Similar presentations:
Введение в JavaScript. Добавление JavaScript на веб-страницу. Лекция 12
1. Введение в JavaScript. Добавление JavaScript на веб-страницу. Типы данных, переменные и операторы, функции и события
Введение в JavaScript. ДобавлениеJavaScript на веб-страницу. Типы
данных, переменные и операторы,
.
функции и события JavaScript.
2.
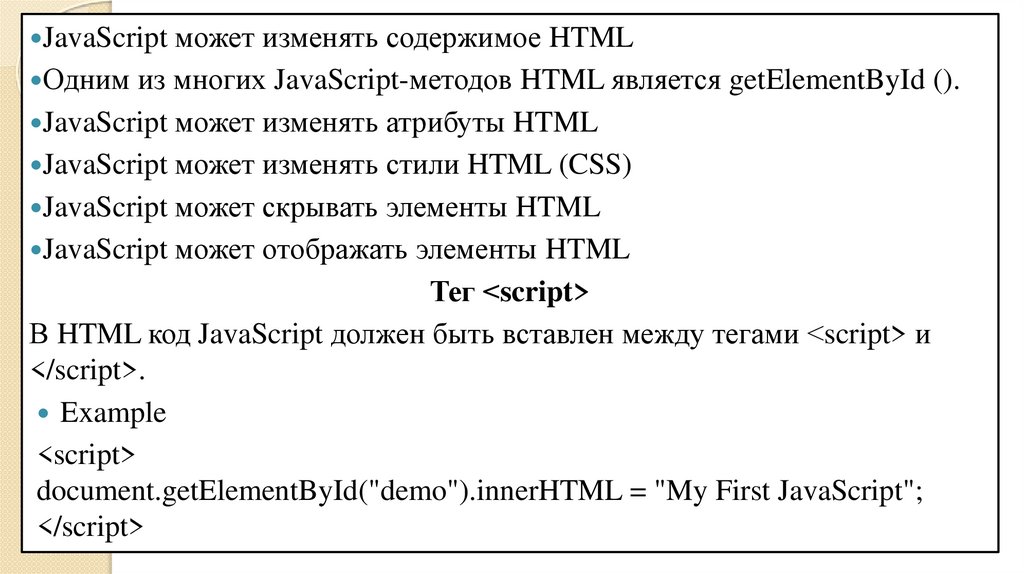
может изменять содержимое HTMLОдним из многих JavaScript-методов HTML является getElementById ().
JavaScript может изменять атрибуты HTML
JavaScript может изменять стили HTML (CSS)
JavaScript может скрывать элементы HTML
JavaScript может отображать элементы HTML
Тег <script>
В HTML код JavaScript должен быть вставлен между тегами <script> и
</script>.
Example
<script>
document.getElementById("demo").innerHTML = "My First JavaScript";
</script>
JavaScript
3.
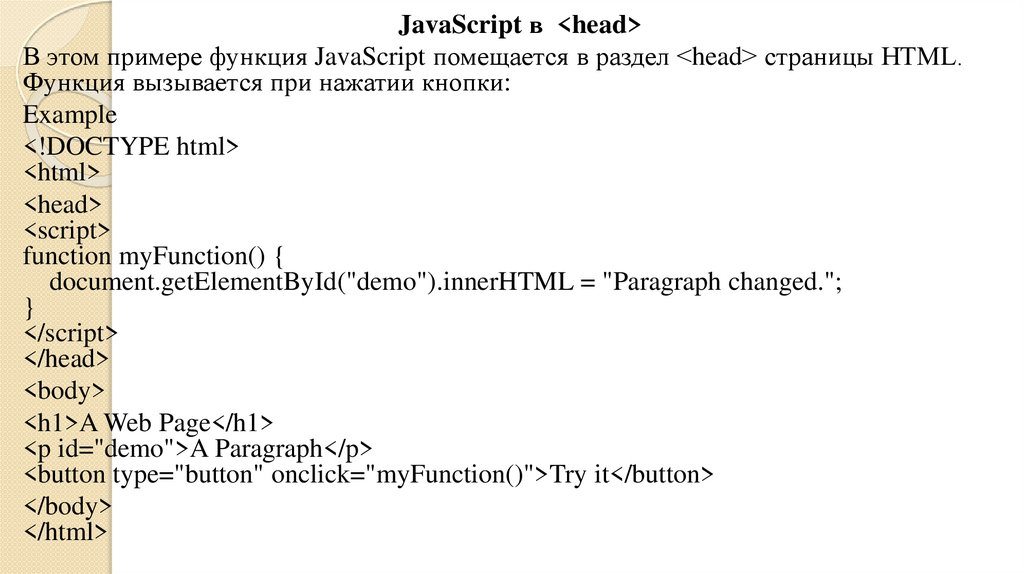
JavaScript в <head>В этом примере функция JavaScript помещается в раздел <head> страницы HTML.
