Similar presentations:
Переваги та недоліки конструктора Tilda
1.
Переваги та недоліки конструктора TildaTilda - це простий конструктор сайтів, який
має зручний редактор для створення
сайтів. Головною перевагою цього
конструктора є можливість створення сайту
без необхідності писати код. Саме ця
особливість дозволяє швидко навчитись
користуватись платформою новачкам та
створювати круті сайти.
Далі ми детальніше познайомимось зі всіма
перевагами та розглянемо підводні камені
цього конструктора.
2.
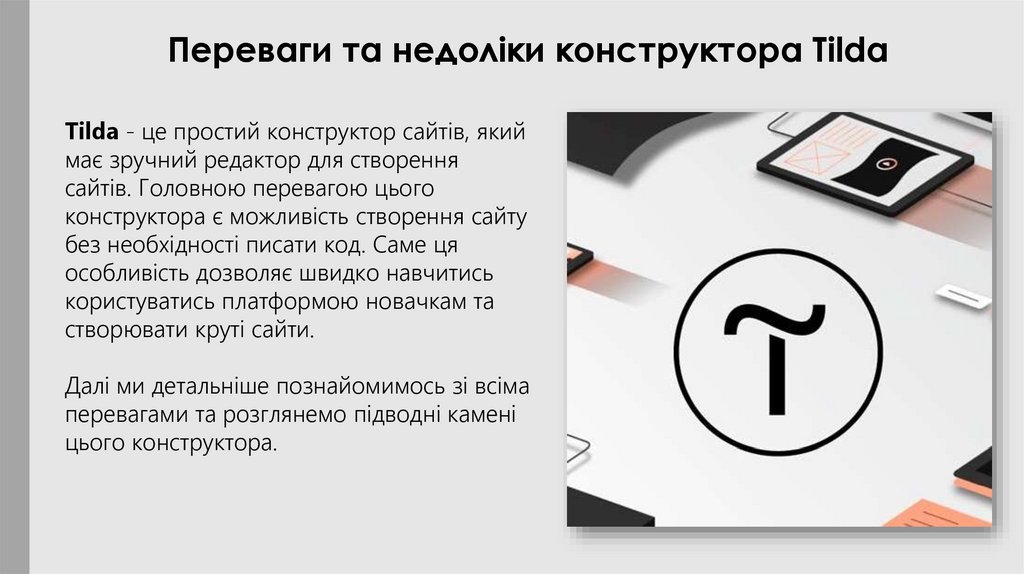
Зручність використання конструктораКонструктор використовує блочну систему
для створення сайту.
Сайт розбивається на блоки з
ріpноманітним функціоналом, які можна
редагувати та наповнювати контентом.
Tilda має більше 500 блоків для реалізації
різних задач та вони постійно
поповнюються розробниками.
3.
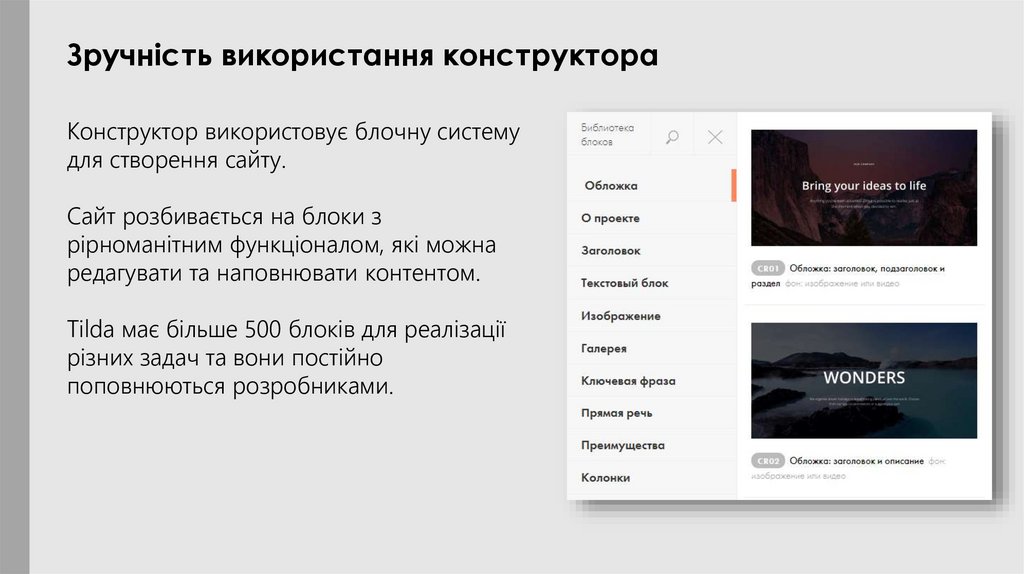
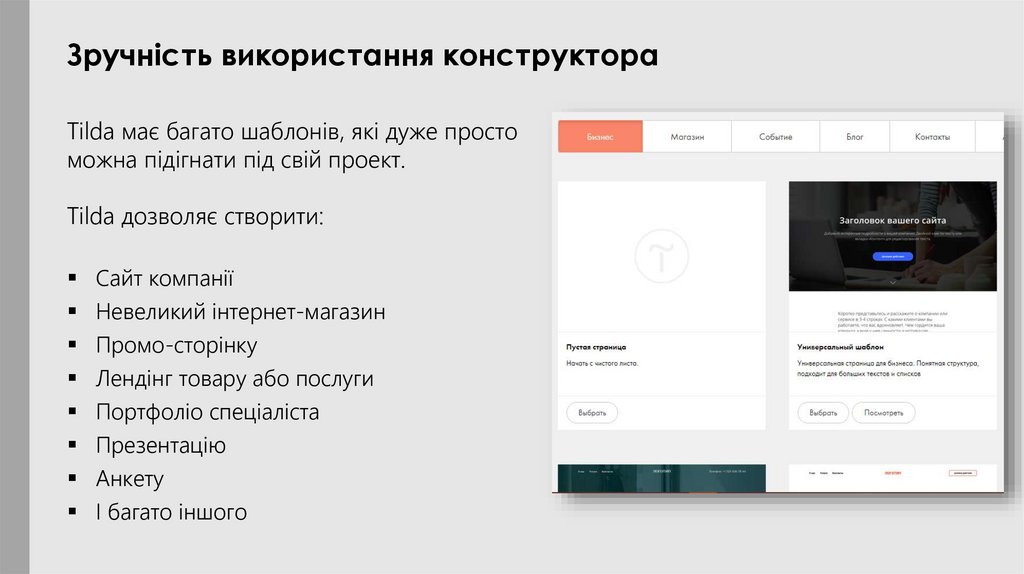
Зручність використання конструктораTilda має багато шаблонів, які дуже просто
можна підігнати під свій проект.
Tilda дозволяє створити:
Сайт компанії
Невеликий інтернет-магазин
Промо-сторінку
Лендінг товару або послуги
Портфоліо спеціаліста
Презентацію
Анкету
І багато іншого
4.
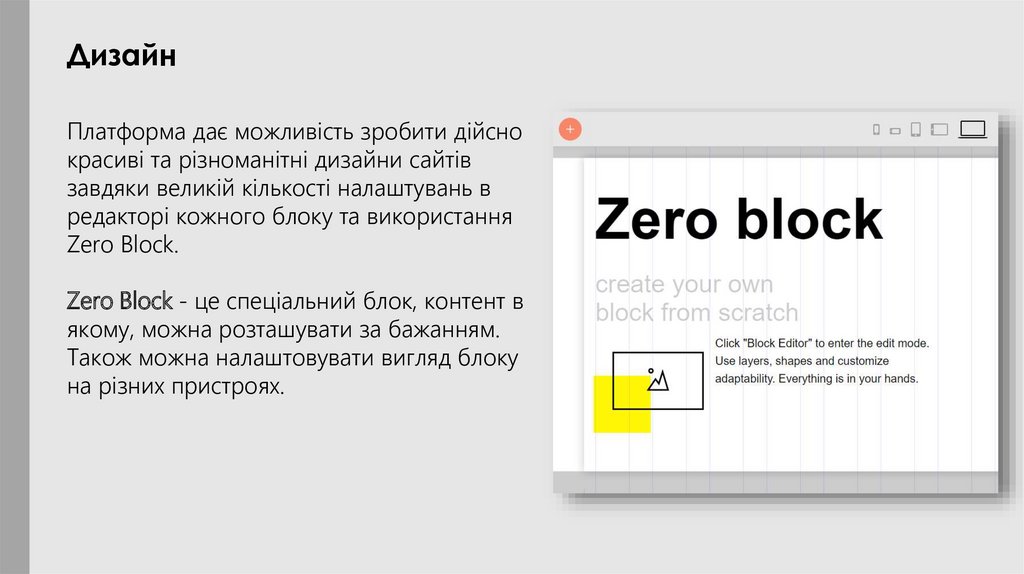
ДизайнПлатформа дає можливість зробити дійсно
красиві та різноманітні дизайни сайтів
завдяки великій кількості налаштувань в
редакторі кожного блоку та використання
Zero Block.
