Similar presentations:
Основы языка HTML
1. ОСНОВЫ ЯЗЫКА HTML
2. HTML (HyperText Manipulation Language)
язык, предназначенный длясоздания форматированного
текста, который насыщен
изображениями, звуком,
анимацией и ссылками на другие
объекты, например,
гипертекстовые документы,
графические файлы и т.д.,
ОСНОВЫ ЯЗЫКА HTML
3. Тег (Tag)
команда HTMLОСНОВЫ ЯЗЫКА HTML
4. Тег состоит из следующих элементов:
левой угловой скобки <необязательного слэша /, который
означает, что тег является
конечным тегом, закрывающим
некоторую структуру
имени тега
необязательных атрибутов
правой угловой скобки >
ОСНОВЫ ЯЗЫКА HTML
5. Парный тег
имеет открывающий тег<BODY>
закрывающий тег с тем же именем
</BODY>
В таких случаях два тега и часть
документа, отделенная ими,
образуют блок, называемый HTML
элементом
ОСНОВЫ ЯЗЫКА HTML
6. Атрибут тега
относящиеся к тегу уточненияОСНОВЫ ЯЗЫКА HTML
7. Спецификация атрибута
имя атрибута, например WIDTH;знак равенства =;
значение атрибута, которое
задается строкой символов,
например, "80".
ОСНОВЫ ЯЗЫКА HTML
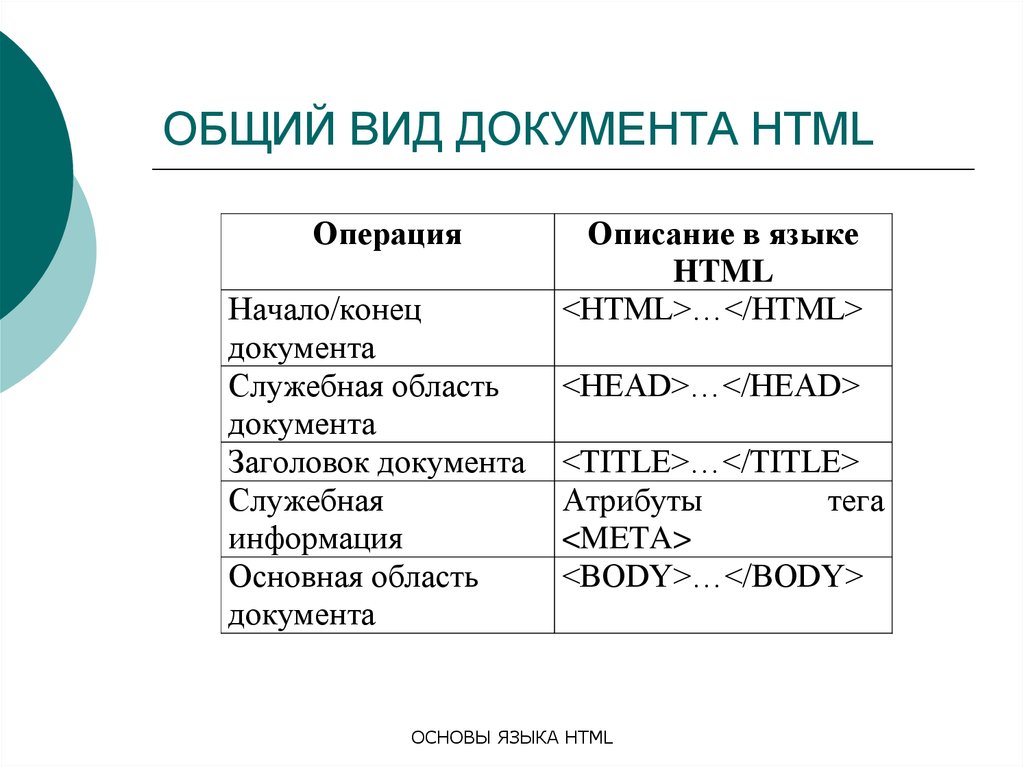
8. ОБЩИЙ ВИД ДОКУМЕНТА HTML
ОперацияНачало/конец
документа
Служебная область
документа
Заголовок документа
Служебная
информация
Основная область
документа
Описание в языке
HTML
<HTML>…</HTML>
<HEAD>…</HEAD>
<TITLE>…</TITLE>
Атрибуты
тега
<META>
<BODY>…</BODY>
ОСНОВЫ ЯЗЫКА HTML
9.
<HTML><HEAD>Это заглавие</HEAD>
<TITLE>Здесь титул</TITLE>
<META keywords="экономика, математика"
content="text/html; charset="windows-1251">
<BODY>
Это тело страницы
