Similar presentations:
Перемещение (покадровая анимация в программе Photoshop CS6)
1.
Перемещение(покадровая анимация
в программе Photoshop CS6)
2.
Погружаемся в глубины подводного мира. Здесь тишина.Лишь медленно колышутся в такт набегающим волнам
длинные водоросли, да поднимаются к поверхности
весёлые воздушные пузырьки.
А вот проплыла мимо яркая разноцветная рыбка…
Все это можно сделать в простой графической
программе Adobe Photoshop CS6
3.
Вот что мы будем делать:4.
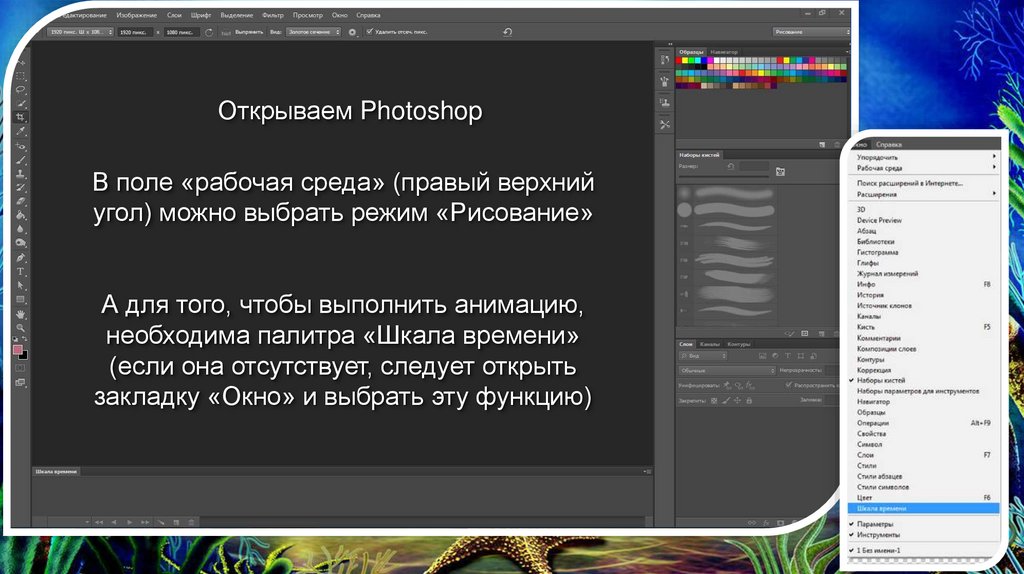
Открываем PhotoshopВ поле «рабочая среда» (правый верхний
угол) можно выбрать режим «Рисование»
А для того, чтобы выполнить анимацию,
необходима палитра «Шкала времени»
(если она отсутствует, следует открыть
закладку «Окно» и выбрать эту функцию)
5.
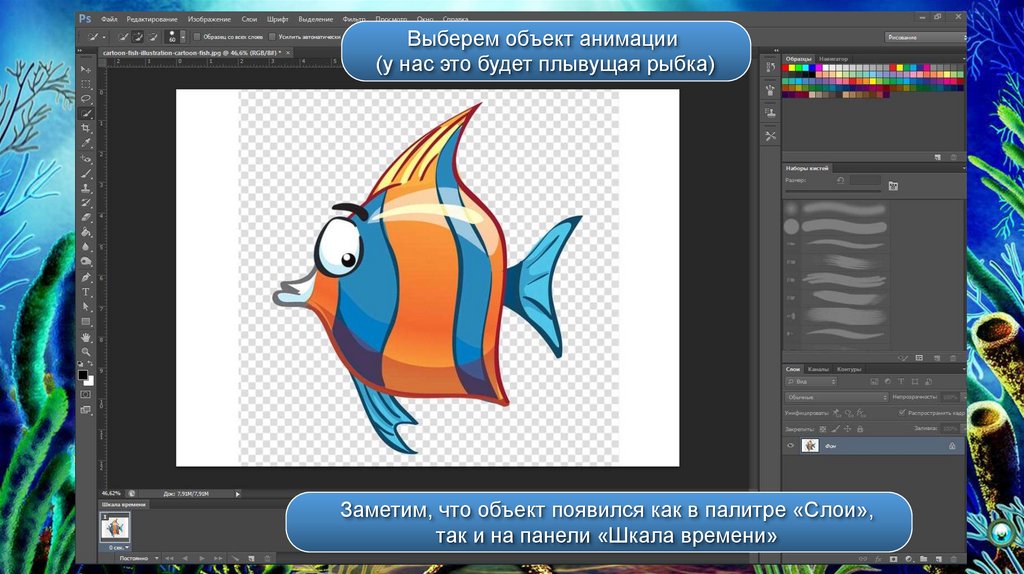
Выберем объект анимации(у нас это будет плывущая рыбка)
Заметим, что объект появился как в палитре «Слои»,
так и на панели «Шкала времени»
6.
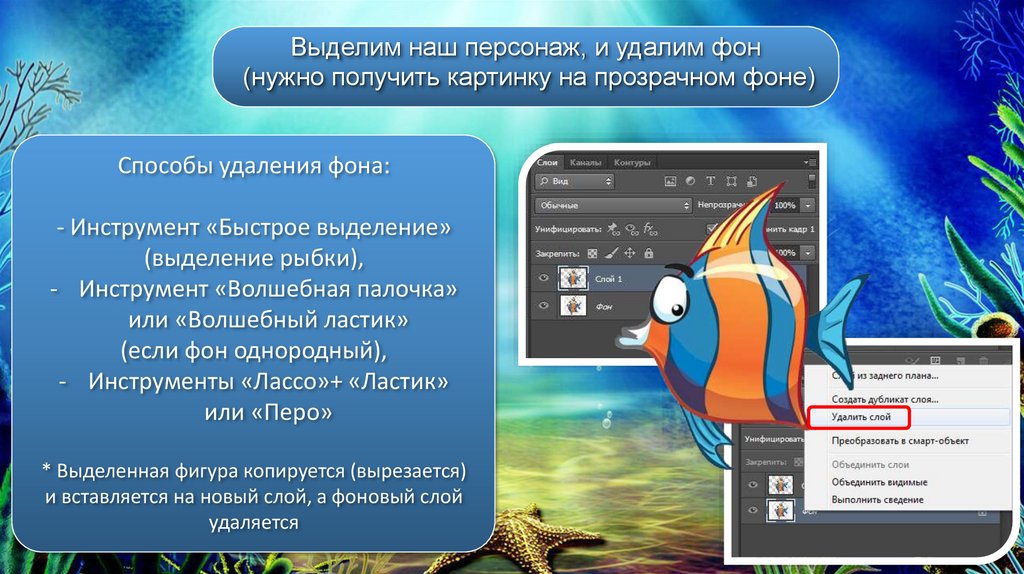
Выделим наш персонаж, и удалим фон(нужно получить картинку на прозрачном фоне)
Способы удаления фона:
- Инструмент «Быстрое выделение»
(выделение рыбки),
- Инструмент «Волшебная палочка»
или «Волшебный ластик»
(если фон однородный),
- Инструменты «Лассо»+ «Ластик»
или «Перо»
* Выделенная фигура копируется (вырезается)
и вставляется на новый слой, а фоновый слой
удаляется
7.
