Similar presentations:
Разработка пользовательского интерфейса. Лекция 7
1.
Тема 7: «Разработка пользовательского интерфейса»Вопрос 1. Основные принципы разработки пользовательского
интерфейса
Вопрос 2. Стандартизация пользовательского интерфейса. Виды
пользовательского интерфейса.
Вопрос 3. Проектирование пользовательских интерфейсов.
Вопрос 4. Разработка сценария диалога.
Вопрос 5. Методы разработки гибкого интерфейса.
Вопрос 6. Визуальные атрибуты отображаемой информации.
2.
Вопрос 1. Основные принципы разработкипользовательского интерфейса
Пользовательский интерфейс — это совокупность
информационной модели проблемной области, средств и
способов взаимодействия пользователя с информационной
моделью,
а
также
компонентов,
обеспечивающих
формирование информационной модели в процессе работы
программной системы.
Под информационной моделью понимается условное
представление проблемной области, формируемое с
помощью компьютерных (визуальных и звуковых) объектов,
отражающих
состав
и
взаимодействие
реальных
компонентов проблемной области.
Эффективность работы пользователя определяется не
только функциональными возможностями имеющихся в его
распоряжении аппаратных и программных средств, но и
доступностью для пользователя этих возможностей.
3.
Качество пользовательского интерфейсаСоздание
качественного интерфейса предполагает
реализацию принципа «интересы пользователя
превыше всего» и соответствующую методологию
разработки всего программного продукта.
Основное
достоинство
хорошего
интерфейса
пользователя заключается в том, что пользователь
всегда чувствует, что он управляет программным
обеспечением, а не программное обеспечение
управляет им.
Основной подход к созданию интерфейсов: Usercentered
Design
-UCD
(«Разработка,
ориентированная на пользователя»).
4.
Свойства интерфейсаЕстественность интерфейса
Естественный интерфейс — такой, который не вынуждает
пользователя существенно изменять привычные для него
способы решения задачи.
Согласованность интерфейса:
Согласованность в пределах продукта;
Согласованность в пределах рабочей среды;
Согласованность в использовании метафор;
Согласованность позволяет пользователям переносить
имеющиеся знания на новые задания, осваивать новые
аспекты
быстрее.
Обеспечивая
преемственность
полученных ранее знаний и навыков, согласованность
делает интерфейс узнаваемым и предсказуемым.
5.
Свойства интерфейсаДружественность интерфейса
На каждом этапе работы интерфейс должен разрешать только
соответствующий набор действий и предупреждать
пользователей о тех ситуациях, где они могут повредить
системе или данным. Он должен уметь адаптироваться к
потенциальным ошибкам пользователя и облегчать ему
процесс устранения последствий таких ошибок.
Принцип «обратной связи»
Каждое действие пользователя должно получать визуальное,
а иногда и звуковое подтверждение того, что программное
обеспечение восприняло введенную команду; при этом вид
реакции, по возможности, должен учитывать природу
выполненного действия.
6.
Свойства интерфейсаПростота интерфейса
Интерфейс должен обеспечивать легкость его изучения,
использования, а также предоставлять доступ ко всему
перечню функциональных возможностей, предусмотренных
данным приложением.
Гибкость интерфейса
Гибкость интерфейса — это его способность учитывать
уровень
подготовки
и
производительность
труда
пользователя. Гибкость предполагает возможность изменения
структуры диалога и/или входных данных.
Эстетическая привлекательность
Следует формировать на экране среду, которая не только
содействовала
бы
пониманию
пользователем
представленной
информации,
но
и
позволяла
бы
сосредоточиться на наиболее важных ее аспектах.
7.
Количественные характеристикикачественного интерфейса
1. Время, необходимое определенному пользователю
для достижения заданного уровня знаний и
навыков по работе с приложением.
2. Сохранение полученных рабочих навыков по
истечении некоторого времени.
3. Скорость решения задачи с помощью данного
приложения.
4. Субъективная удовлетворенность пользователя
при работе с системой.
8.
Вопрос 2. Стандартизацияпользовательского интерфейса
Единая среда разработки приложений
(Systems Application Architecture — SAA)
Цели проекта:
1. Повышение производительности труда программистов
и конечных пользователей.
