Similar presentations:
Работа с web-формами
1.
Работа с webформами2.
Работа с цикламиДля обеспечения взаимодействия между
серверным
приложением
и
пользователем
используются веб - формы.
Документ
может
содержать
любое
количество
форм,
но
одновременно
на сервер может быть отправлена только одна
форма. По этой причине данные форм должны
быть независимы друг от друга.
2
3.
Работа с цикламиВеб - форма – это элемент веб-страницы,
предназначенный для ввода информации. Поля вебформы могут заполняться набором текста, либо
выбором значений из списка. Передача данных, как
правило, происходит по нажатию кнопки. В общем
случае
переданная
информация
влияет
на
дальнейшее поведение сайта.
3
4.
Работа с цикламиК поддерживаемым HTML элементам управления относят:
• Флажок (checkbox) – предлагает пользователю ряд вариантов,
и разрешает выбор нескольких из них.
• Переключатель(radio) – предлагает пользователю ряд
вариантов, но разрешает выбрать только один из них.
• Кнопка сброса формы(Reset).При нажатии на кнопку сброса,
все элементы формы будут установлены в то состояние,
которое было задано в атрибутах по умолчанию, причем
отправка формы не производится.
• Выпадающий список (select). Тэг <select> представляет
собой выпадающий или раскрытый список, при этом
одновременно могут быть выбраны одна или несколько строк.
4
5.
Работа с цикламиК поддерживаемым HTML элементам управления относят:
• Текстовое поле (text). Позволяет пользователям вводить
различную информацию.
• Поле для ввода пароля (password). Полностью аналогичен
текстовому полю, за исключением того что символы,
набираемые пользователем, не будут отображаться на экране.
• Многострочное
поле
ввода
текста
(textarea).
Многострочное поле ввода текста позволяет отправлять не
одну строку, а сразу несколько. По умолчанию тег создает
пустое поле шириной в 20 символов и состоящее из двух
строк.
• Скрытое текстовое поле. Позволяет передавать сценарию
какую то служебную информацию, не отображая её на
странице.
5
6.
Работа с цикламиК поддерживаемым HTML элементам управления относят:
• Кнопка отправки формы (submit). Служит для отправки
формы сценарию.
• Кнопка для загрузки файлов (browse). Служит для
реализации загрузки файлов на сервер.
• Рамка (fieldset) Объект fieldset позволяет вам нарисовать
рамку вокруг объектов. Имеет закрывающий тэг </fieldset>.
Заголовок указывается в тэгах <legend> </legend>. Основное
назначение
объекта
–
задание
различных
стилей
оформления.
6
7.
Отправка данных насервер
8.
Работа с цикламиМетод
GET
формирует
из
посетителем данных набор пар вида:
введенных
<имя элемента управления>=<введенные в него данные>.
Эти пары добавляются справа к интернет-адресу
серверного
приложения,
отделяясь
от
него
символом ?;
сами пары разделяются символами & (амперсанд).
8
9.
Работа с цикламиМетод POST также формирует из введенных
данных пары вида:
<имя элемента управления>=<введенные в него данные>.
Но отправляет он их не в составе интернетадреса, а вслед за ним, в качестве дополнительных
данных.
9
10.
Работа с цикламиТег <form> определяет форму HTML страницы.
<form>
.........
</form>
10
11.
К атрибутам <form> относятся:12.
