Similar presentations:
Препроцессоры CSS
1.
Препроцессоры2.
ПрепроцессорыCSS-препроцессоры — это языки, созданные с
единственной целью: добавление возможностей
в CSS без нарушения совместимости с
браузерами.
Препроцессоры компилируют код в чистый CSS,
который может быть использован в любом
браузере.
3.
4.
5.
Документация• https://sass-scss.ru/documentation/
• http://less-lang.info/
• http://stylus-lang.com/docs/selectors.html
6.
Книги7.
Приложенияprepros. Сейчас это наиболее популярная программа для
компиляции sass или less файлов. Подходит больше для новичков.
koala. По сути тоже самое, что и первая программа, но более
старая.
codekit Работает только под MacOS
ruby. Использовать ruby советует официальная документация.
Файлы таким образом компилироваться будут достаточно долго.
Данный способ не совсем удобный.
node.js. Для того, чтобы использовать его как препроцессор, можно
установить как дополнительный модуль, так и использовать
инструменты для сборки js проектов, такие как grunt или gulp. Я
советую использовать gulp для компиляции sass файлов.
8.
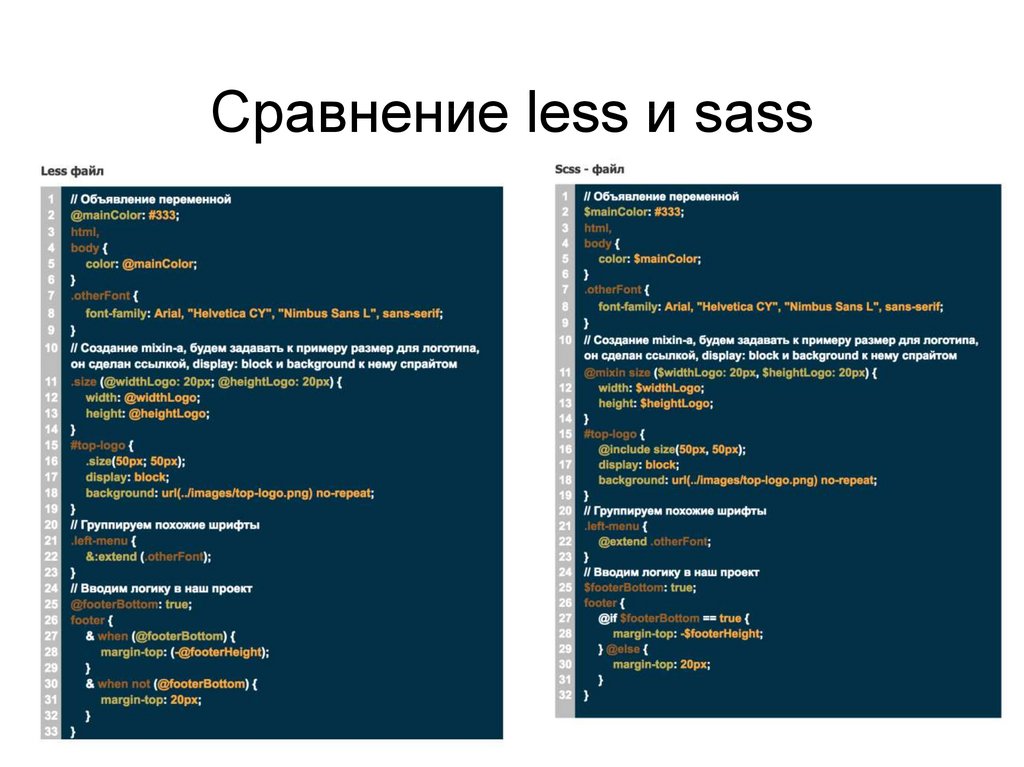
Sass & Less
Sass и Less используют обычный синтаксис CSS.
Благодаря этому, конвертирование обычной таблицы
стилей в стили для препроцессора является простейшей
задачей. Sass использует расширение файла .scss, а Less
— .less.
Stylus
Варианты синтаксис Stylus’е разнообразнее. Stylus
использует одно расширение файла — .styl, при этом он
позволяет в одном файле использовать сразу несколько
вариантов синтаксиса, таких как стандартный CSSсинтаксис и синтаксис, в котором фигурные скобки,
двоеточия и точки с запятой необязательны
9.