2. Облегчение
эксплуатации
и
сопровождения
программного обеспечения.
3. Повышение
эффективности
распределенной
обработки информации.
4. Увеличение
отдачи инвестиций в разработку
информационных систем.
9.
Компоненты SAAСоглашения
по интерфейсу
(Common User Access — CUA);
пользователя
Соглашения
по программному интерфейсу
(Common Programming Interface — CPI);
Соглашения по разработке приложений (Common
Applications — СА);
Соглашения по коммуникациям (Common
Communications Support — CCS).
Технологическая база - Programming Toolkit.
10.
Концепция построения графическихпользовательских интерфейсов
использование
единой
рабочей
среды
пользователя в виде так называемого Рабочего
стола;
объектно-ориентированный
подход
к
описанию заданий пользователей;
использование графических окон в качестве
основной формы отображения данных;
применение средств неклавиатурного ввода,
основанного на выборе и указании с помощью
манипулятора «мышь».
11.
Виды интерфейсовВиды интерфейсов
Командный интерфейс
Графический интерфейс
SILK-интерфейс
SILK-интерфейс: Speech, Image, Language, Knowledge —
речь, образ, язык, знание.
12.
Вопрос 3. Проектирование пользовательскихинтерфейсов
Правила ведения диалога:
участники диалога должны понимать язык друг друга;
они не должны говорить одновременно;
очередное высказывание должно учитывать как общий
контекст диалога, так и последнюю информацию, полученную
от собеседника.
При проектировании пользовательского интерфейса необходимо
определить:
структуру диалога;
возможный сценарий развития диалога;
содержание управляющих сообщений и данных, которыми могут
обмениваться человек и приложение (семантику сообщений);
визуальные атрибуты отображаемой информации (синтаксис
сообщений).
13.
Этап 1. Выбор структуры диалогаДиалог типа «вопрос - ответ»
Структура диалога типа «вопрос-ответ» (Q&A) основана на
аналогии с обычным интервью. Система берет на себя роль
интервьюера и получает информацию от пользователя в виде
ответов на вопросы.
Диалог на основе меню
Форматы представления меню на экране:
• список объектов, выбираемых прямым указанием, либо
указанием номера (или мнемонического кода);
• меню в виде блока данных;
• меню в виде строки данных;
• меню в виде пиктограмм.
Диалог на основе экранных форм
Формы используются в основном там, где учет какой-либо
деятельности требует ввода достаточно стандартного набора
данных.
14.
Диалог на основе командного языкаПри такой организации диалога программная система не
выводит
ничего,
кроме
постоянной
подсказки
(приглашения на ввод команды), которая означает готовность системы к работе. Каждую команду вводят с новой
строки и обычно заканчивают нажатием клавиши «ввод».
Ответственность за правильность задаваемых команд
ложится на пользователя. Система информирует о
невозможности выполнения неверной команды, не
поясняя, как правило, причин.
Параметры в списке можно задавать в одной из двух форм
— в позиционной или ключевой. В первом случае
назначение параметра определяется по его месту в
командной строке. В случае ключевых параметров каждое
значение предваряется определенным идентификатором,
который определяет его назначение.
15.
Таблица выбораТип диалога
Критерии
Цель:
Запрос
Вычисления
Сложный выбор
ввод данных
ввод данных
(большой объем)
Тип пользователя:
Программист
Непрограммист
Имеет
опыт
работы
нет опыта работы
Время обучения:
очень малое
менее 1 дня
более 1 дня
Результат оценки
заполнени
Выбор
вопро язык
е
пользова меню с — команд
экранных
теля
ответ
форм
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
*
+
+
*
**
+
**
+
+
16.
Вопрос 4. Разработка сценария диалогаЦели разработки сценария диалога:
выявление
и устранение возможных тупиковых
ситуаций в ходе развития диалога;
выбор рациональных путей перехода из одного
состояния диалога в другое;
выявление
неоднозначных ситуаций, требующих
оказания дополнительной помощи пользователю.
17.
