Similar presentations:
10 основных правил типографики в веб-дизайне
1. 10 основных правил типографики в веб-дизайне
2. Что такое типографика
Типографика является одним из важных элементов веб-дизайна. Она
делает контент читаемым с помощью визуальной иерархии, правильно
подобранных шрифтов и верстки текста.
Плохая типографика может испортить впечатление пользователя о
сайте, а с ростом популярности CSS и HTML она стала еще более
важной. Веб-дизайн на 95% состоит из типографики
Существует заблуждение, что типографика — это искусство создания
декоративных шрифтов. Это не так. Типографика — это наука, которая
позволяет создать удобный для читателя текст. В нашем случае мы
говорим про текст на сайте.
разберем типовые правила типографики в веб-дизайне, которые важны
не только с точки зрения привлекательного визуала текста, но и
влияния на пользователя сайта (UX-дизайн).
3. Правила в типографике
• Эффективное использование пустого пространства• Пробел не обязательно должен быть пространством между
элементами страницы, например картинками и текстом. Это
может быть пространство между буквами, предложениями или
абзацами.
• Если на сайте правильно управлять пустыми пространствами,
это повысит удобство чтения контента и упростит навигацию.
Еще один важный момент — оставить межстрочный интервал,
облегчающий чтение содержимого.
• Это очень важно, так как если мы оставим маленькое
пространство между строками, мы вызовем ощущение большой
плотности текста, а также усложним чтение для пользователей.
• Текст разбить на блоки по 3-4 строчки, что позволит его легко
воспринимать и читать.
4. Использование правильного типа шрифта
Выбор типа шрифта зависитот его легкой воспринимаемости на
экране, а не от стиля. Иногда слишком
декоративный стиль шрифта отвлекает
от самой сути — чтения текста, так как
пользователь больше думает о самом
шрифте, а не о смысле текста.
Читаемый шрифт — это
высокий шрифт с широкими глифами
без стилей. Это не значит, что шрифты
с засечками нельзя использовать. Они
также могут хорошо работать, если
размер шрифта больше 12.
Для 12 и ниже используйте
шрифты по типу Sans serif.
При выборе шрифта важно
учитывать его отображение на разных
устройствах: ПК, смартфон и планшет,
так как некоторые шрифты из-за
тонкости букв могут хорошо смотреться
на компьютере, но на телефоне будет
сложно читать
Рекомендуем эти 10 веб-шрифтов для
сайта:
Gotham Pro;
Visuelt Pro;
TT Norms Pro;
Eastman;
RF Tone;
Value Sans Pro;
Gordita;
Mabry;
Averta;
Mont.
5. Ограниченное количество шрифтов
• Рекомендуется не использовать слишком много шрифтов. Выможете использовать 2 разных типа, но не выходите за рамки
трёх, потому что это очень отвлекает.
• Если вы используете 2 шрифта, то старайтесь брать их из
одного семейства, так как они хорошо дополняют друг друга.
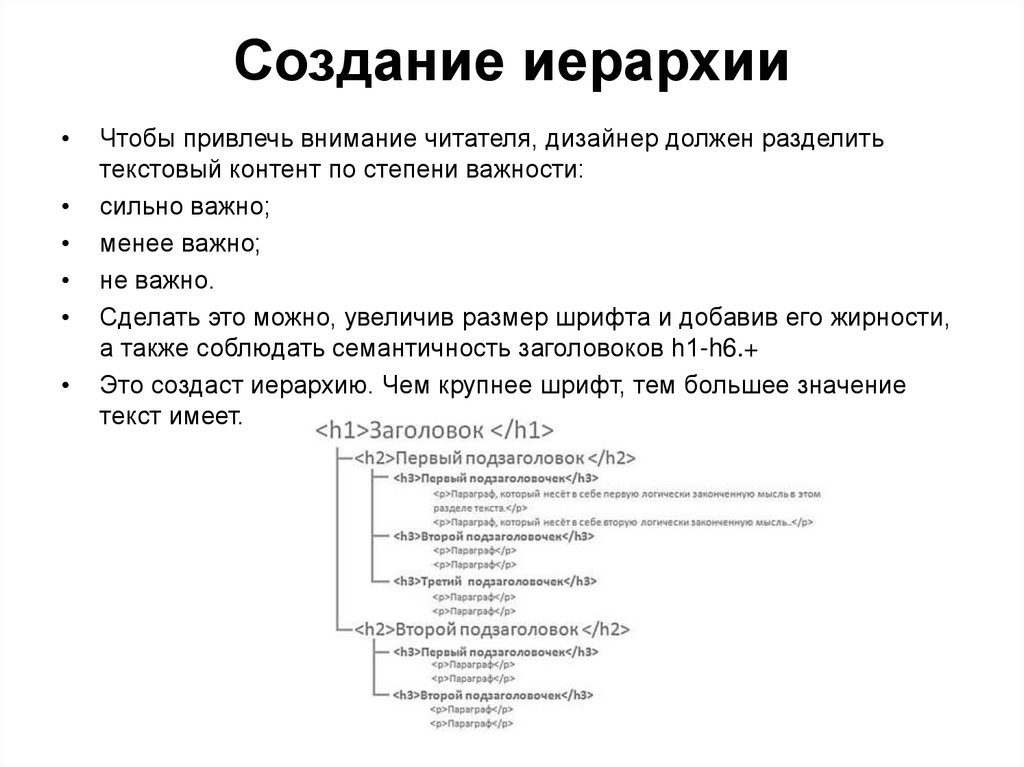
6. Создание иерархии
Чтобы привлечь внимание читателя, дизайнер должен разделить
текстовый контент по степени важности:
сильно важно;
менее важно;
не важно.