Работа с циклами
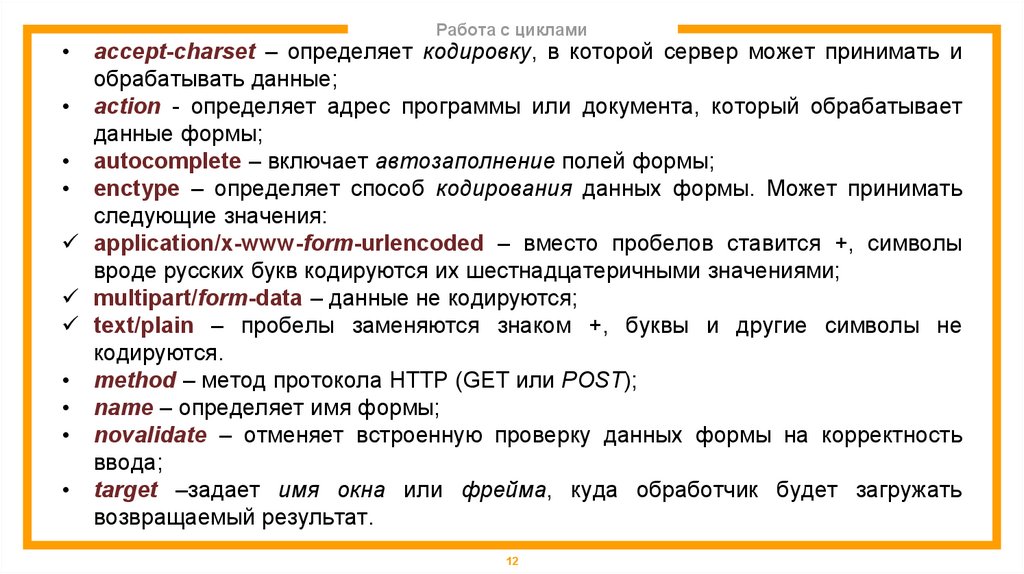
accept-charset – определяет кодировку, в которой сервер может принимать и
обрабатывать данные;
• action - определяет адрес программы или документа, который обрабатывает
данные формы;
• autocomplete – включает автозаполнение полей формы;
• enctype – определяет способ кодирования данных формы. Может принимать
следующие значения:
application/x-www-form-urlencoded – вместо пробелов ставится +, символы
вроде русских букв кодируются их шестнадцатеричными значениями;
multipart/form-data – данные не кодируются;
text/plain – пробелы заменяются знаком +, буквы и другие символы не
кодируются.
• method – метод протокола HTTP (GET или POST);
• name – определяет имя формы;
• novalidate – отменяет встроенную проверку данных формы на корректность
ввода;
• target –задает имя окна или фрейма, куда обработчик будет загружать
возвращаемый результат.
12
13.
Работа с цикламиДля
определения
управления используется тег <input>.
элементов
<input> предназначен для создания текстовых
полей, различных кнопок, переключателей и флажков.
13
14.
Идентификация элементовуправления
15.
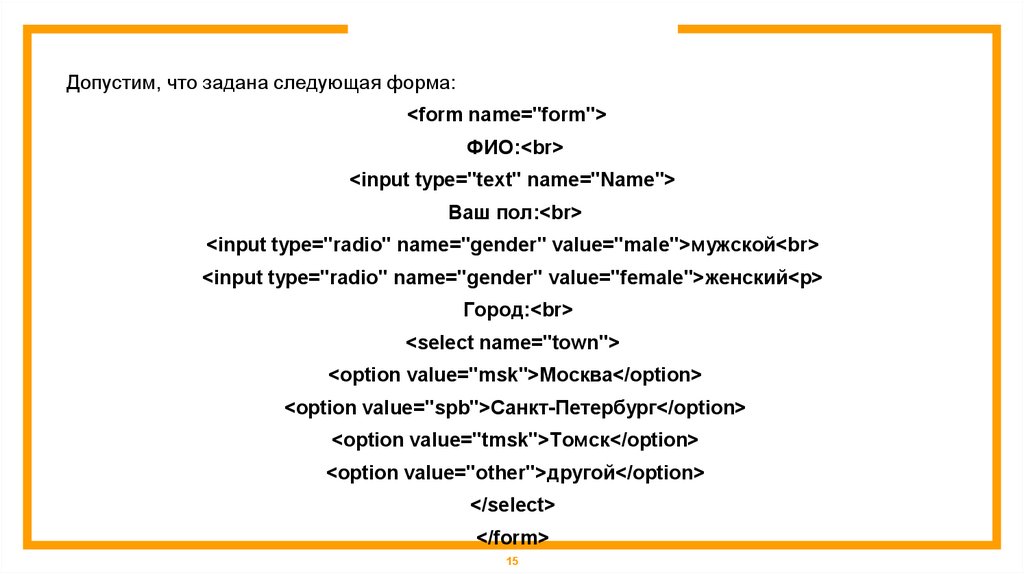
Допустим, что задана следующая форма:<form name="form">
ФИО:<br>
<input type="text" name="Name">
Ваш пол:<br>
<input type="radio" name="gender" value="male">мужской<br>
<input type="radio" name="gender" value="female">женский<p>
Город:<br>
<select name="town">
<option value="msk">Москва</option>
<option value="spb">Санкт-Петербург</option>
<option value="tmsk">Томск</option>
<option value="other">другой</option>
</select>
</form>
15
16.
