Similar presentations:
Цвет в веб-дизайне. Контрастность и цветовое соответствие на веб-странице. Лекция 7
1. Цвет в веб-дизайне. Контрастность и цветовое соответствие на веб-странице.
2.
Теория цвета действительно охватывает ряд вещей, но на самом базовомуровне это взаимодействие цветов в дизайне с помощью дополнения, контраста
и вибрации.
Хотя первая часть этого определения проста (и, по общему признанию, мягкая),
это последние три термина, которые определяют основную теорию цвета:
Комплементация (Complementation)
Комплементация относится к тому, как мы видим цвета с точки зрения их
отношений с другими цветами. Когда цвета занимают противоположные
контуры цветового спектра, они заставляют людей рассматривать дизайн
визуально привлекательным, создавая счастливую среду, в которой могут
находиться глаза. Вместо того, чтобы напрягаться для конкретной области
цветового спектра, глаз обеспечивается балансом. Существует два
распространенных варианта комплементации:, трехцветная и сложная цветовая
схема. Комплементация может привести к новым высотам дизайна, когда
можно будет освоить тонкости цветовых комбинаций.
3.
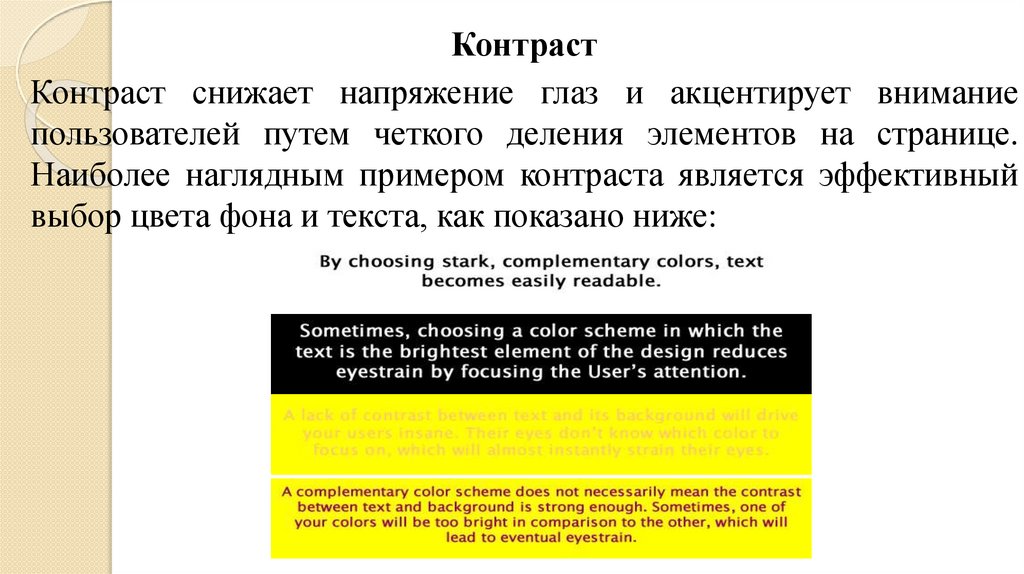
КонтрастКонтраст снижает напряжение глаз и акцентирует внимание
пользователей путем четкого деления элементов на странице.
Наиболее наглядным примером контраста является эффективный
выбор цвета фона и текста, как показано ниже:
4.
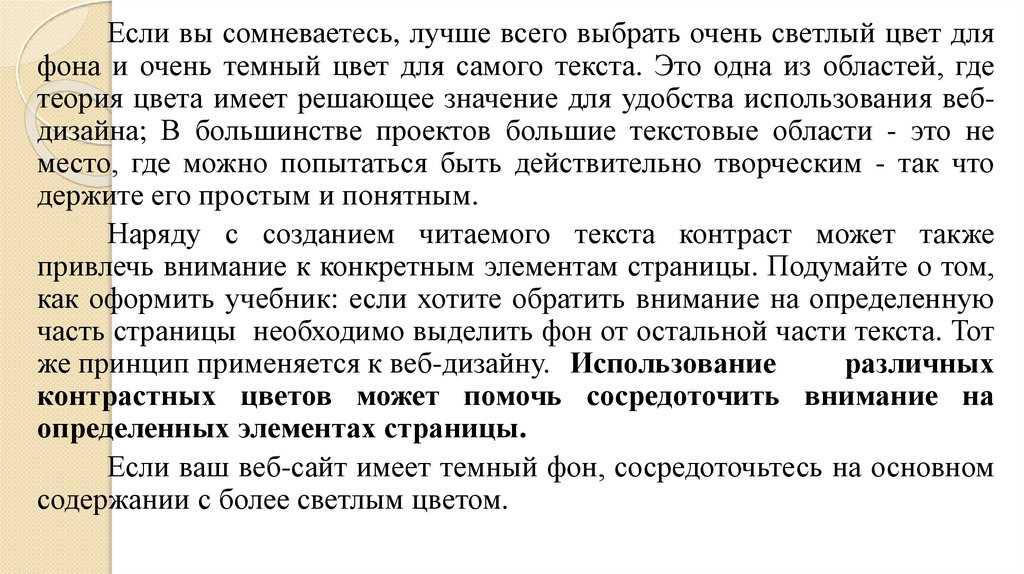
Если вы сомневаетесь, лучше всего выбрать очень светлый цвет дляфона и очень темный цвет для самого текста. Это одна из областей, где
теория цвета имеет решающее значение для удобства использования вебдизайна; В большинстве проектов большие текстовые области - это не
место, где можно попытаться быть действительно творческим - так что
держите его простым и понятным.
