Similar presentations:
Второй урок по web программированию
1.
Добро пожаловатьНа второй урок по web
программированию
Академия программирования для детей
2.
План сегодняшнего занятия:1. Повторим материал прошлого урока
2. Познакомимся с заказчиком сайта и получим техническое задание
3. Познакомимся с div элементами
4. Сделаем header сайта
3.
Повторим пройденное4.
Что такое тег?5.
Попробуйте соотнести теги, с темчто они делают
1. H1
a) Задаёт верхнюю секцию в структуре сайта
2. P
б) Делает из текста заголовок
3. Header
в) Тег ссылка, для привязки ресурсов и файлов
4. Link
г) Задает абзац
6.
Чем парные теги отличаются отодинарных?
Какие парные и одинарные теги
вы помните?
7.
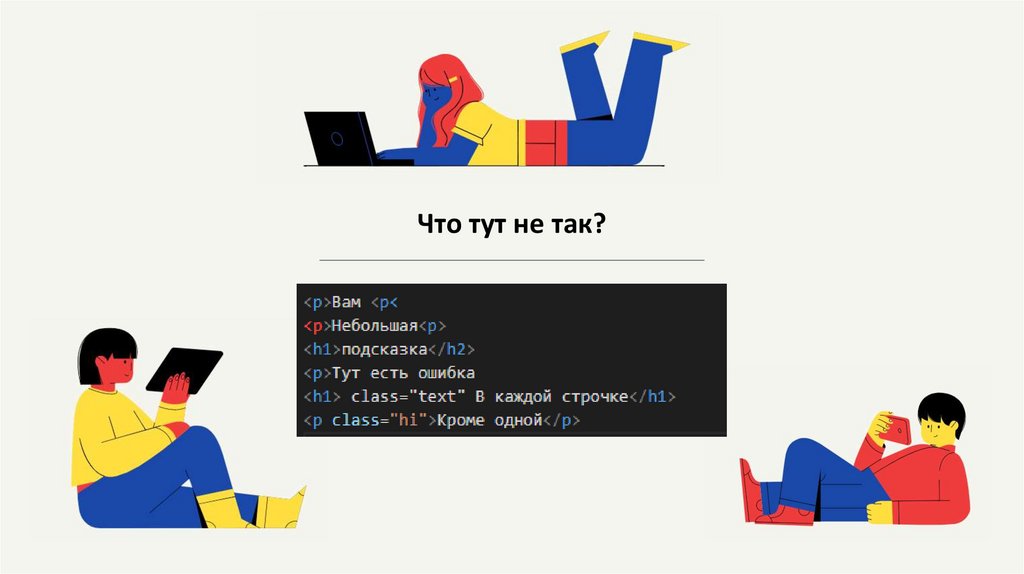
Что тут не так?8.
Получаем техническое задание9.
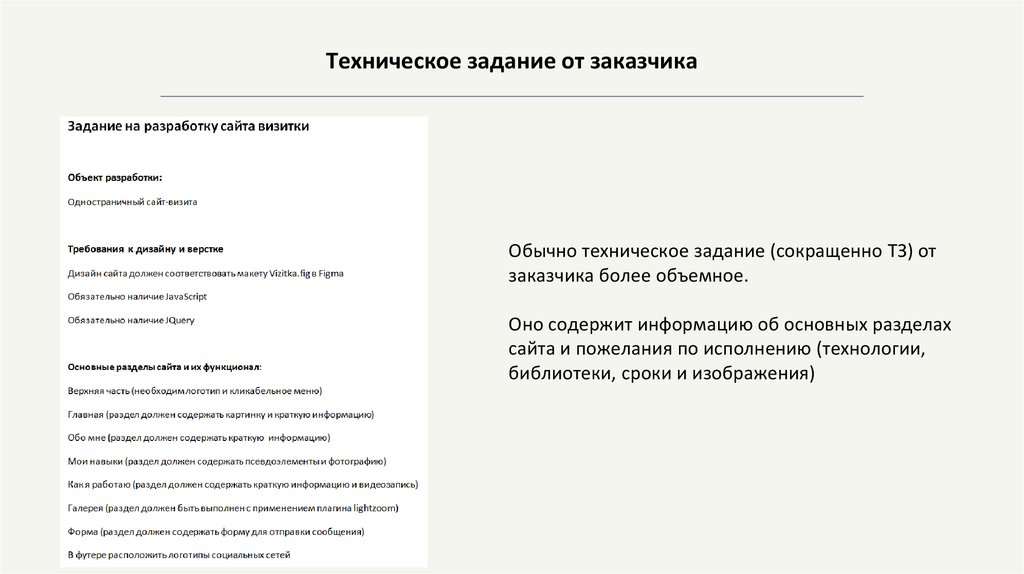
Техническое задание от заказчикаОбычно техническое задание (сокращенно ТЗ) от
заказчика более объемное.
Оно содержит информацию об основных разделах
сайта и пожелания по исполнению (технологии,
библиотеки, сроки и изображения)
10.
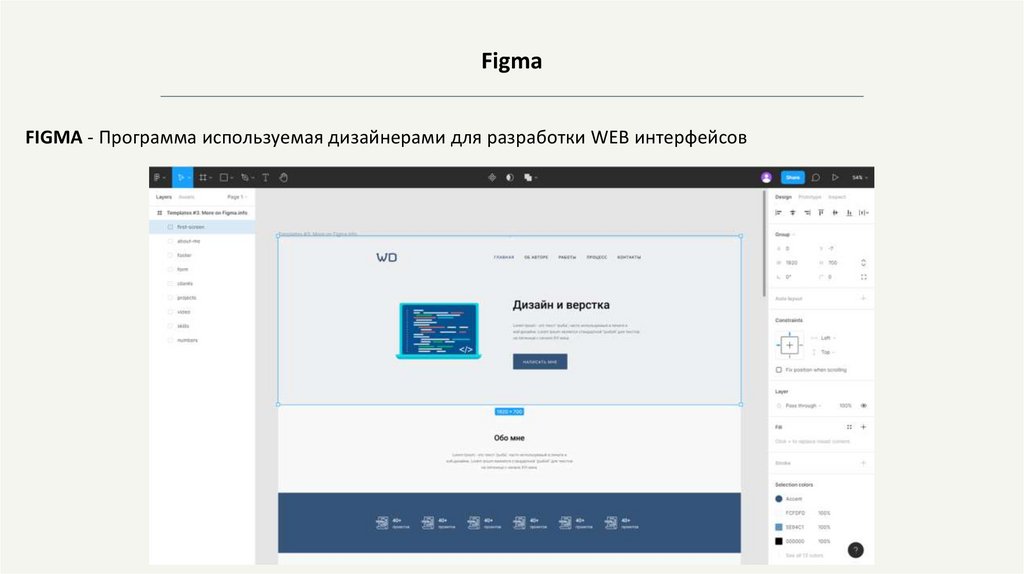
FigmaFIGMA - Программа используемая дизайнерами для разработки WEB интерфейсов
11.
Поделитесь экраном с преподавателем12.
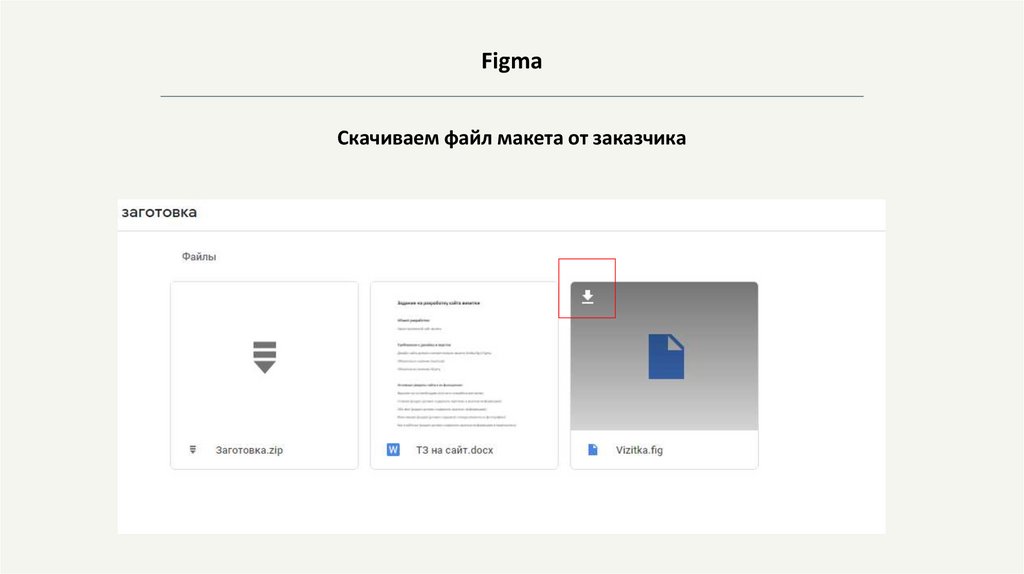
FigmaСкачиваем файл макета от заказчика
13.
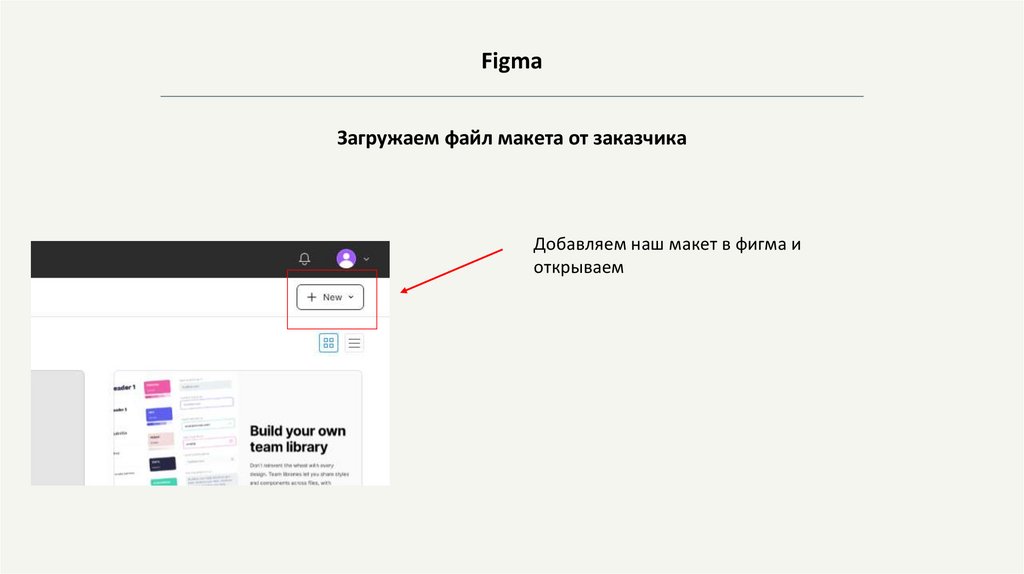
FigmaЗагружаем файл макета от заказчика
Добавляем наш макет в фигма и
открываем
14.
