Similar presentations:
Введение в язык разметки гипертекста HTML
1.
2.
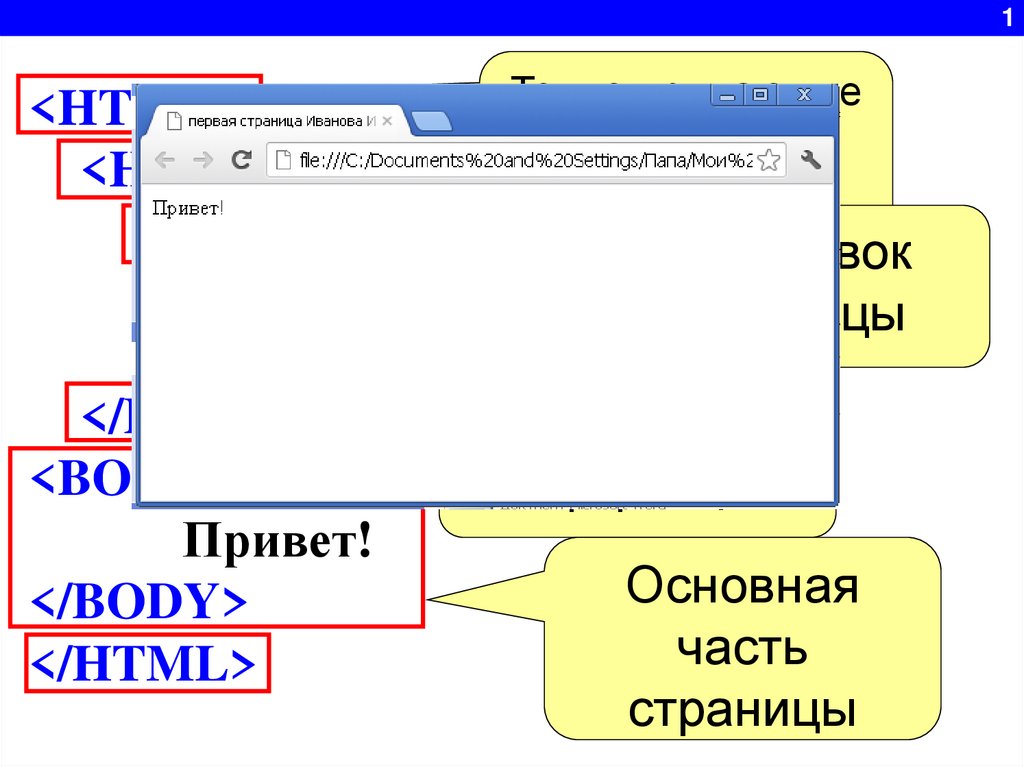
1Теги открывающие
и закрывающие
страницу
<HTML>
<HEAD>
<TITLE>Первая страница
Заголовок
Иванова Ивана
страницы
</TITLE>
</HEAD>
Служебная
<BODY>
информация
Привет!
Основная
</BODY>
часть
</HTML>
страницы
3.
2Цвет всей страницы и текста
<BODY TEXT="white"
BGCOLOR=green>
Привет!
</BODY>
4.
3<P ALIGN="center">
Текст выровненный по центру
</P>
left - по левой границе
right
- по правой границе
center - по центру
5.
4<FONT COLOR=red
SIZE=6>
Привет!
</FONT>
6.
5<FONT COLOR=red
SIZE=6>
Привет 1
Привет 2
</FONT>
7.
6<FONT COLOR=red
SIZE=6>
Переход на
Привет 1
новую строку
<BR>
Привет 2
</FONT>
8.
7курсив
<I>Пример</I>
Пример
жирный
<B>Пример</B>
Пример
подчеркивание <U>Пример</U>
Пример
зачеркивание
<S>Пример</S>
Пример
Пример<SUP>2</SUP>
Пример2
Пример<SUB>2</SUB>
Пример2
верхний индекс
нижний индекс
9.
8Текст
<FONT
COLOR=red
выводимый как
верхний SIZE=6>
индекс
Пример <SUP> 2 </SUP>
</FONT>
10.
9Маркированный список
<UL>
<LI> Первый пункт списка </LI>
<LI> Второй пункт списка </LI>
<LI> Третий пункт списка </LI>
</UL>
11.
10<UL TYPE="disk" >
<LI> Первый пункт списка
<LI> Второй пункт списка
<LI> Третий пункт списка
</UL>
Тип маркеров:
disk
circle
○
square ■
12.
11Нумерованный список
<OL>
<LI> Первый пункт списка
<LI> Второй пункт списка
<LI> Третий пункт списка
</OL>
13.
12<OL TYPE=i START=3>
<LI> Первый пункт списка
<LI> Второй пункт списка
<LI> Третий пункт списка
</OL>
Номер
первого
Тип нумерованного
пункта
списка:
1, i, I, a, A
14.
