Similar presentations:
Стили и эффекты
1.
СТИЛИ И ЭФФЕКТЫ2.
СТИЛИСтили — это прекрасный способ быстро настроить вид объекта, не изменяя
его структуры. Стили содержат атрибуты оформления: многочисленные
обводки, заливки, эффекты и прозрачность. Вы можете настраивать,
сохранять, подгружать стили, а также применять их к объектам, группам,
слоям. Это прекрасная возможность сэкономить время, затрачиваемое на
оформительские моменты в работе.
3.
Атрибуты оформленияВ Adobe Illustrator внешний вид любого объекта, группы или слоя можно
изменять с помощью эффектов, а также палитр Appearance (Оформление) и
Graphic Styles (Графические стили).
Атрибуты оформления — это свойства, которые влияют на вид объекта, не
изменяя его базовой структуры. К атрибутам оформления относятся заливки,
обводки, прозрачность, режимы смешивания и эффекты. Атрибуты оформления
можно менять или удалять по своему усмотрению, а также сохранять их в виде
стилей и применять к другим объектам. Кроме того, можно в любой момент
изменить объект с примененным к нему стилем, а также сам стиль, что позволяет
существенно сократить время, затрачиваемое на изменение объектов.
4.
Атрибуты оформления• Для отображения атрибутов оформления используется палитра
Appearance (Оформление).
• Команды главного меню Effect (Эффект) позволяют изменить оформление
объекта.
• С помощью палитры Layers (Слои) атрибуты оформления можно
применять к слоям, группам и объектам.
Стилем называется набор атрибутов оформления. Палитра Graphic Styles
(Графические стили) позволяет создавать, именовать, сохранять и
применять стили к объектам, слоям или группам.
5.
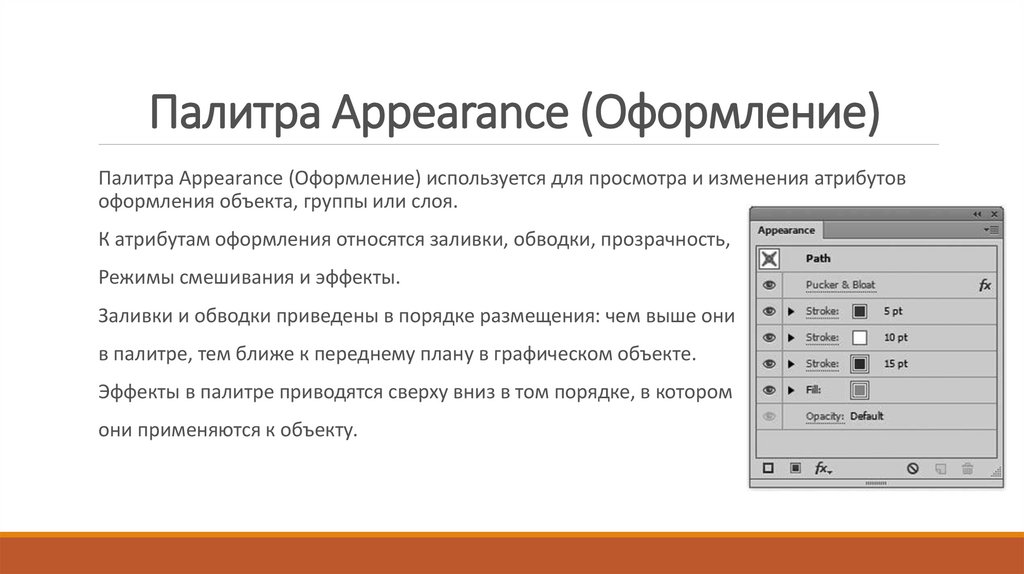
Палитра Appearance (Оформление)Палитра Appearance (Оформление) используется для просмотра и изменения атрибутов
оформления объекта, группы или слоя.
К атрибутам оформления относятся заливки, обводки, прозрачность,
Режимы смешивания и эффекты.
