)">Наведи
на меня курсор</button>
</body>
</html>
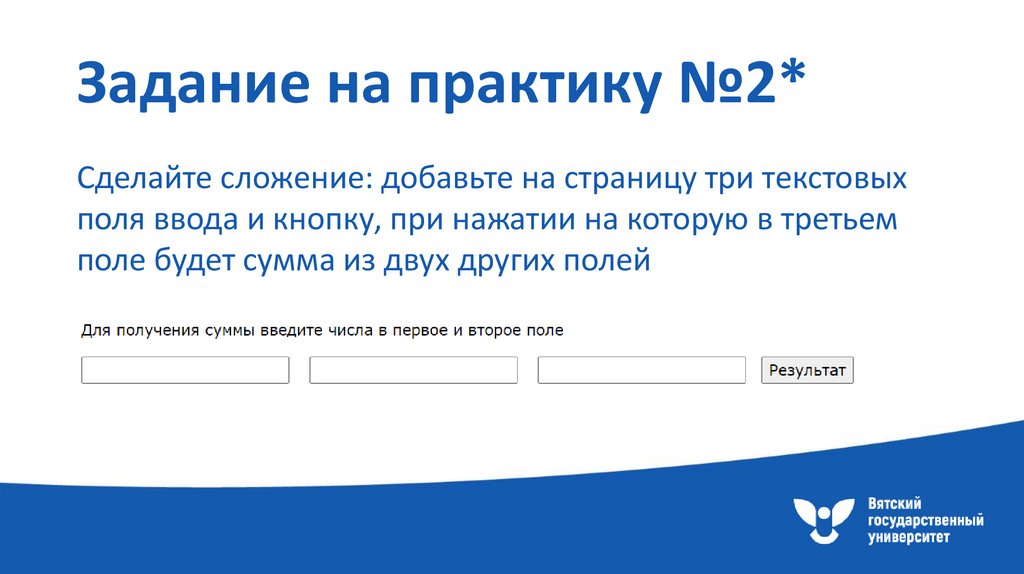
16.
Задание на практику №2*Сделайте сложение: добавьте на страницу три текстовых
поля ввода и кнопку, при нажатии на которую в третьем
поле будет сумма из двух других полей
17.
Задание на практику №2*При выполнении задания помните, что для выполнения
задания вам нужны поля ввода (<input>) и кнопка
(<button>). Можете увидеть их в разделе «Теги HTML»
С помощью JavaSctipt необходимо сделать только
вычисление! При этом, важно узнать особенности
объединения в JS (как работает плюс) и что такое
унарный плюс
18.
Используйте учебник и редакторПеред тем как выполнять задания, ознакомьтесь с
JavaScript учебником, на уже знакомом нам ресурсе
https://html5css.ru/js/default.php
https://html5css.ru/edithtm/index.php


















 programming
programming