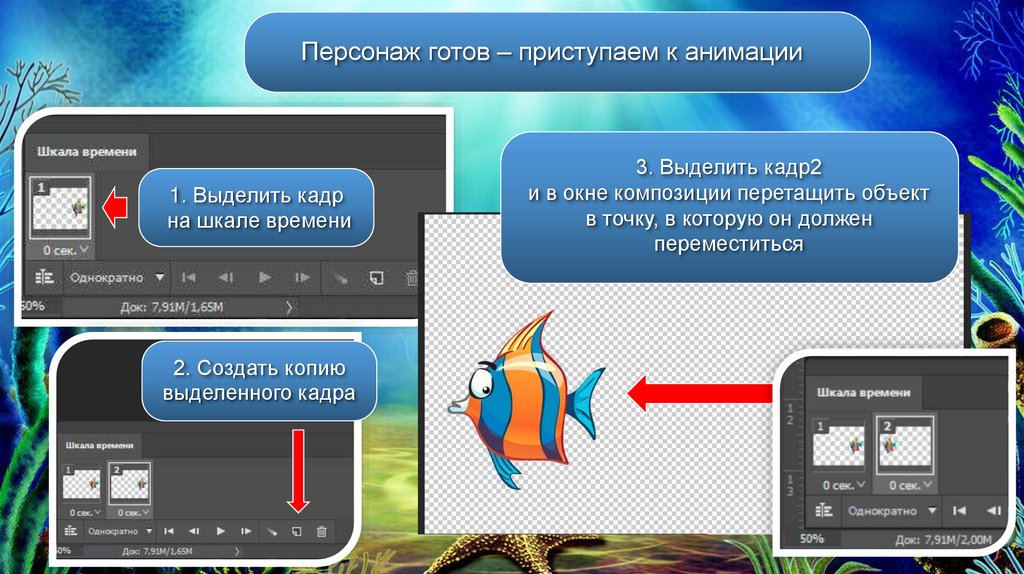
Персонаж готов – приступаем к анимации1. Выделить кадр
на шкале времени
2. Создать копию
выделенного кадра
3. Выделить кадр2
и в окне композиции перетащить объект
в точку, в которую он должен
переместиться
8.
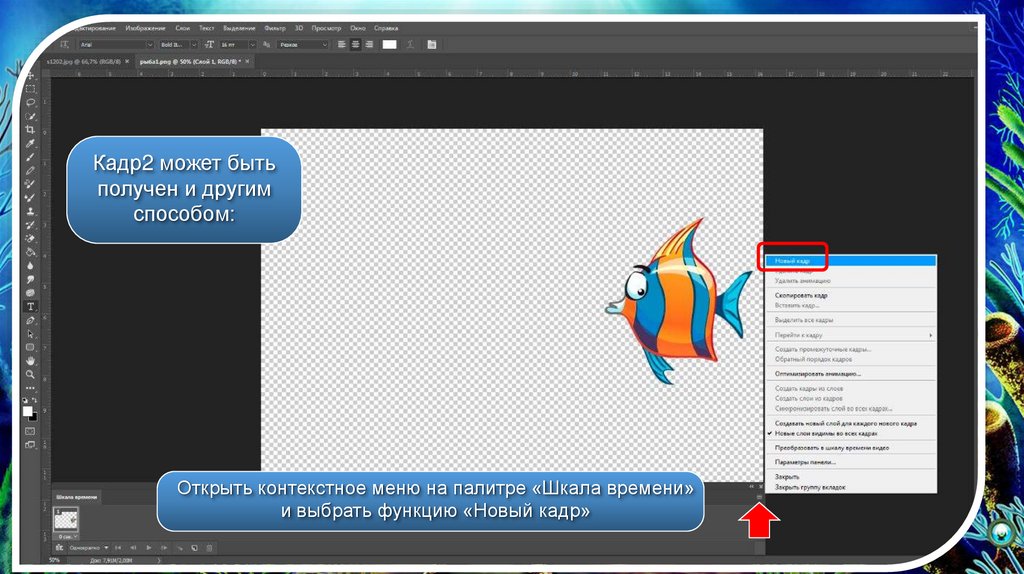
Кадр2 может бытьполучен и другим
способом:
2. Создать копию
выделенного кадра
Открыть контекстное меню на палитре «Шкала времени»
и выбрать функцию «Новый кадр»
9.
Теперь выбрать функцию«Создать промежуточные кадры» на шкале времени
либо в выпадающем
контекстном меню
А затем выбрать количество промежуточных кадров
10.
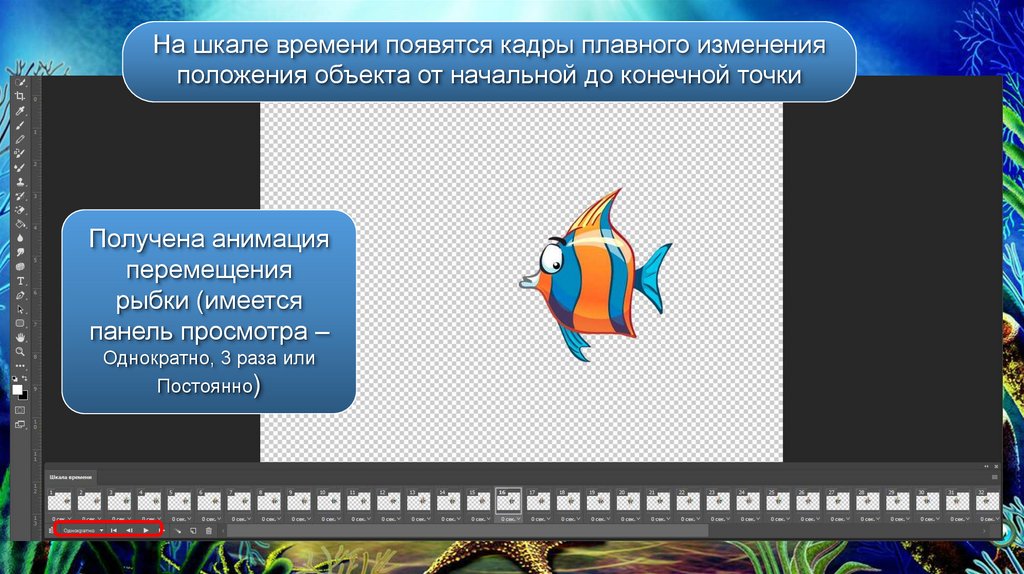
На шкале времени появятся кадры плавного измененияположения объекта от начальной до конечной точки
Получена анимация
перемещения
рыбки (имеется
панель просмотра –
Однократно, 3 раза или
Постоянно)
11.