</BODY>
</HTML>
ОСНОВЫ ЯЗЫКА HTML
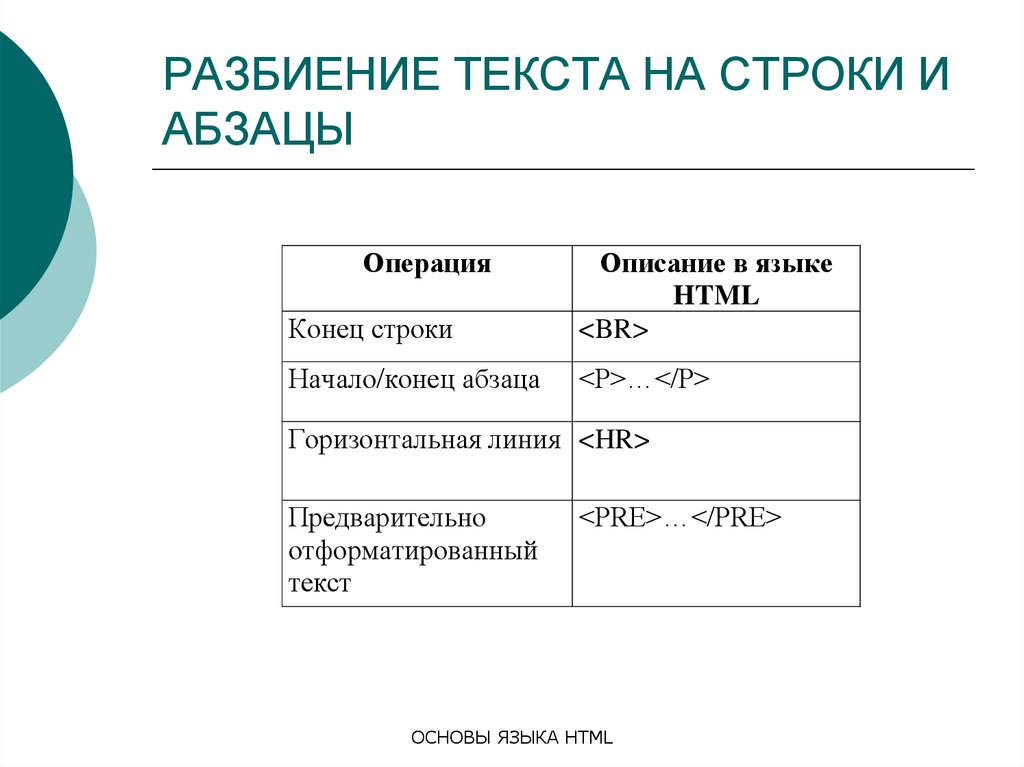
10. РАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫ
ОперацияКонец строки
Описание в языке
HTML
<BR>
Начало/конец абзаца
<P>…</P>
Горизонтальная линия <HR>
Предварительно
отформатированный
текст
<PRE>…</PRE>
ОСНОВЫ ЯЗЫКА HTML
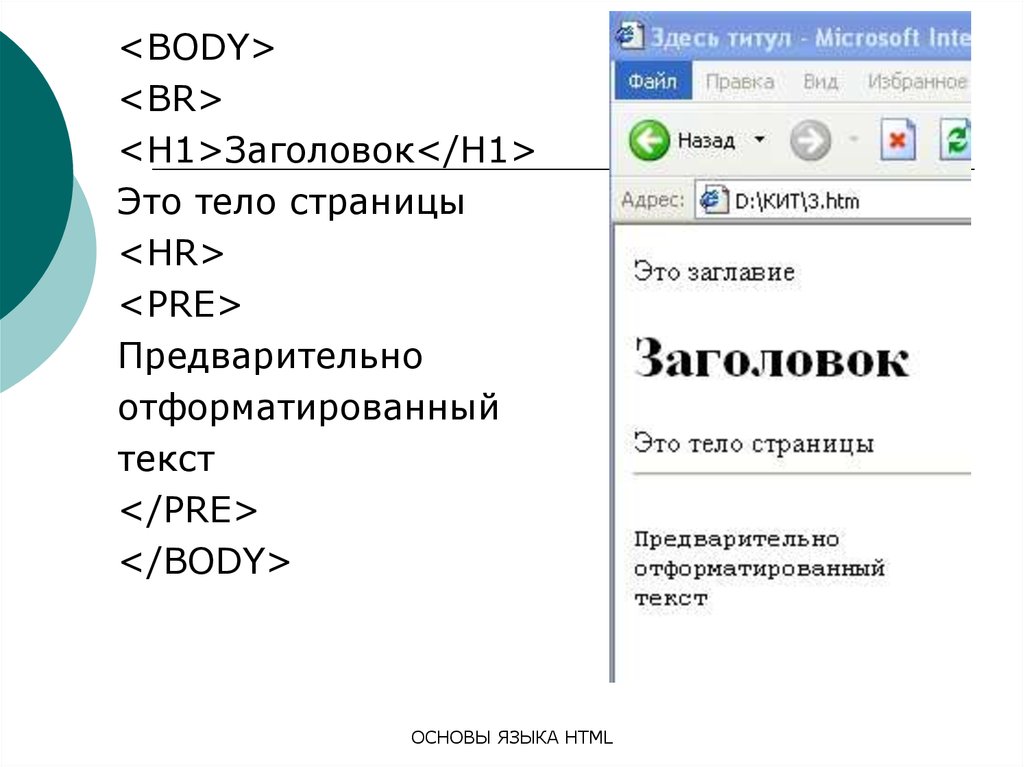
11.
<HTML><HEAD>Это заглавие</HEAD>
<TITLE>Здесь титул</TITLE>
<META keywords="экономика,
математика"
content="text/html;
charset="windows-1251">
<BODY>
<BR>
Это тело страницы
<HR>
<PRE>
Предварительно
отформатированный
текст
</PRE>
</BODY>
</HTML>
ОСНОВЫ ЯЗЫКА HTML
12. ЗАГОЛОВКИ
Заголовкис <H1>…</H1>,
первого по шестой <H2>…</H2>,
уровень
<H3>…</H3>,
<H4>…</H4>,
<H5>…</H5>,
<H6>…</H6>
ОСНОВЫ ЯЗЫКА HTML
13.
<BODY><BR>
<H1>Заголовок</H1>
Это тело страницы
<HR>
<PRE>
Предварительно
отформатированный
текст
</PRE>
</BODY>
ОСНОВЫ ЯЗЫКА HTML
14. ВЫРАВНИВАНИЕ ТЕКСТА
ОперацияПо левому
краю
По правому
краю
По центру
Описание в языке HTML
1. <LEFT>…</LEFT>
2. Атрибут ALIGN=LEFT
1. <RIGHT>…</RIGHT>
2. Атрибут ALIGN=RIGHT
1. <CENTER>…</CENTER>
2. Атрибут ALIGN=CENTER
ОСНОВЫ ЯЗЫКА HTML
15.
<BODY><BR>
<LEFT>
Влево
</LEFT>
<BR>
<CENTER>
По центру
</CENTER>
</BODY>
ОСНОВЫ ЯЗЫКА HTML
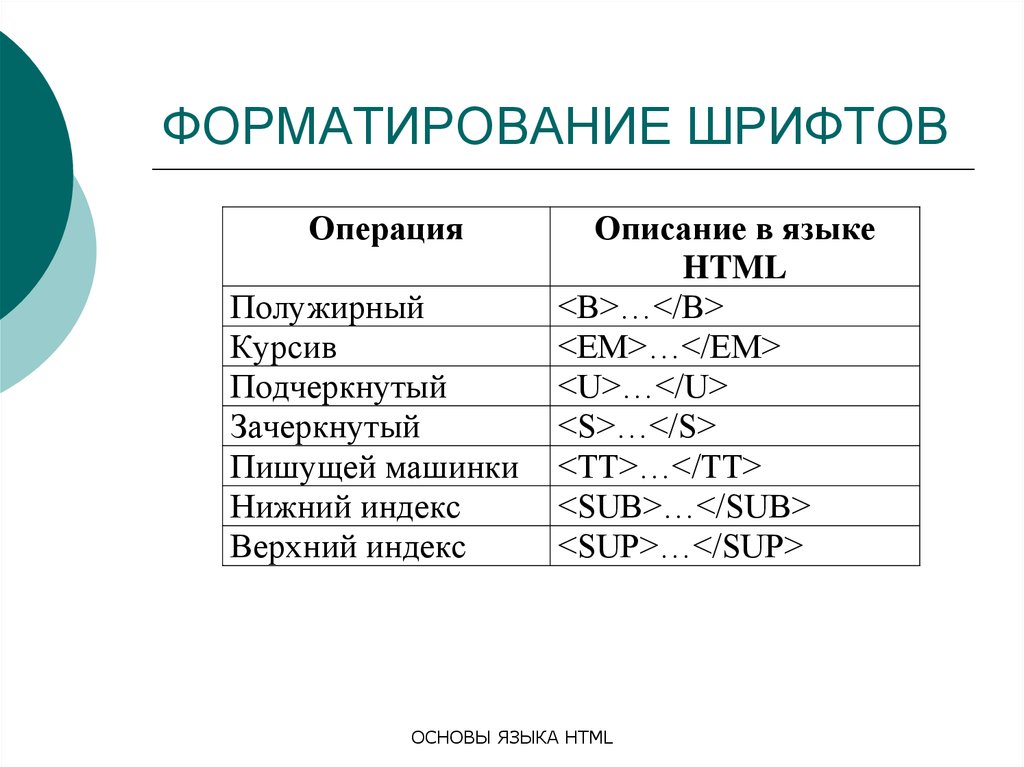
16. ФОРМАТИРОВАНИЕ ШРИФТОВ
ОперацияПолужирный
Курсив
Подчеркнутый
Зачеркнутый
Пишущей машинки
Нижний индекс
Верхний индекс
Описание в языке
HTML
<B>…</B>
<EM>…</EM>
<U>…</U>
<S>…</S>
<TT>…</TT>
<SUB>…</SUB>
<SUP>…</SUP>
ОСНОВЫ ЯЗЫКА HTML
17.
