Similar presentations:
Принципы разработки пользовательского интерфейса
1.
Принципы разработкипользовательского интерфейса
2.
“Проектирование — это гораздо больше, чем простокомпоновка, организация и даже редактирование;
проектировать — значит придавать ценность и смысл,
вносить ясность, упрощать и пояснять, преобразовывать,
придавать лоск, привлекать внимание, убеждать и даже,
возможно, развлекать” — Пол Рэнд
2
3.
Интерфейс — общая граница между двумяфункциональными объектами, требования к которой
определяются стандартом; совокупность средств, методов и
правил взаимодействия (управления, контроля и т. д.) между
элементами системы (источник: wikipedia.org).
3
4.
Главная задача — ясностьЯсность — это первая и самая главная задача любого интерфейса. Чтобы
интерфейс эффективно помогал людям добиваться своих целей, он должен
обладать следующими характеристиками.
Во-первых, он должен быть узнаваемым, а его назначение — очевидным
для пользователя.
Во-вторых, люди должны понимать, с чем они взаимодействуют через
интерфейс.
4
5.
Ключевое назначение интерфейсов — взаимодействиеИнтерфейсы существуют, чтобы люди могли взаимодействовать с нашим миром.
Через интерфейс мы можем прояснить, проиллюстрировать, дать возможность,
показать взаимосвязь, объединить людей или разделить, управлять ожиданиями
и давать доступ к услугам.
Процесс проектирования интерфейсов.
5
6.
Основой взаимодействия человека с компьютером являетсяинтерфейс, для проектирования которого используется два подхода:
либо с позиций человека-оператора
либо со стороны функциональных возможностей компьютера инженерно-технический, когнитивный.
6
7.
Ларри Константин, идеолог концепции дизайна, ориентированного наиспользование, в книге «SoftwareForUse», написанной им в 1999 г. совместно
с Люси Локвуд, представил следующие принципы разработки
интерактивных систем:
Структурный принцип
Принцип простоты
Принцип обратной связи
Принцип толерантности
Принцип повторного использования
7
8.
В 1994 году Якоб Нильсен представил набор эвристик, которые стоитучитывать при проектировании пользовательских интерфейсов:
1.Видимость состояния системы.
2.Равенство между системой и реальным миром.
3.Свобода действий пользователя.
4.Последовательность и стандарты.
5.Предупреждение ошибок.
6.Понимание лучше, чем запоминание.
7.Гибкость и эффективность использования.
8.Эстетичный и минималистичный дизайн.
9.Распознавание и исправление ошибок.
10.Справка и документация.
8
9.
Бен Шнейдерман, в своей книге «DesigningtheUserInterface»сформулировал восемь «золотых»:
1.Будьте последовательны.
3.Используйте обратную связь.
4.Создавайте
законченные
диалоги.
5.Используйте простые процедуры обработки ошибок.
6.Обеспечьте простой механизм отмены действий.
7.Создайте впечатление, что пользователь управляет всеми
процессами.
8.Уменьшите загрузку кратковременной памяти.
9
10.
1011.
1112.
ВВЕДЕНИЕСоздание веб-сайта организации позволяет сделать ее деятельность узнаваемой и
заявить о себе широкому кругу лиц.
В современном динамичном мире, который характеризуется быстрым развитием
технологий, а большая часть информации получается пользователями из интернетсреды, разработка собственного веб-ресурса организации позволит использовать
его не только как информационную площадку, но, в том числе, и как
маркетинговый инструмент.
Веб-сайт позволяет информировать о деятельности организации, рекламировать,
формировать имидж компании и доверие к ней, тем самым повышая лояльность
потенциальных и реальных клиентов.
Благодаря профессиональному планированию, проектированию, разработке и
тестированию веб-ресурса, а также его продвижению организация может не только
заявить о себе, но и получить дополнительную пользу от своей деятельности.
12
13.
Предметом исследования является современные инструменты итехнологии проектирования и разработки веб-ресурса.
Целью выполнения данной работы является создание сайта кофейни
посредством изучения и применения на практике навыков проектирования,
разработки веб-ресурса путем составления технического задания, разработки
дизайна, верстки, программирования, наполнения сайта контентом, а также его
первичной оптимизации в соответствии с заданием к данной работе.
13
14.
Для достижения поставленной цели необходимо решить ряд взаимосвязанныхзадач:
определить цели и задачи сайта кофейни «ACoffee»;
проанализировать целевую аудиторию и сайты схожих тематик
(например, ресурсы кофеен, небольших кондитерских, пекарен) с выявлением их
положительных и отрицательных сторон;
разработать техническое задание на разработку сайта кофейни «ACoffee»;
спроектировать информационную структуру сайта указанного заведения;
осуществить UI/UX проектирование сайта кофейни «ACoffee»;
спроектировать дизайн вышеназванного сайта;
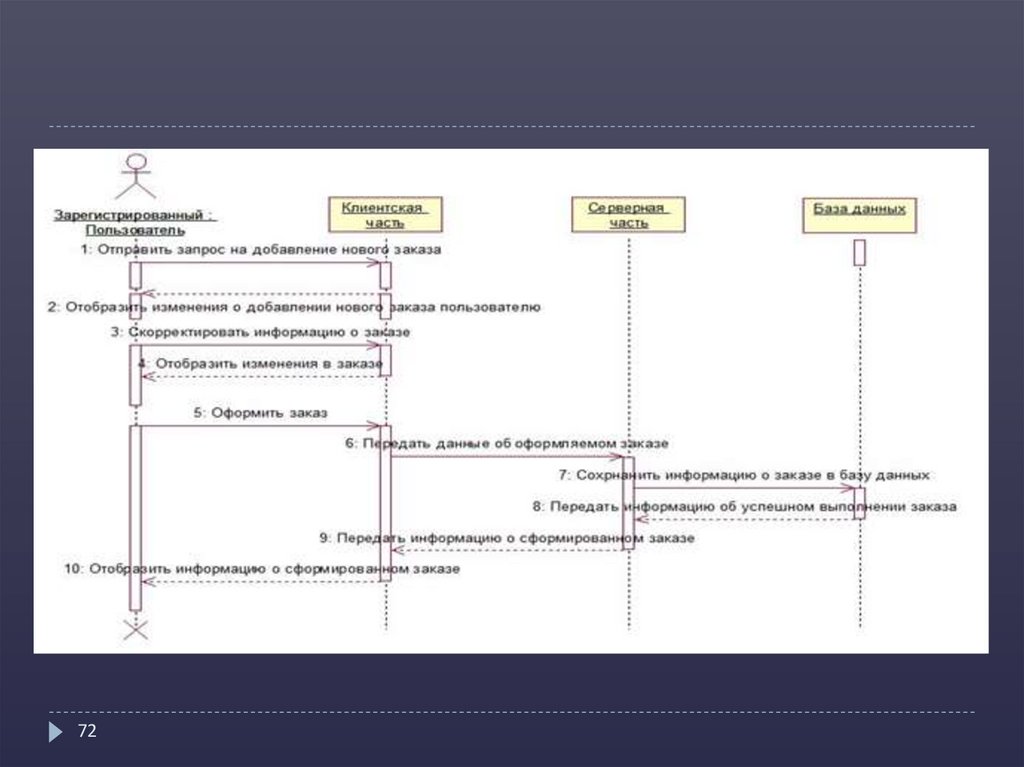
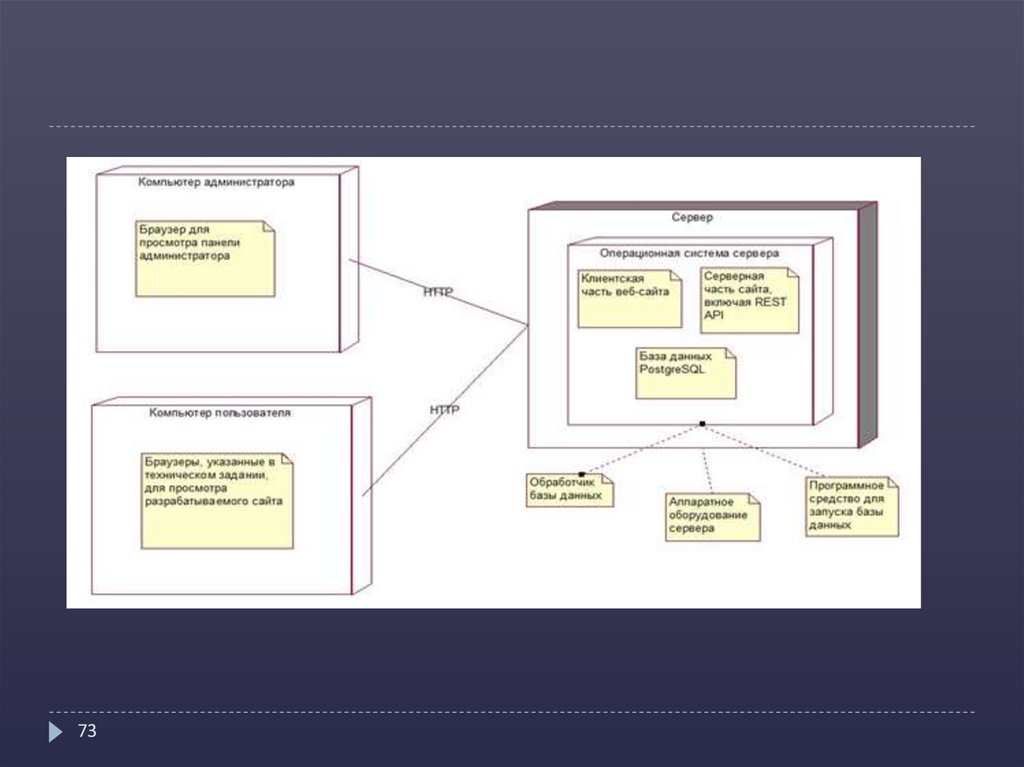
разработать клиентскую и серверную часть сайта кофейни «ACoffee»,
спроектировать необходимую для его корректного функционирования базу
данных;
наполнить указанный сайт контентом, в том числе качественным
графическим и маркетинговым материалом;
осуществить тестирование разработанного сайта для выявления ошибок,
а также проверить наличие несоответствий между требованиями, указанными в
разработанном техническом задании, и их реализацией, а также спланировать
(либо провести) первичную оптимизацию сайта.
14
15.
1 АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ И СОСТАВЛЕНИЕ ТЕХНИЧЕСКОГО ЗАДАНИЯЗадачи разработки – это конкретные функции, которые должен выполнять сайт.
В качестве задач создаваемого сайта кофейни «ACoffee» можно выделить
следующие:
- предоставить возможность посетителю сайта ознакомиться с информацией о
кафе (контакты, меню, время работы и т.д.);
- реализовать функцию, позволяющую зарегистрироваться на сайте;
- предоставить возможность пользователю сделать предзаказ;
реализовать на сайте функцию, позволяющую посетителю оставить отзыв
о деятельности и предлагаемых товарах кофейни «ACoffee».
15
16.