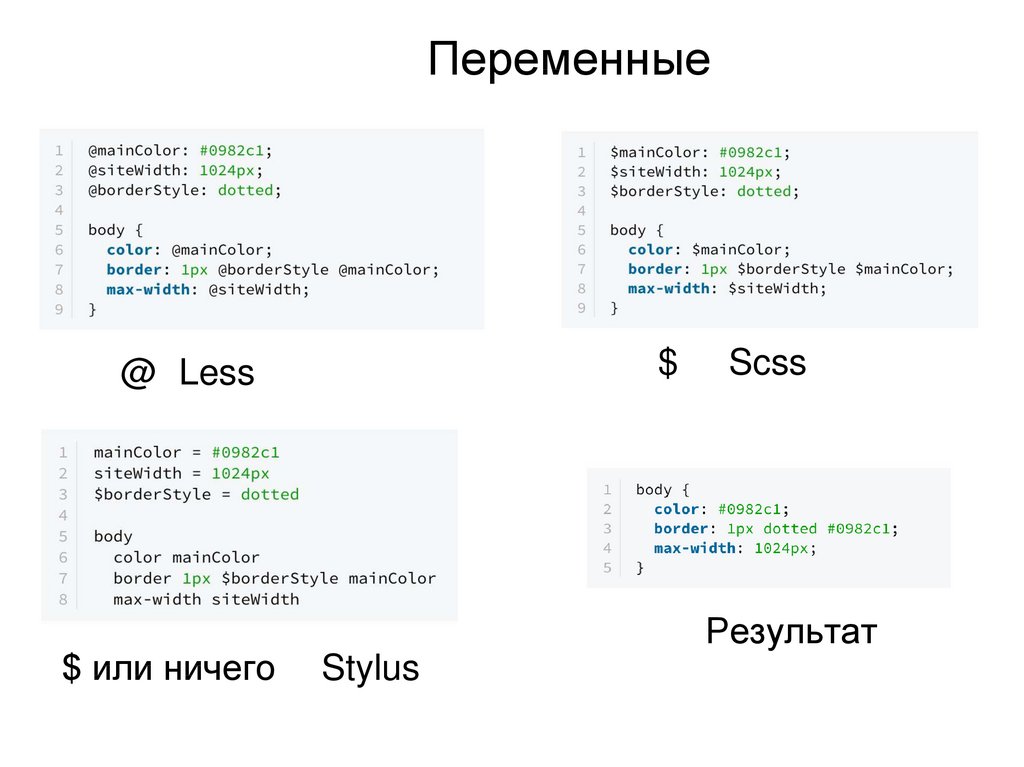
Переменные$
@ Less
$ или ничего
Scss
Результат
Stylus
10.
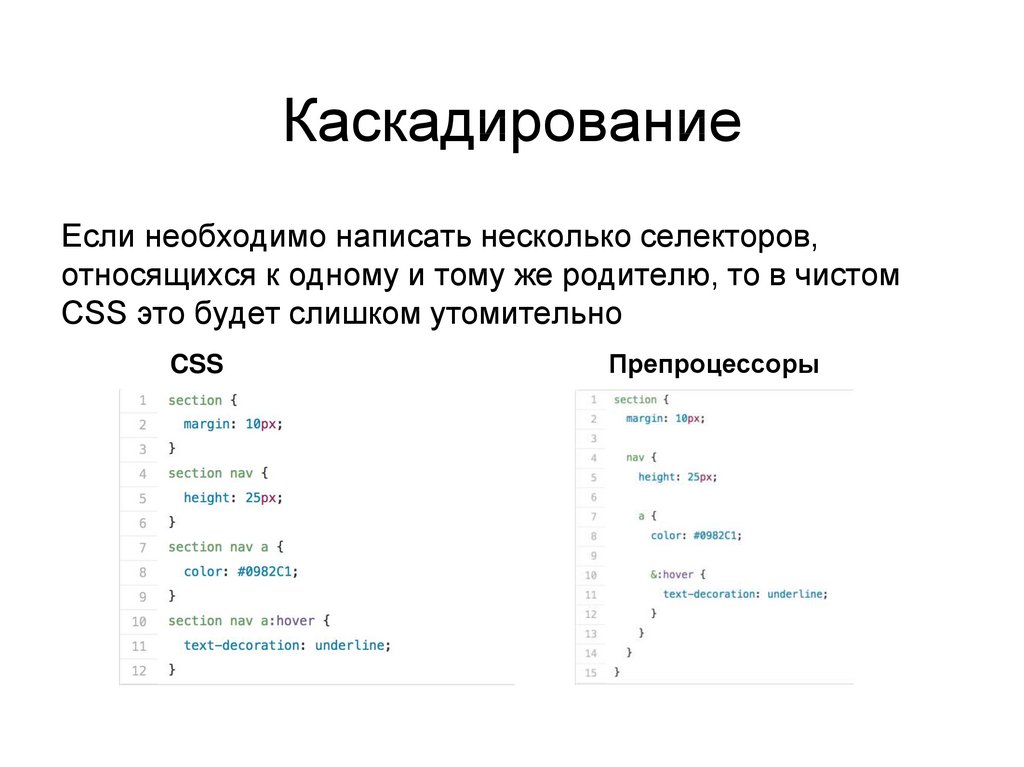
КаскадированиеЕсли необходимо написать несколько селекторов,
относящихся к одному и тому же родителю, то в чистом
CSS это будет слишком утомительно
CSS
Препроцессоры
11.