Наряду с созданием читаемого текста контраст может также
привлечь внимание к конкретным элементам страницы. Подумайте о том,
как оформить учебник: если хотите обратить внимание на определенную
часть страницы необходимо выделить фон от остальной части текста. Тот
же принцип применяется к веб-дизайну. Использование
различных
контрастных цветов может помочь сосредоточить внимание на
определенных элементах страницы.
Если ваш веб-сайт имеет темный фон, сосредоточьтесь на основном
содержании с более светлым цветом.
5.
6.
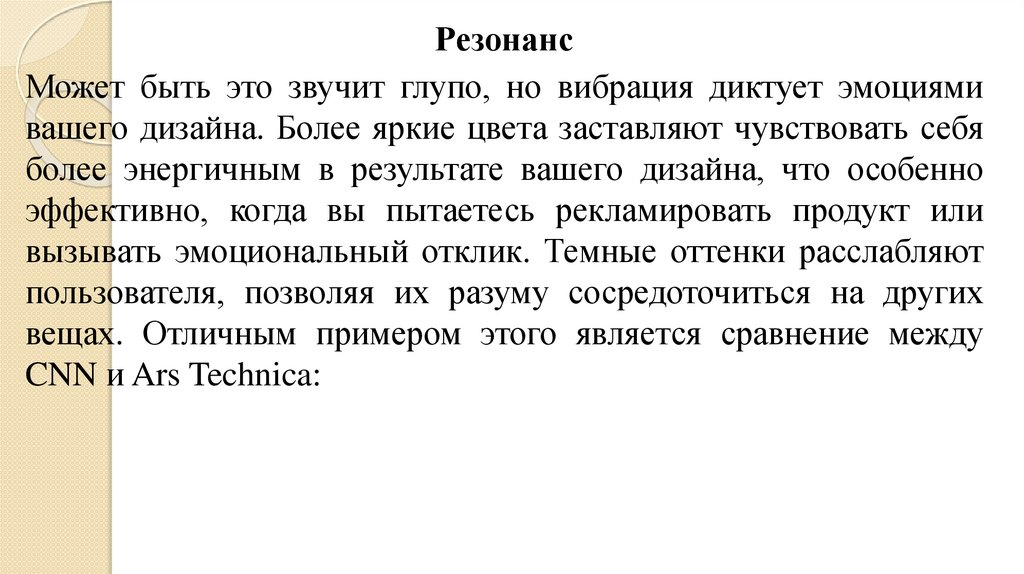
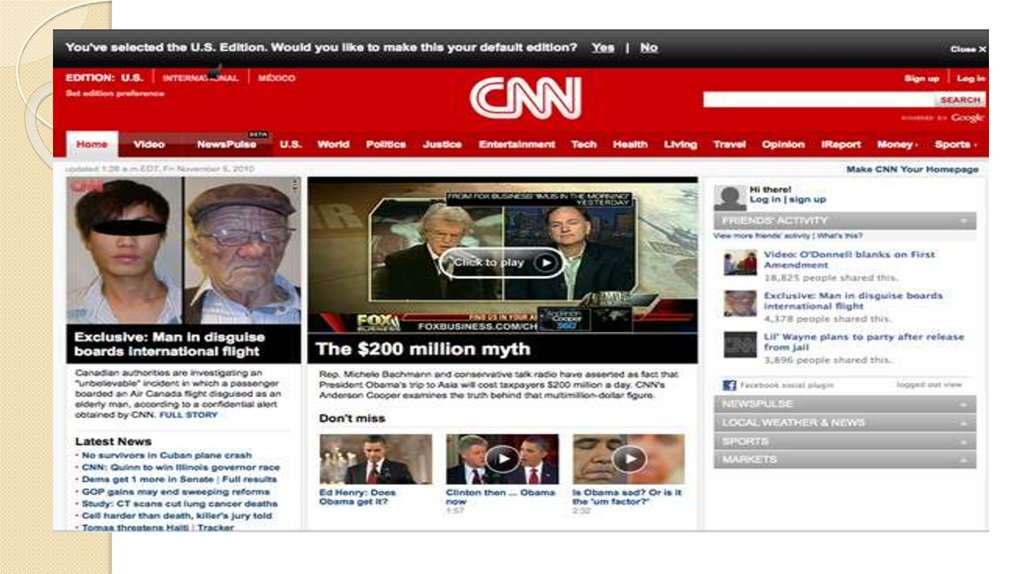
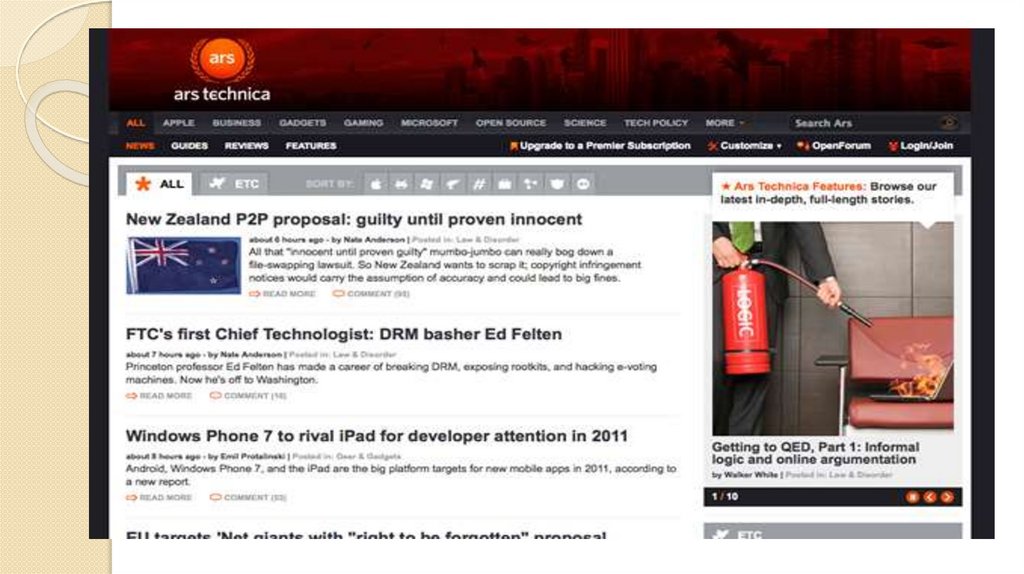
