Similar presentations:
Знакомство с HTML и CSS. Структура HTML-документа
1.
Основы frontend-разработки и проектированияweb-приложений
Раздел 2. Знакомство с HTML и CSS
Лекция 1. Структура HTML-документа
Преподаватель дисциплины «Знакомство с HTML и CSS»:
Лаас Александр Андреевич
aleksandr_laas@mail.ru
2.
1. Введение и Doctype в HTML, объявление типа документаЯзык HTML отвечает за структуру и
содержание страницы. Он состоит из тегов, а
тег состоит из имени, заключённого между
знаками «меньше» и «больше».
Примеры тегов: <h1>, <p>, <ul>.
Теги бывают парными и одиночными.
Каждый HTML-документ начинается с
декларации
типа
документа,
или
«доктайпа». Тип документа необходим,
чтобы браузер мог определить версию HTML
и правильно отобразить страницу.
Для современной версии HTML доктайп
выглядит так:
<!DOCTYPE html>
Тег доктайп — одиночный.
Ещё одна полезная вещь — это комментарии. Код, заключённый между символами <!-- и -->, работать не будет. Если эти
символы удалить, то код заработает, это называется «раскомментировать». С помощью комментариев обычно временно
отключают какой-то код или оставляют подсказки и разъяснения.
Пример: <!-- Это комментарий в HTML -->
2
3.
2. Основные теги HTMLПростейшая HTML-страница состоит как
минимум из трёх тегов: <html>, <head> и
<body>.
Тегу <html> обычно добавляют важный
атрибут lang (сокращение от английского
«language»), в котором задаётся язык
документа. К примеру, если ваш сайт будет
русскоязычным, тогда в lang пропишем
такое значение:
<html lang="ru">
3
4.
3. Тег head, служебная информация о страницеТег <head> предназначен для хранения служебной информации о
странице. Он располагается первым в теге <html>, сразу перед
<body>.
Как менять содержимое тега <head>?
Мы с помощью тега <link> подключим к документу CSS-файл.
Пример:
<head>
<link href="адрес_файла_стилей.css" rel="stylesheet">
</head>
4
5.
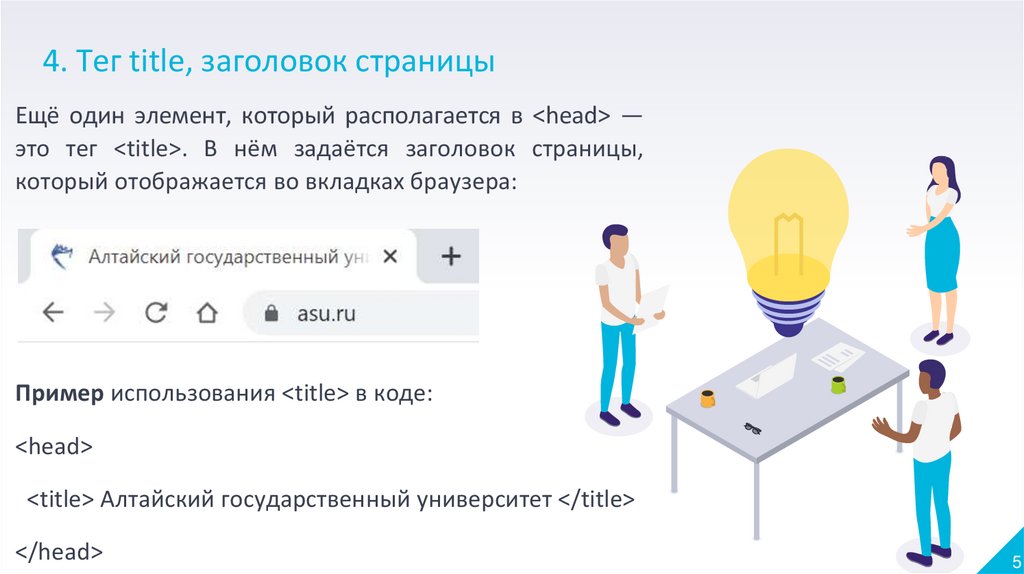
4. Тег title, заголовок страницыЕщё один элемент, который располагается в <head> —
это тег <title>. В нём задаётся заголовок страницы,
который отображается во вкладках браузера:
Пример использования <title> в коде:
<head>
<title> Алтайский государственный университет </title>
</head>
5
6.
