Similar presentations:
HTML формы
1.
HTML формы2.
HTML формыФорма в HTML это часть документа, которая позволяет пользователю ввести
интересующую нас информацию, которую впоследствии можно принять и
обработать на стороне сервера. Другими словами, формы используются
для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе.
Элемент <form> по большому счету просто является контейнером, внутри
которого могут размещаться различные надписи, элементы управления и
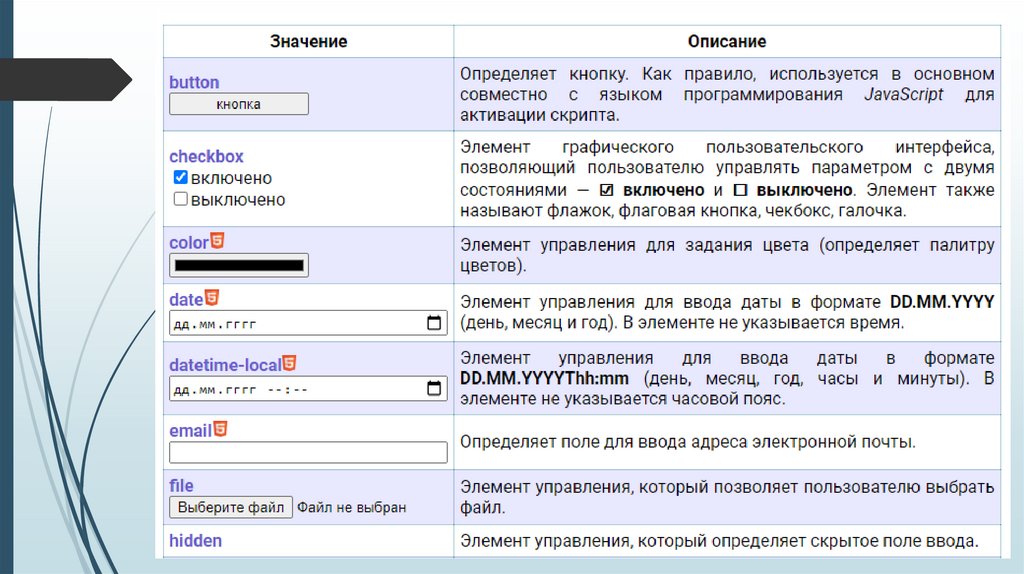
типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие
HTML элементы, которые мы с Вами сейчас рассмотрим.
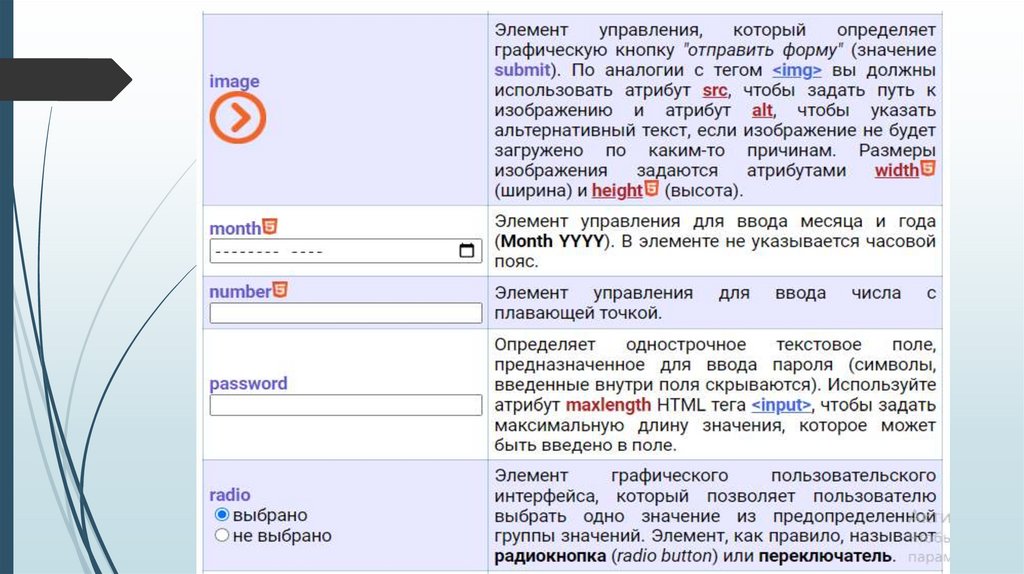
3.