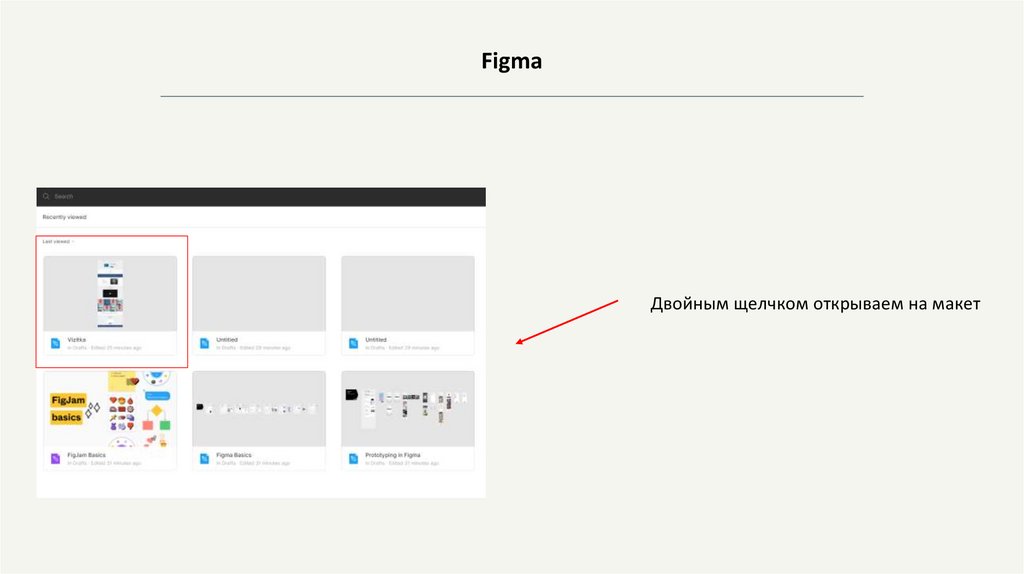
FigmaДвойным щелчком открываем на макет
15.
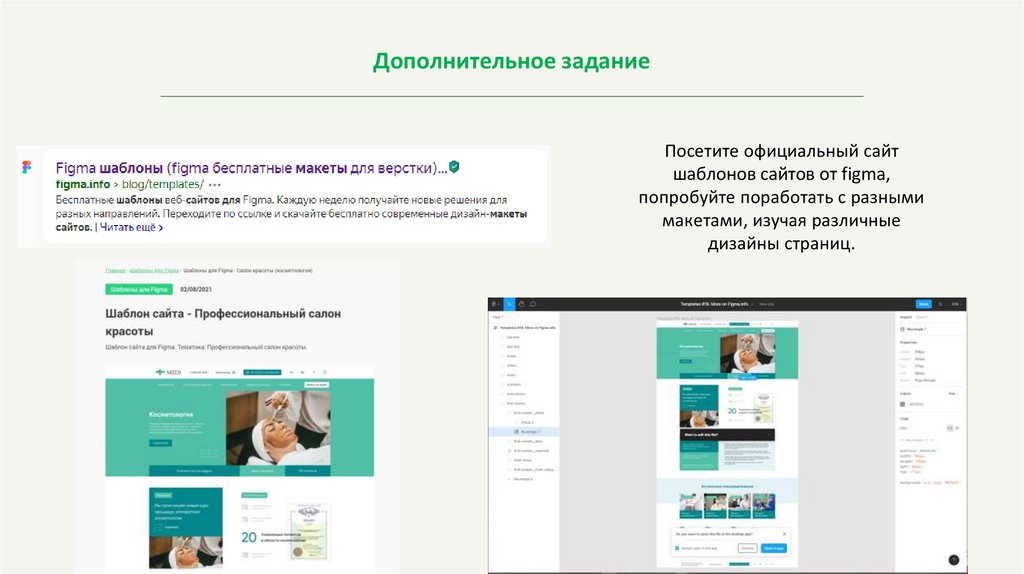
Дополнительное заданиеПосетите официальный сайт
шаблонов сайтов от figma,
попробуйте поработать с разными
макетами, изучая различные
дизайны страниц.
16.
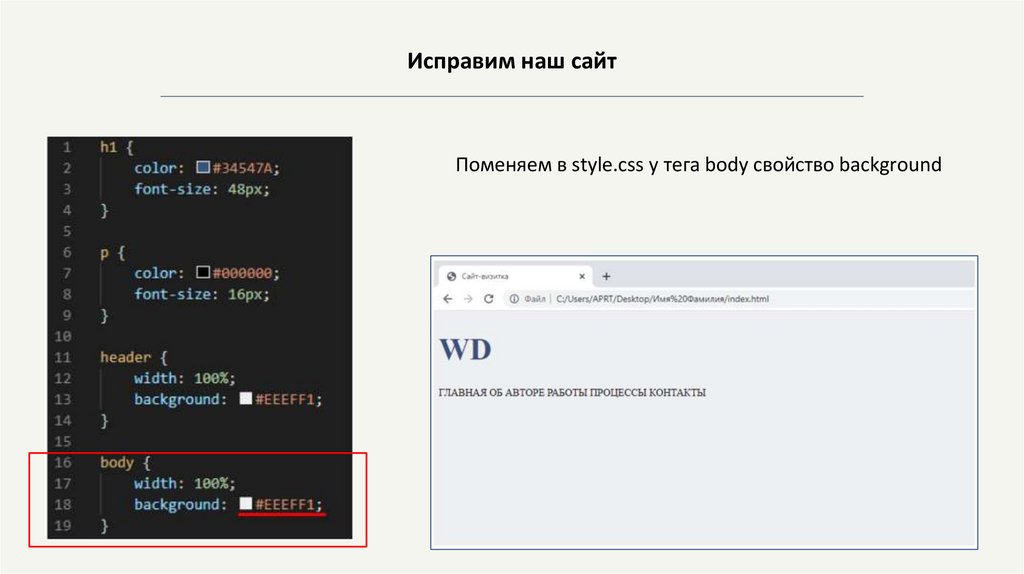
Исправим наш сайтПоменяем в style.css у тега body свойство background
17.
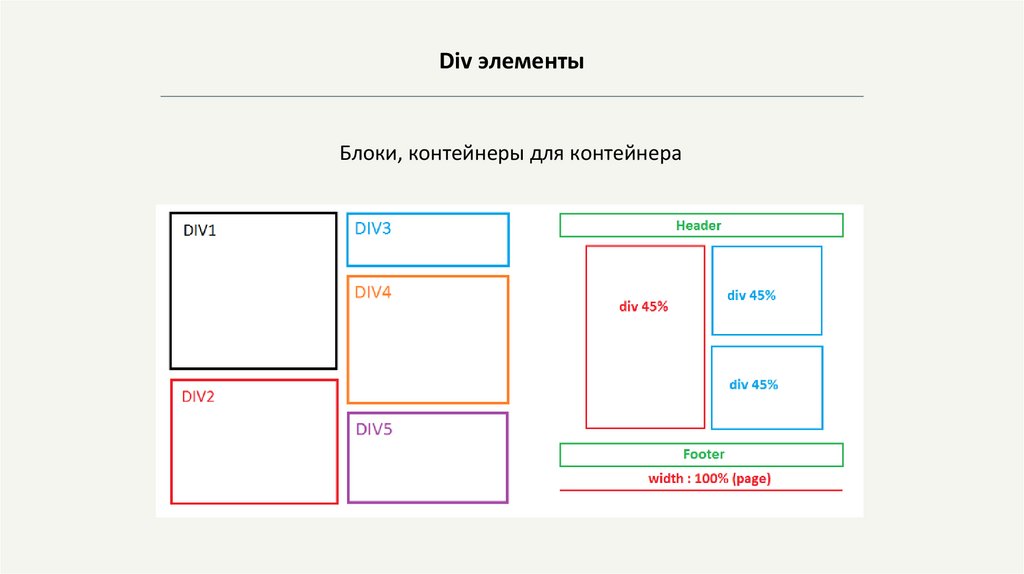
Div элементыБлоки, контейнеры для контейнера
18.
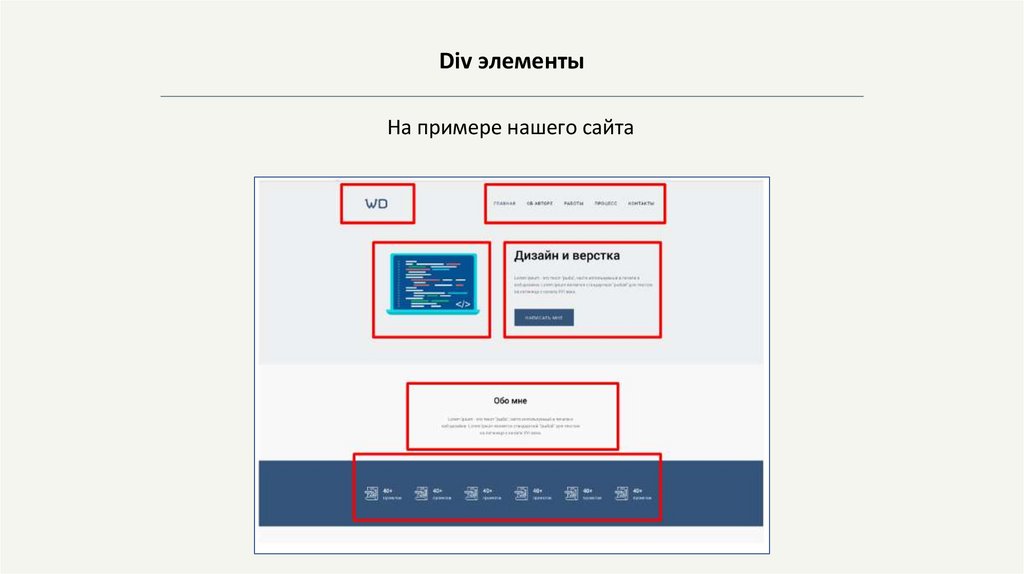
Div элементыНа примере нашего сайта
19.