Zero Block - це спеціальний блок, контент в
якому, можна розташувати за бажанням.
Також можна налаштовувати вигляд блоку
на різних пристроях.
5.
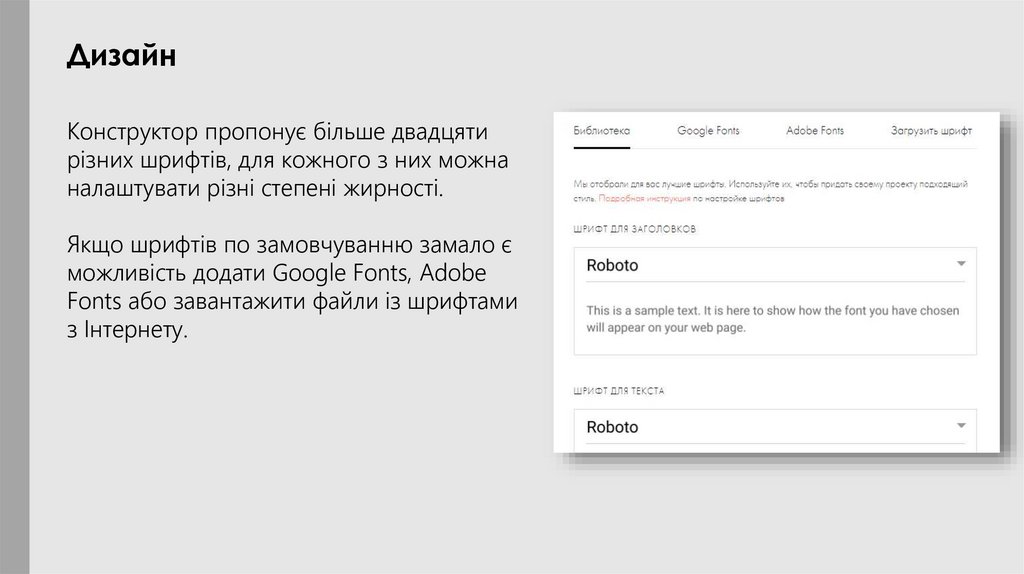
ДизайнКонструктор пропонує більше двадцяти
різних шрифтів, для кожного з них можна
налаштувати різні степені жирності.
Якщо шрифтів по замовчуванню замало є
можливість додати Google Fonts, Adobe
Fonts або завантажити файли із шрифтами
з Інтернету.
6.
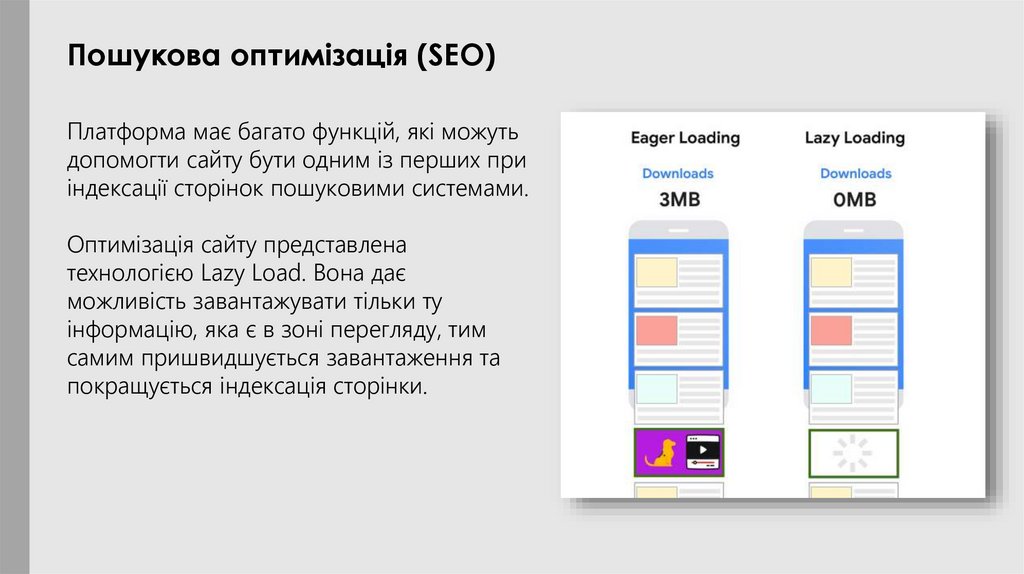
Пошукова оптимізація (SEO)Платформа має багато функцій, які можуть
допомогти сайту бути одним із перших при
індексації сторінок пошуковими системами.
Оптимізація сайту представлена
технологією Lazy Load. Вона дає
можливість завантажувати тільки ту
інформацію, яка є в зоні перегляду, тим
самим пришвидшується завантаження та
покращується індексація сторінки.
7.
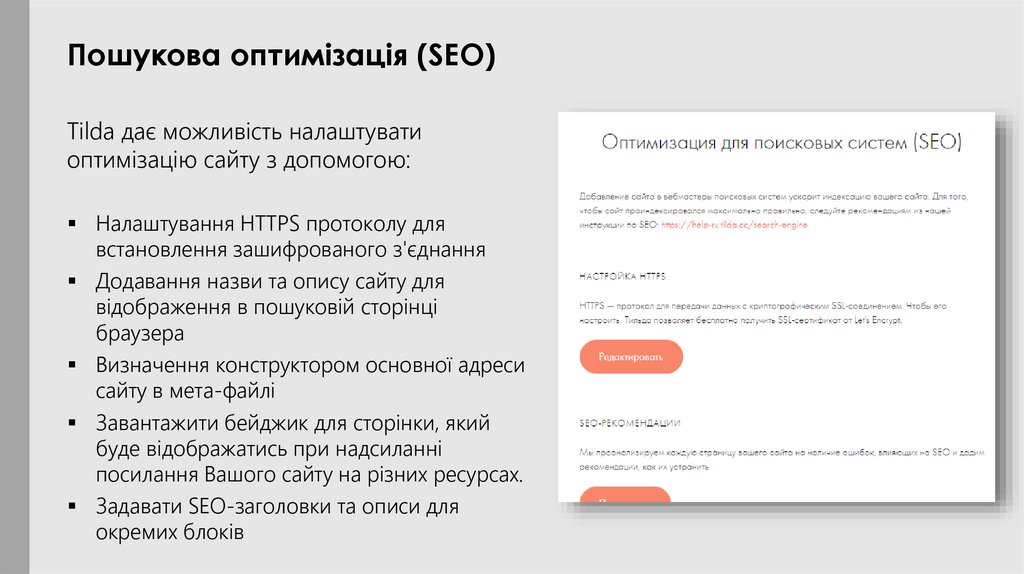
Пошукова оптимізація (SEO)Tilda дає можливість налаштувати
оптимізацію сайту з допомогою:
Налаштування HTTPS протоколу для
встановлення зашифрованого з'єднання
Додавання назви та опису сайту для
відображення в пошуковій сторінці
браузера
Визначення конструктором основної адреси
сайту в мета-файлі
Завантажити бейджик для сторінки, який
буде відображатись при надсиланні
посилання Вашого сайту на різних ресурсах.
Задавати SEO-заголовки та описи для
окремих блоків
8.
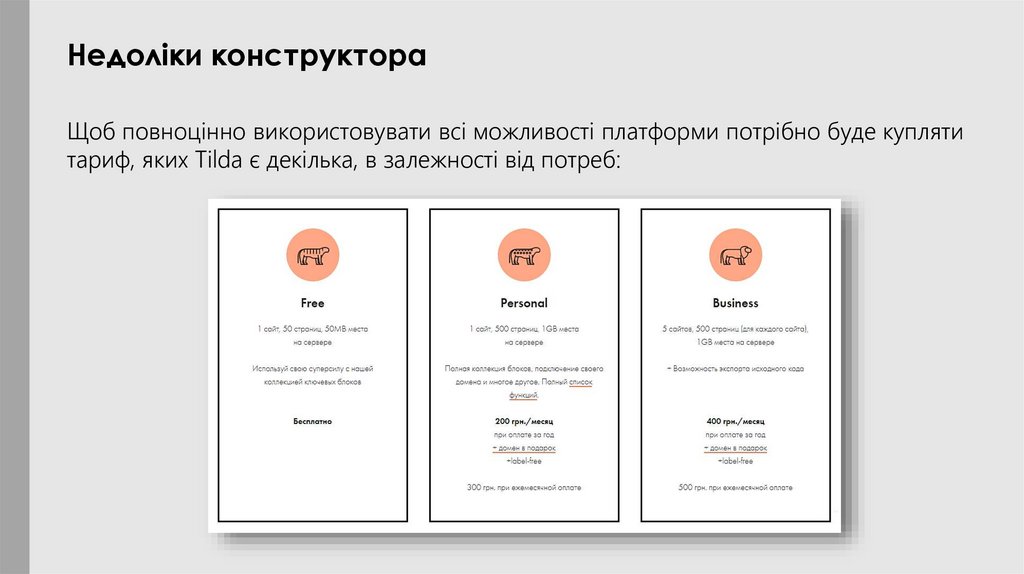
Недоліки конструктораЩоб повноцінно використовувати всі можливості платформи потрібно буде купляти
тариф, яких Tilda є декілька, в залежності від потреб:
9.