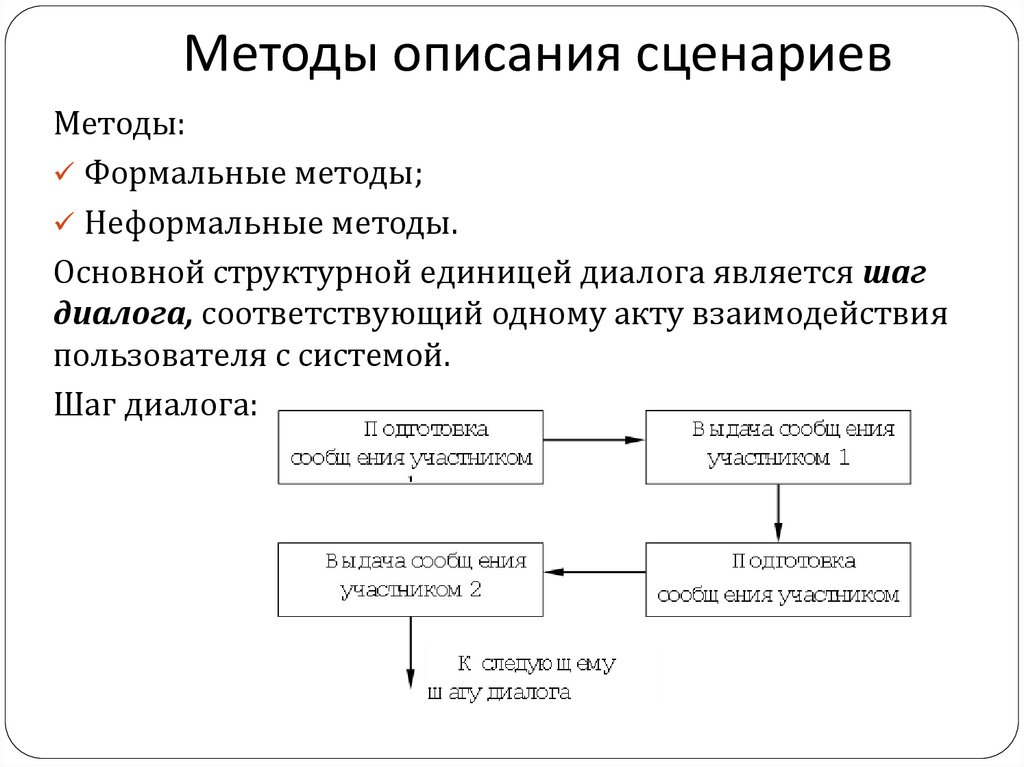
Методы описания сценариевМетоды:
Формальные методы;
Неформальные методы.
Основной структурной единицей диалога является шаг
диалога, соответствующий одному акту взаимодействия
пользователя с системой.
Шаг диалога:
18.
Темп ведения диалогаПроцесс общения пользователя с компьютером должен
соответствовать
психофизиологическим
возможностям
человека: способности по приему и переработке информации,
объемам сенсорной и кратковременной памяти, умению
концентрировать внимание на наиболее важной информации,
способности воспроизводить информацию из долговременной
памяти и т.п.
Время отклика системы
Время ответа (отклика) системы определяется как
интервал между событием и реакцией системы на него.
Данная характеристика интерфейса определяет задержку в
работе пользователя при переходе к выполнению следующего
шага задания.
19.
Рекомендации по допустимомувремени ответа интерактивной
системы
0,1... 0,2 с — для подтверждения физических действий;
0,5... 1,0 с — для ответа на простые команды;
1... 2 с — при ведении связного;
2... 4 с — для ответа на сложный запрос, состоящий в
заполнении некоторой формы. Если задержка не влияет на
другую работу пользователя, связанную с первой, могут
быть приемлемы задержки до 10 с;
более 10 с — при работе в мультизадачном режиме, когда
пользователь воспринимает данную задачу как фоновый
процесс.
20.
Вопрос 5. Методы разработки гибкогоинтерфейса
Приложение
должно
обладать
способностью
адаптироваться к любому возможному уровню
подготовки пользователя.
Виды адаптации:
Фиксированная;
Полная;
Косметическая.
21.
Фиксированная адаптацияПри фиксированной адаптации пользователь явно
выбирает уровень диалоговой поддержки. Простейший
вариант такой адаптации основан на использовании
правила двух уровней, согласно которому система
обеспечивает два вида диалога:
подробный (для начинающего пользователя);
краткий (для подготовленного пользователя).
