Similar presentations:
На отработку по web программированию
1.
Добро пожаловатьНа отработку по web
программированию
Академия программирования для детей
2.
Знакомство● Как тебя зовут?
● Программировал ли ты ранее игры или сайты?
● Чем любишь заниматься в свободное время?
3.
План сегодняшнего занятия:1. Повторим для чего используется css, html и javascript
2. Начнем верстать свой сайт портфолио и разбираться в исходниках
3. Научимся работать с figma
4.
На рабочем столе необходимо создать папку для проектаназовем ее “проект proCoding”
5.
Получаем техническое задание6.
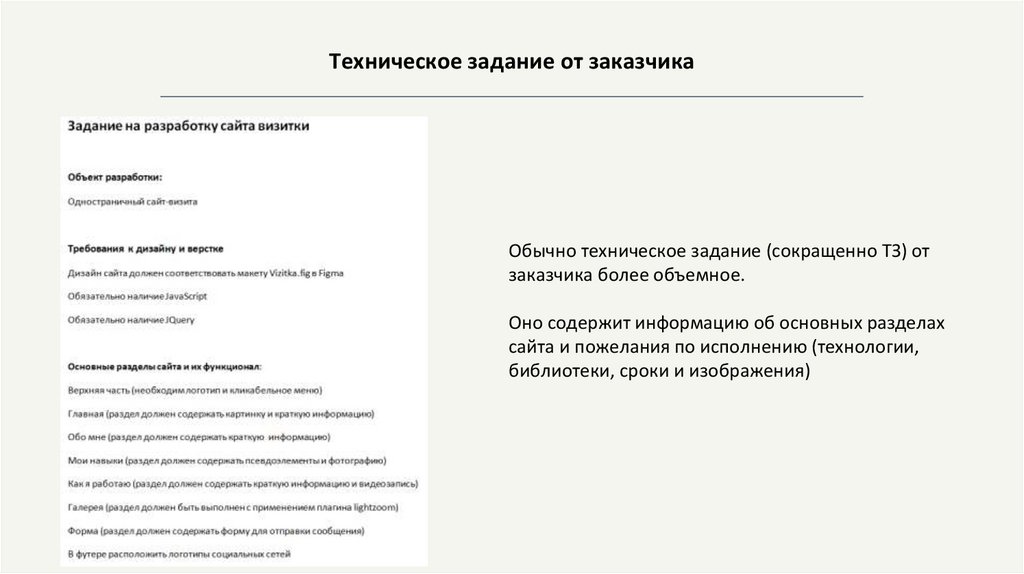
Техническое задание от заказчикаОбычно техническое задание (сокращенно ТЗ) от
заказчика более объемное.
Оно содержит информацию об основных разделах
сайта и пожелания по исполнению (технологии,
библиотеки, сроки и изображения)
7.
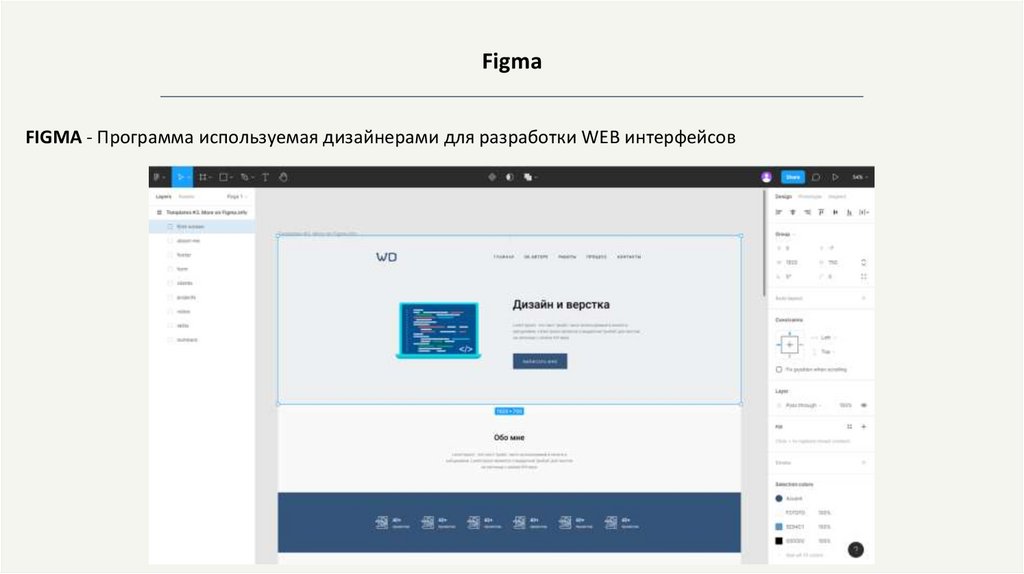
FigmaFIGMA - Программа используемая дизайнерами для разработки WEB интерфейсов
8.
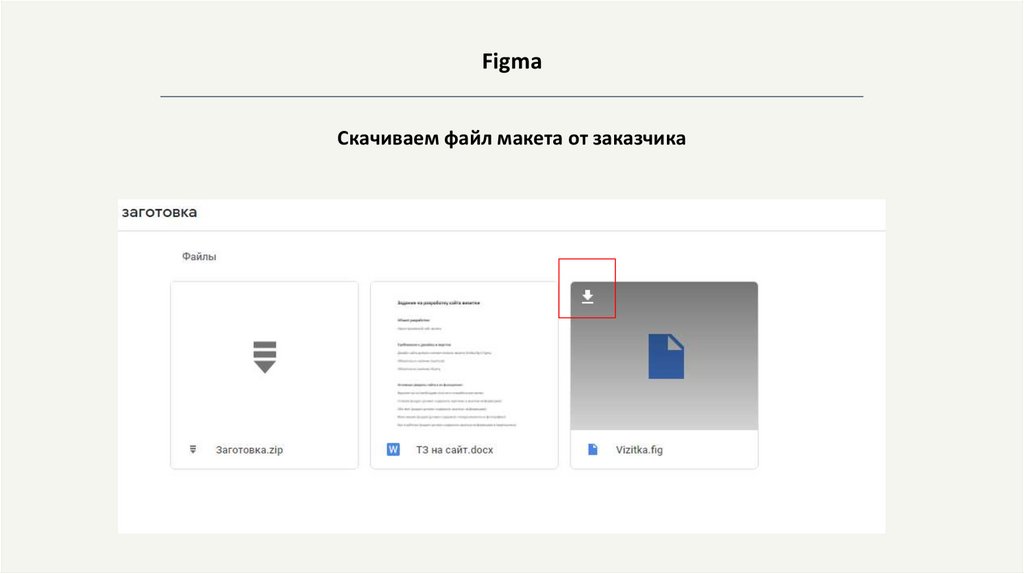
FigmaСкачиваем файл макета от заказчика
9.
FigmaЗагружаем файл макета от заказчика
Добавляем наш макет в фигма и
открываем
10.
FigmaДвойным щелчком открываем на макет
11.
Запускаем программу VS code12.
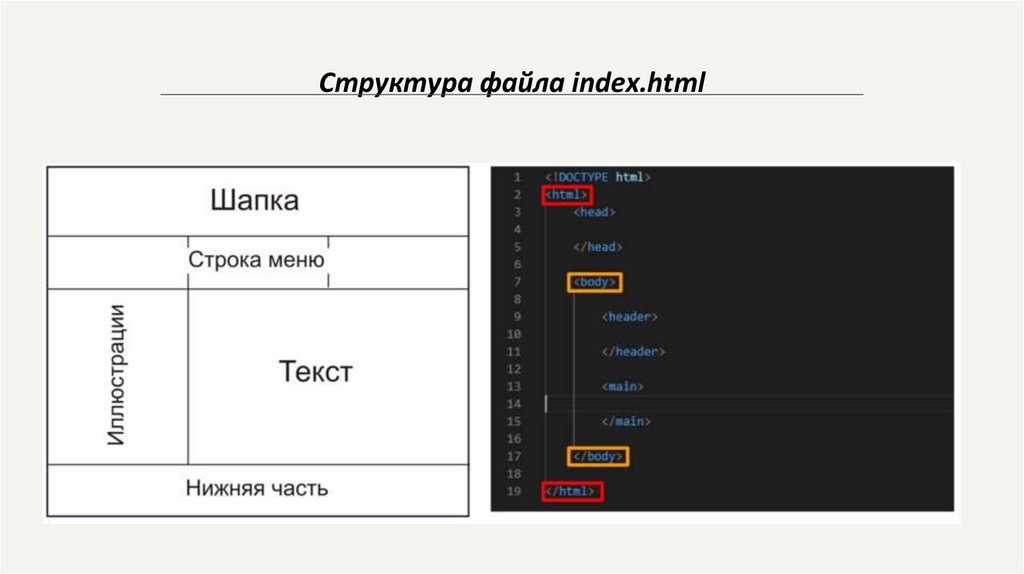
Структура файла index.html13.
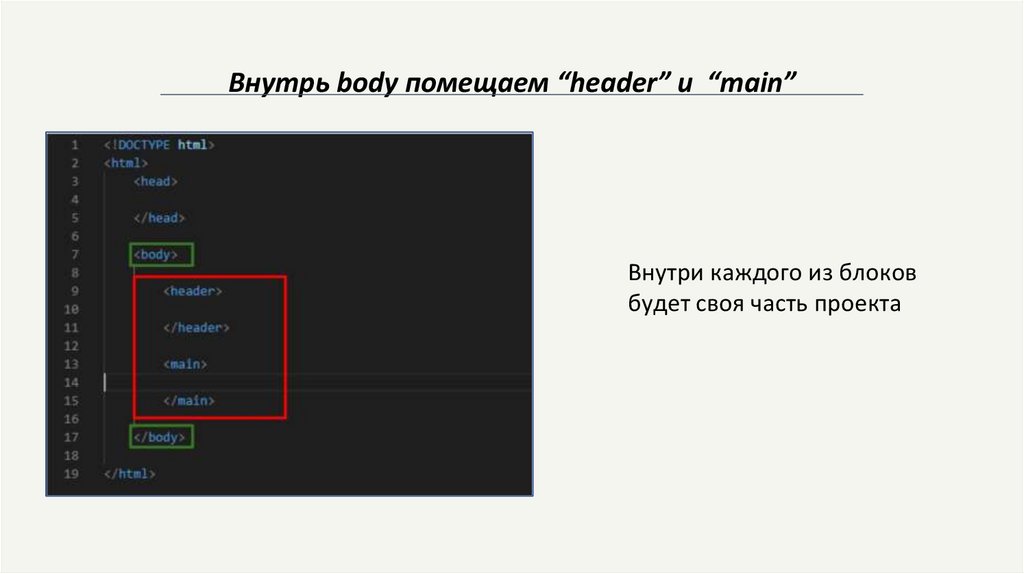
Внутрь body помещаем “header” и “main”Внутри каждого из блоков
будет своя часть проекта
14.
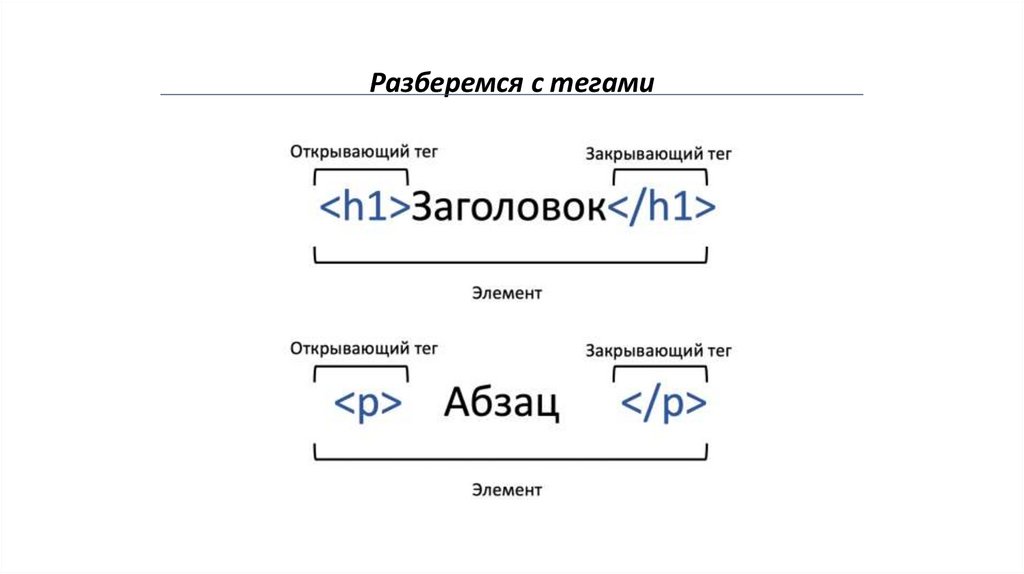
Разберемся с тегами15.
