Similar presentations:
Тестирование GUI
1.
САТЕЛТестирование GUI
© 2020
CONFIDENTIAL
1
2.
Интерфейс долженпривлекать
3.
Не заставляйтеменя думать!
4.
ЮЗАБИЛИТИЮзабилити (от англ. usability — «удобство и простота
использования, степень удобства использования»).
В тестировании юзабилити следует понимать как атрибут качества,
который оценивает, насколько просты в использовании
пользовательские интерфейсы.
5.
КОМПОНЕНТЫ ЮЗАБИЛИТИЭффективность
Удовлетворенность
Продуктивность
Запоминаемость
Обучаемость
6.
ХАРАКТЕРИСТИКИ ЮЗАБИЛИТИСогласованность внешнего вида интерфейса
Согласованность поведения
Организационная согласованность
Соответствие стандартам
Простота в навигации
7.
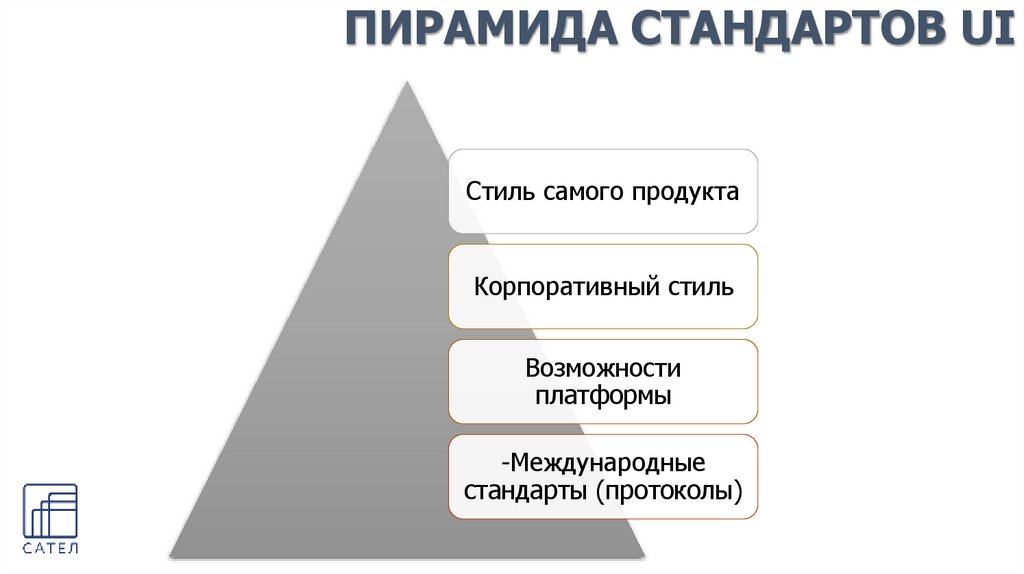
ПИРАМИДА СТАНДАРТОВ UIСтиль самого продукта
Корпоративный стиль
Возможности
платформы
-Международные
стандарты (протоколы)
8.
LOOK & FEEL“Feel”
Элементы поведения:
кнопки
поля
меню
“Look”
Визуальная составляющая:
цвета
формы
переходы
9.
Принципы визуального дизайна:Близость
Повторение
Центровка
Контраст
Принципы дизайна UI:
Группировка
Расположение
Выравнивание
Свободное место
ПРИНЦИПЫ
ДИЗАЙНА
10.
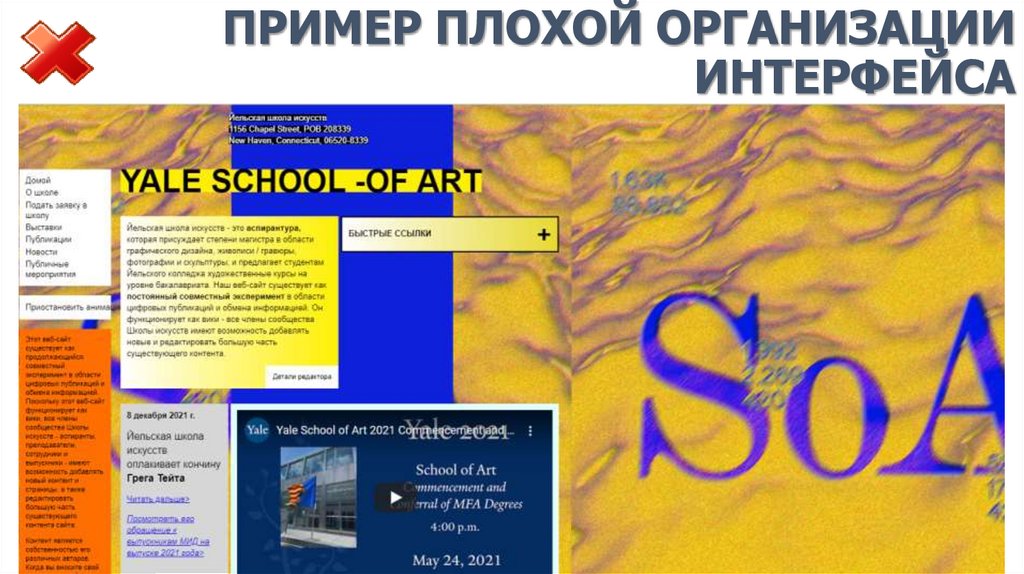
ПРИМЕР ПЛОХОЙ ОРГАНИЗАЦИИИНТЕРФЕЙСА
11.
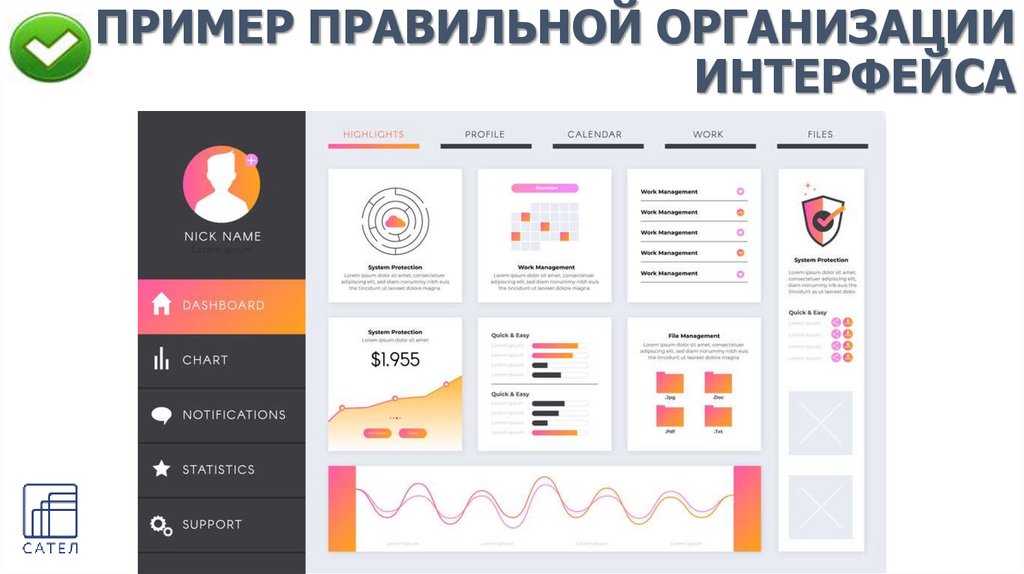
ПРИМЕР ПРАВИЛЬНОЙ ОРГАНИЗАЦИИИНТЕРФЕЙСА
12.
