Similar presentations:
Уроки WEB-мастера. Язык HTML
1. Уроки WEB-мастера
2. Язык HTML
Основой каждой страницы является HTML - язык разметкигипертекста.
Документ, написанный на языке HTML, представляет собой текст, в
который вставлены теги.
Теги помогают программе просмотра разобраться, как должен быть
расположен текст на экране, в каком месте будут находиться
рисунки, хранящиеся в совсем других файлах, и так далее. С
помощью тегов формируются связи с другими Web-сайтами и
ресурсами Интернет. Текст с тегами называется исходным кодом.
Просмотреть готовый файл, написанный на языке HTML, можно в
программах просмотра (Microsoft Internet Explorer, Netscape
Navigator).
Опр. Теги – это определенные последовательности символов,
заключенные между знаками < (меньше) и > (больше). Символ <
обозначает начало тега, символ > обозначает конец тега. Все, что
заключено между тегами <HTML> и </HTML>, является HTMLдокументом.
3. Структура страницы
Любой HTML-документ состоит из двух частей.Первая часть – заголовок, который находится между тегами <HEAD> и
</HEAD>. В нем содержится информация о документе, которая не
выводится на экран.
Название странички располагается между тегами <TITLE> и </TITLE>,
появляется в верхней рамке окна программы просмотра.
Вторая часть – тело, которое выводится на экран программой просмотра.
Оно заключается между тегами <BODY> и </BODY>.
Пример 1:
<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
Привет! Это моя первая страничка!
</BODY>
</HTML>
Файл ind1.htm
4. Парные и непарные теги
Формирующие теги бывают парные и непарные, открывающие изакрывающие. Область действия парного тега начинается с того
места, где стоит открывающий тег, а кончается там, где
встречается закрывающий.
Непарных тегов мало, например, для перехода на новую строку
используется тег <BR>.
5. Разбиение текста на параграфы
Поставьте тег <P> перед началом параграфа, когда программапросмотра обнаружит этот тег, она сама вставит перед началом
параграфа пустую строку. Конец параграфа – тег </P>.
Вместе с тегом параграфа можно задать параметры выравнивания
(ALIGN):
RIGHT – по правому краю;
LEFT - по левому краю;
CENTER – по центру.
Тег <P ALIGN=LEFT> обеспечит выравнивание текста параграфа
по левому краю.
Тег <P ALIGN=RIGHT> выравнивает текст параграфа по правому
краю.
Тег <P ALIGN=CENTER> выравнивает текст по центру.
Для вставки «красной строки» поставьте друг за другом после тега
<P> несколько значков, обозначающих пробел (&NBSP;).
Запомните, что в основном тексте не должно быть переносов!
6. Выделение логической части текста
Для выделения логических частей текста обычно используется заголовки.Они обозначаются прописной или строчной буквой H. Цифра после буквы
указывает уровень заголовка (всего их может быть шесть. Переносы в
заголовках запрещены.
Пример 2:
<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
<H2 ALING=CENTER> Привет! Это моя первая страничка! </H2>
<HR> (*РИСОВАНИЕ ГОРИЗОНТАЛЬНОЙ ЛИНИИ*)
<H3> Мой город </H3>
<P> Я живу в Перми</P>
<BR>
<H3 ALIGN=LEFT> Моя школа </H3>
<P ALIGN=RIGHT> Я учусь в школе №136 </P>
</BODY>
</HTML>
Файл ind2.htm
7. Полужирный, курсив, подчеркивание
Фрагмент текста можно выделить полужирным шрифтом (Bold).Для этого используются теги <B> и </B>.
Отдельные слова можно подчеркнуть, для этого применяются теги
<U> и </U>.
Также для выделения используется курсив – теги <I> и </I>.
Теги, управляющие шрифтами, также имеют свои атрибуты. Вы
можете увеличить или уменьшить размер шрифта, который
измеряется в пунктах (один пункт равен дюйма, или 0,353 мм). Он
задается относительно размера, установленного в программе
просмотра по умолчанию: <FONT SIZE=+N> ТЕКСТ </FONT>
<FONT SIZE=-N> ТЕКСТ </FONT>,
где n – число пунктов, на которое вы хотите увеличить или
уменьшить размер шрифта. Шрифт текста, расположенного между
тегами <FONT SIZE= N> и </FONT>, будет увеличен или
уменьшен.