Недоліки конструктораМожна залишатись і на безкоштовному
тарифі, але тоді нам будуть доступні лише
базові блоки для створення сайту і тільки
50МБ для завантаження файлів. Також не
буде можливості прив'язати свій власний
домен, а доведеться використовувати
субдомен Тільди.
Для того щоб оцінити можливості платних
тарифів Tilda дає можливість оформити
безкоштовну пробну підписку на два тижні,
при користуванні якою ви зможете оцінити
весь потенціал конструктора.
10.
Створення першого сайтуДля створення першого сайт потрібно
буде зареєструватись на платформі. Для
цього необхідна лише електронна адреса.
Після чого потрібно перейти на головну
сторінку та натиснути кнопку «Створити
новий сайт» та придумати для нього назву.
11.
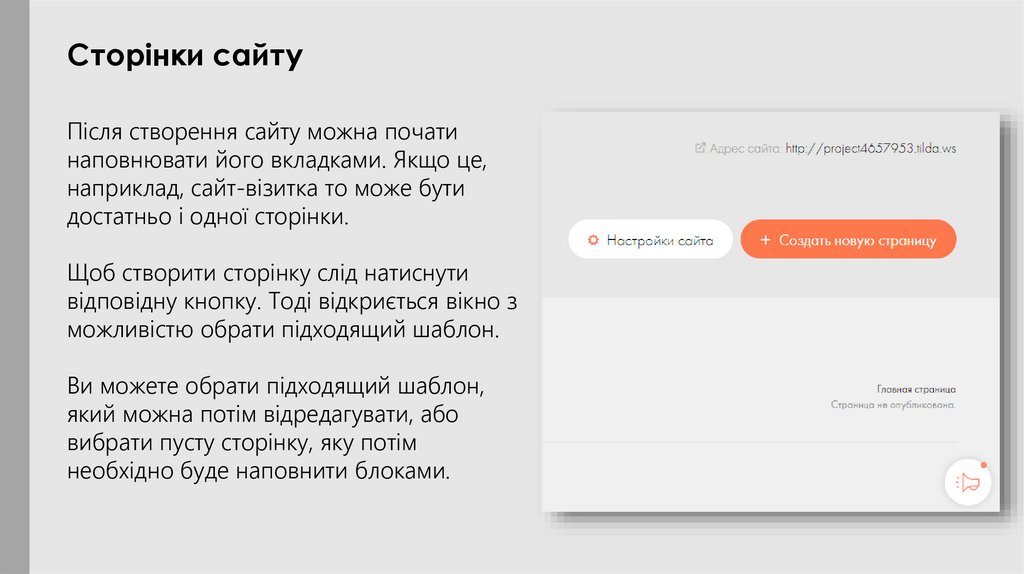
Сторінки сайтуПісля створення сайту можна почати
наповнювати його вкладками. Якщо це,
наприклад, сайт-візитка то може бути
достатньо і одної сторінки.
Щоб створити сторінку слід натиснути
відповідну кнопку. Тоді відкриється вікно з
можливістю обрати підходящий шаблон.
Ви можете обрати підходящий шаблон,
який можна потім відредагувати, або
вибрати пусту сторінку, яку потім
необхідно буде наповнити блоками.
12.
Структура сайтуДля прикладу оберемо пусту сторінку, на
яку самостійно будемо додавати блоки.
Перед тим, як приступити до додавання
блоків потрібно розуміти як буде
виглядати сайт. Для цього потрібно
розробити його структуру. Якщо це важко
зробити відразу, то можна подивитись на
вже готові сайти зі схожою тематикою і
подивитись, які структури використовують
вони.
Після створення структури можна
переходити до додавання блоків.
13.
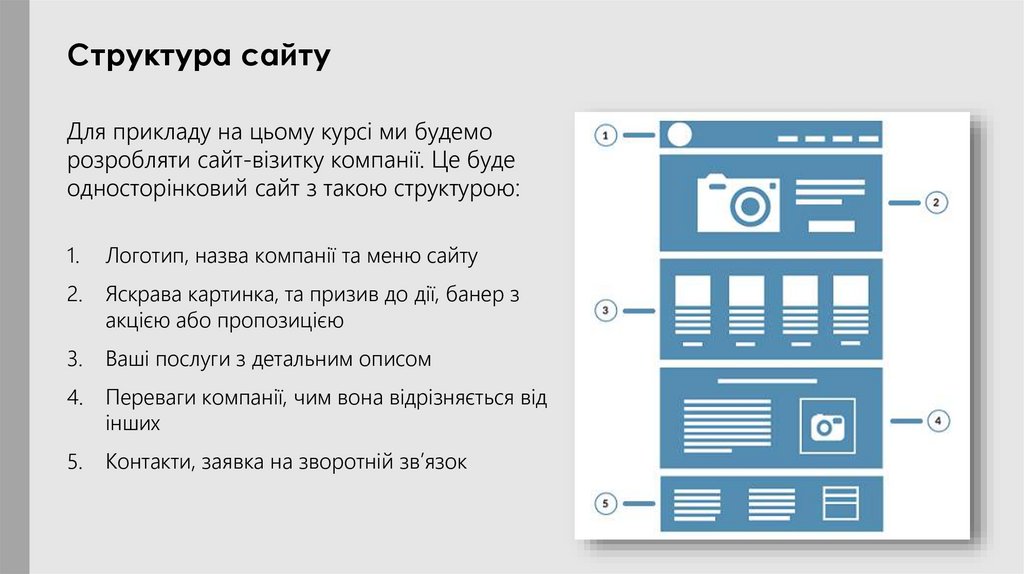
Структура сайтуДля прикладу на цьому курсі ми будемо
розробляти сайт-візитку компанії. Це буде
односторінковий сайт з такою структурою:
1.
Логотип, назва компанії та меню сайту
2.
Яскрава картинка, та призив до дії, банер з
акцією або пропозицією
3.
Ваші послуги з детальним описом
4.
Переваги компанії, чим вона відрізняється від
інших
5.
Контакти, заявка на зворотній зв’язок
14.
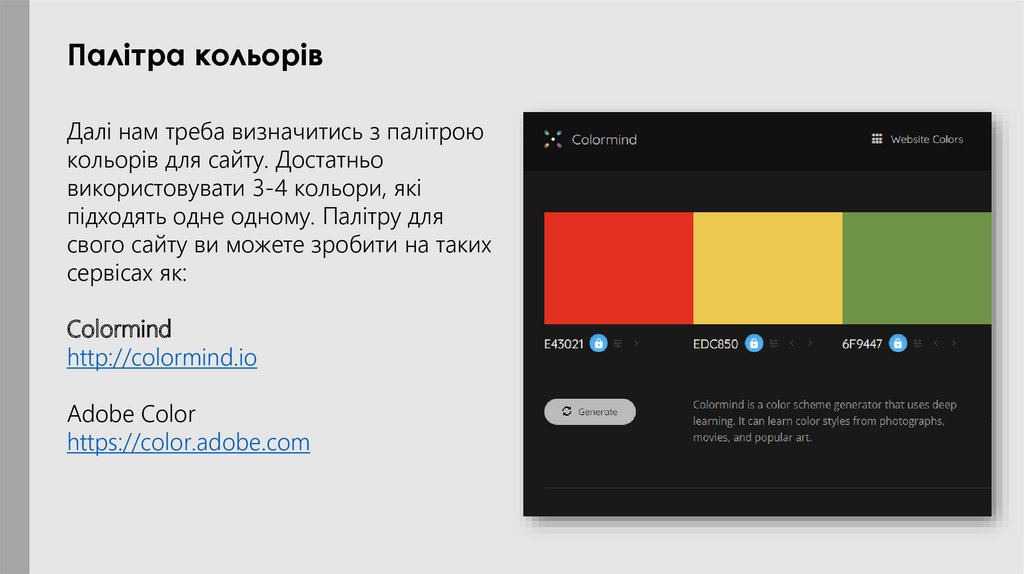
Палітра кольорівДалі нам треба визначитись з палітрою
кольорів для сайту. Достатньо
використовувати 3-4 кольори, які
підходять одне одному. Палітру для
свого сайту ви можете зробити на таких
сервісах як:
Colormind
http://colormind.io
Adobe Color
https://color.adobe.com
15.