КОНТРАСТ13.
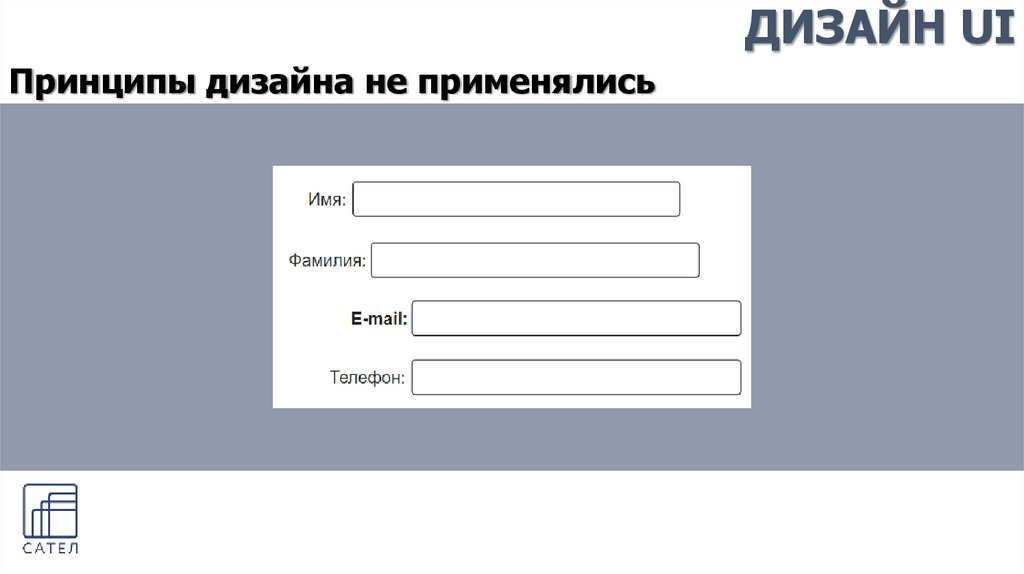
ДИЗАЙН UIПринципы дизайна не применялись
14.
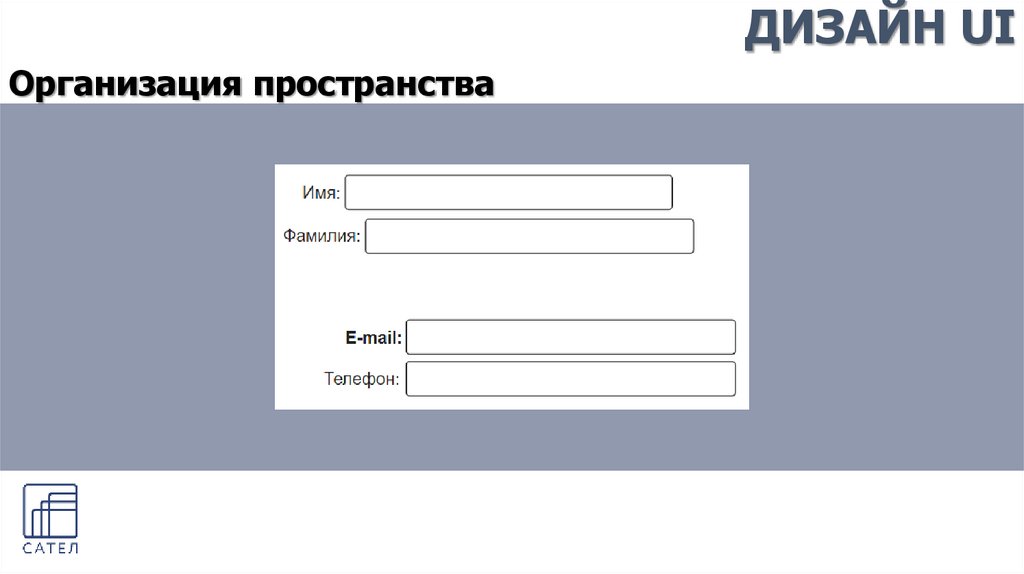
ДИЗАЙН UIОрганизация пространства
15.
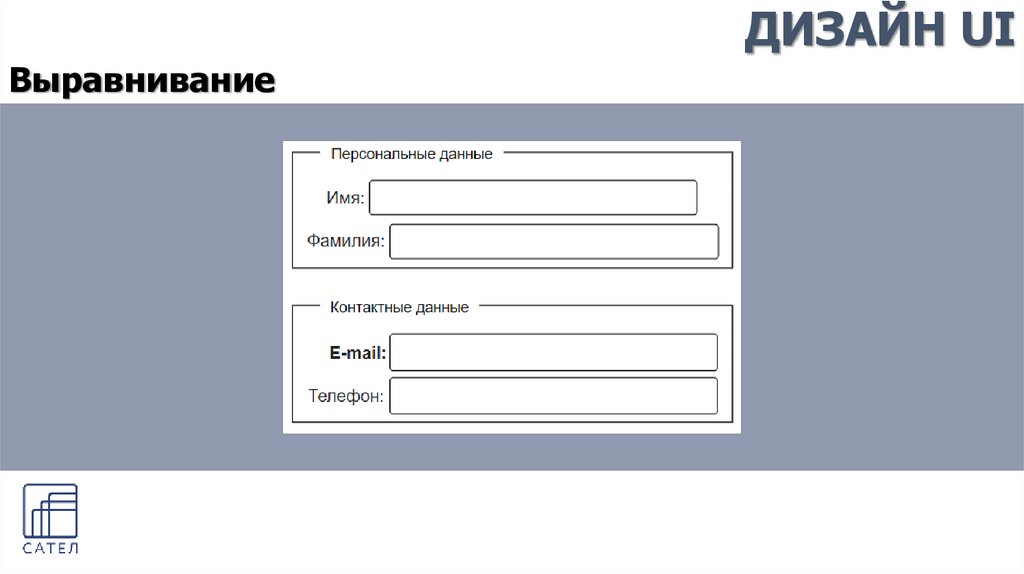
ДИЗАЙН UIВыравнивание
16.
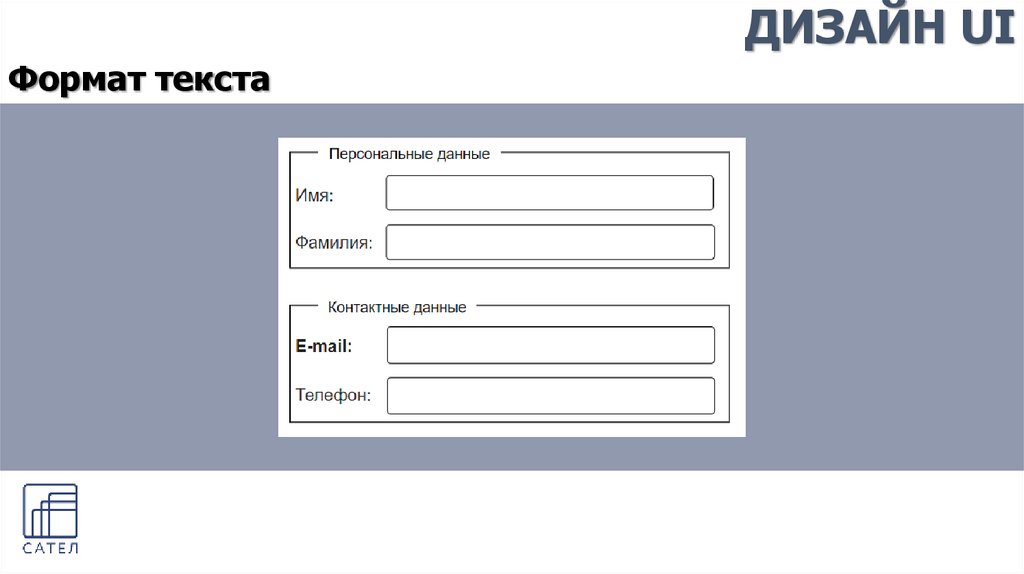
ДИЗАЙН UIФормат текста
17.