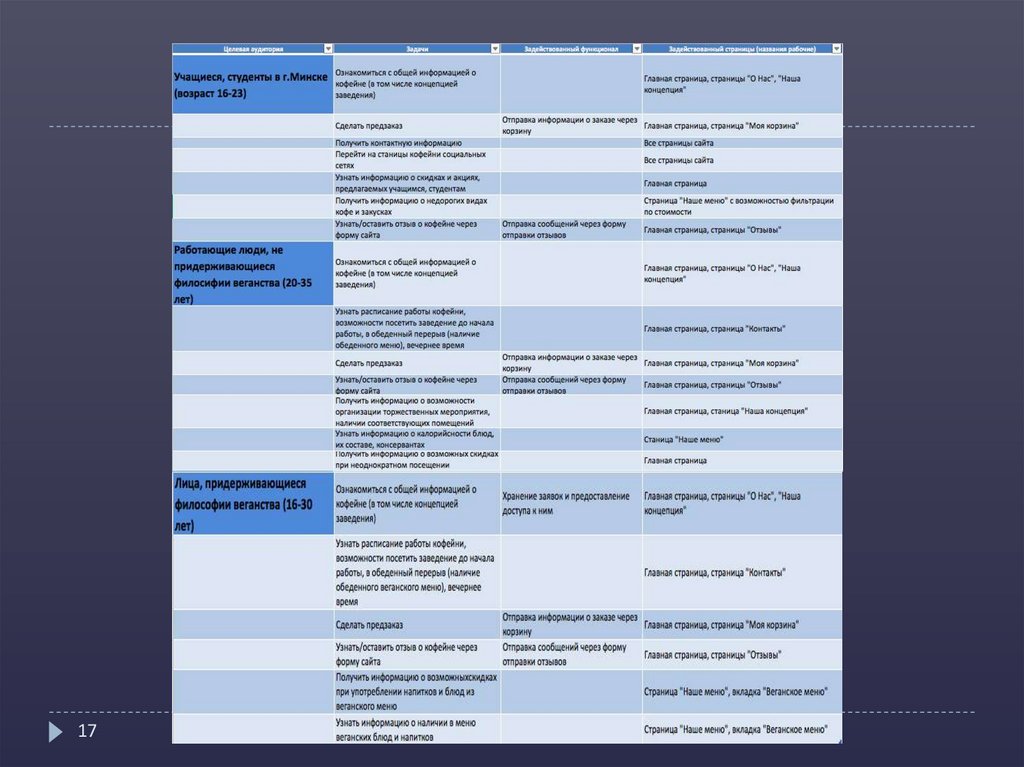
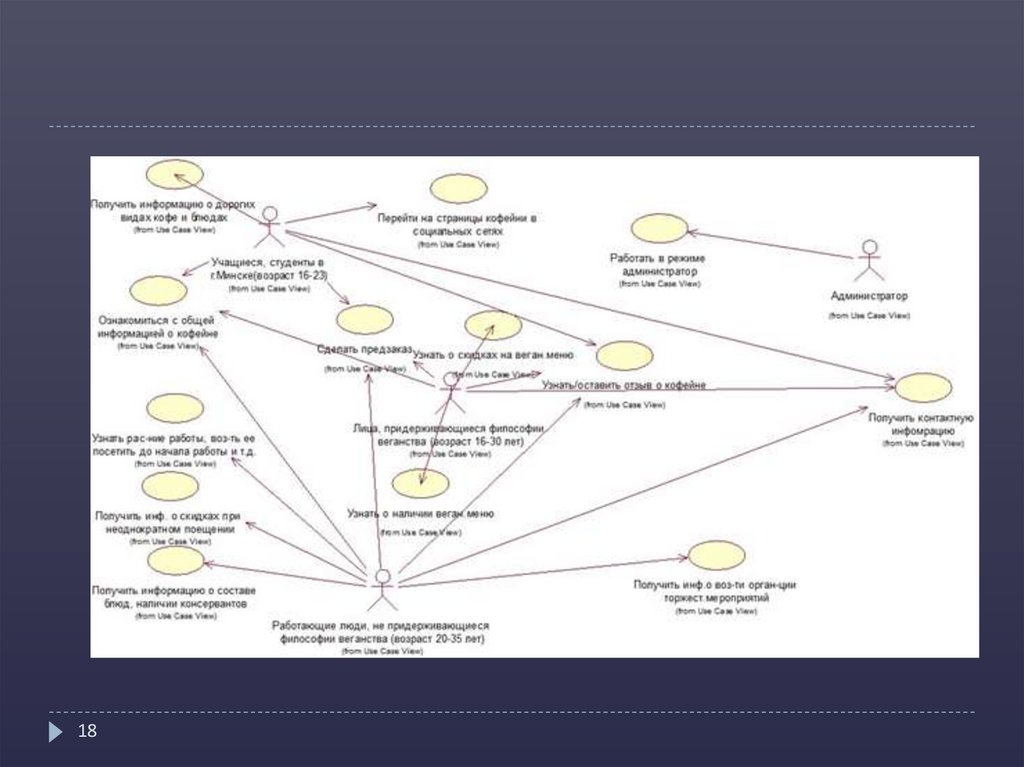
1.2Определение целевой аудитории сайта
Целевая аудитория сайта, целевая посещаемость, целевые посетители сайта
– группа интернет-пользователей, на которую сфокусировано содержание сайта; круг
посетителей, заинтересованных в информации, товарах или услугах, представленных
на сайте.
Целевые посетители точно знают в получении какой информации они
