Similar presentations:
Создание и загрузка изображений, получение информации об изображении
1.
Создание и загрузкаизображений, получение
информации об
изображении
2.
Обзор применений библиотекиImage Archives
PIL идеально подходит для архивных изображений
и приложений пакетной обработки. Можно
использовать библиотеку для создания эскизов,
печати изображений и т.д.
Image Display
Для отладки существует show method, который
сохраняет изображения на диск и призывает
внешние утилиты просмотров
Image Processing
Библиотека содержит базовые функции обработки
изображений, в том числе цветовых
преобразований пространства, изменение размера
изображения, вращение и произвольных аффинных
преобразований
3.
Загрузка готового изображенияopen()
open(<Путь или файловый объект> [, mode = ’r’])
Откроем файл foto.gif , расположенный в текущем
рабочем каталоге:
img = Image.open("foto.gif")
4.
Вместо указания пути к файлу можнопередать файловый объект, открытый в
бинарном рижиме:
# Открываем файл в бинарном режиме
f = open("foto.gif", "rb")
# Передаем объект файла
img = Image.open(f)
# Получаем размер изображения
img.size
(800, 600)
f.close() # Закрываем файл
5.
Загрузка изображения из строки:Модуль StringIO
# Открываем файл в бинарном режиме
f = open("foto.gif", "rb")
# Сохраняем изображение в переменной
i = f.read()
f.close() # Закрываем файл
# Подключаем модуль StringIO
import StringIO
# Передаем объект
img = Image.open(StringIO.StringIO(i))
img.format # Выводим формат изображения