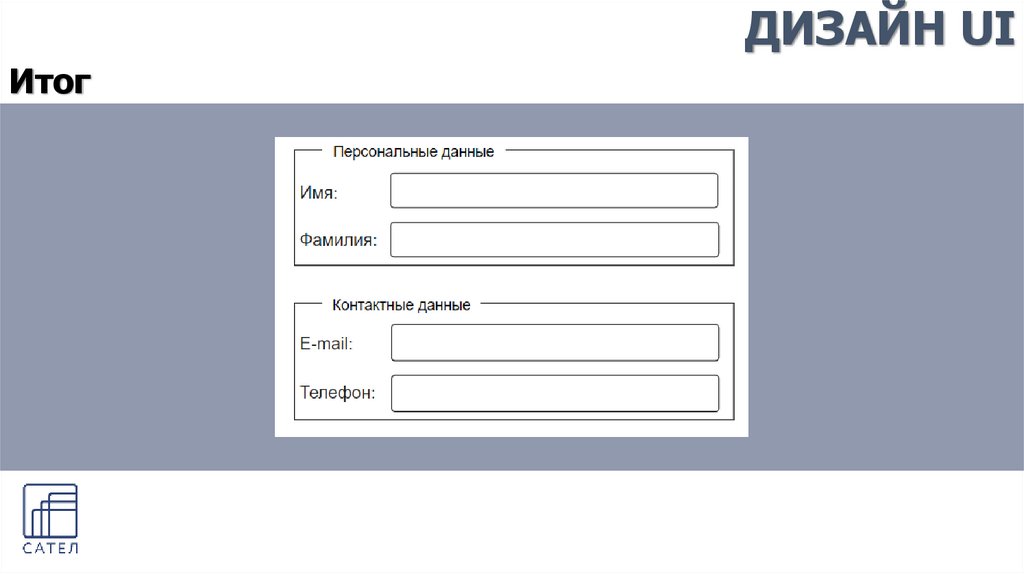
ДИЗАЙН UIИтог
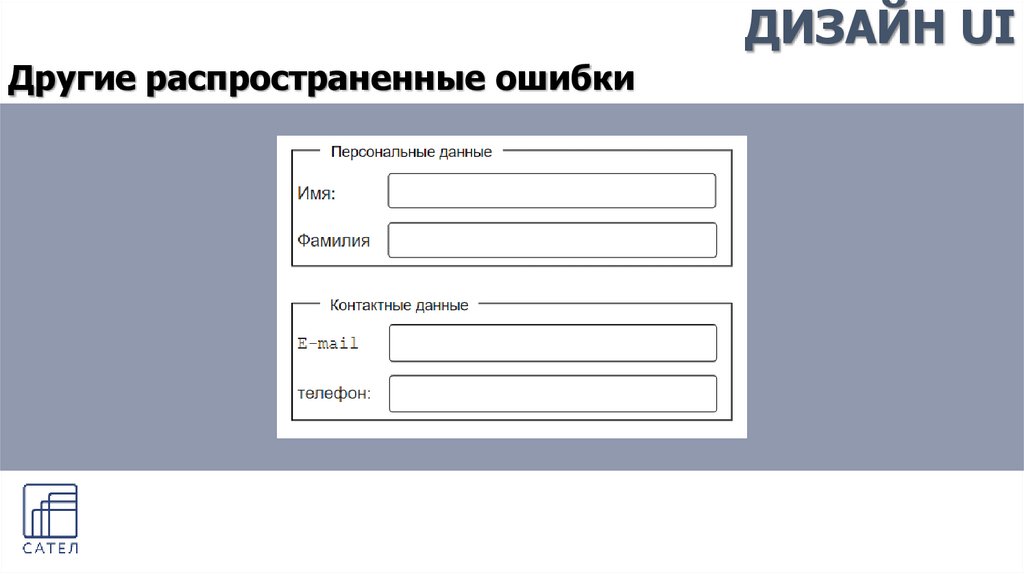
18.
ДИЗАЙН UIДругие распространенные ошибки
19.
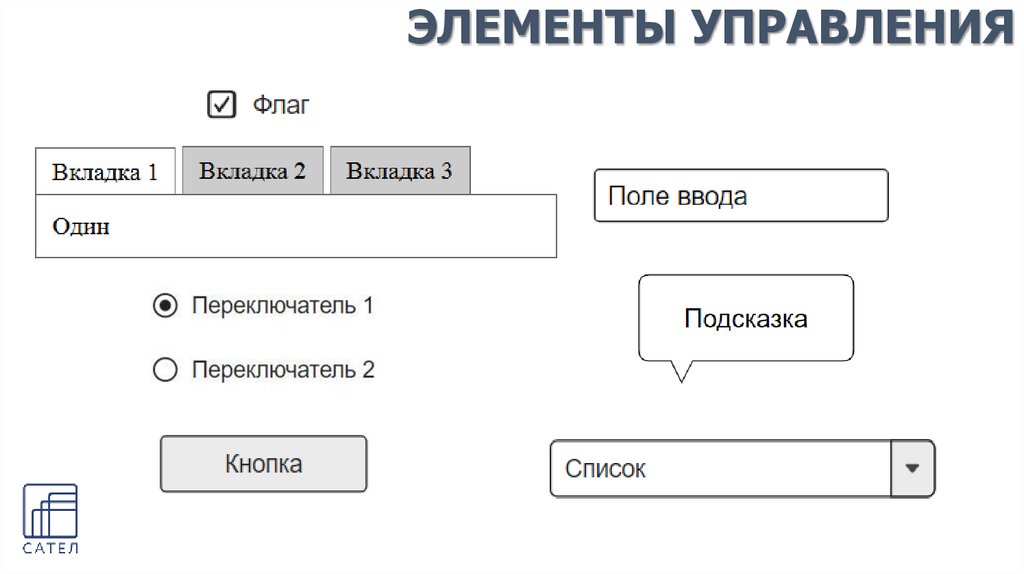
ЭЛЕМЕНТЫ УПРАВЛЕНИЯ20.