К примеру, к элементуобратиться следующим образом:
управления
⊡ document.form.Name;
⊡ document.form['Name'] .
16
Name
можно
17.
К группеобратиться так:
элементов
с
одинаковым
⊡ document.form. gender [i];
⊡ document.form[' gender '][i].
17
именем
можно
18.
Элементы списка можно идентифицировать такимспособом:
⊡ document.form.options[i];
⊡ document.form['options'][i]
18
19.
Свойства и методы формы20.
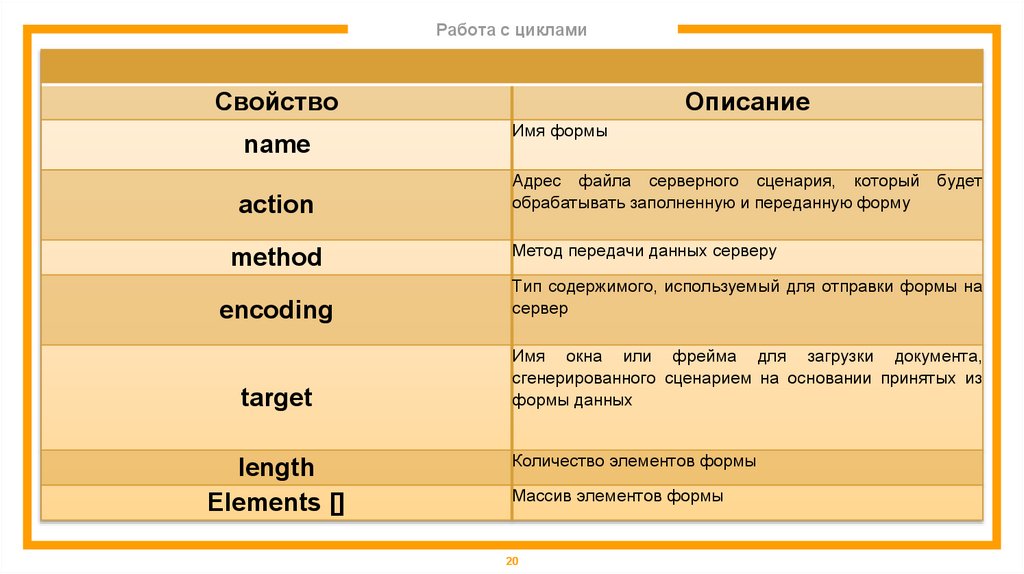
Работа с цикламиСвойство
name
action
method
Описание
Имя формы
Адрес файла серверного сценария, который
обрабатывать заполненную и переданную форму
будет
Метод передачи данных серверу
encoding
Тип содержимого, используемый для отправки формы на
сервер
target
Имя окна или фрейма для загрузки документа,
сгенерированного сценарием на основании принятых из
формы данных
length
Elements []
Количество элементов формы
Массив элементов формы
20
21.
Работа с цикламиДля
формы
определены
два
метода,
эмулирующие нажатие на кнопки типа submit и reset:
submit();
reset().
21
22.
Свойства элементовуправления
23.
Работа с цикламиОбщими для всех элементов форм являются
следующие свойства:
• name – наименование элемента формы;
• value
–
строка,
определяющее
значение,
отображаемое элементом и / или используемая
серверным
сценарием,
обрабатывающим
полученные из формы данные;
• disabled – определяет доступность элемента в
текущем контексте;
• form – наименование формы.
23
24.
Работа с цикламиСвойства элемента input:
type – тип элемента input;
defaultValue
–
текст,
первоначально
отображающийся в элементе формы (только
для text и password);
checked – булево значение, определяющее отмечен
ли
в
данный
момент
элемент
формы
(для radio и checkbox);
defaultChecked – булево значение, определяющее
отмечен ли элемент формы по умолчанию
(для radio и checkbox).
24
25.
Работа с цикламиСвойства
элемента select:
определенные
только
• length – количество элементов списка;
• options[] – массив элементов списка;
• selectedIndex – номер выбранного
момент элемента списка.
25
в
для
текущий
26.
Работа с цикламиСвойства,
элемента option:
определенные
только
для
• text –строка, задающая текст элемента списка;
• selected – булево значение, определяющее выбран
ли в данный момент элемент списка;
• defaultSelected – булево значение, определяющее
выбран элемент списка по умолчанию.
26


























 internet
internet