РезонансМожет быть это звучит глупо, но вибрация диктует эмоциями
вашего дизайна. Более яркие цвета заставляют чувствовать себя
более энергичным в результате вашего дизайна, что особенно
эффективно, когда вы пытаетесь рекламировать продукт или
вызывать эмоциональный отклик. Темные оттенки расслабляют
пользователя, позволяя их разуму сосредоточиться на других
вещах. Отличным примером этого является сравнение между
CNN и Ars Technica:
7.
8.
9.
Как выбрать эффективную цветовую схему?Вот 3 общепринятые структуры для хорошей цветовой схемы:
триадные, составные и аналогичные:
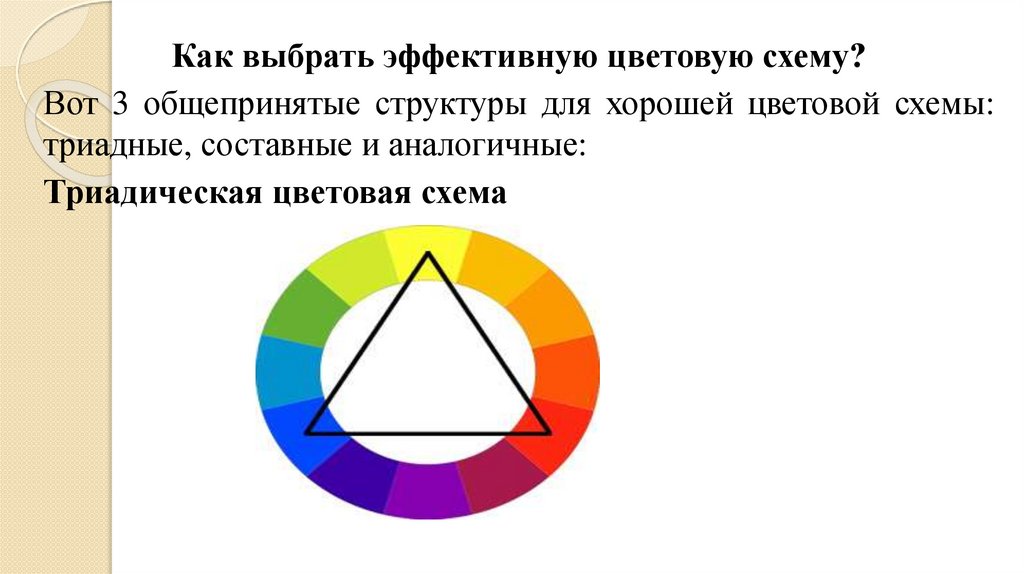
Триадическая цветовая схема
10.
