Similar presentations:
Atomic
1. Atomic
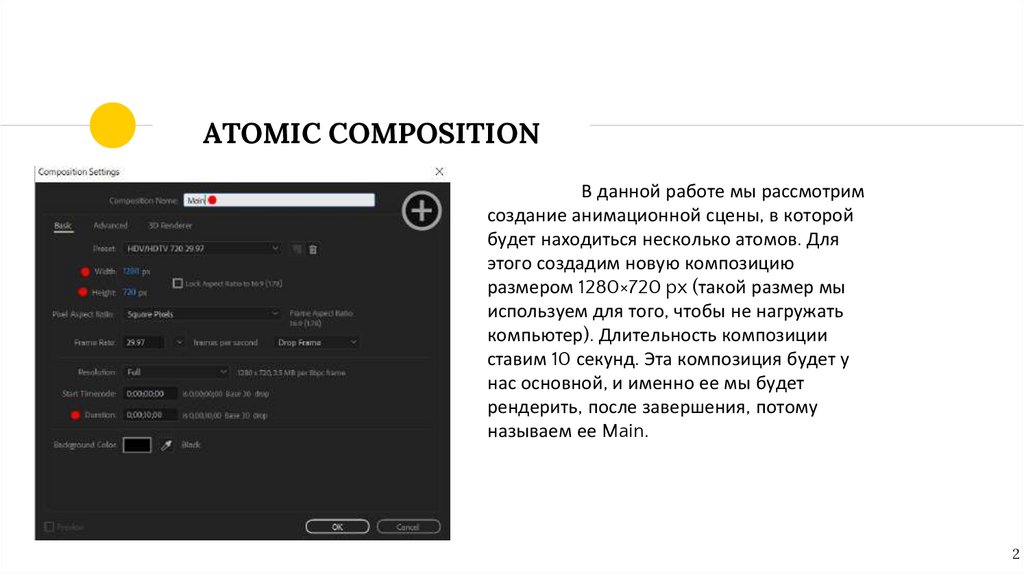
2. ATOMIC COMPOSITION
В данной работе мы рассмотримсоздание анимационной сцены, в которой
будет находиться несколько атомов. Для
этого создадим новую композицию
размером 1280×720 px (такой размер мы
используем для того, чтобы не нагружать
компьютер). Длительность композиции
ставим 10 секунд. Эта композиция будет у
нас основной, и именно ее мы будет
рендерить, после завершения, потому
называем ее Main.
2
3.
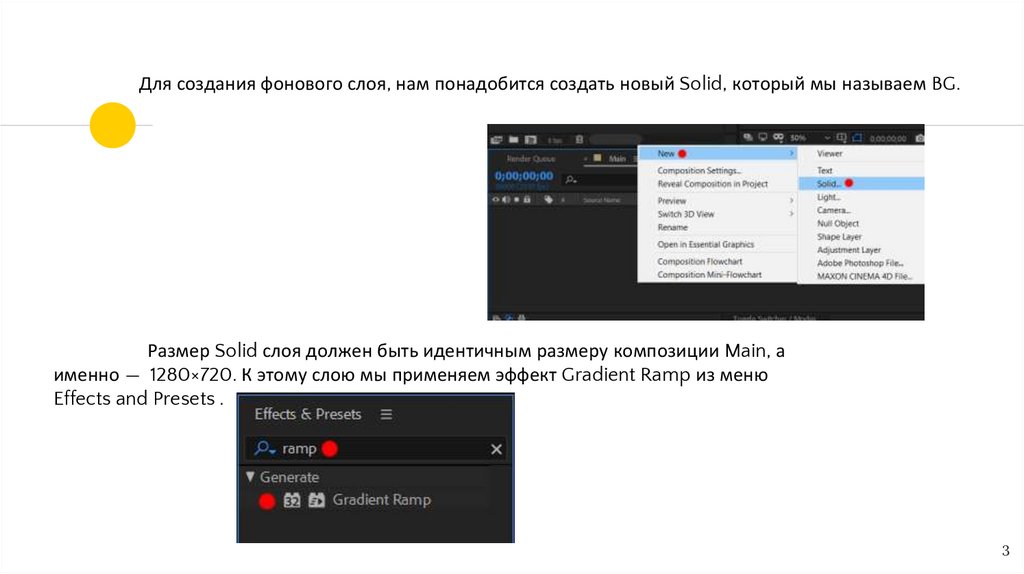
Для создания фонового слоя, нам понадобится создать новый Solid, который мы называем BG.Размер Solid слоя должен быть идентичным размеру композиции Main, а
именно — 1280×720. К этому слою мы применяем эффект Gradient Ramp из меню
Effects and Presets .
3
4.
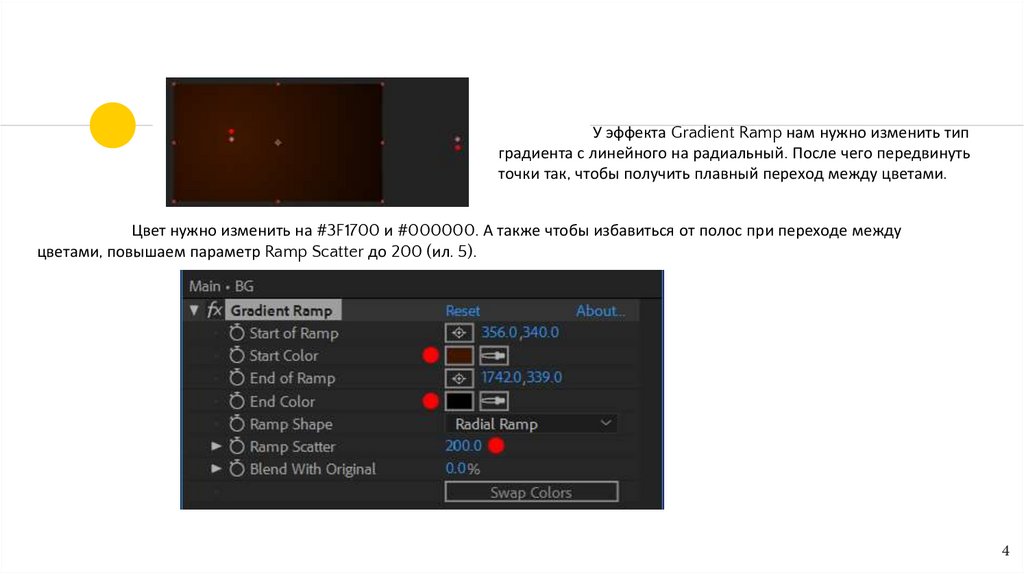
У эффекта Gradient Ramp нам нужно изменить типградиента с линейного на радиальный. После чего передвинуть
точки так, чтобы получить плавный переход между цветами.
Цвет нужно изменить на #3F1700 и #000000. А также чтобы избавиться от полос при переходе между
цветами, повышаем параметр Ramp Scatter до 200 (ил. 5).
4
5.
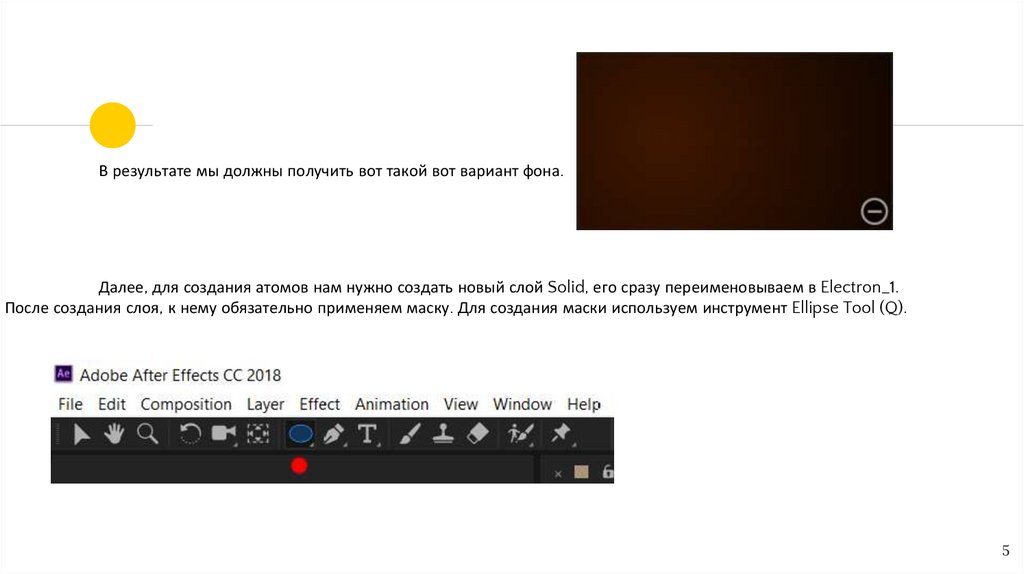
В результате мы должны получить вот такой вот вариант фона.Далее, для создания атомов нам нужно создать новый слой Solid, его сразу переименовываем в Electron_1.
После создания слоя, к нему обязательно применяем маску. Для создания маски используем инструмент Ellipse Tool (Q).
5
6.
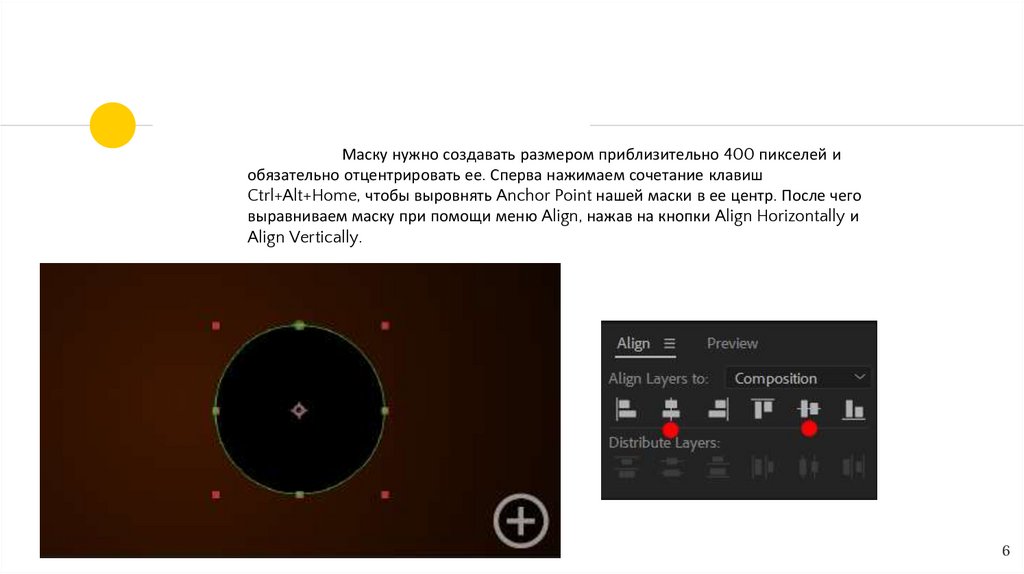
Маску нужно создавать размером приблизительно 400 пикселей иобязательно отцентрировать ее. Сперва нажимаем сочетание клавиш
Ctrl+Alt+Home, чтобы выровнять Anchor Point нашей маски в ее центр. После чего
выравниваем маску при помощи меню Align, нажав на кнопки Align Horizontally и
Align Vertically.