Заливки и обводки приведены в порядке размещения: чем выше они
в палитре, тем ближе к переднему плану в графическом объекте.
Эффекты в палитре приводятся сверху вниз в том порядке, в котором
они применяются к объекту.
6.
Палитра Appearance (Оформление)Чтобы оценить возможности палитры, а также ее связь со слоями, стилями и
прочими параметрами, выполним небольшое задание.
1. Построем звезду с голубой заливкой и темно-синей обводкой толщиной 15 pt.
Обратите внимание: в палитре Layers (Слои) значок Target (Цель) отображается белым цветом, что
говорит о базовых атрибутах оформления.
2. Скопируем объект — у нас две одинаковые звезды.
7.
Палитра Appearance (Оформление)3. У одного из объектов мы изменим атрибуты оформления, используя палитру Appearance
(Оформление). Из контекстного меню палитры выполните команду Add New Stroke (Добавление
новой обводки). По умолчанию добавляется наверх такая же обводка. Измените ее цвет на
желтый и толщину 10 pt, чтобы мы увидели результат. Обратите внимание на палитру Layers
(Слои), где значок Target (Цель) у нашего объекта изменил цвет на черный, что говорит о
наличии атрибутов оформления.
4. Добавьте еще одну обводку красного цвета, но меньшей толщиной — 5 pt.
8.
Палитра Appearance (Оформление)5. Активизируя в палитре Appearance (Оформление) верхнюю позицию Path (Контур),
примените команду из главного меню Effect | Distort & Transform | Puker &
Bloat (Эффект | Искажение и деформация | Втягивание и раздутие).
6. Верхняя позиция Раth (Контур) в палитре Appearance (Оформление) отвечает за
совокупность оформления объекта и образует единый стиль. Этот стиль можно
сохранить, настроить и применить к другим объектам, группам, слоям.
7. Вызовите палитру Graphic Styles (Графические стили). Щелчком по пиктограмме
New Graphic Styles (Создать новый графический стиль) или просто перетаскиванием в
данную палитру сохраните стиль объекта.
9.
10.
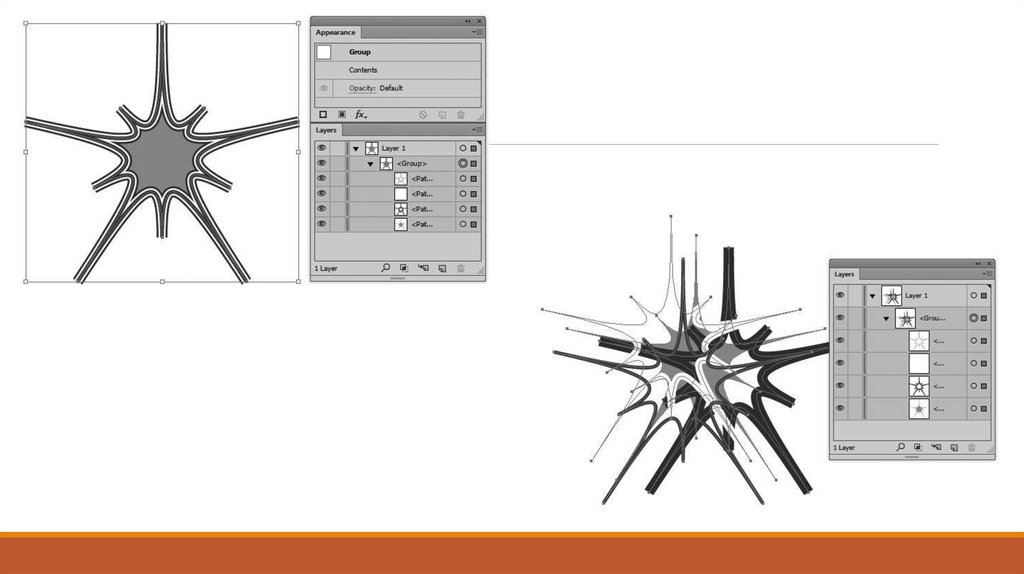
Палитра Appearance (Оформление)8. Перейдите в режим Outline (Макет). Вы не увидите трех обводок и эффекта: стиль
не изменил структуру объекта. Значок Target (Цель) у нашего объекта имеет черный цвет,
что говорит о наличии атрибутов оформления и невозможности напечатать данную
конструкцию в заявленном виде на PostScript'устройствах.