Атрибут FACE означает название шрифта, COLOR – цвет текста.
8.
Пример 3:<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
<H2 ALING=CENTER> Привет! Это моя первая страничка! </H2>
<HR>
<H3> Мой город </H3>
<P> <FONT SIZE=+5 COLOR=RED FACE=ARIAL> Я живу в Перми
</FONT> </P>
<BR>
<H3 ALIGN=LEFT> Моя школа </H3>
<P ALIGN=RIGHT><FONT SIZE=+3 COLOR=GREEN FACE=COURIER
NEW> Я учусь в школе №136 </FONT> </P>
</BODY>
</HTML>
файл ind3.htm
9. Горизонтальная линия
Она обозначается тегом <HR>, закрывающий тег в данном случаене требуется.
Кроме того, можно использовать тег <BR>. Чем больше тегов
<BR>, тем дальше текст от линии.
У тега <HR> есть атрибуты, которые не являются обязательными:
<HR ALIGN=… COLOR=… NOSHADE SIZE=N WIDTH=N>
ALIGN – расположение линии по правому или левому краю, по
центру;
COLOR – цвет линии;
NOSHADE – объемная линия (стоит по умолчанию);
SIZE – толщина линии, где N – толщина в пикселях;
WIDTH – ширина линии.
Для экрана размером 800 600 максимальная ширина N=750. Если
вы не укажите атрибут WIDTH, то линия получится на весь экран. В
одном теге не может быть двух атрибутов WIDTH, значение
атрибута указывается либо в процентах, либо в пикселях.
10. Вставка текста из текстового редактора на страницу
Для того чтобы передать на странице текст в неизменном виде,используются теги <PRE> и </PRE>.
Между этими тегами можно вставить несколько абзацев любого
текста, скопированного из текстового редактора.
11. Списки
При оформлении своей информации в HTML вам придетсястолкнуться с очень важным элементом Web–страниц - списками.
Они бывают различных видов: маркированные, нумерованные и
вложенные.
В маркированном списке (Unordered List) каждому элементу списка
предшествует маркер. Для создания маркированного списка
используются следующие теги:
Пример 4:
<P> Свойства алгоритма:
<UL>
<LI> точность
<LI> конечность
<LI> результативность
</UL> </P>
12. Нумерованный список
В нумерованном списке (Ordered List) каждому элементупредшествует его порядковый номер. Чтобы программа просмотра
правильно расставила номера, нужно использовать теги разметки.
Пример 5:
<P> Школе №202 требуются:
<OL>
<LI> Дворник
<LI> Учитель математики
<LI> Учитель английского языка
</OL> </P>
13. Вложенные списки
Вложенные списки сочетают в себе элементы обоих списков, поэтомудля их создания используются теги маркированного и нумерованного
списков.
Пример 6:
<P> Компания «Турист» предлагает следующие услуги:
<UL>
<LI> Продажа и бронирование авиабилетов
<LI> Туристические поездки:
<OL>
<LI> Испания
<LI> Греция
<LI> Таиланд
<LI> Коста-Рика
</OL>
<LI> Иммиграция и визы
<LI> Обучение за рубежом
</UL> </P>
14. Пример «Вложенные списки»
<HTML><HEAD>
<TITLE>Советы по изготовлению Web-страниц </TITLE>
</HEAD>
<BODY>
<H2 ALING=CENTER> Советы по изготовлению Web-страниц </H2>
<OL>
<LI> Используйте соответствующий язык
<LI> Не перегружайте вашу страницу большими изображениями
</OL>
<UL>
<LI> Избегайте драматического эффекта!
<LI> Проверяйте как можно чаще ссылки на вашей странице!
<LI> Не забывайте обновлять свою страницу!