6
7.
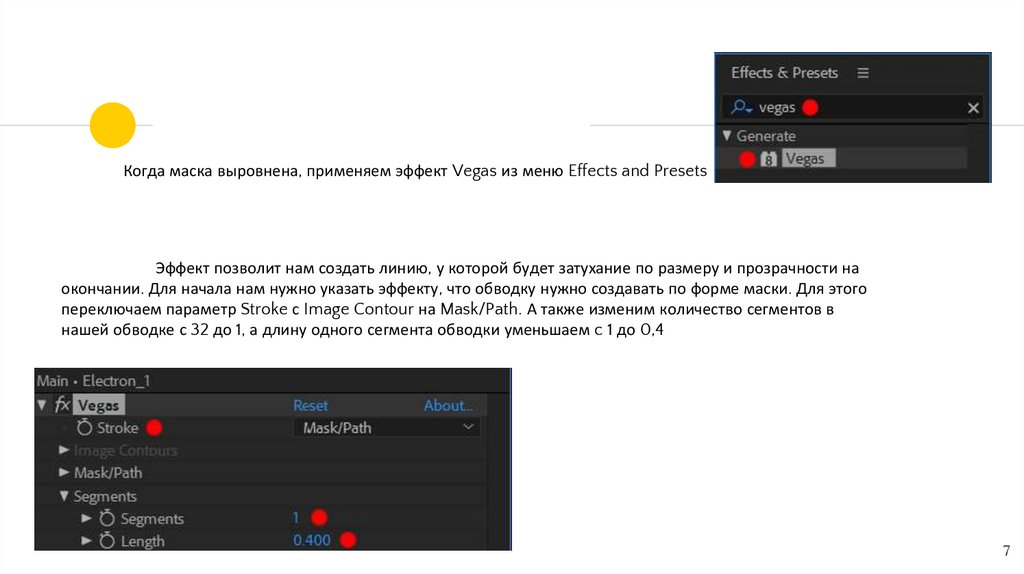
Когда маска выровнена, применяем эффект Vegas из меню Effects and PresetsЭффект позволит нам создать линию, у которой будет затухание по размеру и прозрачности на
окончании. Для начала нам нужно указать эффекту, что обводку нужно создавать по форме маски. Для этого
переключаем параметр Stroke с Image Contour на Mask/Path. А также изменим количество сегментов в
нашей обводке с 32 до 1, а длину одного сегмента обводки уменьшаем c 1 до 0,4
7
8.
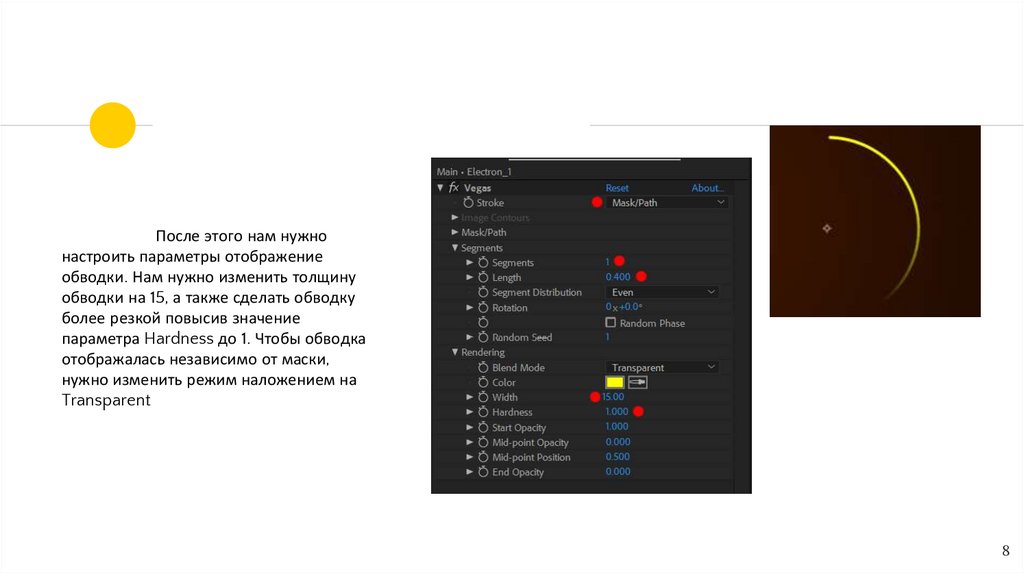
После этого нам нужнонастроить параметры отображение
обводки. Нам нужно изменить толщину
обводки на 15, а также сделать обводку
более резкой повысив значение
параметра Hardness до 1. Чтобы обводка
отображалась независимо от маски,
нужно изменить режим наложением на
Transparent
8
9.
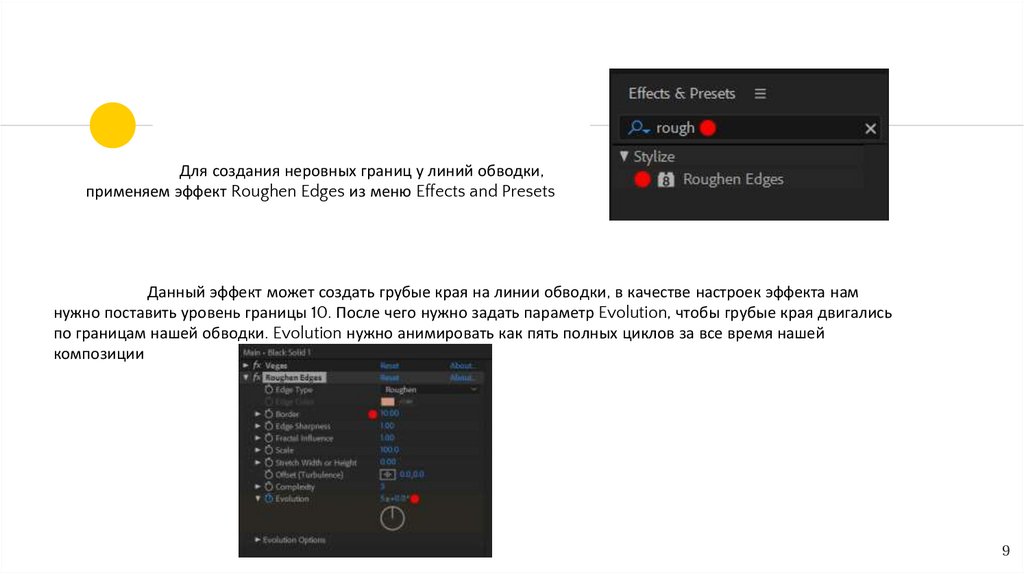
Для создания неровных границ у линий обводки,применяем эффект Roughen Edges из меню Effects and Presets
Данный эффект может создать грубые края на линии обводки, в качестве настроек эффекта нам
нужно поставить уровень границы 10. После чего нужно задать параметр Evolution, чтобы грубые края двигались
по границам нашей обводки. Evolution нужно анимировать как пять полных циклов за все время нашей
композиции
9
10.
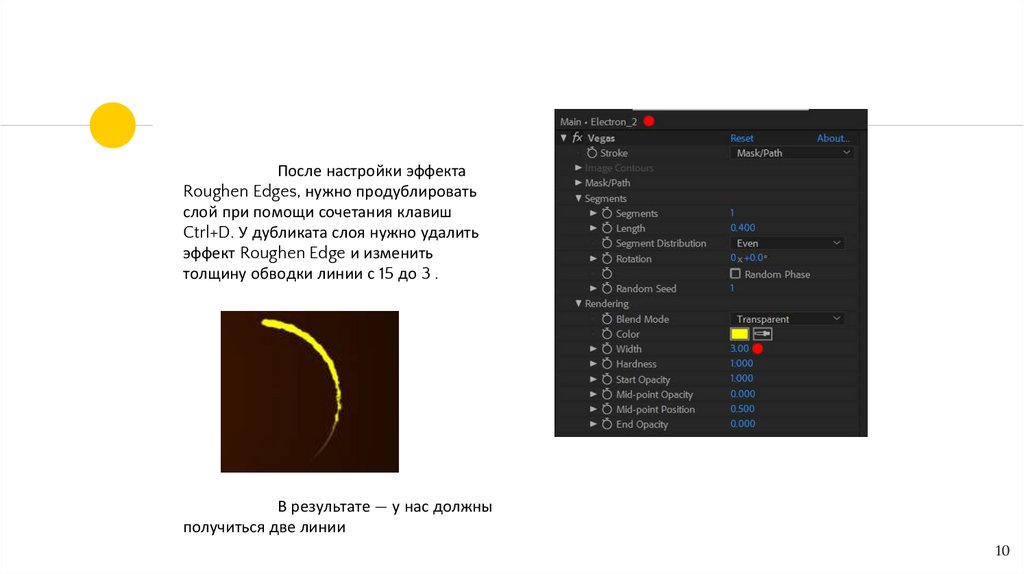
После настройки эффектаRoughen Edges, нужно продублировать
слой при помощи сочетания клавиш
Ctrl+D. У дубликата слоя нужно удалить
эффект Roughen Edge и изменить
толщину обводки линии с 15 до 3 .
В результате — у нас должны
получиться две линии
10
11.
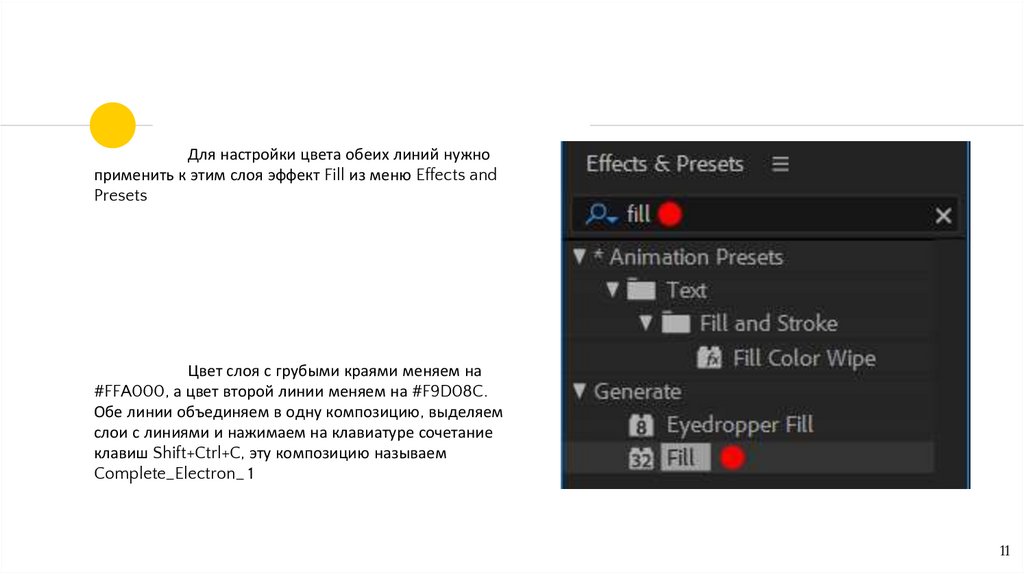
Для настройки цвета обеих линий нужноприменить к этим слоя эффект Fill из меню Effects and
Presets
Цвет слоя с грубыми краями меняем на
#FFA000, а цвет второй линии меняем на #F9D08C.
