Similar presentations:
Основы веб-разработки: ReactJS
1.
Школа инженераОсновы веб-разработки: ReactJS
Постников Илья
www.digdes.ru
2.
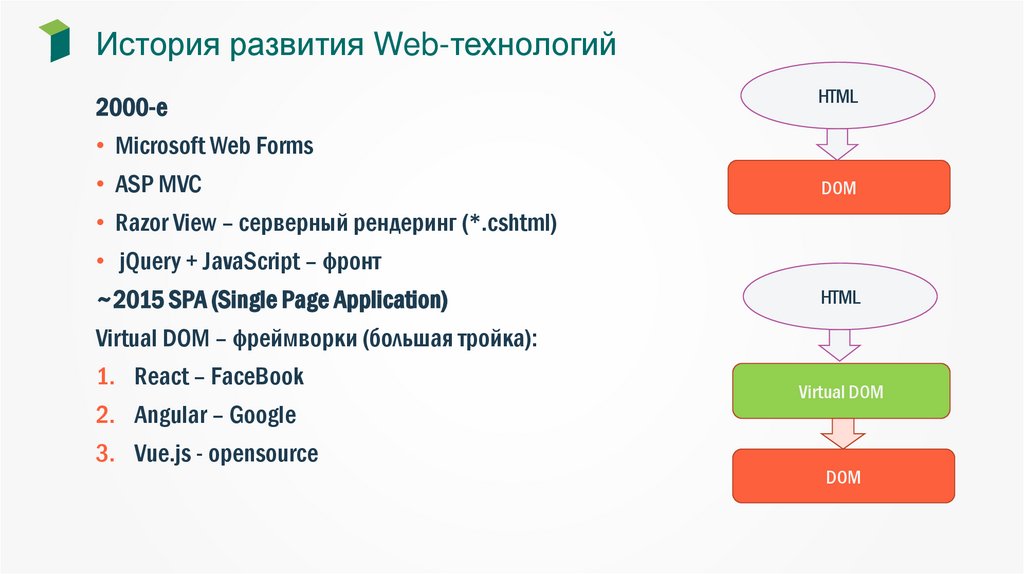
История развития Web-технологий2000-e
• Microsoft Web Forms
• ASP MVC
• Razor View – серверный рендеринг (*.cshtml)
• jQuery + JavaScript – фронт
~2015 SPA (Single Page Application)
Virtual DOM – фреймворки (большая тройка):
1. React – FaceBook
2. Angular – Google
3. Vue.js - opensource
HTML
DOM
HTML
Virtual DOM
DOM
3.
Особенности React, транспайлеры• Virtual DOM
• Компонентный и декларативный характер
• Применение JSX
Open source: https://github.com/facebook/react
Документация: https://ru.reactjs.org/
Транспайлер Babel: JavaScript ES6(ES2015) ->ES5
• Преобразование JSX в вызов функций React.createElement (пример: JSX>React.CreateElement)
• Стрелочные ф-ции в простые
• Promise в XMLRequest
• и т.д.
4.
Что такое JSX ? (01_hello.html, 02_jsx-expression.html)JSX – расширение языка JavaScript + XML
Основной принцип React - логика рендеринга неразрывно связана с прочей логикой UI:
• Подготовка данных к отображению
• Изменение состояния
• Обработка событий
Выражения в JSX
• Используем фигурные скобки {…} для встраивания корректных JavaScript – выражений
Использование атрибутов JSX
• Строковый литерал заключается в кавычки
• JS-выражение заключается в фигурные скобки
• Используем camelCase в отличии от атрибутов html (class -> className, tabindex -> tabIndex )
Особенности JSX
• Элементы в JSX могут содержать дочерние
• Элементы JSX – защищены от инъекции кода. React DOM экранирует все значения при рендеринге
• JSX представляет собой объекты. Babel компилирует JSX-код в вызовы React.createElement()
5.
Рендеринг элементов (03_clock.html)Элементы – это мельчайшие блоки React-приложения
const element=<h1>Hello!</h1>;
Не надо путать элементы и компоненты!
Элементы – то из чего сделаны компоненты
Рендеринг элементов в DOM
• Необходим “корневой” узел: <div id=“root”></div>
• React DOM будет управлять содержимым корневого элемента
ReactDOM.render(element, document.getElementById('root'), callback)
• В React – приложении обычно один корневой узел, при встраивании React в существующее приложение
корневых узлов может быть несколько
Обновление элементов на странице
• Иммутабельность React элементов – после создания элемента нельзя изменить его потомков или атрибуты.