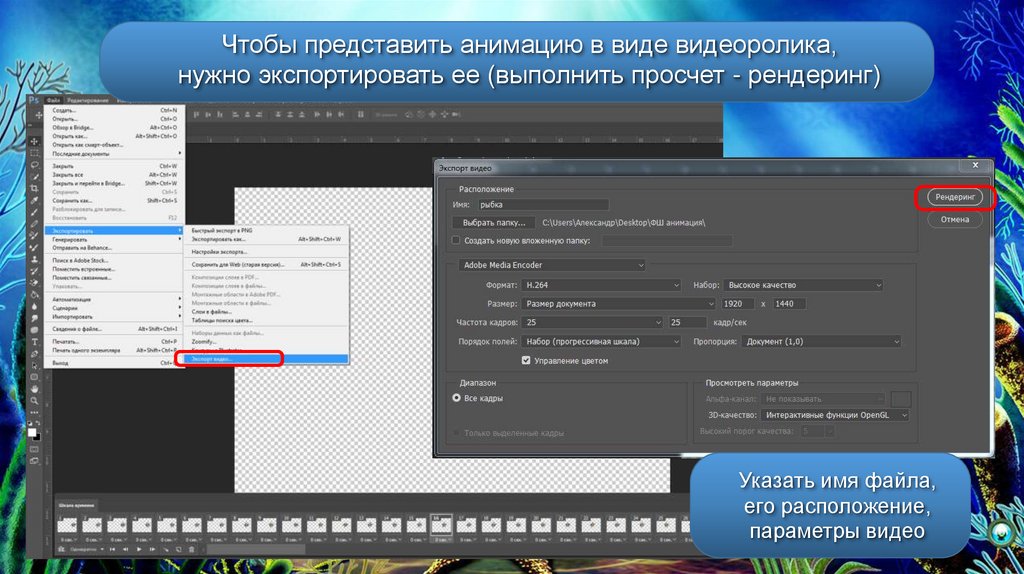
Чтобы представить анимацию в виде видеоролика,нужно экспортировать ее (выполнить просчет - рендеринг)
Указать имя файла,
его расположение,
параметры видео
12.
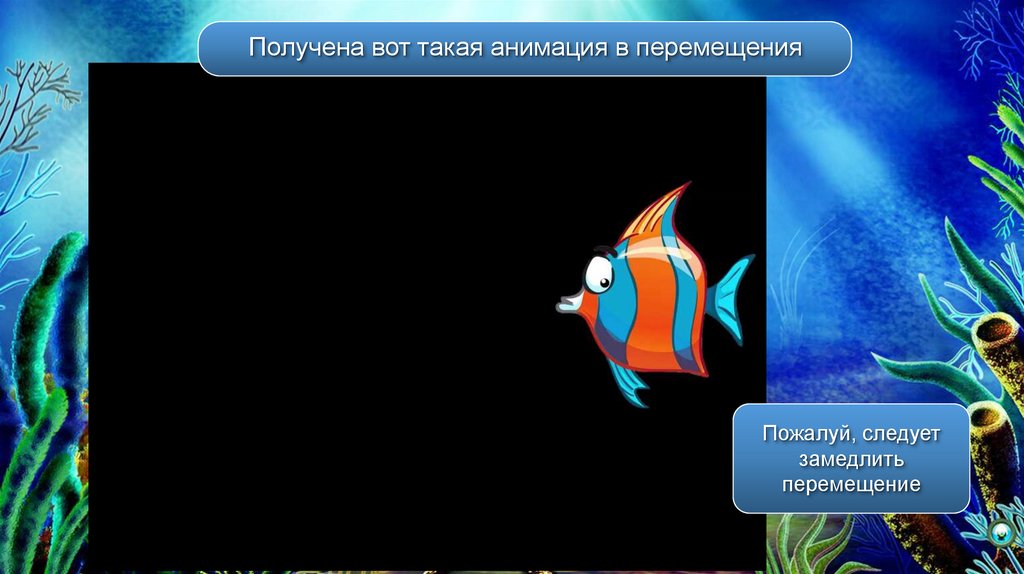
Получена вот такая анимация в перемещенияПожалуй, следует
замедлить
перемещение
13.
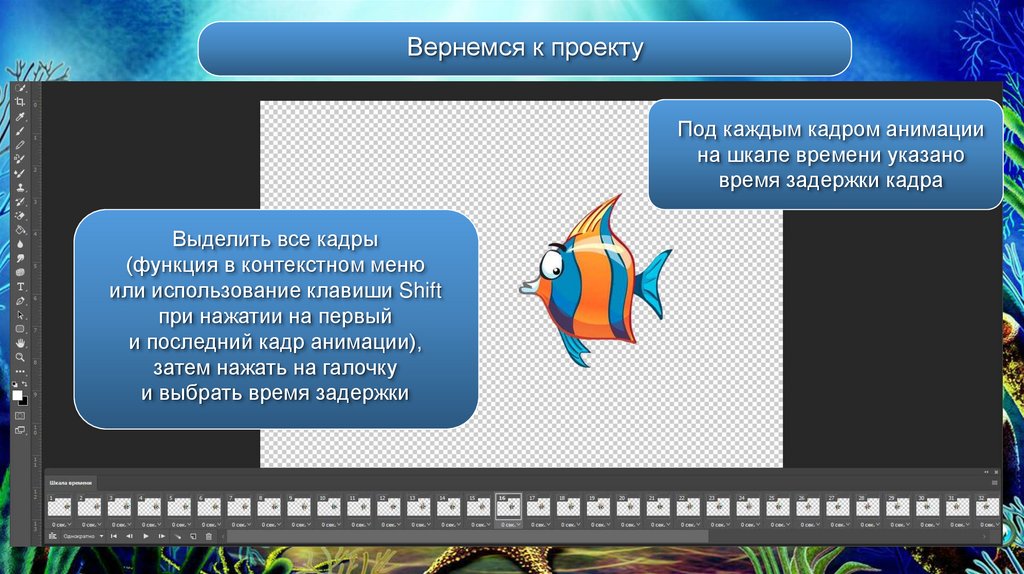
Вернемся к проектуПод каждым кадром анимации
на шкале времени указано
время задержки кадра
Выделить все кадры
(функция в контекстном меню
или использование клавиши Shift
при нажатии на первый
и последний кадр анимации),
затем нажать на галочку
и выбрать время задержки
14.
Результат просчета при задержке кадра 0,1 сек15.
Пора заняться фоном.Выберем картинку, которую собираемся
использовать в качестве фона
16.
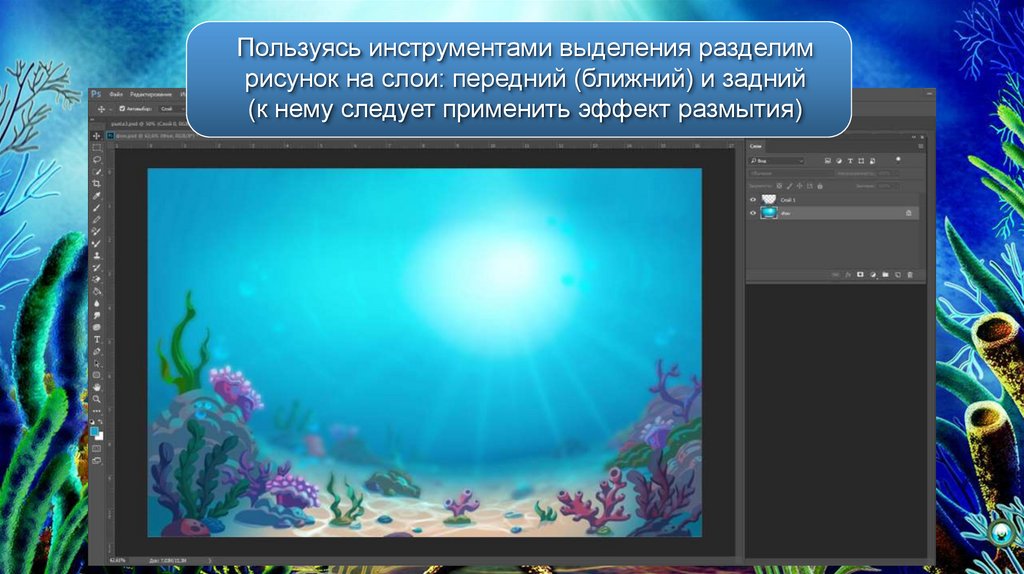
Пользуясь инструментами выделения разделимрисунок на слои: передний (ближний) и задний
(к нему следует применить эффект размытия)
17.