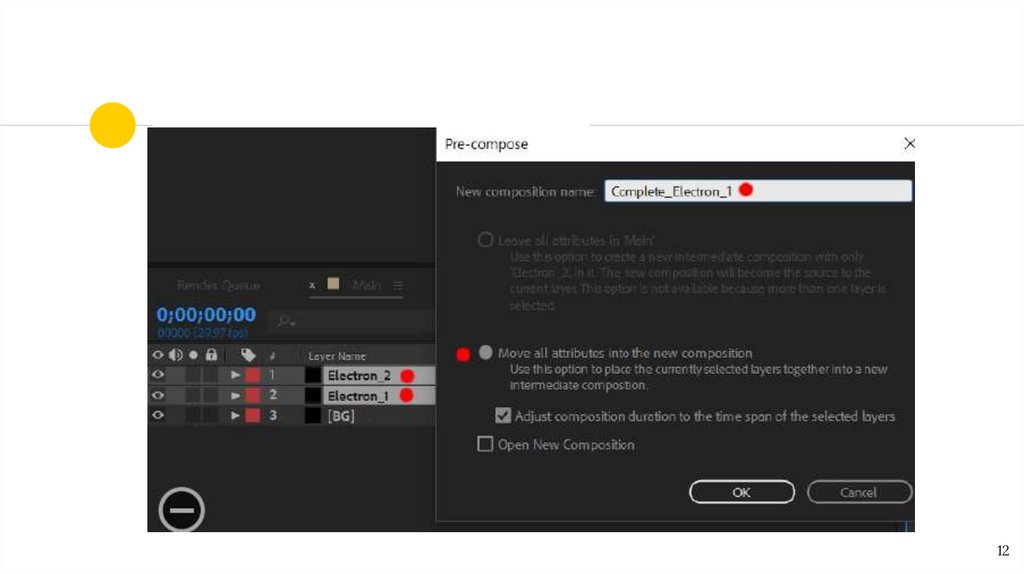
Обе линии объединяем в одну композицию, выделяем
слои с линиями и нажимаем на клавиатуре сочетание
клавиш Shift+Ctrl+C, эту композицию называем
Complete_Electron_ 1
11
12.
1213.
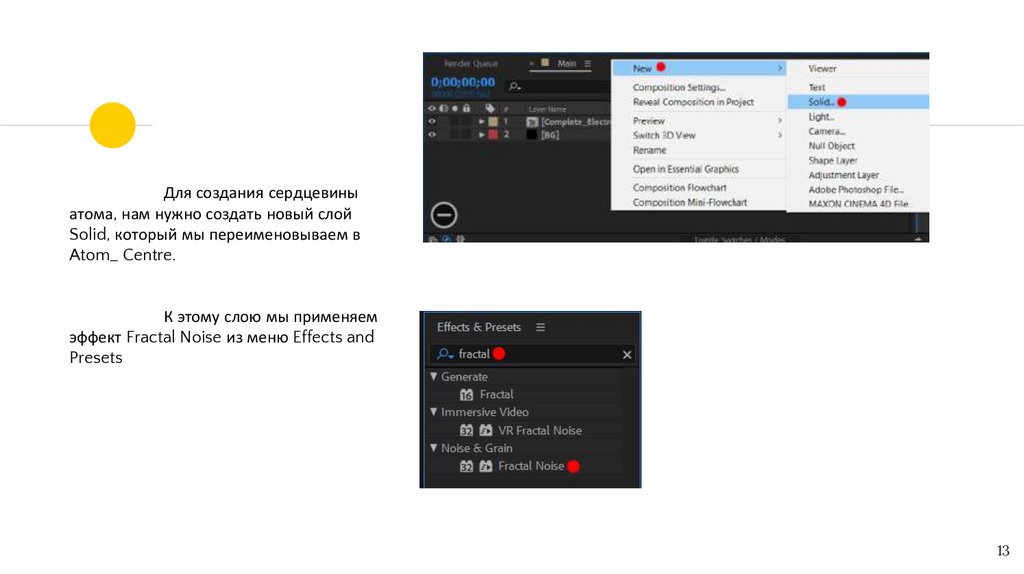
Для создания сердцевиныатома, нам нужно создать новый слой
Solid, который мы переименовываем в
Atom_ Centre.
К этому слою мы применяем
эффект Fractal Noise из меню Effects and
Presets
13
14.
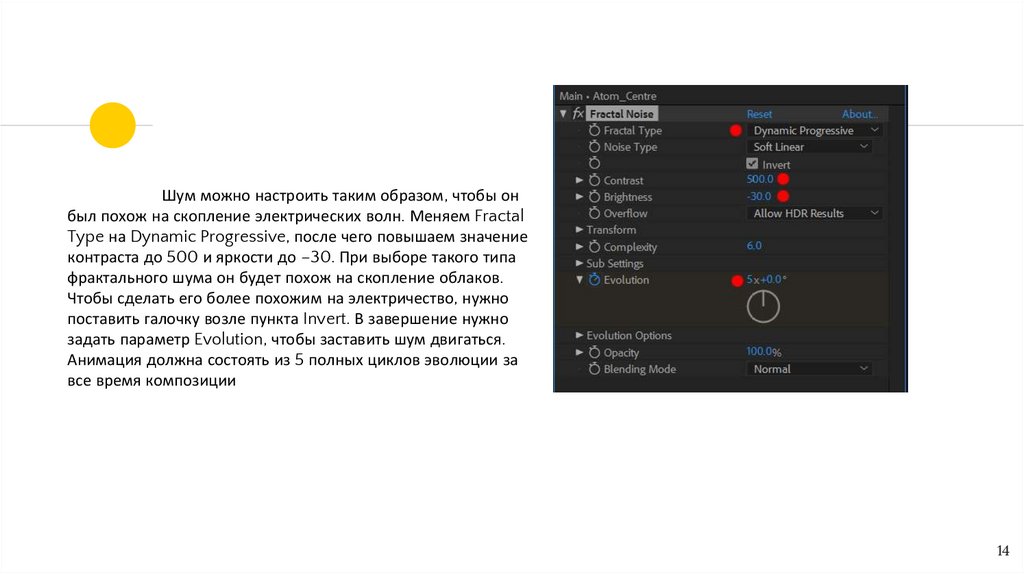
Шум можно настроить таким образом, чтобы онбыл похож на скопление электрических волн. Меняем Fractal
Type на Dynamic Progressive, после чего повышаем значение
контраста до 500 и яркости до –30. При выборе такого типа
фрактального шума он будет похож на скопление облаков.
Чтобы сделать его более похожим на электричество, нужно
поставить галочку возле пункта Invert. В завершение нужно
задать параметр Evolution, чтобы заставить шум двигаться.
Анимация должна состоять из 5 полных циклов эволюции за
все время композиции
14
15.
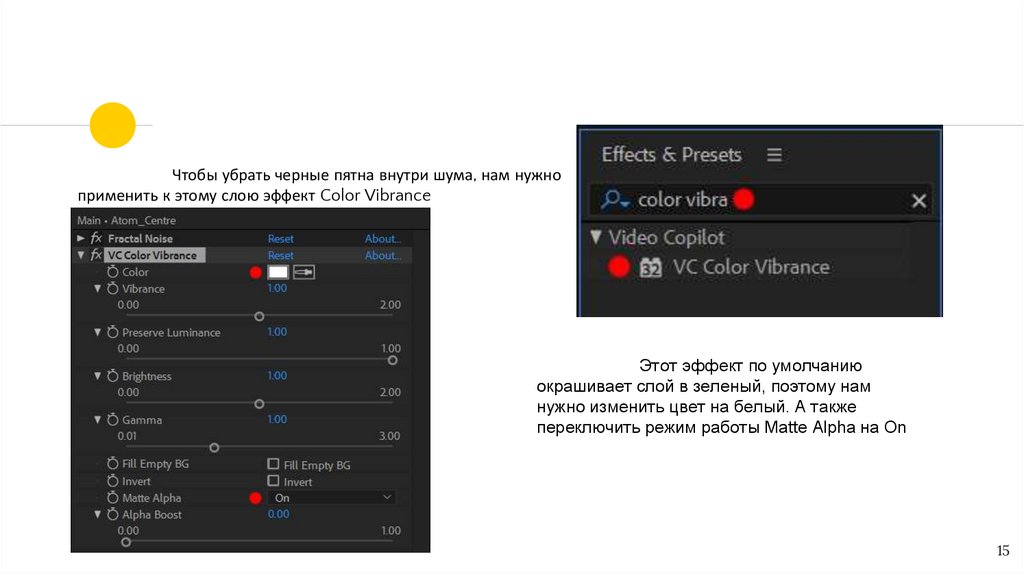
Чтобы убрать черные пятна внутри шума, нам нужноприменить к этому слою эффект Color Vibrance
Этот эффект по умолчанию
окрашивает слой в зеленый, поэтому нам
нужно изменить цвет на белый. А также
переключить режим работы Matte Alpha на On
15
16.