<BODY><BR>
<B>Пример</B>
<EM>работы</EM>
<U>с</U>
<S>текстом</S>
<BR>
<TT>
Пишущая машинка
</TT>
<BR>
Что-то
<SUP>Верхний
индекс</SUP>
<BR>
Что-то <SUB>Нижний
индекс</SUB>
</BODY>
ОСНОВЫ ЯЗЫКА HTML
18. РАЗМЕР ШРИФТА
ОперацияРазмер шрифта по
умолчанию
Изменение размеров
шрифта для отдельных
фрагментов (размер 1
соответствует примерно 8
пт, 2 – пример 10 пт и т.д.)
Описание в языке
HTML
<BASEFONT
SIZE=1…7>
<FONT SIZE=1…7>
…
</FONT>
ОСНОВЫ ЯЗЫКА HTML
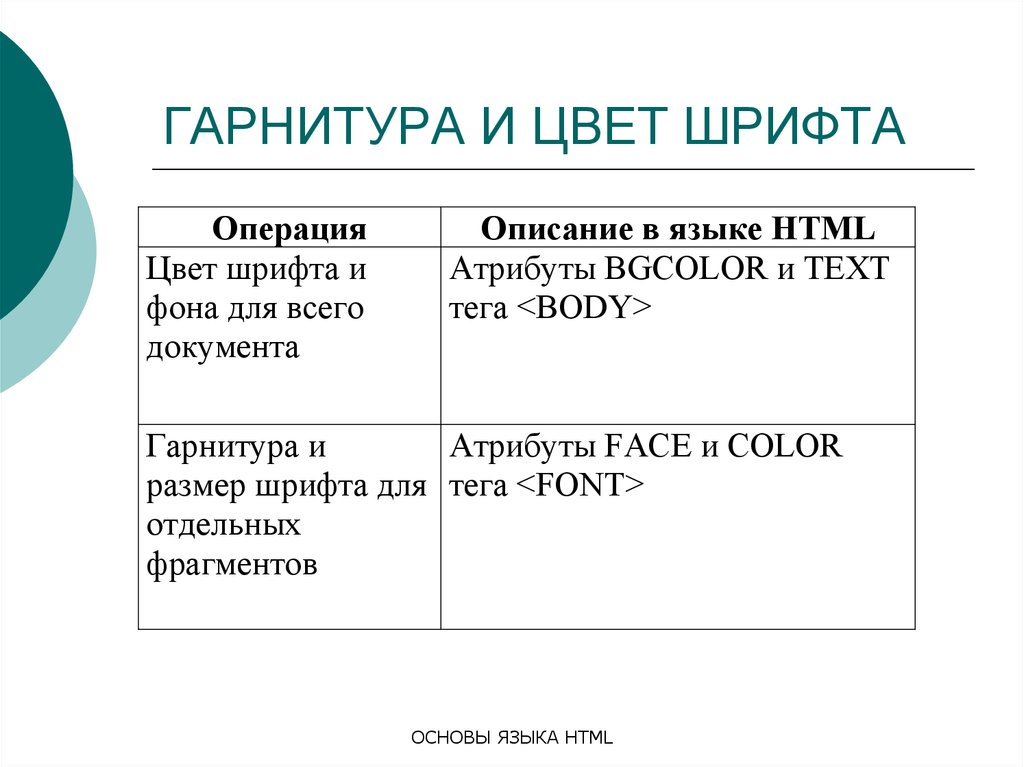
19. ГАРНИТУРА И ЦВЕТ ШРИФТА
ОперацияЦвет шрифта и
фона для всего
документа
Описание в языке HTML
Атрибуты BGCOLOR и TEXT
тега <BODY>
Атрибуты FACE и COLOR
Гарнитура и
размер шрифта для тега <FONT>
отдельных
фрагментов
ОСНОВЫ ЯЗЫКА HTML
20.
<BODYBGCOLOR=BLUE
TEXT=YELLOW>
<BR>
Жёлтый текст на
синем фоне
</BODY>
ОСНОВЫ ЯЗЫКА HTML
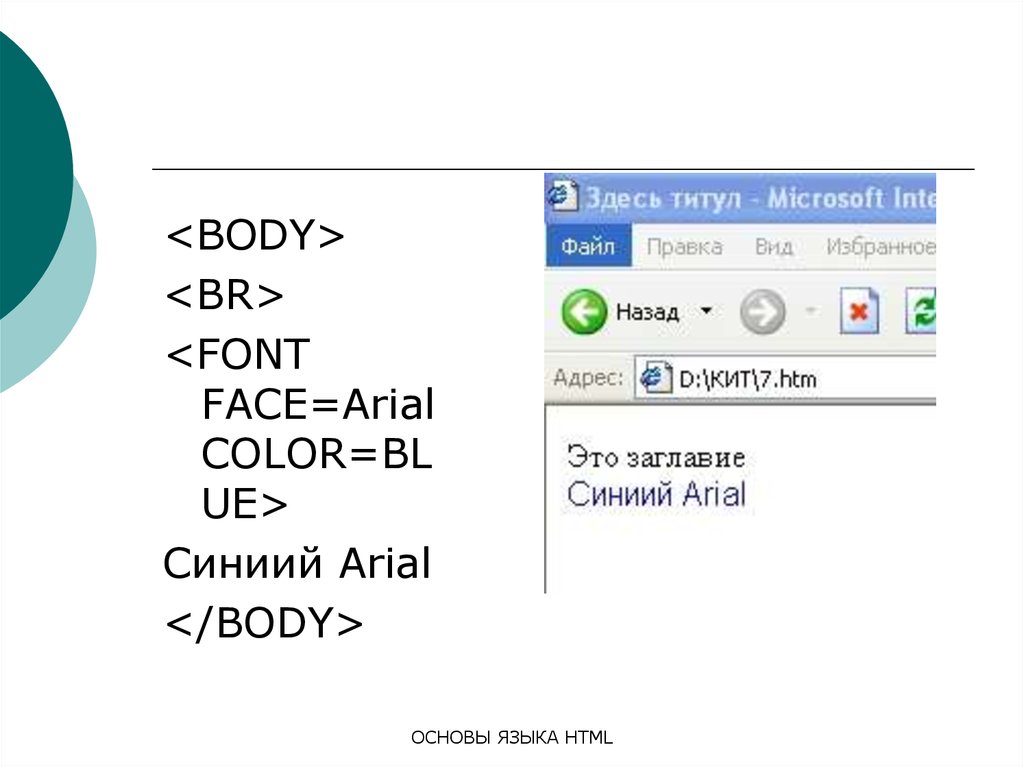
21.