'GIF'
6.
Получение и изменение цвета пиксела:load()
img = Image.open("foto.jpg")
obj = img.load()
obj[25, 45] # Получаем цвет пикселя
(122, 86, 62)
# Задаем цвет пикселя (красный)
obj[25, 45] = (255, 0, 0)
7.
Использование методов getpixel() и putpixel()img = Image.open("foto.jpg")
# Получаем цвет пикселя
img.getpixel((25, 45))
(122, 86, 62)
# Изменяем цвет пикселя
img.putpixel((25, 45), (255, 0, 0))
# Получаем цвет пикселя
img.getpixel((25, 45))
(255, 0, 0)
img.show() # Просматриваем изображение
8.
Сохранение изображенияsave()
# В формате JPEG
img.save("tmp.jpg")
# В формате BMP
img.save("tmp.bmp", "BMP")
f = open("tmp2.bmp", "wb")
# Передаем файловый объект
img.save(f, "BMP")
f.close()
9.
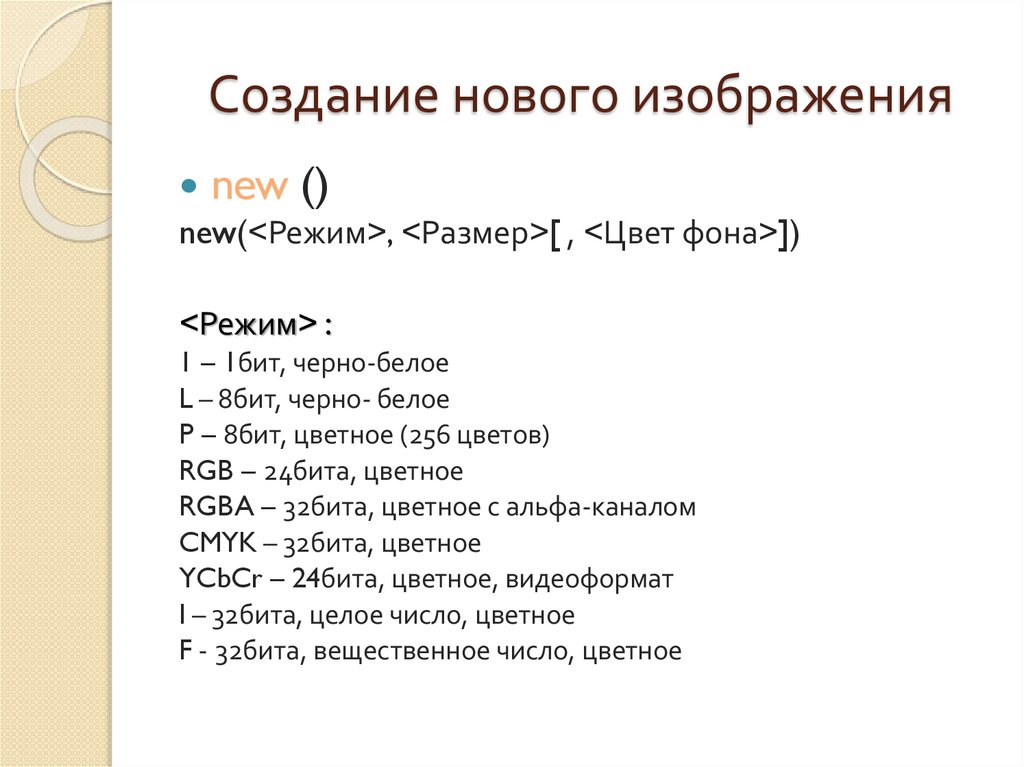
Создание нового изображенияnew ()
new(<Режим>, <Размер>[ , <Цвет фона>])
<Режим> :
1 – 1бит, черно-белое
L – 8бит, черно- белое
P – 8бит, цветное (256 цветов)
RGB – 24бита, цветное
RGBA – 32бита, цветное с альфа-каналом
CMYK – 32бита, цветное
YCbCr – 24бита, цветное, видеоформат
I – 32бита, целое число, цветное
F - 32бита, вещественное число, цветное
10.
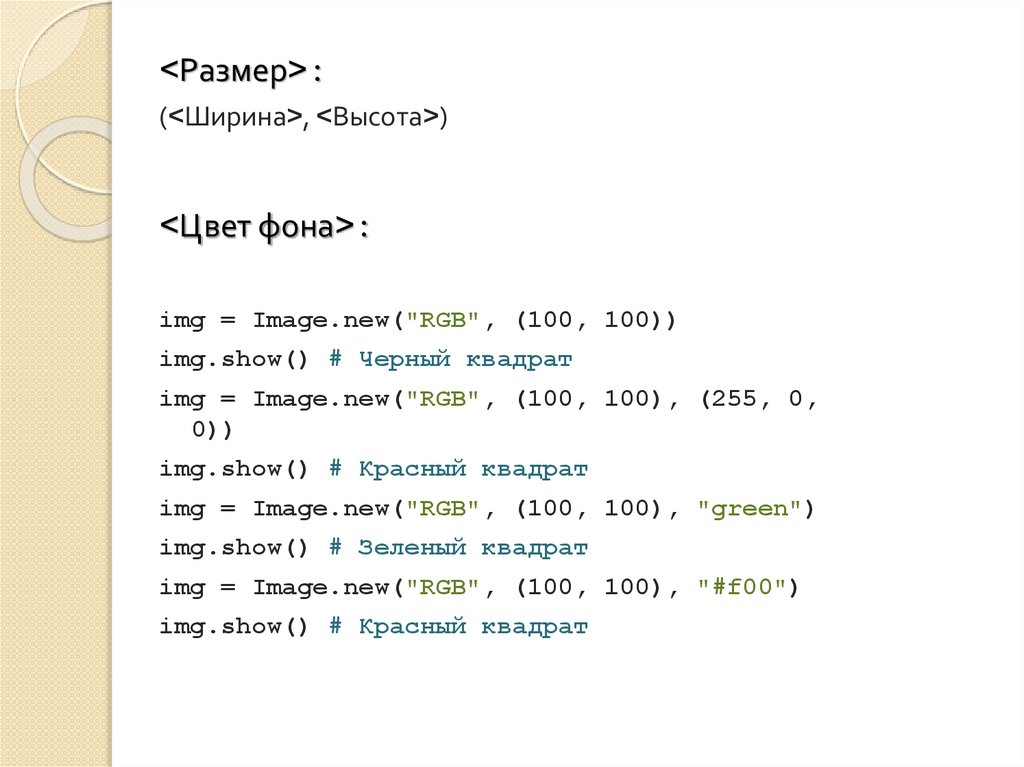
<Размер> :(<Ширина>, <Высота>)
<Цвет фона> :
img = Image.new("RGB", (100, 100))
img.show() # Черный квадрат
img = Image.new("RGB", (100, 100), (255, 0,
0))
img.show() # Красный квадрат
img = Image.new("RGB", (100, 100), "green")
img.show() # Зеленый квадрат
img = Image.new("RGB", (100, 100), "#f00")
img.show() # Красный квадрат
11.