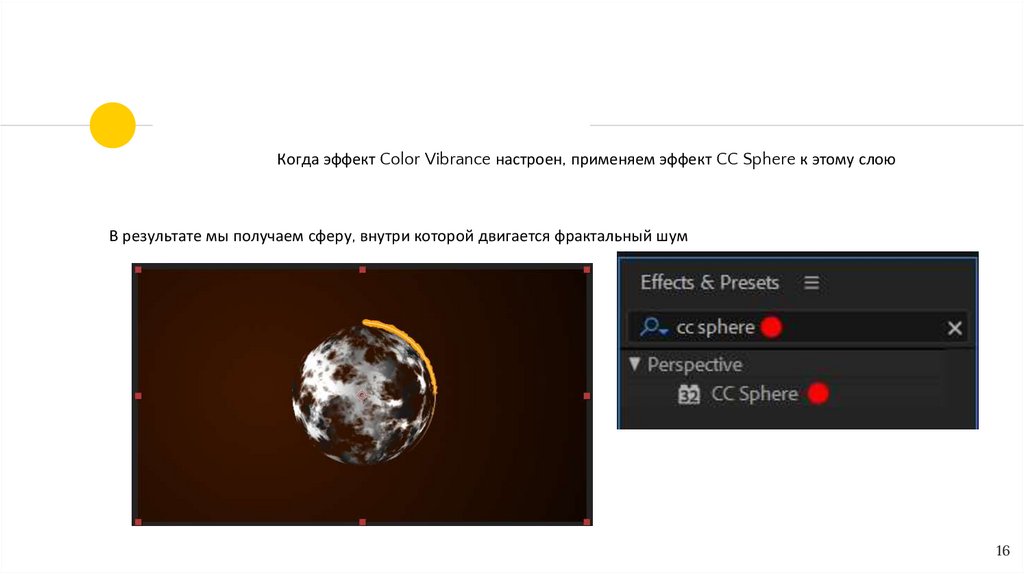
Когда эффект Color Vibrance настроен, применяем эффект CC Sphere к этому слоюВ результате мы получаем сферу, внутри которой двигается фрактальный шум
16
17.
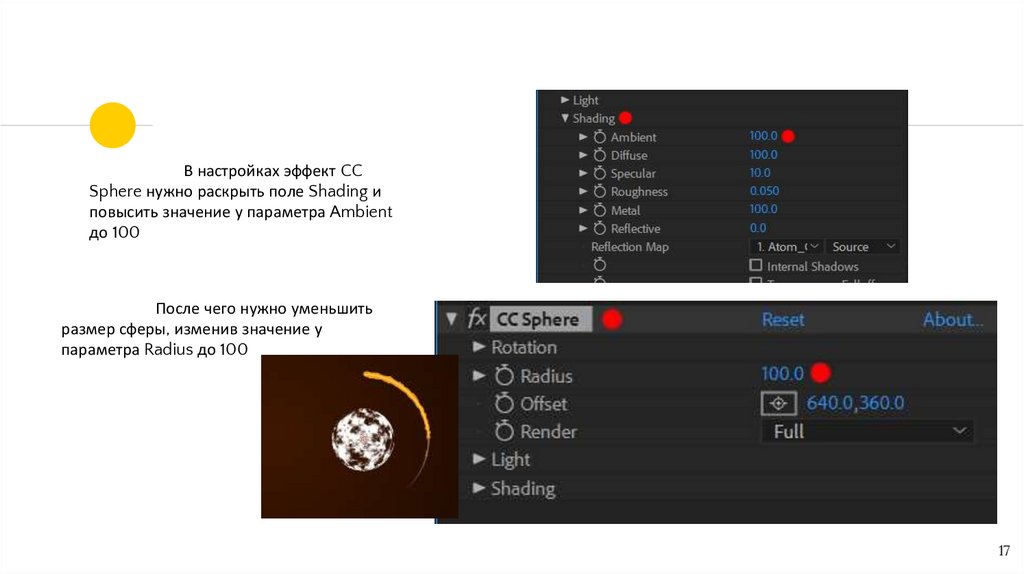
В настройках эффект CCSphere нужно раскрыть поле Shading и
повысить значение у параметра Ambient
до 100
После чего нужно уменьшить
размер сферы, изменив значение у
параметра Radius до 100
17
18.
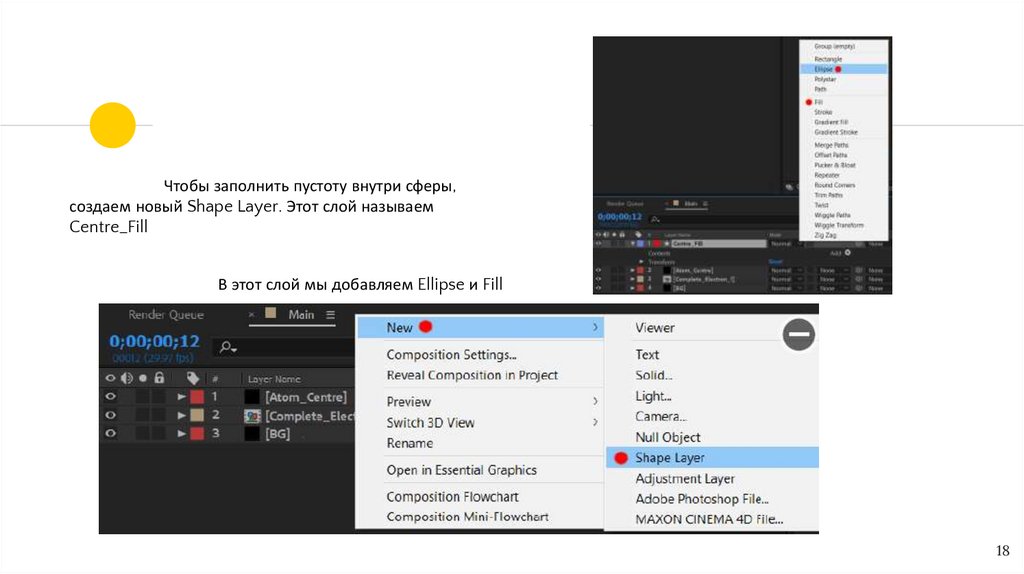
Чтобы заполнить пустоту внутри сферы,создаем новый Shape Layer. Этот слой называем
Centre_Fill
В этот слой мы добавляем Ellipse и Fill
18
19.
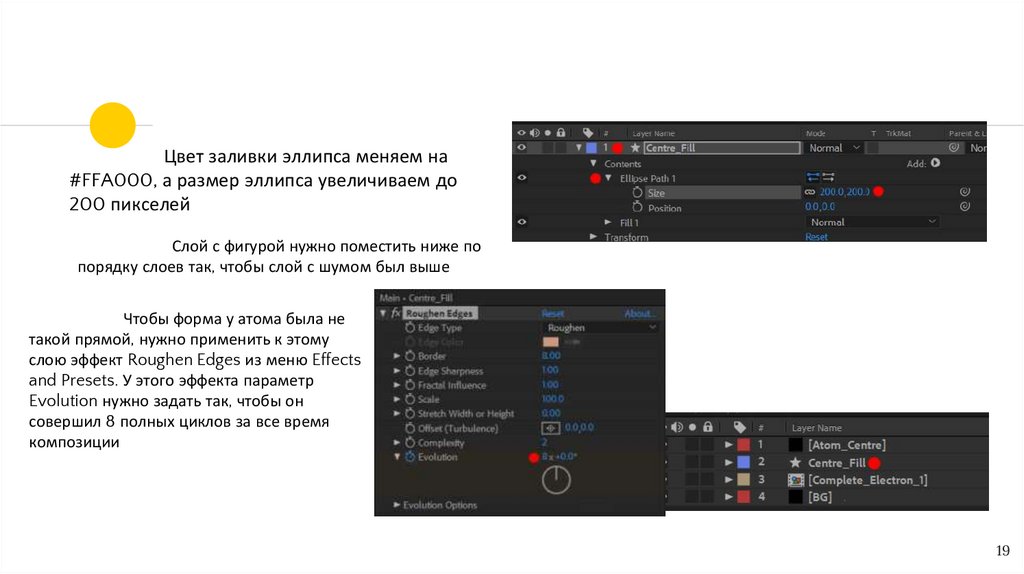
Цвет заливки эллипса меняем на#FFA000, а размер эллипса увеличиваем до
200 пикселей
Слой с фигурой нужно поместить ниже по
порядку слоев так, чтобы слой с шумом был выше
Чтобы форма у атома была не
такой прямой, нужно применить к этому
слою эффект Roughen Edges из меню Effects
and Presets. У этого эффекта параметр
Evolution нужно задать так, чтобы он
совершил 8 полных циклов за все время
композиции
19
20.
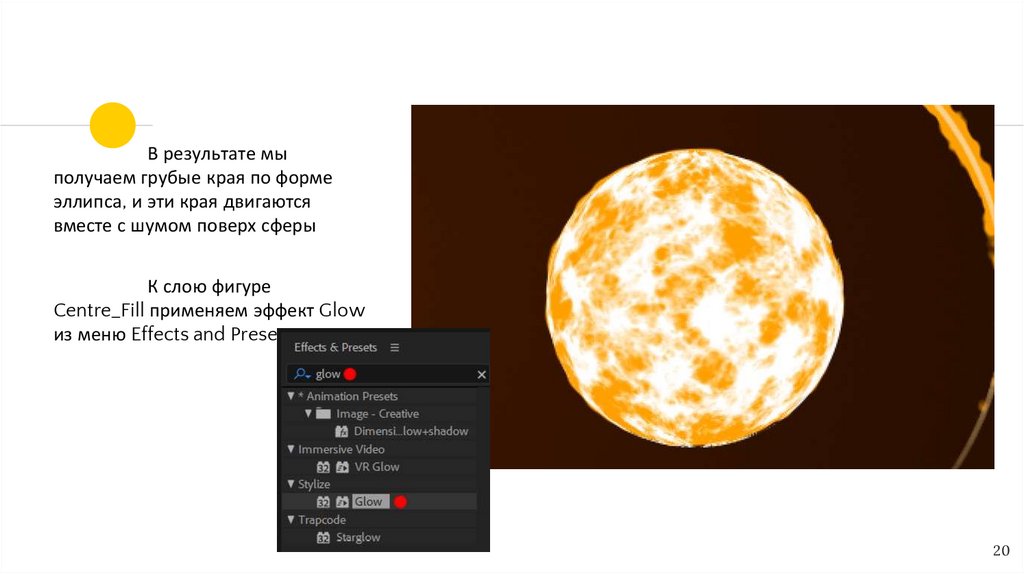
В результате мыполучаем грубые края по форме
эллипса, и эти края двигаются
вместе с шумом поверх сферы
К слою фигуре
Centre_Fill применяем эффект Glow
из меню Effects and Presets
20
21.