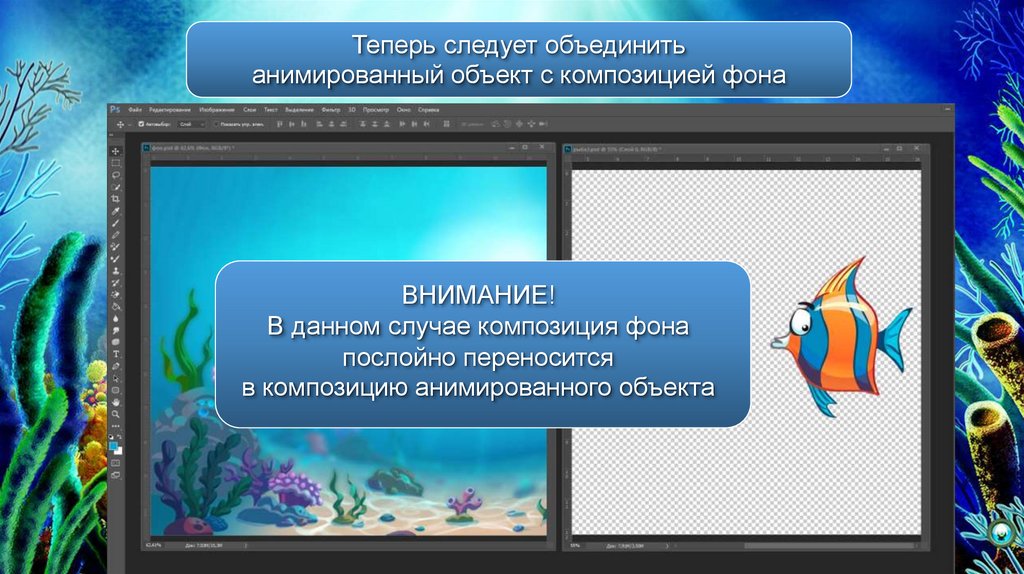
Теперь следует объединитьанимированный объект с композицией фона
ВНИМАНИЕ!
В данном случае композиция фона
послойно переносится
в композицию анимированного объекта
18.
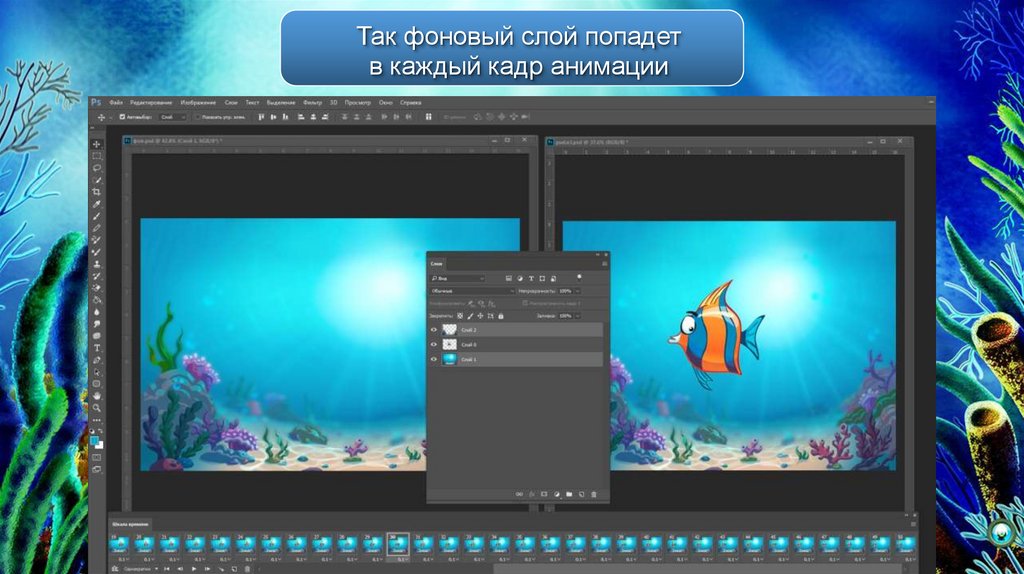
Так фоновый слой попадетв каждый кадр анимации
19.
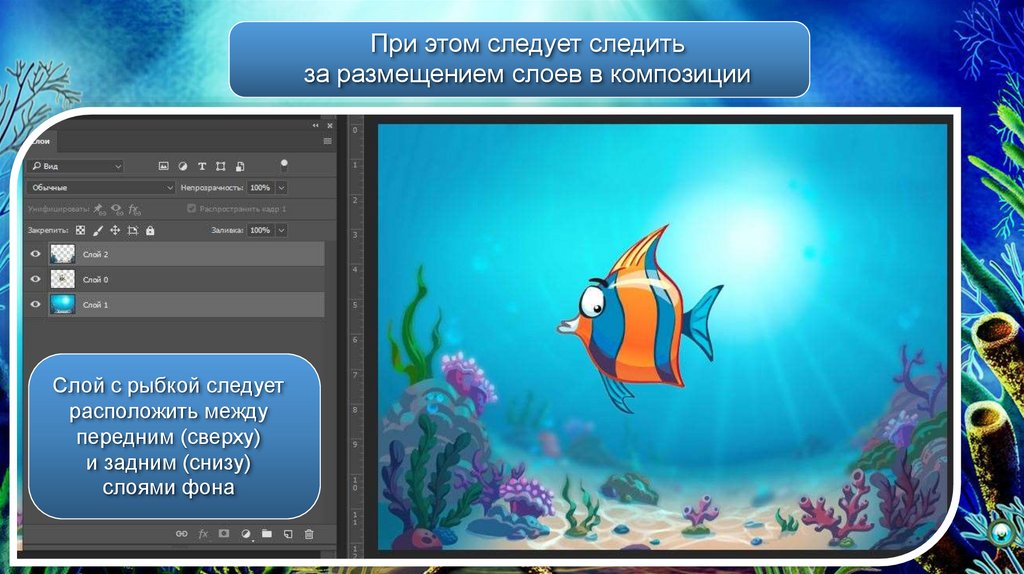
При этом следует следитьза размещением слоев в композиции
Слой с рыбкой следует
расположить между
передним (сверху)
и задним (снизу)
слоями фона
20.