9. Разберите стиль на запчасти командой Object | Expand Appearance (Объект |
Разобрать оформление).
10. Результат «разбора на запчасти» — группа объектов, которые будут напечатаны,
отображаются в режиме Outline (Макет).
11.
12.
Использование палитры Layers (Слои)С помощью палитры Layers (Слои) атрибуты оформления можно применять к
слоям, группам и объектам. После применения к слою каждый рисунок, созданный
либо перемещенный в этот слой или группу, автоматически принимает заданный
внешний вид.
13.
Использование палитры Layers (Слои)1. Создайте новый документ.
2. В палитре Layers (Слои) щелкните по значку Target (Цель) у слоя, палитра
Appearance (Оформление) станет отображать оформление слоя. Пока
оформление базовое.
3. Изменим оформление, применив эффект Effect | Distort & Transform | ZigZag
(Эффект | Искажение и деформация | Зигзаг) с параметрами, представленными
на рис.
14.
15.
Использование палитры Layers (Слои)4. Теперь при построении объектов, которые сами по себе не имеют эффектов,
слой будет влиять на их внешний вид.
Таким образом, иерархия уровней влияет на оформление объектов. С помощью палитры Layers (Слои) вы можете применять атрибуты оформления на
разных уровнях.
16.
Палитра Graphic Styles (Графическиестили)
Как уже говорилось, стилем называется набор атрибутов оформления. Палитра
Graphic Styles (Графические стили) позволяет создавать, именовать, сохранять и
применять стили к объектам, слоям или группам.
Вы можете создавать, подгружать и настраивать стили.
Создадим интересный стиль, который имитирует дорогу, назовем проект Road
(Дорога).
17.
Палитра Graphic Styles (Графическиестили)
Проект Road (Дорога)
Мы создадим три основных стиля: главной автодороги, железной дороги и забора.
Создание стиля главной автодороги
Идея главной дороги в ее базовой широкой обводке (если вы хотите газон по
краям дороги, то цвет обводки зеленый). У нас запланирован гравий по краям дороги,
поэтому цвет стартовый будет серым 20% толщиной 30 pt.
18.
Палитра Graphic Styles (Графическиестили)
1. Нарисуйте прямоугольник или любой примитив без заливки, задайте толщину
и цвет, как решили выше.
2. Далее при активном объекте мы работаем с палитрой Appearance (Оформление),
создавая стиль.
3. Добавьте последовательно обводки,
как на рисунке.
Вторая обводка имитирует черный асфальт,
верхняя, самая последняя, — разделительную
белую полосу.
4. Сохраните стиль в палитре Graphic Styles
(Графические стили).
19.