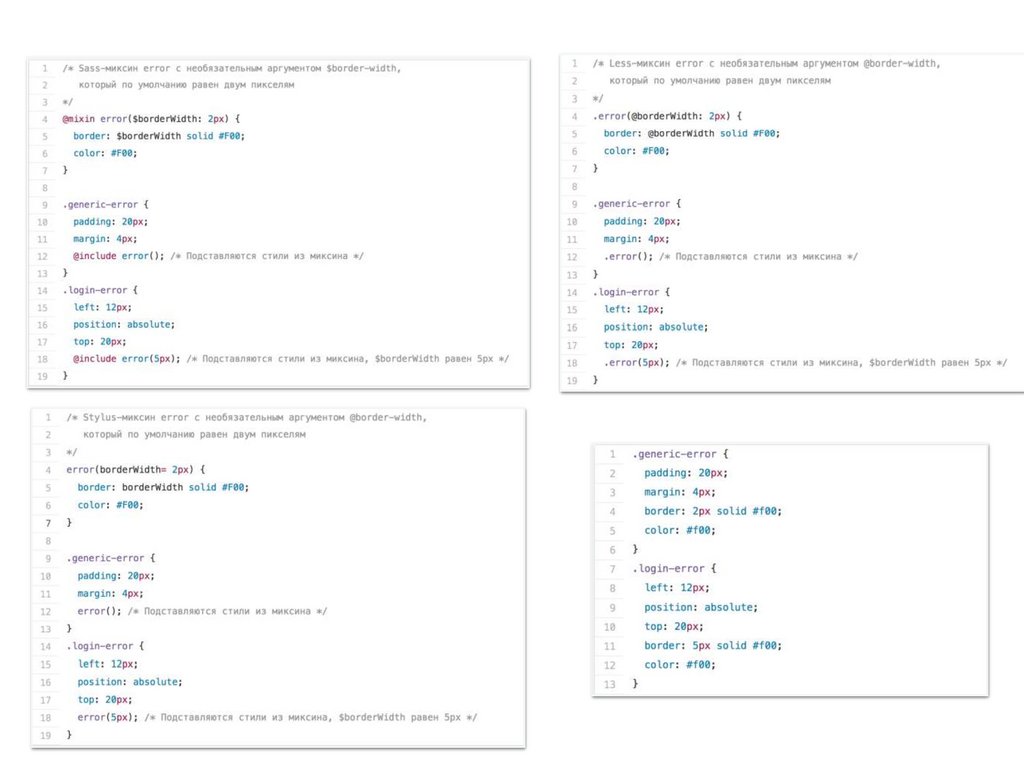
Примеси (Миксины)Миксины — это функции, позволяющие многократно
использовать набор CSS-свойств во всей таблице стилей.
Вместо того, чтобы писать один и тот же код несколько раз,
можно написать его один раз в миксине и затем использовать.
Это может быть полезно для стилизации определенных
элементов и для автоматической расстановки вендорных
префиксов.
Когда миксин включен в какой-либо селектор, препроцессор
считывает аргументы (если они есть) и подставляет код, который
написан в исходном миксине.
12.
13.