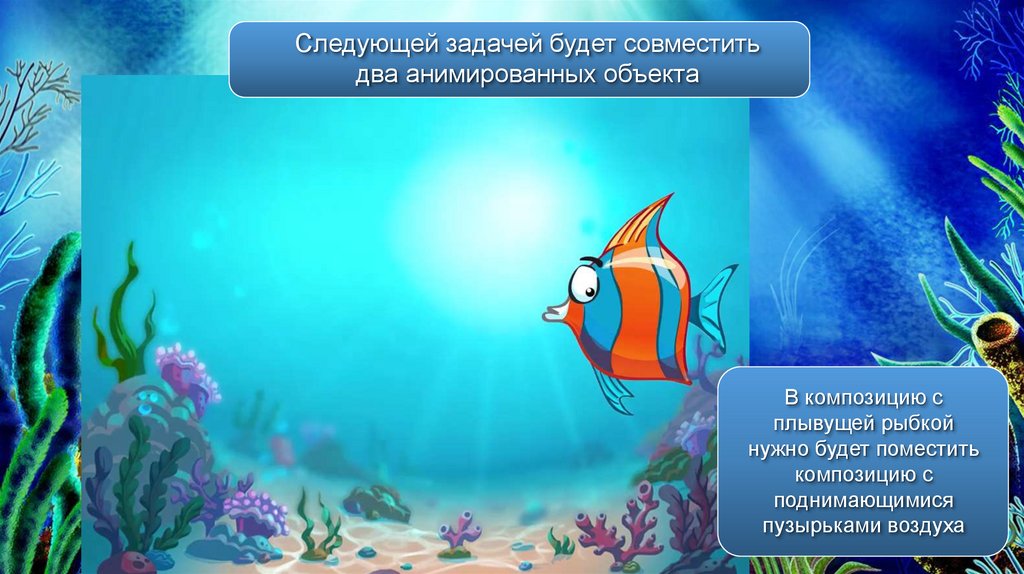
Следующей задачей будет совместитьдва анимированных объекта
В композицию с
плывущей рыбкой
нужно будет поместить
композицию с
поднимающимися
пузырьками воздуха
21.
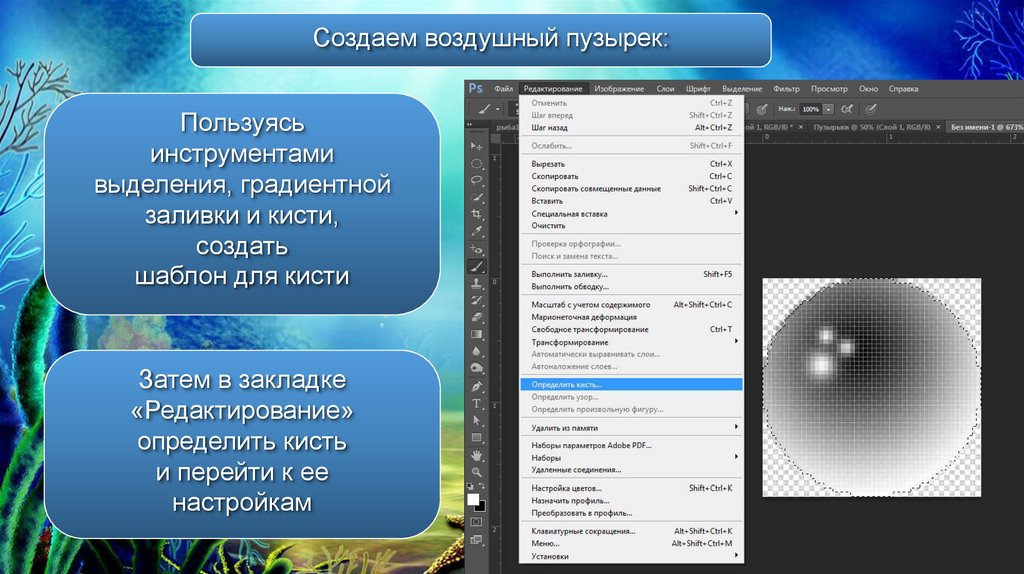
Создаем воздушный пузырек:Пользуясь
инструментами
выделения, градиентной
заливки и кисти,
создать
шаблон для кисти
Затем в закладке
«Редактирование»
определить кисть
и перейти к ее
настройкам
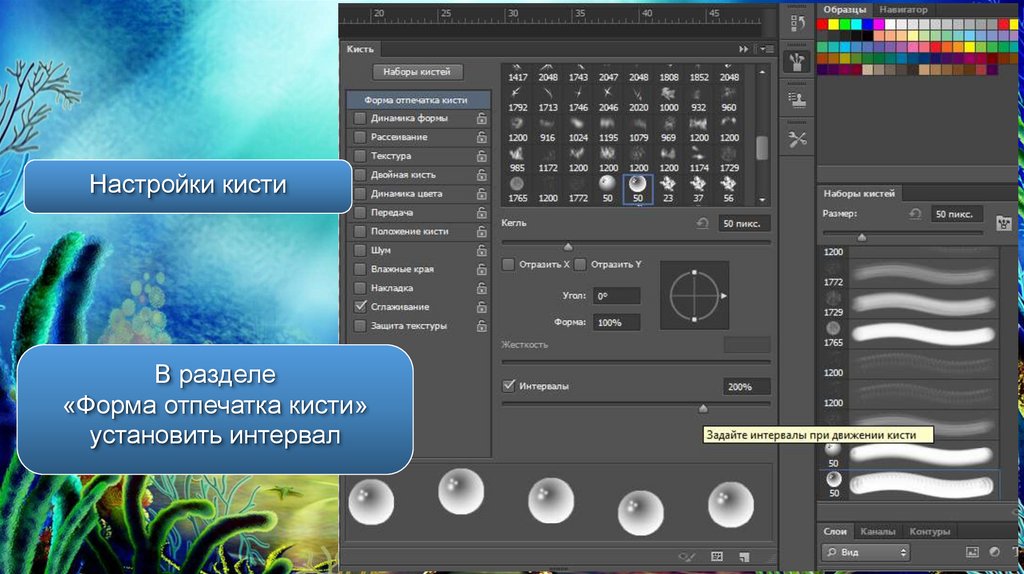
22.
Настройки кистиВ разделе
«Форма отпечатка кисти»
установить интервал
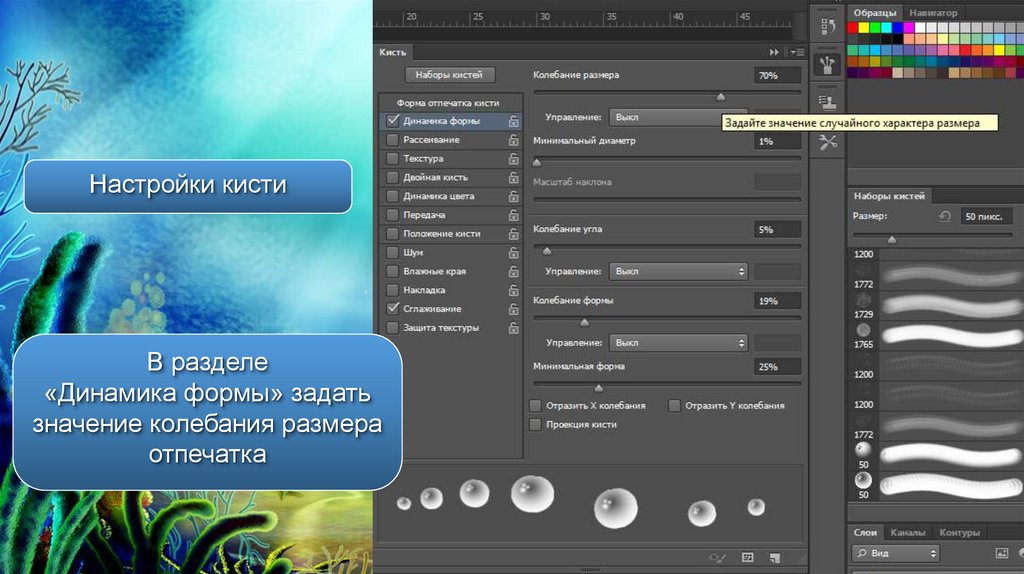
23.