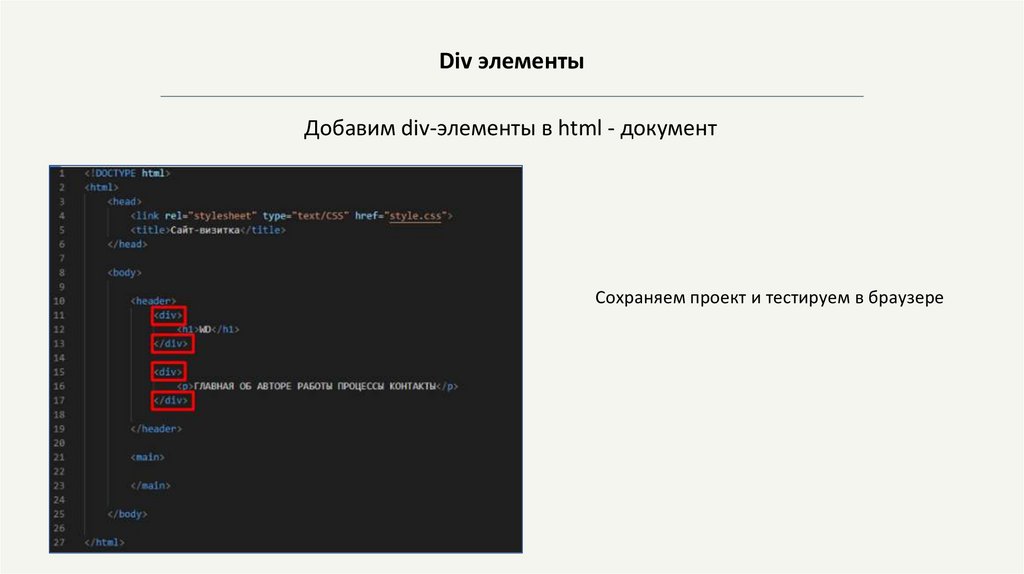
Div элементыДобавим div-элементы в html - документ
Сохраняем проект и тестируем в браузере
20.
Div элементыНичего не изменилось
21.
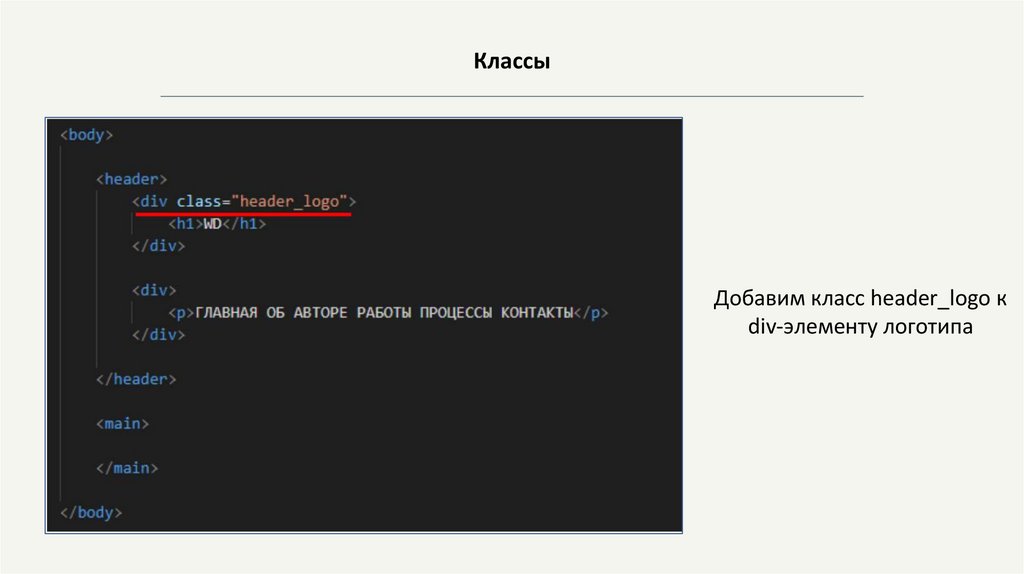
КлассыДобавим класс header_logo к
div-элементу логотипа
22.
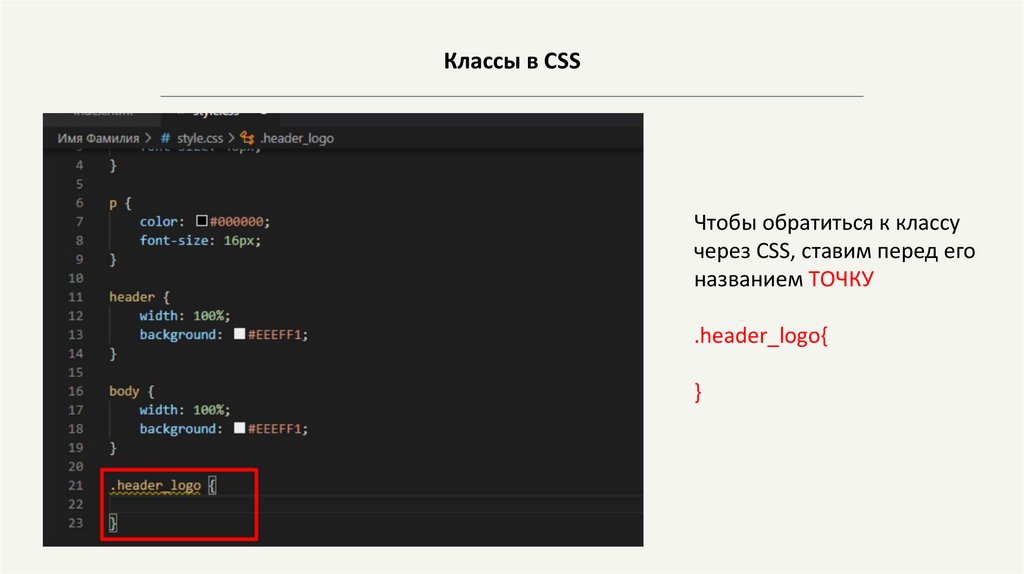
Классы в CSSЧтобы обратиться к классу
через CSS, ставим перед его
названием ТОЧКУ
.header_logo{
}
23.
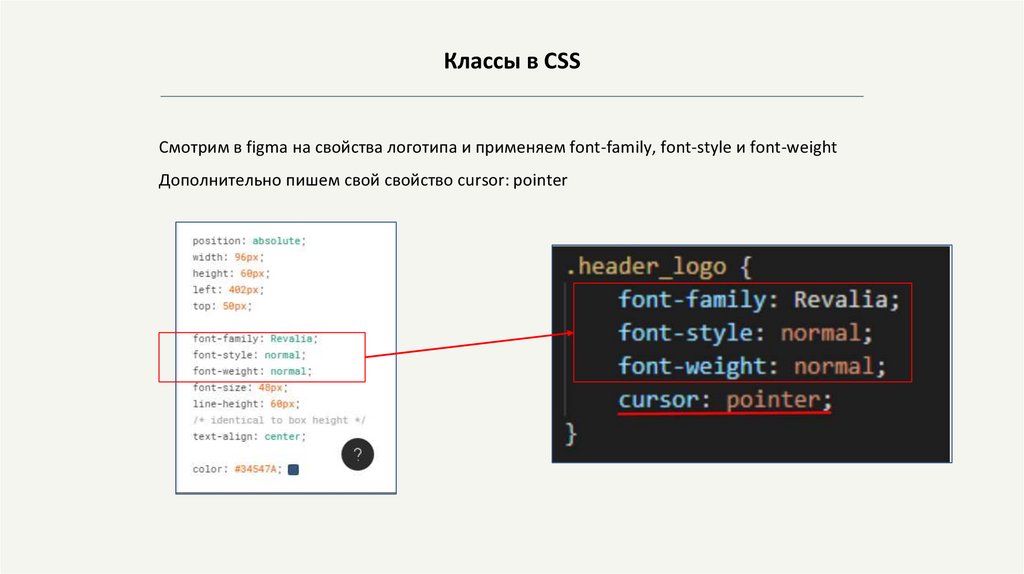
Классы в CSSСмотрим в figma на свойства логотипа и применяем font-family, font-style и font-weight
Дополнительно пишем свой свойство cursor: pointer
24.
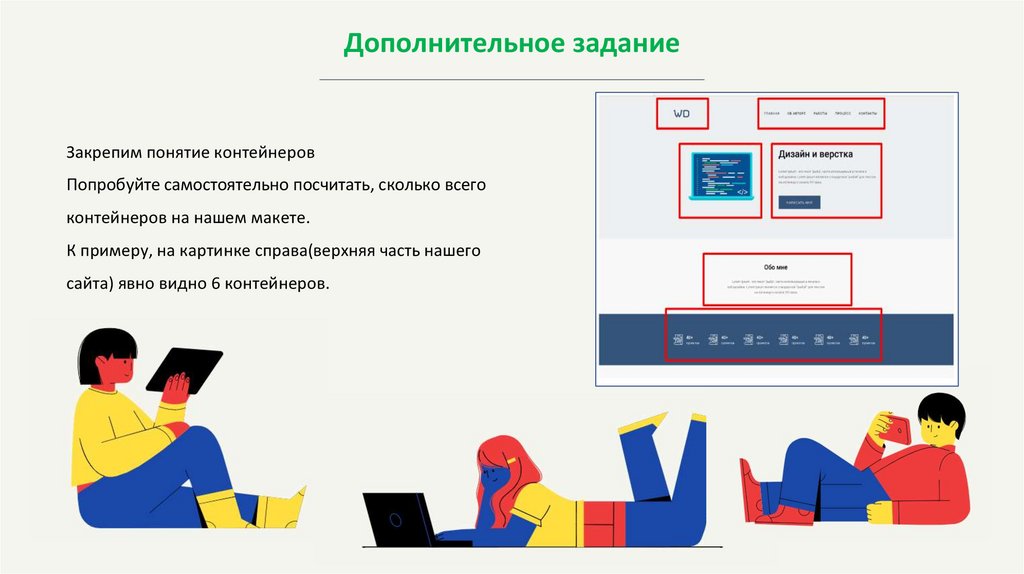
Дополнительное заданиеЗакрепим понятие контейнеров
Попробуйте самостоятельно посчитать, сколько всего
контейнеров на нашем макете.
К примеру, на картинке справа(верхняя часть нашего
сайта) явно видно 6 контейнеров.
25.
Работа со шрифтамиfont-family - Устанавливает семейство шрифта, которое будет использоваться для оформления
текста содержимого
Универсальные семейства шрифтов:
serif — шрифты с засечками (антиквенные), типа Times;
sans-serif — рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial;
cursive — курсивные шрифты;
fantasy — декоративные шрифты;
monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier).
26.
Работа со шрифтамиfont-style - Определяет начертание шрифта: обычное, курсивное или наклонное.
Значения
normal - Обычное начертание текста.
italic - Курсивное начертание.
oblique - Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это
специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
inherit - Наследует значение родителя.
27.
Работа со шрифтамиfont-weight - Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100
Значения
bold — полужирное начертание
normal — нормальное начертание.
Также допустимо использовать условные единицы от 100 до 900
28.