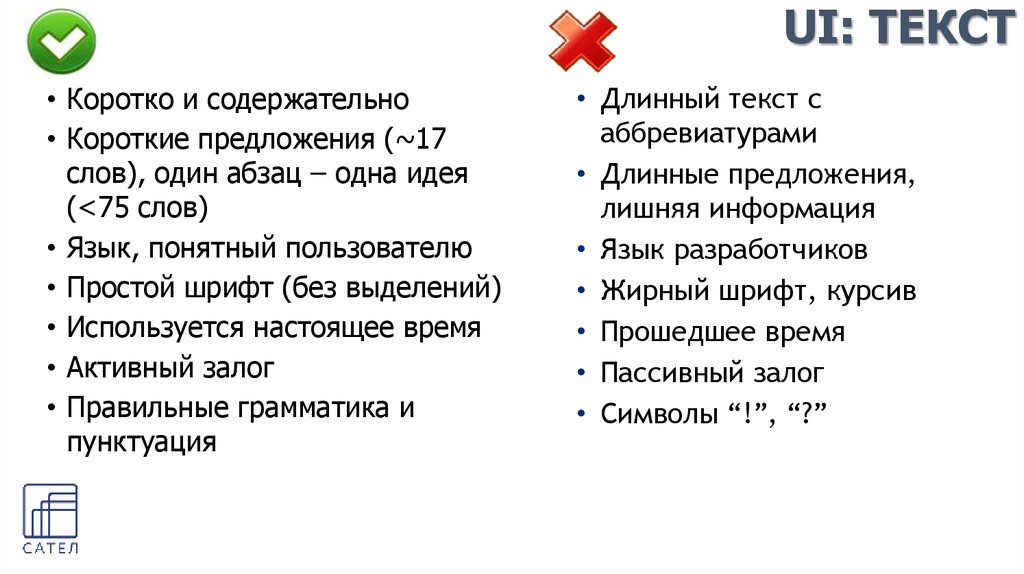
UI: ТЕКСТ• Коротко и содержательно
• Короткие предложения (~17
слов), один абзац – одна идея
(<75 слов)
• Язык, понятный пользователю
• Простой шрифт (без выделений)
• Используется настоящее время
• Активный залог
• Правильные грамматика и
пунктуация
• Длинный текст с
аббревиатурами
• Длинные предложения,
лишняя информация
• Язык разработчиков
• Жирный шрифт, курсив
• Прошедшее время
• Пассивный залог
• Символы “!”, “?”
21.
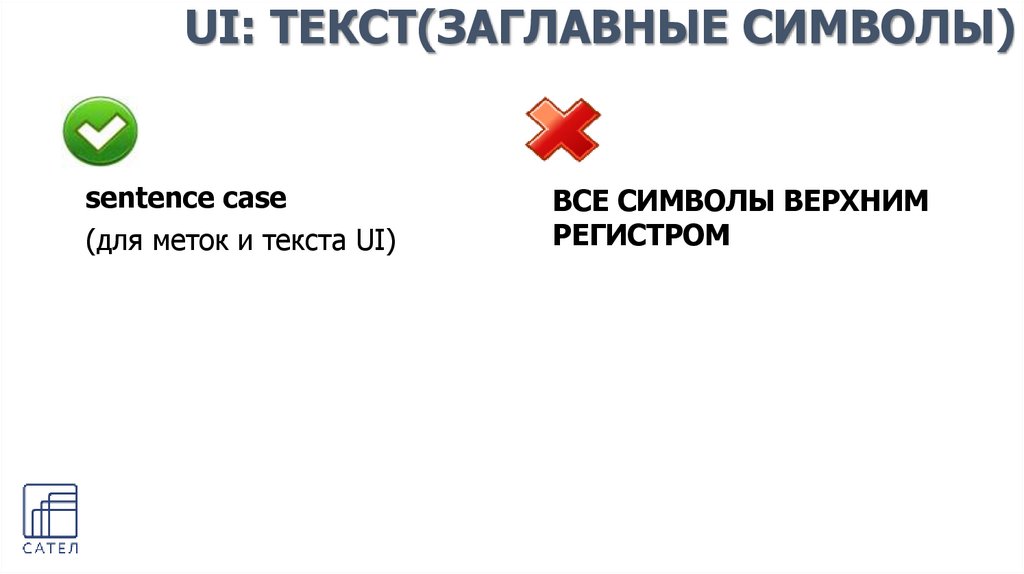
UI: ТЕКСТ(ЗАГЛАВНЫЕ СИМВОЛЫ)sentence case
(для меток и текста UI)
ВСЕ СИМВОЛЫ ВЕРХНИМ
РЕГИСТРОМ
22.
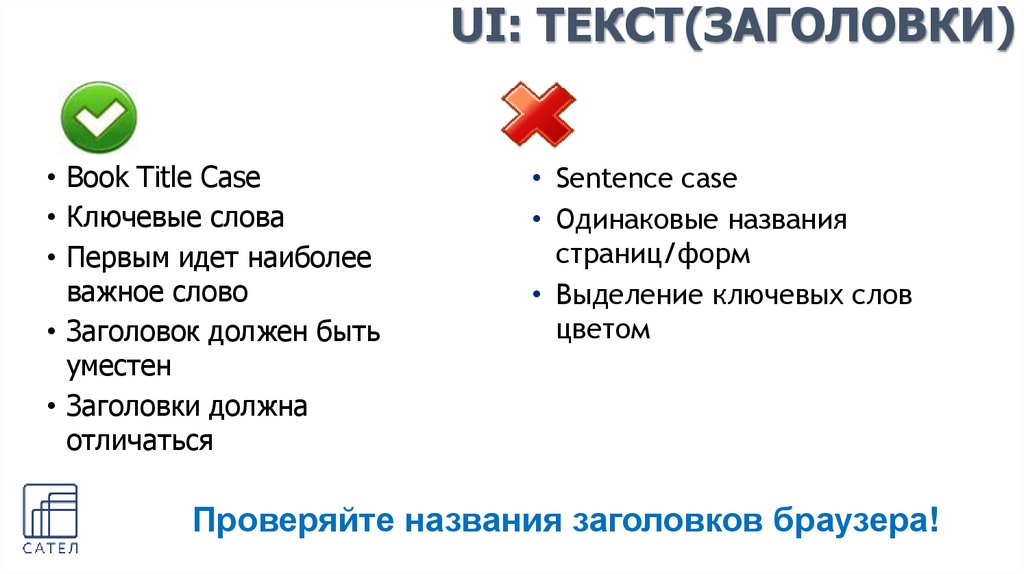
UI: ТЕКСТ(ЗАГОЛОВКИ)• Book Title Case
• Ключевые слова
• Первым идет наиболее
важное слово
• Заголовок должен быть
уместен
• Заголовки должна
отличаться
• Sentence case
• Одинаковые названия
страниц/форм
• Выделение ключевых слов
цветом
Проверяйте названия заголовков браузера!
23.
UI: ТЕКСТ(ССЫЛКИ)• Информативные
• Выделенные
• Предсказуемый результат
• Лаконичные
• Длинные (>60 символов)
• > 1 строки
• Ссылки вида «Нажми сюда»
24.
UI: КНОПКИКнопка
25.