Настройки кистиВ разделе
«Динамика формы» задать
значение колебания размера
отпечатка
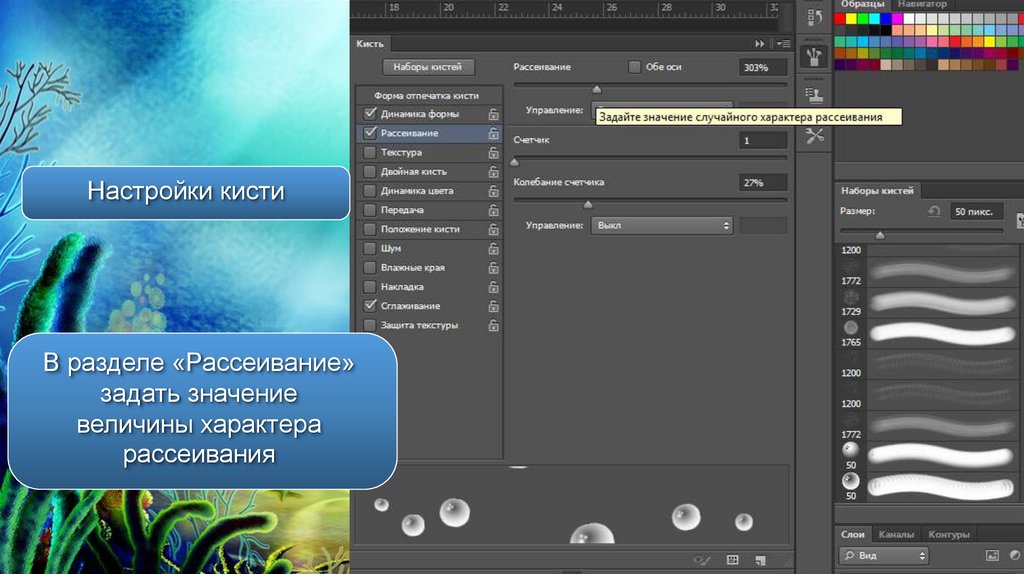
24.
Настройки кистиВ разделе «Рассеивание»
задать значение
величины характера
рассеивания
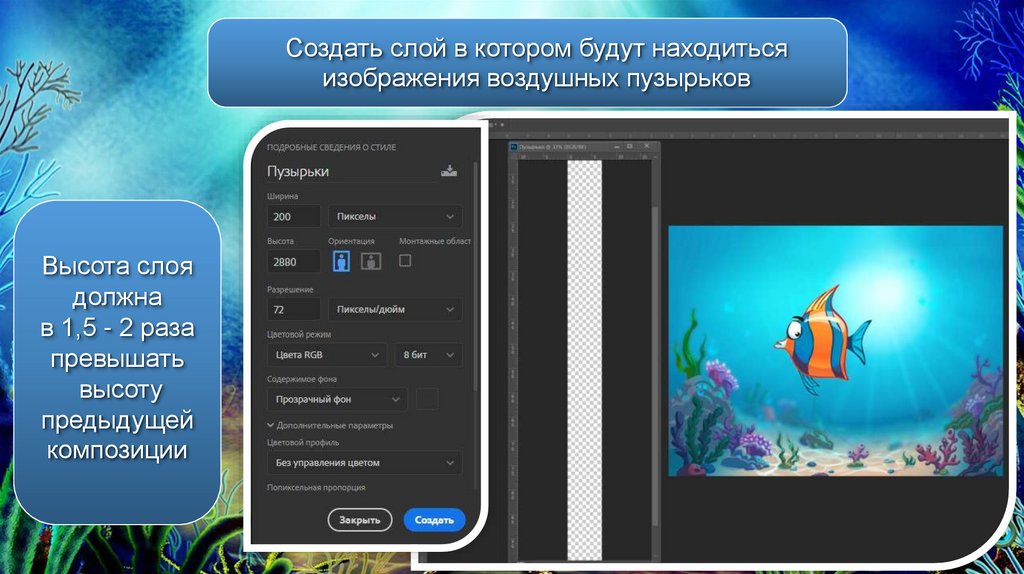
25.
Создать слой в котором будут находитьсяизображения воздушных пузырьков
Высота слоя
должна
в 1,5 - 2 раза
превышать
высоту
предыдущей
композиции
26.
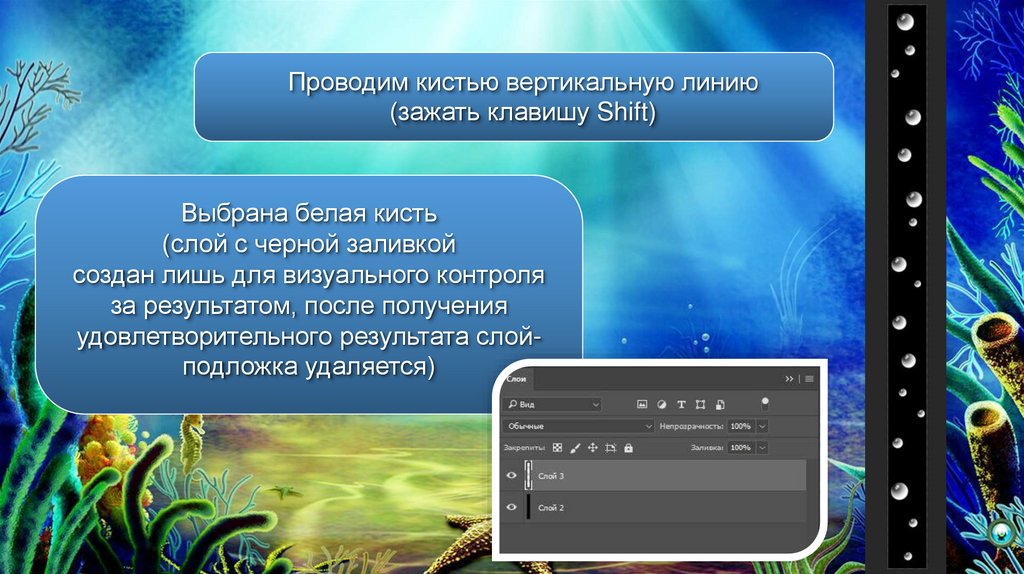
Проводим кистью вертикальную линию(зажать клавишу Shift)
Выбрана белая кисть
(слой с черной заливкой
создан лишь для визуального контроля
за результатом, после получения
удовлетворительного результата слойподложка удаляется)
27.