• Пока что, для обновления UI необходимо создать новый элемент и передать его в ReactDOM.render(…) –
пример, часы
• React перерендеривает только изменяющиеся элементы DOM. См. часы в отладчике
6.
Компоненты(04_component.html)React компоненты – объединяют элементы и позволяет создавать комплексную HTML-разметку. Компоненты проще обновлять и использовать повторно.
Аналогичны функциям JS. Могут хранить состояния с помощью свойств и возвращают элементы React.
Создание компонент – имя всегда с большой буквы!
Функционально
function Welcome() {
return <h1>Привет!</h1>;
}
или
var Welcome = () => {
return (<h1>Привет!</h1>);
}
“Классически” – предполагается использование классов JS стандарта ES6
class Welcome extends React.Component {
render() {
return <h1>Привет!</h1>;
}
}
Этапы рендеринга компонента
1.
Для рендеринга компонента <Welcome /> вызывается функция ReactDOM.render()
2.
React вызывает компонент Welcome
3.
Компонент возвращает элемент <h1>Привет!<h1>
4.
ReactDOM обновляет стандартный DOM веб-страницы, чтобы она содержала элемент <h1>Привет!</h1>
7.
Props (05_props.html)Props - это коллекция значений, ассоциированных с компонентами.
Позволяют создавать динамические компоненты, не зависящие от жестко
закодированных статических данных
• Передаются параметрически при функциональном подходе
• Применяем this.props.имя_свойства при реализации через класс
• Вне зависимости, от реализации, компоненты не должны менять значения своих
пропсов!
• Значения по-умолчанию устанавливается через статическое свойство
Имя_компонента.defaultProps
8.
Состояние State (06_state.html)Объект state описывает внутреннее состояние компонента
• В отличии от props определяется внутри компонента и доступно только из компонента
• Состояние хранит объекты, созданные внутри компонента и полностью зависят от компонента
• Значения в state можно изменять
• Значения state должны использоваться при рендеринге
• Определяем state в конструкторе объекта
Обновление состояния
• Используем метод setState()
• Несколько вызовов setState() React может объединить в единое обновление
• Обновления состояния могут быть асинхронными. Нельзя полагаться на текущее значение, для
вычисление следующего. Есть другая версия setState:
this.setState(function(prevState, props){ return {…};})
9.
Обработка событий (07_event.html)Похожа на обработку событий элементов DOM с помощью обычного JavaScript
Но есть отличия:
• Наименование событий использует camelCase
• В JSX обработчик передается функция, а не строка
Привязка this
• По умолчанию, в функцию обработчика не передается текущий объект и this будет иметь значение
undefined
• Чтобы корректно передавалась ссылка на текущий объект прописываем в конструкторе класса
привязку:
this.handleClick = this.handleClick.bind(this)
Параметры события
• React использует специальные объекты (SyntheticEvent) передаваемые в функцию обработчика
событий
• Из параметра в обработчике можно получить полную информацию о событии
10.
Жизненный цикл компонента (08_cycle.html)Каждый компонент проходит ряд этапов жизненного цикла.
Каждому этапу соответствует функция, в который можно добавить свой код:
1.
constructor(props) - начальная инициализация компонента
2.
componentWillMount() – вызывается перед рендерингом компонента (начиная с React 17 UNSAFE_componentWillMount())
3.
render() – рендеринг компонента
4.
componentDidMount() – вызов после рендеринга. Можно выполнять запрос удаленных ресурсов
5.
componentWillUnmount() – вызывается перед удалением из DOM
Функции вызываемые при обновлении состояния после рендеринга компонента:
1.
shouldComponentUpdate(nextProps, nextState) - вызывается при обновлении объекта props или state. В качестве параметра передаются новый объект props и
state. Может возвращать true (надо делать обновление) или false (игнорировать обновление). По умолчанию true. Если функция будет возвращать false, то
отключается обновление компонента, а последующие функции не будут срабатывать.