Состоит из 3-х цветов на разных концах цветового спектра. Естьочень простой способ создать Троичную цветовую схему:
- Возьмите цветовое колесо и выберите базовый цвет.
- Нарисуйте Равносторонний треугольник с этой точки.
- Три точки треугольника образуют Троичную цветовую схему.
С помощью равностороннего треугольника, вы можете
убедиться, что цвета имеют одинаковый резонанс (вибрацию) и
комплимент друг к другу должным образом.
11.
Составная цветовая схема ( Split Complimentary)Составная цветовая схема основана на предоставлении диапазона
дополнительных цветов: два цвета выбираются из противоположных концов
цветового спектра. Благодаря этому дизайнер получает больше свободы в
своем дизайне, а также извлекает выгоду из визуальной привлекательности
12.
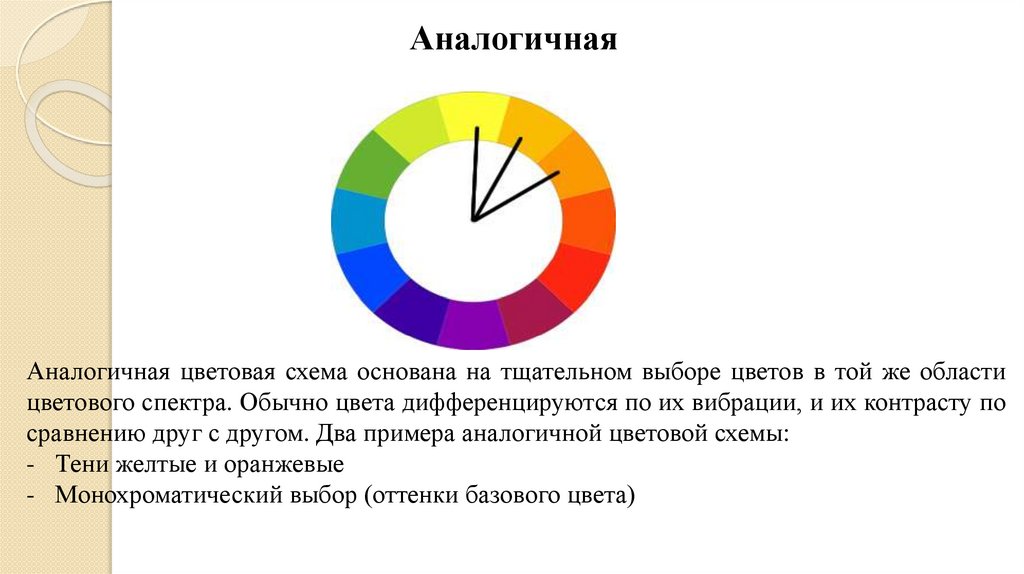
АналогичнаяАналогичная цветовая схема основана на тщательном выборе цветов в той же области
цветового спектра. Обычно цвета дифференцируются по их вибрации, и их контрасту по
сравнению друг с другом. Два примера аналогичной цветовой схемы:
- Тени желтые и оранжевые
- Монохроматический выбор (оттенки базового цвета)
13.
Способы сделать вашу жизнь прощеК счастью, есть несколько инструментов, которые делают
выбор цвета крайне просто, если правильно их использовать. И
лучше всего, они будут способствовать нашему пониманию
теории цвета. Экспериментируя в управляемой среде, мы можем
научиться применять эти принципы, не расстраиваясь, когда все
работает не идеально. Подумайте об этих инструментах, как
своего рода " сеть безопасности теории цвета", чтобы помочь
вам исследовать свой собственный творческий потенциал,
никогда не заблуждаясь от установленных правил для приятных
цветовых сочетаний.
14.