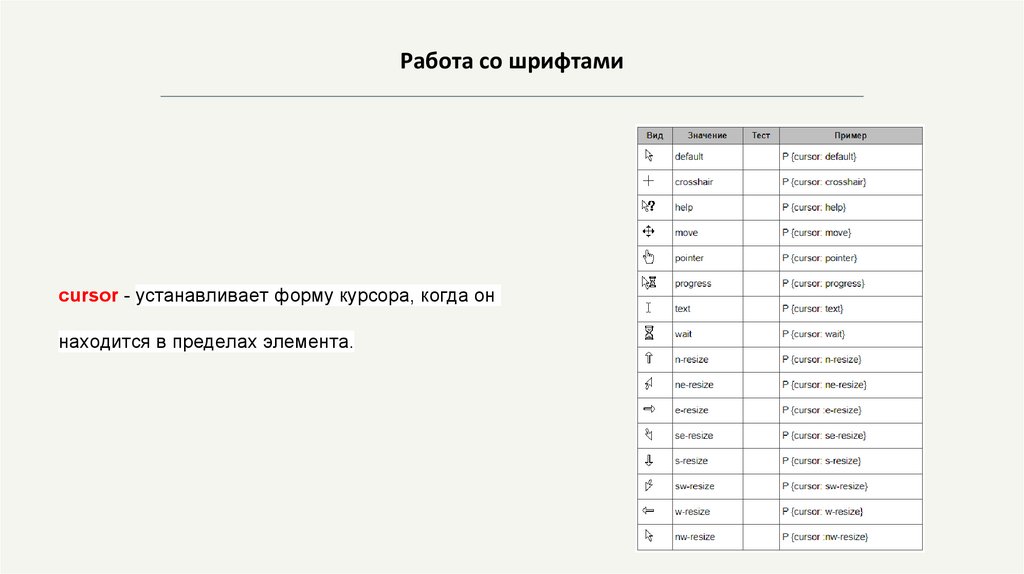
Работа со шрифтамиcursor - устанавливает форму курсора, когда он
находится в пределах элемента.
29.
cursor : pointer30.
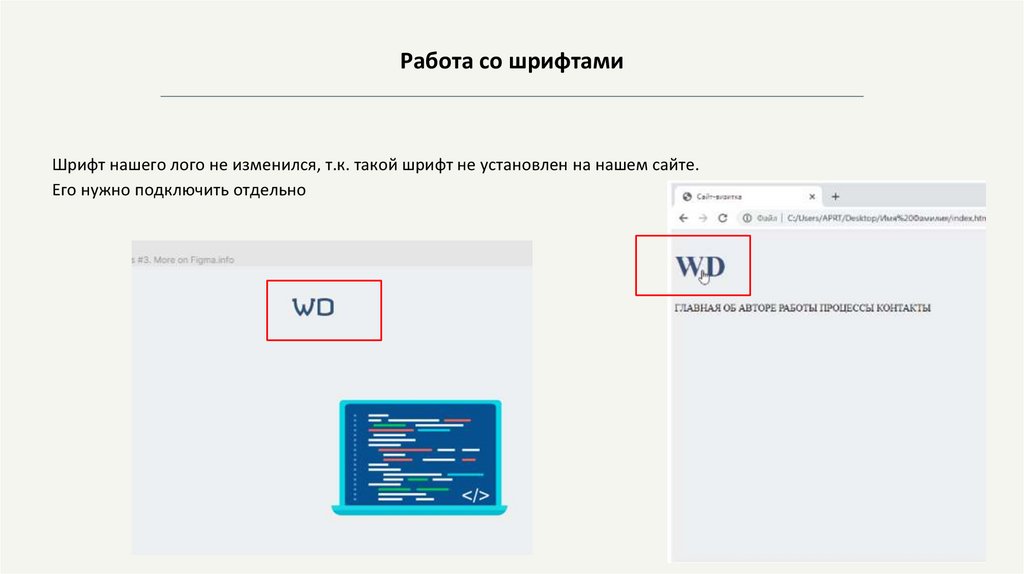
Работа со шрифтамиШрифт нашего лого не изменился, т.к. такой шрифт не установлен на нашем сайте.
Его нужно подключить отдельно
31.
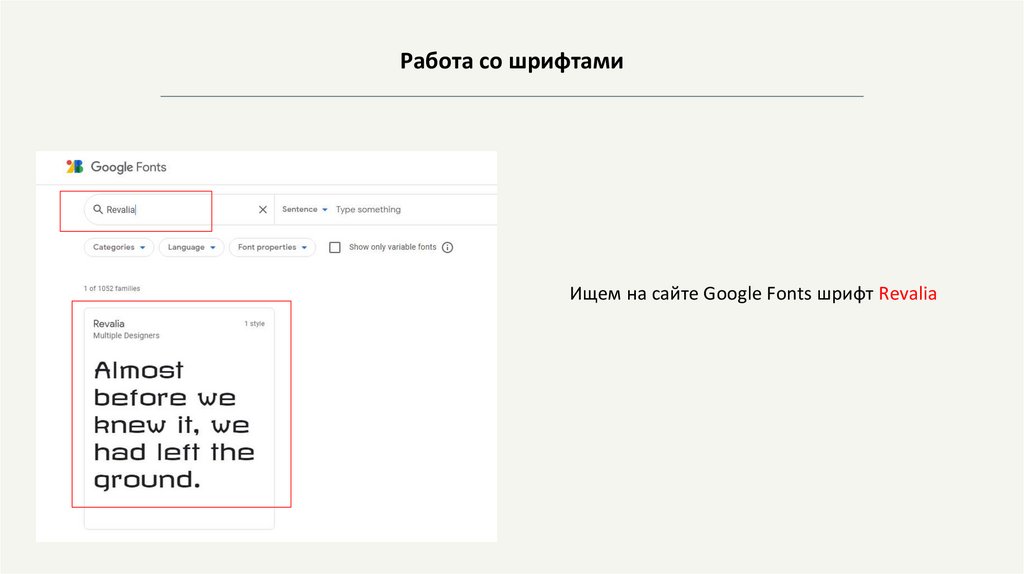
Работа со шрифтамиИщем на сайте Google Fonts шрифт Revalia
32.
Работа со шрифтамиВыбираем regular 400, нажимаем select this style
33.
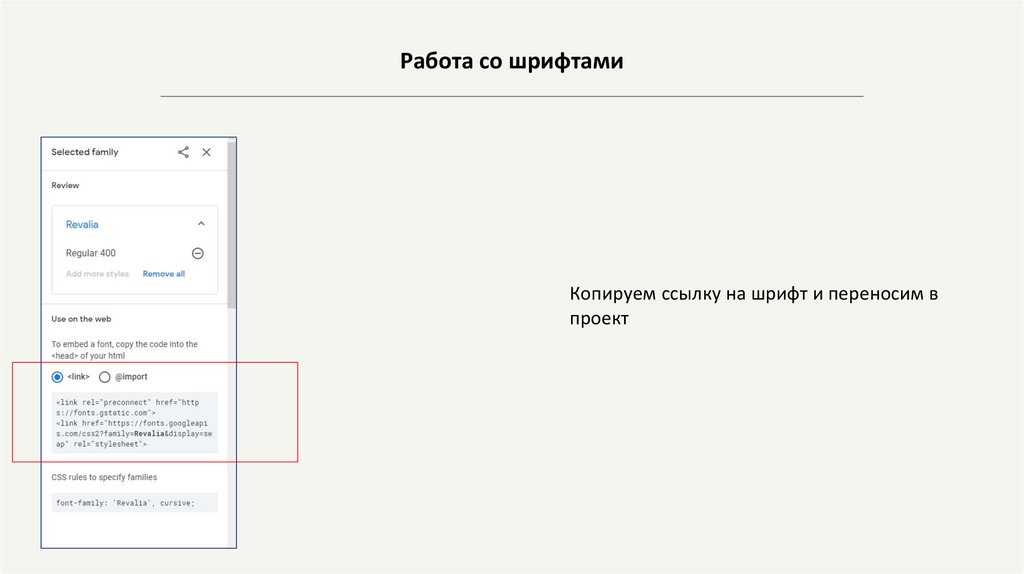
Работа со шрифтамиКопируем ссылку на шрифт и переносим в
проект
34.
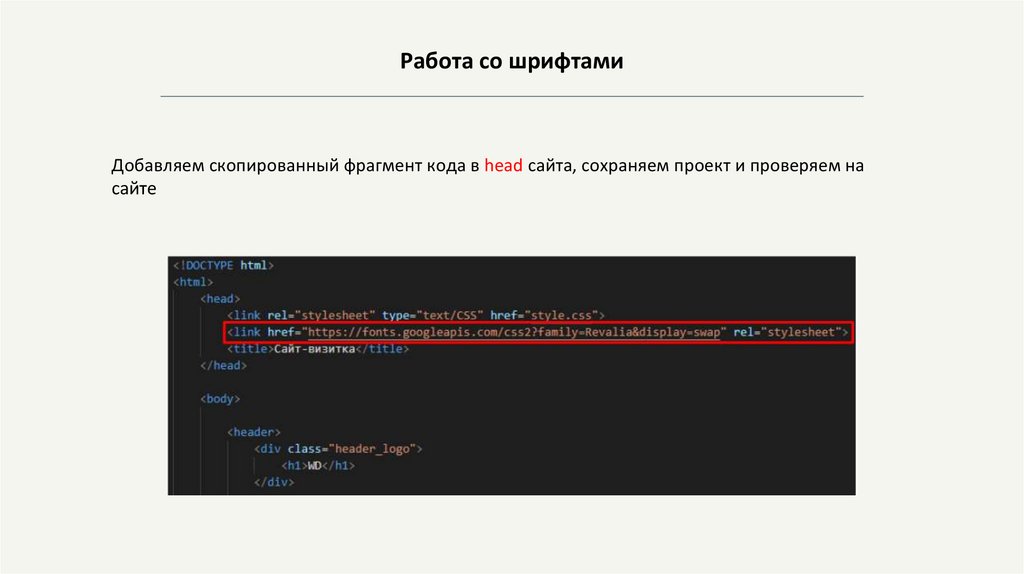
Работа со шрифтамиДобавляем скопированный фрагмент кода в head сайта, сохраняем проект и проверяем на
сайте
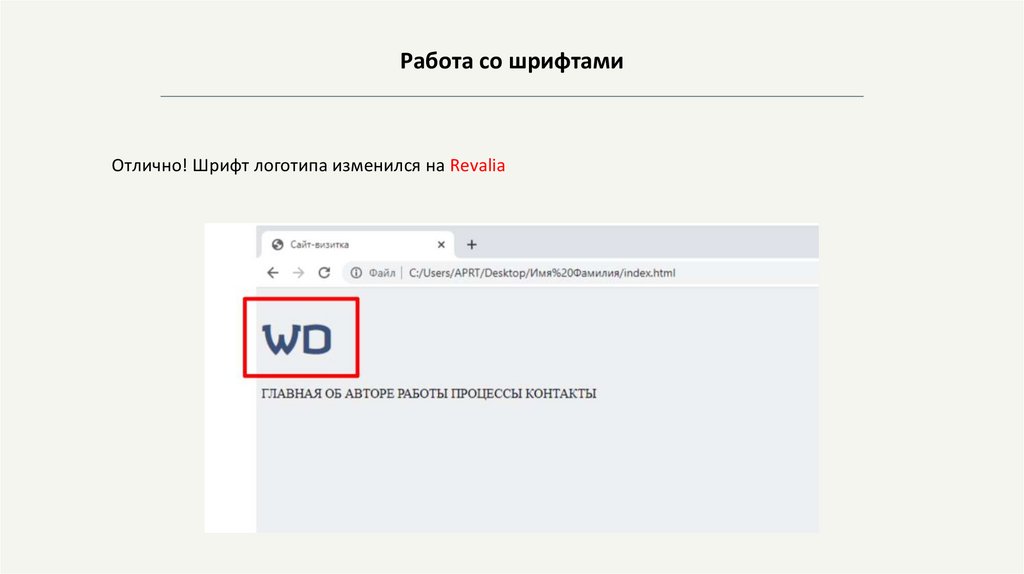
35.