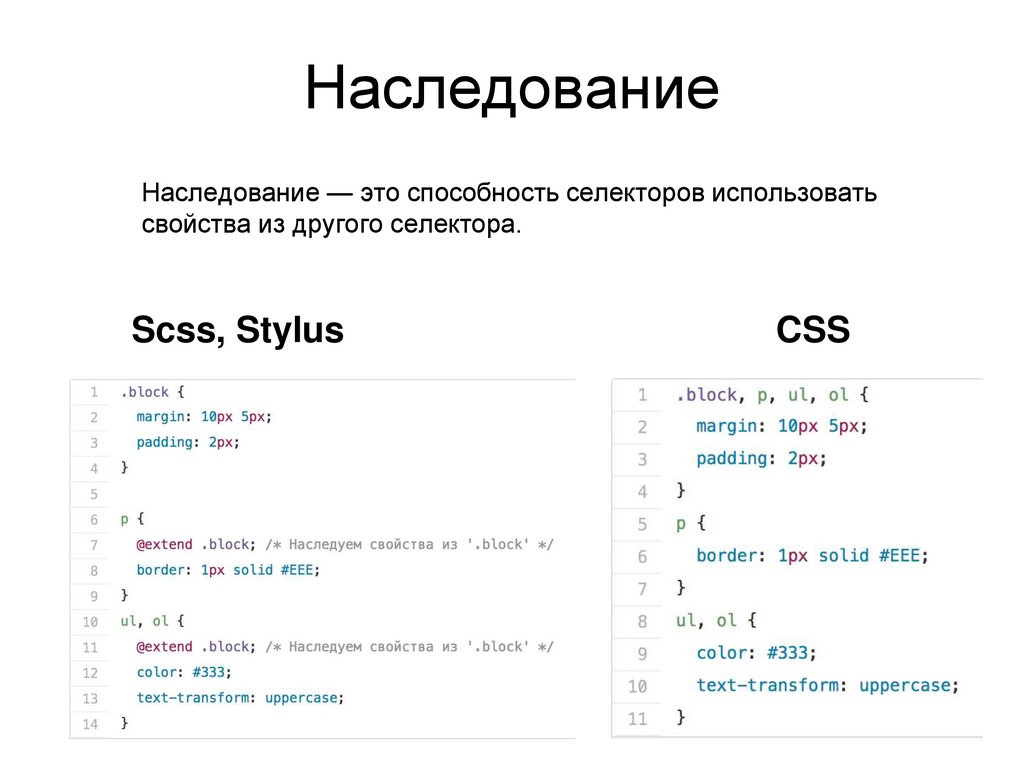
НаследованиеНаследование — это способность селекторов использовать
свойства из другого селектора.
Scss, Stylus
CSS
14.
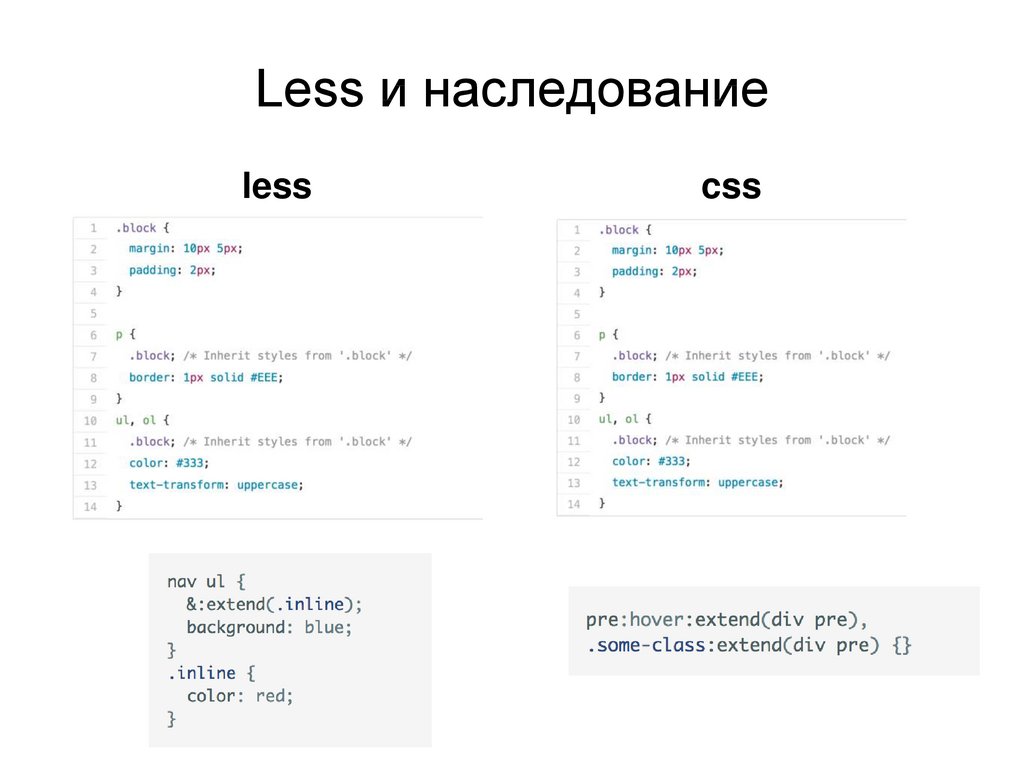
Less и наследованиеless
css
15.