</UL>
<OL>
<LI> Перед тем как положить готовую страницу на сервер надо:
<UL>
<LI> Проверить грамматические ошибки
<LI> Просмотреть свою страницу в различных программах просмотра
</UL>
<LI> Для рекламы странички надо:
</OL>
</BODY>
</HTML>
файл ind4.htm.
15. Размещение словаря терминов
Чтобы поместить на странице словарь терминов,вам следует, использовать тег <DT> (текст
располагается без отступа от левого поля
странички) или тег <DD> (текст располагается с
отступом от левого поля).
Файл ind5.htm
16. Изменение цвета страницы
У тега <BODY> есть несколько параметров, влияющих наизменение цвета:
BGCOLOR – цвет фона;
TEXT – цвет текста.
Действие последнего распространяется на весь текст, кроме тех
фрагментов, где цвет изменен с помощью параметра
<FONT COLOR=…>текст </FONT>;
LINK – цвет гипертекстовой связи;
VLINK – цвет гипертекстовой связи, уже посещенной в прошлом;
ALINK – цвет активной гипертекстовой связи.
Обозначать чистые цвета можно по-английски: black, white, green,
red, blue, yellow и т.д. но существует и другая форма записи цвета.
Пример 9:
<BODY BGCOLOR=#FF0000 TEXT=#000000 LINK=BLUE
VLINK=GREEN>
17. Вставка «обоев»
Опр. «Обои» - это фон, на котором будет располагаться вся ваша информация. Онипредставляю собой графический файл, обычно с расширением gif или jpg.
Вставить «обои» в HTML – документ можно с помощью параметра BACKGROUND
тега <BODY>.
Графический файл обоев не должен занимать больше 5 Кбайт памяти.
Очень важно сделать BGCOLOR того же оттенка, что и обои.
Пример 10:
<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY background=bg1.gif TEXT=#000000 >
<H2 ALING=CENTER> Привет! Это моя первая страничка! </H2>
<HR>
<H3> Мой город </H3>
<P> <FONT SIZE=+5 COLOR=RED FACE=ARIAL> Я живу в Перми </FONT> </P>
<BR>
<H3 ALIGN=LEFT> Моя школа </H3>
<P ALIGN=RIGHT><FONT SIZE=+3 COLOR=GREEN FACE=COURIER NEW> Я учусь в школе №136
</FONT> </P>
</BODY>
</HTML>
файл ind6.htm.
18. Вставка графического изображения
Чтобы программа просмотра смогла найти файл, необходимо указать егоместоположение. В случае, когда файл с изображением находится на
другом сервере, необходимо указать URL, т.е. дать полный адрес.
<IMG SCR=HTTP//WWW.BELTI.RU/BELTI.GIF>
Формат файла с изображением может быть только .JPG или .GIF, другие
форматы Web не понимает.
Если вы располагаете изображение внутри параграфа, то его можно
выровнять с помощью атрибута ALIGN, который имеет дополнительные
параметры:
MIDDLE или CENTER – выравнивание по центру;
LEFT – выравнивание по левому полю;
RIGHT – выравнивание по правому полю;
TOP- выравнивание по верхней границе;
BOTTOM – выравнивание по нижней границе
Вам следует указать фактические размеры рисунков и таблиц в пикселях.
Для этого используются дополнительные параметры картинки WIDTH
(ширина) и HEIGHT (высота) в описаниях графических изображений.
Атрибуты HSPASE и VSPASE обозначают горизонтальный и вертикальный
отступ, они используются для того, чтобы задать отступ от краев
изображения до текста.
19. Пример вставки графического изображения
<HTML><HEAD>
<TITLE> Компьютерные вирусы </TITLE>
</HEAD>
<BODY background=C:\school\Mramor1.gif TEXT=#00AAFf >
<H2 ALING=CENTER> Компьютерные вирусы </H2>
<HR>
<H3> Мое мнение </H3>
<IMG SRC=FLVIR_.GIF WIDHT=80 HEIGHT=80 ALIGN=LEFT HSPASE=10
VSPASE=20 ALT=“вирус, проникающий на дискету”>
<P><FONT SIZE=+1 COLOR=#CC00FF FACE=ARIAL> Компьютерный вирус программа очень вредная и никому не нужная, кроме ее создателя!