Сделать это можно, увеличив размер шрифта и добавив его жирности,
а также соблюдать семантичность заголовоков h1-h6.+
Это создаст иерархию. Чем крупнее шрифт, тем большее значение
текст имеет.
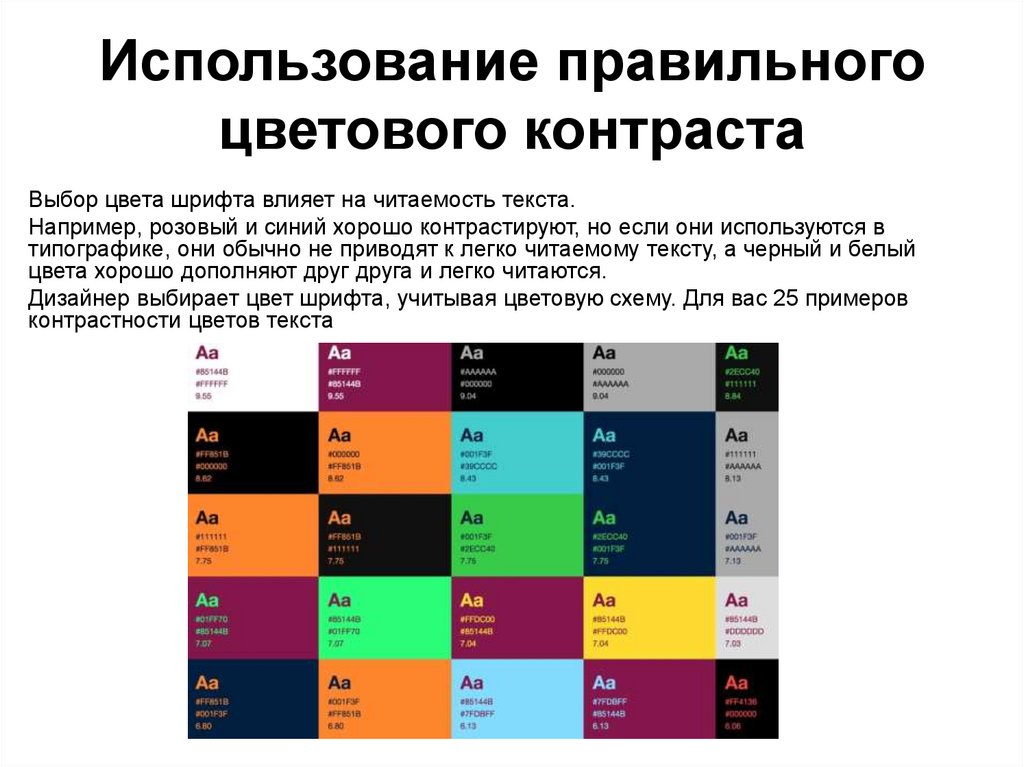
7. Использование правильного цветового контраста
Выбор цвета шрифта влияет на читаемость текста.Например, розовый и синий хорошо контрастируют, но если они используются в
типографике, они обычно не приводят к легко читаемому тексту, а черный и белый
цвета хорошо дополняют друг друга и легко читаются.
Дизайнер выбирает цвет шрифта, учитывая цветовую схему. Для вас 25 примеров
контрастности цветов текста
8. Не используйте центрирование текста
• Начнем с того, что пользователю вообще неудобно читатьцентрированный текст. Причина проста — каждая строка
обычно начинается с разной высоты, что усложняет
отслеживание прочитанного.
• Когда вы находите сайт, на котором сосредоточено большинство
текстов по центру, возникает ощущение, что это
непрофессионально. Частые ошибки при центрировании текста:
• чередование слишком длинных и слишком коротких строк;
• строки одинаковой длины;
• любые очевидные формы, которые приобретает текст, при
центровке.