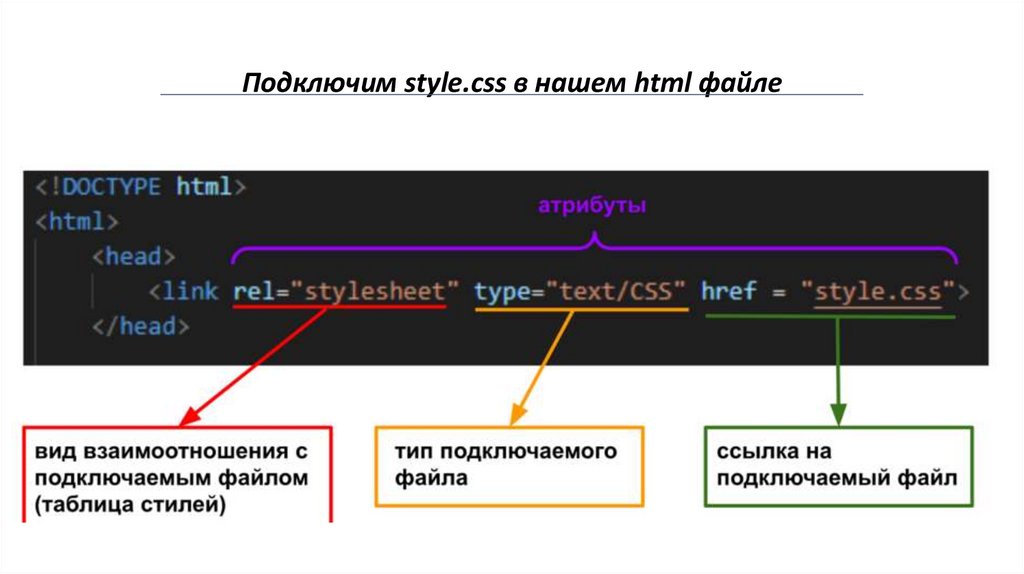
Подключим style.css в нашем html файле16.
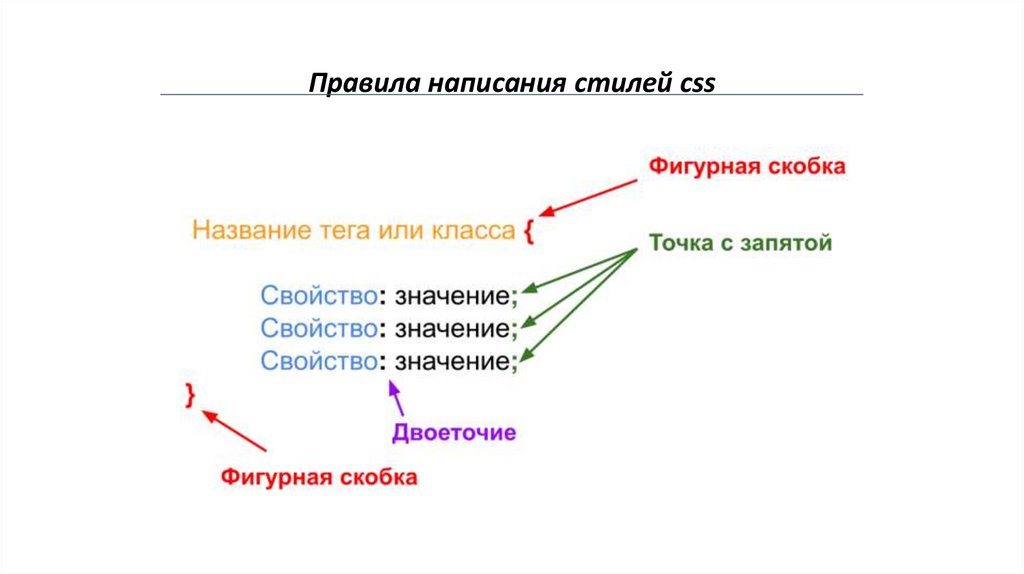
Правила написания стилей css17.
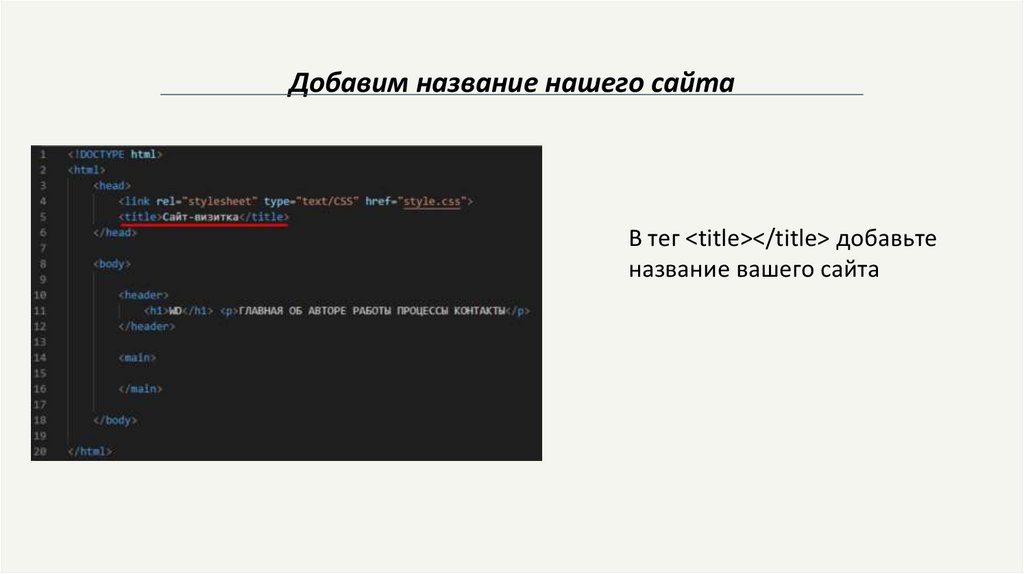
Добавим название нашего сайтаВ тег <title></title> добавьте
название вашего сайта
18.
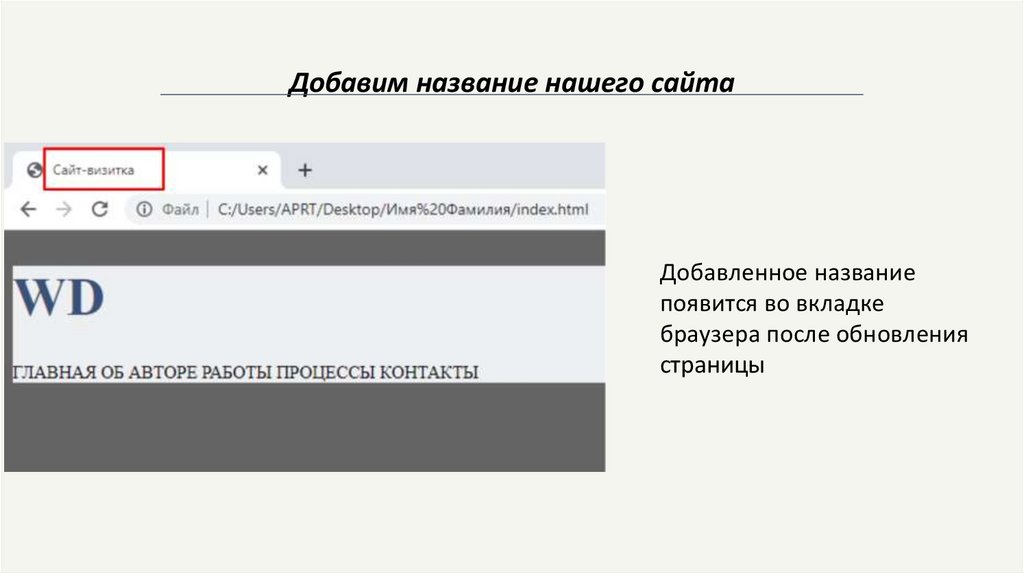
Добавим название нашего сайтаДобавленное название
появится во вкладке
браузера после обновления
страницы
19.
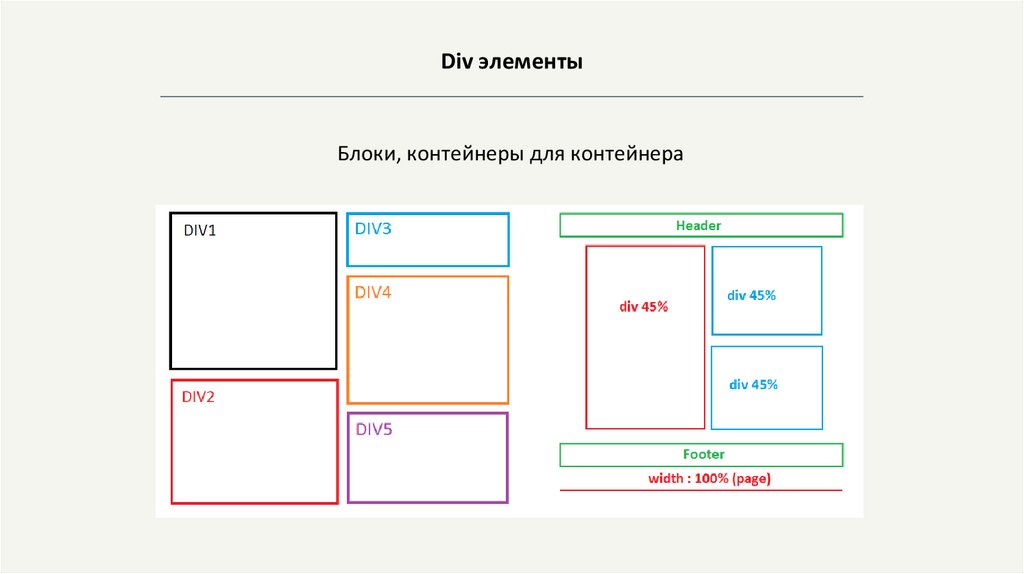
Div элементыБлоки, контейнеры для контейнера
20.
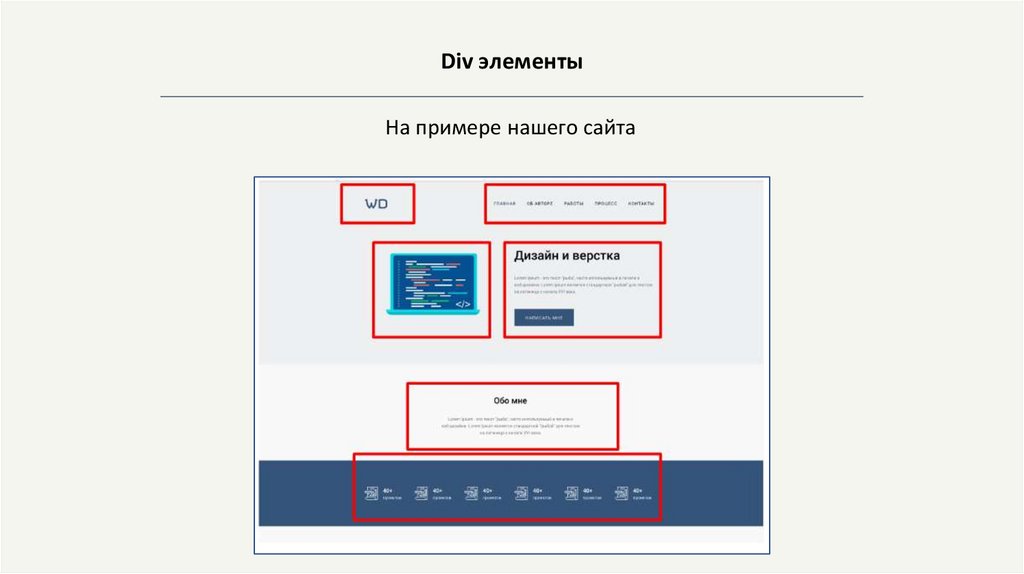
Div элементыНа примере нашего сайта
21.