Работа со шрифтамиОтлично! Шрифт логотипа изменился на Revalia
36.
Дополнительное заданиеДобавьте самостоятельно любой понравившийся стиль текста с google-fonts на наш сайт
37.
Самостоятельное задание 1Необходимо для меню создать class=”header_menu” и добавить ему шрифт из проекта figma.
А также свойство cursor:pointer
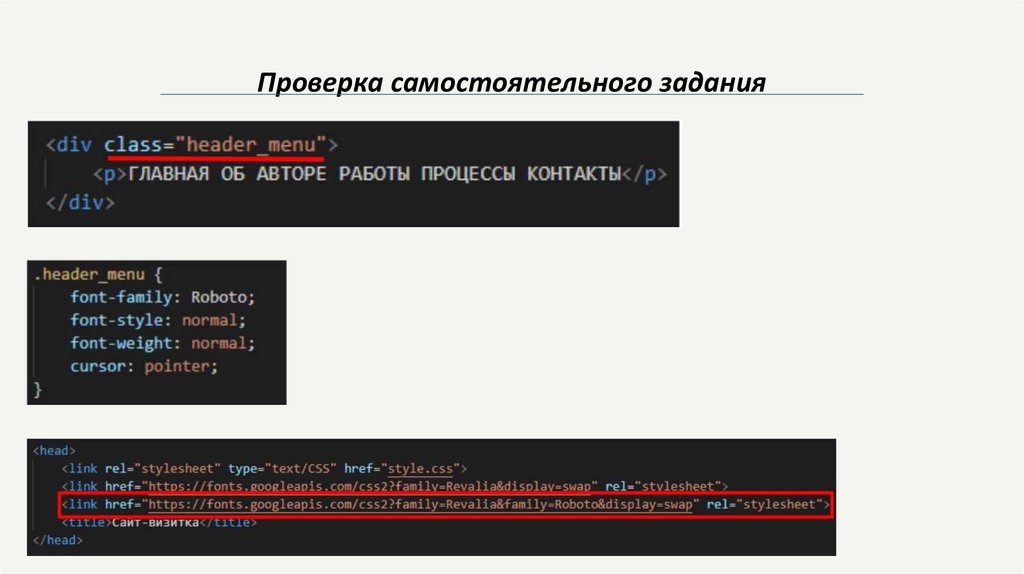
38.
Проверка самостоятельного задания39.
Научно популярная пауза40.
Системы управления содержимым - CMS системы41.
Системы управления содержимым - CMS системыWordpress - одна из самых популярных
CMS систем в мире
42.
Системы управления содержимым - CMS системыDrupal- чуть менее популярная система
43.
Системы управления содержимым - CMS системы1С битрикс - российская CMS
44.
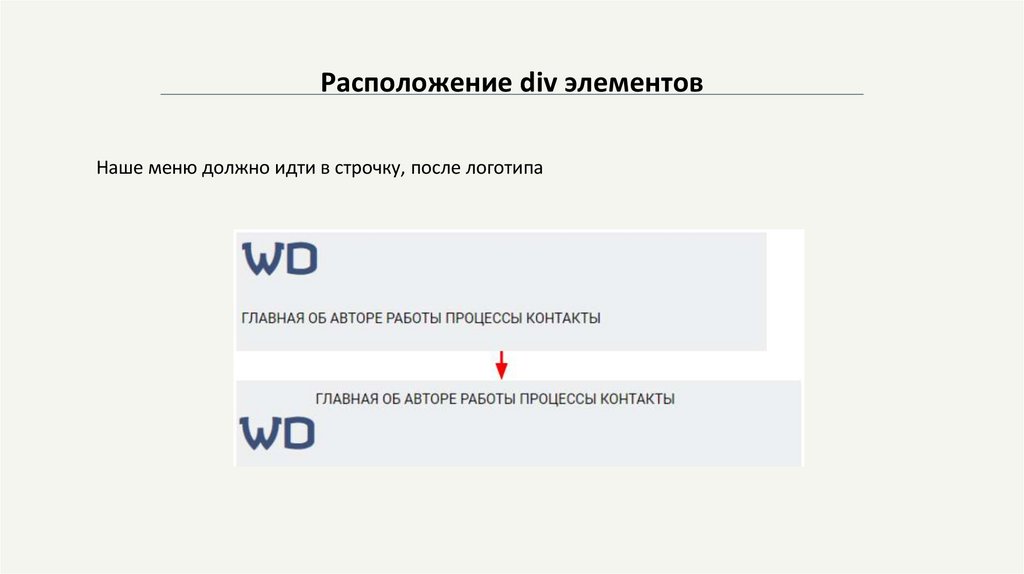
Расположение div элементовНаше меню должно идти в строчку, после логотипа
45.
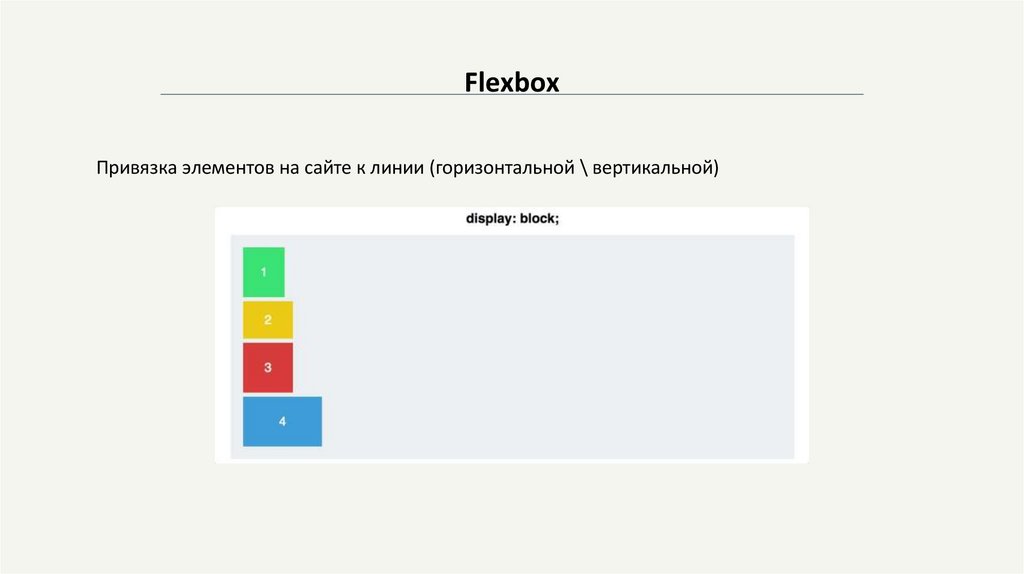
FlexboxПривязка элементов на сайте к линии (горизонтальной \ вертикальной)
46.
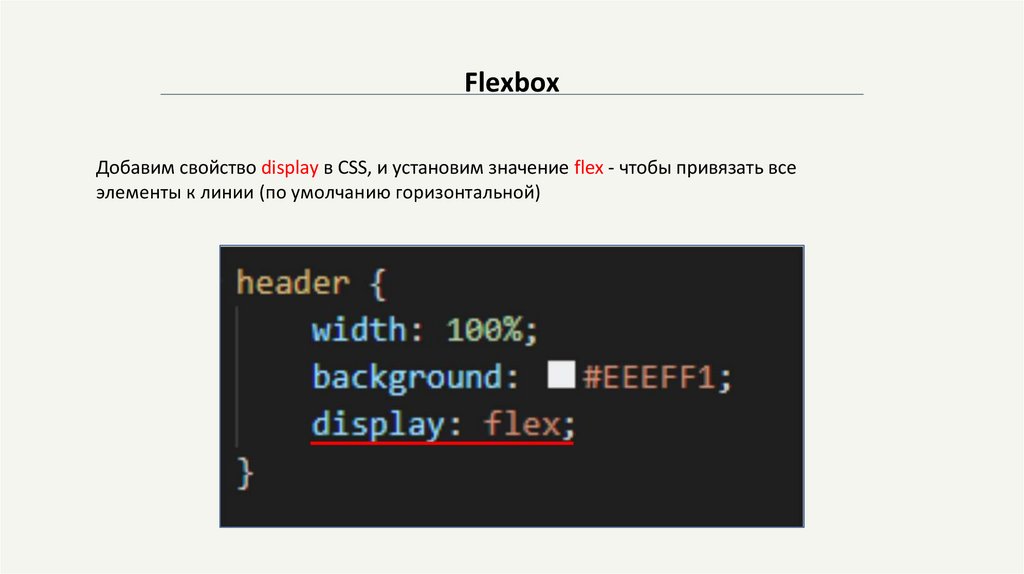
FlexboxДобавим свойство display в CSS, и установим значение flex - чтобы привязать все
элементы к линии (по умолчанию горизонтальной)
47.
