Similar presentations:
Создание и оптимизация изображений для web. Использование Adobe Photoshop и Illustrator
1.
Создание и оптимизация изображенийдля web. Использование Adobe
Photoshop и Illustrator.
Sh.Kasimova
2.
Об оптимизацииПри подготовке изображений для интернета и других электронных материалов
часто приходится искать компромисс между качеством изображения и размером
файла изображения.
Сохранить для web и устройств (Save For Web & Devices)
Вы можете использовать функции оптимизации в диалоговом Save For
Web & Devices для просмотра оптимизированных изображений в различных
форматах и с различными атрибутами файла. Вы можете просмотреть несколько
версий изображения одновременно и изменять параметры оптимизации, как
предварительный просмотр изображения, чтобы выбрать лучшее сочетание
параметров для ваших нужд. Вы также можете указать прозрачность и
матирование, выбрав Функции для управления размывания, и изменение
размеров изображения в пикселях или в процентах от исходного размера.
Когда вы сохраните оптимизированный файл с помощью команды Save For
Web & Devices, вы можете выбрать «создать файл HTML для изображения». Этот
файл содержит всю необходимую информацию для отображения изображения в
веб-браузере.
Sh.Kasimova
3.
Photoshop Save As and Image ProcessorВ Photoshop можно использовать команду "Сохранить как", чтобы
сохранить изображение как GIF, JPEG и PNG. В зависимости от формата
файла, можно указать качество изображения, прозрачность фона или
матирование, цветной дисплей и способ загрузки. Однако, любые вебфункции, такие как разрезы, ссылки и анимации—что вы добавили в файл
не сохраняются. Вы также можете использовать обработчик изображений
Photoshop Image Processor, чтобы сохранить папку с изображениями в
формате JPEG. Вы можете использовать Image Processor, чтобы изменить
размеры и преобразовать цветовой профиль изображений в веб-стандартный
RGB.
Обзор Save For Web & Devices
Вы используете диалоговом окне Save For Web & Devices (File > Save For
Web & Devices ) для выбора параметров оптимизации и предварительного
Sh.Kasimova
просмотра для оптимизированных графических объектов.
4.
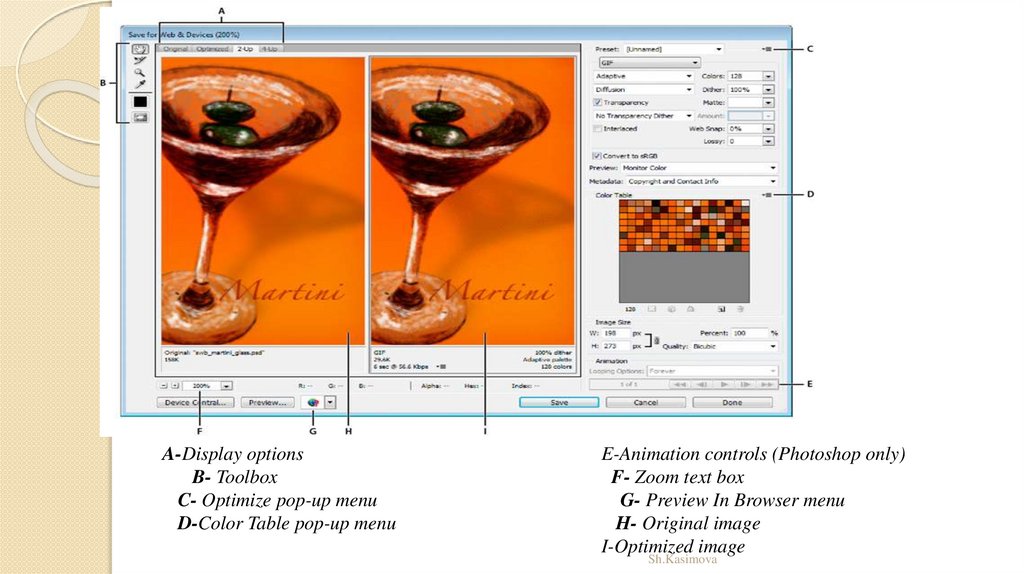
A-Display optionsB- Toolbox
C- Optimize pop-up menu
D-Color Table pop-up menu
E-Animation controls (Photoshop only)
F- Zoom text box
G- Preview In Browser menu
H- Original image
I-Optimized image
Sh.Kasimova
5.
Просмотр изображений в диалогом окнеКликните в верхней части области изображения для выбора опций отображения:
Original
Отображает изображение без оптимизации.