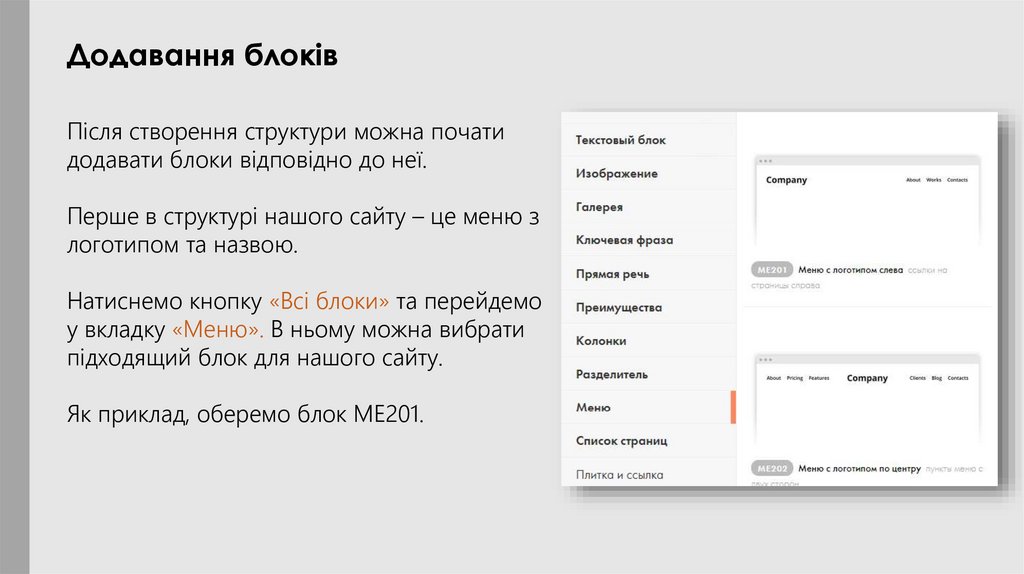
Додавання блоківПісля створення структури можна почати
додавати блоки відповідно до неї.
Перше в структурі нашого сайту – це меню з
логотипом та назвою.
Натиснемо кнопку «Всі блоки» та перейдемо
у вкладку «Меню». В ньому можна вибрати
підходящий блок для нашого сайту.
Як приклад, оберемо блок ME201.
16.
Редагування блоківПісля того, як ми обрали блок він повноцінно
з’явиться на сторінці. При наведенні мишкою
на нього з’являться кнопки «Контент» та
«Налаштування».
З допомогою першої кнопки ми можемо
додати текст, картинки, іконки і будь-який
контент, а за допомогою другої кнопки
налаштувати відображення цього контенту та
блоку на сайті.
Окрім цього в правій частині екрана є кнопки,
які дозволяють дублювати, видалити,
виключити, копіювати та перемістити блоки.
17.
Редагування блоківЗгідно нашій структурі сайту зверху ми
повинні додати меню. Ми обрали блок
ME201. Тепер проведемо його
налаштування. Потрібно зайти у вкладку
контент та створити пункти меню.
Створюємо пункти, по яким можна буде
зручно знаходити ключові блоки сайту.
До кожного пункту можна підв’язати
посилання на сторінку або блок. Їх можна
буде додати пізніше, після їх створення.
18.
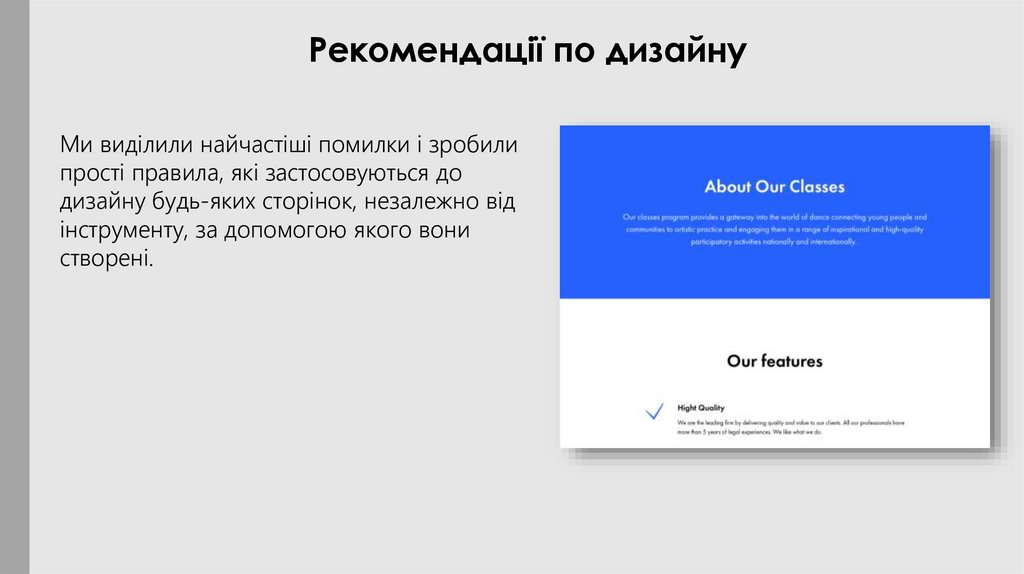
Рекомендації по дизайнуМи виділили найчастіші помилки і зробили
прості правила, які застосовуються до
дизайну будь-яких сторінок, незалежно від
інструменту, за допомогою якого вони
створені.
19.
Немає розділення на смислові блокиІнформацію простіше сприймати, якщо вона розділена на блоки за змістом. Щоб
візуально відокремити блоки один від одного, використовуйте великі відступи (від 120
до 180 px) і відокремлюйте блоки за допомогою різного кольору фону.
20.
21.
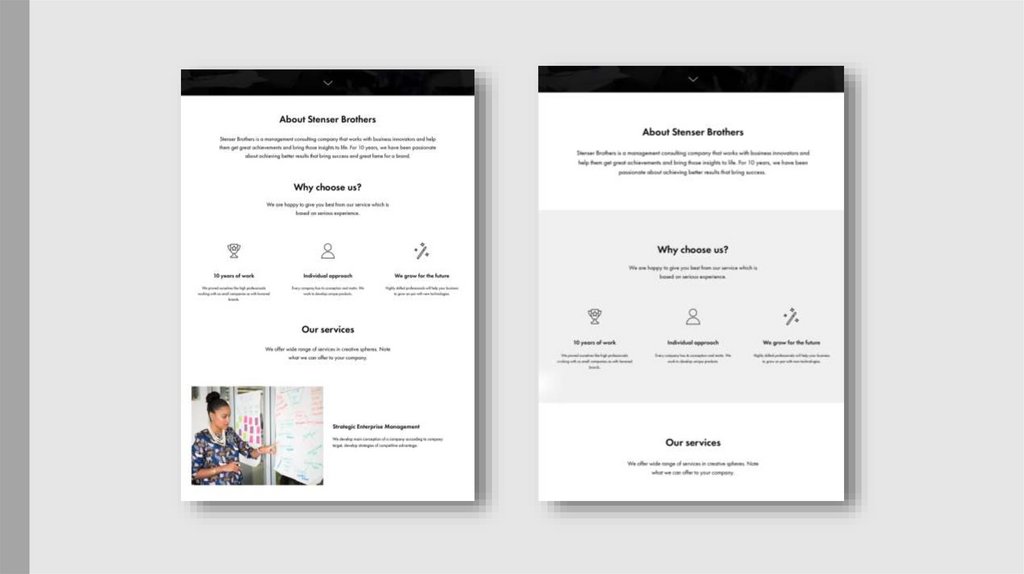
Різні відступи між елементамиМіж смисловими блоками повинні бути однакові відстані. Інакше сторінка виглядатиме
неакуратно і може скластися відчуття, що блоки нерівнозначні за змістом.
22.
23.