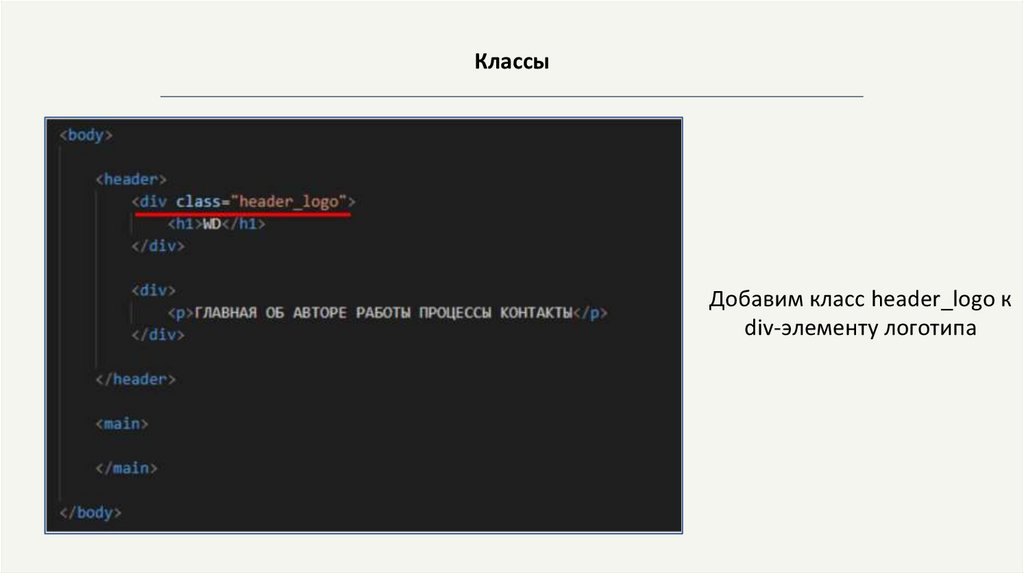
КлассыДобавим класс header_logo к
div-элементу логотипа
22.
Классы в CSSЧтобы обратиться к классу
через CSS, ставим перед его
названием ТОЧКУ
.header_logo{
}
23.
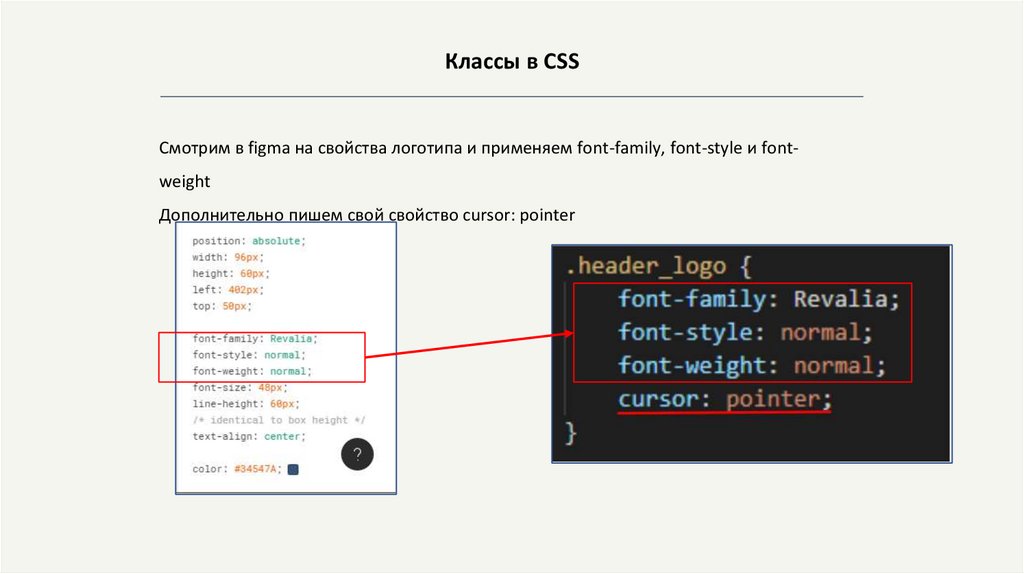
Классы в CSSСмотрим в figma на свойства логотипа и применяем font-family, font-style и fontweight
Дополнительно пишем свой свойство cursor: pointer
24.
Работа со шрифтамиfont-family - Устанавливает семейство шрифта, которое будет использоваться для
оформления текста содержимого
Универсальные семейства шрифтов:
serif — шрифты с засечками (антиквенные), типа Times;
sans-serif — рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial;
cursive — курсивные шрифты;
fantasy — декоративные шрифты;
monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier).
25.
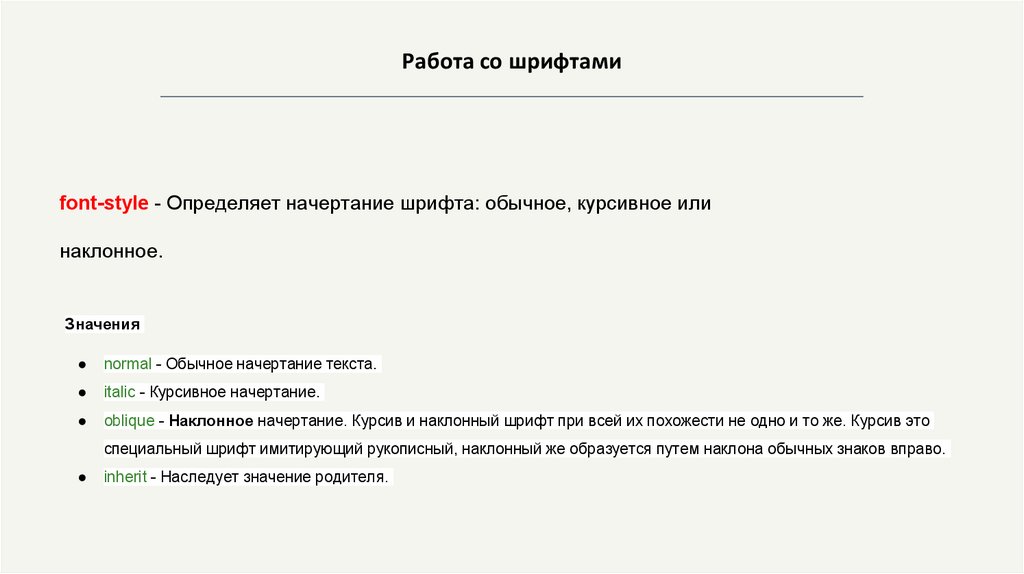
Работа со шрифтамиfont-style - Определяет начертание шрифта: обычное, курсивное или
наклонное.
Значения
normal - Обычное начертание текста.
italic - Курсивное начертание.
oblique - Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это
специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
inherit - Наследует значение родителя.
26.
Работа со шрифтамиfont-weight - Устанавливает насыщенность шрифта. Значение устанавливается от 100 до
900 с шагом 100
Значения
bold — полужирное начертание
normal — нормальное начертание.
Также допустимо использовать условные единицы от 100 до 900
27.
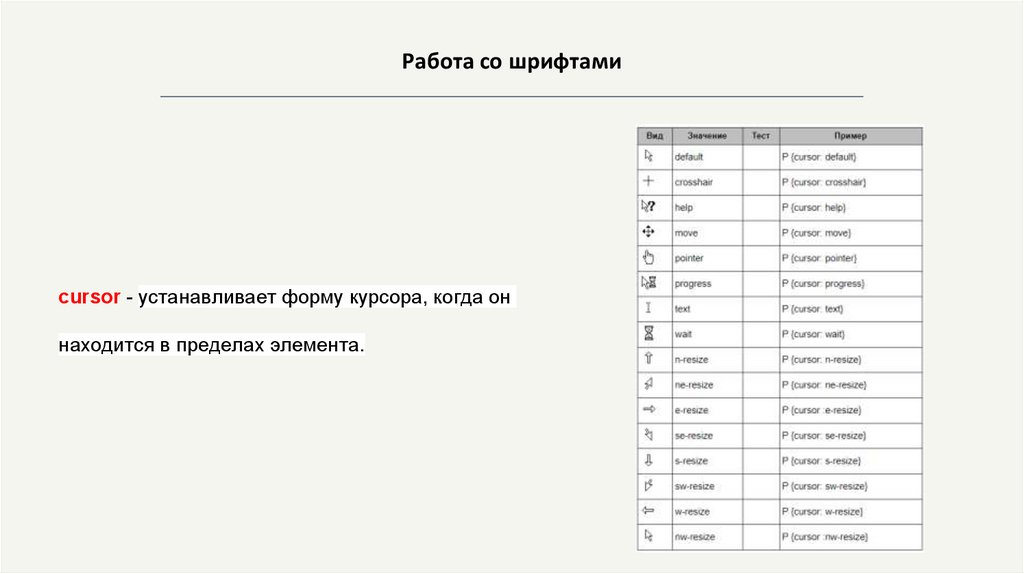
Работа со шрифтамиcursor - устанавливает форму курсора, когда он
находится в пределах элемента.
28.
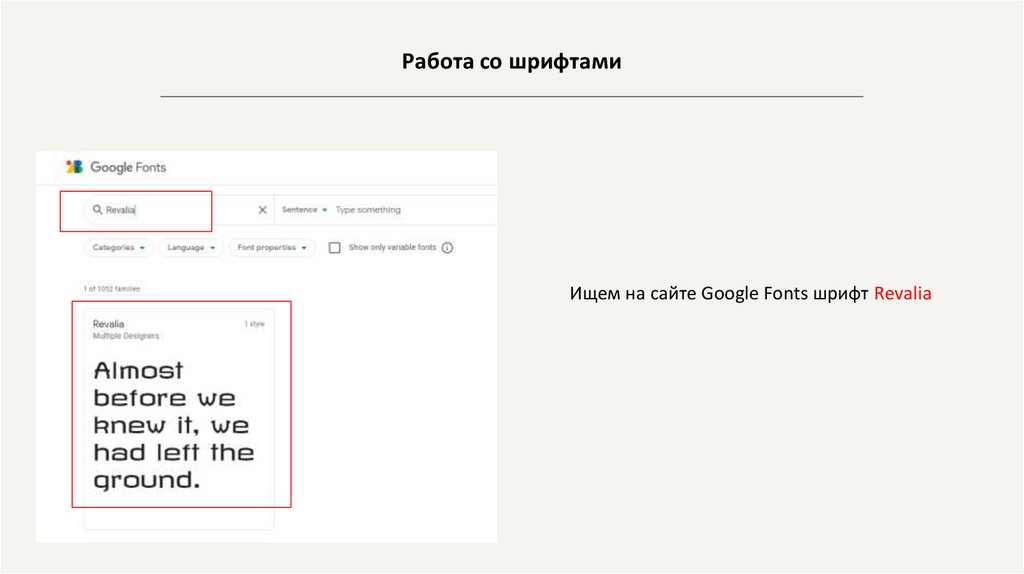
Работа со шрифтамиИщем на сайте Google Fonts шрифт Revalia
29.
Работа со шрифтамиВыбираем regular 400, нажимаем select this style
30.