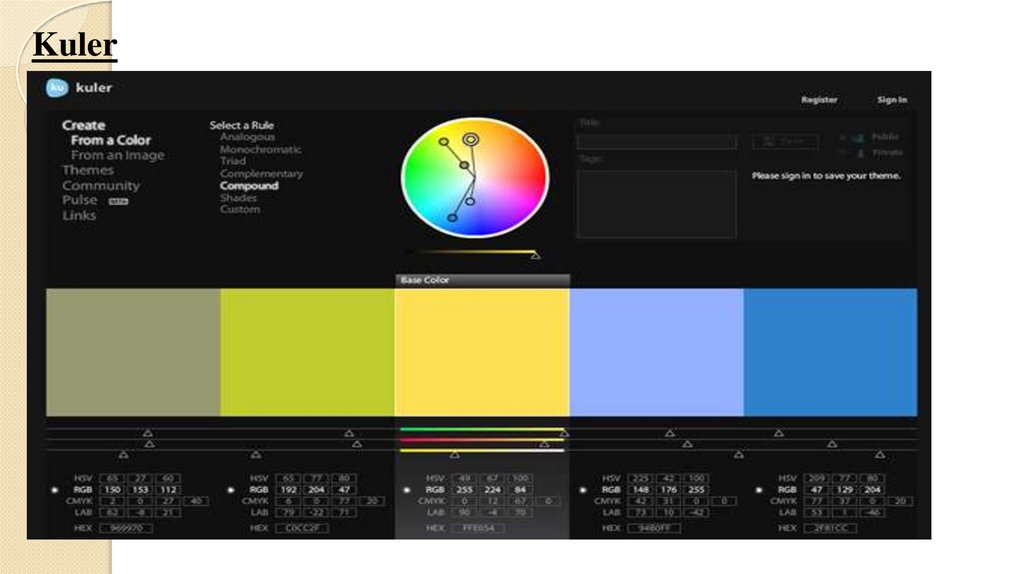
Kuler15.
Инструмент, разработанный Adobe, Kuler направлен наобеспечение интуитивно понятного способа создания цветовой
палитры. Каждый цвет палитры может быть индивидуально
изменен, или выбран в качестве базового цвета, с помощью
нескольких простых кликов. Палитры могут быть сохранены и
опубликованы, и есть ряд больших записей сообщества
доступных на их сайте. В каждом цвете предоставляются коды
экспорта (включая шестнадцатеричные). Тем не менее,
интерфейс может быть громоздким и время от времени
регулируя резонансом определенного цвета можно изменить
всю палитру. В целом, этот инструмент рекомендуется для
людей с приличным пониманием концепций и терпения, когда
вещи не работают так гладко, как они надеялись бы.
16.
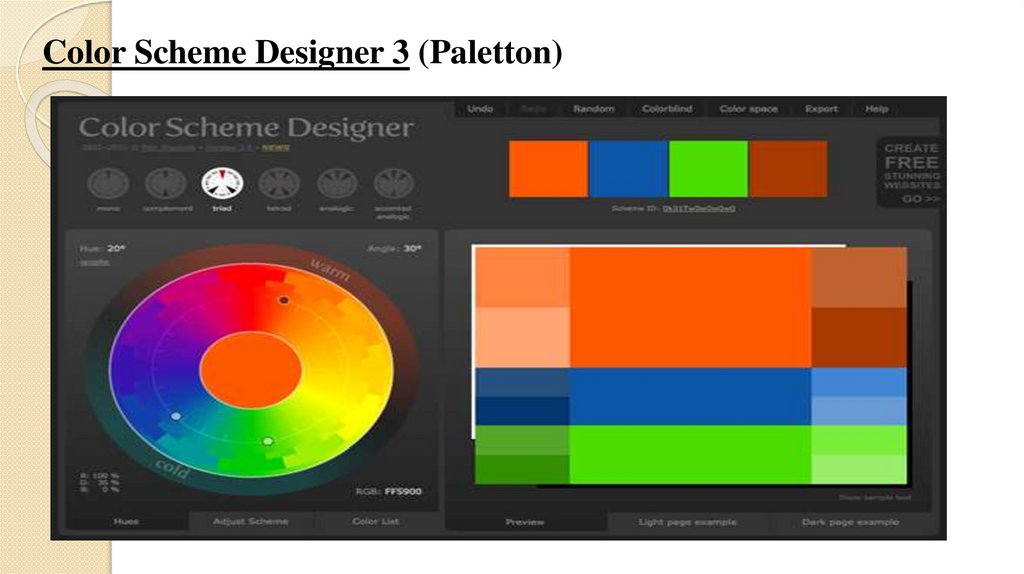
Color Scheme Designer 3 (Paletton)17.
Этот инструмент для абсолютных новичков, тех, у кого малотерпения, или людей для которых сроки «поджимают».
Предоставляя очень простой и контролируемый селектор, Color
Scheme Designer обеспечивает очень низкий барьер входа, и его
выбор принципов цвета представляет множество вариантов.
Хотя он не учит своих пользователей, почему цвета хорошо
работают вместе (динамическое цветовое колесо Kuler намного
эффективнее в этом отношении), его результаты великолепны в
качестве отправной точки или для завершения прототипа.