2.
componentWillUpdate(nextProps, nextState) - вызывается перед обновлением компонента (если shouldComponentUpdate возвращает true) (начиная с React 17
UNSAFE_componentWillUpdate)
3.
render() - рендеринг компонента (если shouldComponentUpdate возвращает true)
4.
componentDidUpdate(prevProps, prevState) - вызывается сразу после обновления компонента (если shouldComponentUpdate возвращает true). В качестве
параметров передаются старые значения объектов props и state.
Функция вызывается при обновлении объекта props
componentWillReceiveProps(nextProps) – новые значения props передаются в качестве параметра (с React 17 UNSAFE_componentWillReceiveProps)
11.
Использование ресурсов (09_resource-clock.html)В React-приложениях при удалении компонент необходимо освобождать ресурсы.
Используем функции жизненного цикла:
• componentDidMount() – получаем(создаем) ресурс
• componentWillUnmount() – освобождаем ресурс
12.
Условный рендеринг (10_conditional-render.html)React позволяет разделять логику на независимые компоненты. Компоненты можно
показывать или скрывать, в зависимости от текущего состояния
Способы условного рендеринга
• Использование If-else: JS операторов
• Встроенные условия if-else с тернарным оператором
(condition ? true: false)
• Встроенные условия if с логическим оператором &&
(condition && <Component />)
Предотвращение рендеринга компонента
• Возврат null
13.
Рендер коллекций и ключи (11_list-key.html)Для рендеринга набора однотипных элементов используется js-функция map()
• Коллекция должна быть представлена в виде массива JSX-элементов
• У каждого элемента обязан быть уникальный для данной коллекции ключ “key”
const items = [‘один’, ‘два’, ‘три’];
const listItems = items.map(item => <li key={item}>{item}</li>);
• Ключи помогают определять, какие элементы были изменены, добавлены или удалены
• Лучший способ выбрать ключ – использовать строку, которая будет явно отличать элемент
списка от его соседей
• В крайнем случае можно использовать индекс элемента как ключ
• Не рекомендуется использовать индексы, если порядок элементов может поменяться
14.
Формы и управляемые компоненты (12_forms.html)• Элементы HTML формы (input, textarea, select ) поддерживают собственное состояние
и обновляют его на основе ввода пользователя
• В React состояние сохраняется в state компонента. Обновление происходит с
помощью setState.
• Управляемый компонент – элемент формы, состояние которого контролируется React
• В HTML для <textarea> в качестве текста отображается дочерний элемент. В React – для
обращения тег: value
• В HTML для <select> <option selected> - выбранный элемент. В React – выделенный элемент тег:
value (<select value={…}>)
Не рекомендуется: неуправляемые компоненты
• Оправдано при переносе большого объема уже существующего кода форм в React.
• Для доступа к данным контролов применяются рефы
15.
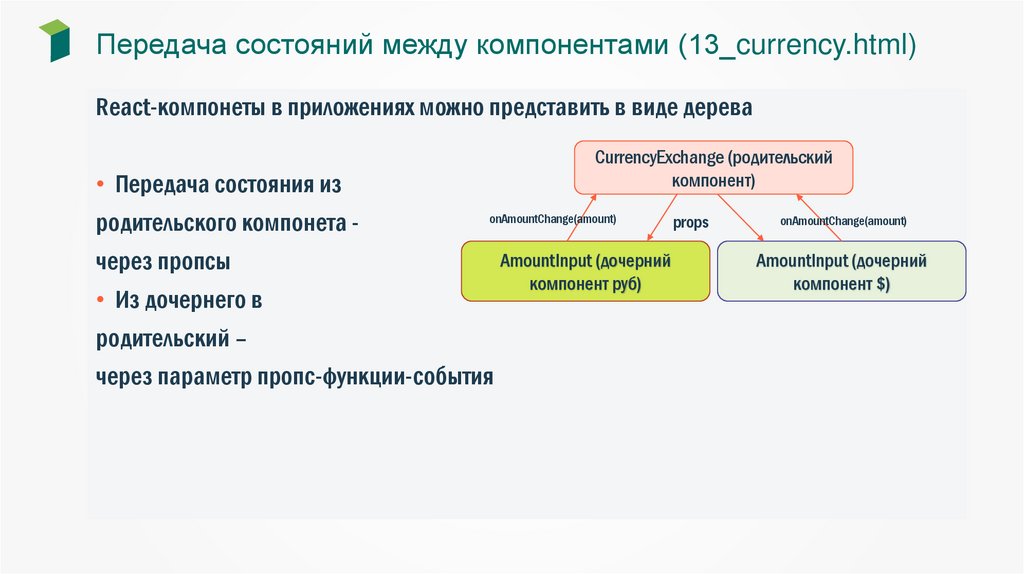
Передача состояний между компонентами (13_currency.html)React-компонеты в приложениях можно представить в виде дерева
• Передача состояния из
родительского компонета через пропсы
CurrencyExchange (родительский
компонент)
onAmountChange(amount)
• Из дочернего в
родительский –
через параметр пропс-функции-события
AmountInput (дочерний
компонент руб)
props
onAmountChange(amount)
AmountInput (дочерний
компонент $)
16.