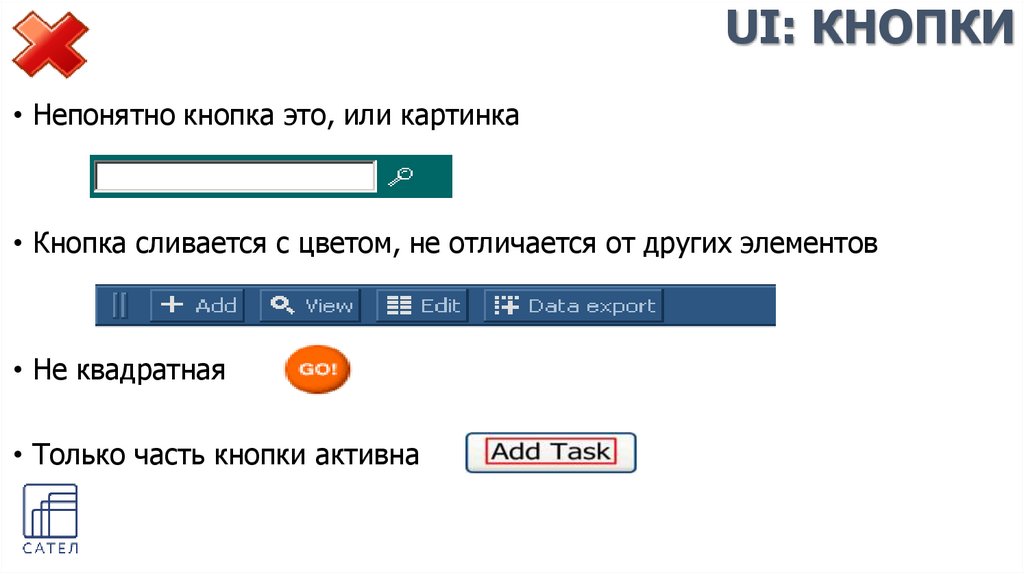
UI: КНОПКИ• Непонятно кнопка это, или картинка
• Кнопка сливается с цветом, не отличается от других элементов
• Не квадратная
• Только часть кнопки активна
26.
UI: КНОПКИ• Отсутствует подсказка
• Разные стили использование заглавных
• Разные кнопки для одного действия (Save, Submit, Ok, Yes)
• Не выделены кнопки по умолчанию
• Наведенный курсор не меняет кнопку
• Слишком мелкий шрифт
• Разные стили кнопок
27.
UI: ПЕРЕКЛЮЧАТЕЛИ28.
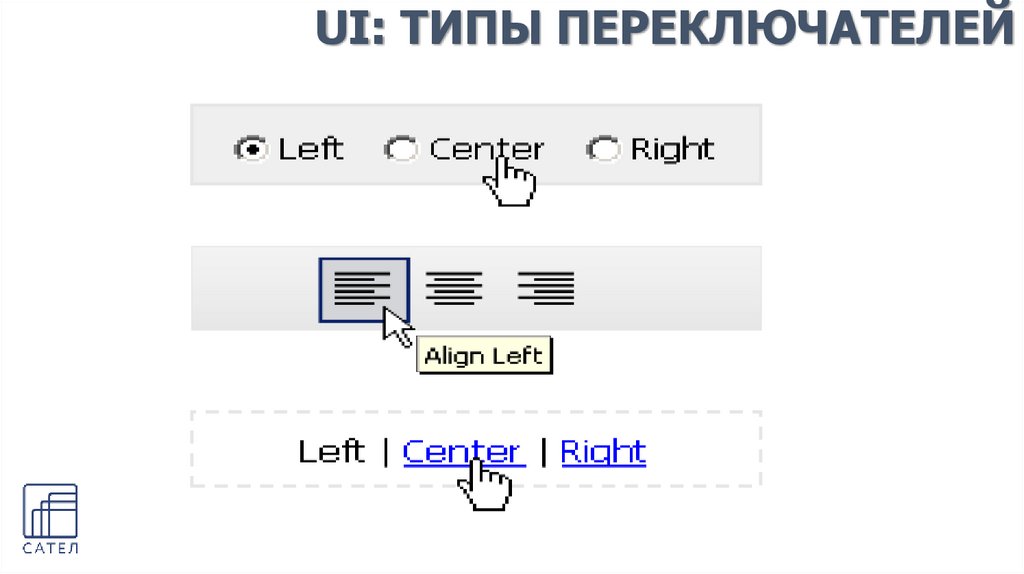
UI: ТИПЫ ПЕРЕКЛЮЧАТЕЛЕЙ29.
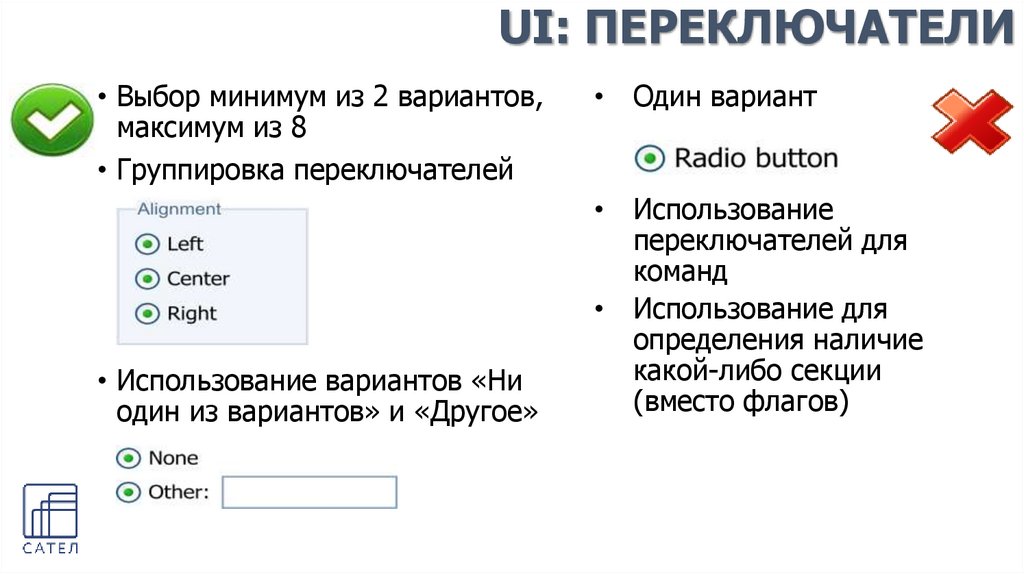
UI: ПЕРЕКЛЮЧАТЕЛИ• Выбор минимум из 2 вариантов,
максимум из 8
• Группировка переключателей
• Использование вариантов «Ни
один из вариантов» и «Другое»
• Один вариант
• Использование
переключателей для
команд
• Использование для
определения наличие
какой-либо секции
(вместо флагов)
30.
UI: ФЛАГИФлаг
31.
UI: ТИПЫ ФЛАГОВ32.
UI: ФЛАГИИспользуются для:
• Атрибутов, свойств и величин
• Выбора нескольких не взаимоисключающих опций (можно выбрать
более 1)
• Неизменяемых значений атрибутов
• Два состояния, не исключающие друг друга
• Использование отрицания
33.
UI: СПИСКИ34.