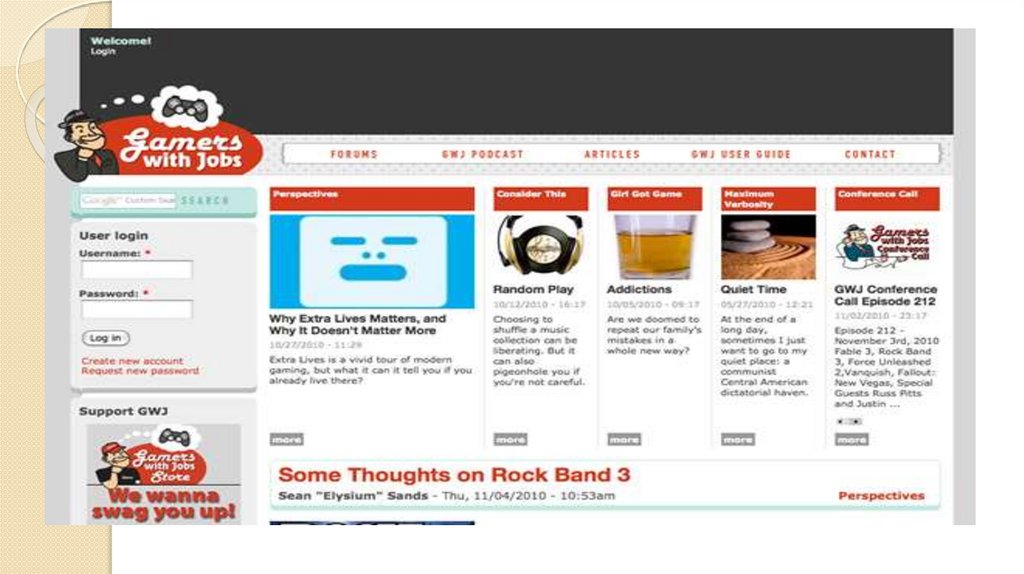
Пример: Gamers with Jobs
Давайте рассмотрим веб-сайт, используя некоторые из
принципов, которые мы обсуждали. Gamers with Jobs - это вебсайт, посвященный более высокому анализу видеоигр, его
функций, подкастов и форума.
18.
19.
Серый фон страницы с белым контентом фокусирует вниманиепользователя к центру веб-сайта.
Темная полоса по всей странице (обычно зарезервированная
для рекламы) "кадрирует" представление пользователя в
контент.
Использование
оранжево-красного цвета в заголовках
приводит пользователя к категориям, заголовкам функций и
аспектам веб-сайта.
Нейтральная цветовая схема обеспечивает достаточное
визуальное стимулирование для того, чтобы держать
аудиторию заинтересованной, пока все еще предоставляя им
достаточную умственную свободу насладиться содержанием.
20.
Цвета могут контрастировать по оттенку, значению и насыщенности,но существует множество различных типов контрастов, которые были
определены теоретиками цвета на протяжении многих лет. Некоторые
из них, возможно, не имеют прямого отношения к веб-дизайну, но
давайте рассмотрим некоторые из самых важных.
КОНТРАСТ HUE
Контраст оттенка - это то, что наиболее непосредственно относится к
комбинациям цветовых колец. Чем дальше друг от друга два цвета,
тем выше контраст. Это означает, что комбинация дополнительных
цветов имеет самый высокий контраст, в то время как аналогичная
комбинация имеет самый низкий уровень. Для текста контраст
оттенка один, как правило, недостаточен, чтобы текст был
разборчивым, как хотелось. В этом случае вам может понадобиться
совместить контраст оттенка с другой формой контраста.
21.
Особым случаем контраста оттенка является контраст теплых ихолодных цветов. Как работает человеческий глаз, холодные
цвета кажутся более отдаленными, а более теплые цвета
кажутся ближе. Это означает, что рекомендуется использовать
теплый цвет для символа или меню и использовать холодные
цвета для фона.
КОНТРАСТ ТОНА
Контраст значения очень эффективен при создании больших
контрастов. Самый большой контраст между ними - чернобелый - можно назвать контрастом значения. В общем, большие
различия считаются приятными для глаз, но низкие контрасты
значения также могут быть полезны для более тонких различий
- например, на заднем плане.
22.
КОНТРАСТ НАСЫЩЕНИЯКОНТРАСТНОСТЬ НАСЫЩЕНИЯ ЧАСТО ЛУЧШЕ ВСЕГО ПОДХОДИТ ДЛЯ
АСПЕКТОВ ДИЗАЙНА, КОТОРЫЕ НЕ ТРЕБУЮТ БОЛЬШОГО ВНИМАНИЯ.