Функция вызывается при нажатии кнопки:
Example
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph changed.";
}
</script>
</head>
<body>
<h1>A Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
</body>
</html>
4.
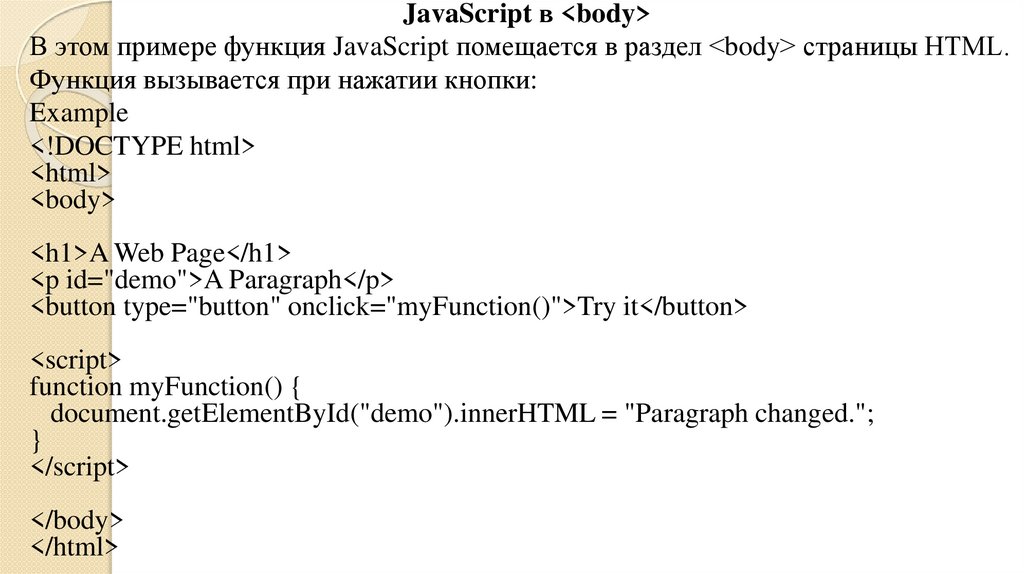
JavaScript в <body>В этом примере функция JavaScript помещается в раздел <body> страницы HTML.
Функция вызывается при нажатии кнопки:
Example
<!DOCTYPE html>
<html>
<body>
<h1>A Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph changed.";
}
</script>
</body>
</html>
5.
Внешний JavaScriptСкрипты также можно размещать во внешних файлах.
Внешние скрипты практичны, когда один и тот же код используется во многих
разных веб-страницах. Файлы JavaScript имеют расширение файла .js. Чтобы
использовать внешний скрипт, поместите имя файла сценария в атрибут src (source)
тега <script>:
Example
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
Вы можете разместить ссылку на внешний скрипт в <head> или <body> по своему
усмотрению. Сценарий будет вести себя так, как если бы он был расположен точно
там, где расположен тег <script>.
6.
Возможности отображения JavaScriptJavaScript может «отображать» данные по-разному:
-Запись в HTML-элемент с использованием innerHTML.
- Запись в вывод HTML с помощью document.write ().
-Запись в окно предупреждения с помощью window.alert ().
-Запись в консоль браузера с помощью console.log ().
7.
Использование innerHTMLДля доступа к элементу HTML JavaScript может использовать метод
document.getElementById (id). Атрибут id определяет элемент HTML. Свойство
innerHTML определяет содержимое HTML:
Example
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My First Paragraph</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
</body>
</html>
8.
Использование document.write ()Для целей тестирования удобно использовать document.write ():
Example
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
document.write(5 + 6);
</script>
</body>
</html>
9.
Использование window.alert ()Вы можете использовать окно предупреждения для отображения данных:
Example
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
10.
Использование console.log ()Для целей отладки вы можете использовать метод console.log () для
отображения данных.