4.
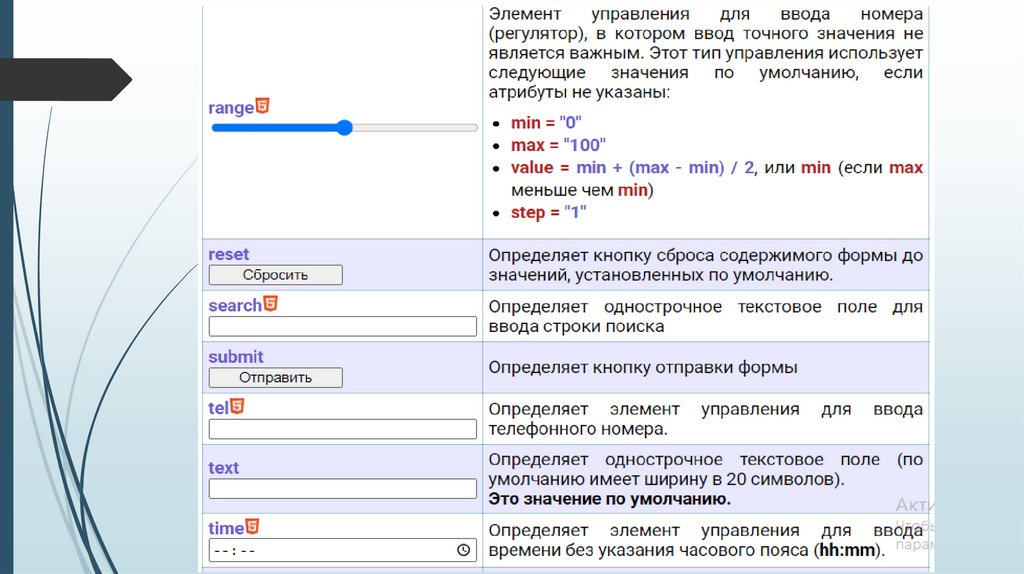
5.
6.
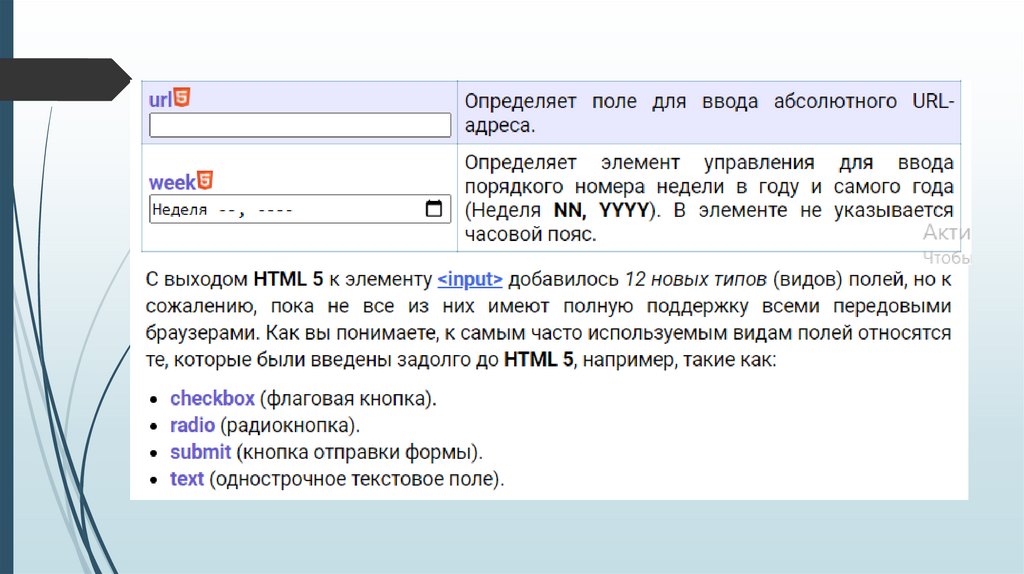
7.