НАБОР ЦВЕТОВ С РАЗЛИЧНОЙ НАСЫЩЕННОСТЬЮ, УСТАНОВЛЕННЫЙ НА
СЕРОМ ФОНЕ, МОЖНО ИНТЕРПРЕТИРОВАТЬ КАК ПРОЗРАЧНОСТЬ. ЭТО
ТО, ЧТО МОЖНО ИСПОЛЬЗОВАТЬ ДЛЯ ИНТЕРЕСНОГО ЭФФЕКТА.
ДАЛЬТОНИЗМ
ЕЩЕ ОДИН АСПЕКТ, КОТОРЫЙ МОЖЕТ БЫТЬ ХОРОШИМ, ЕСЛИ ВЫ
ХОТИТЕ СДЕЛАТЬ ВЫБОР ЦВЕТА - ЭТО ДАЛЬТОНИЗМ. ОКОЛО 8%
НАСЕЛЕНИЯ ИМЕЕТ НЕКОТОРУЮ ФОРМУ ДАЛЬТОНИЗМА, И, ВЫБИРАЯ
НЕПРАВИЛЬНЫЕ ЦВЕТА, МОЖНО СДЕЛАТЬ СВОЮ СТРАНИЦУ
ПРАКТИЧЕСКИ НЕЧИТАЕМОЙ ДЛЯ НИХ. ЕСТЬ НЕКОТОРЫЕ ЦВЕТА,
КОТОРЫЕ ХУЖЕ ДРУГИХ - НАПРИМЕР, КРАСНЫЙ И ЗЕЛЕНЫЙ. ПО ЭТОЙ
ПРИЧИНЕ ЛУЧШЕ ИСПОЛЬЗОВАТЬ BLUES И YELLOWS, И ВЫ ДОЛЖНЫ
УБЕДИТЬСЯ, ЧТО СУЩЕСТВУЕТ СИЛЬНЫЙ КОНТРАСТ МЕЖДУ ТЕКСТОМ
И ЕГО ФОНОМ. КРОМЕ ТОГО, СДЕЛАЙТЕ СВОЙ ДИЗАЙН ТАКИМ, ЧТОБЫ
ЦВЕТ НЕ БЫЛ ЕДИНСТВЕННЫМ ВИЗУАЛЬНЫМ СИГНАЛОМ.
23.
Значение цветов: как выбрать правильный цветКрупные компании не случайно выбирают свои доминирующие
/брендовые
цвета.
Это
стратегически
выгодно
для
использования в рамках своих инициатив по брендингу и
маркетингу.
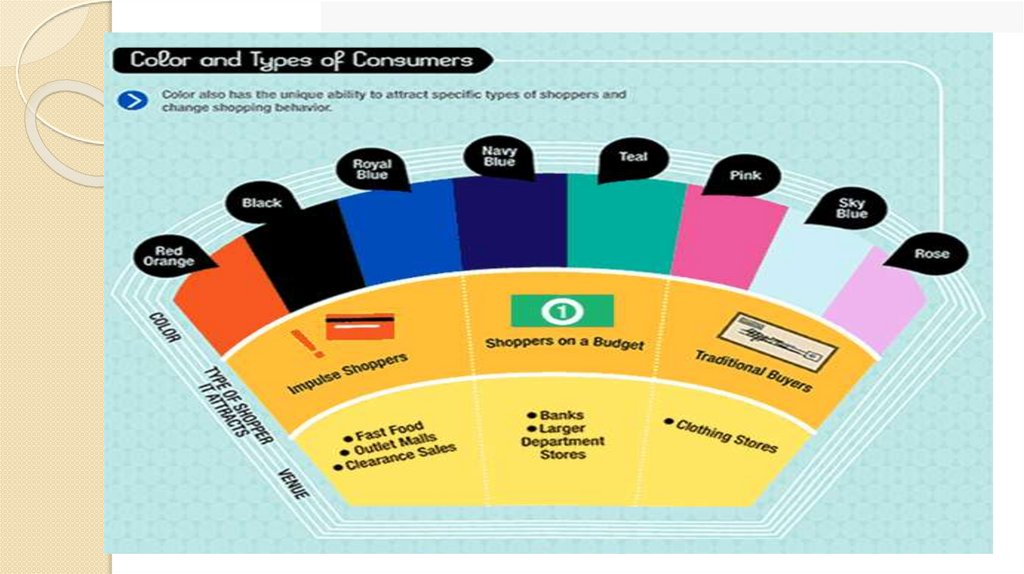
Различные цвета обладают способностью привлекать
покупателей определенного типа и даже изменять поведение
потребителей.
24.
25.
Как использовать доминирующий цвет на своем веб-сайтеТеперь, когда у вас доминирующий цвет, вы хотите использовать цвет в
нужных местах на своем веб-сайте.
Цвет привлекает много внимания, поэтому вы не хотите вставлять его
повсюду.