Недостатки:
1) не учитывается тот факт, что навыки накапливаются
постепенно;
2) пользователь может хорошо знать одну часть системы и
совсем не знать другую;
3) пользователь сам определяет уровень своей подготовки,
что снижает объективность оценки.
22.
Полная адаптацияПри полной адаптации диалоговая система стремится
построить модель пользователя, которая по мере обучения
последнего и определяет стиль диалога в зависимости от этих
изменений.
Недостатки:
сложность
определения
характеристик
пользователя.
Косметическая адаптация
Косметическая адаптация призвана обеспечить гибкость
диалога без учета поведения пользователя, но и без
однозначного выбора им конкретного стиля диалога.
Методы косметической адаптации: использование умолчаний,
использование сокращений, опережающий ввод ответов,
многоуровневая помощь, многоязычность.
23.
Методы косметической адаптации1. Использование умолчаний.
Система использует некоторое изначально заданное
значение какого-либо параметра, пока пользователь не
изменит его.
2. Использование сокращений.
Пользователь вместо полного имени команды может
вводить ее любое допустимое сокращенное обозначение.
Недостаток: Чтобы пользователь мог, не задумываясь,
заменить команду корректным сокращением, он должен
достаточно хорошо представлять имеющийся набор
команд, усвоить «лексику» системы.
24.
Методы косметической адаптации3. Опережающий ввод ответов.
Пользователь имеет возможность на очередном шаге
диалога вводить не один ответ, а цепочку последовательных ответов, упреждая возможные вопросы
системы.
4. Многоуровневая помощь.
Сначала на экран выводится сообщение начального
уровня, а затем пользователь может уточнить
полученную информацию, используя переход на более
низкий уровень по ключевому слову.
5. Многоязычность интерфейсов.
Структура и семантика диалоговых сообщений должны
отвечать нормам родного языка пользователя и не
зависеть от того, на каком языке разработаны
инструментальные средства, которые он использует.
25.
Вопрос 6. Визуальные атрибутыотображаемой информации
К визуальным атрибутам отображаемой информации
относятся:
взаимное расположение и размер отображаемых
объектов;
цветовая палитра;
средства привлечения внимания пользователя.
26.
Принципы расположения информации наэкране
Расположение информации на экране должно обеспечивать
для пользователя:
возможность
просмотра
последовательности;
экрана
в
логической
простоту выбора нужной информации;
возможность
идентификации
связанных
групп
информации;
различимость исключительных ситуаций (сообщений об
ошибках или предупреждений);
возможность определить, какое действие со стороны
пользователя требуется для продолжения выполнения
задания
27.
Правила, регулирующие плотностьрасположения данных на экране
оставлять пустым приблизительно половину экрана (окна);
оставлять пустую строку после каждой пятой строки
таблицы;
оставлять четыре-пять пробелов между столбцами
таблицы.
Фрагменты текста располагаются так, чтобы взгляд пользователя сам перемещался в нужном направлении.
Содержимое полей не должно «прижиматься» к краю экрана.
Меню,
содержащее
относительно
небольшой
объем
информации, должно смещаться в левую верхнюю часть
экрана.
Содержимое и наименования полей, относящихся к одной
группе, должны выравниваться по вертикали.
28.
Выделение информацииВыделение информации — это использование
таких атрибутов, которые позволяют привлечь
внимание пользователя к некоторой области
экрана.
В качестве подобных атрибутов могут выступать:
цвет символов, цвет фона, уровень яркости,
мерцание и применение различных шрифтов для
выводимых символов.
29.
Критерии оценки показателей качестваформатирования экрана
Методы:
Прямоугольников;
Выделенных точек.
При использовании метода прямоугольников после
разбиения экрана на поля каждое из них заполняется
произвольным текстом и отделяется от других по всему
периметру, по крайней мере, одним пробелом. Через центр
экрана мысленно проводятся оси, позволяющие оценить
сбалансированность размещения полей.
Метод выделенных точек позволяет определить число и
размещение областей экрана, к которым будет привлечено
внимание. Для этого каждая область, требующая
повышенного внимания, моделируется группой символов,
отличных от пробела.





























 internet
internet