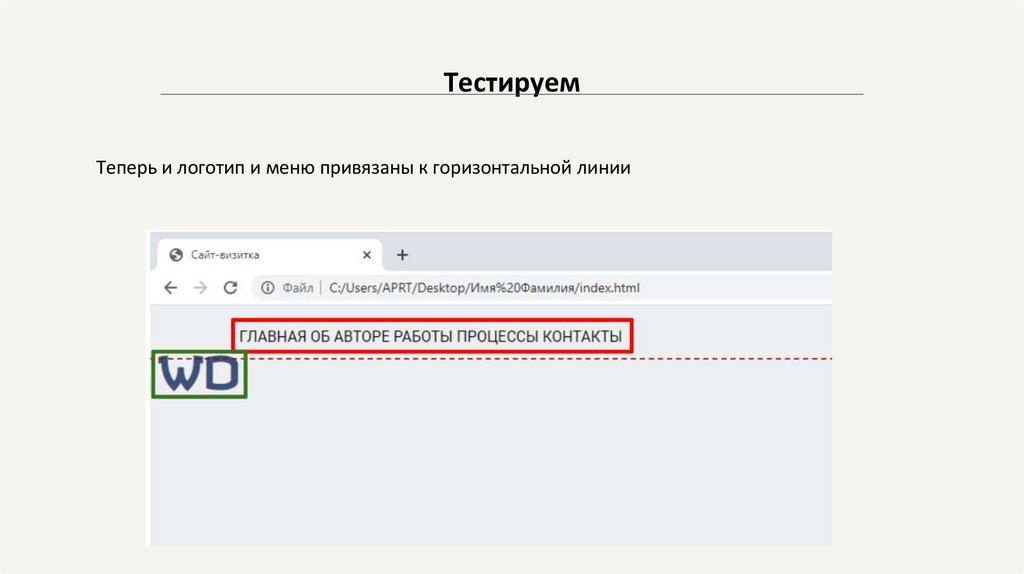
ТестируемТеперь и логотип и меню привязаны к горизонтальной линии
48.
Свойство marginmargin - устанавливает величину отступа от каждого
края элемента.
Отступом является пространство от границы
текущего элемента до внутренней границы его
родительского элемента
49.
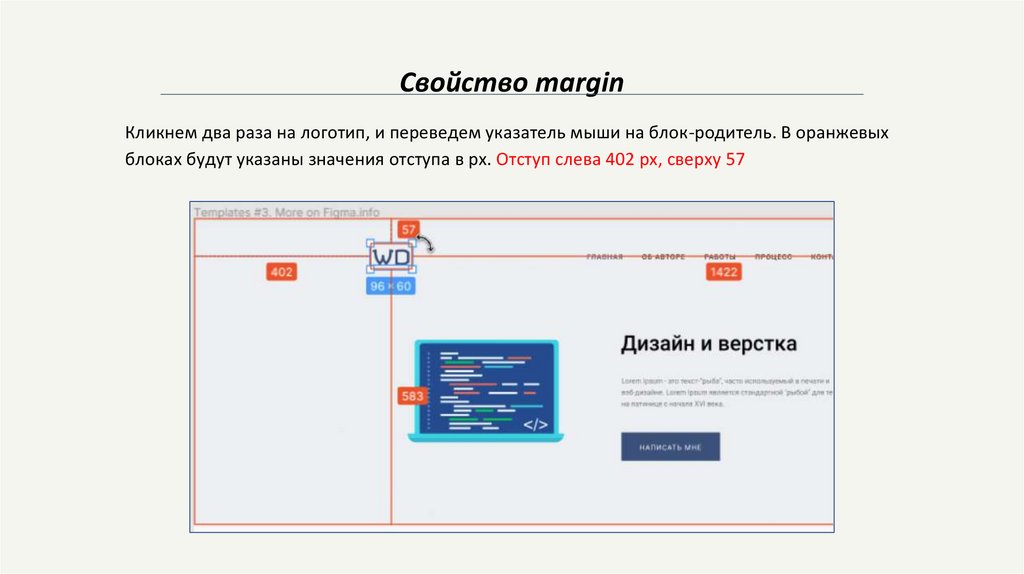
Свойство marginКликнем два раза на логотип, и переведем указатель мыши на блок-родитель. В оранжевых
блоках будут указаны значения отступа в px. Отступ слева 402 px, сверху 57
50.
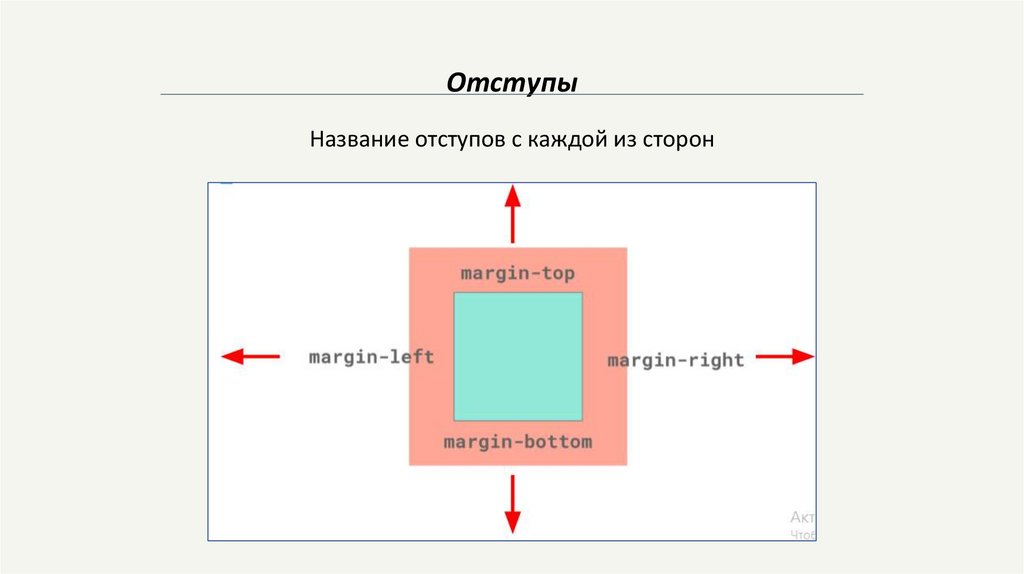
ОтступыНазвание отступов с каждой из сторон
51.
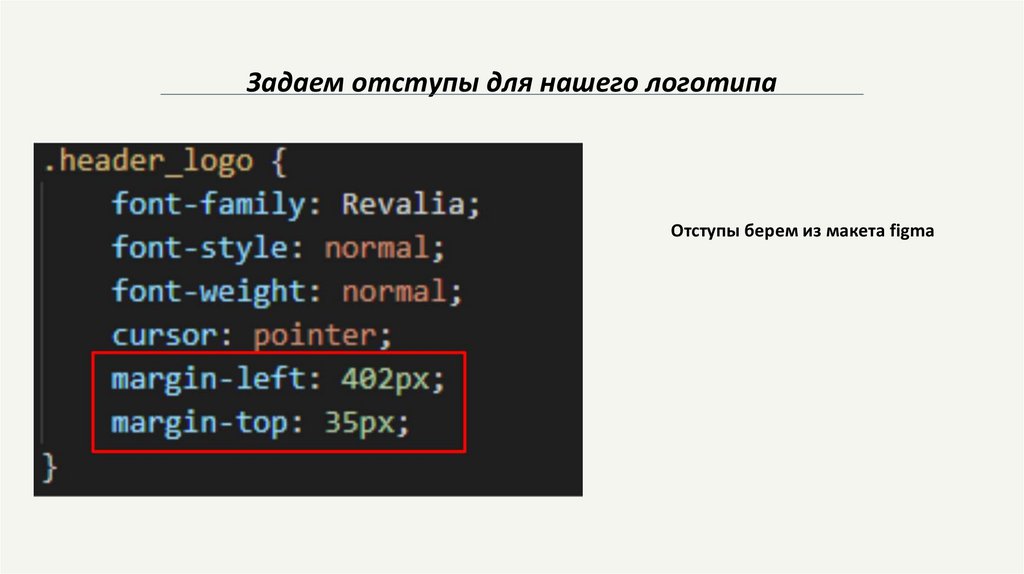
Задаем отступы для нашего логотипаОтступы берем из макета figma
52.
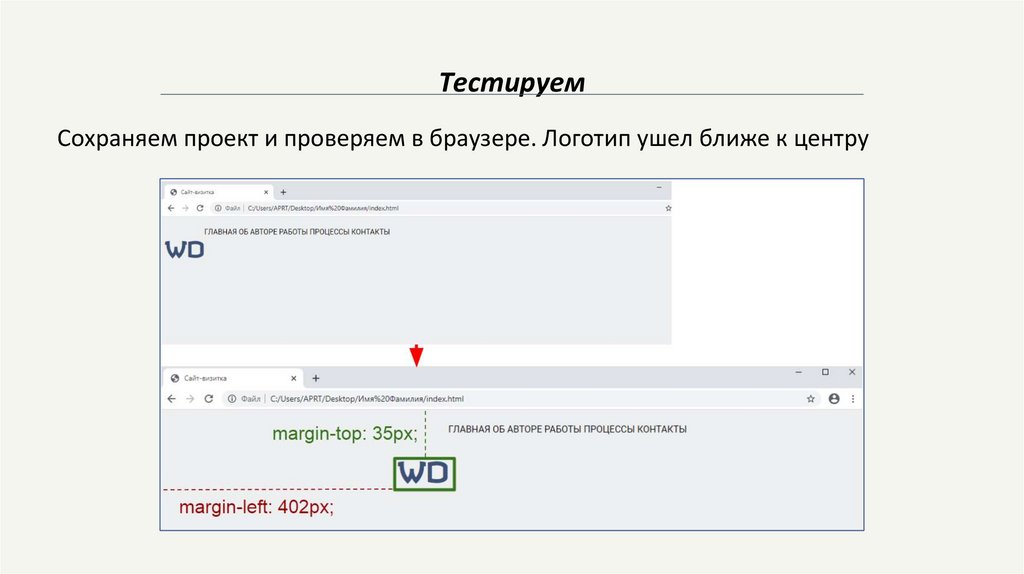
ТестируемСохраняем проект и проверяем в браузере. Логотип ушел ближе к центру
53.
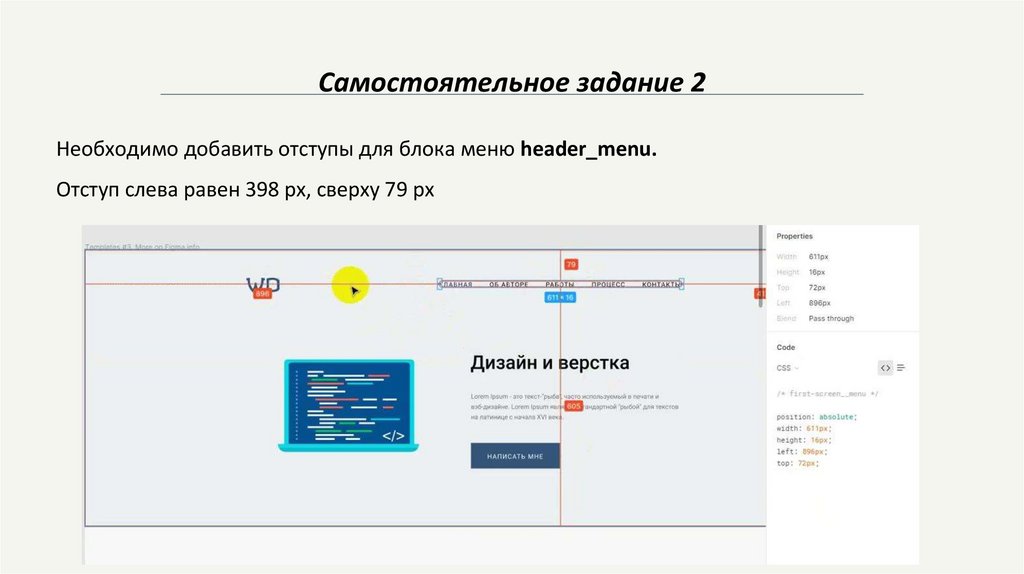
Самостоятельное задание 2Необходимо добавить отступы для блока меню header_menu.