8.
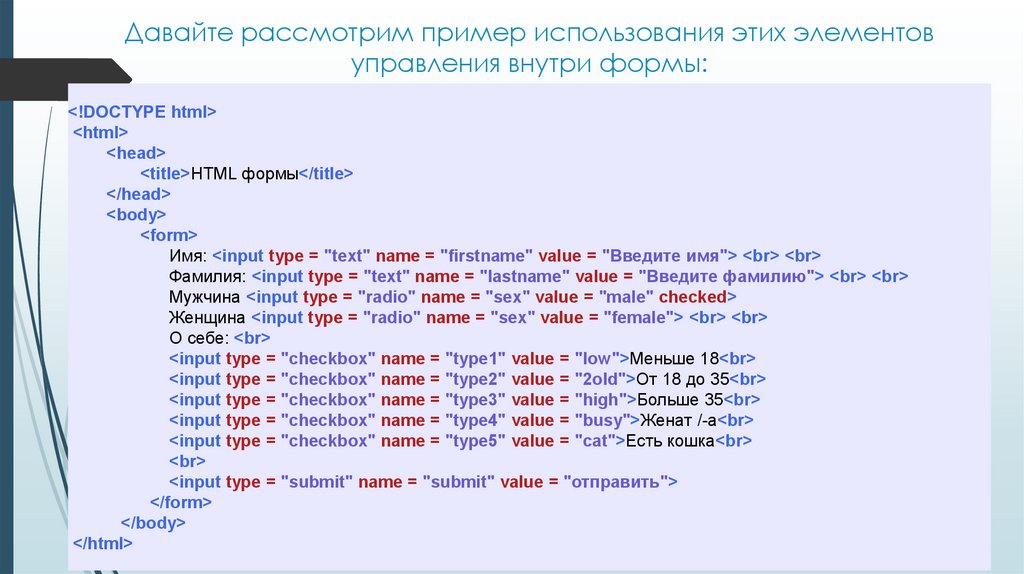
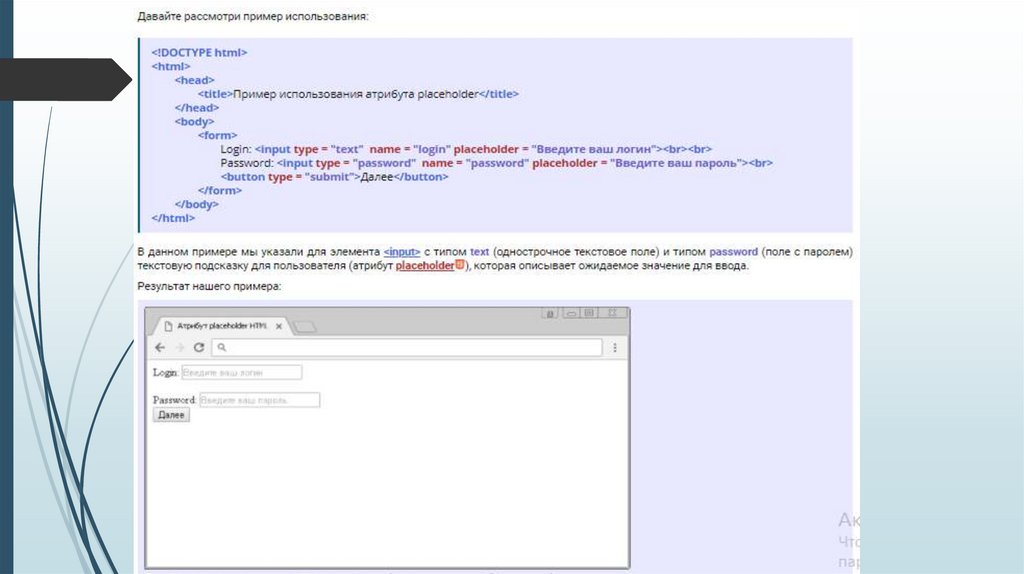
Давайте рассмотрим пример использования этих элементовуправления внутри формы:
<!DOCTYPE html>
<html>
<head>
<title>HTML формы</title>
</head>
<body>
<form>
Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br>
Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br>
Мужчина <input type = "radio" name = "sex" value = "male" checked>
Женщина <input type = "radio" name = "sex" value = "female"> <br> <br>
О себе: <br>
<input type = "checkbox" name = "type1" value = "low">Меньше 18<br>
<input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br>
<input type = "checkbox" name = "type3" value = "high">Больше 35<br>
<input type = "checkbox" name = "type4" value = "busy">Женат /-а<br>
<input type = "checkbox" name = "type5" value = "cat">Есть кошка<br>
<br>
<input type = "submit" name = "submit" value = "отправить">
</form>
</body>
</html>
9.