</FONT> </P>
<HR>
</BODY>
</HTML>
файл ind7.htm
20. Вставка гиперссылки
Часть текста или одно слово, название, графическое изображение и его часть могутиметь ссылки на другой текст внутри этого же документа или на другой документ в
Интернете. Это и называется гипертекстовой связью, гипертекстовой ссылкой или
просто гиперсвязью.
Основное правило: чтобы превратить обычный документ в гипертекстовый, в него
нужно вставить гипертекстовые связи. Для этого используются парные теги:
<A HREF=” ”>…</A>
Параметр HREF определяет адрес ссылки, на которую будет совершен переход, если
щелкнуть мышью на объекте, находящемся между тегами.
Пример :
<A HREF=http://www.school.pstu..ru> Наша школа </A>
Для того чтобы осуществить быстрое продвижение по разделам большого текста, можно
использовать символ # :
<A HREF=”prep.htm#pr ”>…</A>
Нужную часть текста следует помечать тегом
<A NAME=”pr”> … </A>
Ссылки можно ставить и на изображении:
<a href="http://www.belts.ru">
<img src="http://www.belts.ru/banner.gif"></a.
21. Отправка отзыва о странице
Большинство программ просмотра позволяют отправитьэлектронное письмо по адресу, указанному в просматриваемом
HTML – документе. Если ваша программа просмотра
предварительно настроена для работы с сервером электронной
почты, то, щелкнув мышью на электронном адресе, вы увидите
конверт, в котором автоматически будет вставлен адрес, по
которому вы собираетесь написать.
Тег используемый в данном случае, такой же, как и тег гиперсвязи,
но к нему добавляется <ADRESS>, который в принципе можно и не
использовать. Обязательным здесь является использование
значения MAILTO.
Пример :
<ADDRESS> E-MAIL:
<A HREF=mailto:perm@mail.ru> perm@mail.ru </A> </ADDRESS>
22. Вставка видео и звуковых файлов
Может быть, вы желаете поприветствовать посетителя своейстраницы собственным голосом? Или же хотите разместить на
вашем сайте речь президента и сделать это так, чтобы ваш
посетитель услышал его голос? Нет ничего проще!
Для этого необходимо добавить простой текстовый тег разметки:
<а href="file">...</a>
Разумеется, что слово «file» нужно заменить названием файла,
подготовленным в формате .wav.
Пример :
<а href="prezident.wav">Послушайте президента! (90 Кбайт).</а>.
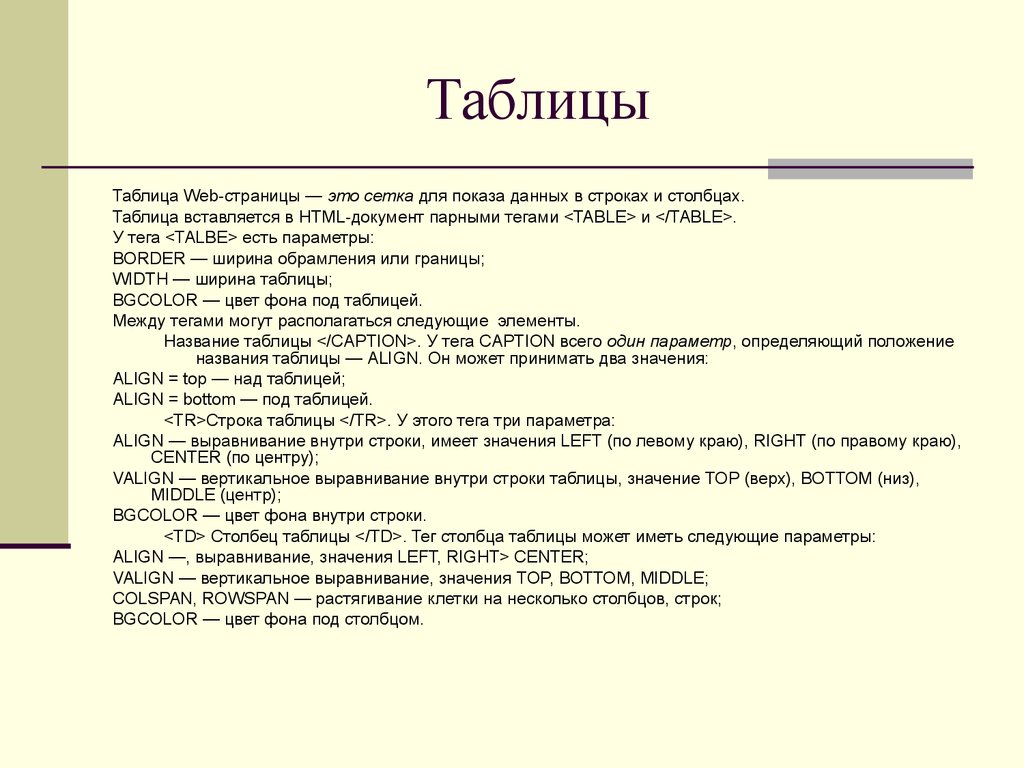