Отступ слева равен 398 px, сверху 79 px
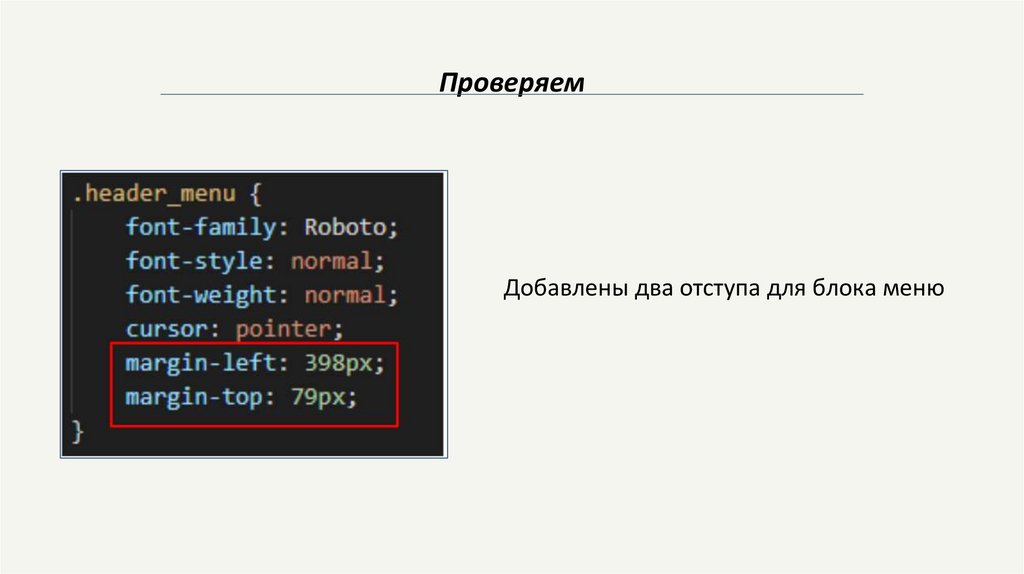
54.
ПроверяемДобавлены два отступа для блока меню
55.
Проверяем на сайтеНеобходимо сохранить сайт и протестировать в браузере
56.
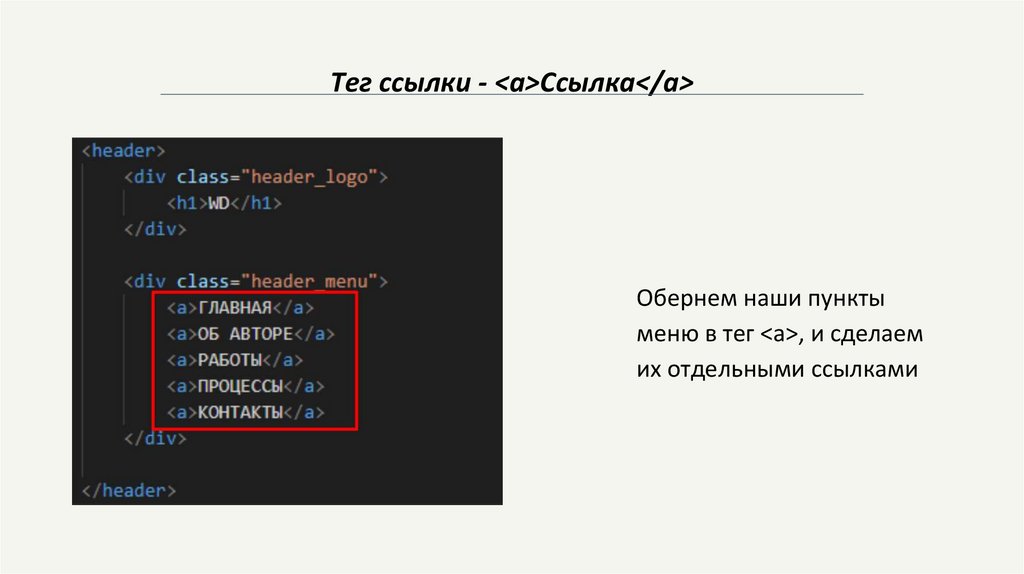
Тег ссылки - <a>Ссылка</a>Обернем наши пункты
меню в тег <a>, и сделаем
их отдельными ссылками
57.
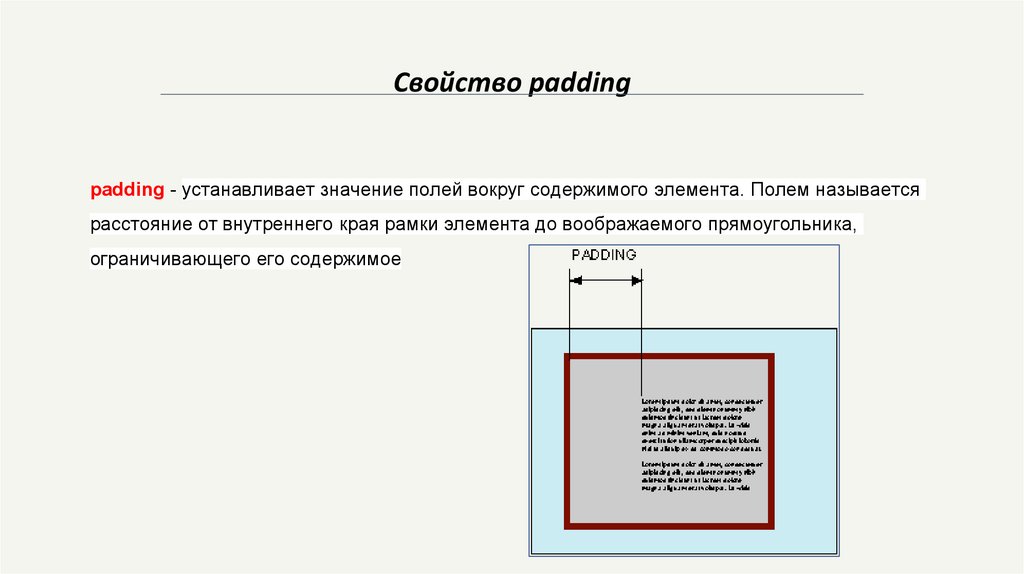
Свойство paddingpadding - устанавливает значение полей вокруг содержимого элемента. Полем называется
расстояние от внутреннего края рамки элемента до воображаемого прямоугольника,
ограничивающего его содержимое
58.
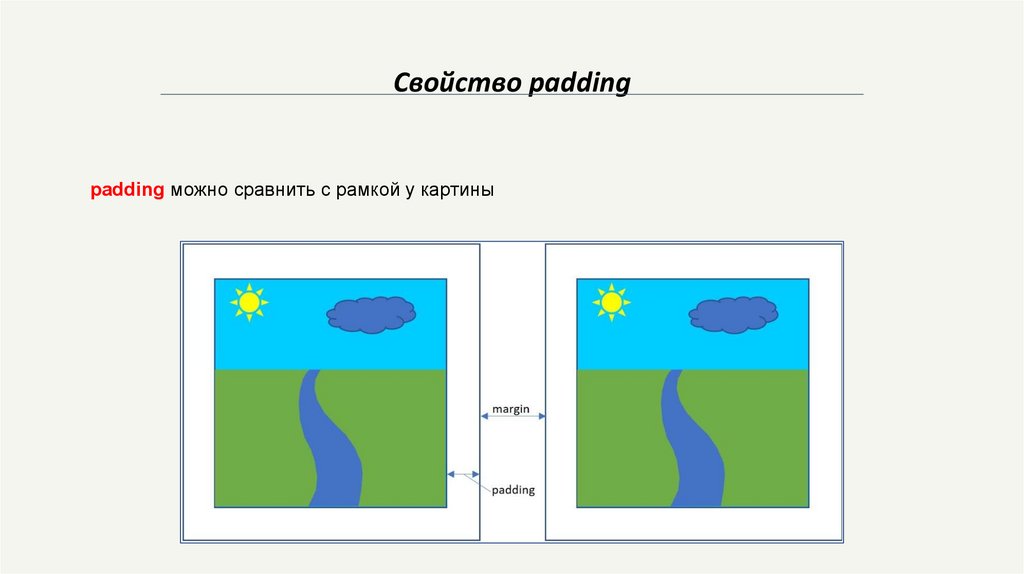
Свойство paddingpadding можно сравнить с рамкой у картины
59.
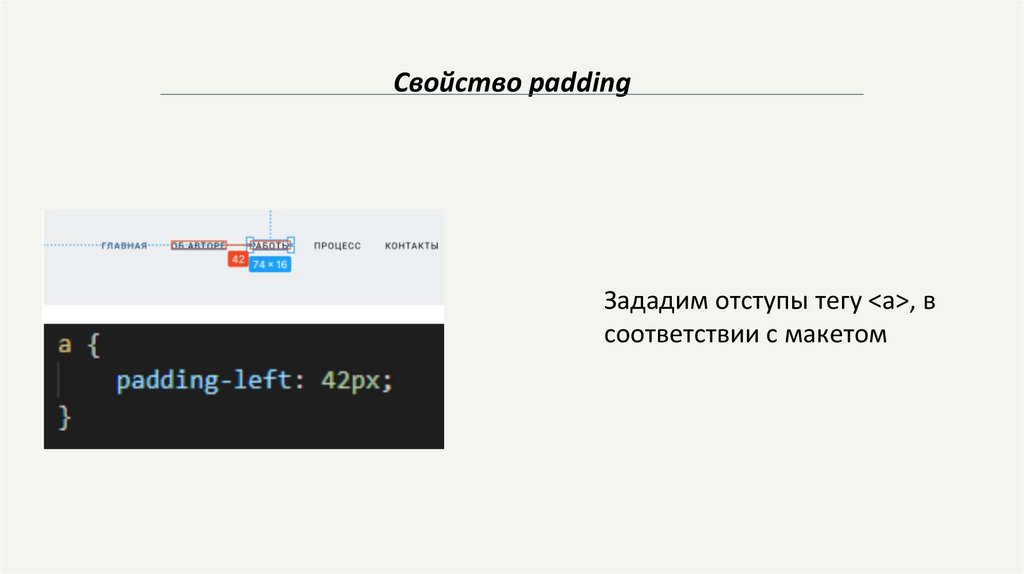
Свойство paddingЗададим отступы тегу <a>, в
соответствии с макетом
60.