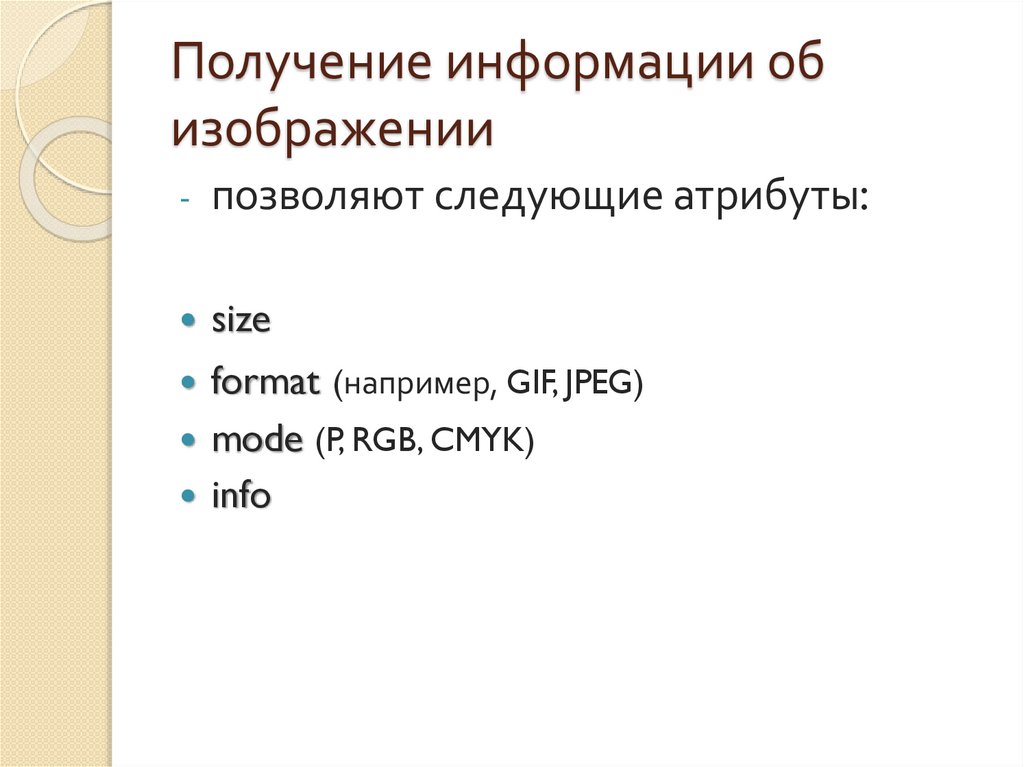
Получение информации обизображении
- позволяют следующие атрибуты:
size
format (например, GIF, JPEG)
mode (P, RGB, CMYK)
info
12.
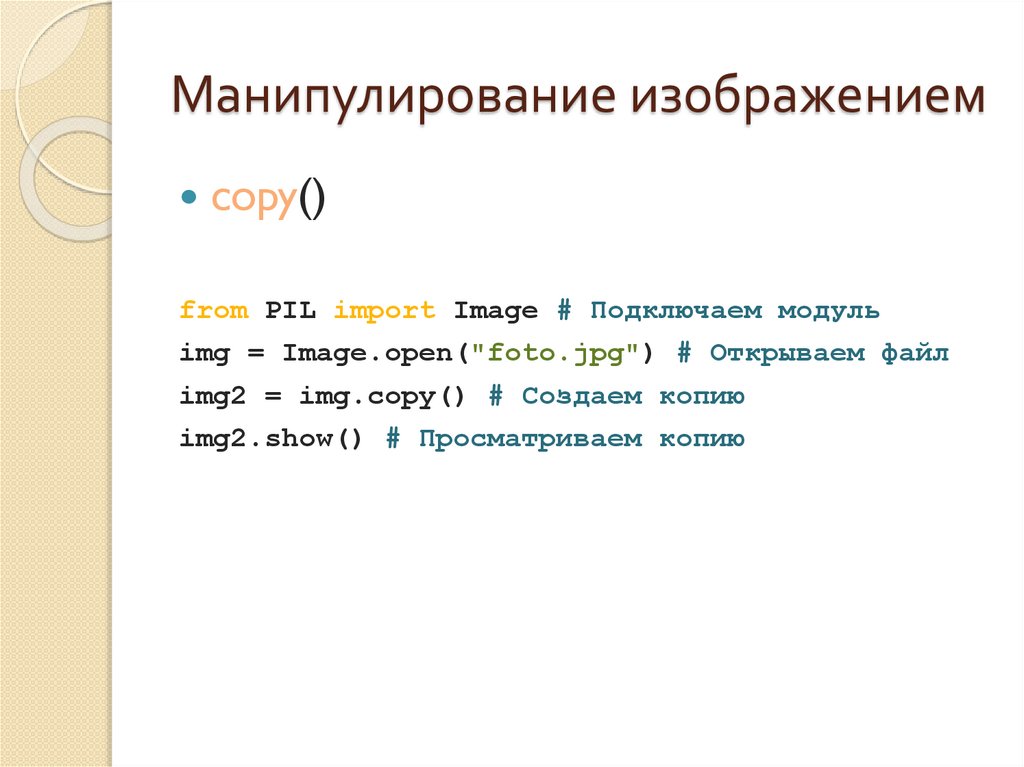
Манипулирование изображениемcopy()
from PIL import Image # Подключаем модуль
img = Image.open("foto.jpg") # Открываем файл
img2 = img.copy() # Создаем копию
img2.show() # Просматриваем копию
13.
thumbnail() - создает уменьшенную версиюизображения указанного размера
thumbnail (<Размер> [, <Фильтр>])
Image.open("foto.jpg")
img.size # Исходные размеры изображения
(800, 600)
img.thumbnail((400, 300), Image.ANTIALIAS)
img.size # Изменяется само изображение
(400, 300)
img = Image.open("foto.jpg")
img.thumbnail((400, 100), Image.ANTIALIAS)
img.size # Размер изменяется пропорционально
(133, 100)
Фильтры NEAREST, BILINEAR, BICUBIC или ANTIALIAS
14.
rotate()rotate(<Угол>[, <Фильтр>] [, expand=0] )
img = Image.open("foto.jpg")
img.size # Исходные размеры изображения
(800, 600)
img2 = img.rotate(90)# Поворот на 90 градусов
img2.size
(600, 800)
img3 = img.rotate(45, Image.NEAREST)
img3.size # Размеры сохранены, изображение
обрезано
(800, 600)
img4 = img.rotate(45, expand=True)
img4.size # Размеры увеличены, изображение полное
(991, 990)
15.
paste()paste(<Цвет>, <Область>[, <Маска>])
# Закрасим область красным цветом
img = Image.open("foto.jpg")
img.paste( (255, 0, 0), (0, 0, 100, 100) )
img.show()
# Зальем все изображение зеленым цветом
img = Image.open("foto.jpg")