Палитра Graphic Styles (Графическиестили)
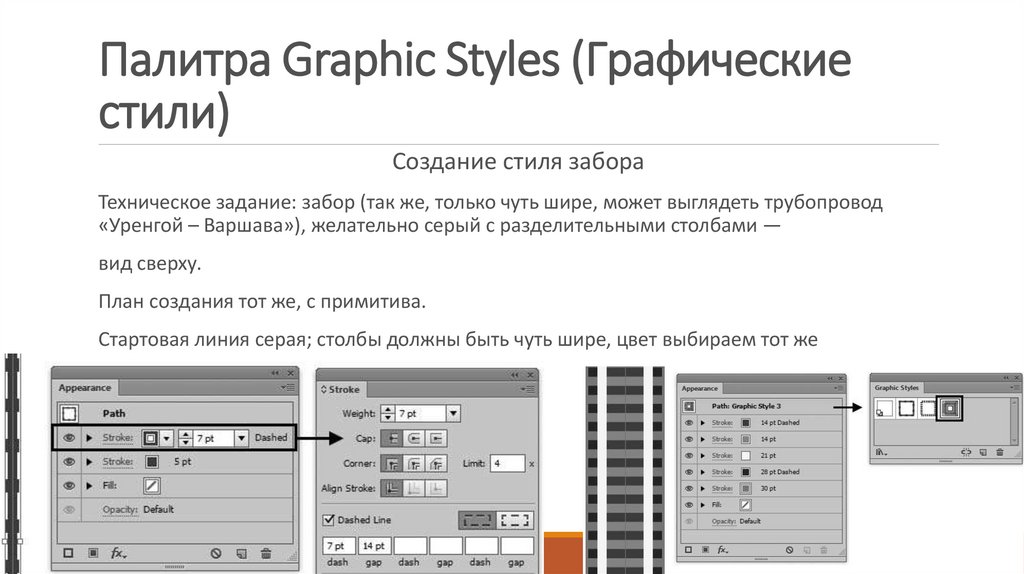
Создание стиля забора
Техническое задание: забор (так же, только чуть шире, может выглядеть трубопровод
«Уренгой – Варшава»), желательно серый с разделительными столбами —
вид сверху.
План создания тот же, с примитива.
Стартовая линия серая; столбы должны быть чуть шире, цвет выбираем тот же
20.
Палитра Graphic Styles (Графическиестили)
Создание стиля железной дороги
Железная дорога имеет шпалы и рельсы. Мы должны имитировать и то, и
другое, что достаточно проблематично. Поэтому мы чуть сжульничаем
и нарисуем дорогу на фоне, предполагая, что фон — зеленая трава.
21.
22.
Работа с эффектами. Меню Effect(Эффект)
Стили в большинстве случаев содержат эффекты, поэтому в данном уроке мы
рассмотрим интересные эффекты в дополнение к эффектам трансформации. Adobe
Illustrator поддерживает большое количество эффектов, которые можно применять к
объекту, группе или слою для изменения их характеристик.
После применения эффекта к объекту этот эффект отображается в палитре Appearance
(Оформление). В этой палитре можно отредактировать эффект, переместить его,
продублировать, удалить или сохранить как часть графического стиля.
При завершении работы с иллюстрацией все эффекты необходимо «разобрать», чтобы
избежать проблем при печати или экспорте файла в другие векторные приложения.
Чтобы «разобрать» эффекты, необходимо выделить все объекты, к которым они
применены, и выполнить команду меню Object | Expand Appearance (Объект |
Разобрать).
23.
Эффекты 3D (объемное изображение)В данном разделе мы рассмотрим 3D-эффекты, вызывающие наибольший
интерес.
Используя 3D'эффекты, вы можете создавать объемные изображения, настраивая
освещение, тени, выдавливание и прочие параметры. В качестве основы для
3D всегда используются двухмерные изображения.
24.
Extrude & Bevel (Выдавливание и фаска)С помощью данного эффекта вы можете преобразовать плоские фигуры в редактируемые
трехмерные объекты путем экструзии. При этом возможно добавление эффектов освещения и
проецирование плоских изображений на поверхности трехмерных объектов.
1. Создайте новый документ.
2. Нарисуйте красный квадрат со скругленными углами без обводки.
3. Создайте 6 образцов символов для того, чтобы потом поместить их на грани
кубика. Залейте круги белым цветом и используйте выравнивание. Сохраните
их как символы в палитре Symbols (Символы), обязательно указав имя для каждого из них (имя:
1, 2, 3, 4, 5 и 6). Так как круги белого цвета, то рекомендуется
создавать их в режиме Outline (Макет).
25.
Extrude & Bevel (Выдавливание и фаска)4. Выполните команду Effect | 3D | Extrude & Bevel (Эффект | 3D | Выдавливание
и фаска).