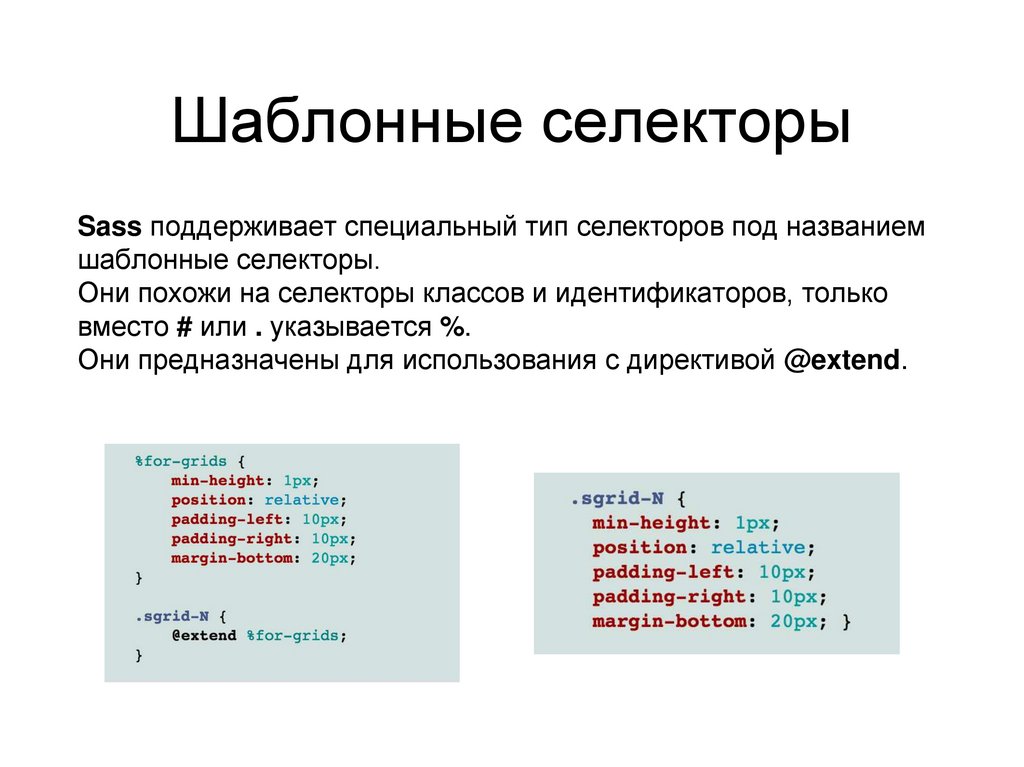
Шаблонные селекторыSass поддерживает специальный тип селекторов под названием
шаблонные селекторы.
Они похожи на селекторы классов и идентификаторов, только
вместо # или . указывается %.
Они предназначены для использования с директивой @extend.
16.
