Similar presentations:
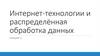
Элемент <!DOCTYPE>
1.
<!DOCTYPE [Элемент верхнего уровня] [Публичность]"[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]" "[URL]">
Пример 1. HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>!DOCTYPE</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<p>Текст статьи.</p> </body>
</html>
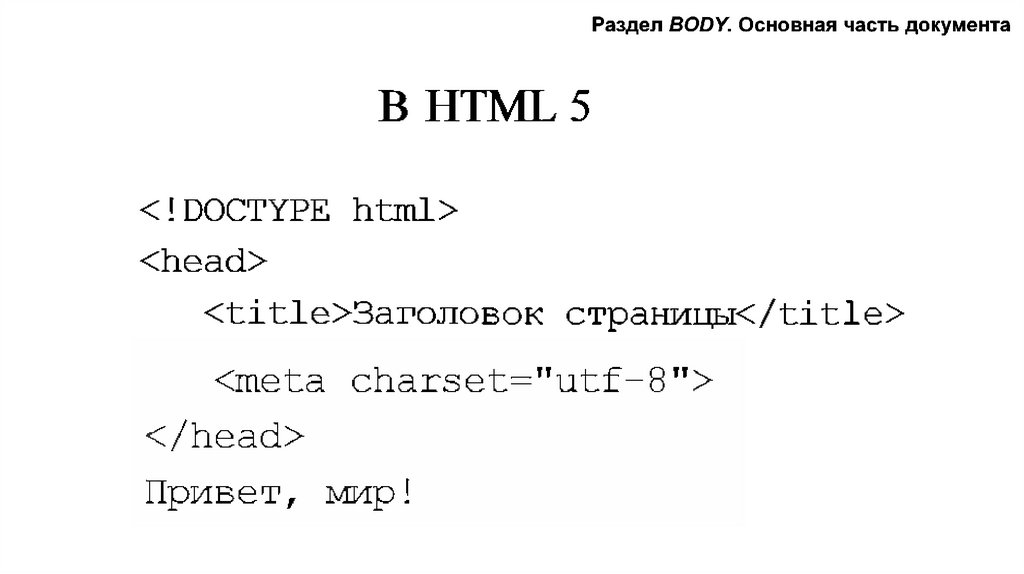
Пример 2. HTML 5
<!DOCTYPE html>
<html>
<head>
<title>!DOCTYPE</title>
<meta charset="utf-8">
</head>
<body>
<p>Текст статьи.</p>
</body>
</html>
Элемент <!DOCTYPE>
2.
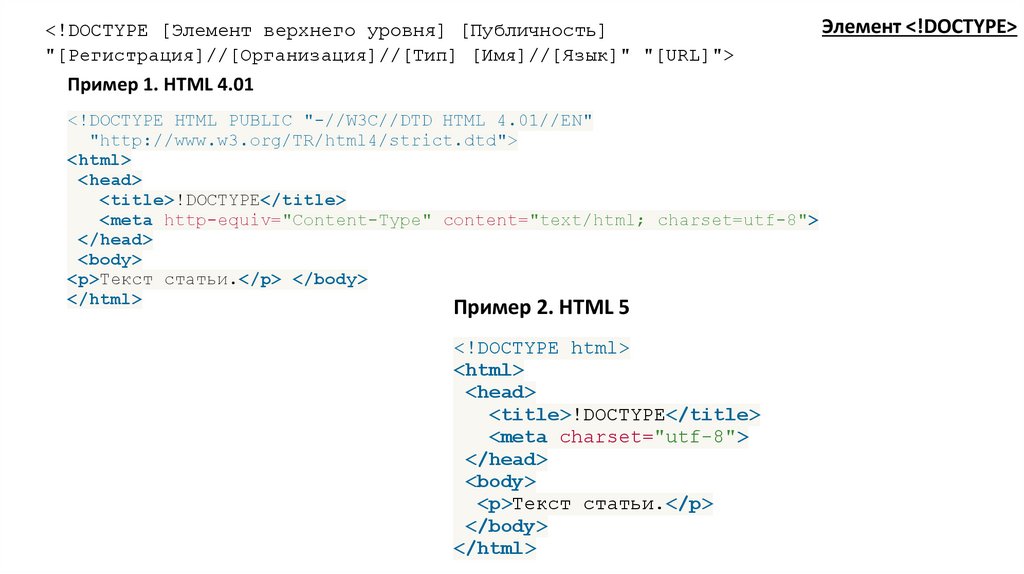
Тег <html>Синтаксис
<html>
...