<BODY><BR>
<FONT
FACE=Arial
COLOR=BL
UE>
Синиий Arial
</BODY>
ОСНОВЫ ЯЗЫКА HTML
22. Работа с цветом
“#RRGGBB”, где RR, GG, BBсоответственно интенсивность
красного, зеленого или синего
цветов. Интенсивность задается в
виде двузначного
шестнадцатеричного числа (от 00
до FF).
атрибут COLOR=”НАЗВАНИЕ
ЦВЕТА”
ОСНОВЫ ЯЗЫКА HTML
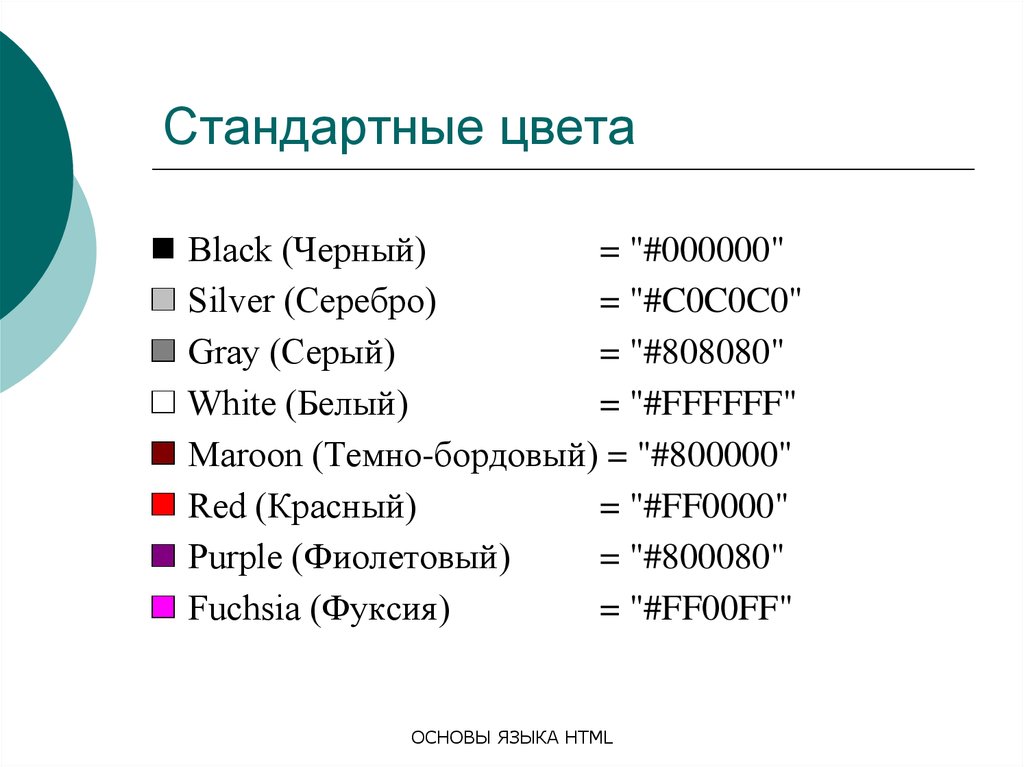
23. Стандартные цвета
Black (Черный)= "#000000"
Silver (Серебро)
= "#C0C0C0"
Gray (Серый)
= "#808080"
White (Белый)
= "#FFFFFF"
Maroon (Темно-бордовый) = "#800000"
Red (Красный)
= "#FF0000"
Purple (Фиолетовый)
= "#800080"
Fuchsia (Фуксия)
= "#FF00FF"
ОСНОВЫ ЯЗЫКА HTML
24. Стандартные цвета
Green (Зеленый)Lime (Известь)
Olive (Оливковый)
Yellow (Желтый)
Navy (Темно-синий)
Blue (Синий)
Teal (Чирок)
Aqua (Аква)
ОСНОВЫ ЯЗЫКА HTML
= "#008000"
= "#00FF00"
= "#808000"
= "#FFFF00"
= "#000080"
= "#0000FF"
= "#008080"
= "#00FFFF"
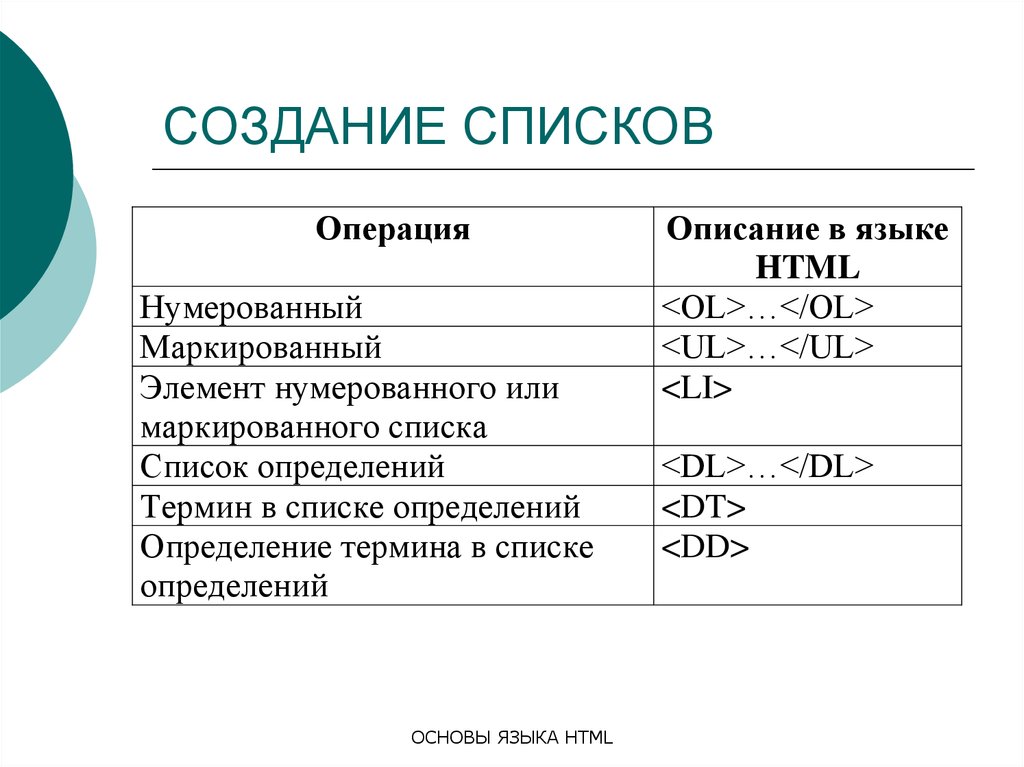
25. СОЗДАНИЕ СПИСКОВ
ОперацияНумерованный
Маркированный
Элемент нумерованного или
маркированного списка
Список определений
Термин в списке определений
Определение термина в списке
определений
ОСНОВЫ ЯЗЫКА HTML
Описание в языке
HTML
<OL>…</OL>
<UL>…</UL>