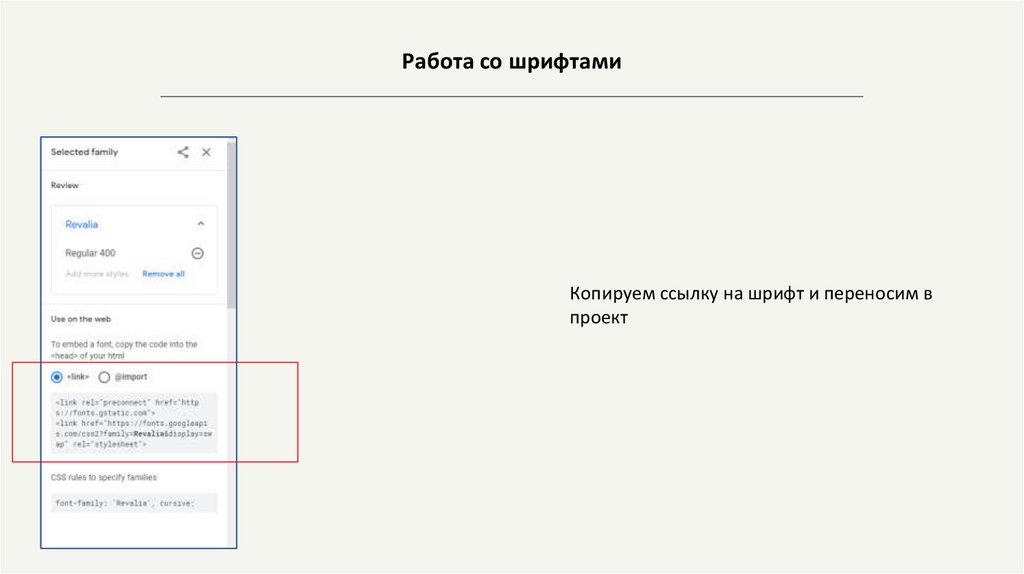
Работа со шрифтамиКопируем ссылку на шрифт и переносим в
проект
31.
Работа со шрифтамиДобавляем скопированный фрагмент кода в head сайта, сохраняем проект и проверяем на
сайте
32.
Расположение div элементовНаше меню должно идти в строчку, после логотипа
33.
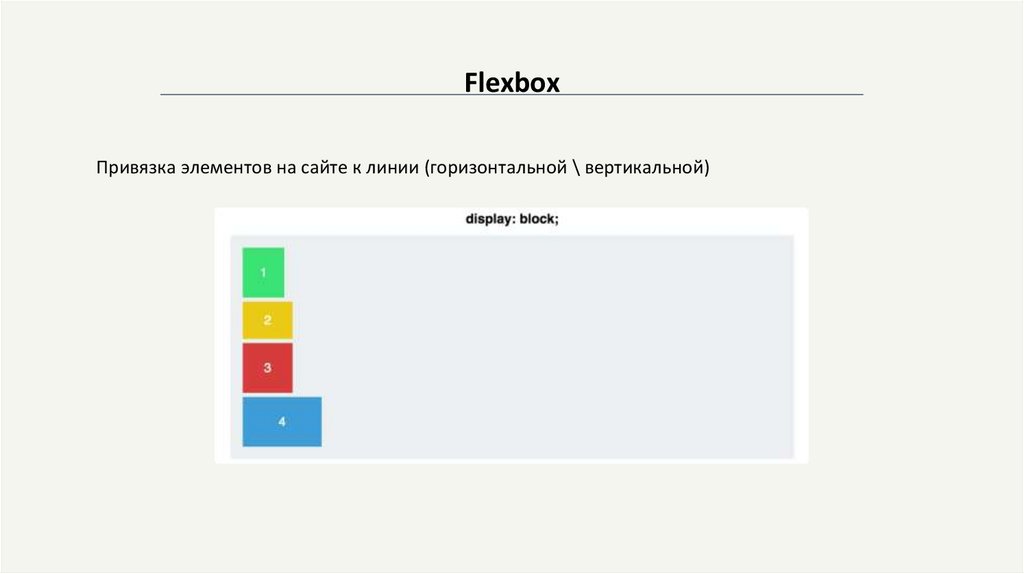
FlexboxПривязка элементов на сайте к линии (горизонтальной \ вертикальной)
34.
FlexboxДобавим свойство display в CSS, и установим значение flex - чтобы привязать все
элементы к линии (по умолчанию горизонтальной)
35.
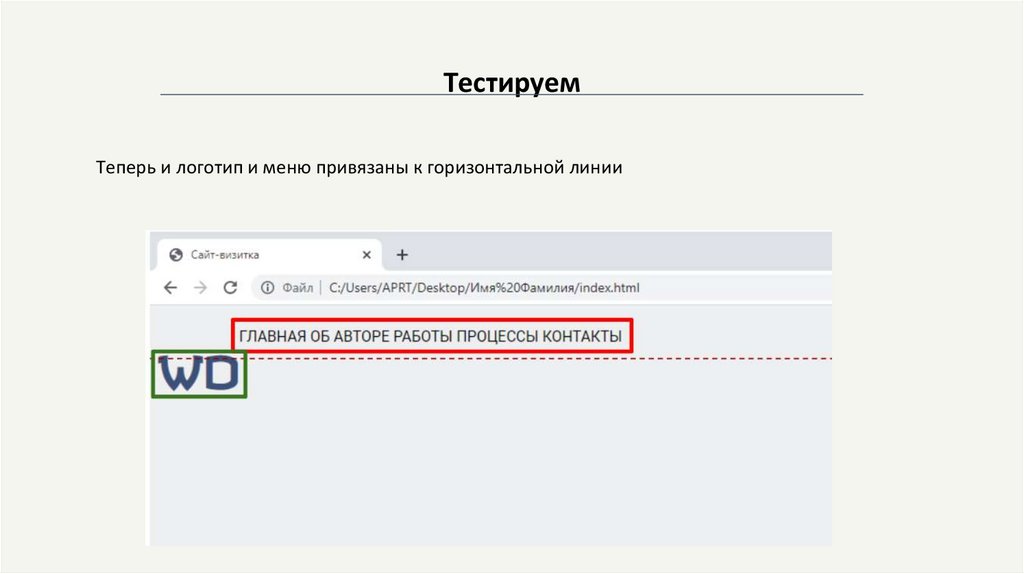
ТестируемТеперь и логотип и меню привязаны к горизонтальной линии
36.
Свойство marginmargin - устанавливает величину отступа от каждого
края элемента.
Отступом является пространство от границы
текущего элемента до внутренней границы его
родительского элемента
37.
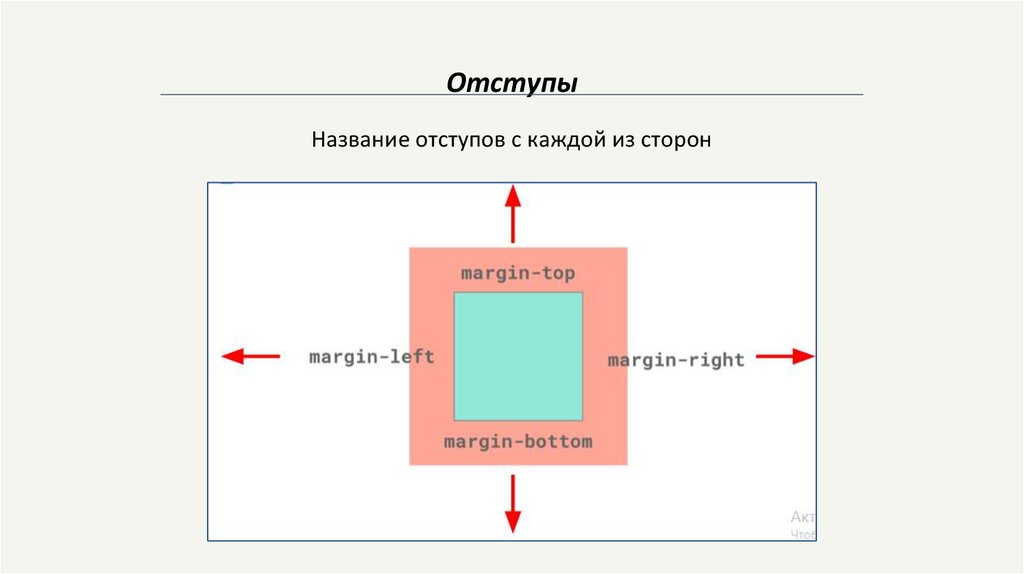
ОтступыНазвание отступов с каждой из сторон
38.
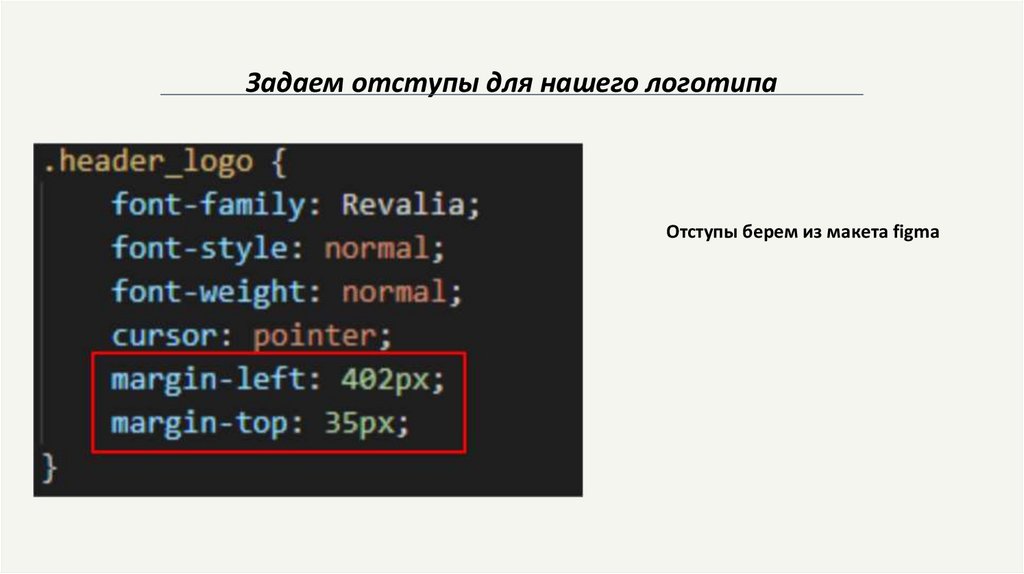
Задаем отступы для нашего логотипаОтступы берем из макета figma
39.
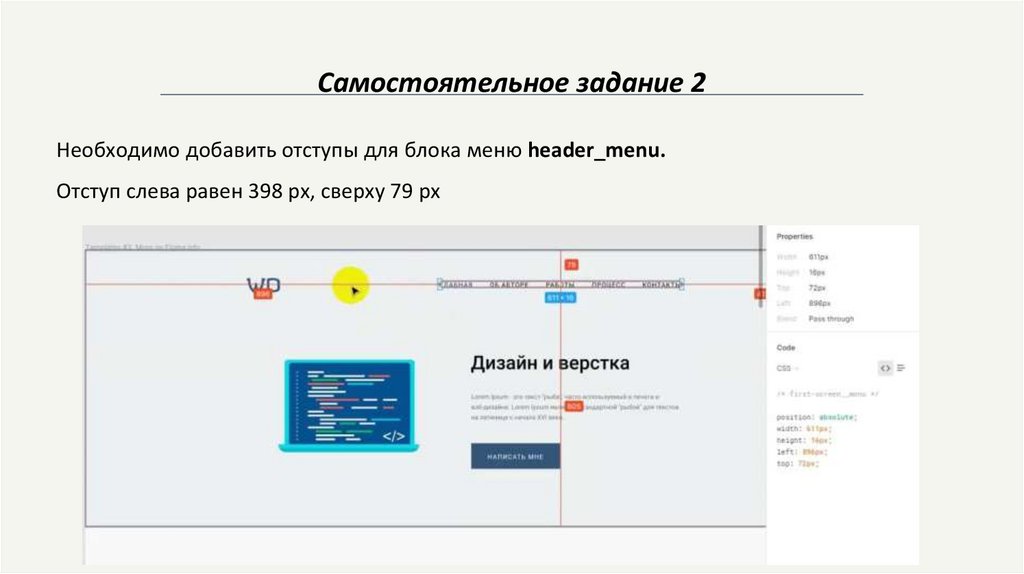
Самостоятельное задание 2Необходимо добавить отступы для блока меню header_menu.