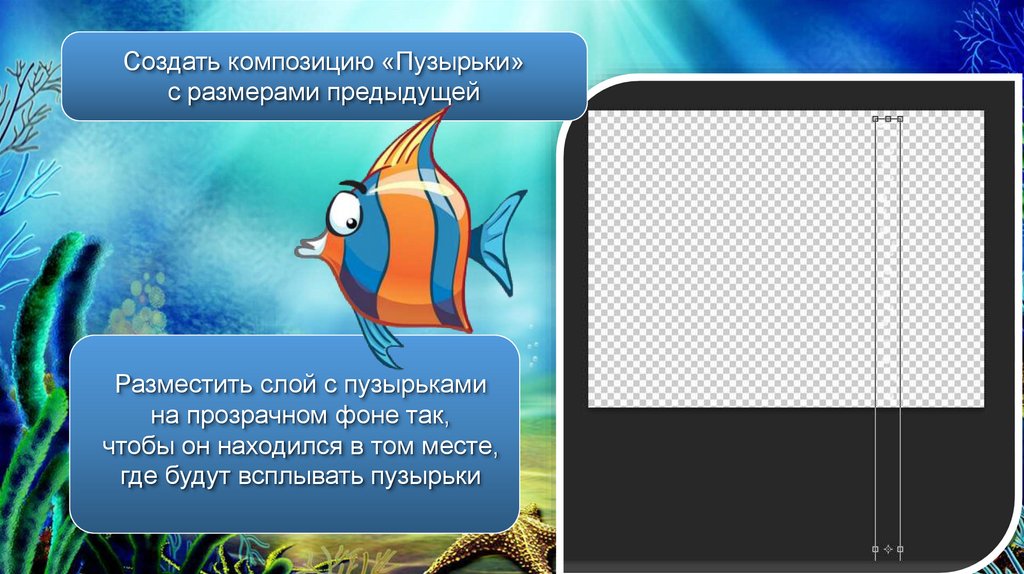
Создать композицию «Пузырьки»с размерами предыдущей
Разместить слой с пузырьками
на прозрачном фоне так,
чтобы он находился в том месте,
где будут всплывать пузырьки
28.
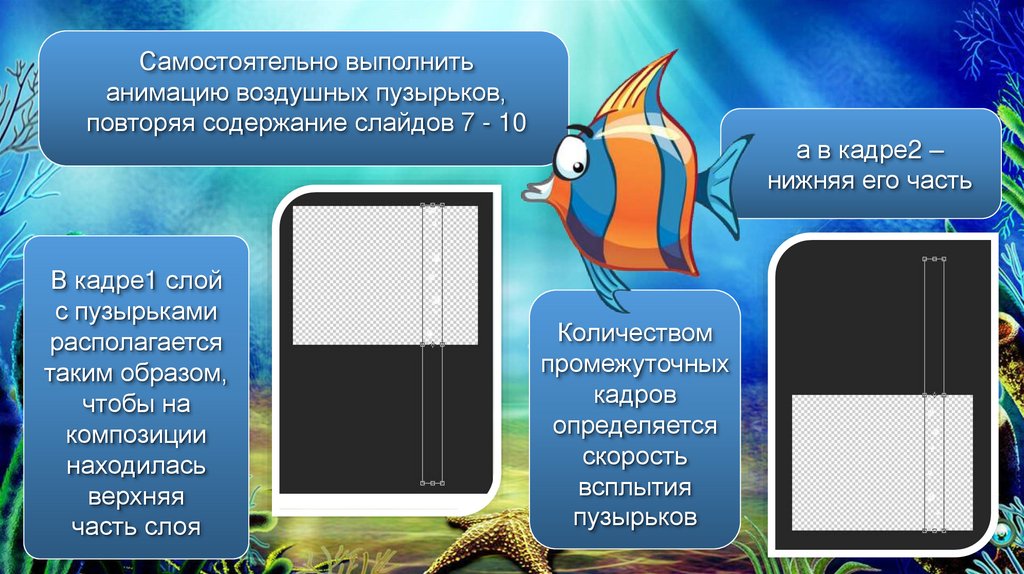
Самостоятельно выполнитьанимацию воздушных пузырьков,
повторяя содержание слайдов 7 - 10
В кадре1 слой
с пузырьками
располагается
таким образом,
чтобы на
композиции
находилась
верхняя
часть слоя
а в кадре2 –
нижняя его часть
Количеством
промежуточных
кадров
определяется
скорость
всплытия
пузырьков
29.
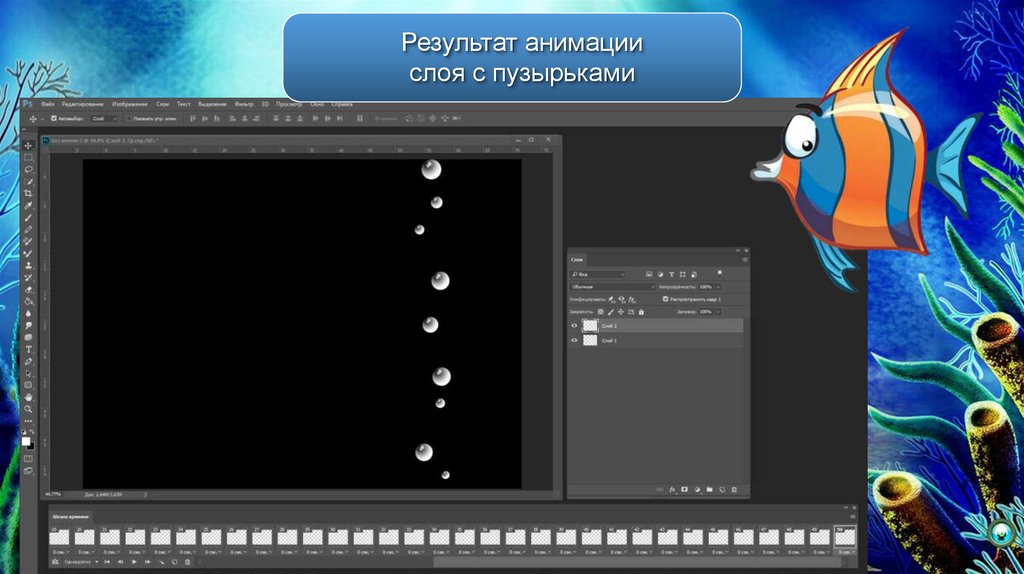
Результат анимациислоя с пузырьками
30.
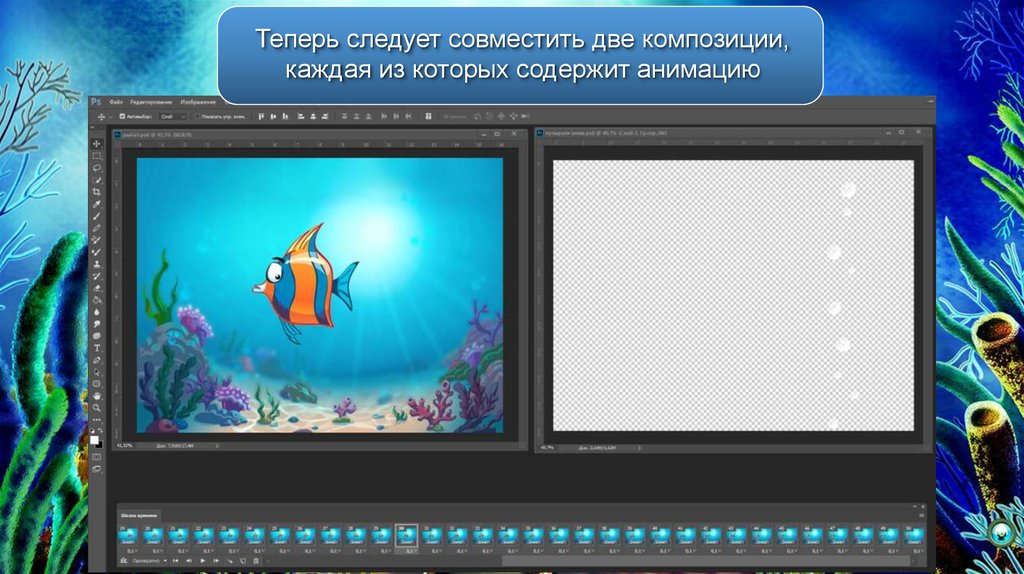
Теперь следует совместить две композиции,каждая из которых содержит анимацию
31.