заинтересованы и какой именно товар или услугу желают приобрести.
16
17.
1718.
1819.
1920.
2021.
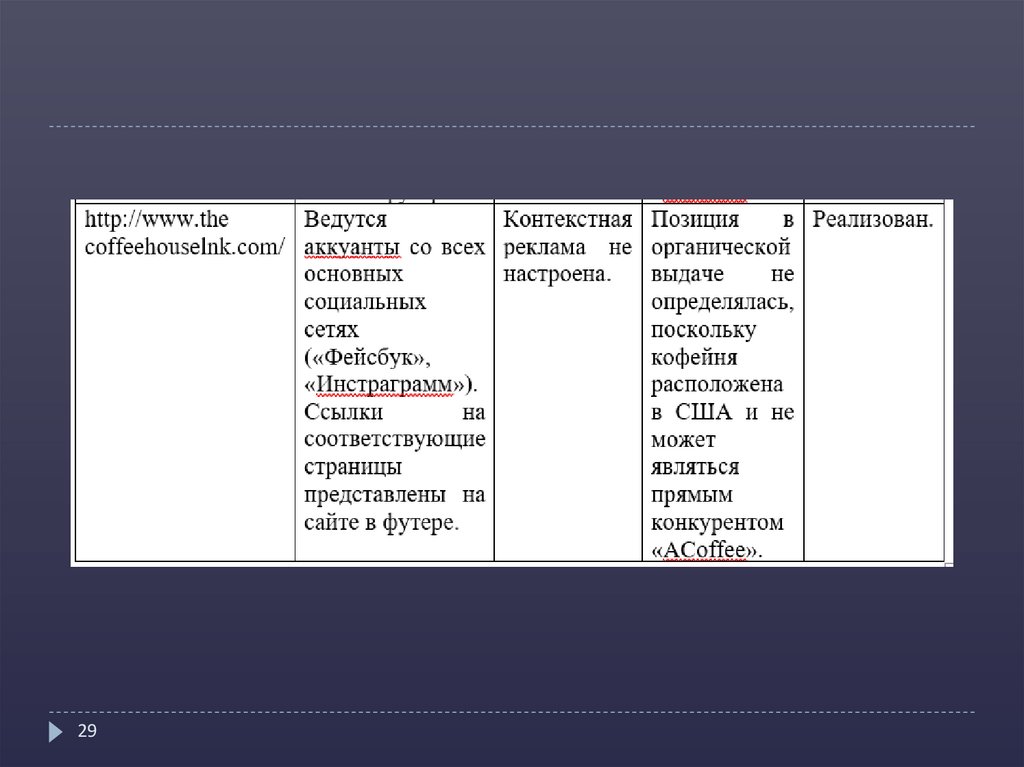
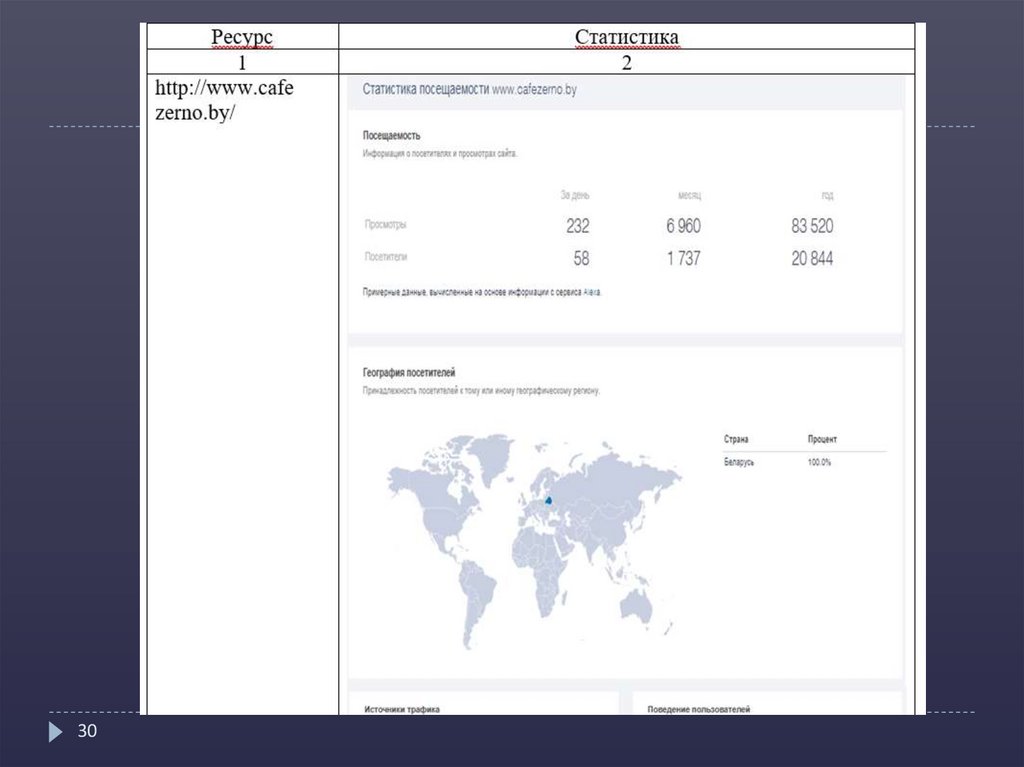
1.321
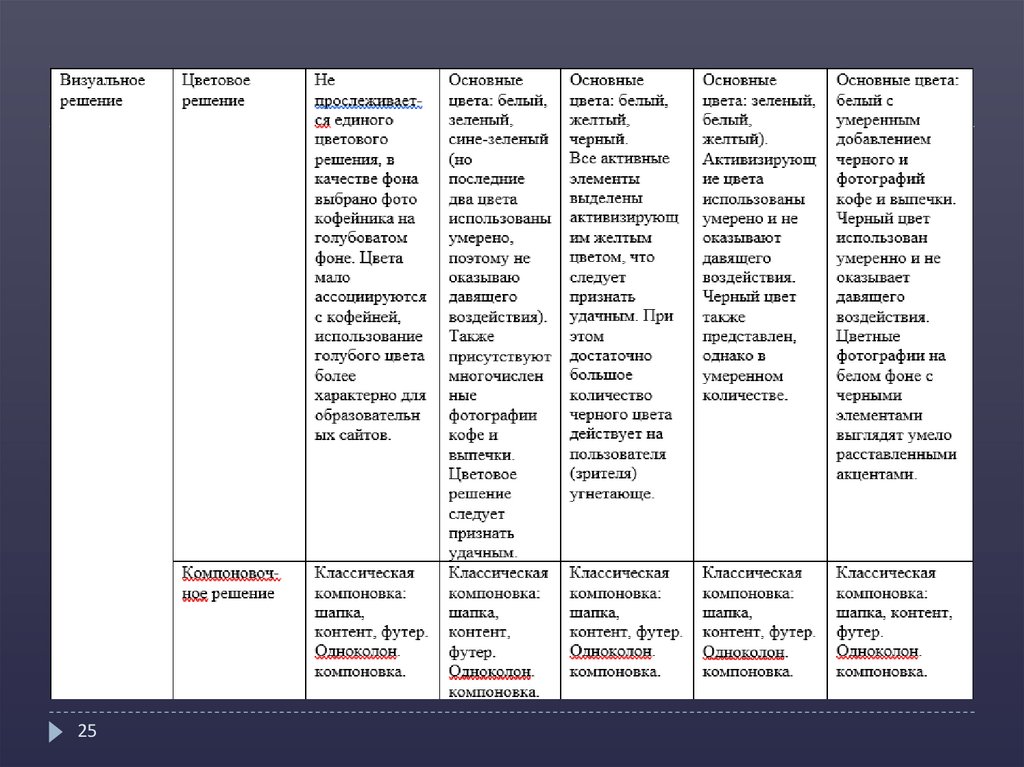
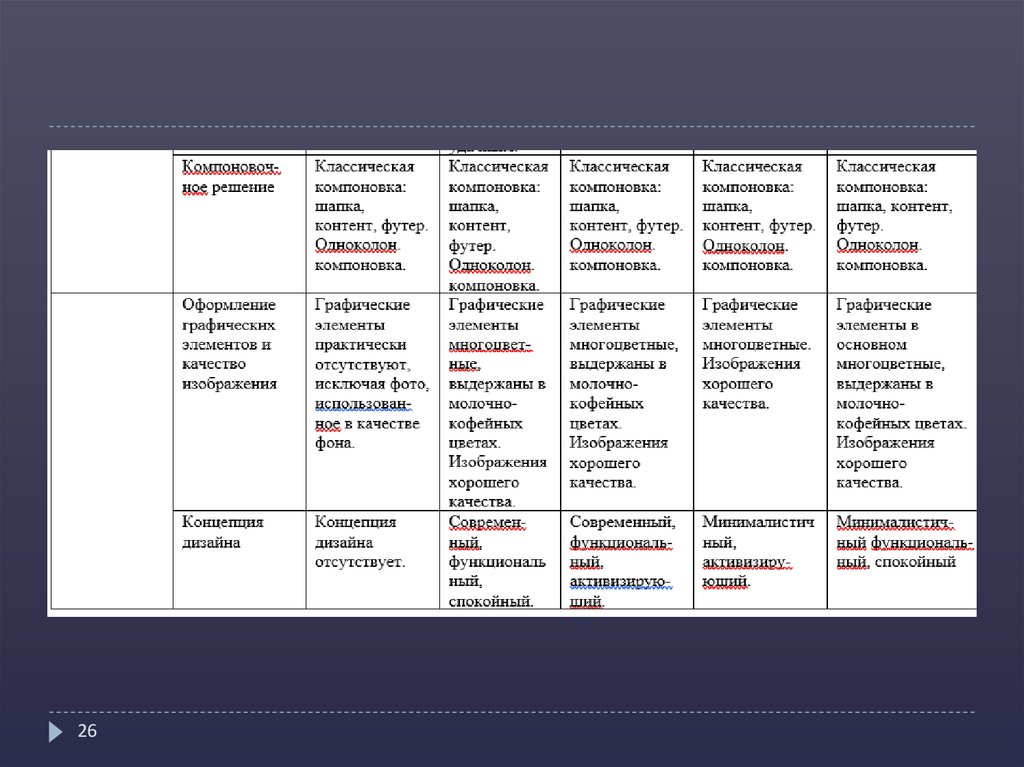
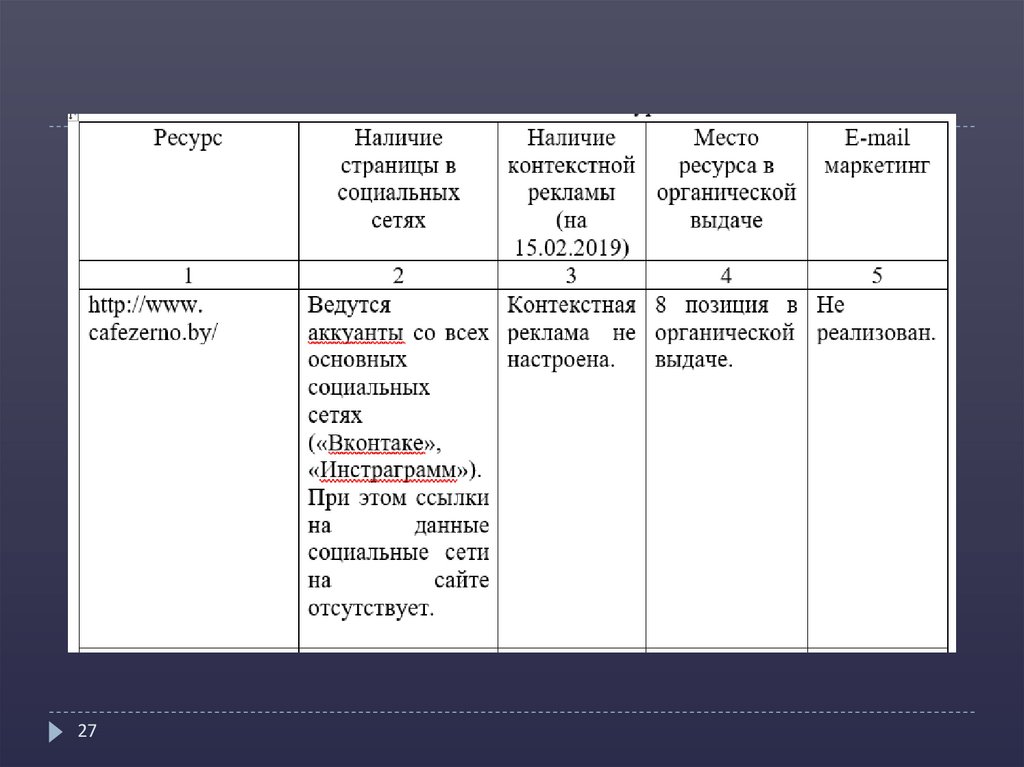
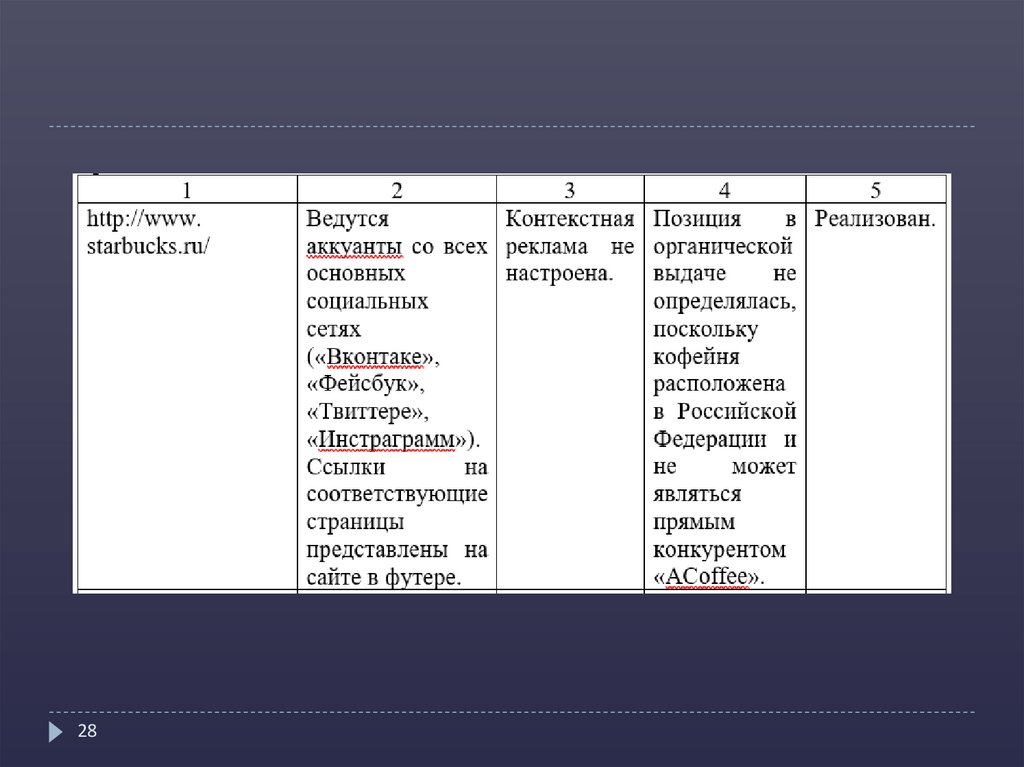
Анализ сайтов конкурентов
22.
2223.
2324.
2425.
2526.
2627.
2728.
2829.
2930.
3031.