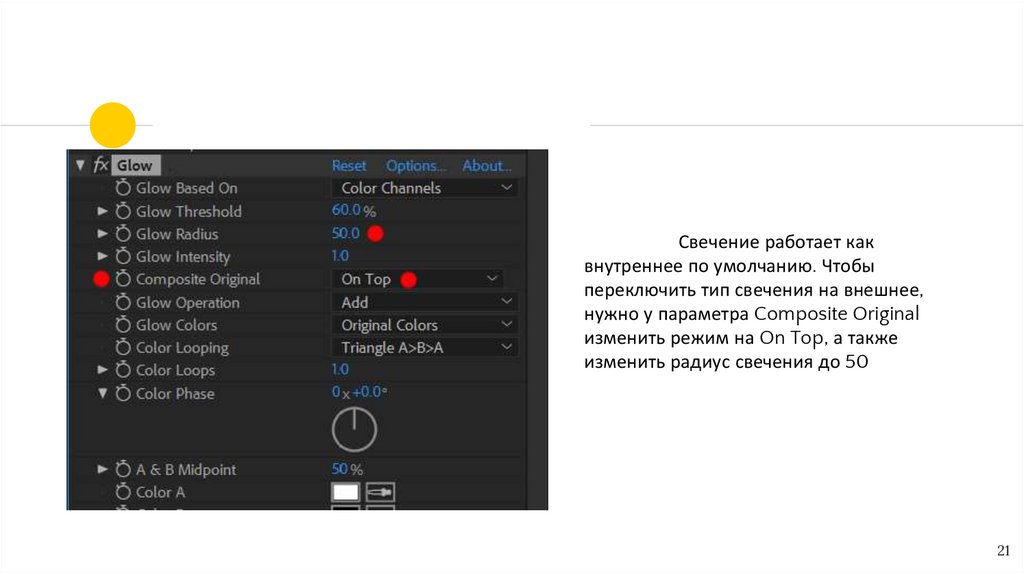
Свечение работает каквнутреннее по умолчанию. Чтобы
переключить тип свечения на внешнее,
нужно у параметра Composite Original
изменить режим на On Top, а также
изменить радиус свечения до 50
21
22.
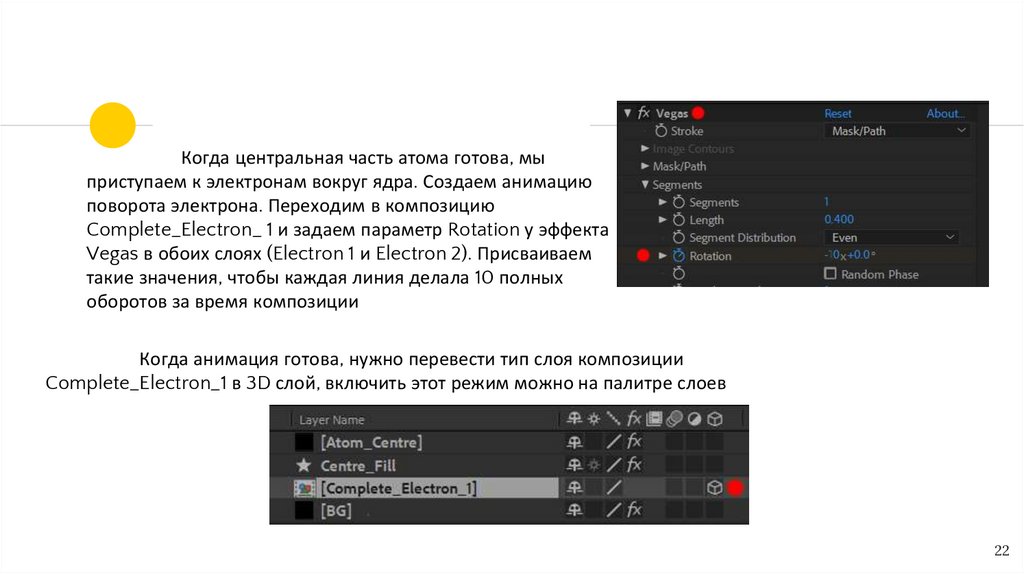
Когда центральная часть атома готова, мыприступаем к электронам вокруг ядра. Создаем анимацию
поворота электрона. Переходим в композицию
Complete_Electron_ 1 и задаем параметр Rotation у эффекта
Vegas в обоих слоях (Electron 1 и Electron 2). Присваиваем
такие значения, чтобы каждая линия делала 10 полных
оборотов за время композиции
Когда анимация готова, нужно перевести тип слоя композиции
Complete_Electron_1 в 3D слой, включить этот режим можно на палитре слоев
22
23.
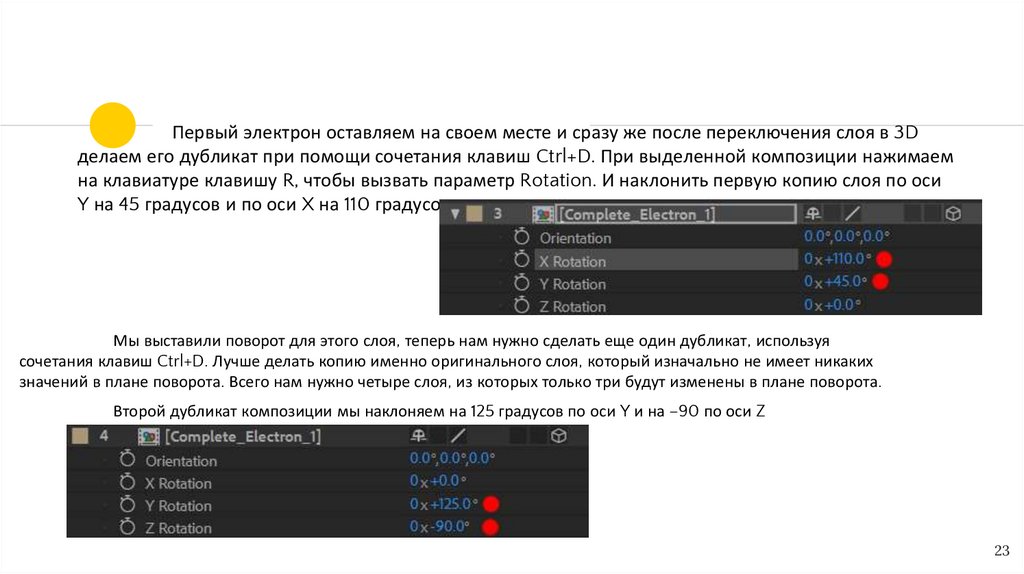
Первый электрон оставляем на своем месте и сразу же после переключения слоя в 3Dделаем его дубликат при помощи сочетания клавиш Ctrl+D. При выделенной композиции нажимаем
на клавиатуре клавишу R, чтобы вызвать параметр Rotation. И наклонить первую копию слоя по оси
Y на 45 градусов и по оси X на 110 градусов
Мы выставили поворот для этого слоя, теперь нам нужно сделать еще один дубликат, используя
сочетания клавиш Ctrl+D. Лучше делать копию именно оригинального слоя, который изначально не имеет никаких
значений в плане поворота. Всего нам нужно четыре слоя, из которых только три будут изменены в плане поворота.
Второй дубликат композиции мы наклоняем на 125 градусов по оси Y и на –90 по оси Z
23
24.
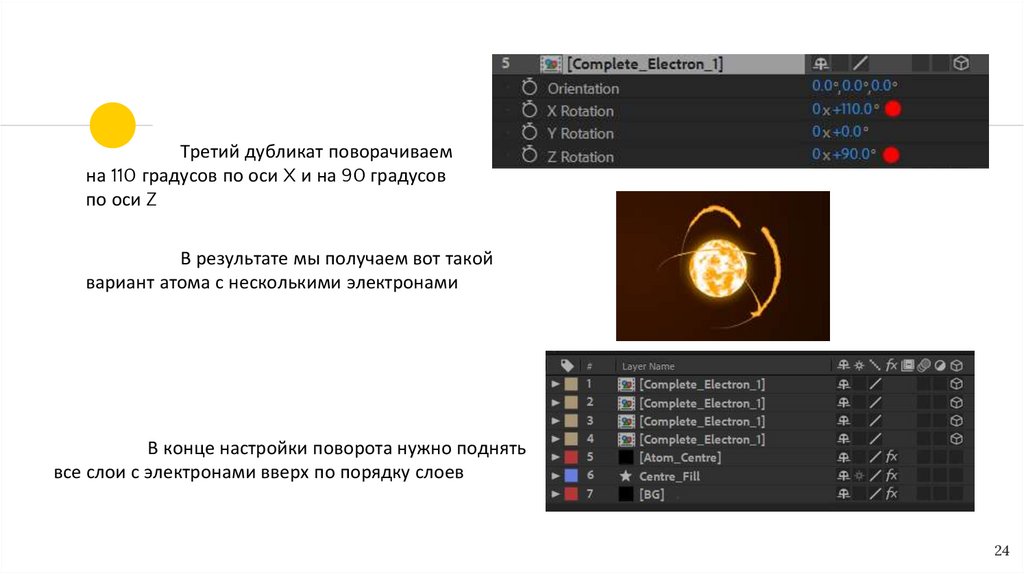
Третий дубликат поворачиваемна 110 градусов по оси X и на 90 градусов
по оси Z
В результате мы получаем вот такой
вариант атома с несколькими электронами
В конце настройки поворота нужно поднять
все слои с электронами вверх по порядку слоев
24
25.
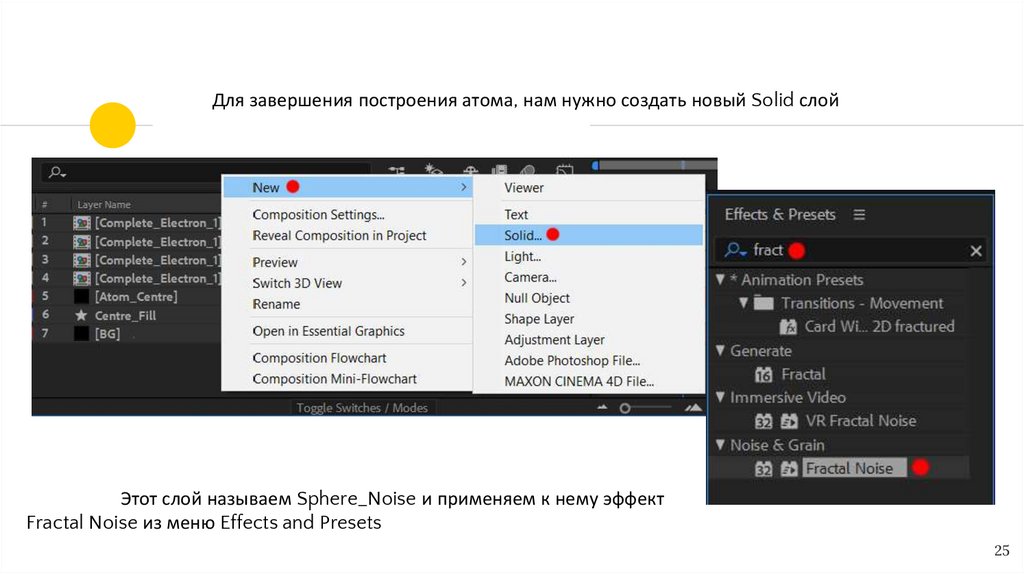
Для завершения построения атома, нам нужно создать новый Solid слойЭтот слой называем Sphere_Noise и применяем к нему эффект
Fractal Noise из меню Effects and Presets
25
26.