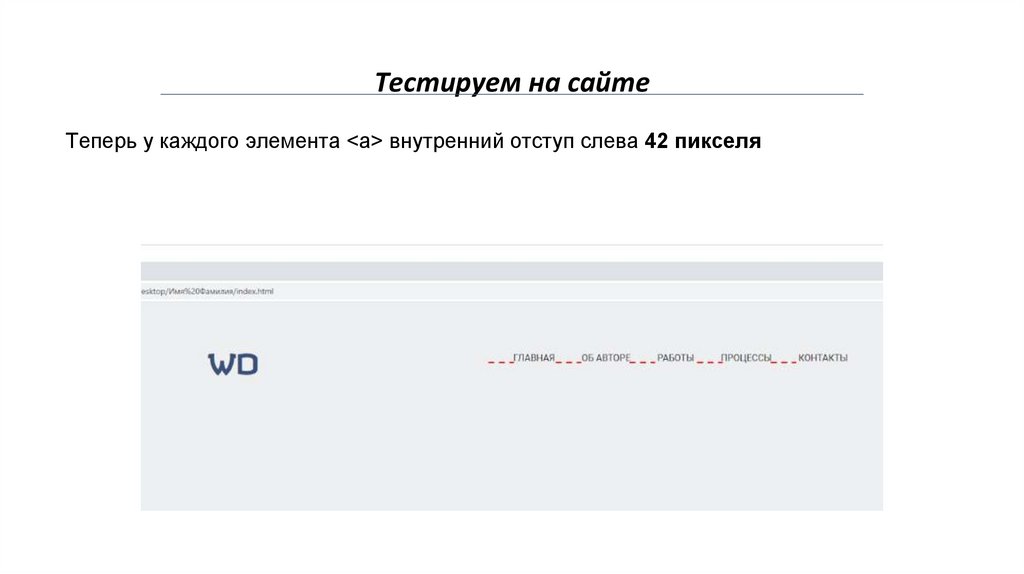
Тестируем на сайтеТеперь у каждого элемента <a> внутренний отступ слева 42 пикселя
61.
Что мы сделали сегодня?62.
Что мы сделали сегодняПознакомились с заказчиком, получили техническое задание и макет, научились
работать с Figma
63.
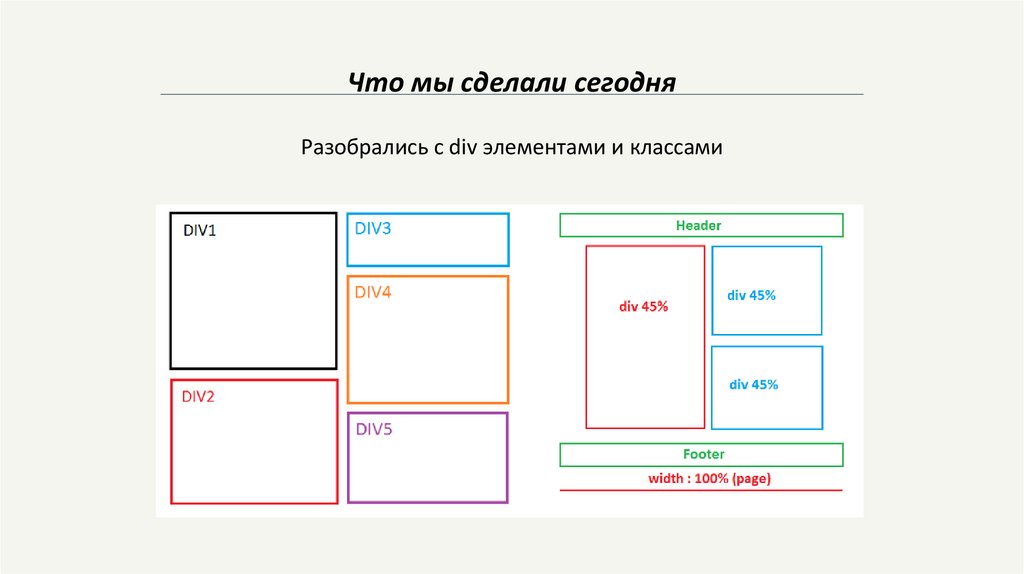
Что мы сделали сегодняРазобрались с div элементами и классами
64.
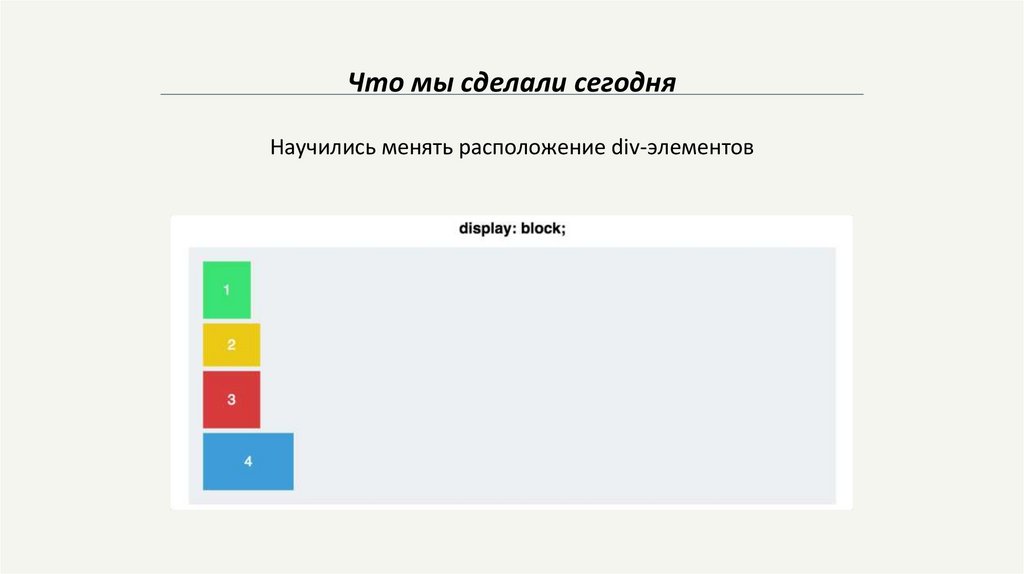
Что мы сделали сегодняНаучились менять расположение div-элементов
65.
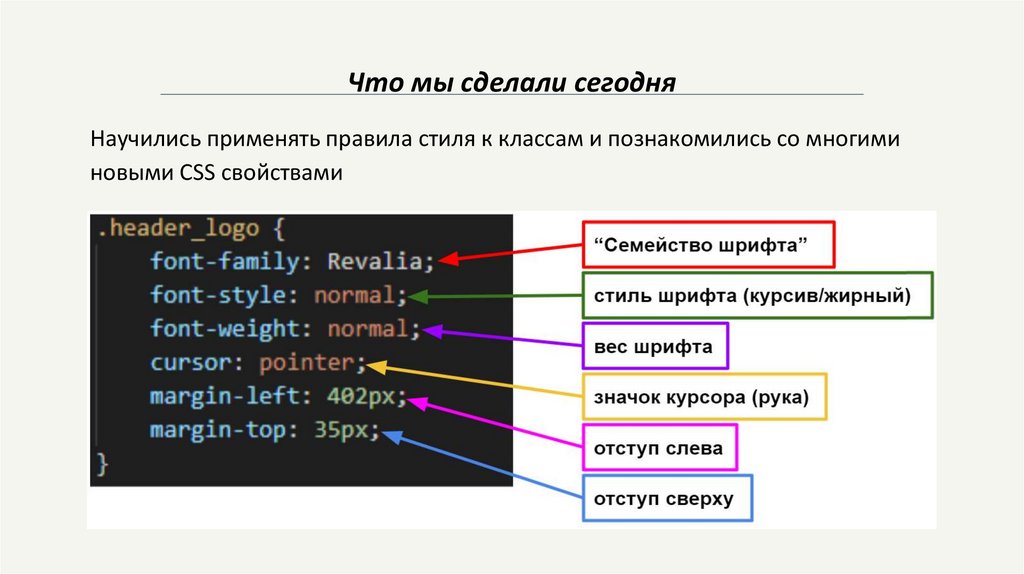
Что мы сделали сегодняНаучились применять правила стиля к классам и познакомились со многими
новыми CSS свойствами
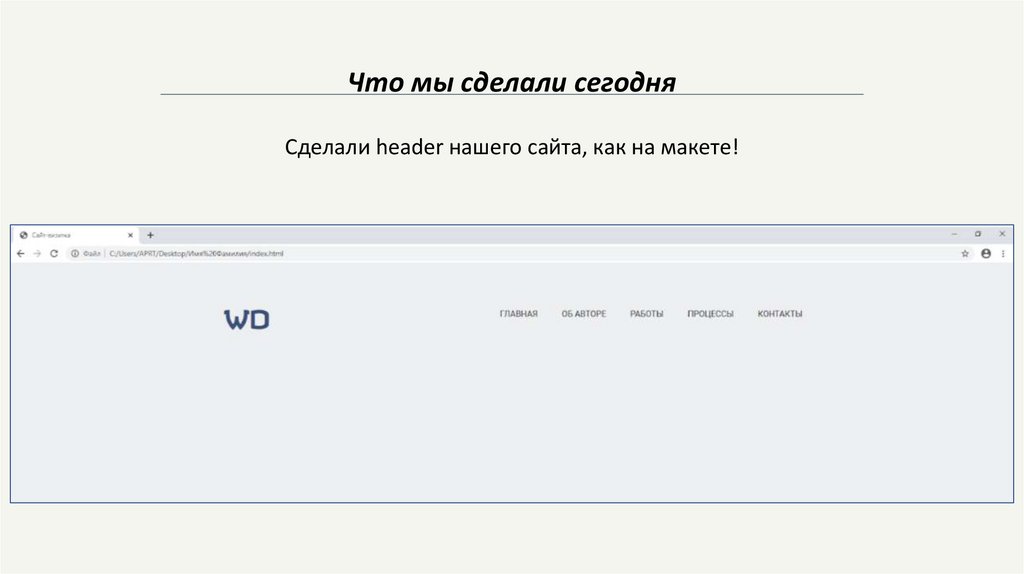
66.
Что мы сделали сегодняСделали header нашего сайта, как на макете!
67.
Расскажи о нас друзьямПолучи подарочную карту STEAM на 750 р. или 1
бесплатный урок программирования за каждого друга,
который пройдет открытый урок в нашей школе и
оплатит обучение




































































 internet
internet