5. Тег main, основное содержаниеТег <main> выделяет основное содержание страницы,
которое не повторяется на других страницах. И обычно на
странице используется один <main>.
Пример:
<main>
Привет, я основной контент! Живу только на этой странице.
</main>
6
7.
6. Теги header и footer, шапка и подвалПример:
<header>
Вводную часть страницы,
которую
чаще
называют
«шапкой», описывает тег
<header>. Аналогично ему,
заключительную
часть
страницы, или «подвал»,
описывает тег <footer>.
Я шапка сайта. Могу повторяться на
других страницах.
</header>
<main>
Я основной контент! Живу только на
этой странице.
</main>
<footer>
Я подвал сайта, я как шапка.
</footer>
7
8.
7.Тег section, смысловой разделПример:
<section>
Раздел «О компании». Здесь будет
описание компании
</section>
<section>
Раздел «Редактирование профиля».
Здесь я управляю личными данными
</section>
8
9.
8. Тег nav, основная навигацияДля создания логического раздела с основной навигацией
предназначен тег <nav> (сокращение от английского
«navigation»). Обычно в <nav> включают ссылки на другие
страницы или навигацию по текущей странице.
Пример:
<nav>
Первый пост, второй пост, архив постов
</nav>
9
10.
9. Тег article, независимый разделТег <article>, в отличие от <section>, можно вырвать
из одного места и вставить в другое (на другую
страницу сайта или на другой сайт), и смысл
содержимого тега при этом не потеряется.
Примеры: статья, пост в блоге, сообщение на форуме
и так далее.
Пример работы в HTML-коде:
<article>
Я фотка в интернете, смотрюсь отлично где угодно
</article>
10
11.
10. Тег aside, дополнительное содержаниеТег <aside> включает в себя дополнительное содержание, не
связанное напрямую с основным. Такие блоки ещё часто
называют «сайдбарами» или боковыми панелями.
Пример:
<aside>
Я скромный блок с курсами валют на сайте
</aside>
11
12.
11. Теги h1-h6, заголовки в HTMLТег <h1> обозначает самый важный заголовок
(заголовок верхнего уровня), а тег <h6> обозначает
подзаголовок самого нижнего уровня.
Чаще всего используются теги <h1>, <h2> и <h3>.
Пример:
<h1> Курс: Основы frontend-разработки и проектирования
web-приложений </h1>
<h2> Раздел 2. Знакомство с HTML и CSS</h2>
<h3> Лекция 1. Структура HTML-документа </h3>
12
13.
12. Тег p, параграфПример:
<p>Абзац про то, как я решил стать верстальщиком</p>
<p>Абзац про моего фитнес инструктора</p>
<p>Абзац про мою учебу</p>
Для разметки параграфов предназначен тег <p>
(от английского «paragraph»).
Параграфы в HTML — это всего лишь
неразрывная последовательность фразовых
элементов, то есть чисто структурная, а не
смысловая сущность.
13
14.
13. Тег meta, кодировка страницы<meta> определяет метатеги, которые используются для
хранения информации, предназначенной для браузеров
и поисковых систем. Например, механизмы поисковых
систем обращаются к метатегам для получения описания
сайта, ключевых слов и других данных. Разрешается
использовать более чем один метатег.
С помощью атрибута charset указывается кодировка текста HTML-страницы:
<meta charset=“utf-8">
14
15.
14. Тег meta, ключевые словаПеречень ключевых слов задаётся тегом
<meta>, у которого атрибут name имеет
значение keywords. Ключевые слова (самые
важные слова из содержания страницы)
перечисляются в атрибуте content через
запятую.
Пример:
<meta name="keywords" content="важные,
ключевые, слова">
Краткое описание страницы задаётся
похожим образом, только значение атрибута
name меняется на description.
Пример:
<meta name="description" content="краткое
описание">
15
16.
15. Время подводить итоги.16
17.
Всем спасибо за внимание.До встречи на следующей лекции!
17

















 internet
internet