img.paste( (0, 128, 0), img.getbbox() )
img.show()
getbbox()
img.getbbox()
(0, 0, 800, 600)
16.
convert()img = Image.open("foto.jpg")
img.mode
'RGB'
img2 = img.convert("RGBA")
img2.mode
'RGBA'
img2.show()
17.
Рисование линий и фигурЧтобы на изображении можно было
рисовать, необходимо создать
экземпляр класса Draw:
# Подключаем модули
from PIL import Image, ImageDraw
img = Image.new("RGB", (300, 300), (255, 255, 255))
# Создаем экземпляр класса
draw = ImageDraw.Draw(img)
18.
Класс Draw предоставляетследующие методы:
point – рисует точку
from PIL import Image, ImageDraw
img = Image.new("RGB", (300, 300), (255,
255, 255))
draw = ImageDraw.Draw(img)
for n in xrange(5, 31):
draw.point( (n, 5), fill=(255, 0, 0) )
img.show()
19.
line – рисует линию между двумякоординатами
draw.line( (0, 0, 0, 300), fill=(0, 128, 0) )
draw.line( (297, 0, 297, 300), fill=(0, 128,
0), width=3 )
img.show()
20.
rectangle - рисует прямоугольникdraw.rectangle( (10, 10, 30, 30), fill=(0,
0, 255), outline=(0, 0, 0) )
draw.rectangle( (40, 10, 60, 30), fill=(0,
0, 128))
draw.rectangle( (0, 0, 299, 299),
outline=(0, 0, 0))
img.show()
21.
polygon - рисует многоугольникdraw.polygon((50, 50, 150, 150, 50, 150),
outline=(0,0,0), fill=(255, 0, 0))
# Треугольник
draw.polygon( (200, 200, 250, 200, 275, 250,
250, 300, 200, 300, 175, 250), fill=(255,
255, 0))
img.show()
22.
ellipse – рисует эллипсdraw.ellipse((100, 100, 200, 200), fill=(255,
255, 0))
draw.ellipse((50, 170, 150, 300), outline=(0,
255, 255))
img.show()
23.