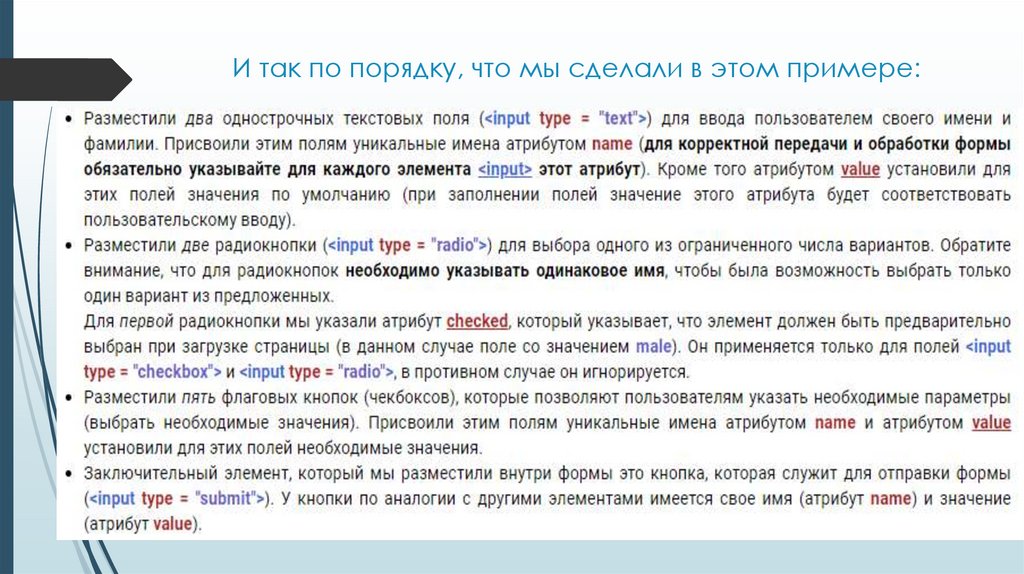
И так по порядку, что мы сделали в этом примере:10.
11.
12.
13.
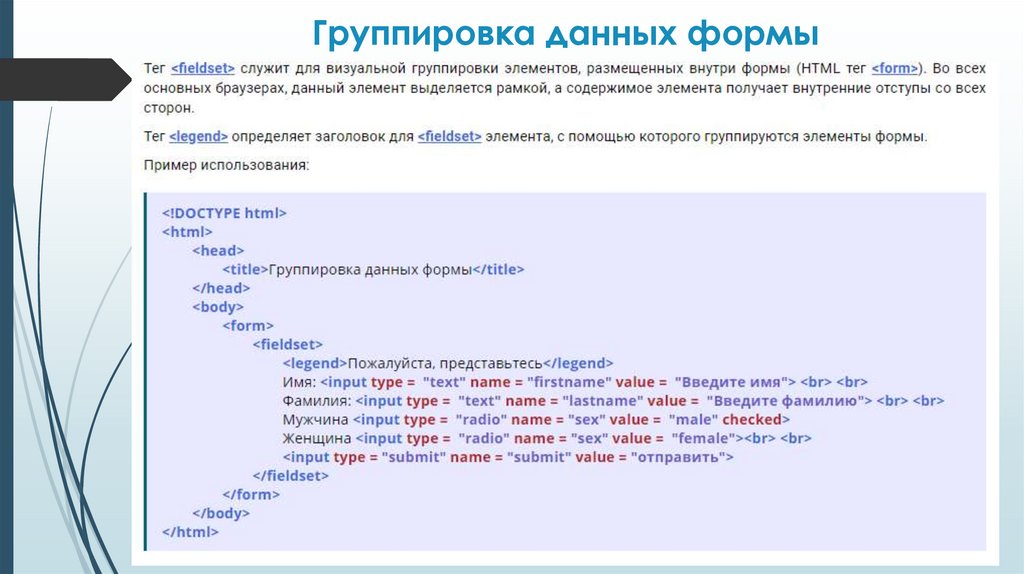
Группировка данных формы14.