Optimized
Отображает изображение с текущей оптимизацией.
2-Up
Отображается два вида изображения .
4-Up
Отображается четыре вида изображения.
Навигация в диалоговом окне
Если проведенная работа невидима в диалоговом окне Save For Web & Devices, можно
использовать Hand tool для внесения другой области в область просмотра. Используйте
Zoom tool для увеличения или уменьшения.
- Выберите Hand tool (или не отпускайте ПРОБЕЛ), и and drag in the view area to pan
over the image.
- Выберите Zoom tool и кликните внутри его; держите Alt
Sh.Kasimova
6.
Просмотр информации о оптимальном изображении и временизагрузки
Область аннотаций под каждым изображением в диалоговом окне
Save For Web & Devices содержит информацию о оптимизации.
Аннотации для исходного изображения показывают имя файла и
размер файла. Аннотация для оптимизированного изображения
показывает
текущие
параметры
оптимизации,
размер
оптимизированного файла и примерное время загрузки с
использованием выбранной скорости модема. Во всплывающем
меню «Предварительный просмотр» вы можете выбрать скорость
модема.
Sh.Kasimova
7.
Оптимизация изображения для web1.Выберите File > Save For Web & Devices.
2Нажмите вкладку в верхней части диалогового окна, чтобы выбрать
параметр отображения: Оптимизированный, 2-Up или 4-Up. Если вы
выберете 4-Up, щелкните предварительный просмотр, который вы хотите
оптимизировать.
3. (Необязательно) Если ваше изображение содержит несколько фрагментов,
выберите один или несколько фрагментов, которые вы хотите
оптимизировать.
4. Выберите предустановленную настройку оптимизации из меню «Preset»
или задайте отдельные параметры оптимизации. Доступные параметры
изменяются в зависимости от выбранного вами формата файла.
Если вы работаете в режиме 4-Up, выберите «Repopulate Views» в меню
«Оптимизация», чтобы автоматически генерировать более качественные
версии изображения после изменения настроек оптимизации.
Sh.Kasimova
8.
5. Изменяйте настройки оптимизации до тех пор, пока вас не устроиткачество изображения и размер файла. Если ваше изображение содержит
несколько фрагментов, обязательно оптимизируйте все фрагменты.
Чтобы восстановить оптимизированный предварительный просмотр исходной
версии, выберите его, а затем выберите «Оригинал» в меню «Предустановка».
6. Если вы оптимизируете изображение со встроенным цветовым профилем,
отличным от RGB, вы должны преобразовать цвета изображения в RGB,
прежде чем сохранять изображение для использования в Интернете. Это
гарантирует, что цвета, которые вы видите в оптимизированном изображении,
будут выглядеть одинаково в разных веб-браузерах. По умолчанию выбрана
опция
«Преобразовать
в
sRGB».
7. (Только Photoshop) Из меню метаданных выберите, какие метаданные
нужно сохранить с оптимизированным файлом. (Выберите «File > File Info»,
чтобы просмотреть или ввести метаданные документа.) Метаданные
полностью поддерживаются форматом файлов JPEG и частично
поддерживаются
форматами
файлов
GIF
и
PNG.
Примечание. Метаданные вывода соответствуют стандартам рабочей
группы метаданных, поэтому некоторые метаданные JPEG хранятся в
форматах EXIF и IIM, а не в XMP
Sh.Kasimova
9.
8. Нажмите «Save».9. В диалоговом окне «Save Optimized As» выполните следующие
действия и нажмите «Save»:
-Введите имя файла и выберите место для результирующего
файла или файлов.
- Выберите параметр «Format», чтобы указать, какие файлы вы
хотите сохранить: файл HTML и файлы изображений, только
файлы изображений или только файл HTML.
- (Необязательно) Задайте параметры вывода для файлов
HTML и изображений.
- Если ваше изображение содержит несколько фрагментов,
выберите параметр для сохранения фрагментов из меню «Slices»:
«All Slices» или «Selected Slices».
Sh.Kasimova
10.
Сжатие веб-графики до определенного размера файла1.Выберите File > Save For Web & Devices
2. Нажмите вкладку в верхней части диалогового окна «Save For Web & Devices»,
чтобы выбрать параметр отображения: «Optimized», «2-Up» или «4-Up». Если вы
выберете 4-Up, выберите предварительный просмотр, который вы хотите
оптимизировать.
3. (Необязательно) Выберите сегменты, которые вы хотите оптимизировать, и
формат файла, который хотите использовать.