13<OL TYPE="1" START="1">
<LI> Пункт один </LI>
<UL>
<LI> Первый пункт списка
<LI> Второй пункт списка
<LI> Третий пункт списка
</UL>
<LI> Пункт два </LI>
В нумерованный
<LI> Пункт три </LI>
список вложен
</OL>
маркированный
15.
14Тег
открывающий
<TABLE BORDER="1">
таблицу
Строка
<TR>
<TD>Ячейка 1</TD>
Толщина рамки
<TD>Ячейка 2</TD>
<TD>Ячейка 3</TD>
</TR>
Ячейки в строке
</TABLE>
16.
15<TABLE WIDTH="1000"
HEIGHT="300"
BGCOLOR="green"
ALIGN="center">
<TR HEIGHT="50">
Размеры, цвет и
выравнивание
Размеры строки
</TR>
таблицы
</TABLE>
17.
16<TD>
<FONT COLOR="white">
Ячейка
1
Установка
Фона
</FONT>
для
отдельной
Установка белого
</TD>
цвета ячейки
для текста в
<TD BGCOLOR="red">
<FONT COLOR="white">
Ячейка 1
</FONT>
</TD>
ячейке
18.
17Вставка рисунка
<IMG SRC="risunok.jpg">
Вставка рисунка из вложенной папки
<IMG SRC="images/risunok.jpg">
Вставка рисунка с другого сервера
<IMG SRC="http://www.pic.ru/risunok.jpg">
19.
18Вставка гиперссылки на страницу в той же папке
<A HREF="Prim.html">Примеры</A>
Вставка гиперссылки на страницу во вложенной
папке
<A HREF="Primer/Prim1.html">Пример</A>
Вставка гиперссылки на страницу в соседней
папке
<A HREF="../text/text1.html">Текст</A>
20.
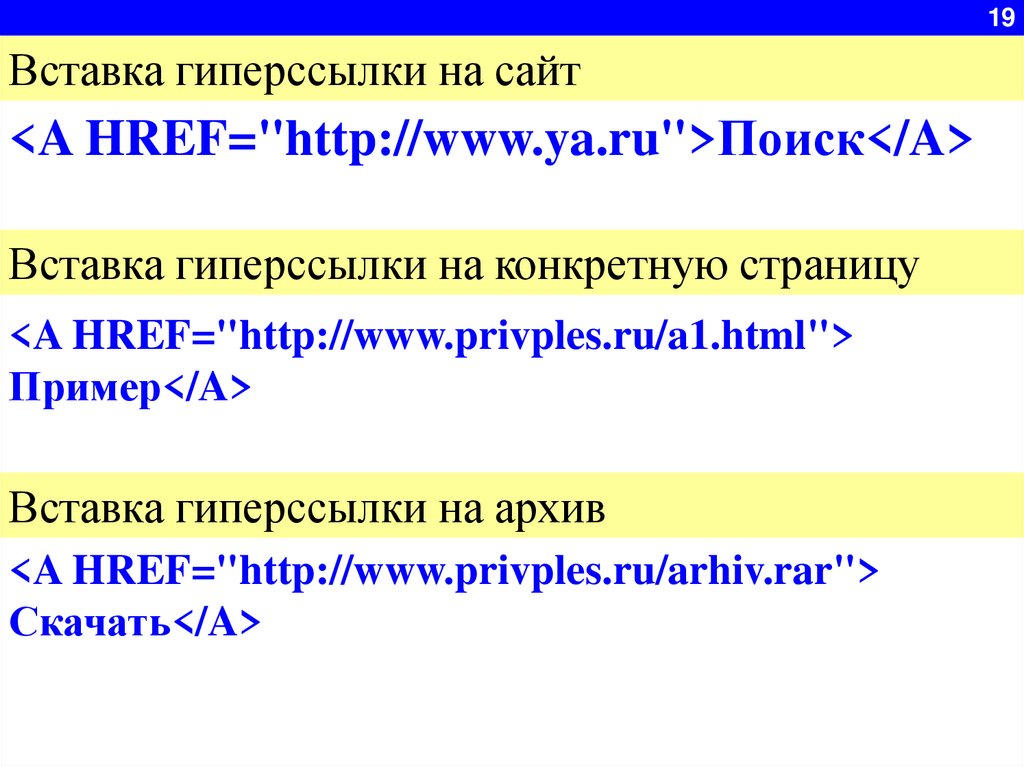
19Вставка гиперссылки на сайт
<A HREF="http://www.ya.ru">Поиск</A>
Вставка гиперссылки на конкретную страницу
<A HREF="http://www.privples.ru/a1.html">
Пример</A>
Вставка гиперссылки на архив
<A HREF="http://www.privples.ru/arhiv.rar">
Скачать</A>




















 internet
internet