23. Таблицы
Таблица Web-страницы — это сетка для показа данных в строках и столбцах.Таблица вставляется в HTML-документ парными тегами <TABLE> и </TABLE>.
У тега <TALBE> есть параметры:
BORDER — ширина обрамления или границы;
WIDTH — ширина таблицы;
BGCOLOR — цвет фона под таблицей.
Между тегами могут располагаться следующие элементы.
Название таблицы </CAPTION>. У тега CAPTION всего один параметр, определяющий положение
названия таблицы — ALIGN. Он может принимать два значения:
ALIGN = top — над таблицей;
ALIGN = bottom — под таблицей.
<ТR>Строка таблицы </TR>. У этого тега три параметра:
ALIGN — выравнивание внутри строки, имеет значения LEFT (по левому краю), RIGHT (по правому краю),
CENTER (по центру);
VALIGN — вертикальное выравнивание внутри строки таблицы, значение TOP (верх), ВОТТОМ (низ),
MIDDLE (центр);
BGCOLOR — цвет фона внутри строки.
<TD> Столбец таблицы </TD>. Teг столбца таблицы может иметь следующие параметры:
ALIGN —, выравнивание, значения LEFT, RIGHT> CENTER;
VALIGN — вертикальное выравнивание, значения TОP, ВОТТОМ, MIDDLE;
COLSPAN, ROWSPAN — растягивание клетки на несколько столбцов, строк;
BGCOLOR — цвет фона под столбцом.
24. Пример таблицы
<НТМL ><НЕАD> <TITLE>Таблица</TITLE></HEAD>
<BODY>
<Н2 ALIGN=Center>Caмая простая таблица с заголовками</Н2>
<TABLE BORDER>
<TR><ТН>Заголовок 1</ТН>
<ТН>Заголовок 2</ТН>
<ТН>Заголовок 3</ТН></TR>
<TD>1-я ячейка таблицы</TD>
<TD>2-я ячейка таблицы </TD>
<ТD>3-я ячейка таблицы </TD /ТR>
<TD>4-я ячейка таблицы </TD>
<TD>5-я ячейка таблицы </TD>
<ТD>6-я ячейка таблицы </TD>
</TR></TABLE>
</BODY>
</HTML>
25. Фреймы
Еще одно важное дополнение к основе изготовления Web-сайтов— фреймы. Это мощный механизм представления информации на
Web-страницах. С помощью фреймов экран разделяется на
несколько областей, в каждой из которых отображается
содержимое отдельной страницы и даже Web-узла.
Теги для создания фреймов
Для создания фреймов используют тег <FRANESET> и парный ему
тег </FRAMESET>, а для их описания — теги <FRAME>.
Чтобы сделать Web-страницу с фреймами, не достаточно одного
HTML- документа. Обычно создается главный документ и
второстепенные, или включенные в него документы.

























 internet
internet