Example
<!DOCTYPE html>
<html>
<body>
<script>
console.log(5 + 6);
</script>
</body>
</html>
11.
JavaScript СинтаксисПрограммы для JavaScript
Компьютерная программа представляет собой список «инструкций», которые «исполняются»
компьютером. На языке программирования эти инструкции программ называются
операторами. JavaScript - это язык программирования. Операторы JavaScript разделяются
точкой с запятой.
Операторы JavaScript состоят из: значений, операторов, выражений, ключевых слов и
комментариев.
Синтаксис JavaScript определяет два типа значений:
фиксированные значения и значения переменных. Фиксированные значения называются
литералами. Значения переменных называются переменными.
Наиболее важными правилами для записи фиксированных значений являются:
Числа записываются с десятичными знаками или без них:
10.50
1001
Строки - это текст, написанный в двойных или одинарных кавычках:
«Джон Доу»
‘Джон Доу’
12.
На языке программирования переменные используются для хранениязначений данных. JavaScript использует ключевое слово var для объявления
переменных. Знак равенства используется для присвоения значений
переменным :
var x;
x = 6;
JavaScript использует арифметические операторы (+ - * /) для вычисления
значений :
(5 + 6) * 10
Выражение представляет собой комбинацию значений, переменных и
операторов, которая вычисляет значение.
Код после двойных слэшей // или между / * и * / рассматривается как
комментарий.
Комментарии игнорируются и не выполняются:
var x = 5; // I will be executed
// var x = 6; I will NOT be executed
13.
Идентификаторы - это имена. В JavaScript идентификаторыиспользуются для обозначения переменных (и ключевых слов, и
функций, и меток). Правила для юридических наименований на
большинстве языков программирования практически одинаковы. В
JavaScript первый символ должен быть буквой или символом
подчеркивания (_) или знаком доллара ($). Последующие символы
могут быть буквами, цифрами, символами подчеркивания или знаками
доллара.
Все идентификаторы JavaScript чувствительны к регистру.
Переменные lastName и lastname - это две разные переменные.
var lastname, lastName;
lastName = "Doe";
lastname = "Peterson";
JavaScript не интерпретирует VAR или Var как ключевое слово var.
14.
Исторически, программисты использовали разные способыобъединения нескольких слов в одно имя переменной:
Дефис:
first-name, last-name, master-card, inter-city.
В JavaScript запрещены дефисы. Он зарезервирован для вычитаний.
Нижнее подчеркивание :
first_name, last_name, master_card, inter_city.
Upper Camel Case (Pascal Case):
FirstName, LastName, MasterCard, InterCity.
Программисты JavaScript, как правило, используют нижний
верблюжьий кейс, который начинается со строчной буквы :
firstName, lastName, masterCard, interCity.
15.
Типы данных JavaScriptПеременные JavaScript могут содержать цифры как 100 и
текстовые значения, такие как «John Doe». В программировании
текстовые значения называются текстовыми строками. JavaScript
может обрабатывать многие типы данных. Строки записываются
внутри двойных или одинарных кавычек. Числа записываются
без кавычек.
Если вы поместите число в кавычки, оно будет рассматриваться
как текстовая строка.
Example
var pi = 3.14;
var person = "John Doe";
var answer = 'Yes I am!';
16.
Объявление (создание) переменных JavaScriptСоздание переменной в JavaScript называется «объявлением» переменной. Вы объявляете переменную
JavaScript с ключевым словом var:
var carName;
После объявления переменная не имеет значения. (Технически он имеет значение undefined). Чтобы
присвоить значение переменной, используйте знак равенства :
carName = "Volvo";
Вы также можете присвоить значение переменной при ее объявлении:
var carName = "Volvo";
В приведенном ниже примере мы создаем переменную carName и присваиваем ей значение «Volvo». Затем
мы выводим значение внутри HTML-параграфа с id = "demo":
Example
<p id="demo"></p>
<script>
var carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
</script>
Хорошая практика программирования - объявления всех переменных приводятся в начале скрипта.
17.
Вкомпьютерных
программах
переменные
часто
объявляются без значения. Значение может быть то, что должно
быть рассчитано, или что-то, что будет предоставлено позже,
например, ввод пользователя. Объявленная без значения
переменная будет иметь значение undefined.
Example
var carName;
Если вы повторно объявите переменную JavaScript, она не
потеряет свое значение. Переменная carName по-прежнему будет
иметь значение «Volvo» после выполнения этих заявлений :
Example
var carName = "Volvo";
var carName;
18.