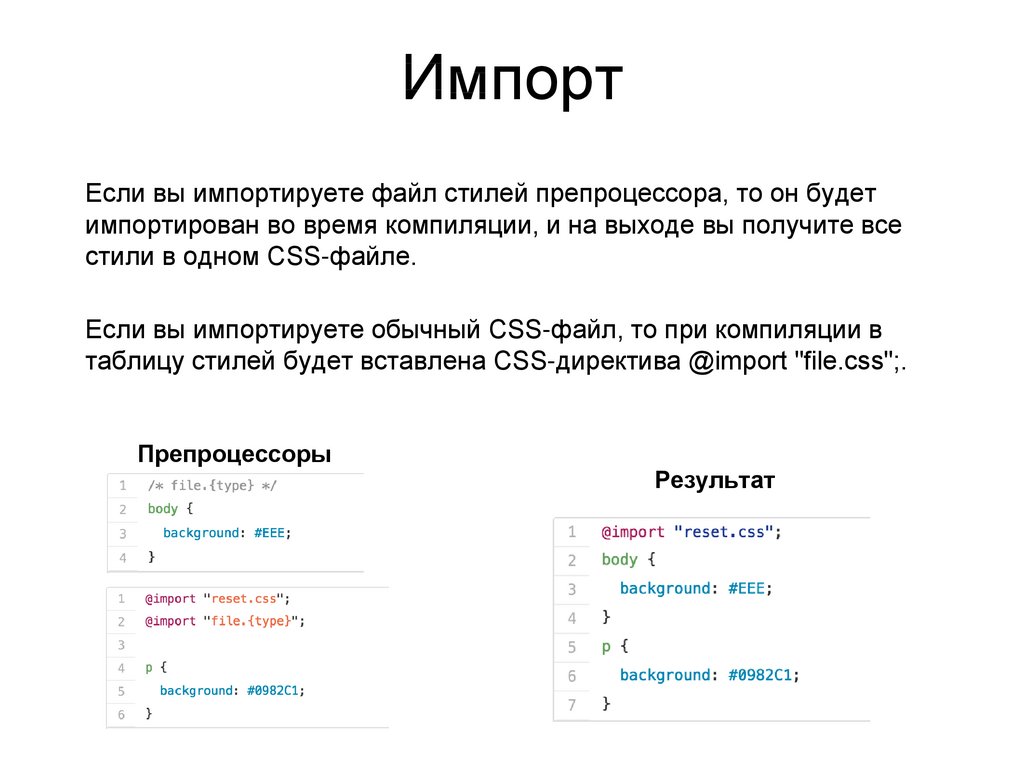
ИмпортЕсли вы импортируете файл стилей препроцессора, то он будет
импортирован во время компиляции, и на выходе вы получите все
стили в одном CSS-файле.
Если вы импортируете обычный CSS-файл, то при компиляции в
таблицу стилей будет вставлена CSS-директива @import "file.css";.
Препроцессоры
Результат
17.
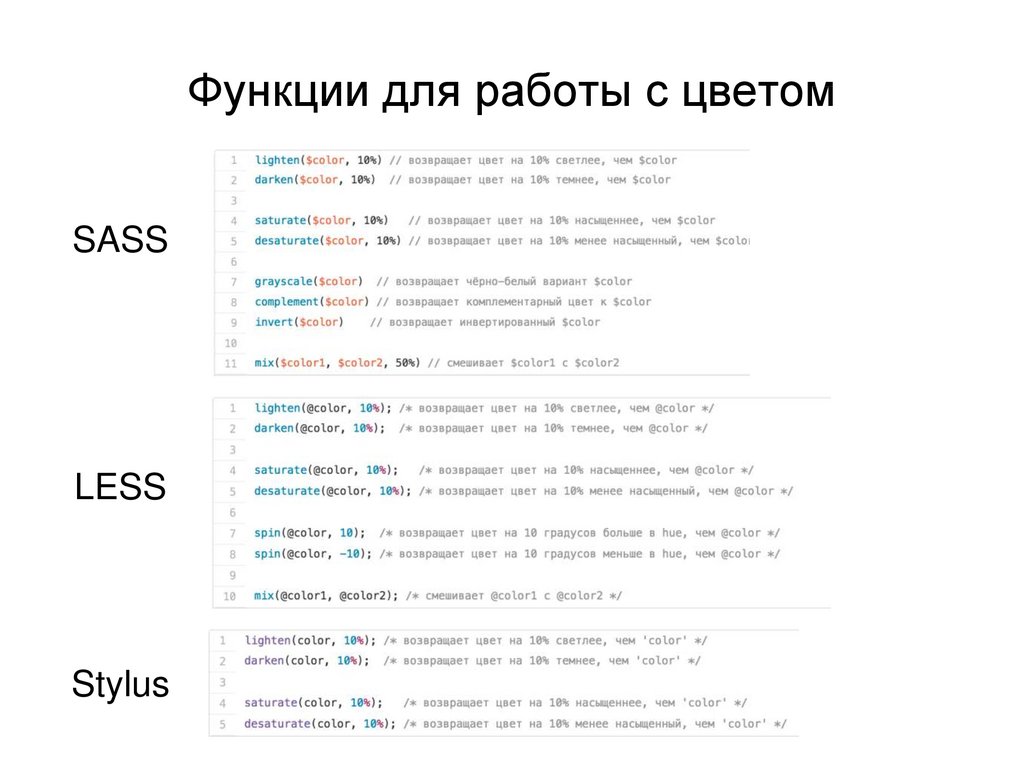
Функции для работы с цветомSASS
LESS
Stylus



















 internet
internet programming
programming