Маленькі відступи, що не дозволяють розділити смисловіблоки сайту
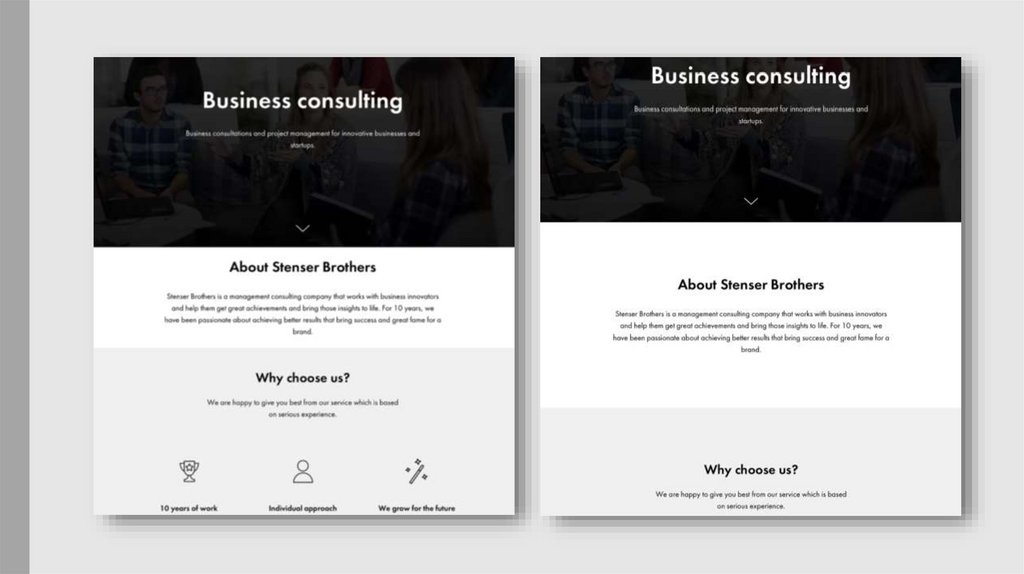
Щоб різні смислові частини не виглядали як єдине ціле, важливо їх розділяти і
використовувати досить велику відстань між ними (не менше 120 px).
24.
25.
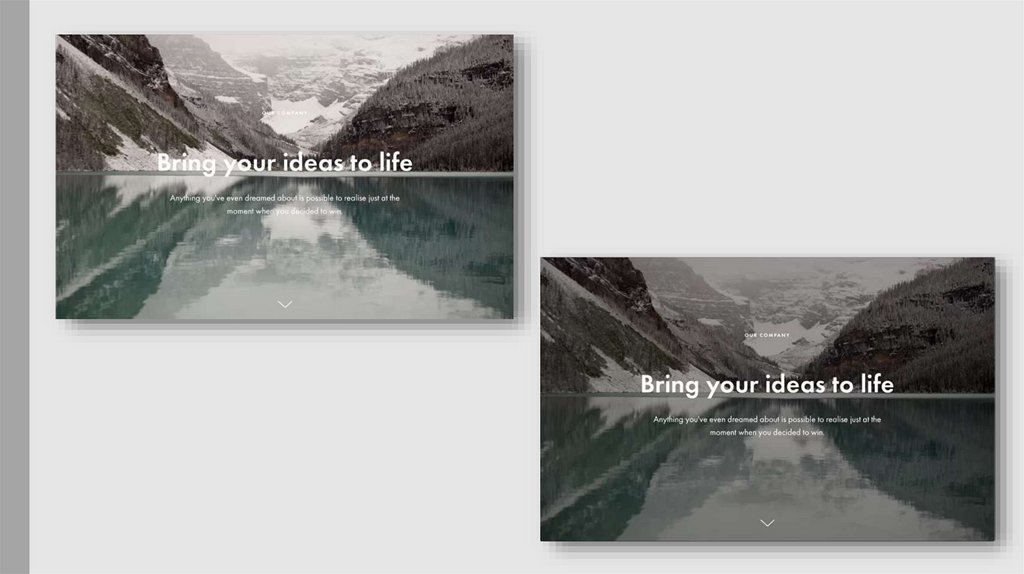
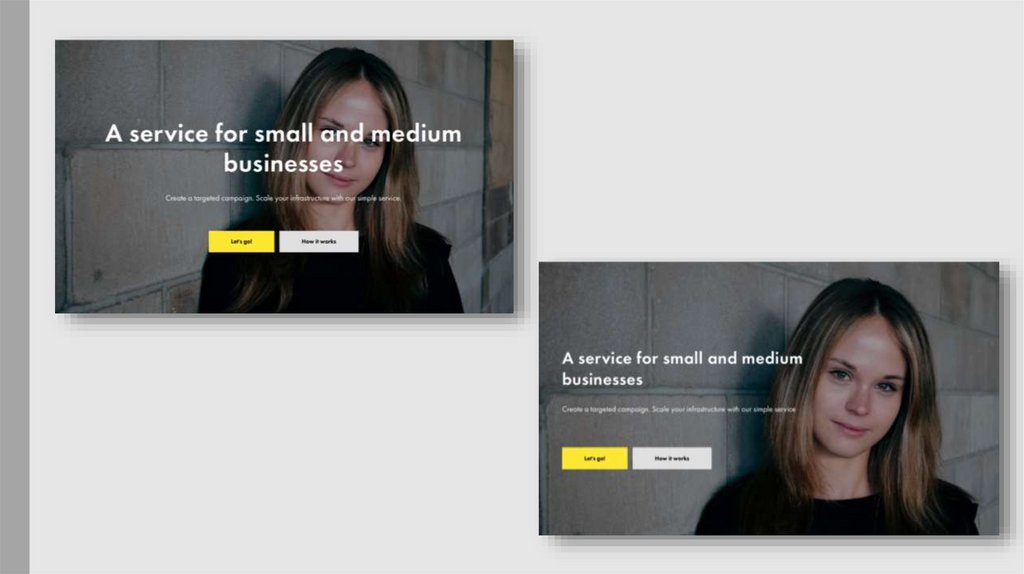
Текст погано читається на фотографіїТекст не повинен зливатися з фоновим зображенням. Щоб він добре читався, можна
накласти на фотографію кольоровий фільтр. Найчастіше використовують чорний, але
можна використовувати яскраві кольори і комбінувати їх.
Ще один варіант - використовувати спочатку контрастну фотографію або
розташовувати текст так, щоб він був на затемненій ділянці зображення.
26.
27.
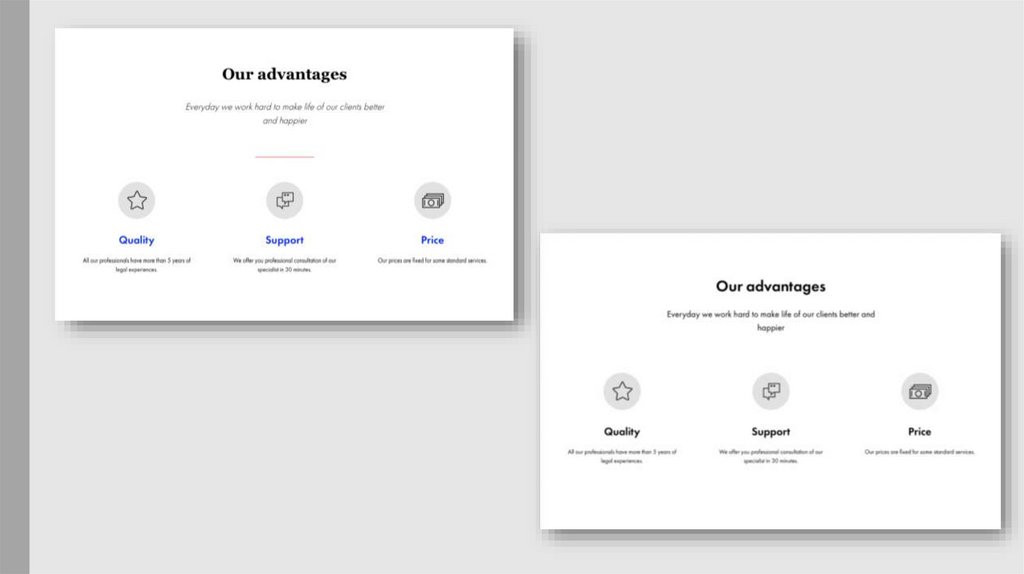
Багато стилівВелика кількість різних стилів типографіки і оформлення на одній сторінці виглядає
непрофесійно і ускладнює сприйняття інформації. Щоб цього не відбувалося,
обмежтеся одним шрифтом, одним кольором і двома видами насиченості шрифту
(наприклад, normal і bold).
28.
29.