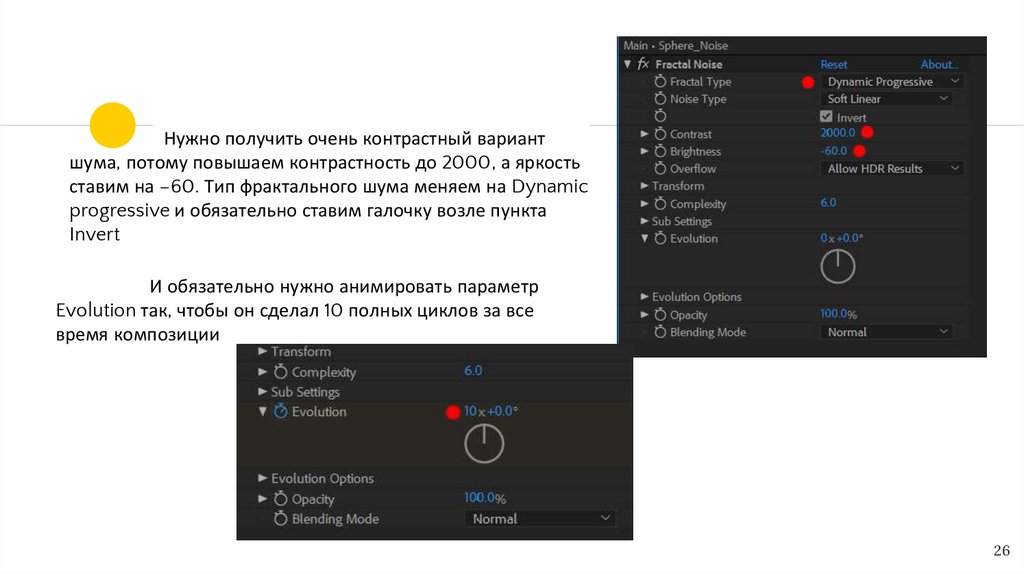
Нужно получить очень контрастный вариантшума, потому повышаем контрастность до 2000, а яркость
ставим на –60. Тип фрактального шума меняем на Dynamic
progressive и обязательно ставим галочку возле пункта
Invert
И обязательно нужно анимировать параметр
Evolution так, чтобы он сделал 10 полных циклов за все
время композиции
26
27.
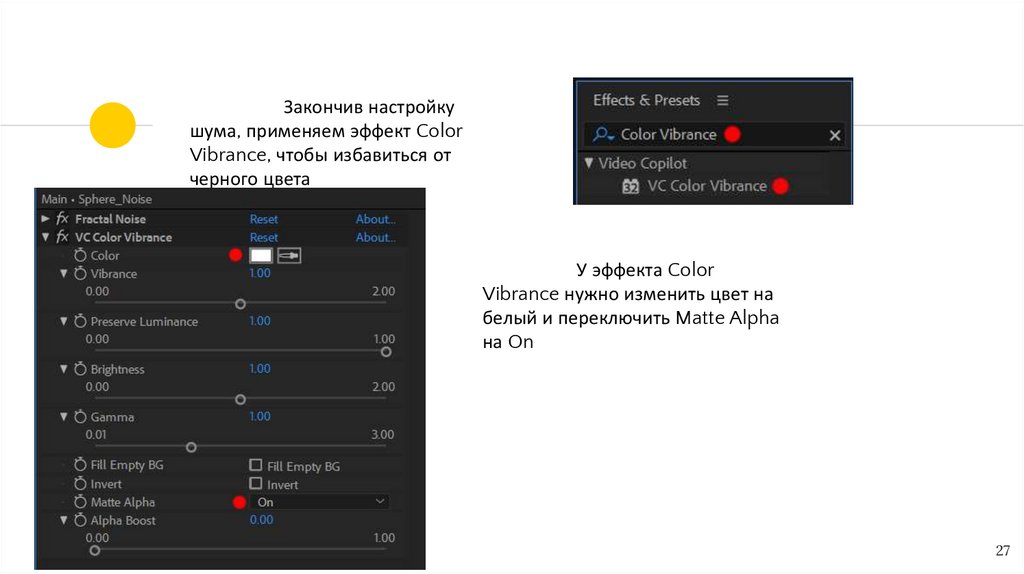
Закончив настройкушума, применяем эффект Color
Vibrance, чтобы избавиться от
черного цвета
У эффекта Color
Vibrance нужно изменить цвет на
белый и переключить Matte Alpha
на On
27
28.
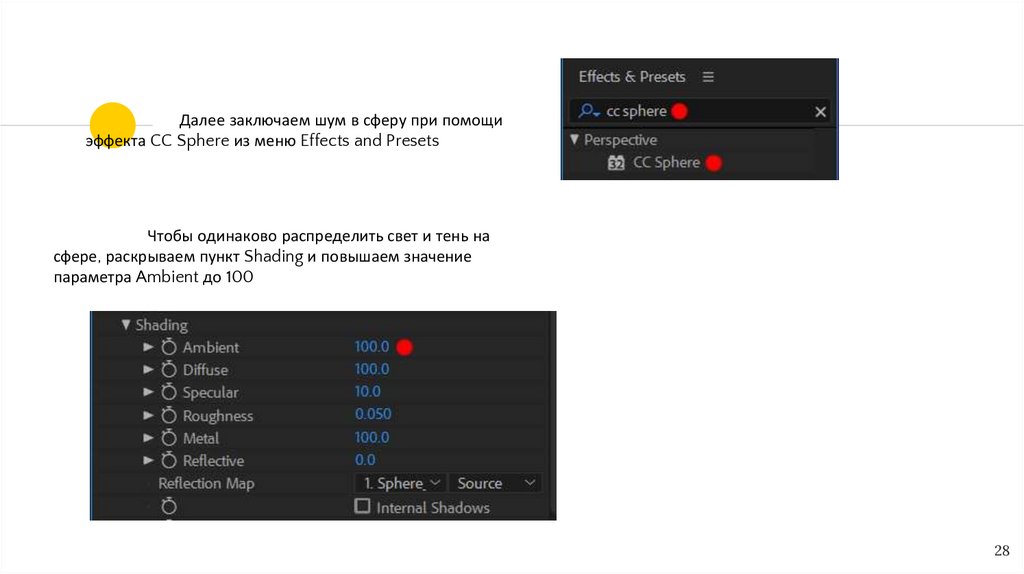
Далее заключаем шум в сферу при помощиэффекта CC Sphere из меню Effects and Presets
Чтобы одинаково распределить свет и тень на
сфере, раскрываем пункт Shading и повышаем значение
параметра Ambient до 100
28
29.
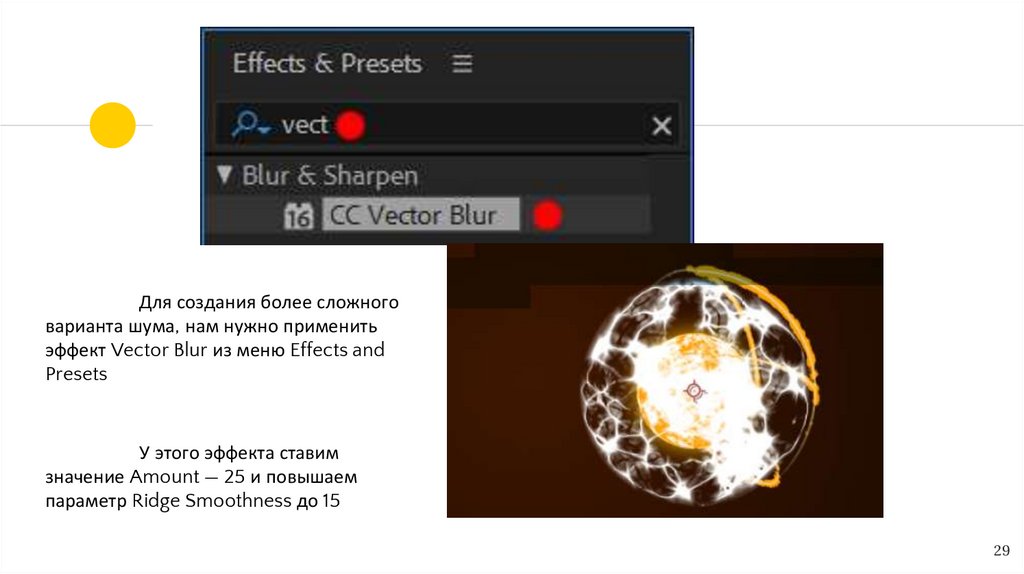
Для создания более сложноговарианта шума, нам нужно применить
эффект Vector Blur из меню Effects and
Presets
У этого эффекта ставим
значение Amount — 25 и повышаем
параметр Ridge Smoothness до 15
29
30.
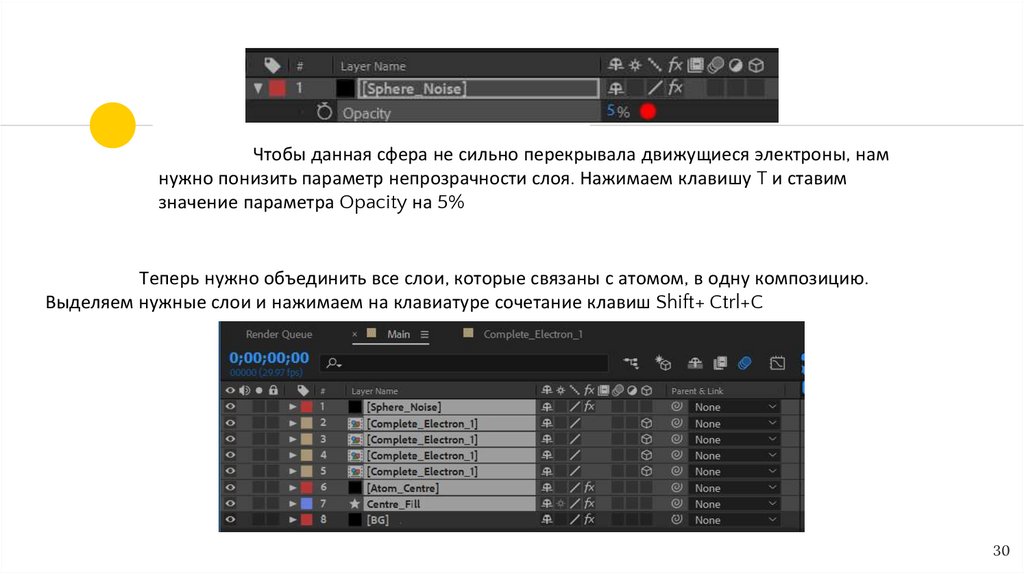
Чтобы данная сфера не сильно перекрывала движущиеся электроны, намнужно понизить параметр непрозрачности слоя. Нажимаем клавишу T и ставим
значение параметра Opacity на 5%
Теперь нужно объединить все слои, которые связаны с атомом, в одну композицию.
Выделяем нужные слои и нажимаем на клавиатуре сочетание клавиш Shift+ Ctrl+C
30
31.