</html>
<!DOCTYPE HTML>
<html>
<head>
<!-- Этот раздел предназначен
для заголовка страницы и
технической информации. -->
</head>
<body>
<!-- А здесь надо размещать
все, что хочется увидеть на
странице. -->
</body>
</html>
3.
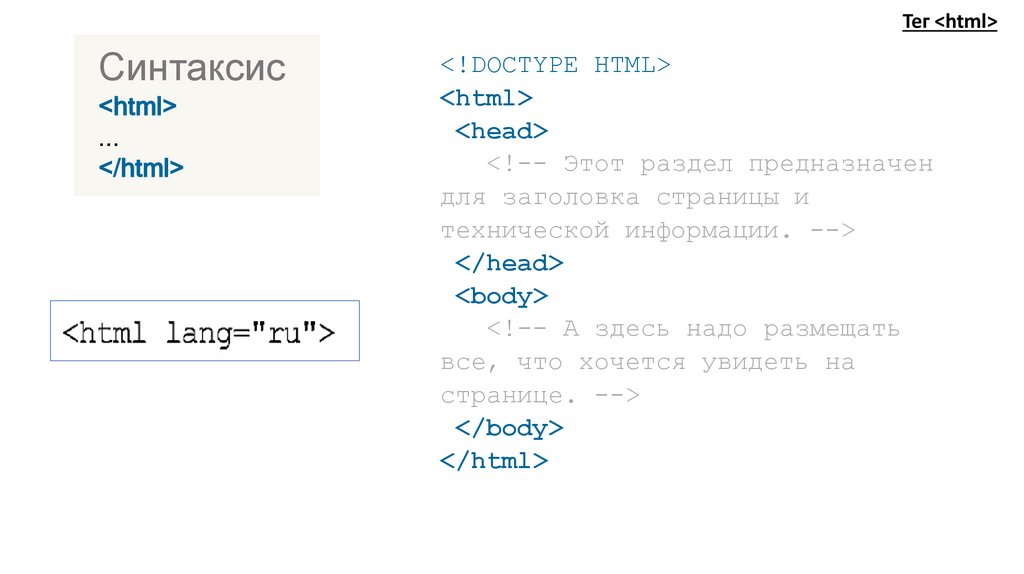
Синтаксис<head>
...
</head>
Тег <head>
4.
5.