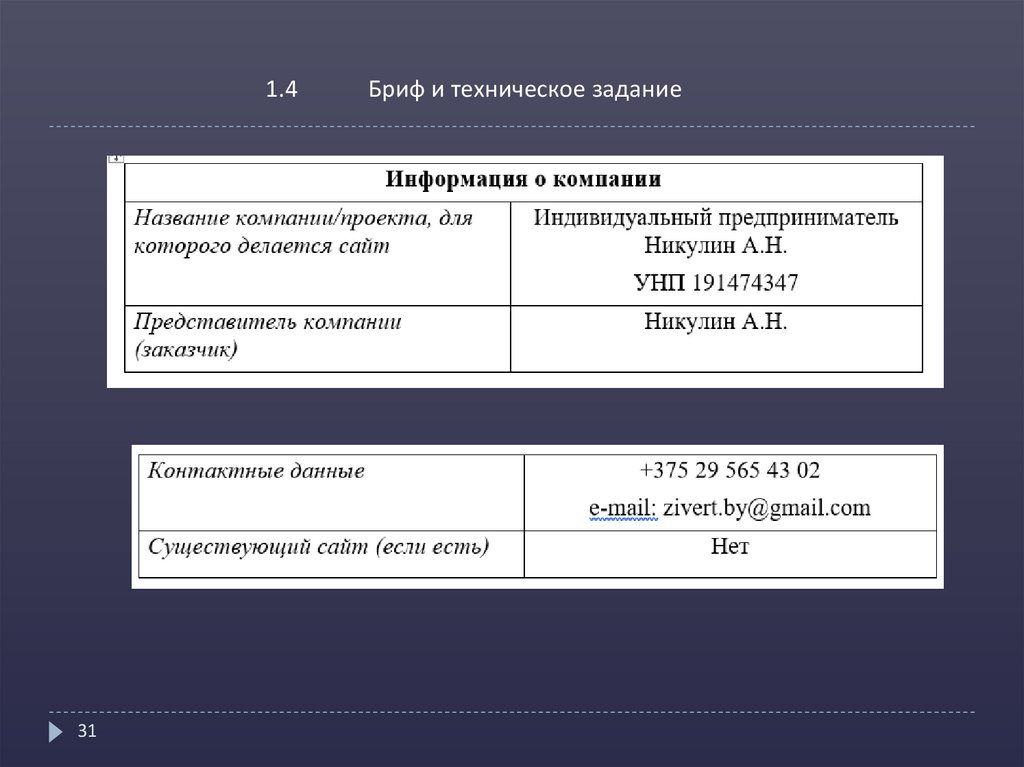
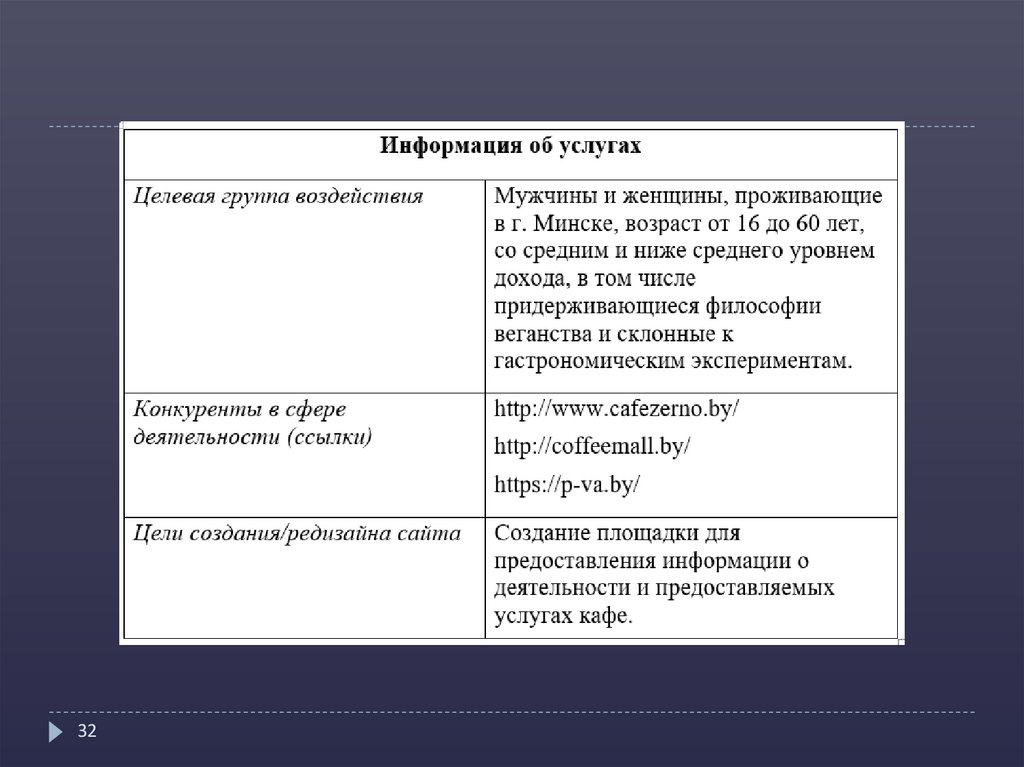
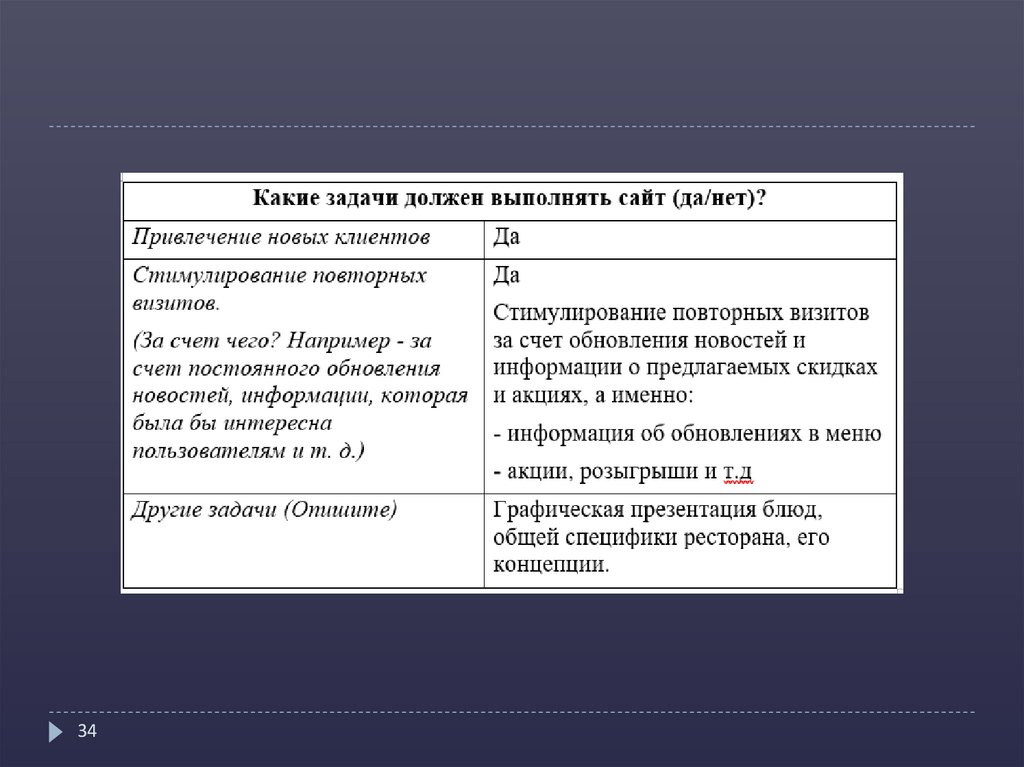
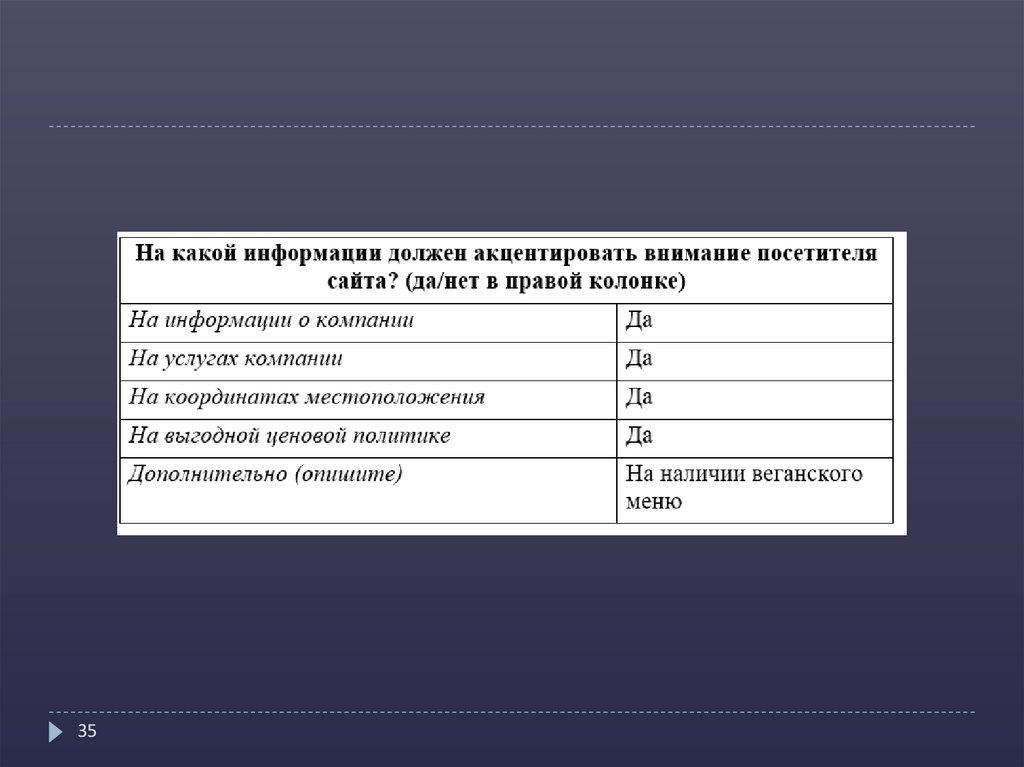
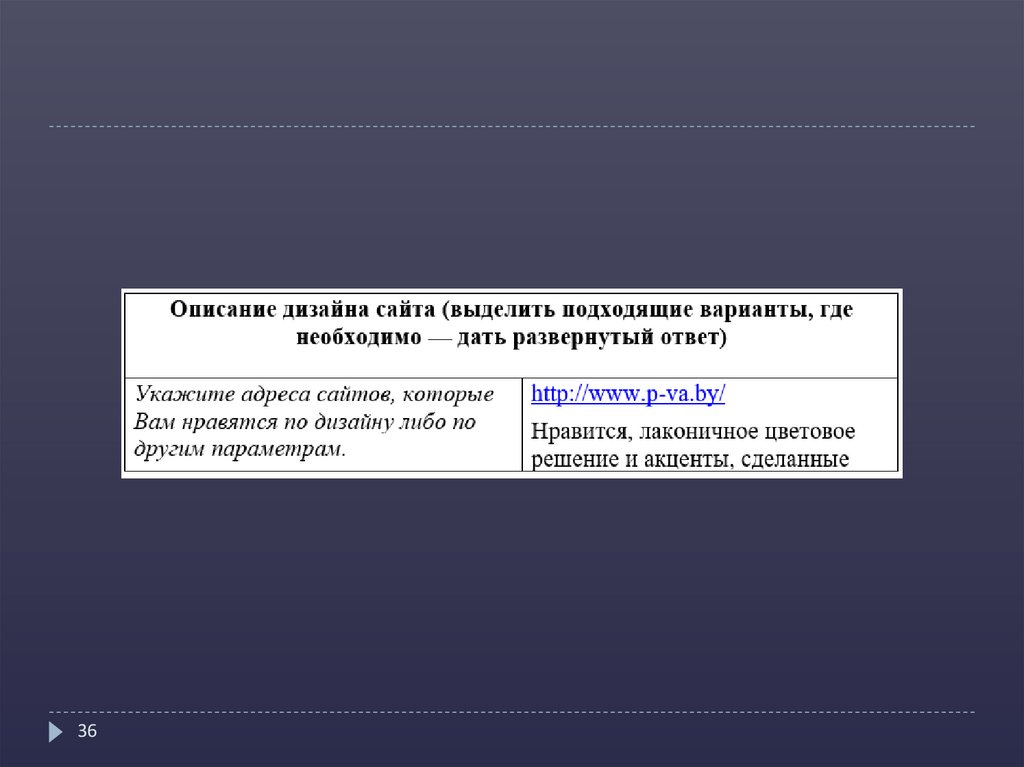
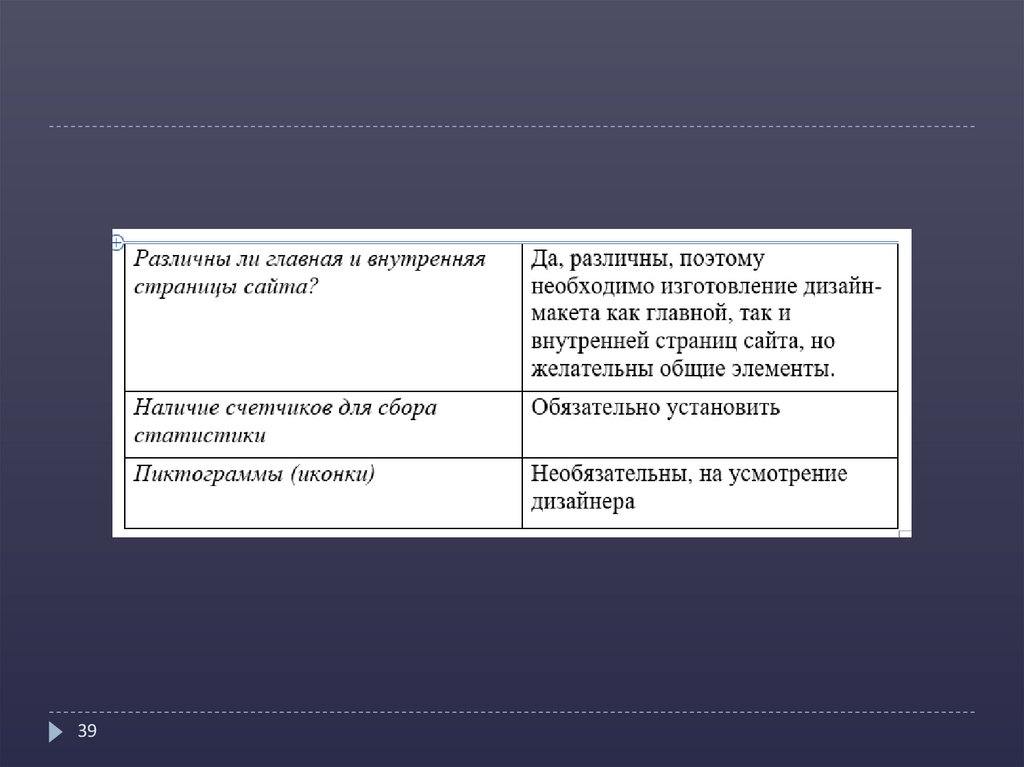
1.431
Бриф и техническое задание
32.