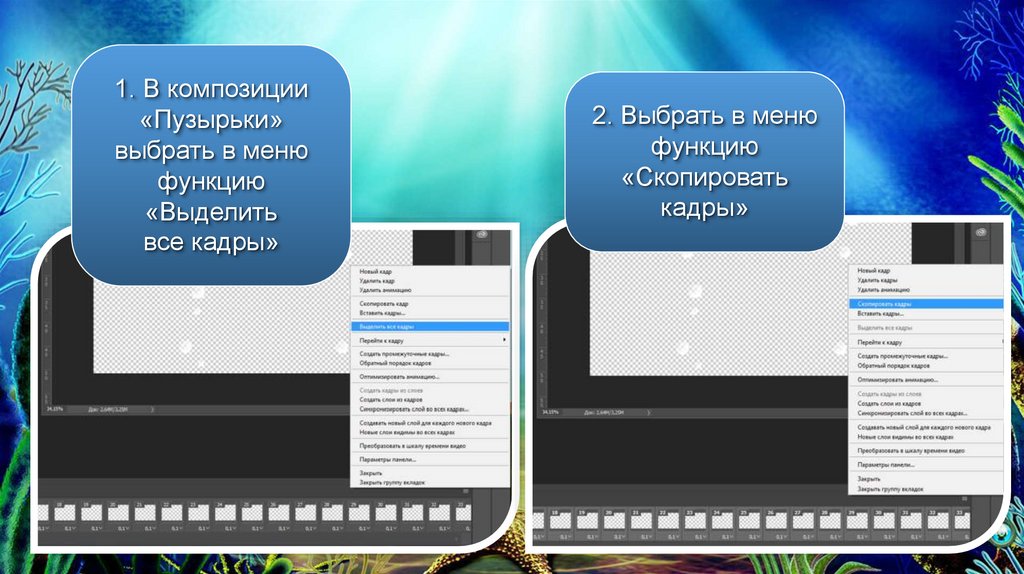
1. В композиции«Пузырьки»
выбрать в меню
функцию
«Выделить
все кадры»
2. Выбрать в меню
функцию
«Скопировать
кадры»
32.
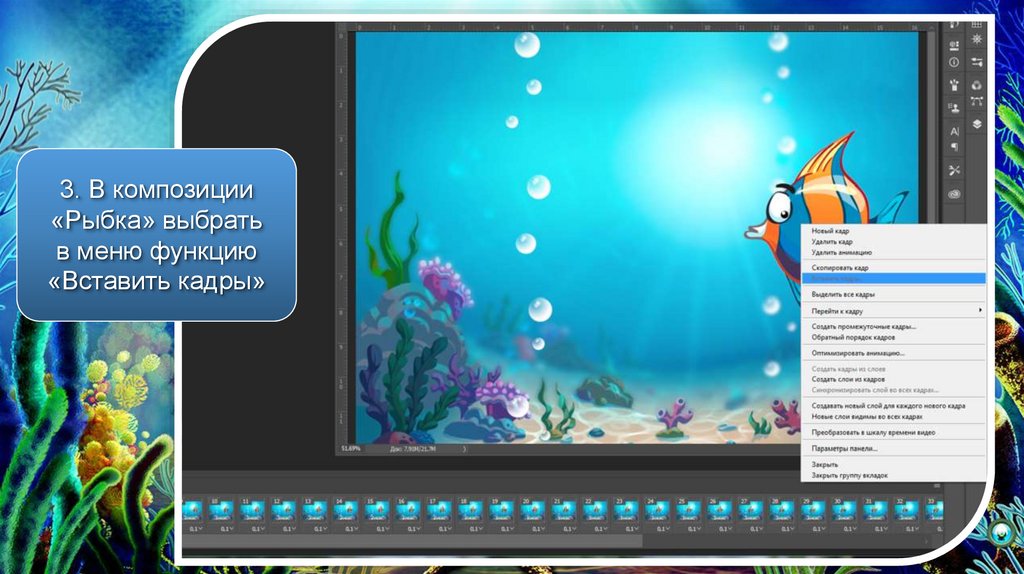
3. В композиции«Рыбка» выбрать
в меню функцию
«Вставить кадры»
33.
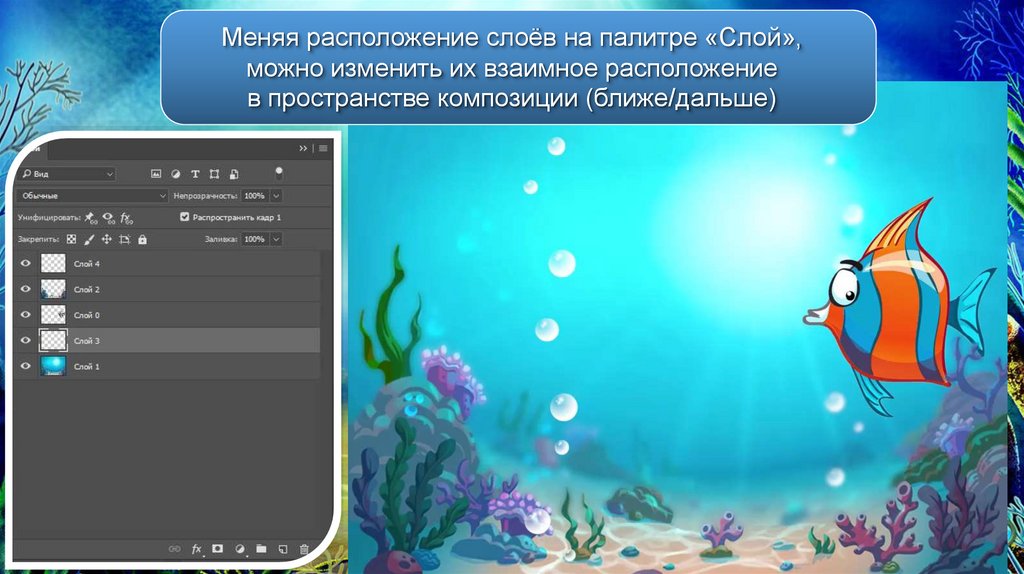
Меняя расположение слоёв на палитре «Слой»,можно изменить их взаимное расположение
в пространстве композиции (ближе/дальше)

































 programming
programming