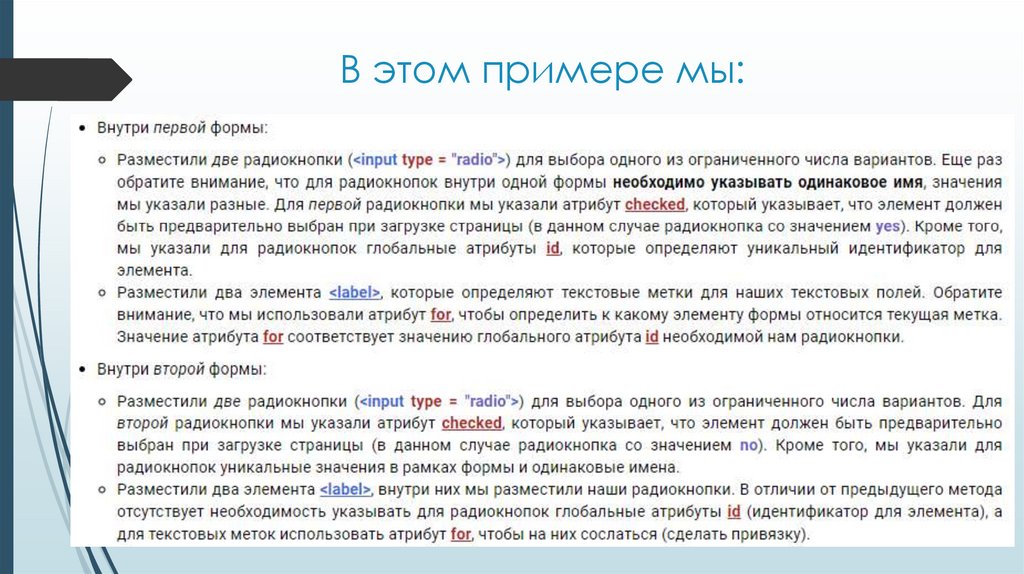
В этом примере мы:15.
16.
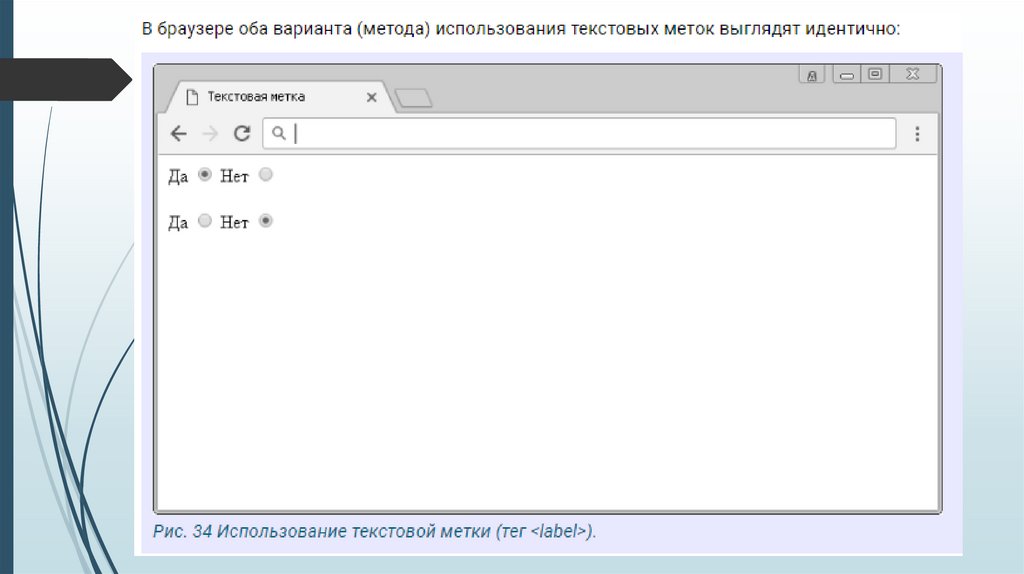
Текстовая меткаТег <label> (англ. - метка) служит текстовой меткой для элемента <input>.
