Similar presentations:
Форматирование HTML-документа
1.
22.12.2021Форматирование
HTML-документа
2.
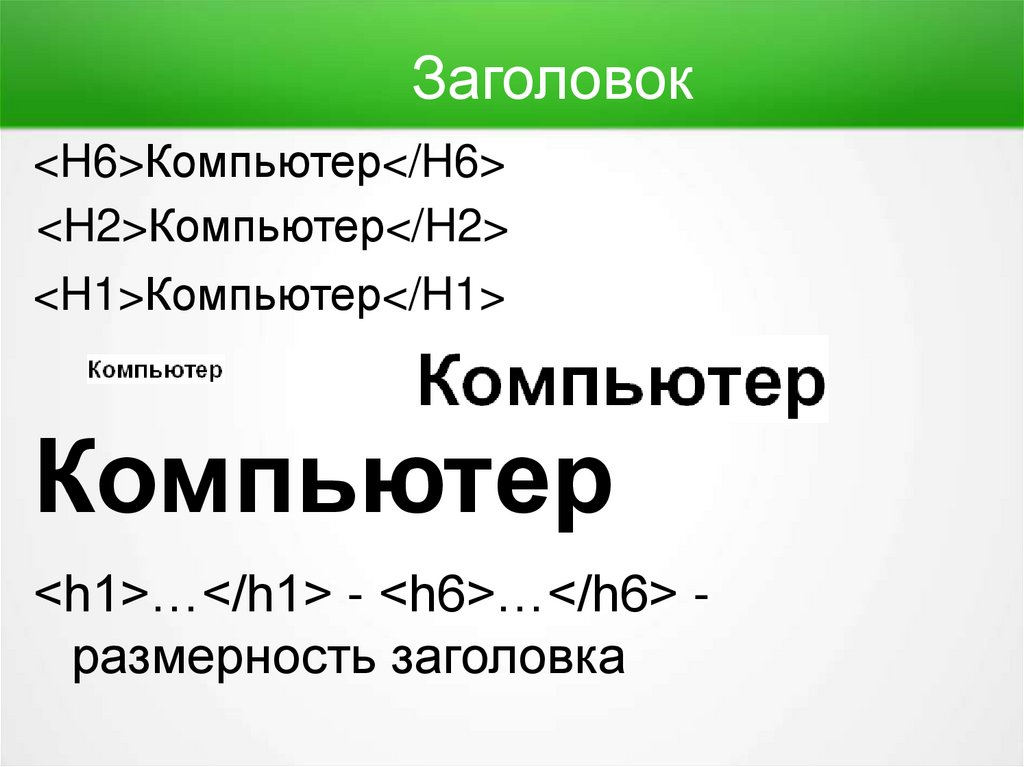
Заголовок<H6>Компьютер</H6>
<H2>Компьютер</H2>
<H1>Компьютер</H1>
Компьютер
<h1>…</h1> - <h6>…</h6> размерность заголовка
3.
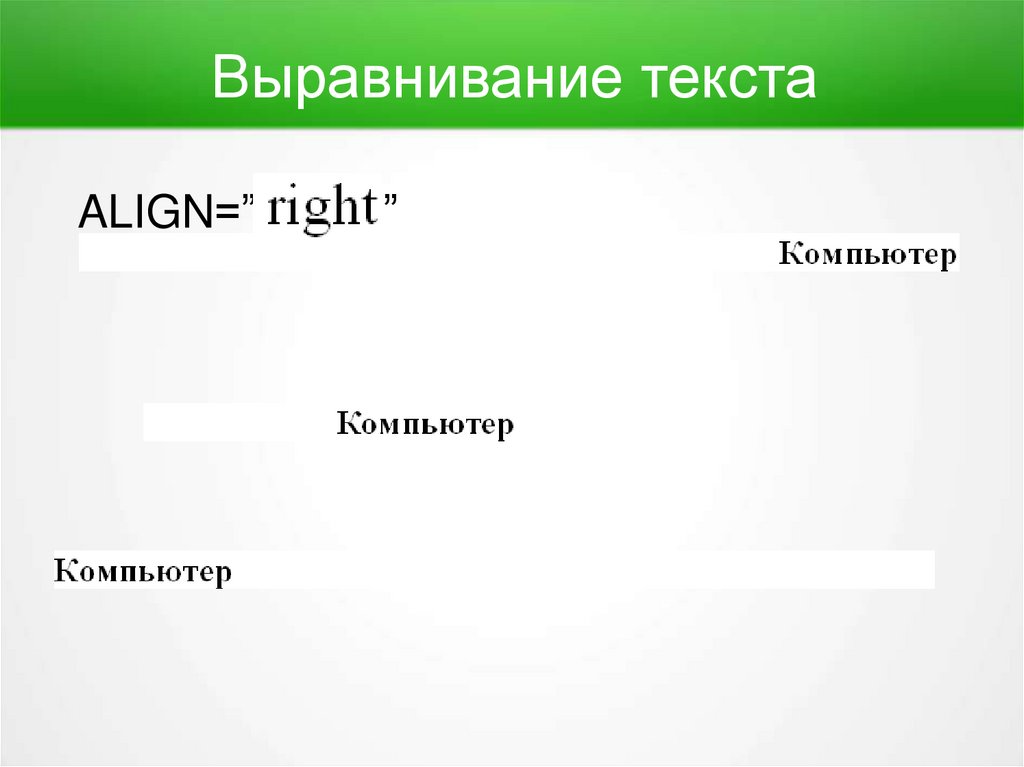
Выравнивание текстаALIGN=”
”
4.
Размер шрифта<FONT size= “5“ >
</FONT>
<font size= “5“ >текст</font>
5.
Цвет шрифта<FONT color=“
“>
</FONT>
<font color=“ blue “>текст синего цвета
</font>
6.
Базовые стили форматирования текстаСтиль текста
Начальная метка Конечная метка
Новый абзац
<P>
Горизонтальная линия
<HR>
Перевод строки
<BR>
Большой шрифт
<BIG>
</BIG>
Жирный
<B>
</B>
Курсив
<I>
</I>
Подчеркивание
<U>
</U>
Моножиринный
<TT>
</TT>
</P>
7.
Верхние и нижние индексыДля набора верхних индексов используется тег
<sup>,
для набора нижних индексов служит тег <sub>
Пример:
<p>y=x<sub>1</sub><sup>2</sup>+x<sub>2</sub>
<sup>3</sup>+x<sub>3</sub><sup>5</sup> </p>
8.
Коды цветовДля этого значения
... получается такой цвет
#000000
черный
#ffffff
белый
#ff0000
красный
#00ff00
зеленый
#0000ff
синий
#ff00ff
вишневый
#00ffff
голубой
#ffff00
желтый
9.
Смена цвета фона<body bgcolor=“00ffff” text=“000000”>
text=“000000” – смена цвета текста
Изображение в виде фона
<body background=“1.jpg”>
<body background=“2.gif”>
10.
ПримерВ окне приложения Блокнот в контейнер <BODY>
вставить последовательность тэгов и просмотреть
результат в браузере:
<FONT COLOR=”blue”>
<H1 ALIGN=”center”>
Все о компьютере
</H1>
</FONT>
<HR>
<P ALIGN=”left”> На этом сайте…</P>
<P ALIGN=”right”>Терминологический словарь…</P>
11.
Домашнее задание- Учить теги
-воспользоваться тегами
которые изучены на
занятие и применить на
практике











 internet
internet