Отступ слева равен 398 px, сверху 79 px
40.
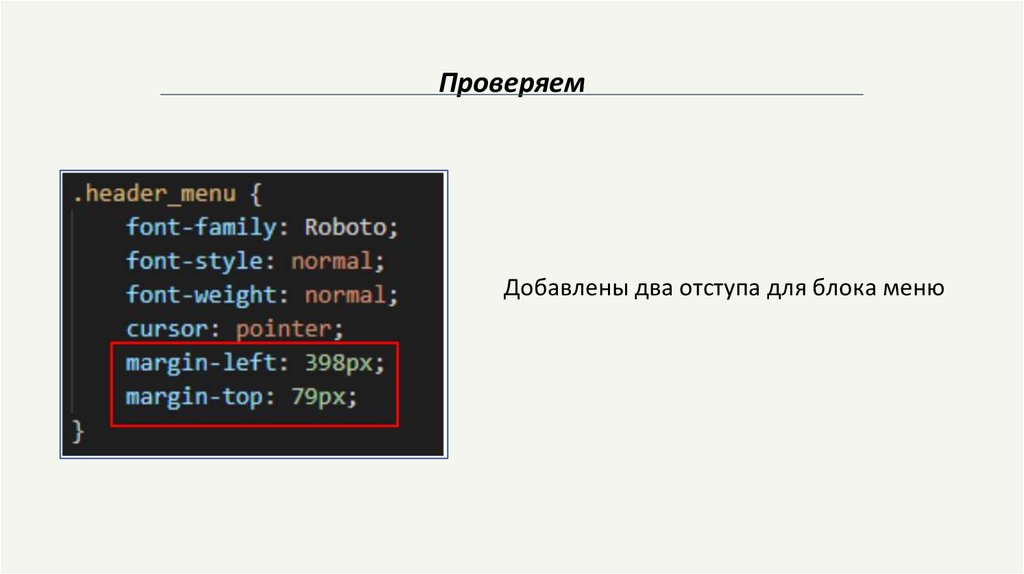
ПроверяемДобавлены два отступа для блока меню
41.
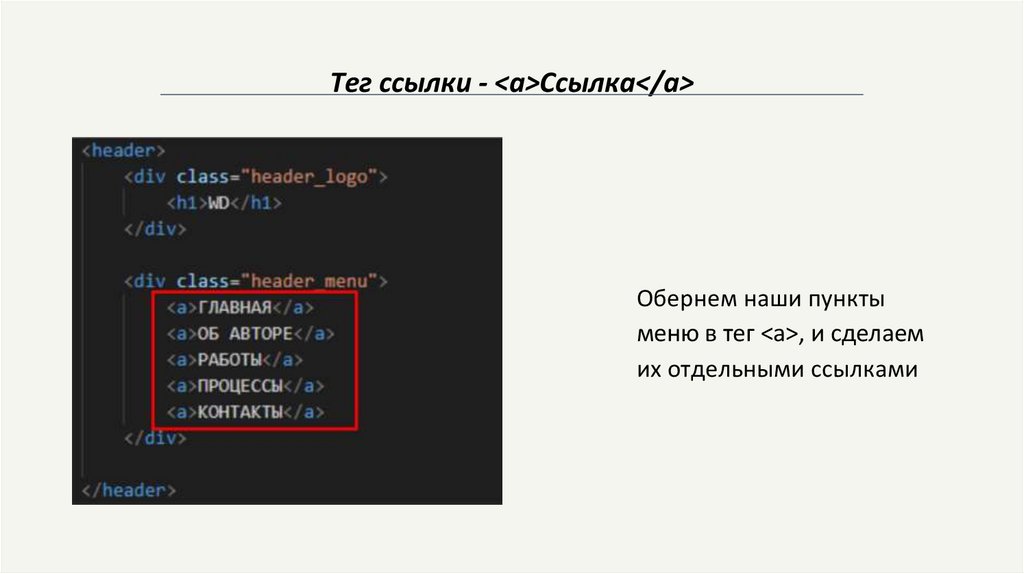
Тег ссылки - <a>Ссылка</a>Обернем наши пункты
меню в тег <a>, и сделаем
их отдельными ссылками
42.
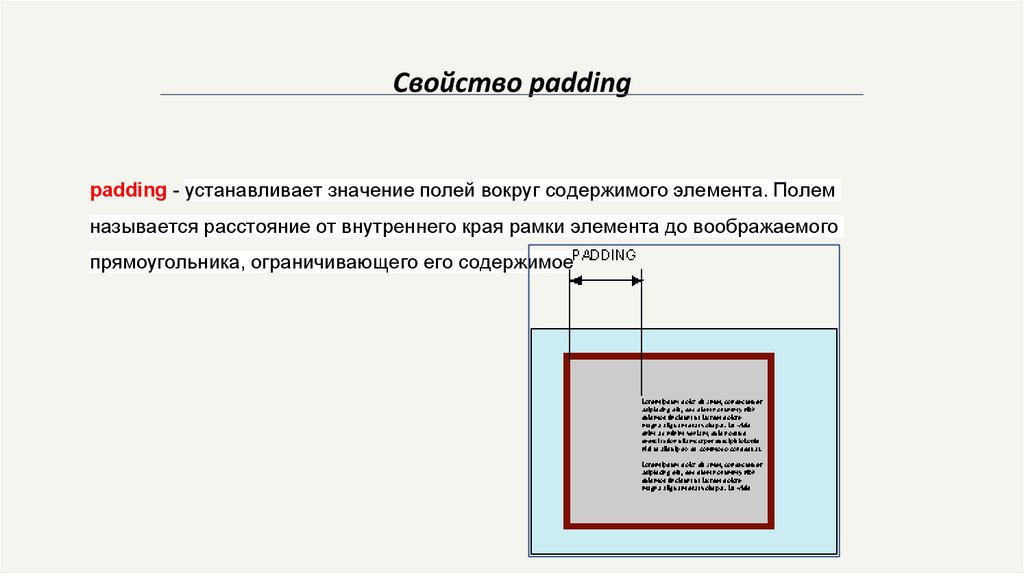
Свойство paddingpadding - устанавливает значение полей вокруг содержимого элемента. Полем
называется расстояние от внутреннего края рамки элемента до воображаемого
прямоугольника, ограничивающего его содержимое
43.
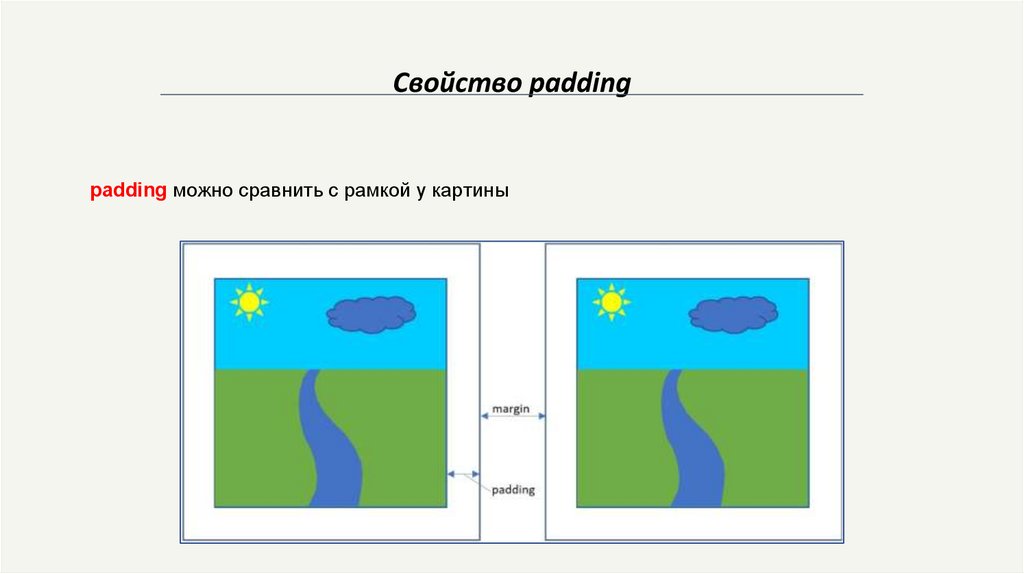
Свойство paddingpadding можно сравнить с рамкой у картины
44.
Свойство paddingЗададим отступы тегу <a>, в
соответствии с макетом
45.
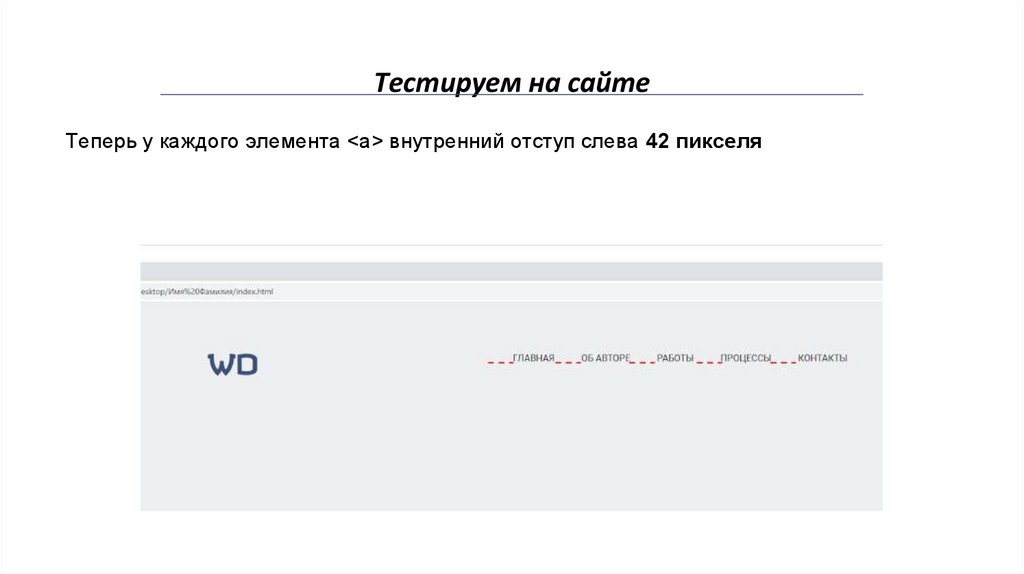
Тестируем на сайтеТеперь у каждого элемента <a> внутренний отступ слева 42 пикселя
46.
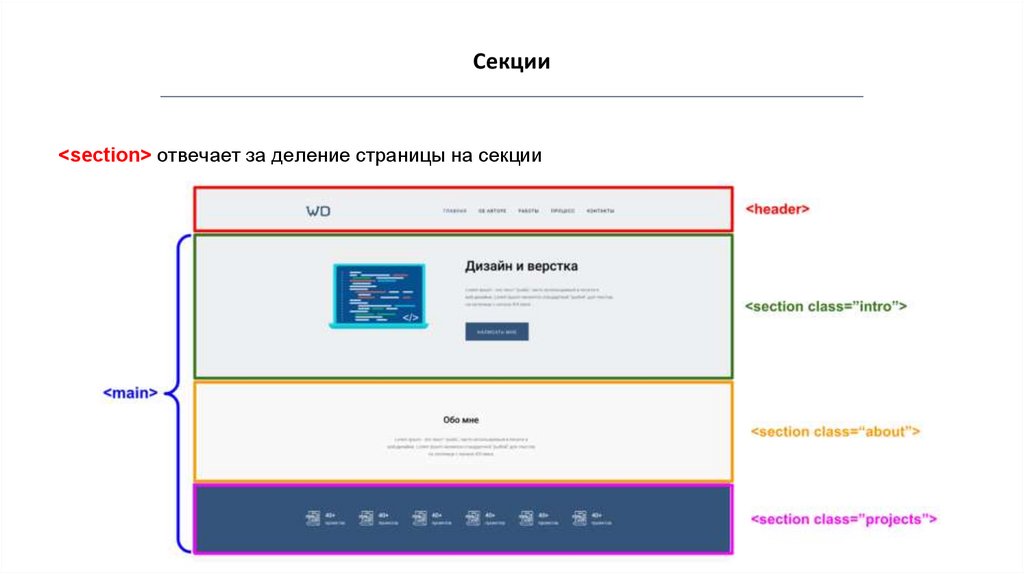
Секции<section> отвечает за деление страницы на секции
47.