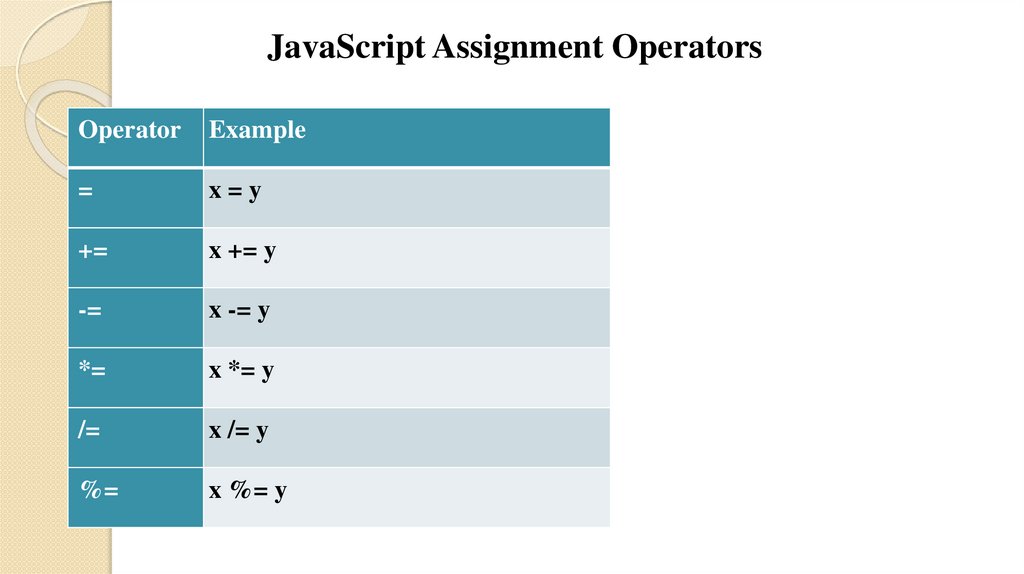
JavaScript Assignment OperatorsOperator
Example
=
x=y
+=
x += y
-=
x -= y
*=
x *= y
/=
x /= y
%=
x %= y
19.
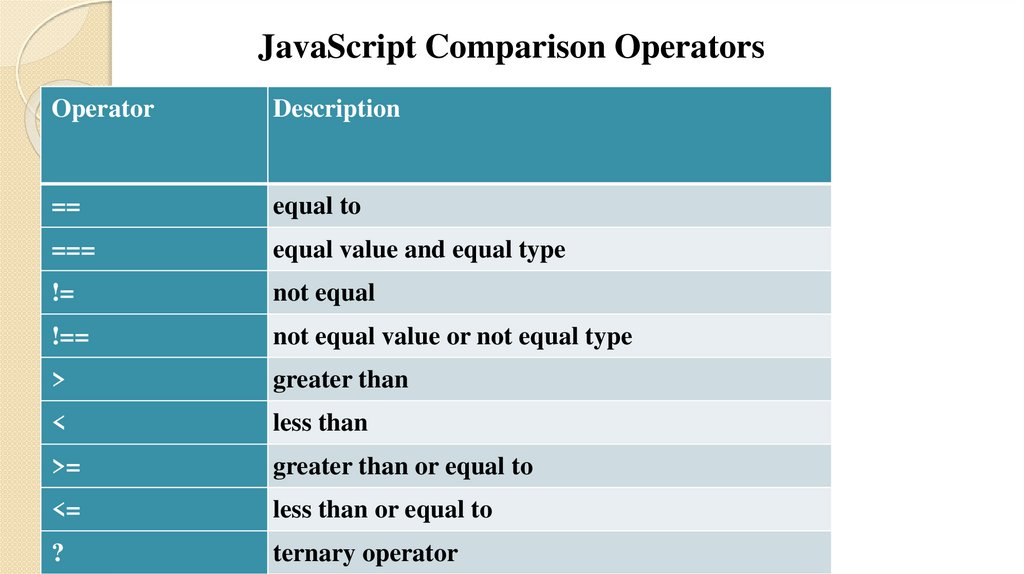
JavaScript Comparison OperatorsOperator
Description
==
equal to
===
equal value and equal type
!=
not equal
!==
not equal value or not equal type
>
greater than
<
less than
>=
greater than or equal to
<=
less than or equal to
?
ternary operator
20.