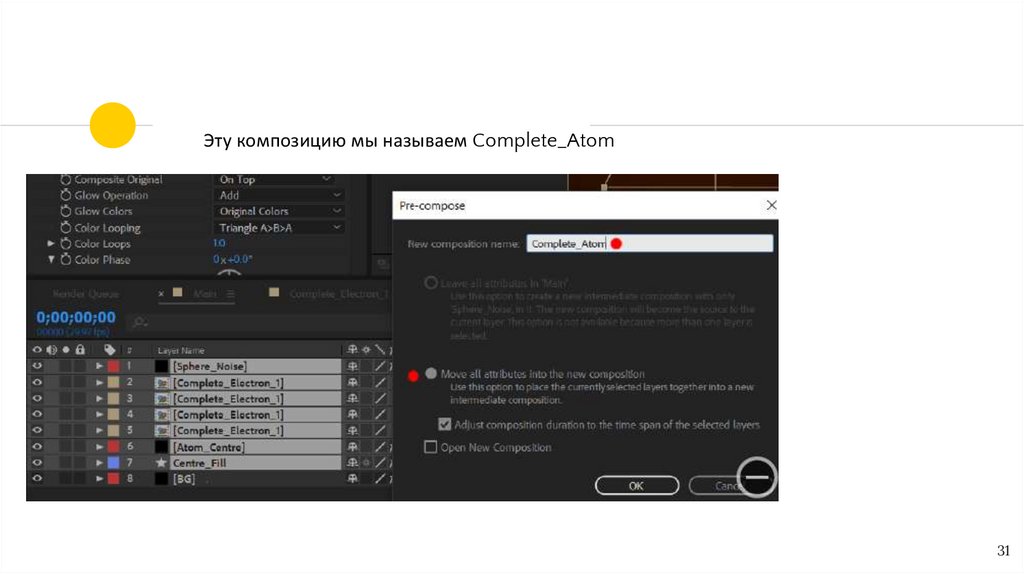
Эту композицию мы называем Complete_Atom31
32.
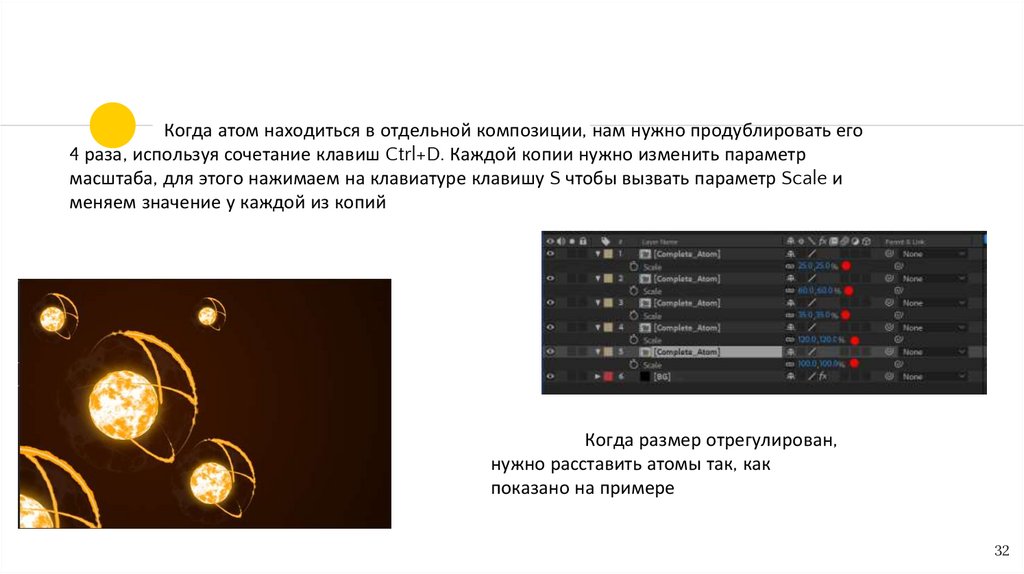
Когда атом находиться в отдельной композиции, нам нужно продублировать его4 раза, используя сочетание клавиш Ctrl+D. Каждой копии нужно изменить параметр
масштаба, для этого нажимаем на клавиатуре клавишу S чтобы вызвать параметр Scale и
меняем значение у каждой из копий
Когда размер отрегулирован,
нужно расставить атомы так, как
показано на примере
32
33.
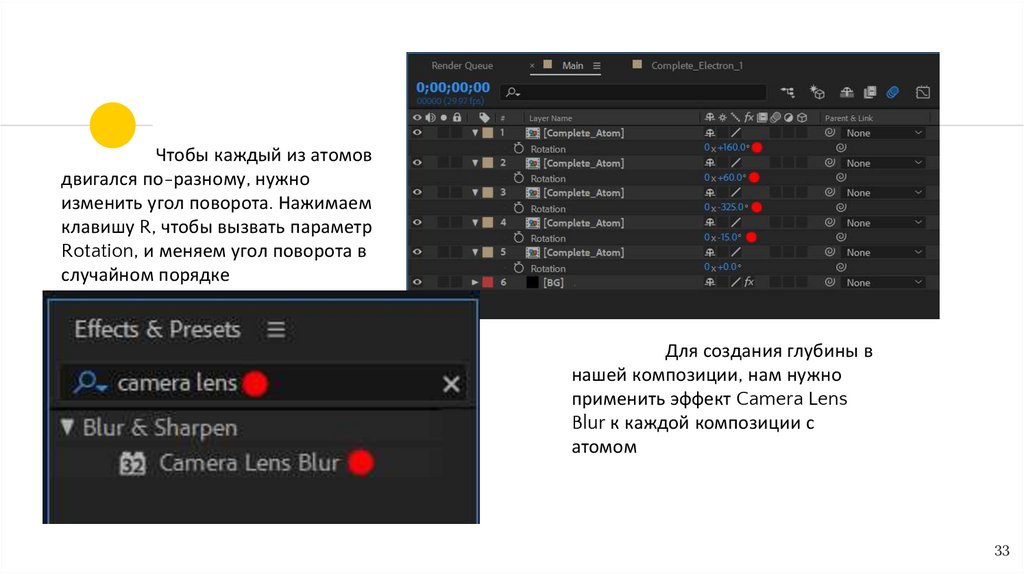
Чтобы каждый из атомовдвигался по-разному, нужно
изменить угол поворота. Нажимаем
клавишу R, чтобы вызвать параметр
Rotation, и меняем угол поворота в
случайном порядке
Для создания глубины в
нашей композиции, нам нужно
применить эффект Camera Lens
Blur к каждой композиции с
атомом
33
34.
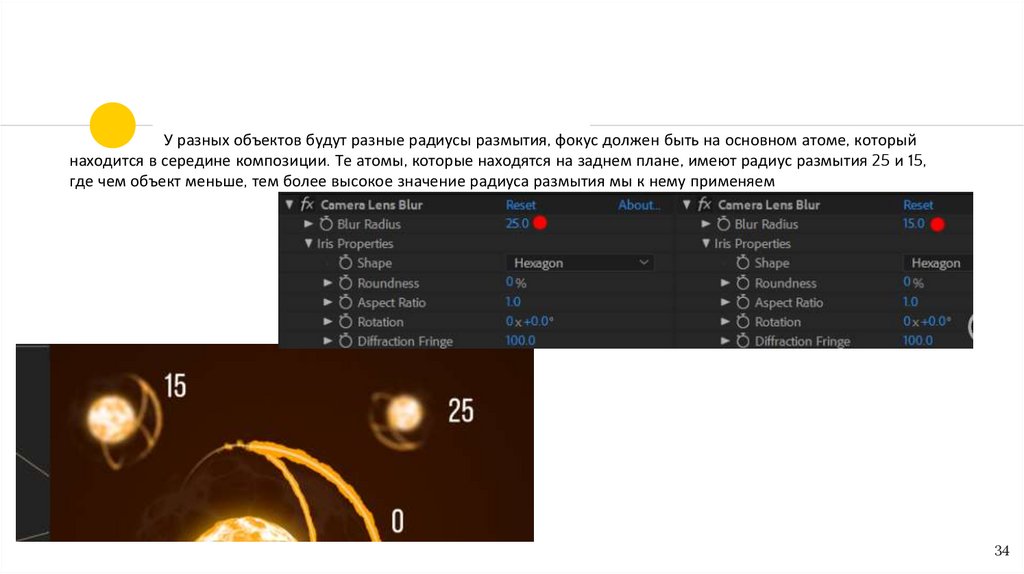
У разных объектов будут разные радиусы размытия, фокус должен быть на основном атоме, которыйнаходится в середине композиции. Те атомы, которые находятся на заднем плане, имеют радиус размытия 25 и 15,
где чем объект меньше, тем более высокое значение радиуса размытия мы к нему применяем
34
35.
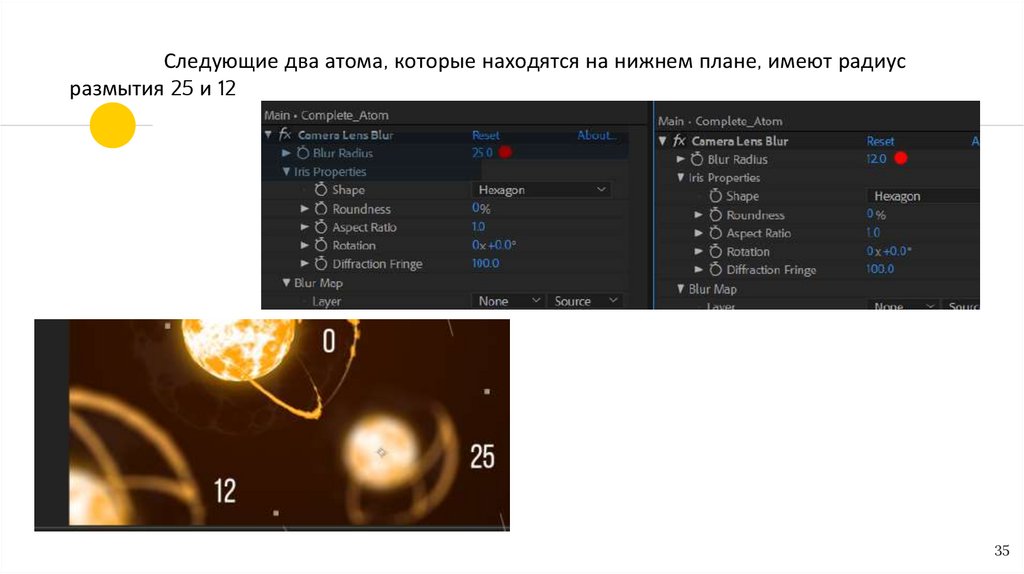
Следующие два атома, которые находятся на нижнем плане, имеют радиусразмытия 25 и 12
35
36.