СекцииВнутри main необходимо создать <section> с классом intro.
Самый быстрый способ это сделать - написать section.intro и нажать два раза enter
48.
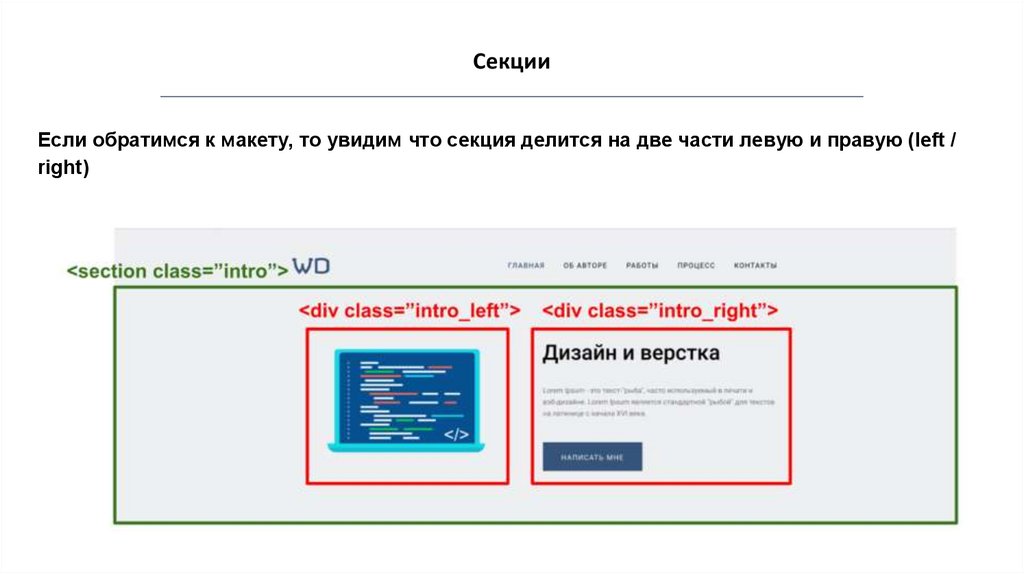
СекцииЕсли обратимся к макету, то увидим что секция делится на две части левую и правую (left /
right)
49.
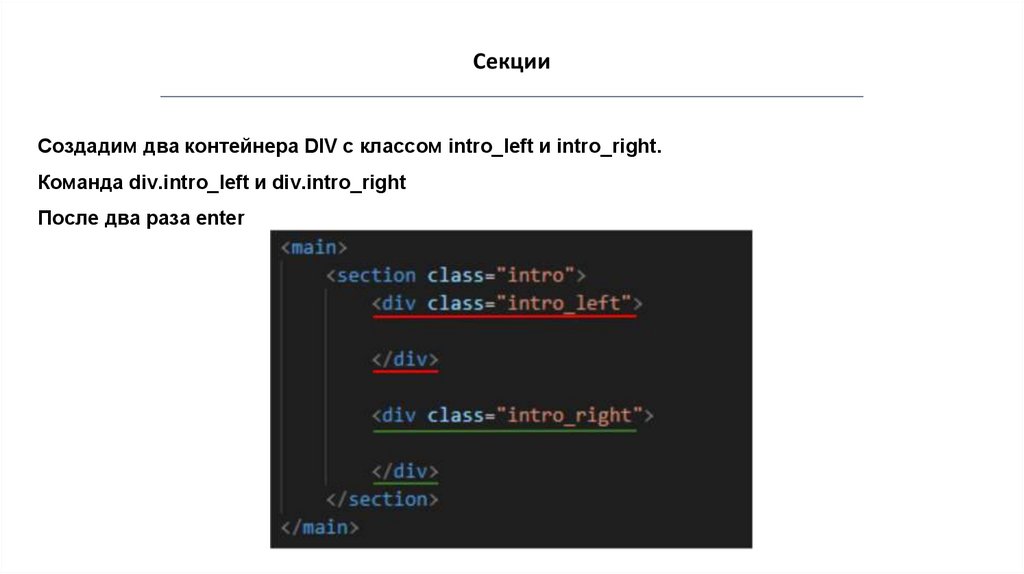
СекцииСоздадим два контейнера DIV с классом intro_left и intro_right.
Команда div.intro_left и div.intro_right
После два раза enter
50.
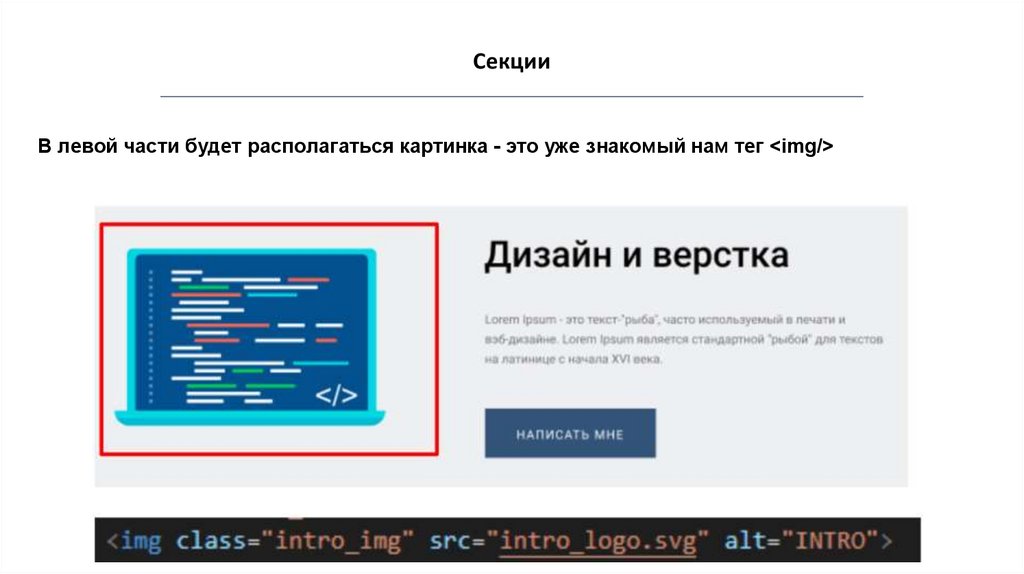
СекцииВ левой части будет располагаться картинка - это уже знакомый нам тег <img/>
51.
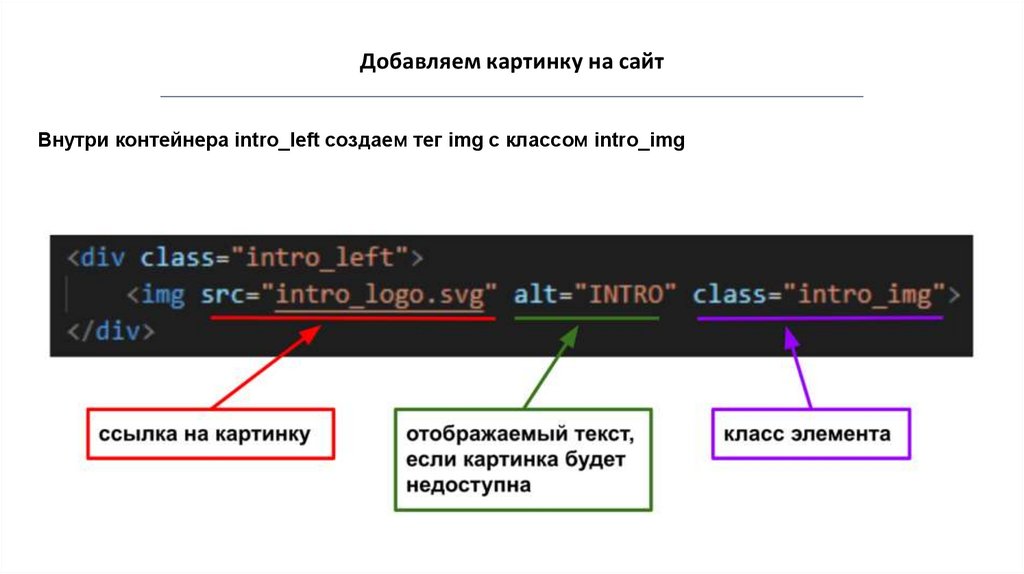
Добавляем картинку на сайтВнутри контейнера intro_left создаем тег img с классом intro_img
52.
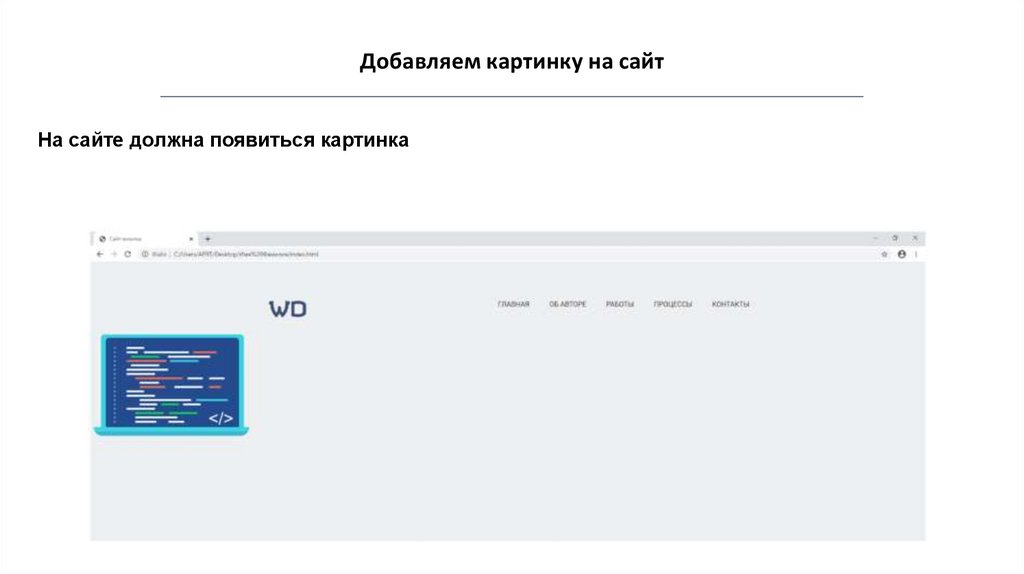
Добавляем картинку на сайтНа сайте должна появиться картинка
53.