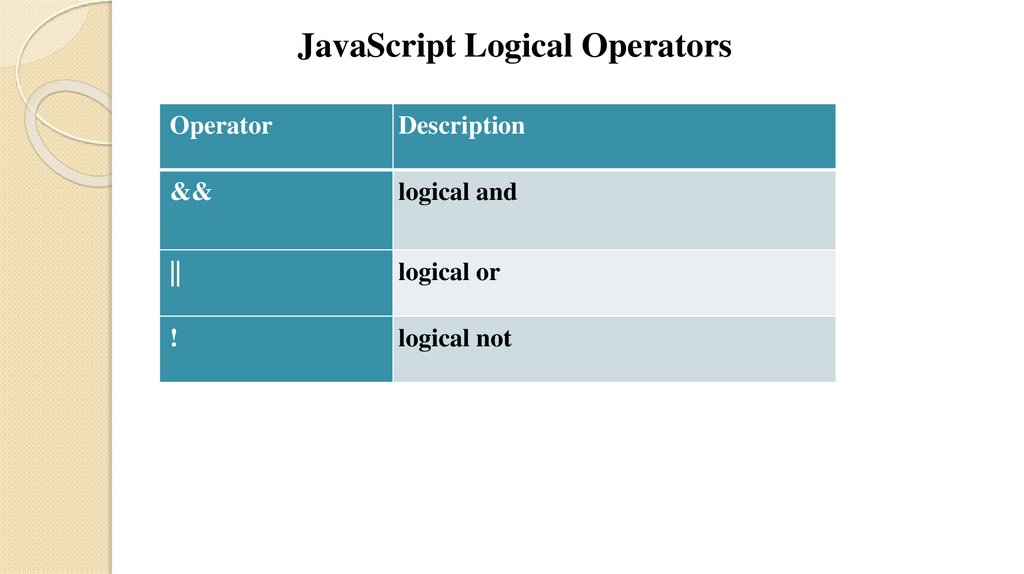
JavaScript Logical OperatorsOperator
Description
&&
logical and
||
logical or
!
logical not
21.
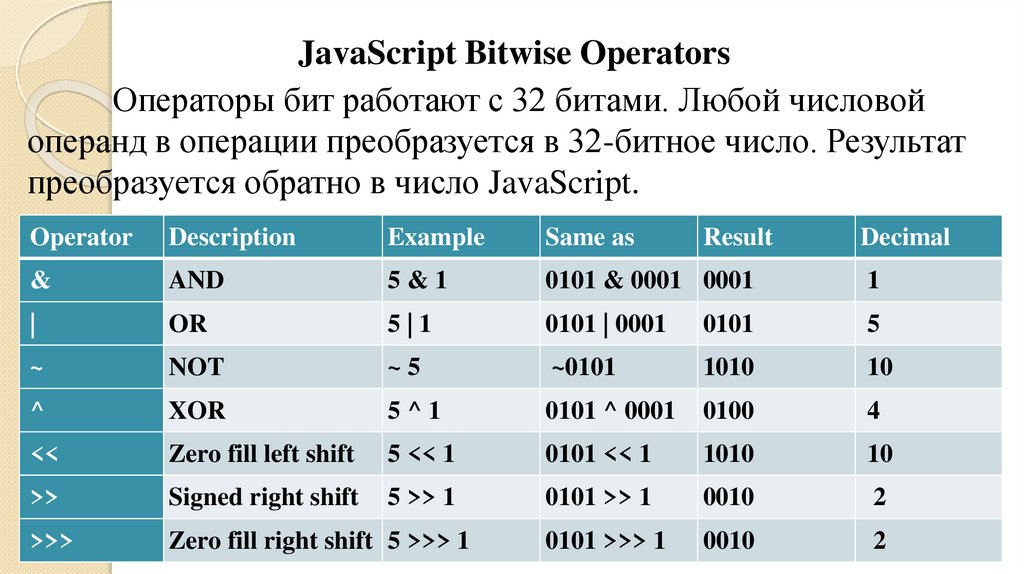
JavaScript Bitwise OperatorsОператоры бит работают с 32 битами. Любой числовой
операнд в операции преобразуется в 32-битное число. Результат
преобразуется обратно в число JavaScript.