5. Установите параметр Extrude Depth (Глубина выдавливания) равным 115 pt,
укажите углы поворота. Включите опцию Preview для просмотра результата.
26.
Extrude & Bevel (Выдавливание и фаска)6. Нажмите кнопку Map Art (Карта проекции), чтобы нанести изображение на
поверхность кубика.
7. Переключаясь по поверхностям (surface), установите для них необходимые изображения из списка Symbol. Используйте созданные вами символы 1, 2, 3, 4, 5
и 6.
27.
Extrude & Bevel (Выдавливание и фаска)8. Нажмите кнопку OK для возврата в окно 3D Extrude & Bevel Options. Нажмите
кнопку OK для применения эффекта.
9. Скопируйте получившийся кубик, перетащив его с нажатой клавишей <Alt>.
10. Выделите второй кубик и в палитре Appearance дважды щелкните на строке
эффекта 3D Extrude & Bevel (Mapped). В открывшемся диалоговом окне настроек
эффекта установите другие углы поворота и нажмите кнопку OK.
28.
Углы поворотаТрехмерный кубик
29.
Revolve (Вращение)С помощью данного эффекта вы можете преобразовать плоские фигуры в
редактируемые трехмерные объекты путем вращения вокруг виртуальной оси.
При этом возможно добавление эффектов освещения и проецирование плоских
изображений на поверхности трехмерных объектов.
30.
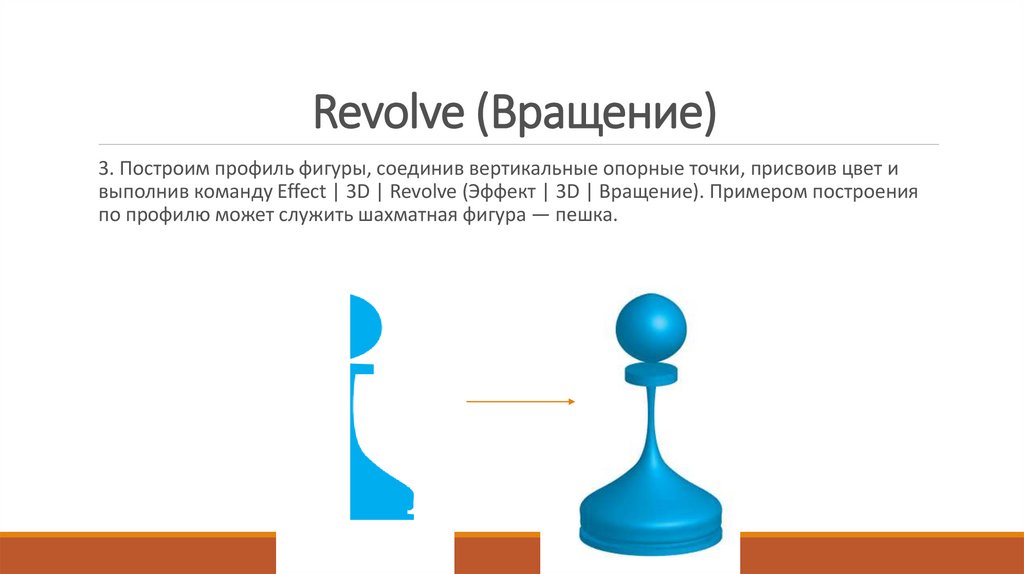
Revolve (Вращение)3. Построим профиль фигуры, соединив вертикальные опорные точки, присвоив цвет и
выполнив команду Effect | 3D | Revolve (Эффект | 3D | Вращение). Примером построения
по профилю может служить шахматная фигура — пешка.
31.
Revolve (Вращение)4. В Illustrator, в отличие от трехмерных профессиональных приложений, нет
возможности вырезать из трехмерных объектов детали. Поэтому в случае создания
объектов сложной формы необходимо эту форму учитывать при создании профиля.
Пример такого сложного объекта — бокал.































 informatics
informatics software
software