По своему виду метка ничем не отличается от обычного текста, но
благодаря ей пользователь может выбрать элемент формы кликом по
тексту, расположенному внутри элемента <label>, а не по самому
элементу <input>.
Чтобы определить к какому элементу формы относится текущая метка,
необходимо использовать атрибут for тега <label>. Значение
атрибута for должно соответствовать значению глобального
атрибута id того элемента формы, к которому будет относится метка.
Атрибут for можно не использовать, если элемент <input> будет находиться
внутри элемента <label>.
17.
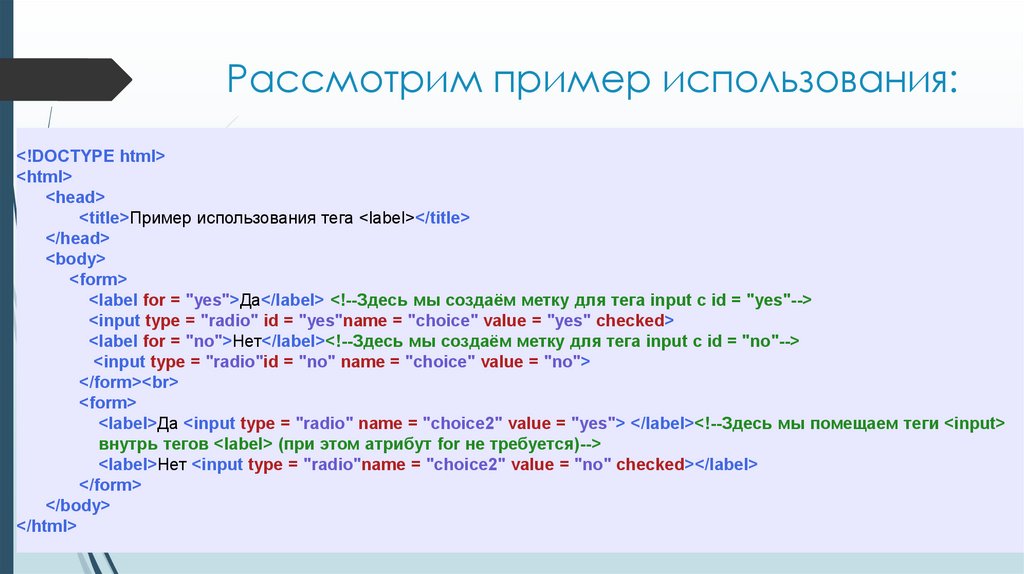
Рассмотрим пример использования:<!DOCTYPE html>
<html>
<head>
<title>Пример использования тега <label></title>
</head>
<body>
<form>
<label for = "yes">Да</label> <!--Здесь мы создаём метку для тега input c id = "yes"-->
<input type = "radio" id = "yes"name = "choice" value = "yes" checked>
<label for = "no">Нет</label><!--Здесь мы создаём метку для тега input c id = "no"-->
<input type = "radio"id = "no" name = "choice" value = "no">
</form><br>
<form>
<label>Да <input type = "radio" name = "choice2" value = "yes"> </label><!--Здесь мы помещаем теги <input>
внутрь тегов <label> (при этом атрибут for не требуется)-->
<label>Нет <input type = "radio"name = "choice2" value = "no" checked></label>
</form>
</body>
</html>






















 internet
internet








