Similar presentations:
JetPack Compose
1.
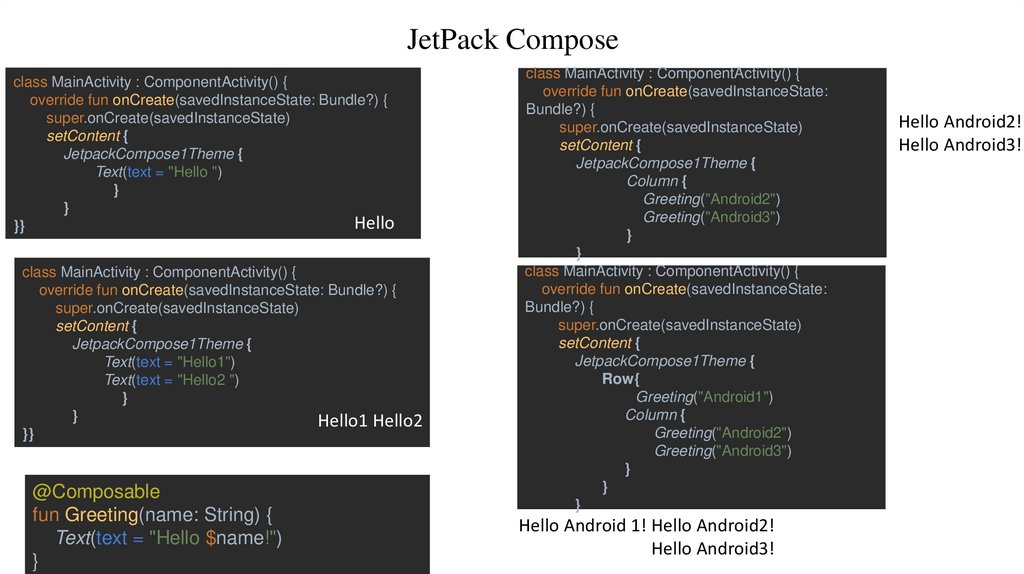
JetPack Composeclass MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Text(text = "Hello ")
}
}
Hello
}}
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Text(text = "Hello1")
Text(text = "Hello2 ")
}
}
Hello1 Hello2
}}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState:
Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Column {
Greeting("Android2")
Greeting("Android3")
}
}
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState:
Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Row{
Greeting("Android1")
Column {
Greeting("Android2")
Greeting("Android3")
}
}
}
Hello Android 1! Hello Android2!
Hello Android3!
Hello Android2!
Hello Android3!
2.
JetPack Composeclass MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Greeting("Android3")
}
}
}}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
Hello Android3!
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState:
Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Column {
Greeting("Android2")
Greeting("Android3")
}
class MainActivity
: ComponentActivity() {
}
override fun onCreate(savedInstanceState:
Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Row{
Greeting("Android1")
Column {
Greeting("Android2")
Greeting("Android3")
}
}
}
Hello Android 1! Hello Android2!
Hello Android3!
Hello Android2!
Hello Android3!
3.
JetPack ComposeRow(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter =
painterResource(androidx.leanback.R.drawable.lb_ic_play),
contentDescription = "Contact profile picture",
modifier = Modifier
// Set image size to 40 dp
.size(40.dp)
// Clip image to be shaped as a circle
.clip(CircleShape)
)
Column {
Greeting("Android2")
Greeting("Android3")
}
Hello Android2!
Hello Android3!
4.
JetPack Composeoverride fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackCompose1Theme {
Surface(
//modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.secondaryVariant
){
Row(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter =
painterResource(androidx.leanback.R.drawable.lb_ic_play),
contentDescription = "Contact profile picture",
modifier = Modifier
// Set image size to 40 dp
.size(40.dp)
// Clip image to be shaped as a circle
.clip(CircleShape)
)
Column {
Greeting("Android2")
Greeting("Android3")
}
}
Hello Android2!
Hello Android3!
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
5.
Переменные mutablefun HelloContent() {
Column(modifier = Modifier.padding(16.dp)) {
var name by remember { mutableStateOf("") }
if (name.isNotEmpty()) {
Text(
text = "Hello, $name!",
modifier = Modifier.padding(bottom =
8.dp),
style = MaterialTheme.typography.h5
)
}
OutlinedTextField(
value = name,
onValueChange = { name = it },
label = { Text("Name") }
)
}
6.
Жесты7.
Прокрутка8.
Прокруткаfun HelloContent() {
Column(
modifier = Modifier
.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
){
Column(
modifier = Modifier
.size(100.dp)
.verticalScroll(rememberScrollState()),
){
repeat(100) {
Text(text = "Item$it", modifier = Modifier.padding(2.dp))
}
}
}
a = listOf("aa", "bb", "ccc",",fgfhfh","dfgfdgfd")
setContent {
HelloContent(a)
}
fun HelloContent(a: List<String>) {
…
a.forEach { a->
Text(text = a, modifier =
Modifier.padding(2.dp))
}








 programming
programming