<LI>
<DL>…</DL>
<DT>
<DD>
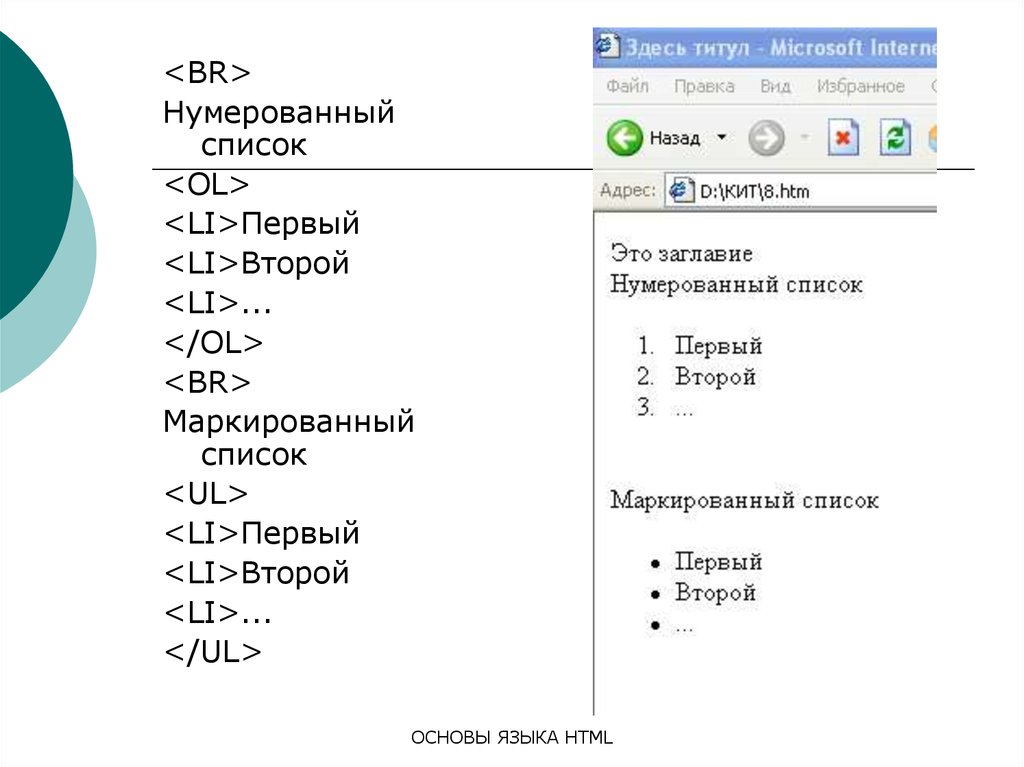
26.
<BR>Нумерованный
список
<OL>
<LI>Первый
<LI>Второй
<LI>...
</OL>
<BR>
Маркированный
список
<UL>
<LI>Первый
<LI>Второй
<LI>...
</UL>
ОСНОВЫ ЯЗЫКА HTML
27.
<BR>Списокопределений
<DL>
<DT>Первый
термин
<DD>Первое
определение
<DT>Второй
термин
<DD>Второе
определение
</DL>
ОСНОВЫ ЯЗЫКА HTML
28. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ
ОперацияВставка
Описание в языке HTML
<IMG SRC=”URL или относительный
адрес файла”>
Выравнивание
<IMG
ALLIGN={LEFT,
CENTER}>
Отмена
обтекания
<BR CLEAR={RIGHT, LEFT, ALL}>
ОСНОВЫ ЯЗЫКА HTML
RIGHT,
29. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (пояснение)
<IMGSRC=”http://grsu.by/build.gif”>
<IMG SRC=”d:\work\build.jpg”>
ОСНОВЫ ЯЗЫКА HTML
30. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (продолжение)
ОперацияВыравнивание текста
относительно
изображения
Размер пустых полей
под/над рисунком
Размеры изображения в
пикселах
Тест вместо
изображения
Описание в языке HTML
<IMG ALLIGN={TOP,
BOOTOM, MIDDLE}>
<IMG VSPACE=…,
HSPACE=…>
<IMG HEIGHT=…,
WIDTH=…>
<IMG ALT=”…”>
ОСНОВЫ ЯЗЫКА HTML
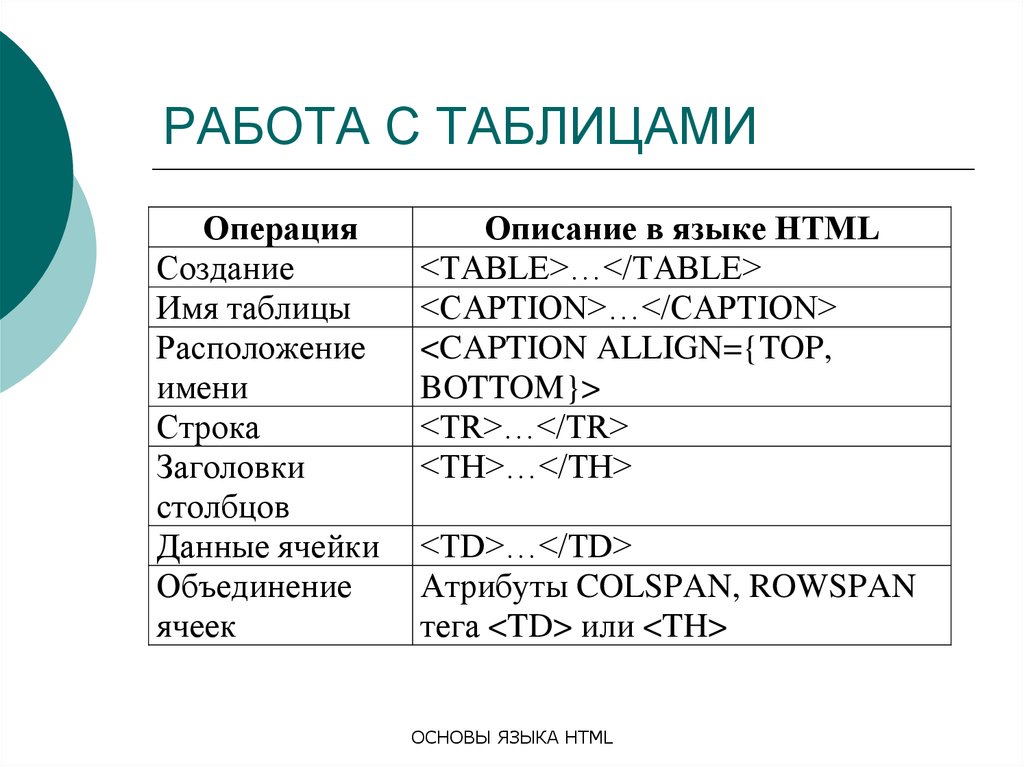
31. РАБОТА С ТАБЛИЦАМИ