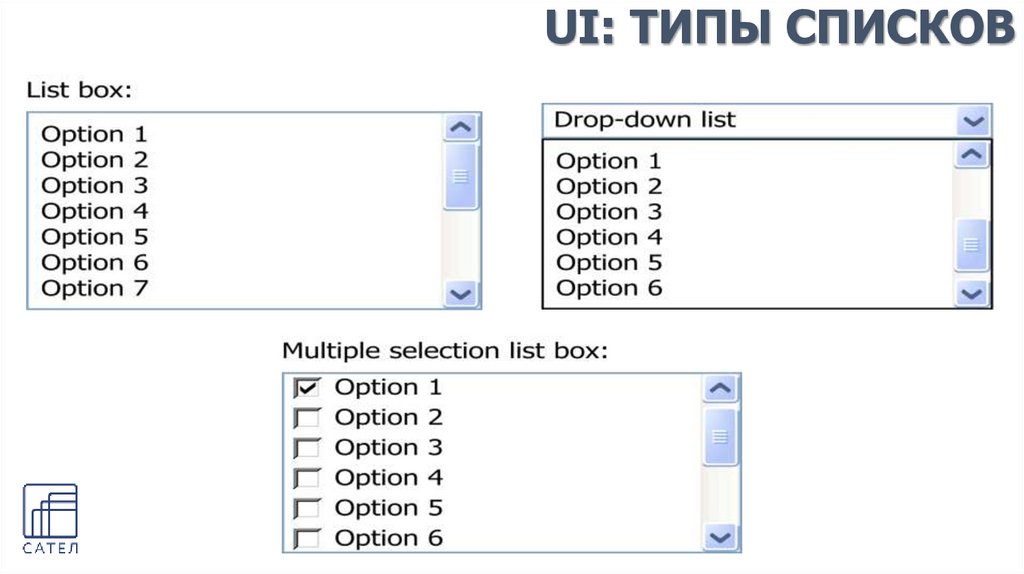
UI: ТИПЫ СПИСКОВ35.
UI: СПИСКИ• Сортировка в алфавитном
порядке
• Слишком короткий –
варианты не полностью
видны
• Возможность
множественного выбора с
помощью CTRL + click
36.
UI: ВКЛАДКИ37.
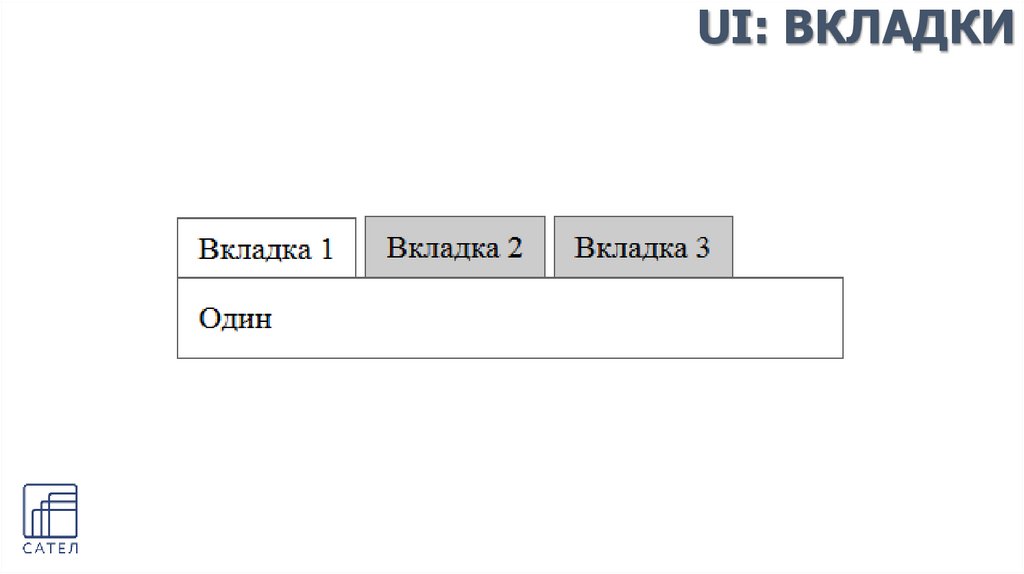
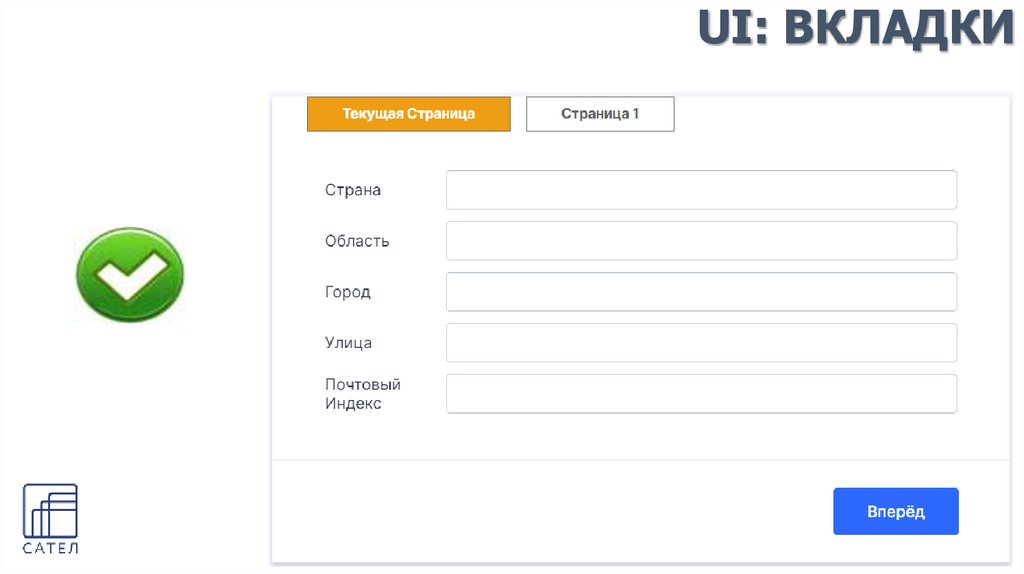
UI: ВКЛАДКИ38.
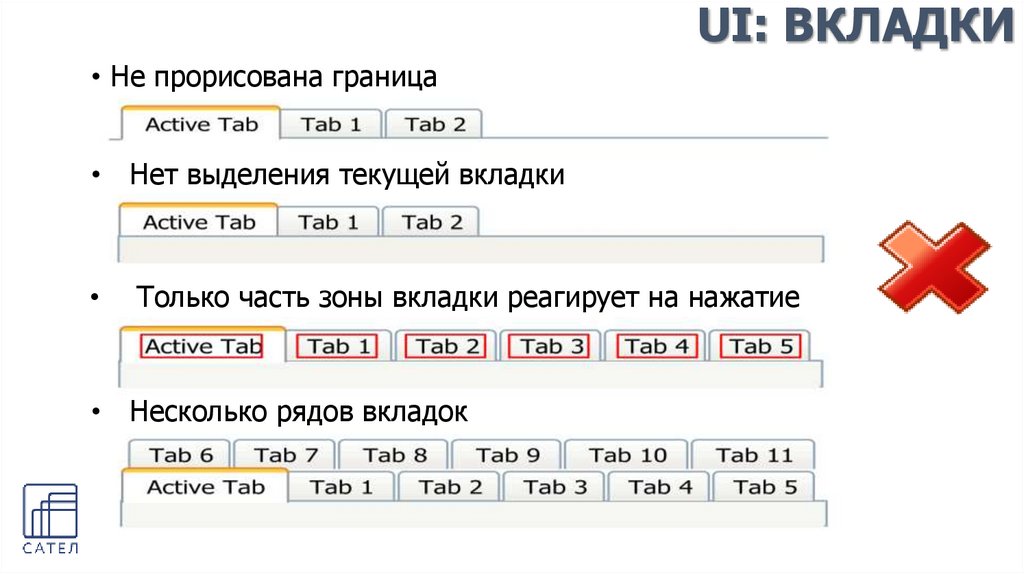
UI: ВКЛАДКИ• Не прорисована граница
• Нет выделения текущей вкладки
Только часть зоны вкладки реагирует на нажатие
• Несколько рядов вкладок
39.