4. Выберите «Optimize To File Size» в меню «Optimize» (справа от меню
Предустановка»).
5. Введите желаемый размер файла.
6. Выберите вариант «Start With »: Current Settings
Использует текущий формат файла.
Auto Select GIF/JPEG
Автоматически выбирает оптимальный формат в зависимости от содержимого
изображения.
7. Выберите параметр «Use», чтобы указать, следует ли применять указанный
размер файла только к текущему фрагменту, к каждому фрагменту изображения
или ко всем срезам. Нажмите кнопку ОК.
Sh.Kasimova
11.
Создание слоев CSS для веб-графикиВы можете использовать слои в оформлении Illustrator-а для создания слоев
CSS в полученном HTML-файле. Слой CSS - это элемент, который имеет абсолютное
положение и может перекрываться с другими элементами веб-страницы. Экспорт
слоев CSS полезен, когда вы планируете создавать динамические эффекты на своей
веб-странице.
Палитра «Слои» в диалоговом окне «Save For Web & Devices» дает вам контроль над
тем, какие слои верхнего уровня в вашей обложке экспортируются как слои CSS, и
отображаются ли скрытые или скрытые экспортируемые слои.
1. Перейдите на вкладку «Слои» в диалоговом окне «Save For Web & Devices ».
2. Выберите «Export As CSS Layers».
3. Выберите слой Layer pop-up меню и задайте следующие параметры:
Visible
Создает видимый CSS-слой в полученном HTML-файле.
Hidden
Создает скрытый уровень CSS в результирующем файлеSh.Kasimova
HTML.
12.
Просмотр оптимизированных изображений в веб-браузереВы можете просмотреть оптимизированное изображение в любом веббраузере, установленном в вашей системе, в диалоговом окне «Save For
Web & Devices» («File > Save For Web & Devices»). Предварительный
просмотр браузера отображает изображение с заголовком, в котором
перечислены тип файла изображения, размеры пикселей, размер файла,
спецификации сжатия и другая информация HTML.
- Чтобы просмотреть изображение в своем браузере по умолчанию,
щелкните значок браузера в нижней части диалогового окна «Save For Web &
Devices».
- Чтобы выбрать другой браузер, выберите «Other» во всплывающем меню
браузера (рядом с значком браузера).
- Чтобы добавить, отредактировать или удалить браузер во всплывающем
меню браузера, выберите «Edit List » во всплывающем меню браузера. В
диалоговом окне «Браузеры» вы можете найти все браузеры на своем
компьютере и установить браузер по умолчанию для предварительного
просмотра вашего изображения.
Sh.Kasimova
13.
Сохранить файл по электронной почте1. Выберите «File > Save For Web & Devices».
2. Перейдите на вкладку Оптимизация в верхней части диалогового окна
«Save For Web & Devices».
3. Выберите JPEG Low из меню Preset.
4. В области Image Size щелкните значок chainlink справа от полей W и H,
чтобы сохранить пропорции изображения. Затем введите ширину.
Для электронной почты 400 пикселей - это хороший размер. Используйте
меньший размер, если у вашего получателя медленное подключение к
Интернету.
5. Щелкните Save. Введите имя файла и местоположение, в котором следует
сохранить файл. В разделе «Format» убедитесь, что выбраны Images Only».
Снова нажмите «Save».
Теперь вы готовы отправить файл по электронной почте. В некоторых
программах электронной почты вы можете перетащить файл в тело
сообщения. В других программах вы используете команду Attach или Insert.
Sh.Kasimova
14.
Создание веб-контента в Adobe Illustrator CS5Adobe Illustrator CS5 предоставляет множество инструментов для создания и
оптимизации веб-контента - от веб-графики (например, кнопок) до всех вебмакетов.
Рекомендации по созданию веб-контента
Прежде чем перейти к работе с веб-графикой, важно изучить некоторые
основные принципы создания веб-графики в Illustrator. Вот быстрый
быстрый взгляд:
- Используйте цвета RGB.
- Используйте соответствующую настройку сглаживания.
- Выровнять по сетке пикселей.
- Создайте свои иллюстрации для масштабирования.
- сбалансировать качество изображения с размером файла.
- Выберите лучший формат файла для вашей графики.
Sh.Kasimova
15.