ОперацияСоздание
Имя таблицы
Расположение
имени
Строка
Заголовки
столбцов
Данные ячейки
Объединение
ячеек
Описание в языке HTML
<TABLE>…</TABLE>
<CAPTION>…</CAPTION>
<CAPTION ALLIGN={TOP,
BOTTOM}>
<TR>…</TR>
<TH>…</TH>
<TD>…</TD>
Атрибуты COLSPAN, ROWSPAN
тега <TD> или <TH>
ОСНОВЫ ЯЗЫКА HTML
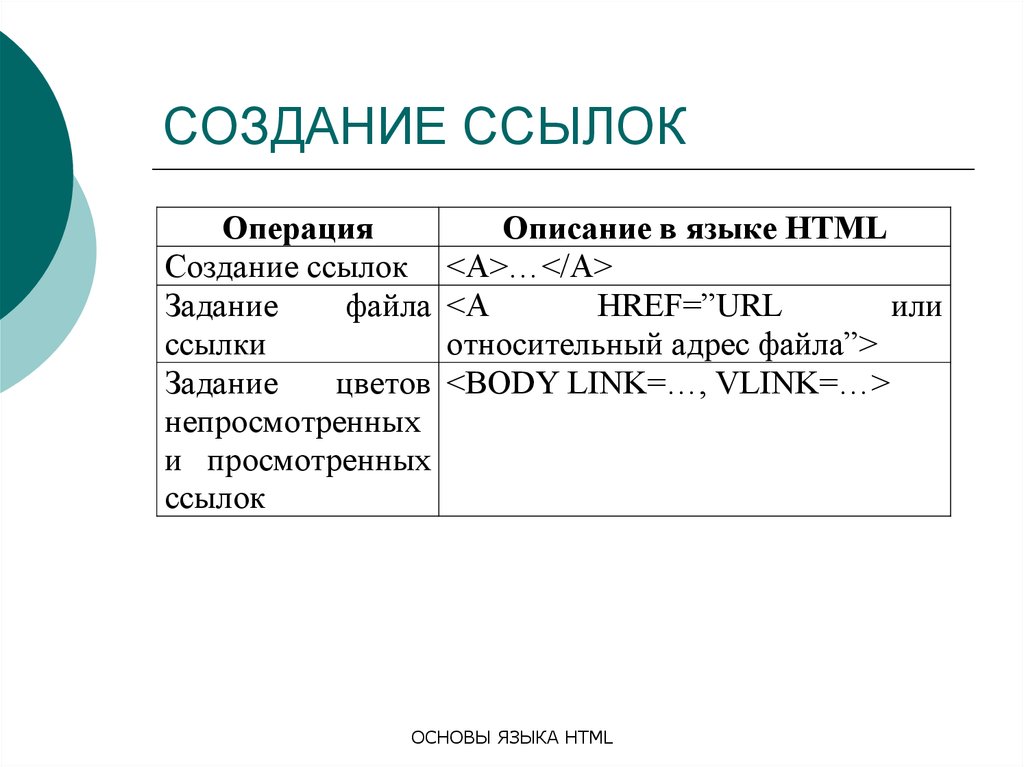
32. СОЗДАНИЕ ССЫЛОК
ОперацияСоздание ссылок
Задание
файла
ссылки
Задание
цветов
непросмотренных
и просмотренных
ссылок
Описание в языке HTML
<A>…</A>
<A
HREF=”URL
или
относительный адрес файла”>
<BODY LINK=…, VLINK=…>
ОСНОВЫ ЯЗЫКА HTML
33.
<BR><A HREF="http://grsu.by">
Гроднеский государственный
университет
</A>
ОСНОВЫ ЯЗЫКА HTML
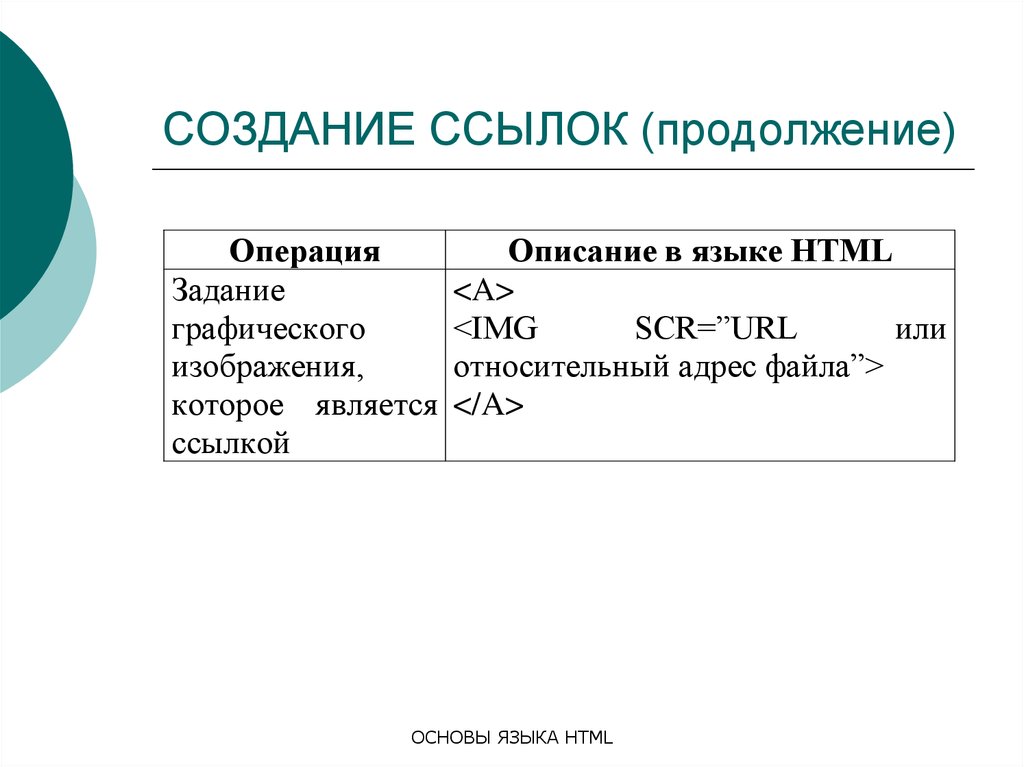
34. СОЗДАНИЕ ССЫЛОК (продолжение)
ОперацияЗадание
графического
изображения,
которое является
ссылкой
Описание в языке HTML
<A>
<IMG
SCR=”URL
или
относительный адрес файла”>
</A>
ОСНОВЫ ЯЗЫКА HTML
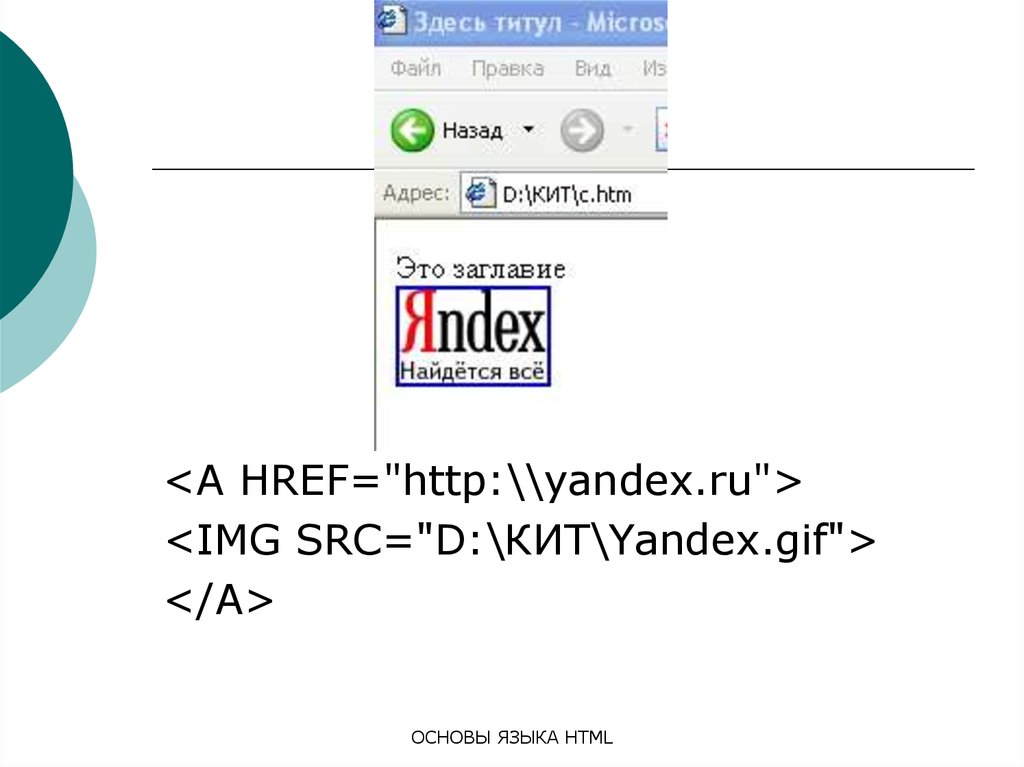
35.
<A HREF="http:\\yandex.ru"><IMG SRC="D:\КИТ\Yandex.gif">
</A>
ОСНОВЫ ЯЗЫКА HTML
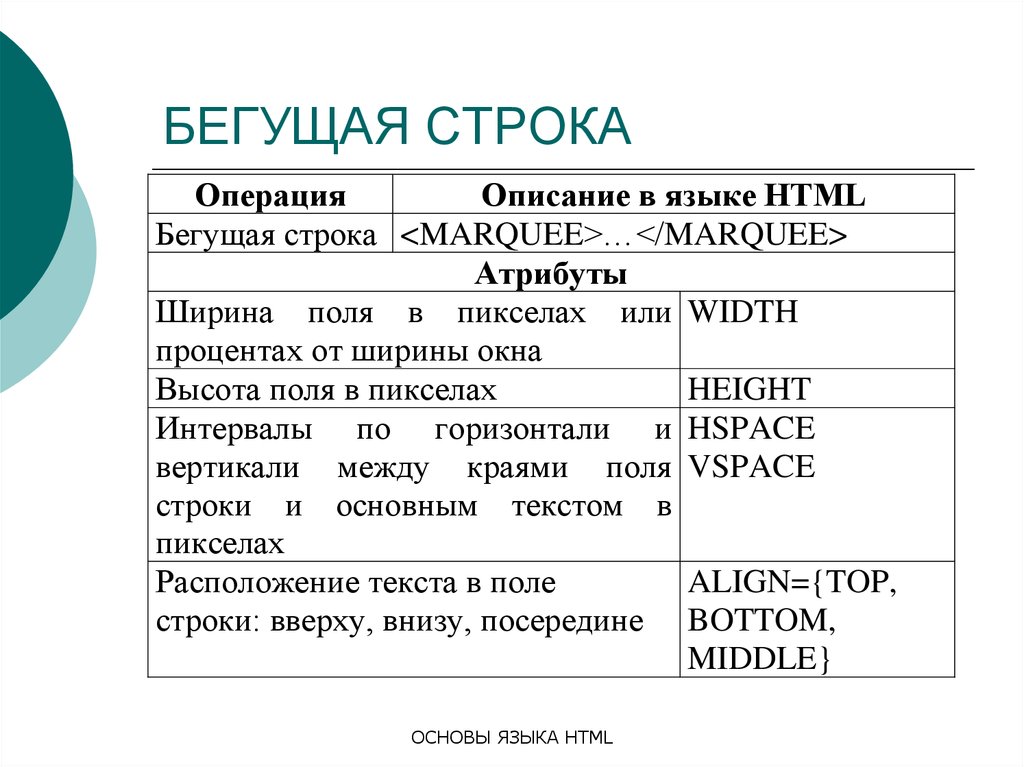
36. БЕГУЩАЯ СТРОКА
ОперацияОписание в языке HTML
Бегущая строка <MARQUEE>…</MARQUEE>
Атрибуты