3233.
3334.
3435.
3536.
3637.
3738.
3839.
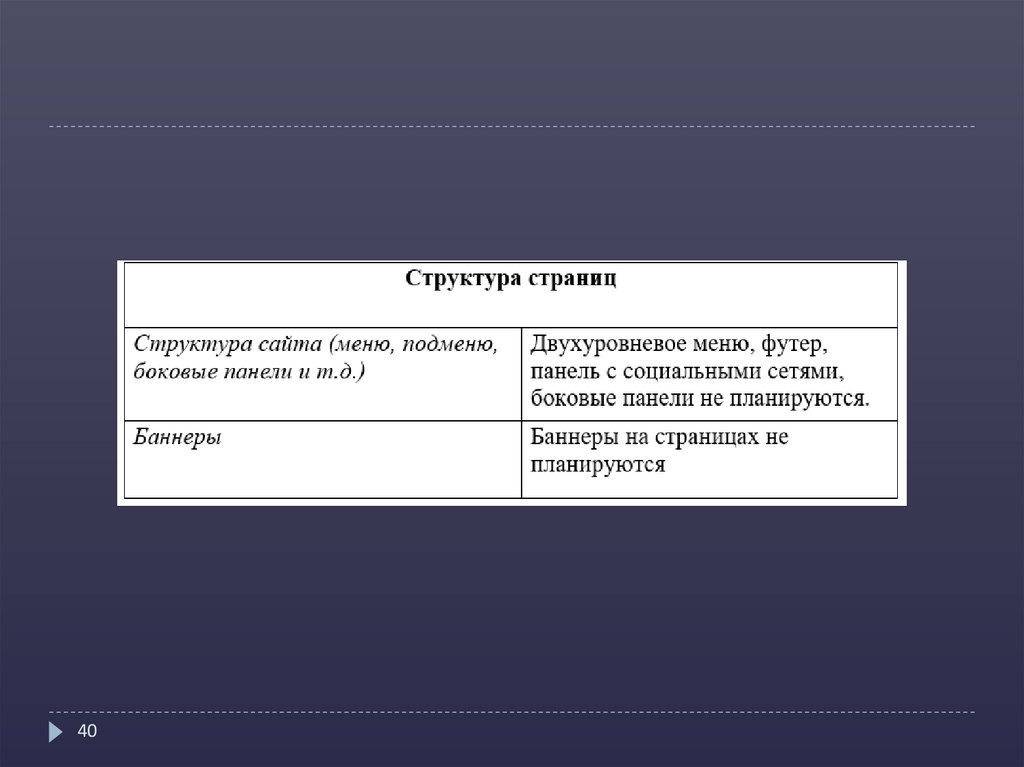
3940.
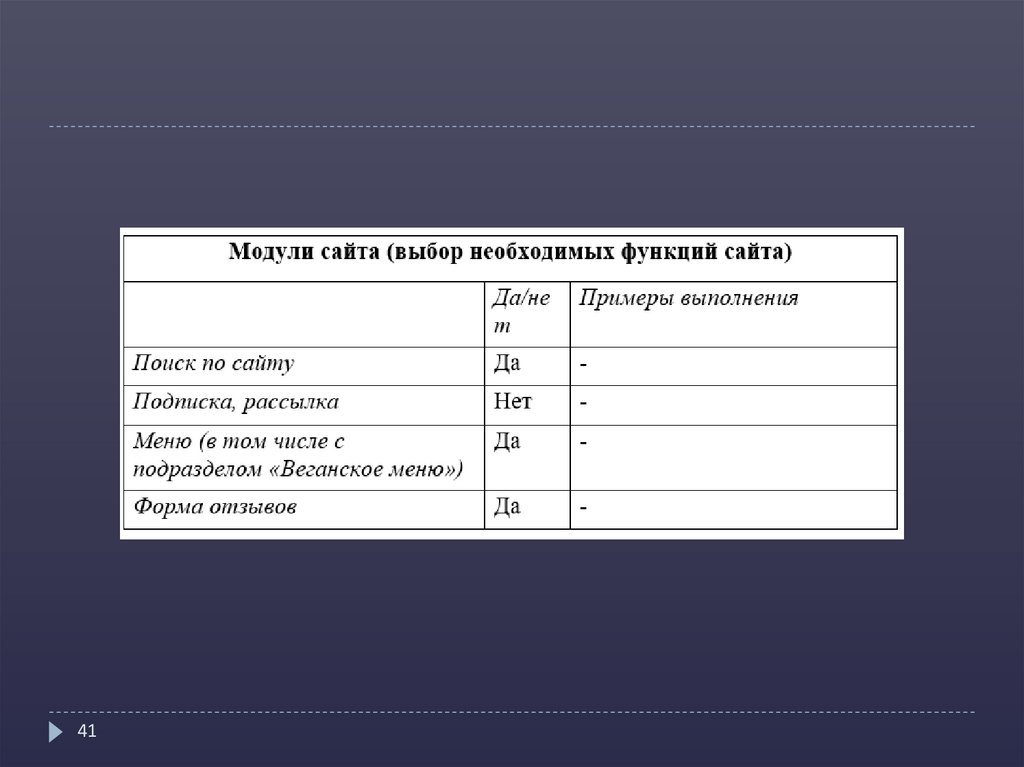
4041.
4142.
Общее описание проекта.Назначение проекта. Основная цель Сайта – создание площадки для
предоставления информации о деятельности и предоставляемых услугах кафе.
Дополнительно Сайт предназначен для формирования и улучшения
положительного образа кофейни «ACoffee», формирования доверительного
отношения к качеству предлагаемых товаров и услуг.
Функционал, реализуемый Сайтом:
создание, размещение, структурирование и хранение в единой базе
данных информационных ресурсов Заказчика;
редактирование и развитие информационных ресурсов с помощью
системы удаленного администрирования Сайта посредством сети Интернет.
42
43.
В результате должен быть создан информационный ресурс с современнымдизайном, а также полным набором функциональных характеристик и сервисов для
удобной навигации на Сайте, также Доступ к ресурсам Сайта должен быть
представлен пользовательской и административной частями.
Это позволит эффективно и безопасно наладить работу с пользователями
Сайта.
Основные функции. Пользовательская часть Сайта будет включать:
систему навигации по Сайту с возможностями передвижения по структуре
Сайта с любой страницы;
регистрация на Сайте для возможности оставить отзыв или сделать
предзаказ.
43
44.
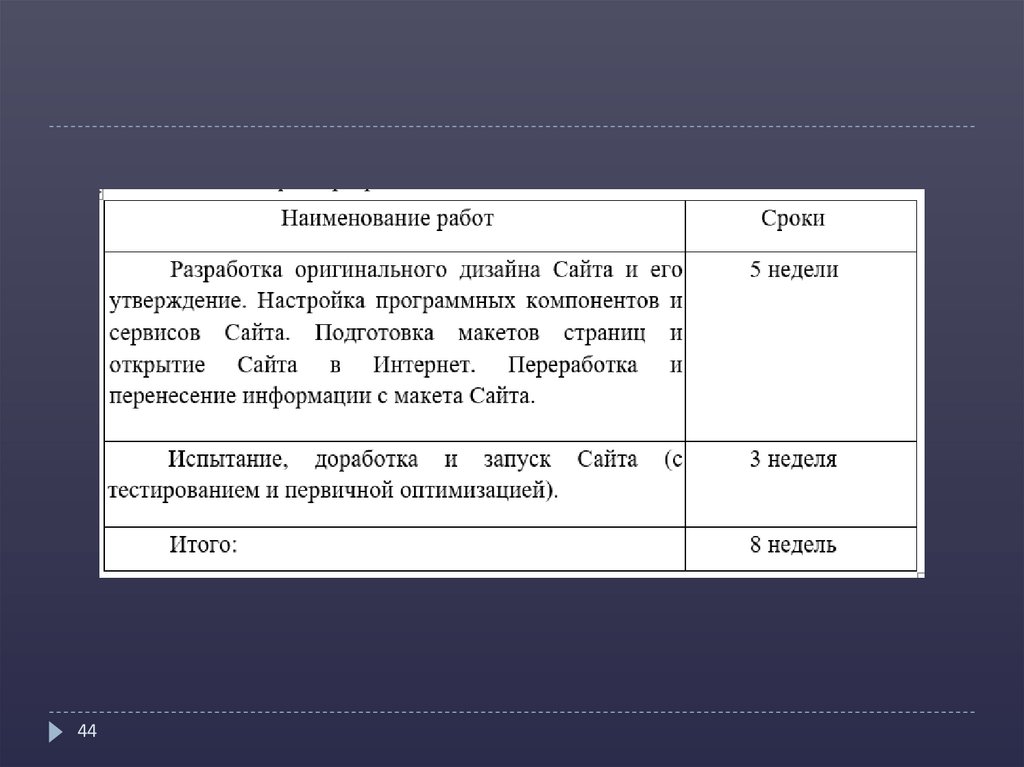
4445.
4546.
2 ПРОЕКТИРОВАНИЕ САЙТА46
2.1
Информационная архитектура
2.2
UI/UX проектирование
47.
