Similar presentations:
HTML. CSS. JQuery
1.
HTML + CSS1.HTML
2.CSS
3.JQuery
2.
HTMLСтандартизированный язык
разметки документов в
интернете (HyperText Markup
Language)
3.
Элементы• Самозакрывающиеся <img/>;
• Парные <div></div>;
• Блочные;
• Строчные.
4.
CSSНабор параметров форматирования,
применяющийся к элементам
документа, для изменения их
внешнего вида (Cascading Style Sheets)
RESET CSS
5.
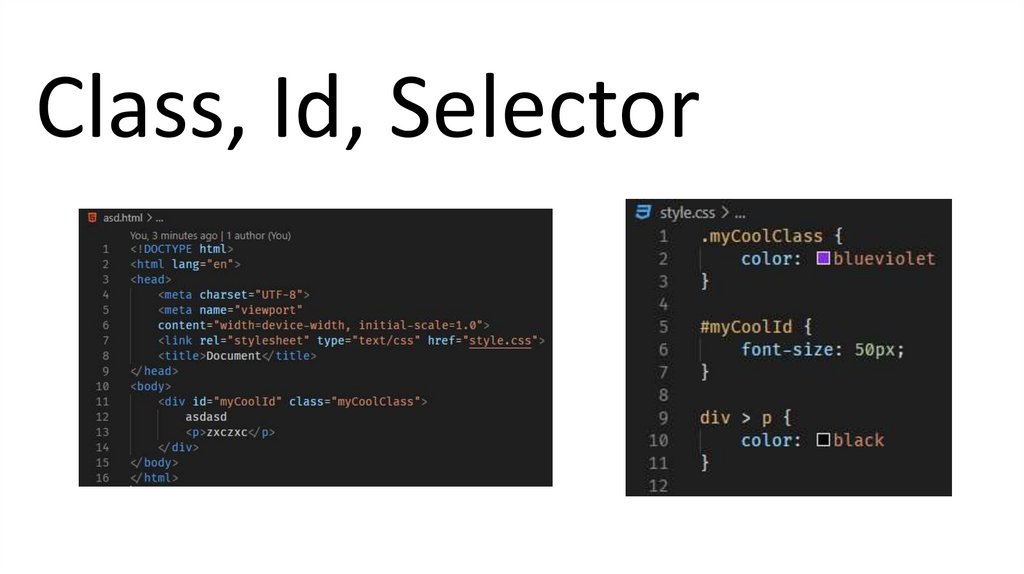
Class, Id, Selector6.
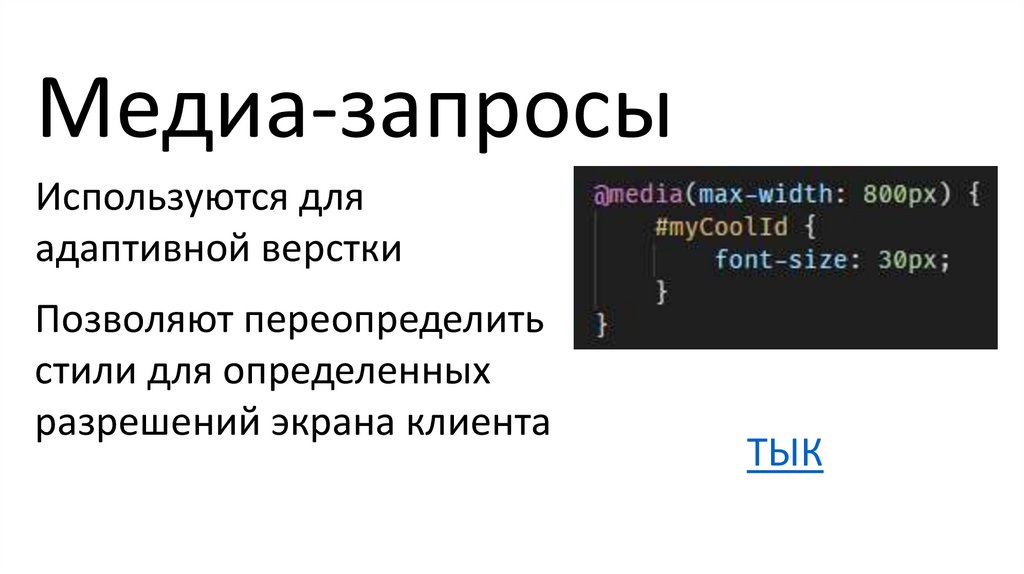
Медиа-запросыИспользуются для
адаптивной верстки
Позволяют переопределить
стили для определенных
разрешений экрана клиента
ТЫК
7.
Основные разрешения• 320 px — Мобильные устройства
(портретная ориентация);
• 480 px — Мобильные устройства
(альбомная ориентация);
• 600 px — Небольшие планшеты;
• 768 px — Планшеты (портретная
ориентация);
• 1024 px — Планшеты (альбомная
ориентация)/Нетбуки;
• 1280 px и более — PC.
8.
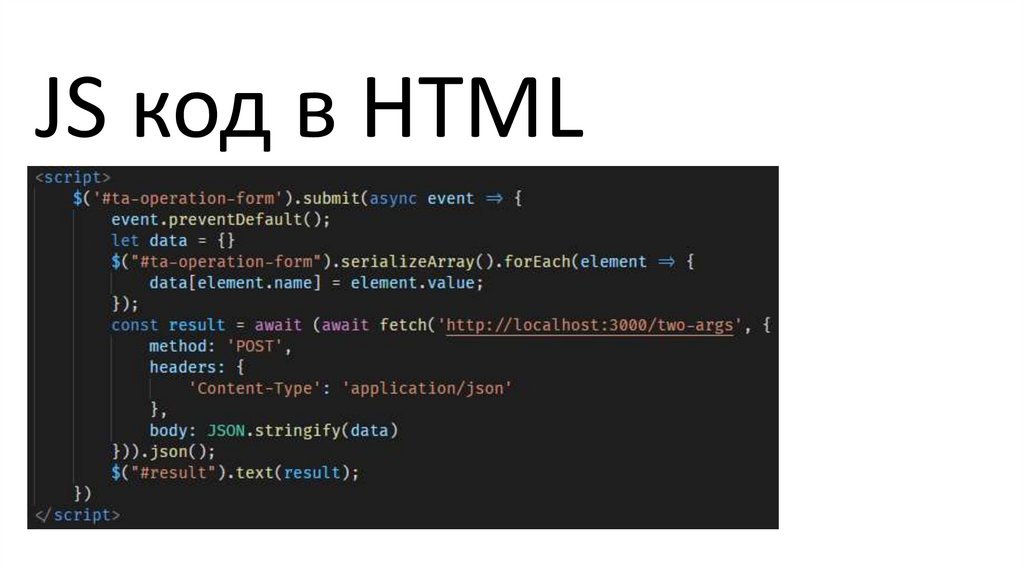
JQueryJS библиотека, с фокусом на
взаимодействии HTML и JavaScript
• Обращения к элементам;
• Обращения к атрибутам
элементов и их содержимому;
• Манипуляция элементами, их
атрибутами и содержимым;
• AJAX.
ТЫК









 internet
internet programming
programming