Ширина поля в пикселах или WIDTH
процентах от ширины окна
Высота поля в пикселах
HEIGHT
Интервалы по горизонтали и HSPACE
вертикали между краями поля VSPACE
строки и основным текстом в
пикселах
Расположение текста в поле
ALIGN={TOP,
строки: вверху, внизу, посередине BOTTOM,
MIDDLE}
ОСНОВЫ ЯЗЫКА HTML
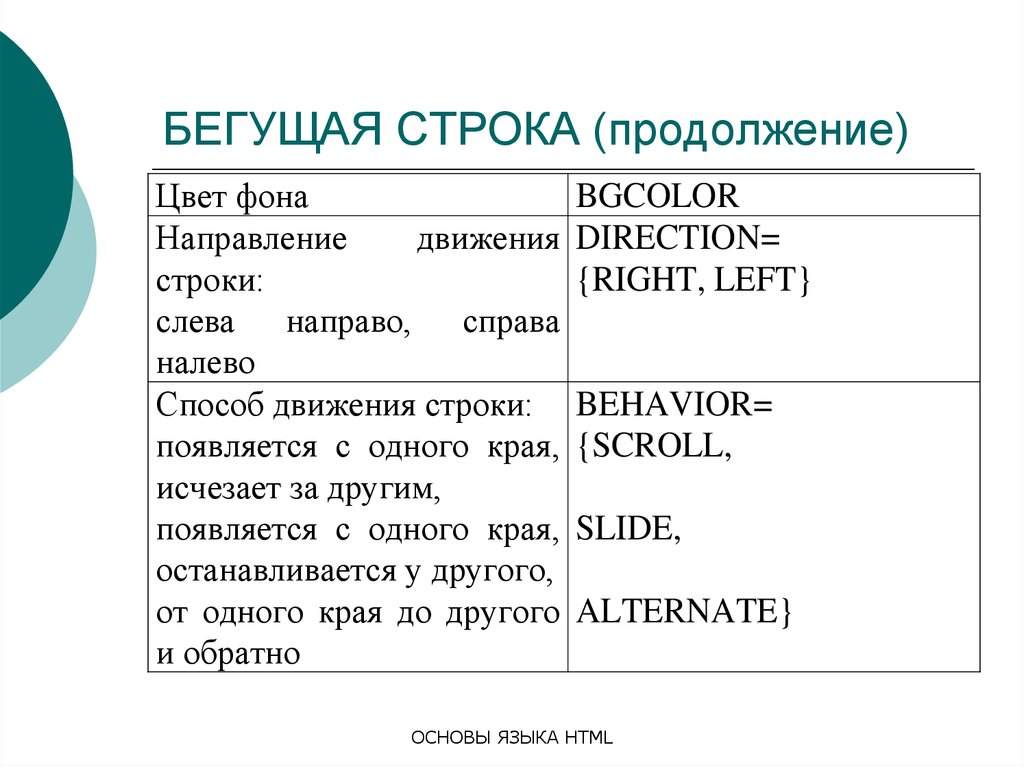
37. БЕГУЩАЯ СТРОКА (продолжение)
Цвет фонаНаправление
движения
строки:
слева направо, справа
налево
Способ движения строки:
появляется с одного края,
исчезает за другим,
появляется с одного края,
останавливается у другого,
от одного края до другого
и обратно
BGCOLOR
DIRECTION=
{RIGHT, LEFT}
BEHAVIOR=
{SCROLL,
SLIDE,
ALTERNATE}
ОСНОВЫ ЯЗЫКА HTML
38. БЕГУЩАЯ СТРОКА (окончание)
Число повторений текста встроке
Строка присутствует все
время на экране
Длина в пикселах, на
которую строка
перемещается за такт
Величина паузы между
отдельными тактами
перемещения текста в
тысячных долях секунды
ОСНОВЫ ЯЗЫКА HTML
LOOP (для
BEHAVIOR=SCROLL)
LOOP=INFINITE
SCROLLAMMOUNT
SCROLLDELAY
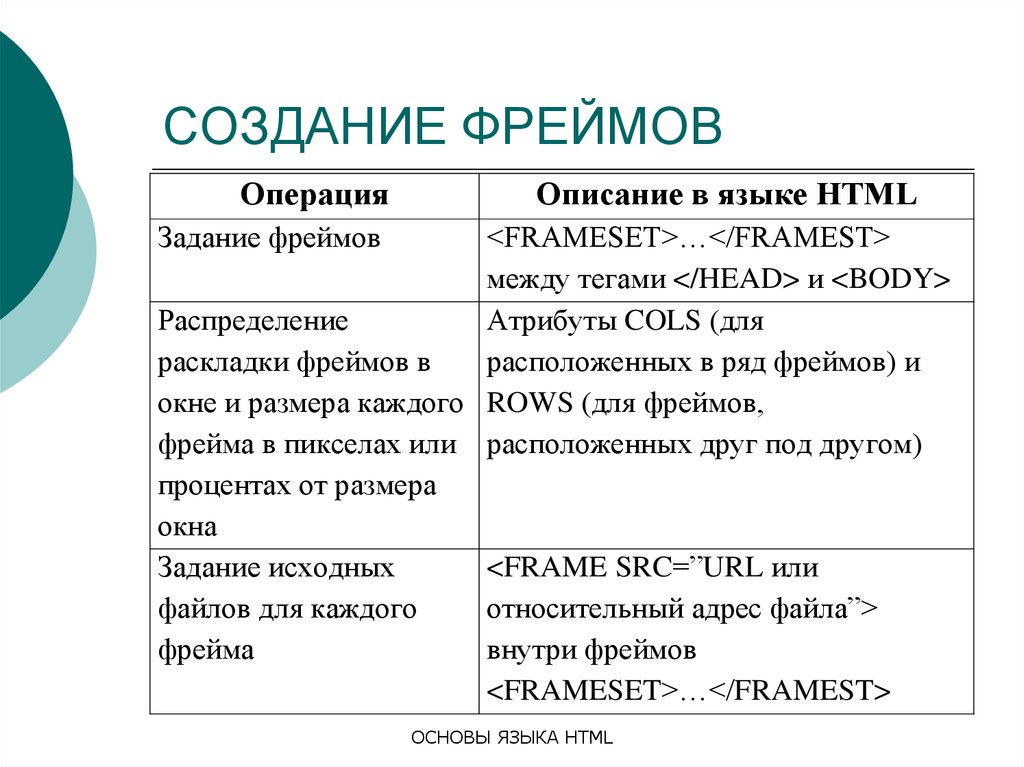
39. СОЗДАНИЕ ФРЕЙМОВ
ОперацияОписание в языке HTML
Задание фреймов
<FRAMESET>…</FRAMEST>
между тегами </HEAD> и <BODY>
Распределение