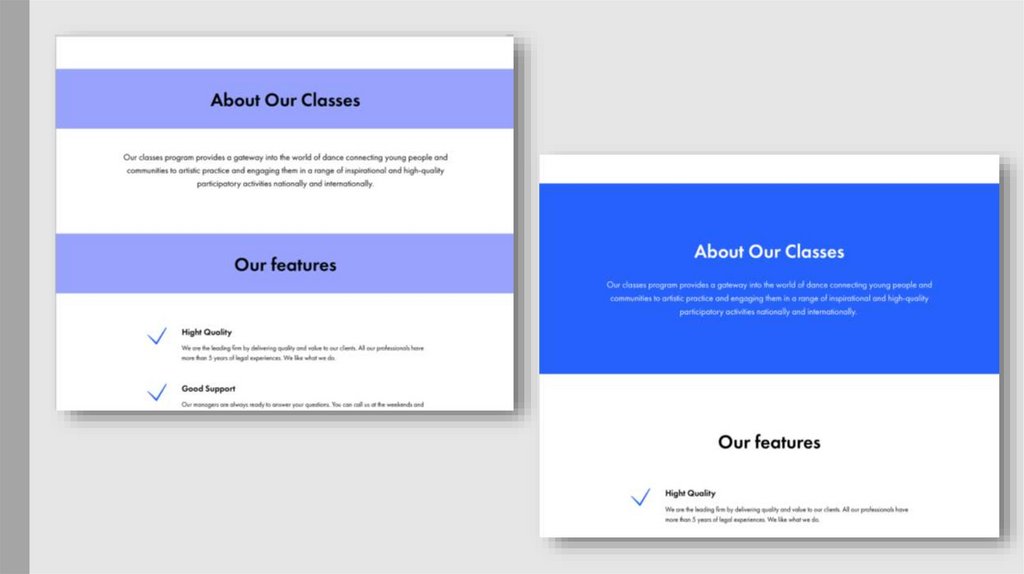
Вузький кольоровий блокВиділення кольором окремих вузьких елементів сторінки дробить смислові блоки і
виглядає неакуратно. Наприклад, заголовки вже виділяються серед тексту розміром,
насиченістю шрифту, а також відступами. Якщо потрібно виділити якусь інформацію на
сторінці - застосовуйте кольоровий фон для всього смислового блоку: і для заголовка,
і для тексту, що відноситься до нього.
30.
31.
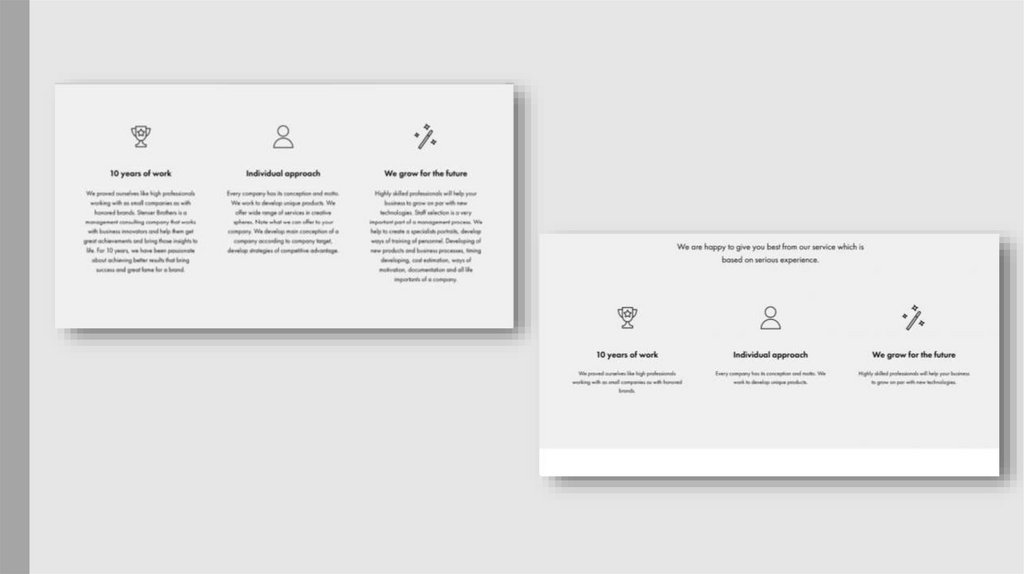
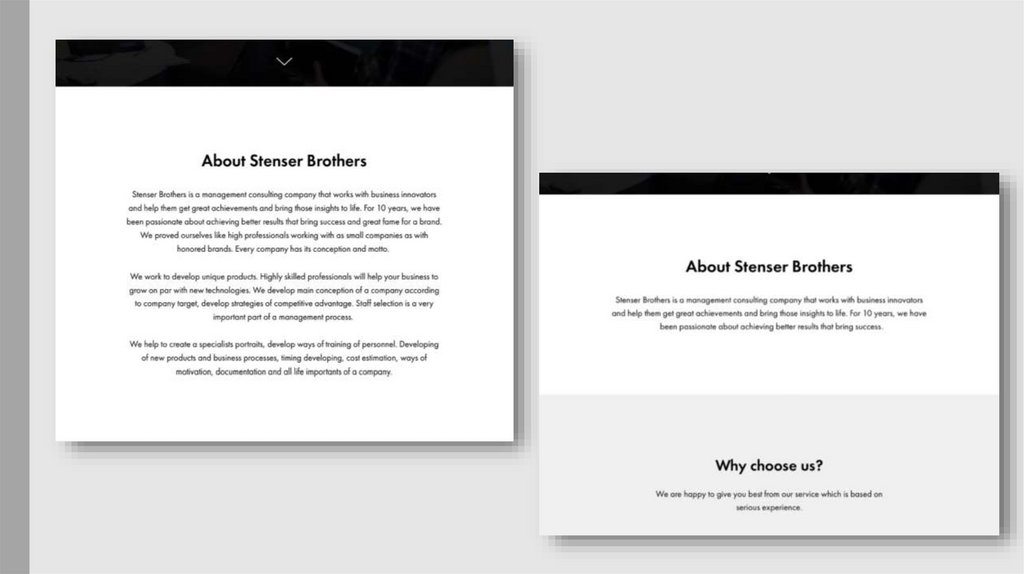
Багато тексту у вузьких колонкахКоли в вузьких колонках багато тексту, його важко читати - очам весь час доводиться
перескакувати з одного рядка на інший. До того ж це виглядає негарно. Краще
зменшити кількість колонок і скоротити текст, інакше його просто ніхто не буде читати.
32.
33.
Багато тексту з вирівнюванням по центруВирівнювання тексту по центру доречне при невеликій кількості слів, інакше його буде
складно сприймати. При цьому текст варто зробити побільше, від 24 пікселів.
Якщо вам необхідна велика кількість тексту, використовуйте блок з розкривається
текстом (TX12, TX16N або кнопка BF703).
34.
35.
Текст накладається на важливу частину зображенняНе варто розташовувати текст на значущих частинах фотографії та дрібних деталях. Так
і зображення не буде видно, і текст буде читатися важко.
Спробуйте по-різному розміщати текст (вирівнювання по центру або по лівому краю) і
його вертикальне розташування.
36.
37.
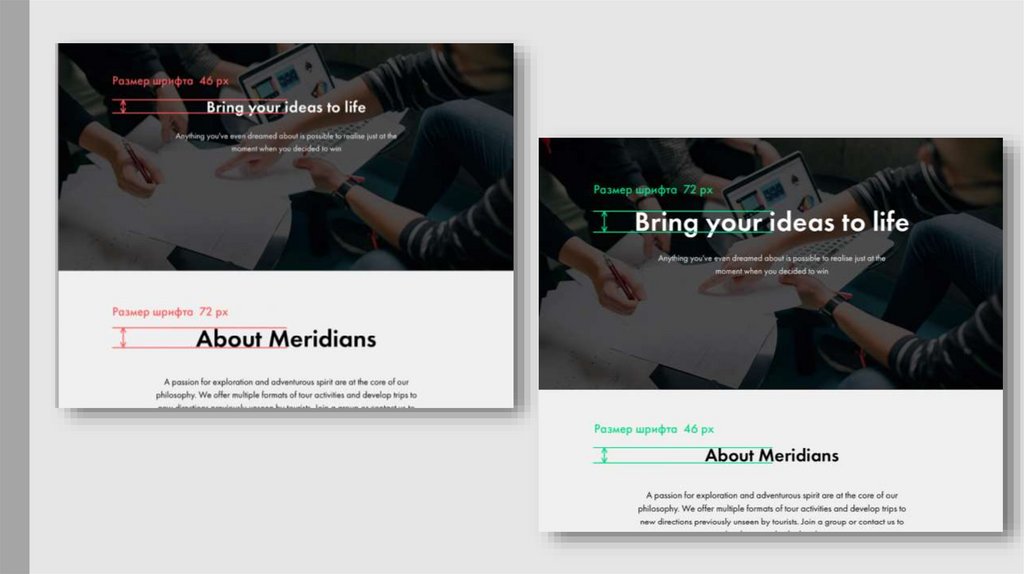
Недотримання візуальної ієрархіїЩоб на сторінці була помітна смислова ієрархія інформації, заголовок на обкладинці
повинен бути більший ніж заголовки на сторінці або такого ж розміру (наприклад,
якщо в заголовку на обкладинці багато слів).
Те ж саме відноситься до візуальної ієрархії всередині смислового блоку. Заголовок
повинен бути найбільшим, а підзаголовок менше і з меншою насиченістю шрифту.
38.
39.