UI: НАЗВАНИЯ ПОЛЕЙНазвания, метки
40.
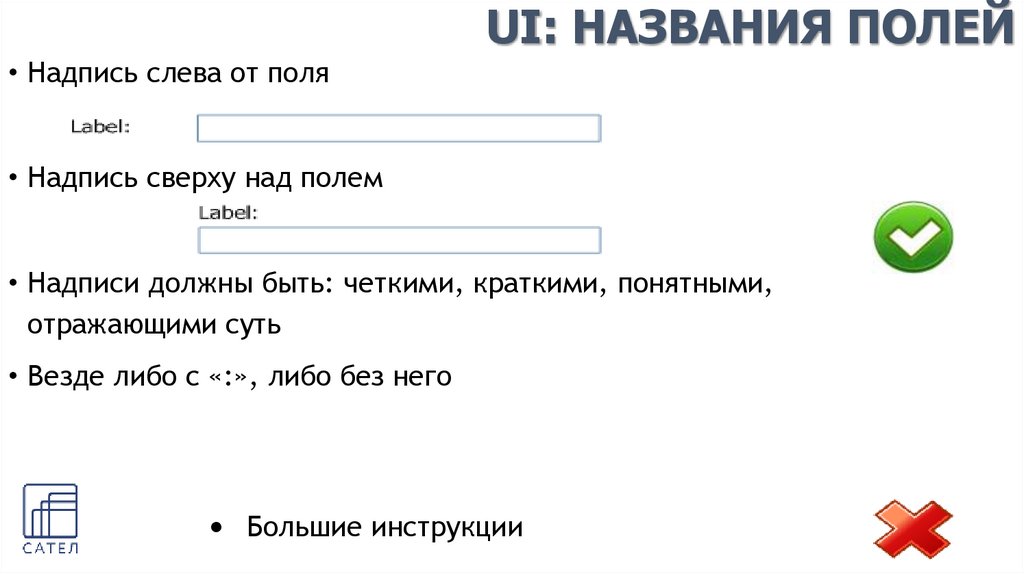
UI: НАЗВАНИЯ ПОЛЕЙ• Надпись слева от поля
• Надпись сверху над полем
• Надписи должны быть: четкими, краткими, понятными,
отражающими суть
• Везде либо с «:», либо без него
• Большие инструкции
41.
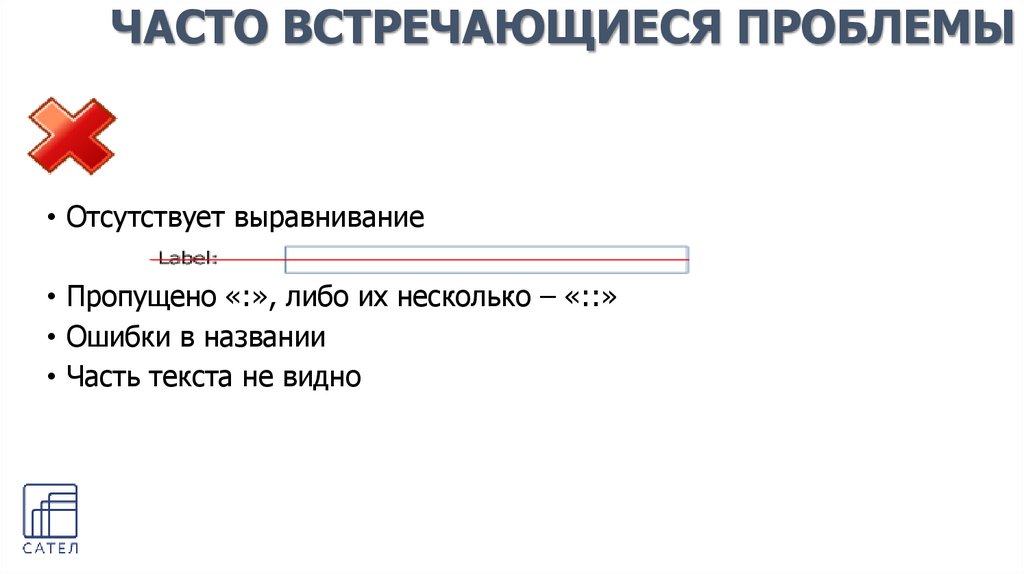
ЧАСТО ВСТРЕЧАЮЩИЕСЯ ПРОБЛЕМЫ• Отсутствует выравнивание
• Пропущено «:», либо их несколько – «::»
• Ошибки в названии
• Часть текста не видно
42.
UI: ТЕКСТОВЫЕ ПОЛЯ43.
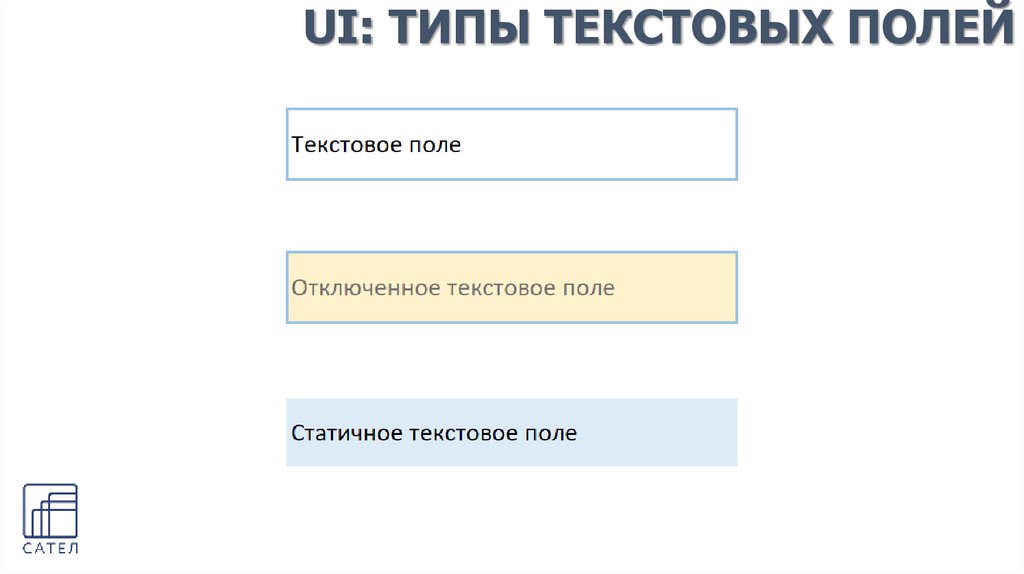
UI: ТИПЫ ТЕКСТОВЫХ ПОЛЕЙ44.
UI: ТЕКСТОВЫЕ ПОЛЯИспользовать для данных,
которые:
• Не относятся к
конкретной категории
• Имеют различный
объём
• К которым неприменим
выпадающий список
• Поля только для чтения
• Команды запуска
• Ввод
определённого
типа информации
• Видно рамку поля
• Поле выделяется
цветом
• Текст серого цвета
• Всегда недоступно
• Рамка поля
спрятана
• Цвет поля
совпадает с цветом
фона
• Выделяется при
переходе (tab)
• Доступно для
редактирования
45.