Технологии доступа к состояниям в приложенияхB
• Библиотеки Flux, Reflux, Redux
• store – хранит состояния
• dispatcher – обеспечивает транзакции
• action – меняет запрашивает изменение состояния
• редьюсеры – изменяют состояния
• ф-ции подписки – передают компонентам новые состояния
подписка
E
ф-ции action
• Для DocsVision-приложений сервис $LayoutManager
• все React-компоненты в DV сделаны по определенным принципам:
• Основной класс компонента (Component) – интерфейс, размещение на Layout
• Класс реализации (ComponentImpl) – логика компонента и рендеринг
• Для обращения к состоянию компонета используем сервис
layoutManager.cardLayout.controls<TextBox>(‘textbox1’).state.text
A
C
D
F
G
dispatcher
ф-ции
редьюсеры
store
17.
Реализация Web-приложения в DocsVision• Начальная разметка Web-страницы с помощью WYSIWYG-редактора Конструктор
разметок ЛК DV и набора “стандартных” и кастомных компонент
• Написание ts-скриптов обработки
событий компонент
Разработка кастомной компоненты
• DigDes.WC.Component.DE – C#
• DigDes.WC.Component.SE – C#
• DigDes.WC.Component.WE – ts+React
18.
Сборка бандлов приложенияReact приложение – это набор связанных компонент
В проектах - каждый компонент в отдельном файле *.tsx (*.jsx)
Для оптимизации приложения нужно избегать:
динамической компиляции jsx(tsx) -> js
большого количества файлов
Проблему решают сборщики (упаковщики) приложений:
Rollup (Webpack, Parcel, и т.д.) – бандл js
Gulp – для компиляции scss->css и сборки бандла css
Для запуска сборщиков используем сервер Node.js
Для манипуляций с модулями – NPM (Node Package Manager)
1. Настройка Rollup – файл rollup.config.js
3. Плагин для Visual Studio - Task Runner Explorer
2. Входная точка приложения (файл Index.ts)
19.
Домашнее заданиеНа ваших html-страничках, есть форма (<form> или <div>) с контролами – радио-кнопки, чекбоксы,
выпадающие списки, текстовые поля и кнопки.
Необходимо переделать эту форму в управляемые компоненты React.
Для контролов с несколькими вариантами выбора (select, radio, checkbox) обязательно представьте
элементы в виде массива и сделайте вывод через map ! Хотя бы один компонент должен быть
оформлен подобным образом.
При нажатии на кнопку отправки результата, показать введенное или выбранное значение через alert.
Рекомендую:
1. Вместо формы в разметку вставьте рутовый элемент (см. примеры)
2. В конец html страницы добавляем подгрузку скриптов React, babel и раздел <script
type="text/babel"> в который и вставить код компонента (см. примеры)
3. Уберите из тега <form> атрибуты (method, action и др.) и добавьте обработчик события onSubmit. В
этом обработчике блокируйте стандартную обработку события через preventDefault() и вызывайте
alert с сообщением
20.
Частые ошибки• Требуется сделать компонент на основе класса, а не функциональный. Функциональный
тоже можно, но только как дополнительный к управляемому.
• Минимизируйте код рендеринга – выносите данные контролов (radio, checkbox, option) в
массивы и используйте map
• Не забывайте про ключи (key)
• Форматируйте и комментируйте код
21.
Спасибо за внимание22.
Контактыwww.digdes.ru
info@digdes.com
Санкт-Петербург
наб. реки Смоленки, д. 33
телефон: +7 812 346 58 33
Москва
Варшавское шоссе, д. 36, стр. 8
телефон: +7 499 788 74 94






















 programming
programming