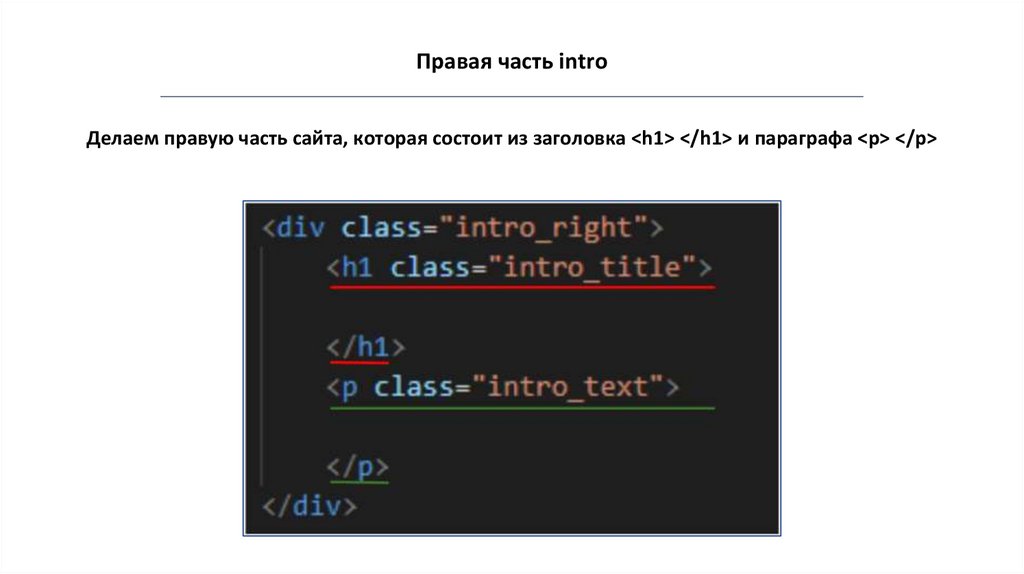
Правая часть introДелаем правую часть сайта, которая состоит из заголовка <h1> </h1> и параграфа <p> </p>
54.
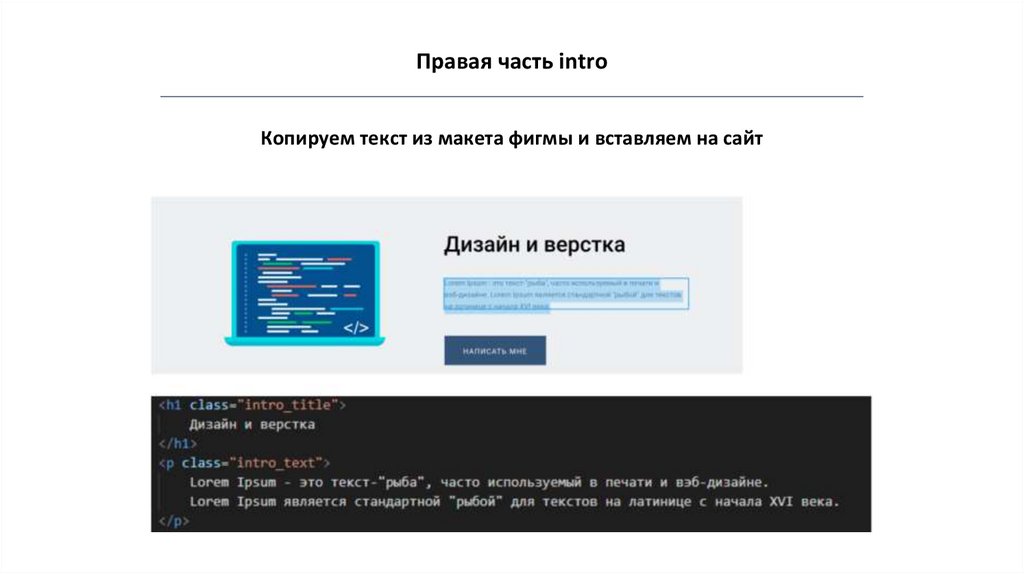
Правая часть introКопируем текст из макета фигмы и вставляем на сайт
55.
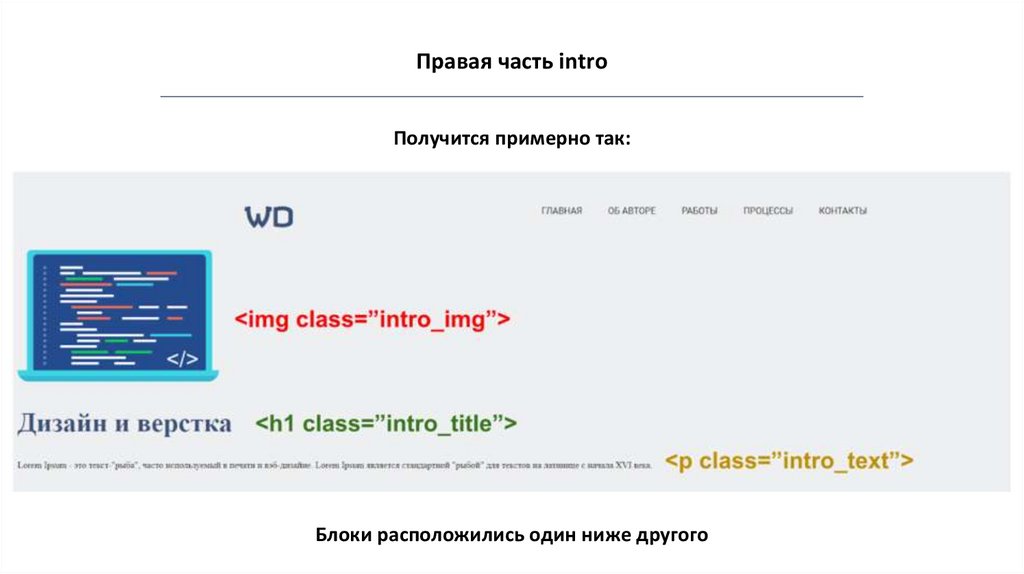
Правая часть introПолучится примерно так:
Блоки расположились один ниже другого
56.
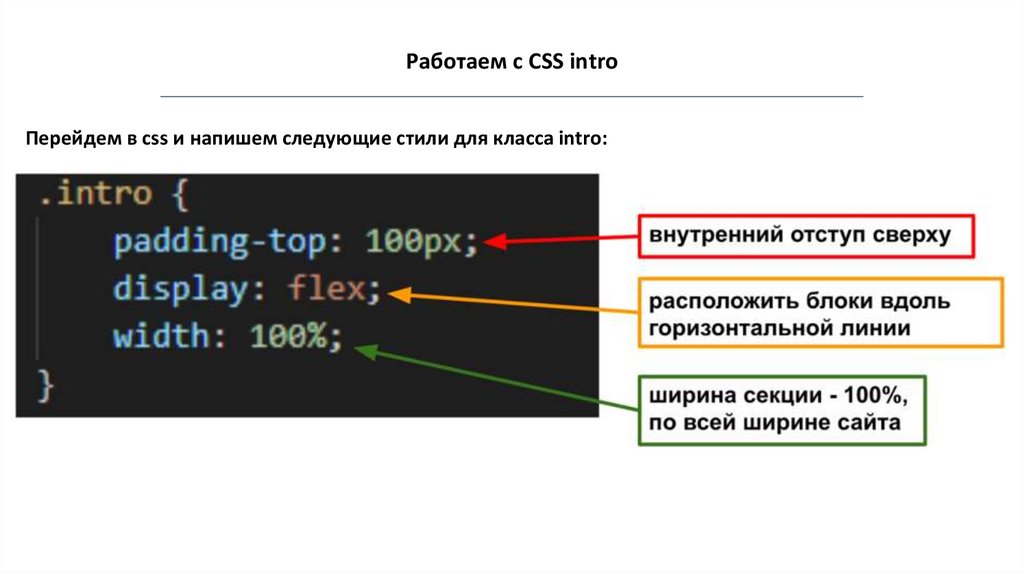
Работаем с CSS introПерейдем в css и напишем следующие стили для класса intro:
57.
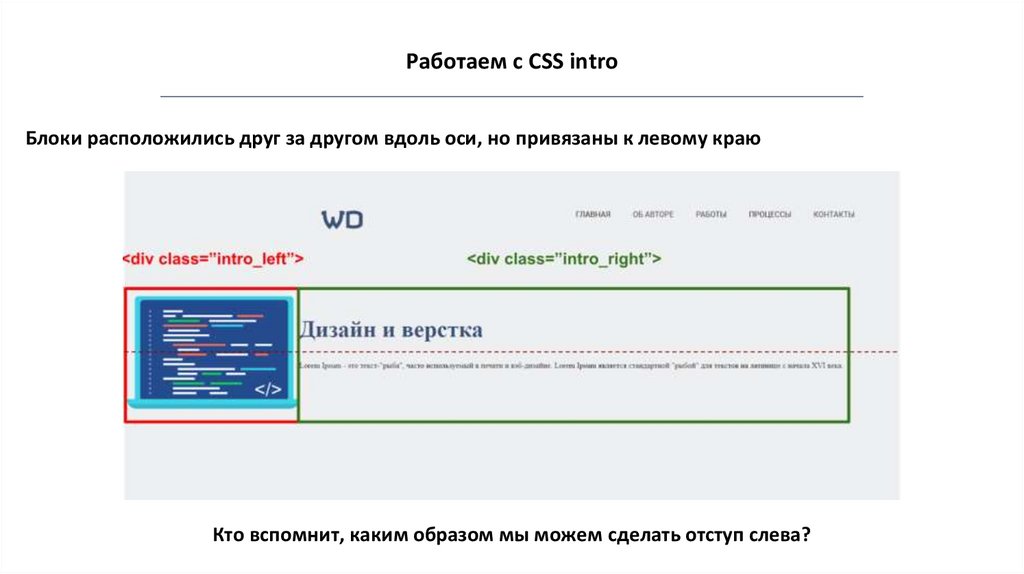
Работаем с CSS introБлоки расположились друг за другом вдоль оси, но привязаны к левому краю
Кто вспомнит, каким образом мы можем сделать отступ слева?
58.
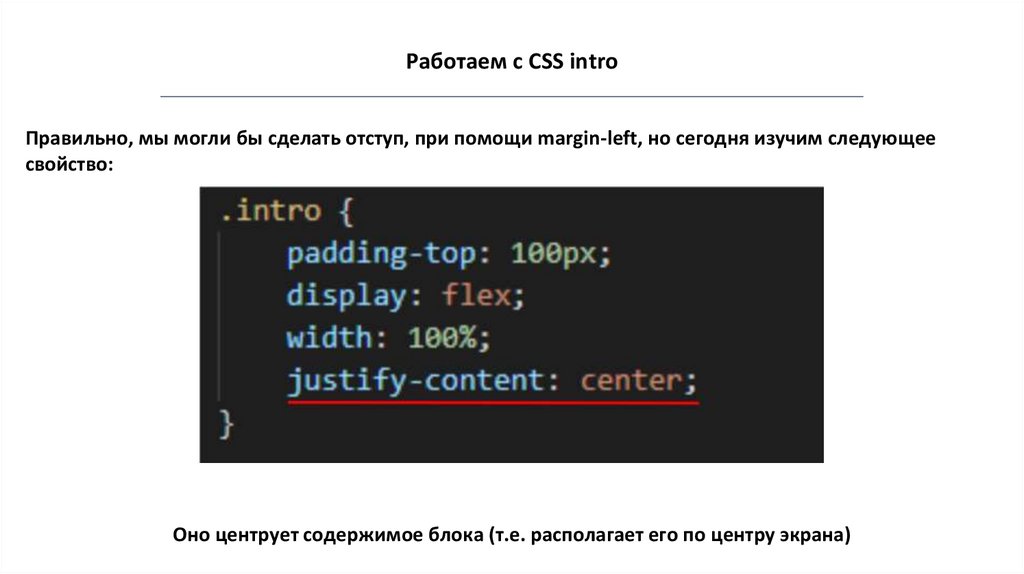
Работаем с CSS introПравильно, мы могли бы сделать отступ, при помощи margin-left, но сегодня изучим следующее
свойство:
Оно центрует содержимое блока (т.е. располагает его по центру экрана)
59.