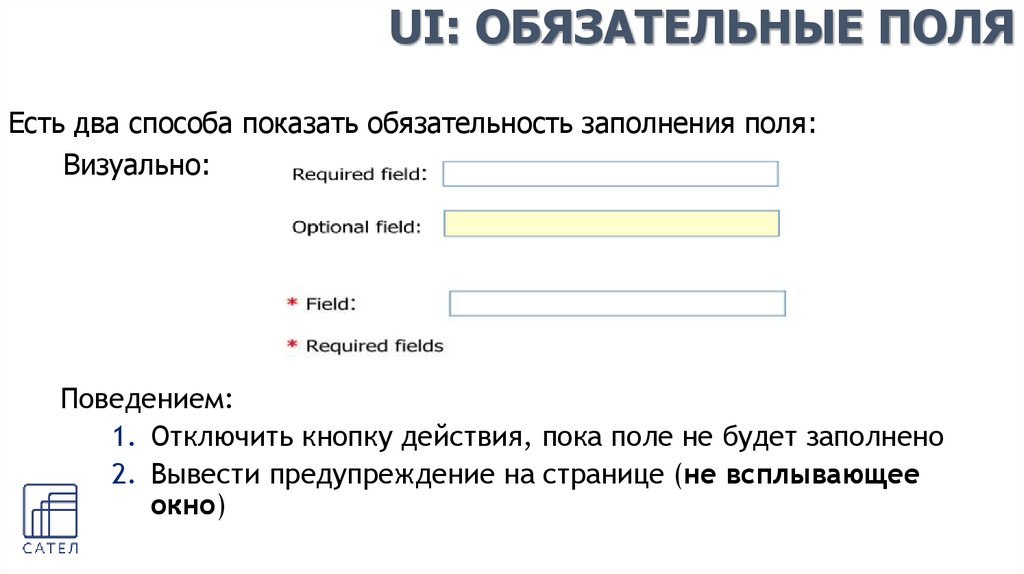
UI: ОБЯЗАТЕЛЬНЫЕ ПОЛЯЕсть два способа показать обязательность заполнения поля:
Визуально:
Поведением:
1. Отключить кнопку действия, пока поле не будет заполнено
2. Вывести предупреждение на странице (не всплывающее
окно)
46.
ЧАСТО ВСТРЕЧАЮЩИЕСЯ ПРОБЛЕМЫ• Разные стили сообщений
• Искажение UI после ввода длинного текста
47.
СООБЩЕНИЯ• Единый стандарт
• Явная индикация ошибок
• Полностью видимое (даже
с динамическими полями)
• Заголовок правильно
отображается
• Лишние поля, там где не
требуется
• Ошибки в названии
• Написаны на языке
разработчиков
• Фрагменты кода
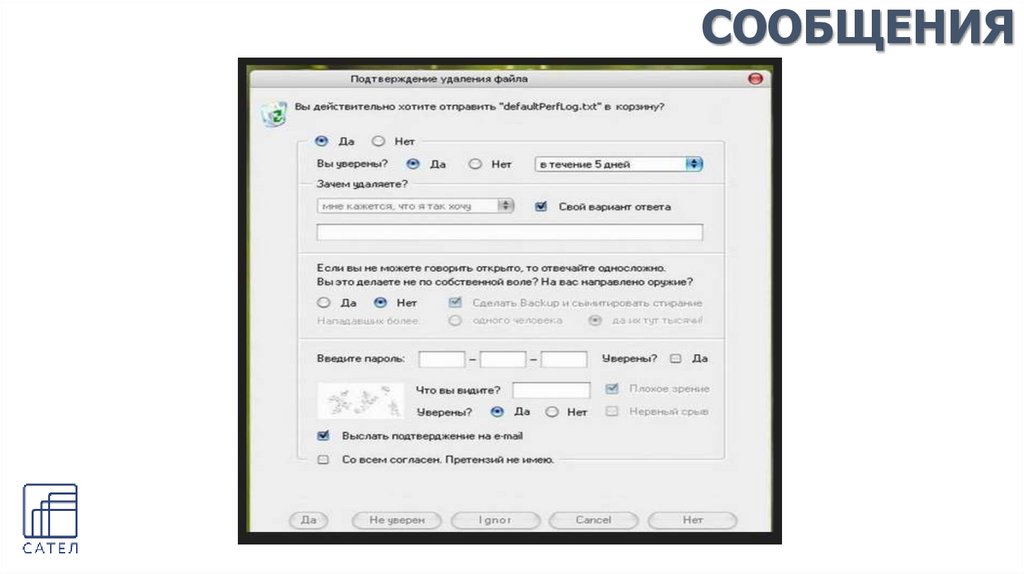
48.
СООБЩЕНИЯ49.
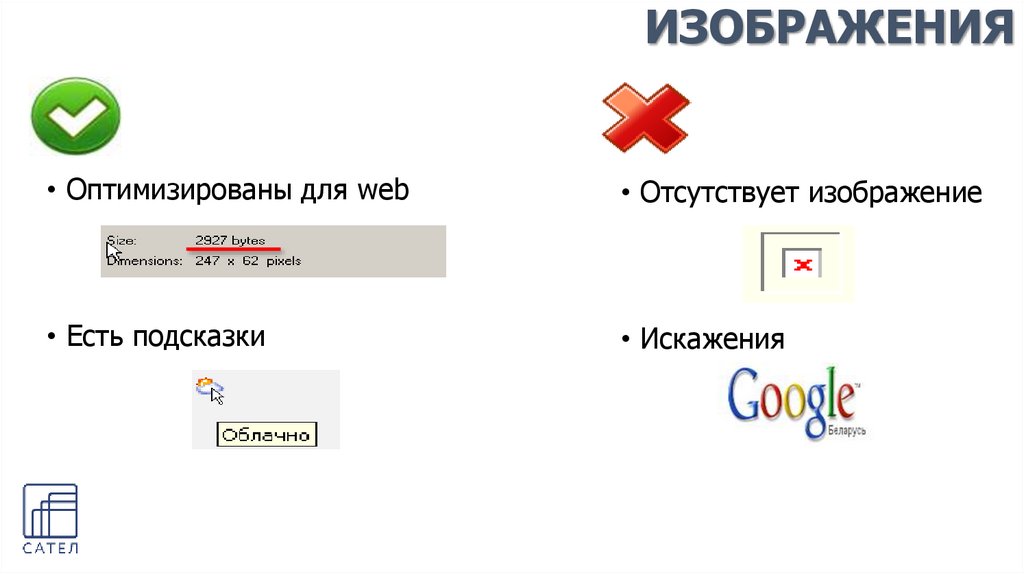
ИЗОБРАЖЕНИЯ• Оптимизированы для web
• Отсутствует изображение
• Есть подсказки
• Искажения
50.
НАВИГАЦИЯ С ПОМОЩЬЮ КЛАВИАТУРЫ• Использование стрелок:
вверх-вниз, вправо-влево
• Горячие клавиши
• Переход на недоступные
поля
• Переход на названия
51.
РАЗРЕШЕНИЕ• Нет полос прокрутки
• Вертикальные полосы
прокрутки, если без них не
обойтись
• Горизонтальные полосы
прокрутки
• Двойные полосы
• Не видно содержимое
• Полосы прокрутки есть, а
содержимого нет
52.
СПАСИБО ЗА ВНИМАНИЕ!Москва, Балакиревский пер., 21
Тел: (495) 785-88-77
office@satel.org
http://www.satel.org
CONFIDENTIAL
52




















































 software
software