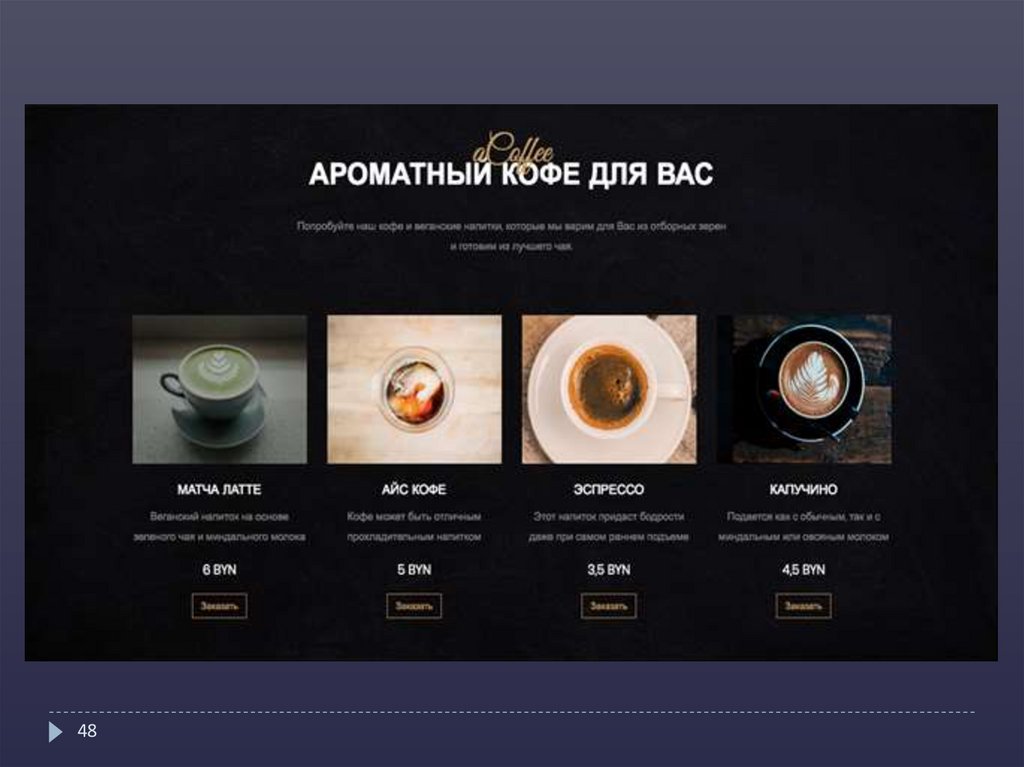
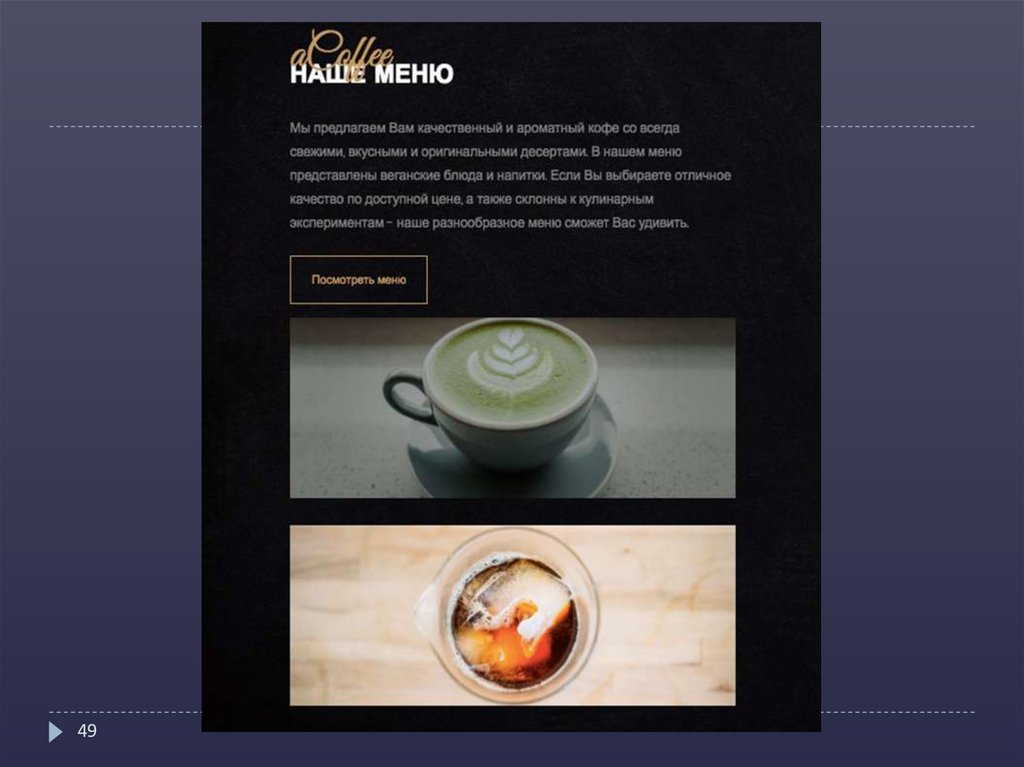
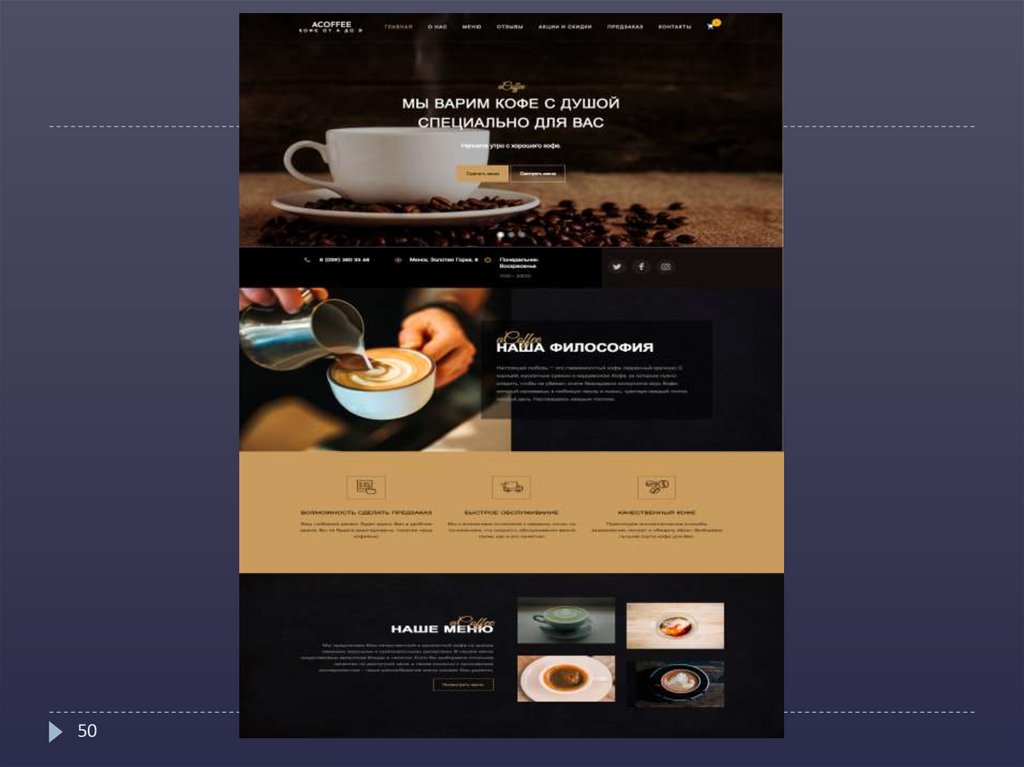
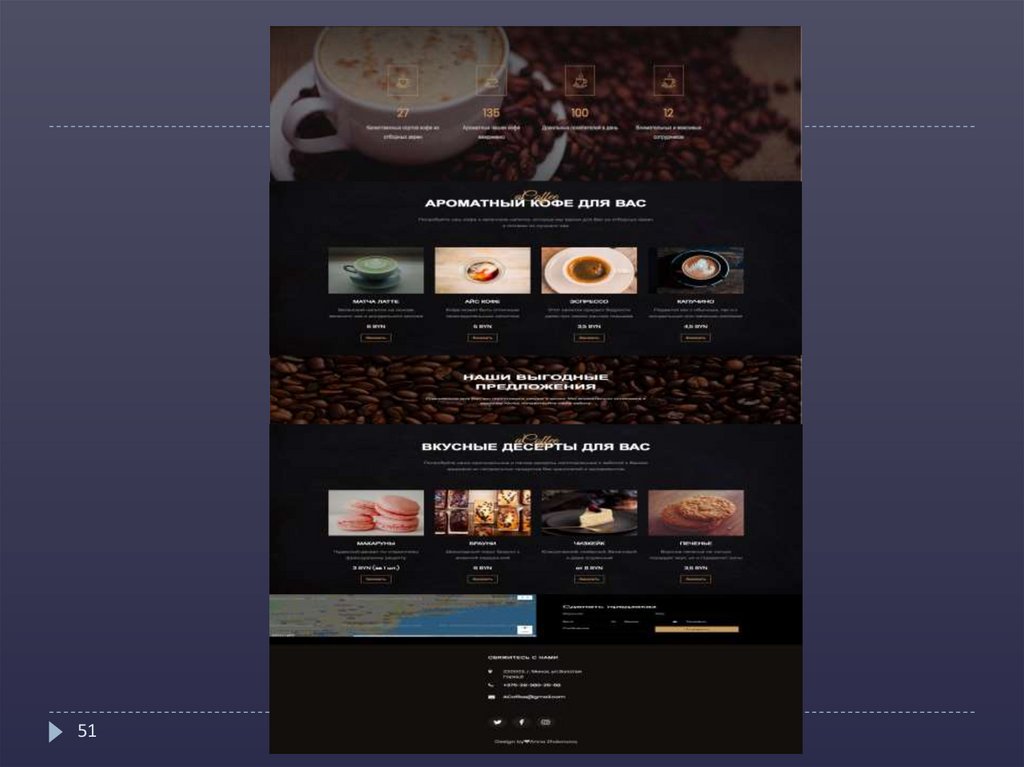
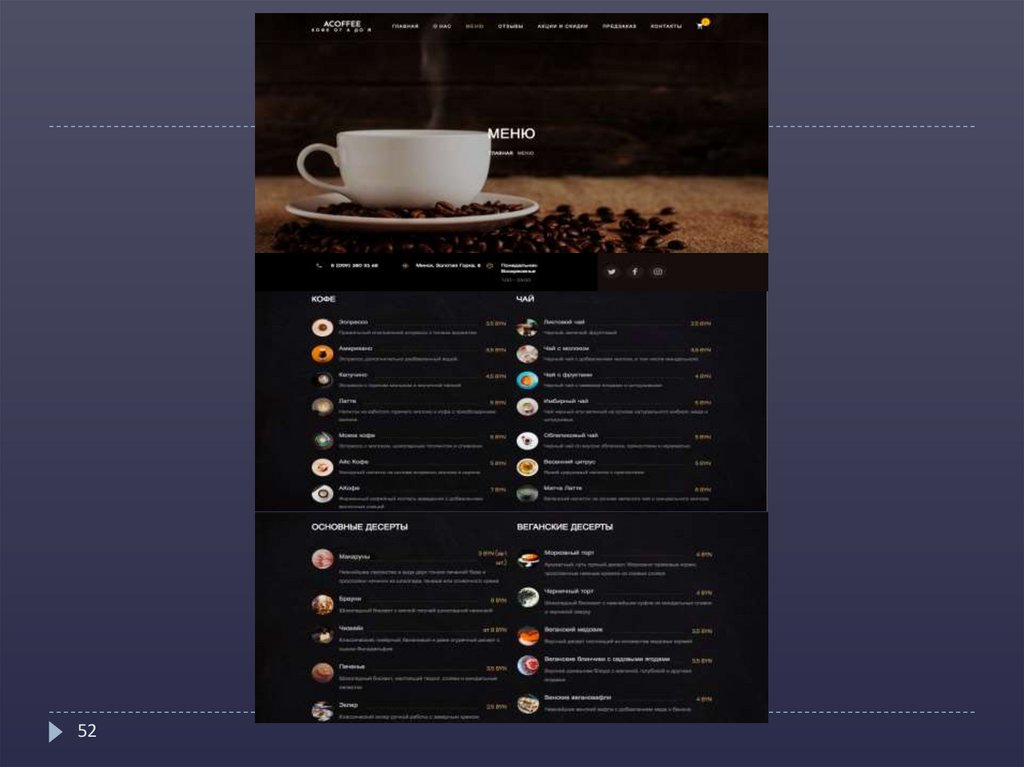
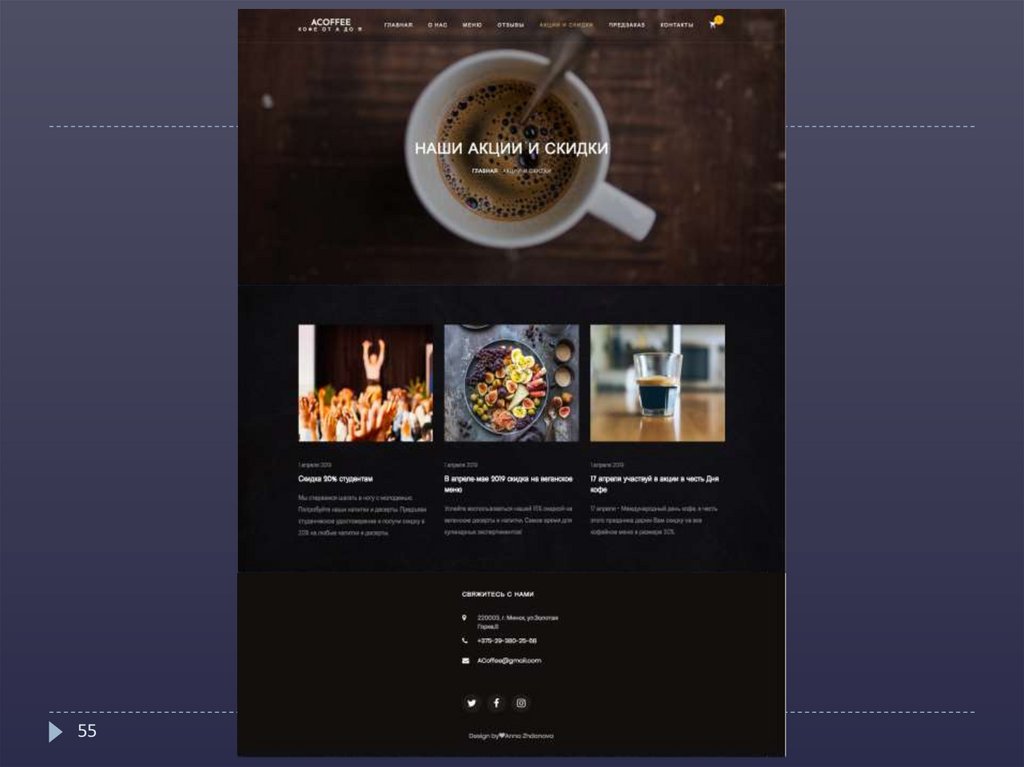
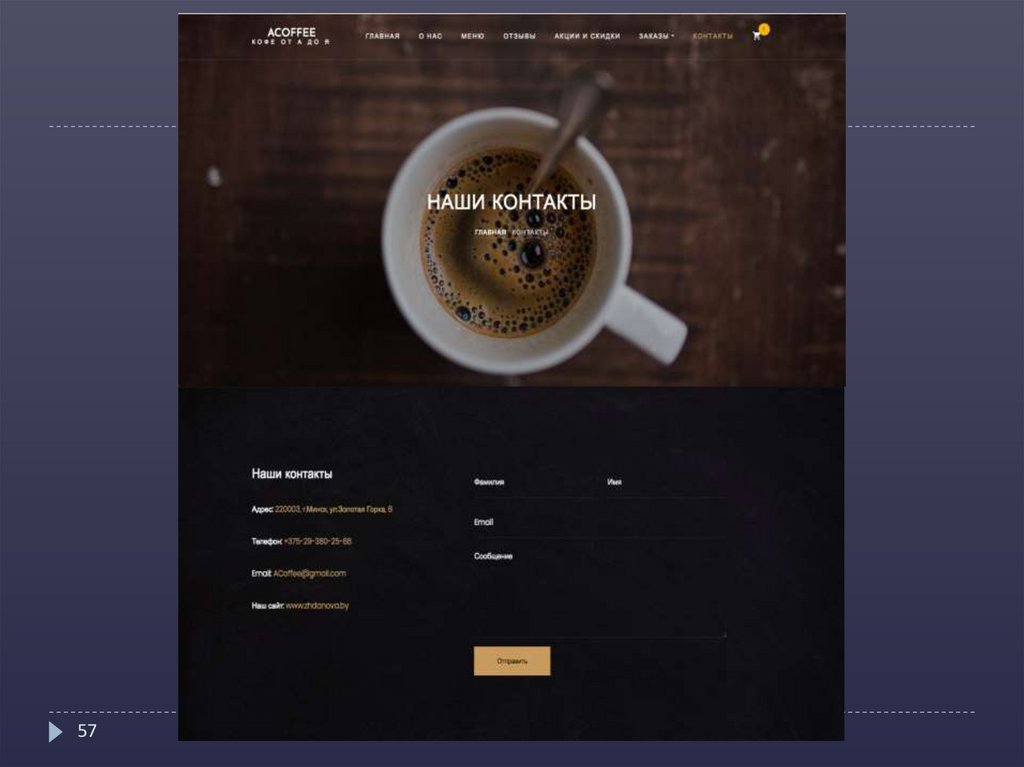
2.3Проектирование дизайна сайта
Цветовая гамма сайта (#151417, #d4ab70, #4e352e, #b8b3af) показана