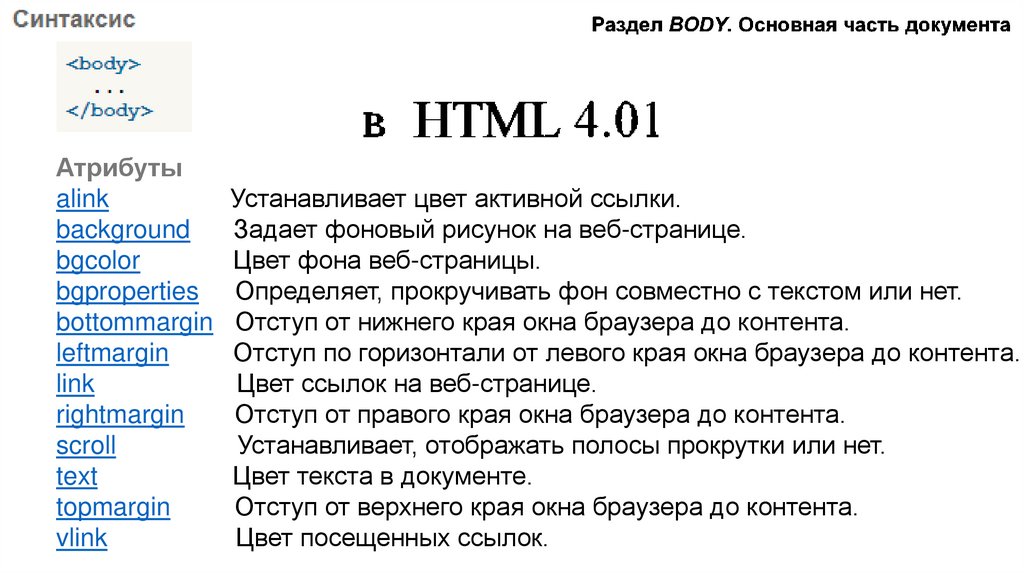
Атрибутыalink
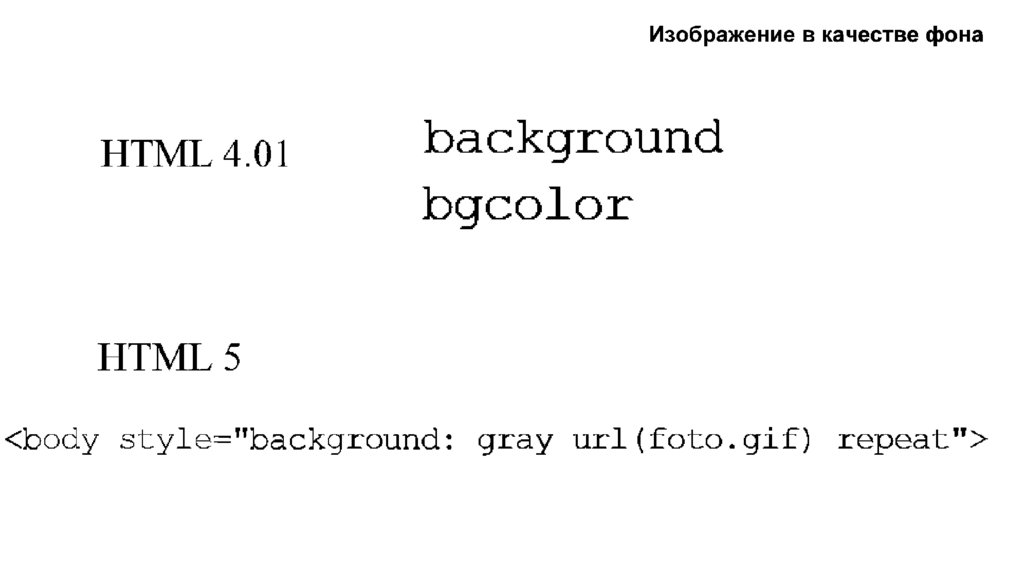
background
bgcolor
bgproperties
bottommargin
leftmargin
link
rightmargin
scroll
text
topmargin
vlink
Устанавливает цвет активной ссылки.
Задает фоновый рисунок на веб-странице.
Цвет фона веб-страницы.
Определяет, прокручивать фон совместно с текстом или нет.
Отступ от нижнего края окна браузера до контента.
Отступ по горизонтали от левого края окна браузера до контента.
Цвет ссылок на веб-странице.
Отступ от правого края окна браузера до контента.
Устанавливает, отображать полосы прокрутки или нет.
Цвет текста в документе.
Отступ от верхнего края окна браузера до контента.