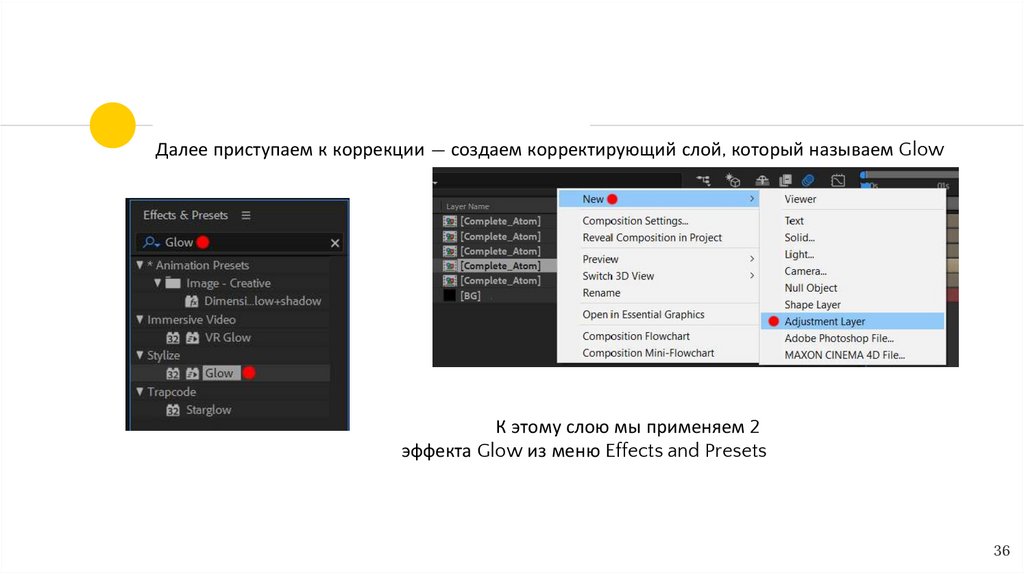
Далее приступаем к коррекции — создаем корректирующий слой, который называем GlowК этому слою мы применяем 2
эффекта Glow из меню Effects and Presets
36
37.
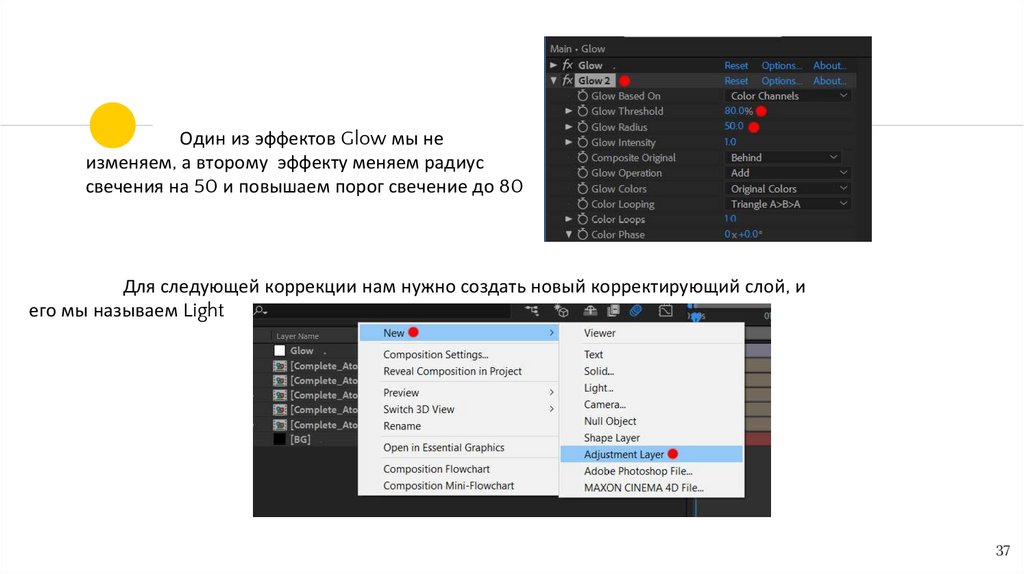
Один из эффектов Glow мы неизменяем, а второму эффекту меняем радиус
свечения на 50 и повышаем порог свечение до 80
Для следующей коррекции нам нужно создать новый корректирующий слой, и
его мы называем Light
37
38.
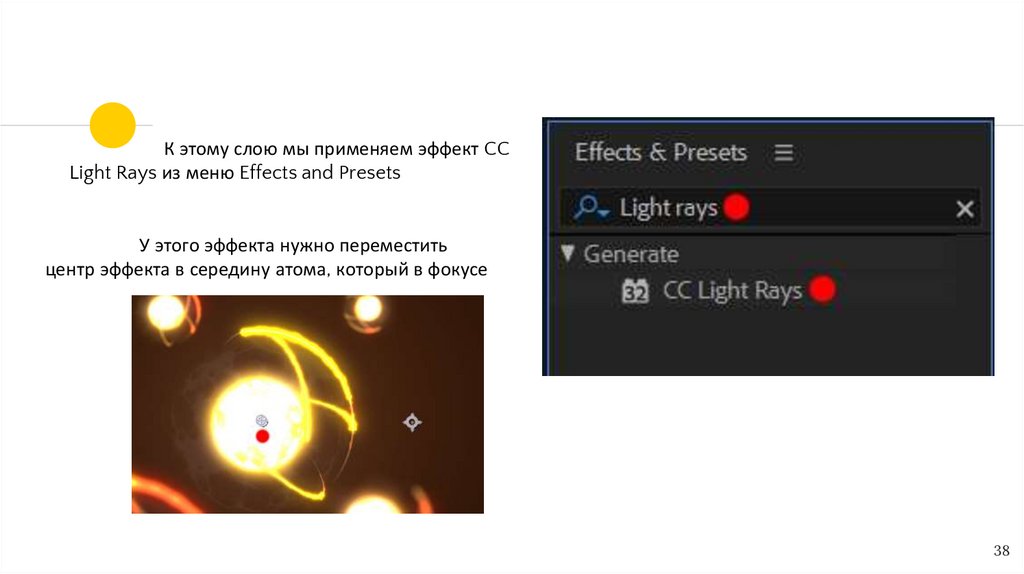
К этому слою мы применяем эффект CCLight Rays из меню Effects and Presets
У этого эффекта нужно переместить
центр эффекта в середину атома, который в фокусе
38
39.
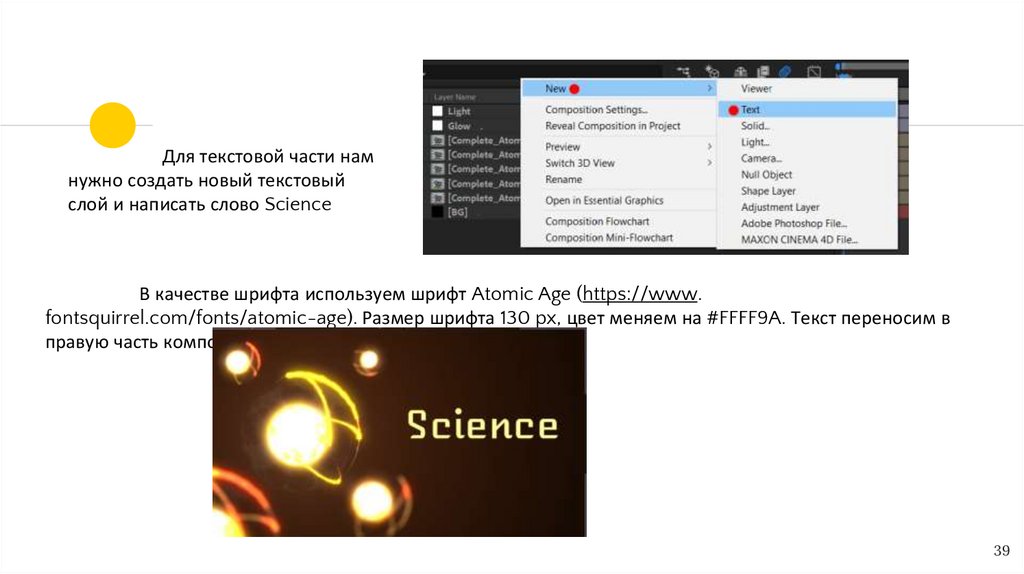
Для текстовой части намнужно создать новый текстовый
слой и написать слово Science
В качестве шрифта используем шрифт Atomic Age (https://www.
fontsquirrel.com/fonts/atomic-age). Размер шрифта 130 px, цвет меняем на #FFFF9A. Текст переносим в
правую часть композиции
39
40.
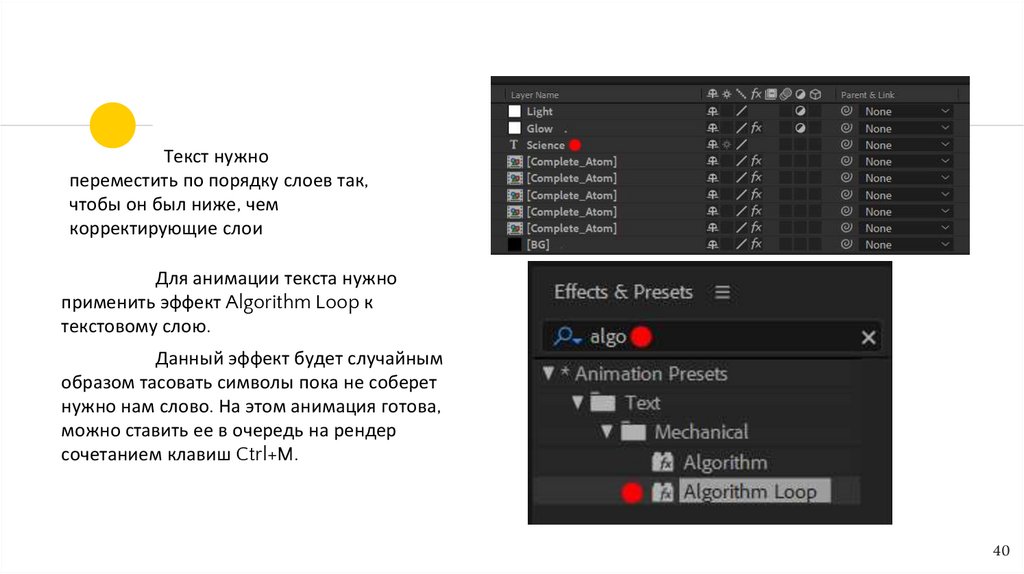
Текст нужнопереместить по порядку слоев так,
чтобы он был ниже, чем
корректирующие слои
Для анимации текста нужно
применить эффект Algorithm Loop к
текстовому слою.
Данный эффект будет случайным
образом тасовать символы пока не соберет
нужно нам слово. На этом анимация готова,
можно ставить ее в очередь на рендер
сочетанием клавиш Ctrl+M.
40