на рисунке и подобрана таким образом, чтобы подчеркнуть отношение
к кофейне.
47
48.
4849.
4950.
5051.
5152.
5253.
5354.
5455.
5556.
5657.
5758.
5859.
5960.
6061.
6162.
6263.
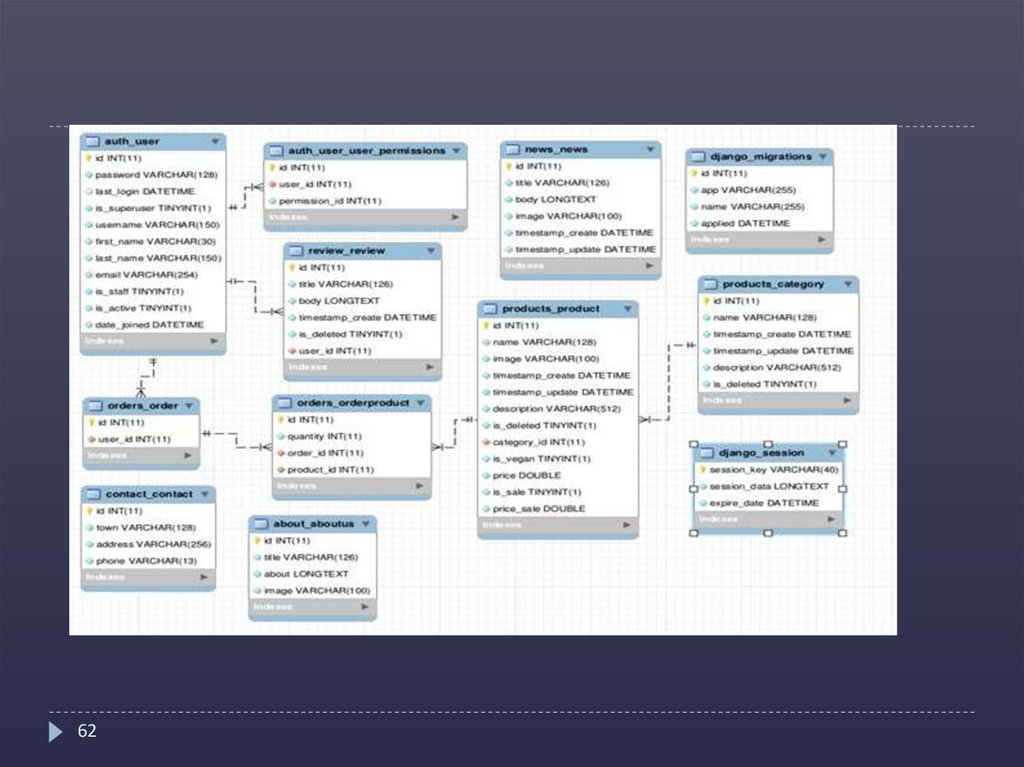
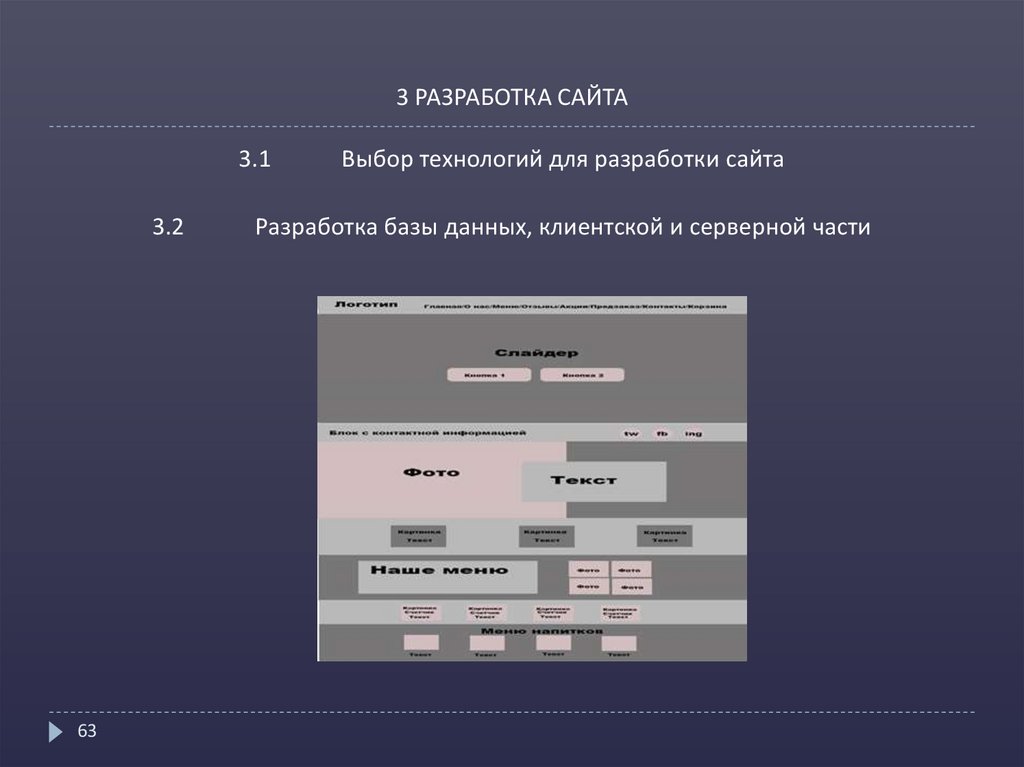
3 РАЗРАБОТКА САЙТА3.1
3.2
63
Выбор технологий для разработки сайта
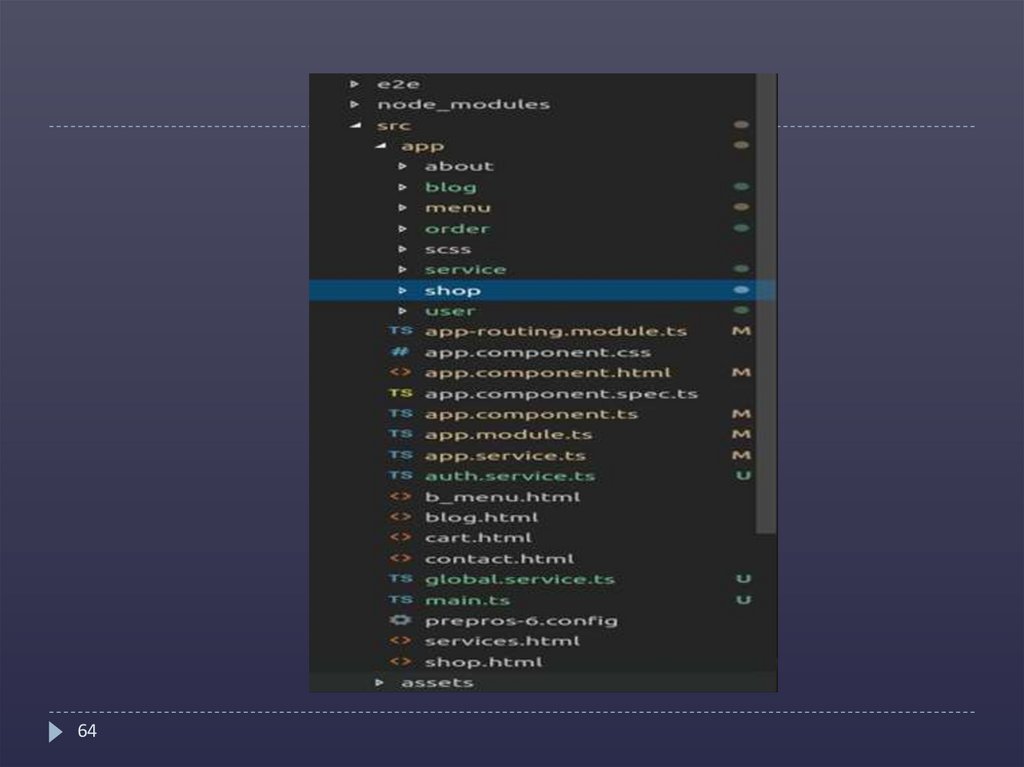
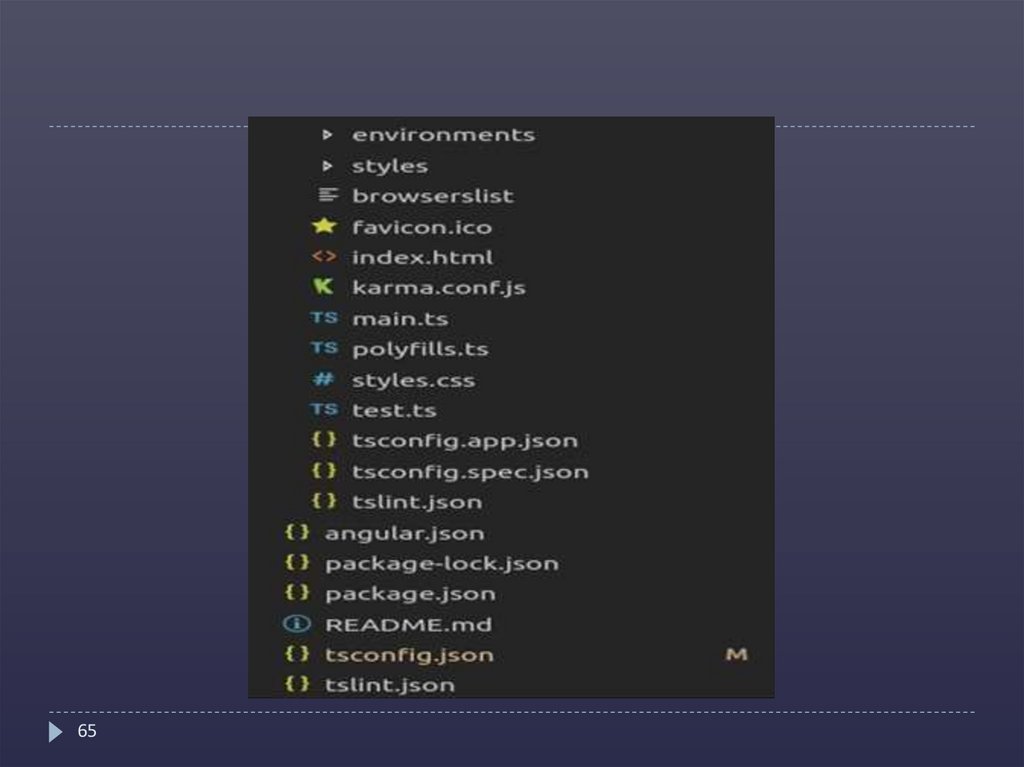
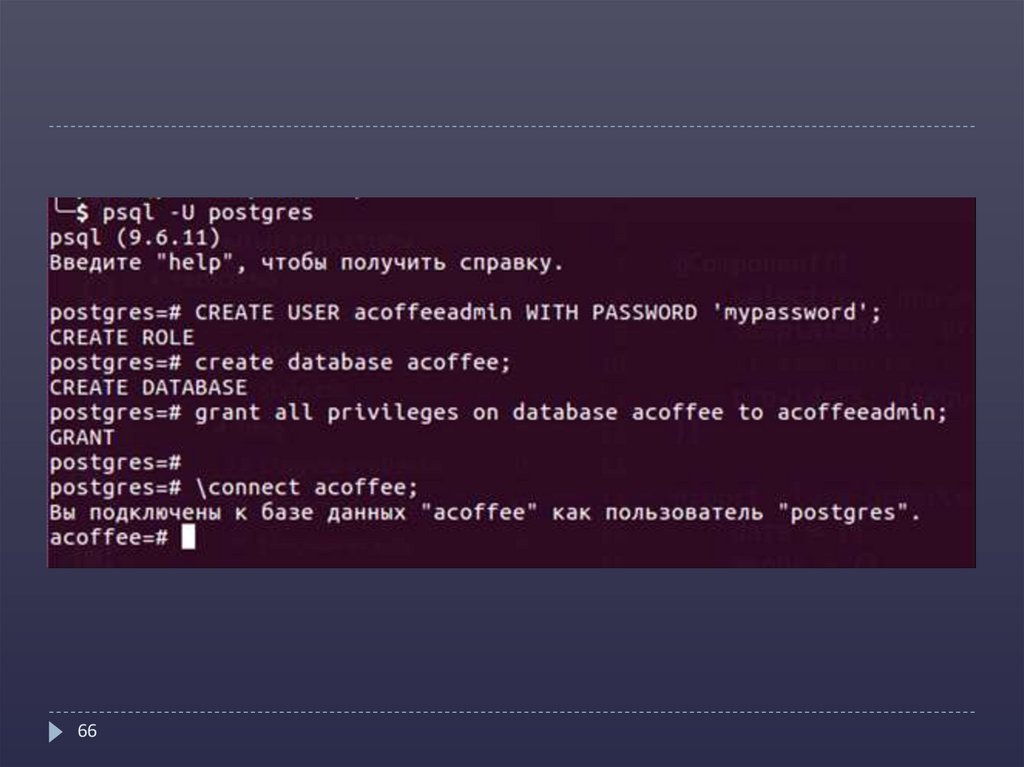