Использовать цвета RGBВсегда работайте в цветовом режиме RGB. Если вы пытаетесь использовать
печатный контент на веб-сайте, вы можете легко преобразовать цвета в изображение
из CMYK в RGB, открыв файл Illustrator и выбрав «File > Document Color Mode >
RGB». Цвета в документе и на панели «Swatches» будут преобразованы в RGB (хотя
их имена могут по-прежнему использовать CMYK).
Отрегулировать сглаживание текста
Использование этой функции не является критическим, но это лучшая практика.
Если вы создаете текст, который будет использоваться в web, он станет
растеризованным, когда web будет оптимизирован (сохранен как JPEG, GIF или
PNG). Как растеризованный текст зависит от параметра сглаживания в
оригинальной обложке, который вы устанавливаете с помощью панели «Символ» .
Сглаживание добавляет цветные пиксели к краю текста, чтобы создать оттенки
серого, делая край более гладким. В большинстве случаев вы, вероятно, используете
настройку Sharp. Если текст довольно мал, вы можете отключить сглаживание
(выберите «Нет»), чтобы текст не был слишком размытым.
Sh.Kasimova
16.
Figure 2 Text anti-aliasing options.Sh.Kasimova
17.
Выровнять по пиксельной сеткеНовая функция в Illustrator CS5, опция Align to Pixel Grid
позволяет привязать контуры контента к сетке пикселей.
Иллюстрации, которые должны иметь четкие, чистые края,
такие как край прямоугольника, могут выглядеть нечеткими.
Если параметр «Align to Pixel Grid» включен на панели
«Трансформация», вы можете избежать этой проблемы.
Вертикальный и горизонтальный сегменты объекта делают
сегменты четкими штрихами для всех штрихов и всех мест.
Объекты с этой выбранной опцией всегда имеют ширину
штриха в полных целочисленных значениях.
Sh.Kasimova
18.
Создание иллюстрацийПо мере работы с веб-изображениями вы поймете, что обычно
не нужно изменять размер изображений на веб-странице. В
большинстве случаев изменение размера может искажать
изображения, что делает их более растеризованными. Вот почему вы
должны создавать или масштабировать контент в Illustrator до
конечного размера, который вы планируете использовать на вебстранице после оптимизации изображения (1: 1). Итак, если вы
хотите создать кнопку для своей веб-страницы, а кнопка должна
быть 150 пикселей в ширину, сделайте ее шириной в 150 пикселей в
Illustrator, а не масштабируйте ее в программе Adobe Dreamweaver.
Sh.Kasimova
19.
Баланс качества изображения с размером файлаОграничение графики до небольших размеров файлов важно для
распространения изображений в Web. При меньших размерах файлов вебсерверы могут более эффективно сохранять и передавать изображения, а
пользователи могут быстрее загружать изображения. Можно просмотреть
размер и примерное время загрузки веб-графики в диалоговом окне «Save For
Web & Devices» (выберите «File > Save For Web & Devices»).
Выберите лучший формат файла для вашей графики
Когда создается обложка в Illustrator, в конечном итоге нужно будет
оптимизировать ее для использования в Web, если не используется какойлибо другой способ, например, конвертируется в формат переносимого
документа (PDF). Поэтому нужно выбрать один из трех основных типов
файлов для графического веб-контента: JPEG, GIF или PNG.
Sh.Kasimova
20.
GIF. Если иллюстрация имеет менее 256 цветов (как простаякнопка) или необходимо, чтобы обложка имела общую
прозрачность (в которой один цвет прозрачен, например, фон
объекта), тогда GIF является вашим форматом. Примеры
произведений, обычно сохраняемых как GIF:
-Кнопки
-Объекты страницы (квадраты, линии)
-Простые логотипы
-Иконки
-Фоновые объекты (без сложных градиентов)
-Объекты с закругленными углами
-GIF сжимаются с использованием сжатия без потерь.
Sh.Kasimova
21.
JPG. JPEG может иметь миллионы цветов и очень полезно длясохранения изображений, таких как фотография компании. Если
ваше произведение не требует прозрачности, имеет ряд цветов
(сложные градиенты, тени и т. д.), Тогда JPG является
оптимальным. Примеры достойного JPEG-контента:
-Искусство, содержащее фотографии
-Работа со сложными градиентами и / или текстурами
-Изображения JPEG сжимаются с использованием сжатия с
потерями.
PNG. Подобно GIF, формат PNG использует сжатие без потерь.
Он также имеет возможность сохранять контент до 24 бит цвета.
Sh.Kasimova





















 programming
programming