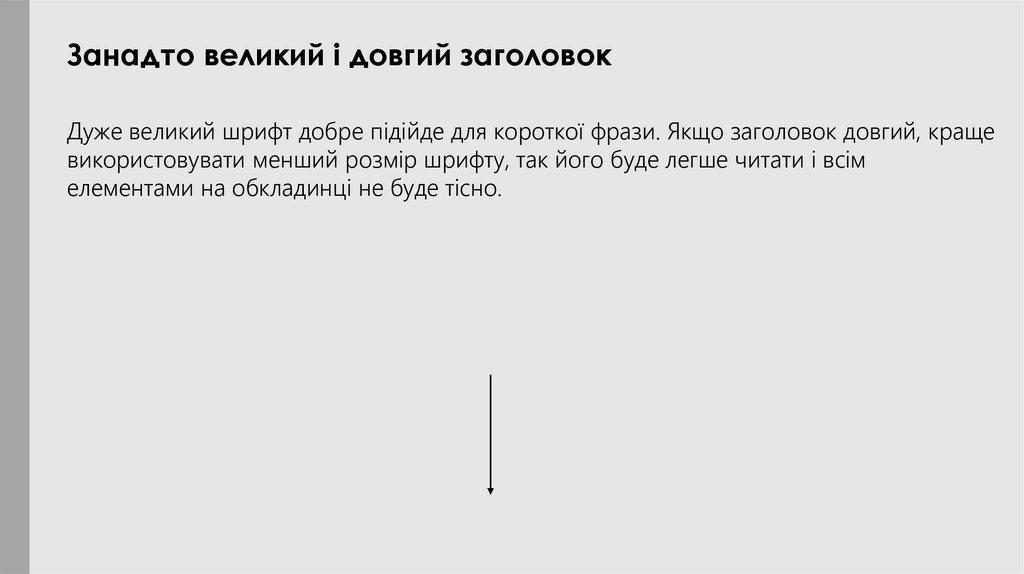
Занадто великий і довгий заголовокДуже великий шрифт добре підійде для короткої фрази. Якщо заголовок довгий, краще
використовувати менший розмір шрифту, так його буде легше читати і всім
елементами на обкладинці не буде тісно.
40.
41.
Перевантажене менюЛюдина заходить на сайт, щоб знайти рішення своєї проблеми. Допоможіть їй в цьому.
Використовуйте меню, щоб людям було простіше зорієнтуватися і швидше знайти те,
що їм потрібно.
Не перевантажуйте меню надлишковою інформацією. Оптимальна кількість пунктів
меню - 5-7.
42.
43.
Що таке домен та як його підключити?Домен - це унікальне ім'я сайту, за яким
можна на нього перейти. При створенні
сайту Tillda дає можливість зробити назву
сайту із їх субдоменом. Наприклад
mysite.tilda.ws.
При оплаті тарифу відразу на рік Tilda дає
можливість створити унікальний домен в
зонах .ru .su .рф .com .net .info .org. Окрім
цього, якщо ви надалі не будете
користуватись конструктором, то ви все
одно матимете повні права на
використання домену.
44.
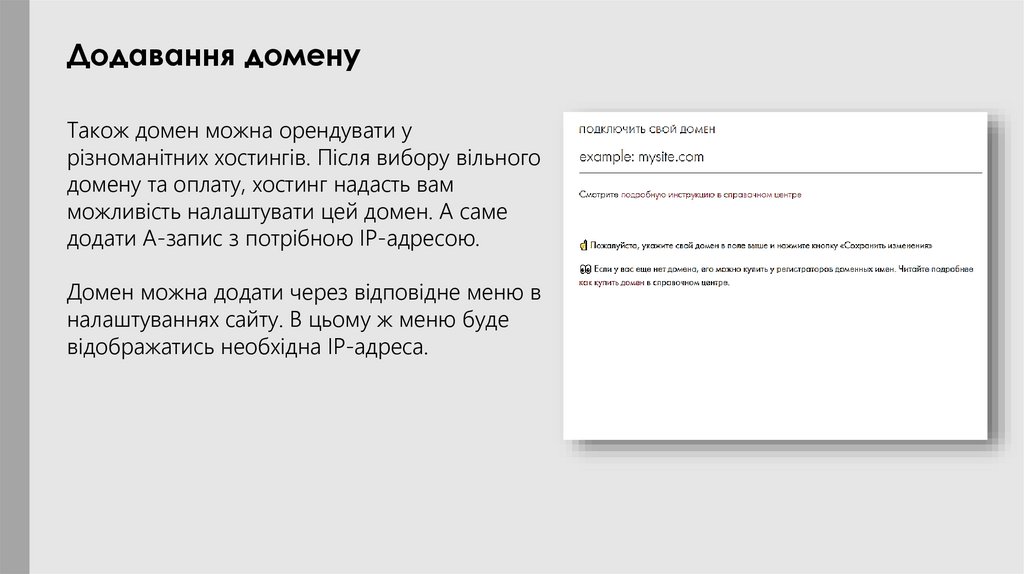
Додавання доменуТакож домен можна орендувати у
різноманітних хостингів. Після вибору вільного
домену та оплату, хостинг надасть вам
можливість налаштувати цей домен. А саме
додати А-запис з потрібною IP-адресою.
Домен можна додати через відповідне меню в
налаштуваннях сайту. В цьому ж меню буде
відображатись необхідна IP-адреса.
45.
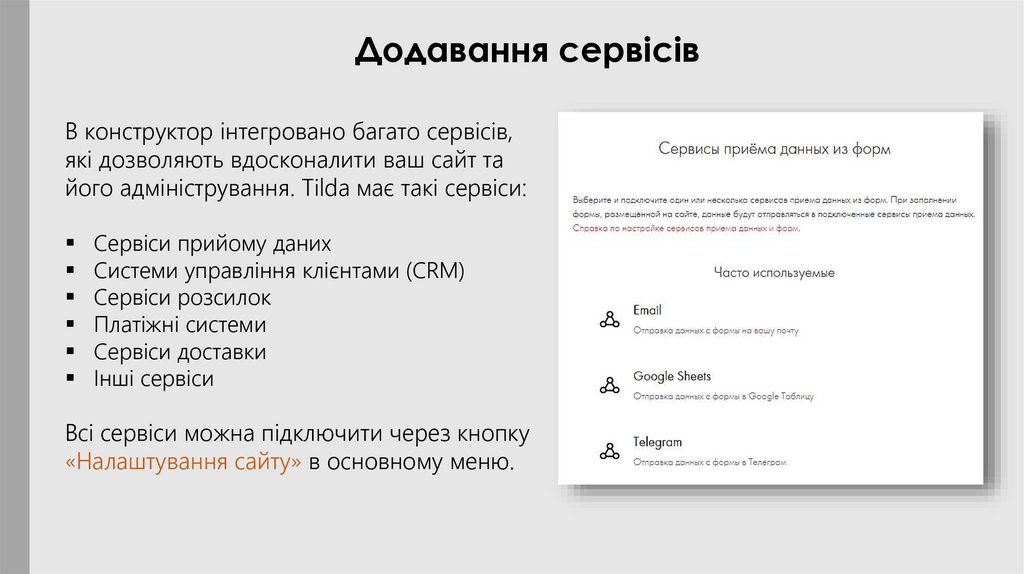
Додавання сервісівВ конструктор інтегровано багато сервісів,
які дозволяють вдосконалити ваш сайт та
його адміністрування. Tilda має такі сервіси:
Сервіси прийому даних
Системи управління клієнтами (CRM)
Сервіси розсилок
Платіжні системи
Сервіси доставки
Інші сервіси
Всі сервіси можна підключити через кнопку
«Налаштування сайту» в основному меню.
46.
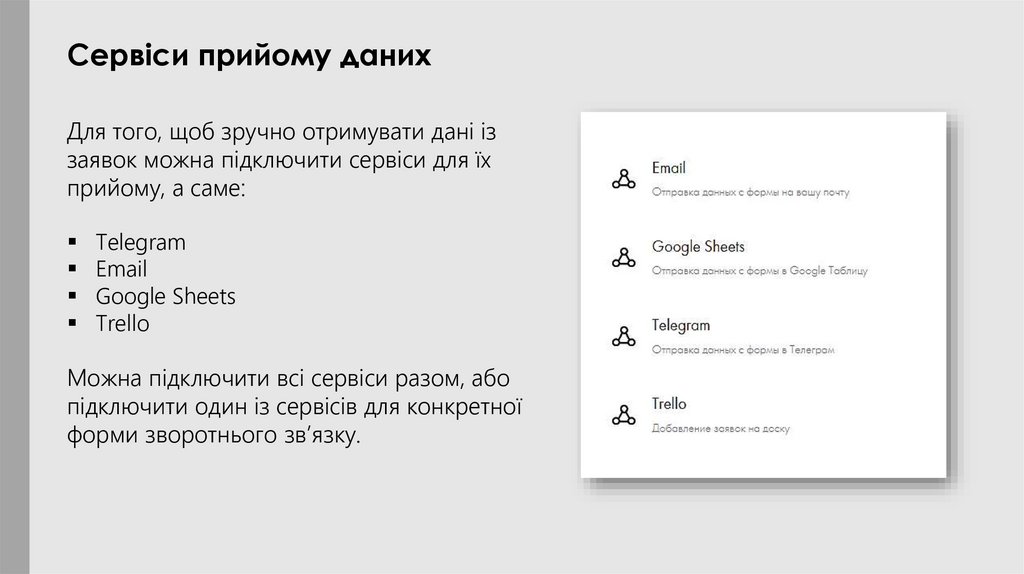
Сервіси прийому данихДля того, щоб зручно отримувати дані із
заявок можна підключити сервіси для їх
прийому, а саме:
Telegram
Google Sheets
Trello
Можна підключити всі сервіси разом, або
підключити один із сервісів для конкретної
форми зворотнього зв’язку.