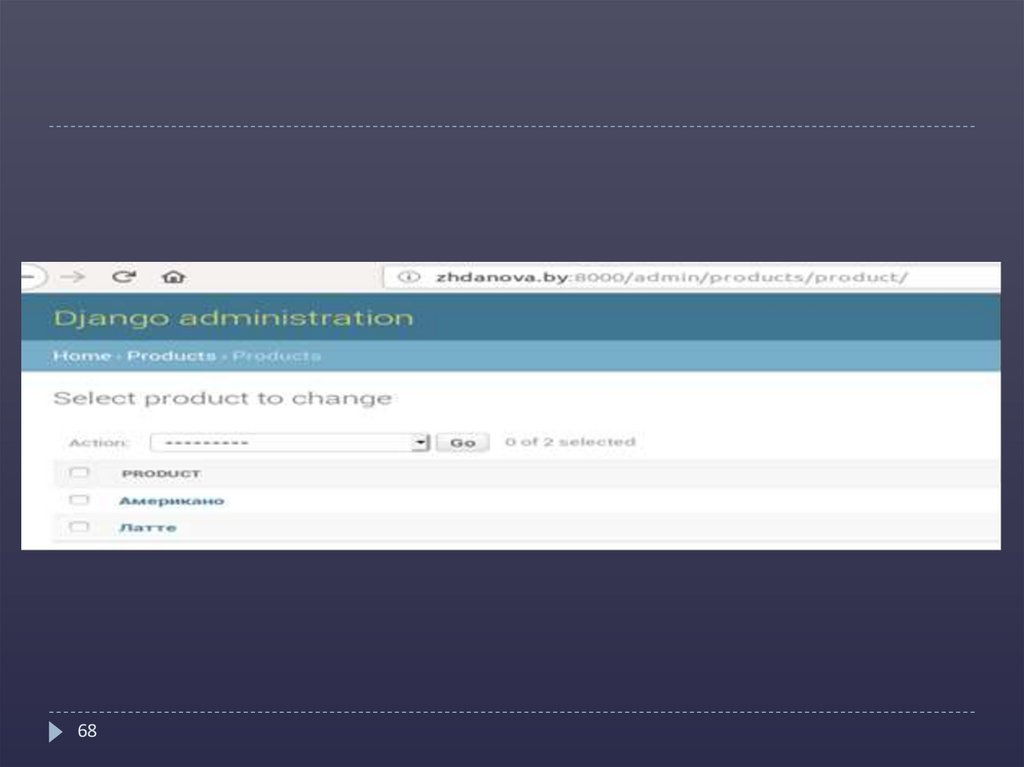
Разработка базы данных, клиентской и серверной части
64.
6465.
6566.
6667.
6768.
6869.
6970.
7071.
7172.
7273.
7374.
ТЕСТИРОВАНИЕ, ПОЗИЦИОНИРОВАНИЕ, ПРОДВИЖЕНИЕ САЙТА В СЕТИ ИНТЕРНЕТ4.1
Тестирование сайта
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
74












































































 internet
internet