Атрибуты COLS (для
раскладки фреймов в
расположенных в ряд фреймов) и
окне и размера каждого ROWS (для фреймов,
фрейма в пикселах или расположенных друг под другом)
процентах от размера
окна
Задание исходных
<FRAME SRC=”URL или
файлов для каждого
относительный адрес файла”>
фрейма
внутри фреймов
<FRAMESET>…</FRAMEST>
ОСНОВЫ ЯЗЫКА HTML
40. Атрибуты фрейма <FRAME>
Атрибуты фрейма <FRAME>Ширина/цвет разделительной
полосы фрейма
Запрет на изменение
размеров фрейма в браузере
Отображение полос
прокрутки
Величина пустого поля
между верхней или боковыми
границами фрейма и началом
текста в пикселах
BORDER/BORDERCOLOR
NORESIZE
SCROLLING={YES,NO}
MARGINHEIGHT
MARGINWIDTH
ОСНОВЫ ЯЗЫКА HTML
41. Атрибуты фрейма <FRAME> (окончание)
Атрибуты фрейма <FRAME>(окончание)
Задание имени фрейма
Изменение значения
содержимого одного из
фреймов с помощью
ссылки на другой фрейм
Вставка сообщений для
браузеров, не
поддерживающих
фреймы
NAME
<A HREF=”URL или
относительный адрес файла с
новым содержимым”
TARGET=”имя фрейма,
содержимое которого
изменяется”>
<NOFRAME><BODY>
текст сообщения
</BODY></NOFRAME>
ОСНОВЫ ЯЗЫКА HTML










































 internet
internet