47.
Системи управління клієнтами (CRM)До сайту можна підключити CRM-систему,
яка дозволить зручно переглядати дані про
користувачів та інформацію, яку вони
відправляють через форми зворотнього
зв’язку.
CRM-систему можна комбінувати з
сервісами прийому даних. Наприклад в
Telegram вам приходять сповіщення про
нові замовлення, а в СRM ви можете їх
детально переглянути.
48.
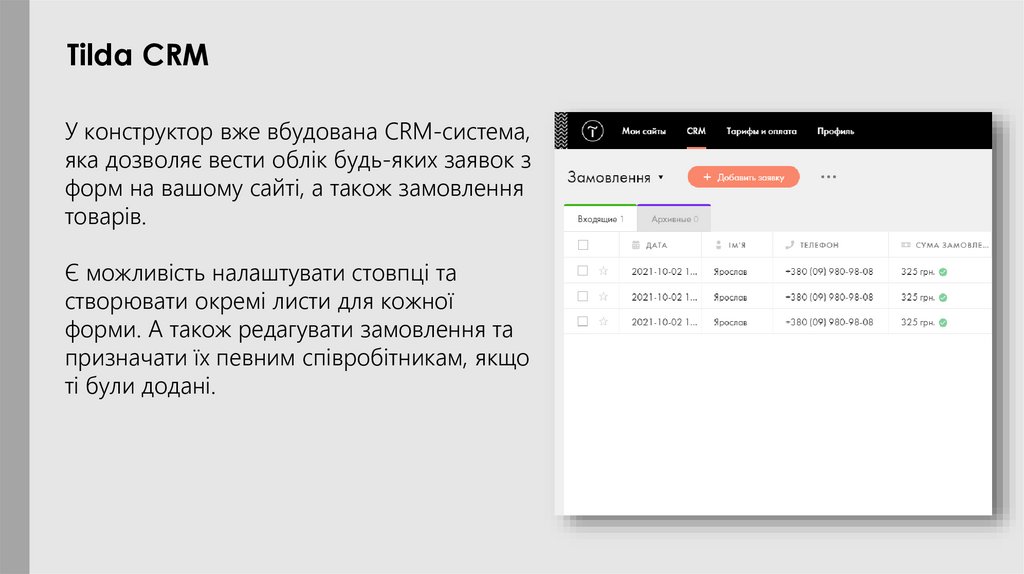
Tilda CRMУ конструктор вже вбудована CRM-система,
яка дозволяє вести облік будь-яких заявок з
форм на вашому сайті, а також замовлення
товарів.
Є можливість налаштувати стовпці та
створювати окремі листи для кожної
форми. А також редагувати замовлення та
призначати їх певним співробітникам, якщо
ті були додані.
49.
Платіжні системиКонструктор має майже два десятки різних
платіжних систем, які можна підключити
для того, щоб клієнти могли робити оплату
відразу після покупки.
Можна підключити відразу декілька
платіжних систем для зручності клієнта. Тоді
після оформлення замовлення у нього буде
вибір між ними.
50.
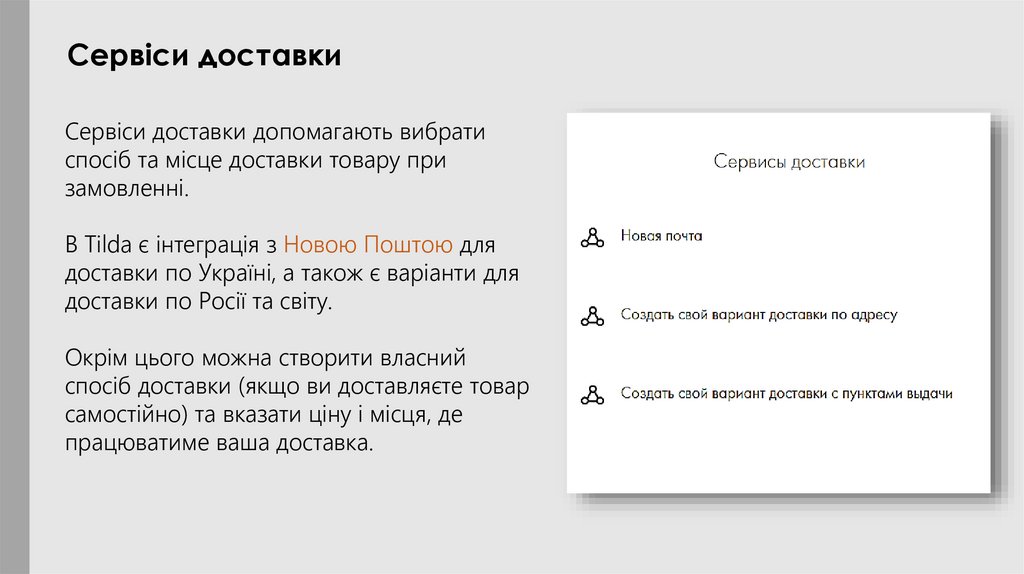
Сервіси доставкиСервіси доставки допомагають вибрати
спосіб та місце доставки товару при
замовленні.
В Tilda є інтеграція з Новою Поштою для
доставки по Україні, а також є варіанти для
доставки по Росії та світу.
Окрім цього можна створити власний
спосіб доставки (якщо ви доставляєте товар
самостійно) та вказати ціну і місця, де
працюватиме ваша доставка.
51.
Створення FaviconFavicon – це маленька іконка сайту, яка
відображається у вікні вкладки браузера.
Favicon можна створити зі звичайної
картинки, але її треба конвертувати в
формат .ico
Це можна зробити на сервісі:
https://www.xiconeditor.com
52.
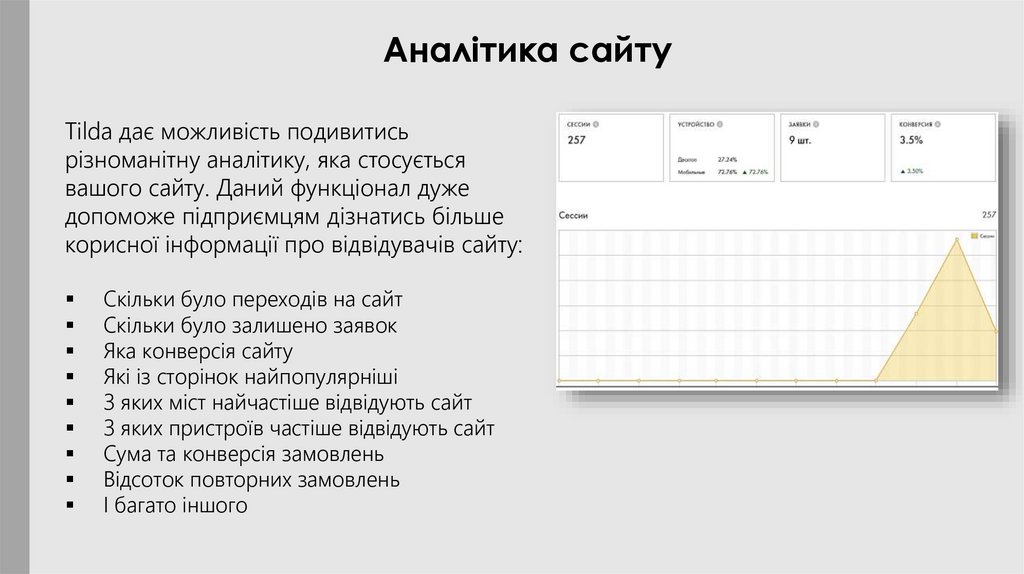
Аналітика сайтуTilda дає можливість подивитись
різноманітну аналітику, яка стосується
вашого сайту. Даний функціонал дуже
допоможе підприємцям дізнатись більше
корисної інформації про відвідувачів сайту:
Скільки було переходів на сайт
Скільки було залишено заявок
Яка конверсія сайту
Які із сторінок найпопулярніші
З яких міст найчастіше відвідують сайт
З яких пристроїв частіше відвідують сайт
Сума та конверсія замовлень
Відсоток повторних замовлень
І багато іншого




















































 software
software