Модуль aggdrawЕсли приглядеться к контурам фигур,
созданных с помощью класса ImageDraw, то
можно заметить, что граница отображается
в виде ступенек.
Сделать контуры более гладкими позволяет
модуль aggdraw.
24.
Сравнение класса ImageDraw имодуля aggdraw
import aggdraw
from PIL import Image, ImageDraw
img = Image.new("RGB", (300, 300), (255, 255,
255))
draw = ImageDraw.Draw(img)
draw.ellipse((0, 0, 150, 150), fill="red",
outline="red")
pen = aggdraw.Pen("red", 0.5)
brush = aggdraw.Brush("red")
draw2 = aggdraw.Draw(img)
draw2.ellipse((150, 150, 300, 300), pen,
brush)
draw2.flush()
img.show()
25.
Pen (<Цвет>[, width=1] [, opacity=255])- перо используется для вывода границы
фигуры
Brush (<Цвет>[, opacity=255])
- кисть применяется для заливки
26.
Класс Draw из модуля aggdrawпредоставляет следующие методы:
setantialias(<Флаг>) , flush()
img = Image.new("RGB", (300, 300), (255, 255,
255))
draw = aggdraw.Draw(img)
pen = aggdraw.Pen((255, 0, 0), 0.5)
brush = aggdraw.Brush("#ff0000")
draw.setantialias(False)# Сглаживание отключено
draw.ellipse((0, 0, 150, 150), pen, brush)
draw.setantialias(True)# Сглаживание включено
draw.ellipse((150, 150, 300, 300), pen, brush)
draw.flush() # Обновляем изображение
img.show()
27.
rectangle(<Координаты>, <Перо>, <Кисть>)pen = aggdraw.Pen("#000000")
brush = aggdraw.Brush("orange")
draw.rectangle((40, 10, 60, 30), pen, brush)
draw.rectangle((0, 0, 299, 299), pen)
draw.flush()
img.show()
28.
Вывод текста на изображениеtext (<Координаты>,<Строка>, fill=<Цвет>,
font=<Объект шрифта>) из модуля ImageDraw
from PIL import Image, ImageDraw,
ImageFont
img = Image.new("RGB", (300, 300), (255,
255, 255))
draw = ImageDraw.Draw(img)
font = ImageFont.load_default()
draw.text((10, 10), "Hello", font=font,
fill="red")
img.show()
29.
text (<Координаты>, <Строка>,<Объект шрифта>) из модуля aggdraw
Для создания объекта шрифта предназначена
функция:
Font(<Цвет>, <Путь к файлу>[,
size=12[, opacity=255] ])
30.
import aggdrawfrom PIL import Image
img = Image.new("RGB", (300, 300), (255,
255, 255))
draw = aggdraw.Draw(img)
font_file =
r"C:\WINDOWS\Fonts\arial.ttf"
font = aggdraw.Font("red", font_file,
size=24)
txt = unicode("Привет мир", "cp1251")
draw.text((10, 10), txt, font)
draw.flush()
img.show()
31.
Создание скриншотовБиблиотека PIL позволяет сделать снимок
экрана (скриншот)
можно получить как полную копию экрана, так и копию
определенной прямоугольной области
grab([<Координаты прямоугольной области>]) из
модуля ImageGrab
32.
from PIL import Image, ImageGrabimg = ImageGrab.grab()
img.save("screen.bmp", "BMP")
img.mode
'RGB'
img2 = ImageGrab.grab((100, 100, 300, 300))
img2.save("screen2.bmp", "BMP")
img2.size
(200, 200)
































 programming
programming