Operator
Description
Example
Same as
Result
Decimal
&
AND
5&1
0101 & 0001 0001
1
|
OR
5|1
0101 | 0001
0101
5
~
NOT
~5
~0101
1010
10
^
XOR
5^1
0101 ^ 0001
0100
4
<<
Zero fill left shift
5 << 1
0101 << 1
1010
10
>>
Signed right shift
5 >> 1
0101 >> 1
0010
2
>>>
Zero fill right shift 5 >>> 1
0101 >>> 1
0010
2
22.
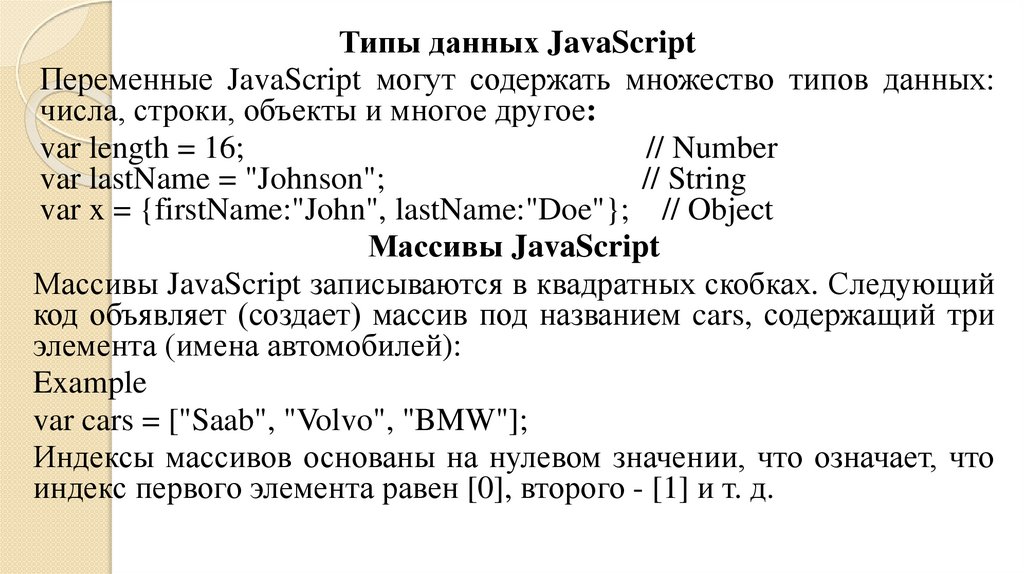
Типы данных JavaScriptПеременные JavaScript могут содержать множество типов данных:
числа, строки, объекты и многое другое:
var length = 16;
// Number
var lastName = "Johnson";
// String
var x = {firstName:"John", lastName:"Doe"}; // Object
Массивы JavaScript
Массивы JavaScript записываются в квадратных скобках. Следующий
код объявляет (создает) массив под названием cars, содержащий три
элемента (имена автомобилей):
Example
var cars = ["Saab", "Volvo", "BMW"];
Индексы массивов основаны на нулевом значении, что означает, что
индекс первого элемента равен [0], второго - [1] и т. д.
23.
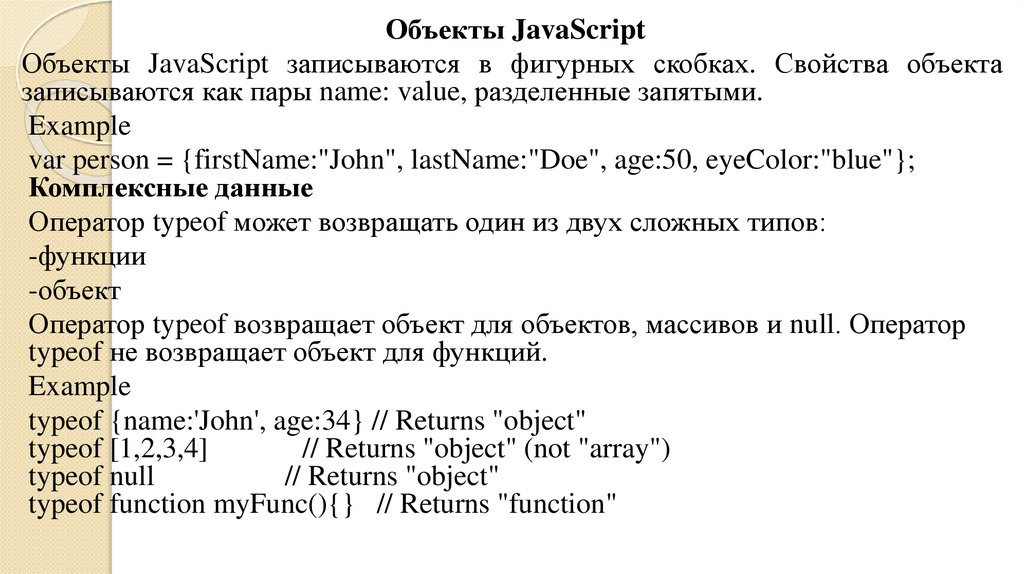
Объекты JavaScriptОбъекты JavaScript записываются в фигурных скобках. Свойства объекта
записываются как пары name: value, разделенные запятыми.