Цвет посещенных ссылок.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
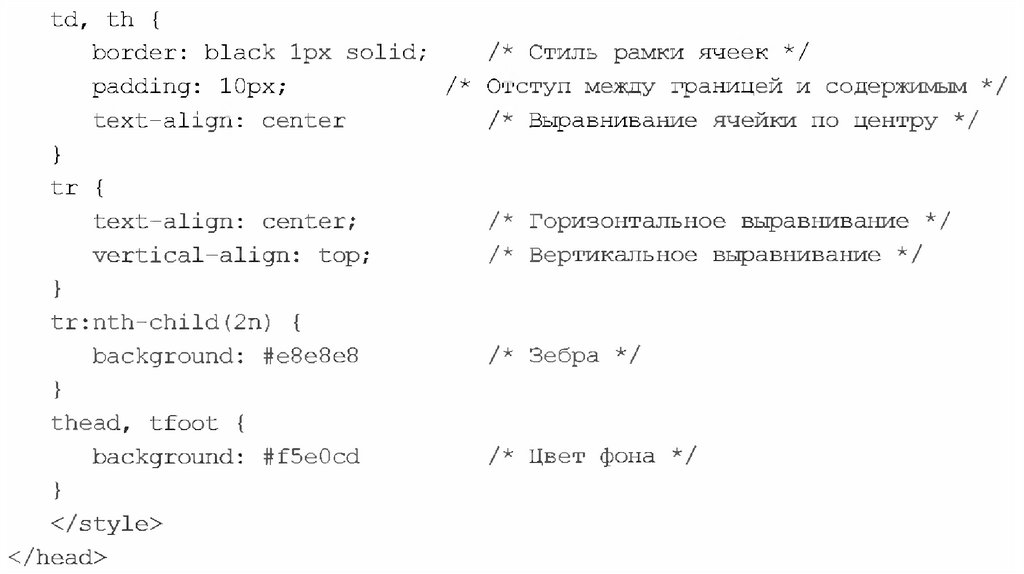
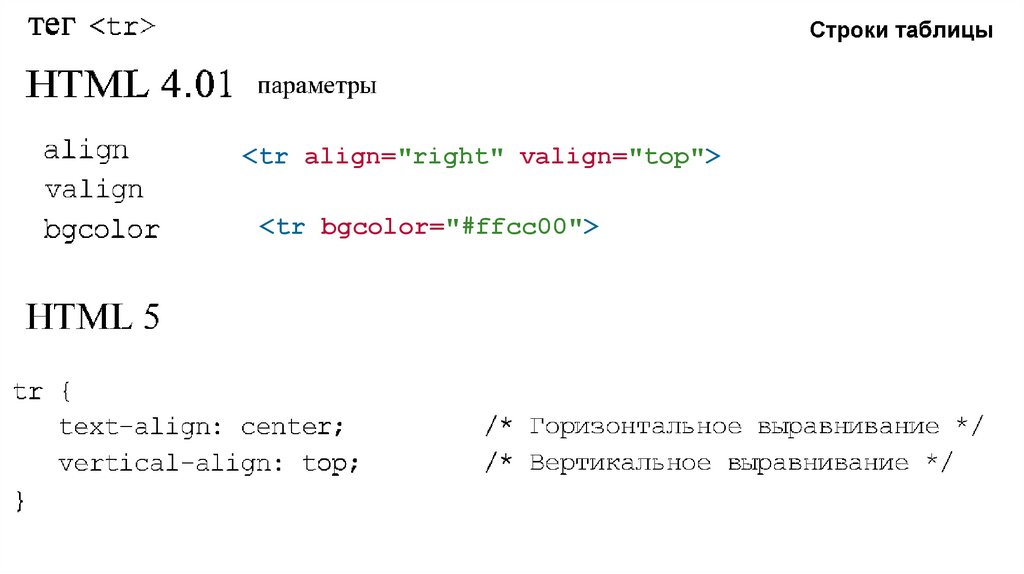
<tr align="right" valign="top"><tr bgcolor="#ffcc00">







































 internet
internet programming
programming