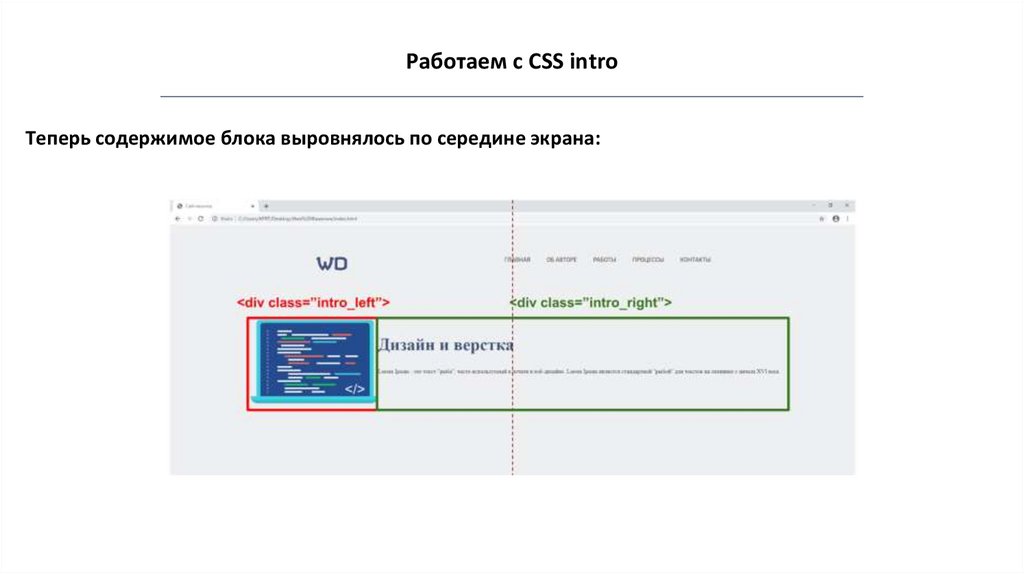
Работаем с CSS introТеперь содержимое блока выровнялось по середине экрана:
60.
Работаем с CSS introЗададим ширину и внутренний отступ для левой секции (ширину посмотрим в figma)
61.
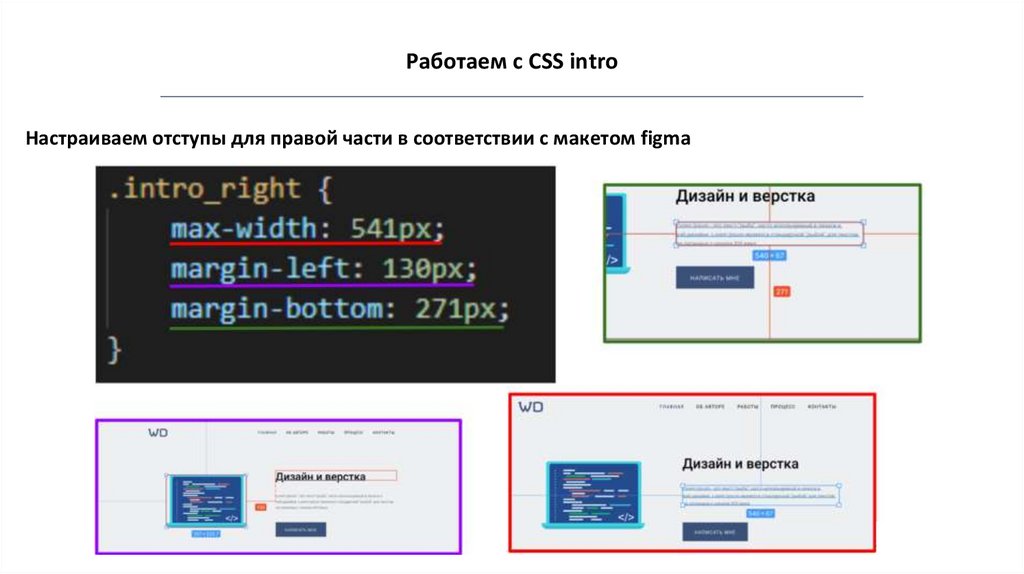
Работаем с CSS introНастраиваем отступы для правой части в соответствии с макетом figma
62.
Работаем с CSS introТест сжался до указанной нами максимальной ширины блока, отступы заработали
63.
Работаем с CSS introНастраиваем свойство из макета figma для нашего заголовка
64.
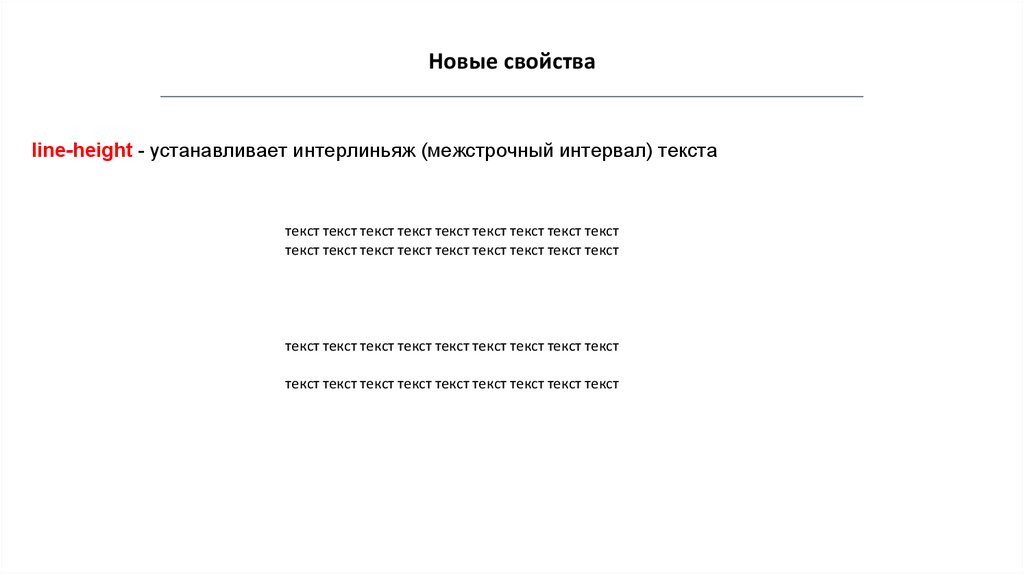
Новые свойстваline-height - устанавливает интерлиньяж (межстрочный интервал) текста
текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст
65.
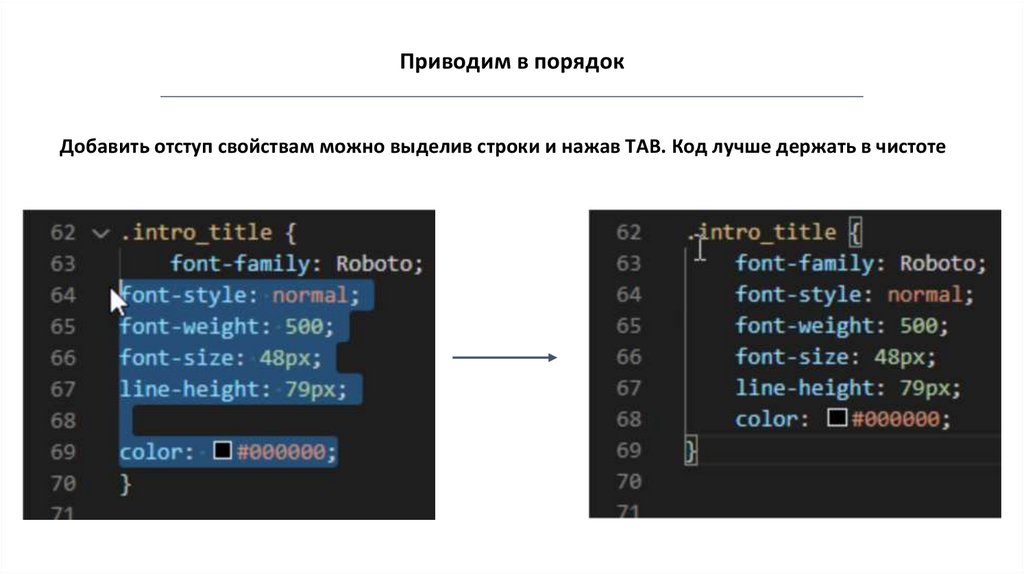
Приводим в порядокДобавить отступ свойствам можно выделив строки и нажав TAB. Код лучше держать в чистоте
66.
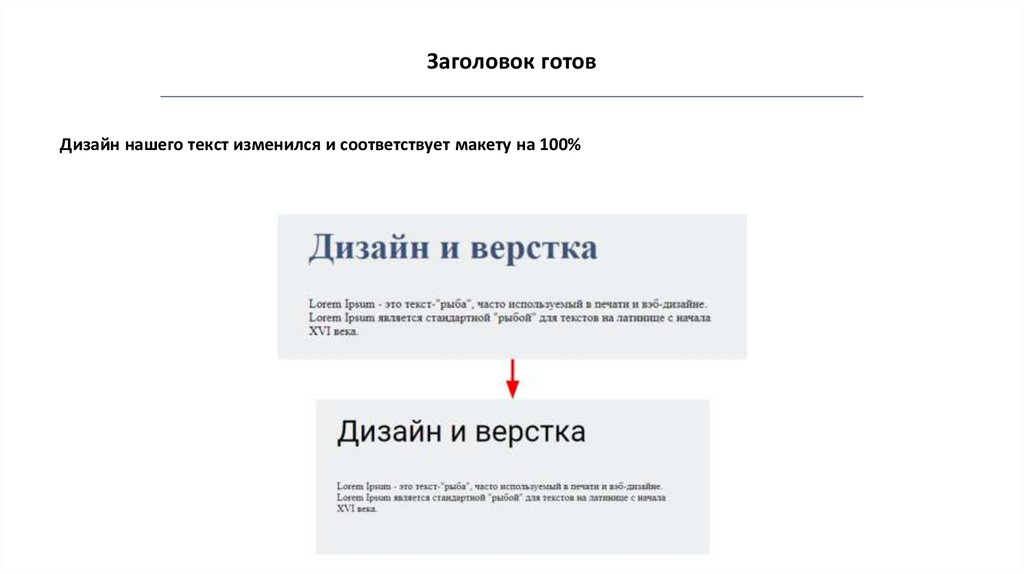
Заголовок готовДизайн нашего текст изменился и соответствует макету на 100%
67.
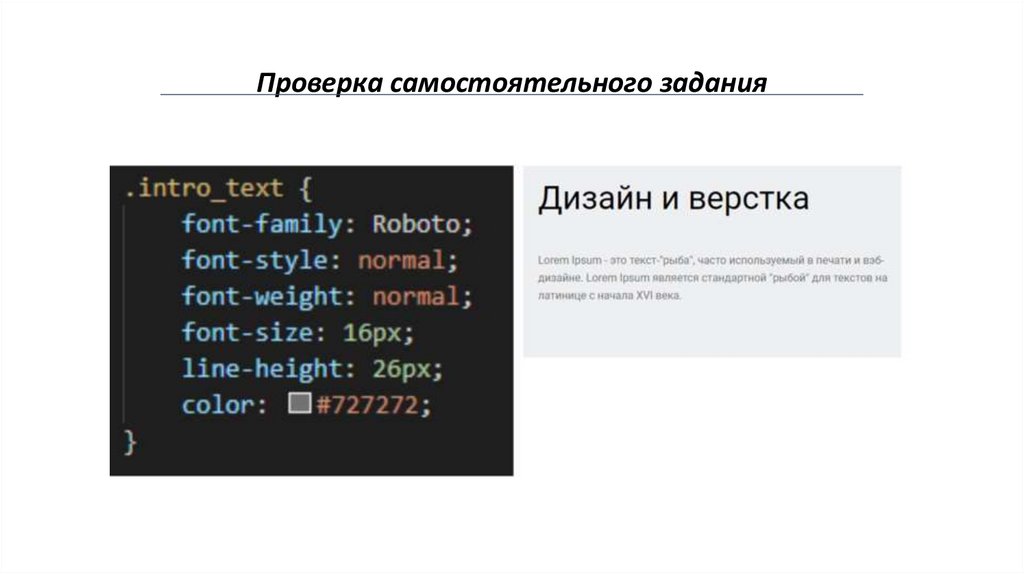
Самостоятельное задание 1Необходимо установить все свойства из макета для параграфа с текстом






































































 internet
internet