Example
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
Комплексные данные
Оператор typeof может возвращать один из двух сложных типов:
-функции
-объект
Оператор typeof возвращает объект для объектов, массивов и null. Оператор
typeof не возвращает объект для функций.
Example
typeof {name:'John', age:34} // Returns "object"
typeof [1,2,3,4]
// Returns "object" (not "array")
typeof null
// Returns "object"
typeof function myFunc(){} // Returns "function"
24.
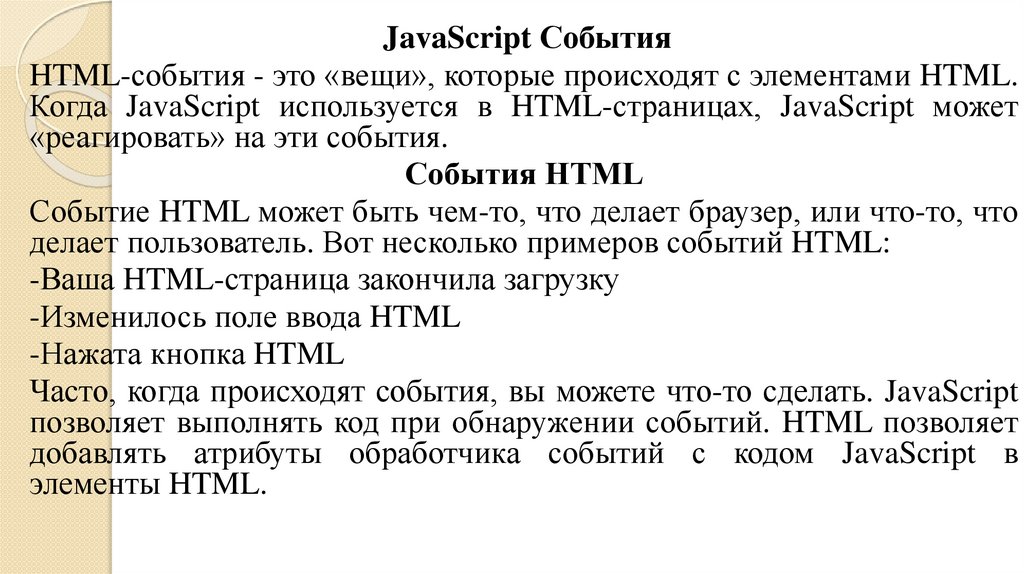
JavaScript СобытияHTML-события - это «вещи», которые происходят с элементами HTML.
Когда JavaScript используется в HTML-страницах, JavaScript может
«реагировать» на эти события.
События HTML
Событие HTML может быть чем-то, что делает браузер, или что-то, что
делает пользователь. Вот несколько примеров событий HTML:
-Ваша HTML-страница закончила загрузку
-Изменилось поле ввода HTML
-Нажата кнопка HTML
Часто, когда происходят события, вы можете что-то сделать. JavaScript
позволяет выполнять код при обнаружении событий. HTML позволяет
добавлять атрибуты обработчика событий с кодом JavaScript в
элементы HTML.
25.
Функции JavaScriptФункция JavaScript - это блок кода, предназначенный для выполнения
конкретной задачи. Функция JavaScript выполняется, когда «что-то»
вызывает ее.
Example
function myFunction(p1, p2) {
return p1 * p2;
// The function returns the product of p1 and p2
}
Вызов функции
Код внутри функции будет выполняться, когда что-то «вызывает»
функцию:
-Когда происходит событие (когда пользователь нажимает кнопку)
-Когда он вызывается (называется) из кода JavaScript
-Автоматически (самостоятельно вызывается)

























 programming
programming








