Similar presentations:
Графика
1.
ТЕМА: ГРАФИКА2.
В HTML5 определен элемент <canvas> как«растровый холст, который может быть
использован для отображения диаграмм,
игровой графики или изображений на лету».
Код выглядит так:
<canvas id=“pic" width="300" height="225"></canvas>
3.
Теперь необходимо получить ссылку на этотобъект и определить контекст рисунка:
let picCanvas = document.getElementById("pic");
let picContext = picCanvas.getContext("2d");
Переменную picCanvas будем использовать для
обращения к нашей области рисунка.
Переменную picContext будем использовать для
обращения к самому рисунку (т. н. контексту).
В контексте определены методы и свойства
рисования.
4.
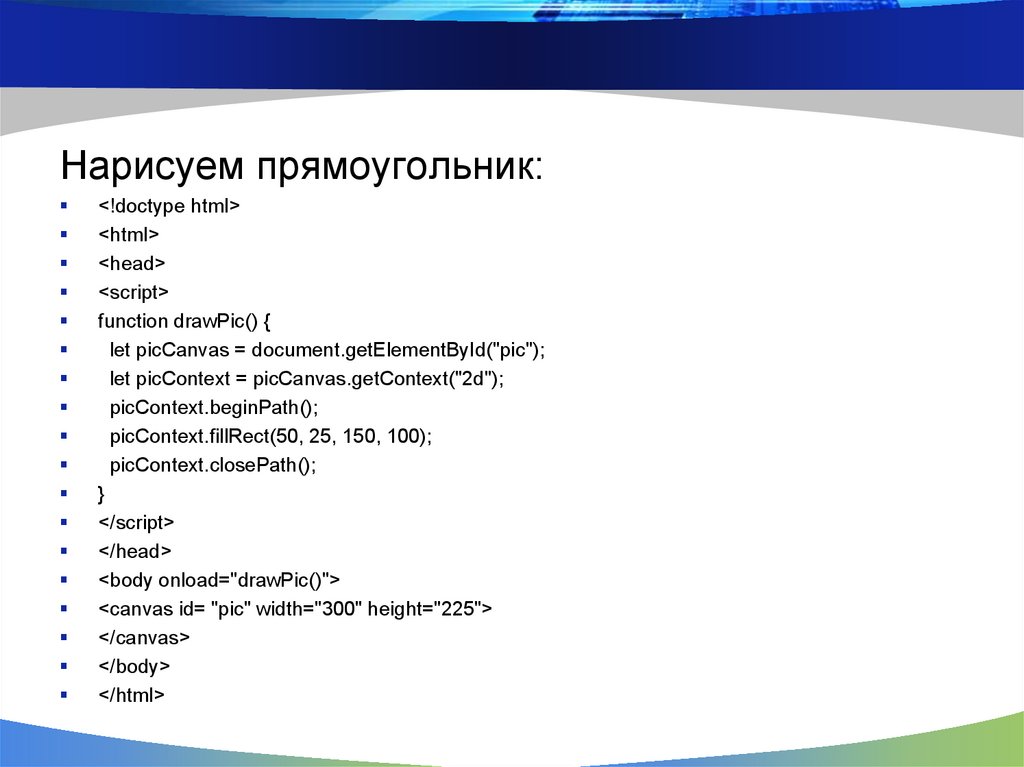
Нарисуем прямоугольник:<!doctype html>
<html>
<head>
<script>
function drawPic() {
let picCanvas = document.getElementById("pic");
let picContext = picCanvas.getContext("2d");
picContext.beginPath();
picContext.fillRect(50, 25, 150, 100);
picContext.closePath();
}
</script>
</head>
<body onload="drawPic()">
<canvas id= "pic" width="300" height="225">
</canvas>
</body>
</html>
5.
Прямоугольники можно создать с помощьютрех методов:
fillRect(x, y, width, height) рисует
прямоугольник, заполненный текущим стилем
заливки.
strokeRect(x, y, width, height) рисует
прямоугольник с текущим стилем
линии. strokeRect не заливается внутри, он
просто рисует границы.
clearRect(x, y, width, height) удаляет пиксели в
указанном прямоугольнике.
6.
Свойства контура и заливкиСвойство strokeStyle определяет текущий
цвет контура
Свойство fillStyle определяет текущий цвет
заливки
Они могут быть цветом, рисунком или
градиентом.
7.
Изменим цвет прямоугольника на синий:picContext.fillStyle="blue";
8.
СамостоятельноДобавьте прямоугольник без заливки с
красным контуром
9.
Рисование окружностиМетод arc()
Метод arc() добавляет к пути участок
окружности или арку.
arc(x, y, radius, startAngle, endAngle,
anticlockwise)
10.
x и y: x- и y-координаты, в которых начинается аркаradius: радиус окружности, по которой создается арка
startAngle и endAngle: начальный и конечный угол,
которые усекают окружность до арки. Определяются
радианами. Например, полная окружность - это 2π
радиан. Если, к примеру, нам надо нарисовать
полный круг, то для параметра endAngle можно
указать значение 2π. В JavaScript эту веричину
можно получить с помощью выражения Math.PI * 2.
anticlockwise: направление движения по окружности
при отсечении ее части, ограниченной начальным и
конечным углом. При значении true направление
против часовой стрелки, а при значении false - по
часовой стрелке.
11.
ПримерДобавим круг:
picContext.beginPath();
picContext.arc(300, 200, 100, 0, Math.PI*2,
true);
picContex.closePath();
picContext.stroke();
picContext.fill();
12.
beginPath() closePath() - добавляет в путь линию оттекущей до первоначальной точки под пути и
закрывает сам путь (давая возможность
инициализировать новый).
stroke() прорисовывает контуры фигуры
fill() заливает фигуру
13.
Остальные примитивные фигурысоздаются контурами.
Контур - это набор точек, которые, соединяясь
в отрезки линий, могут образовывать
различные фигуры, изогнутые или нет, разной
ширины и разного цвета. Контур (или
субконтур) может быть закрытым.
14.
Создание фигур, используя контуры,происходит в несколько шагов:
Сначала вы создаете контур.
Используя команды рисования, рисуете
контур.
Закрываете контур (если нужно).
Созданный контур вы можете обвести или
залить для его отображения.
15.
Методы рисования контуровmoveTo(x,y) - перемещает виртуальное перо.
Определяет начальную точку рисования.
beginPath() - создает новый контур.
closePath() - соединяет концы текущего
контура.
lineTo(x,y) - рисует прямую линию до
конечной точки.
quadraticCurveTo(x1,y1,x2,y2) - создает
квадратичную фигуру по двум опорным
точкам.
bezierCurveTo(x1, y1, x2, y2, x3, y3) - создает
кривую Безье по трем опорным точкам.
16.
ПримерНарисуем треугольник:
picContext.beginPath();
picContext.moveTo(300,200);
picContext.lineTo(350,250);
picContext.lineTo(300,250);
picContext.closePath();
picContext.stroke();
17.
Домашнее задание:Варианты заданий:
1.
2.
3.
4.
Нарисуйте грибок с коричневой шляпкой
Нарисуйте розовую машинку
Нарисуйте зеленую елочку
Нарисуйте желтый домик с синей крышей
Выберите один из вариантов, на ваш выбор.
Для самых внимательных, документация:
https://developer.mozilla.org/ru/docs/Web/API/Canva
sRenderingContext2D

















 software
software