• Умеренно используйте центрированный текст, и у вас получится
приятный дизайн.
9. Не делайте шрифт слишком маленьким
• Мы всегда думаем, что каждый видит также, как и мы приразработке дизайна сайта, а это не так. Не все из нас одинаково
хорошо видят.
• Вот почему мы должны устанавливать минимальный размер
типографики, чтобы люди могли читать содержимое, не
напрягая глаза. Минимальный размер шрифта в 14 пикселей
может быть вполне приемлемым
10. Длина строки текста
Чем короче строка текста, тем большепользователю нужно возвращаться назад к
началу новой строки, что создает сильное
напряжение в ритме чтения.
А длинные строки мешают внимательно
фокусироваться на тексте.
.
Поэтому важно придерживаться золотой
середины и рекомендуется использовать 60
знаков (символов, букв) в одной строке на
компьютерной версии сайта и 30-40 знаков для
мобильного устройства
11. Не используйте CAPSLOCK
• Текст, который пишется большими заглавнымибуквами, считается«кричащим» и замедляет чтение
текста. CAPSLOCK применим:
• в аббревиатурах;
• в логотипах;
• иногда в заголовках.
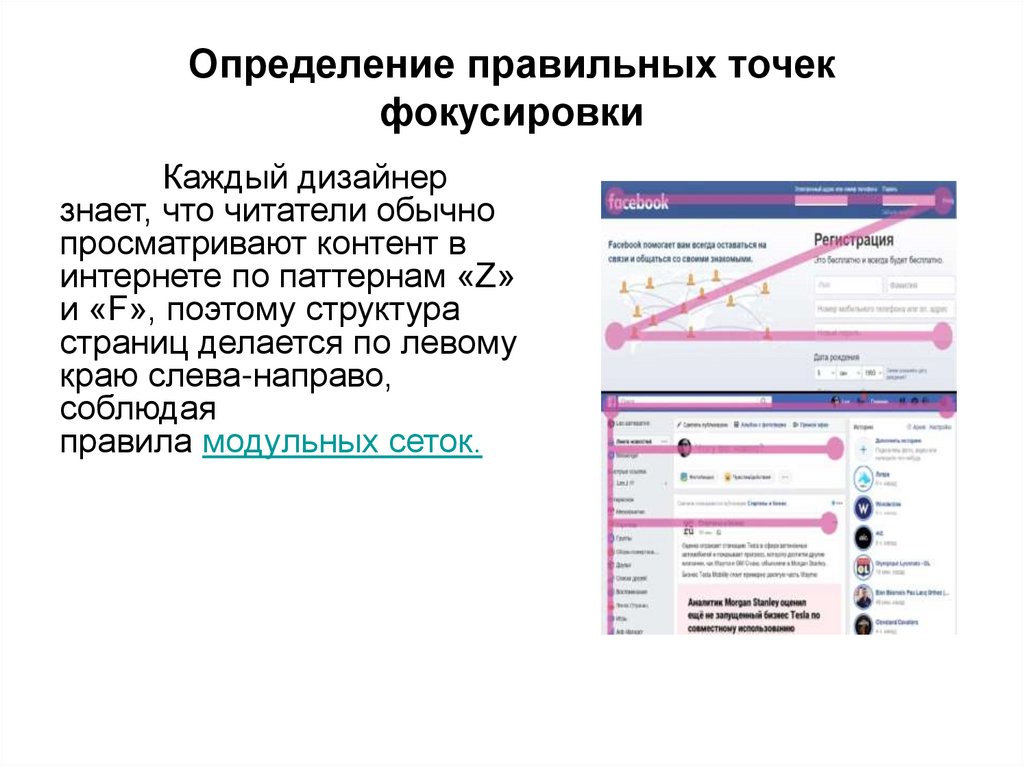
12. Определение правильных точек фокусировки
Каждый дизайнерзнает, что читатели обычно
просматривают контент в
интернете по паттернам «Z»
и «F», поэтому структура
страниц делается по левому
краю слева-направо,
соблюдая
правила модульных сеток.
13. Заключение
• Резюмирая все вышесказанное можно определить 3основные критерия успешной типографики на сайте.
Она должна быть:
• простой;
• понятной;
• разборчивой.
• Не старайтесь переборщить с творчеством, верстая
текст, а подумайте над тем, легко ли будет людям
читать то, что вы сделали.
14. Задание
• Выполнить конспект.• Сделать вывод.
• В программе Word показать какой
информацией будет наполнен ваш Сайт
используя заголовки под заголовки.
• Каким шрифтом Вы будете
пользоваться при создании сайта.














 internet
internet informatics
informatics