Вот общее правило:
Используйте только свой доминирующий цвет в ограниченном количестве
мест, на которые вы хотите обратить внимание посетителей вашего сайта,
или если вы хотите, чтобы ваши посетители принимали определенные
действия (например, назовите номер телефона, заполните контактную
форму, зарегистрируйтесь на информационный бюллетень и т. д.).
В принципе, ваш доминирующий цвет должен быть «поп» - действительно
выделять места , где бы ваши посетители сосредоточились.
26.
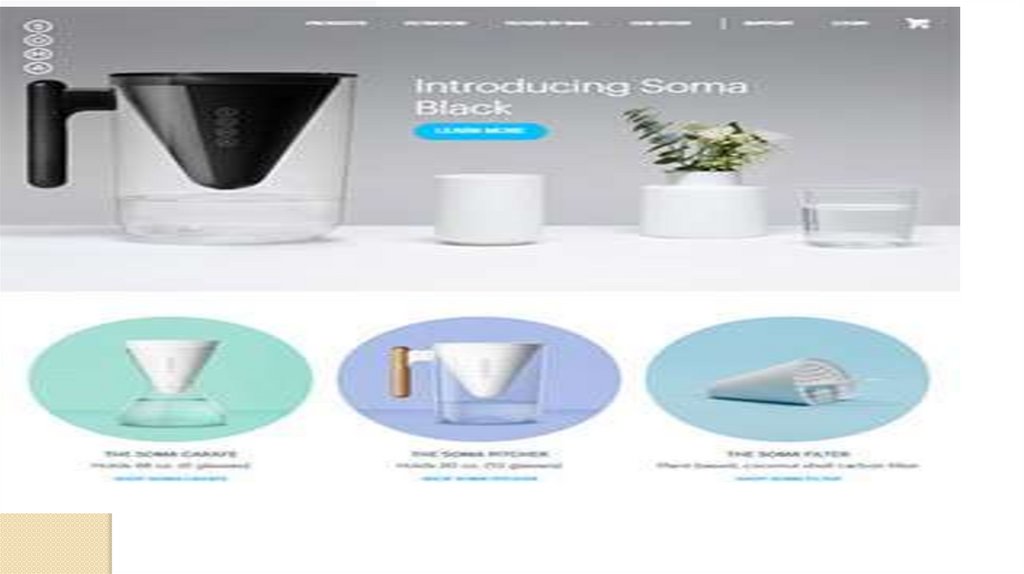
Тип №1 - Сайты с интенсивными информационнымиресурсами и сайты электронной коммерции
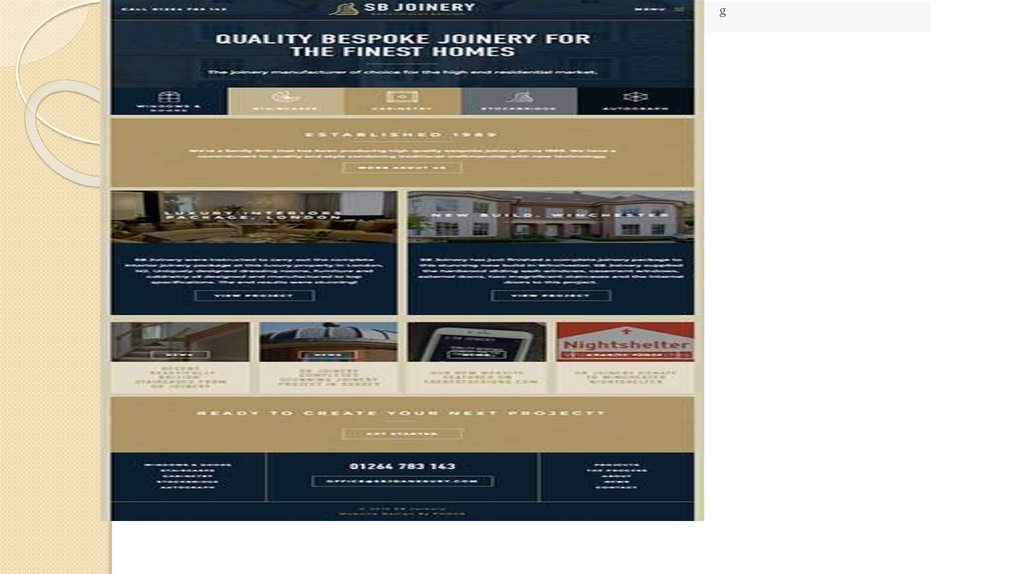
Тип № 2 - Корпоративные/Деловые сайты
Тип № 3 - Стильные и творческие веб-сайты с интенсивной
графикой





























 informatics
informatics