Similar presentations:
Таблицы, формы на web-страницах
1. Таблицы, формы на web-страницах
Таблицы,формы на webстраницах
2. Тэг <table> </table>
Элементы таблицы:Тэг <table> </table>
- создает таблицу. Все прочие элементы таблицы – текст,
рисунки, списки - должны быть вложенными в него.
Тэги <tr></tr> и <td></td>
- описывают строки и столбцы (ячейки таблицы).
Тэг <th> </th>
- описывает заголовки в первой строке таблицы.
Тэг <caption> </ caption >
- описывает заголовок таблицы.
3.
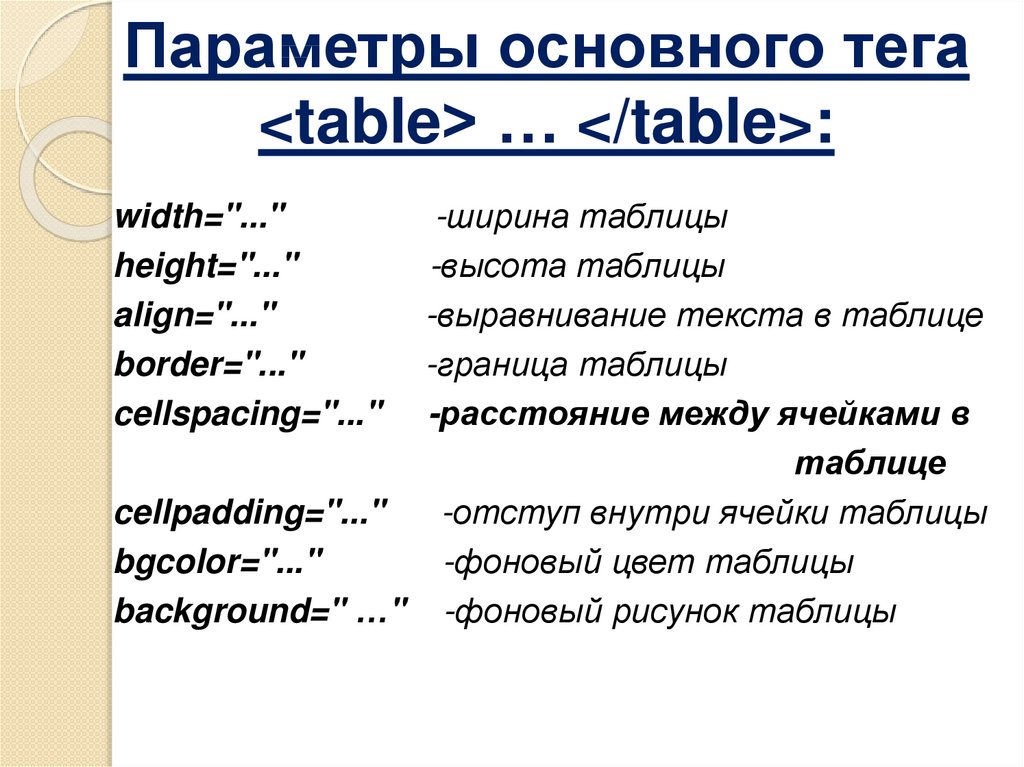
Параметры основного тега<table> … </table>:
-ширина таблицы
-высота таблицы
-выравнивание текста в таблице
-граница таблицы
-расстояние между ячейками в
таблице
cellpadding="..."
-отступ внутри ячейки таблицы
bgcolor="..."
-фоновый цвет таблицы
background=" …" -фоновый рисунок таблицы
width="..."
height="..."
align="..."
border="..."
cellspacing="..."
4. Атрибуты тега <td> - объединение ячеек:
Атрибуты тега <td> - объединениеячеек:
colspan="…" -объединение ячеек столбцов
rowspan="…" -объединение ячеек строк
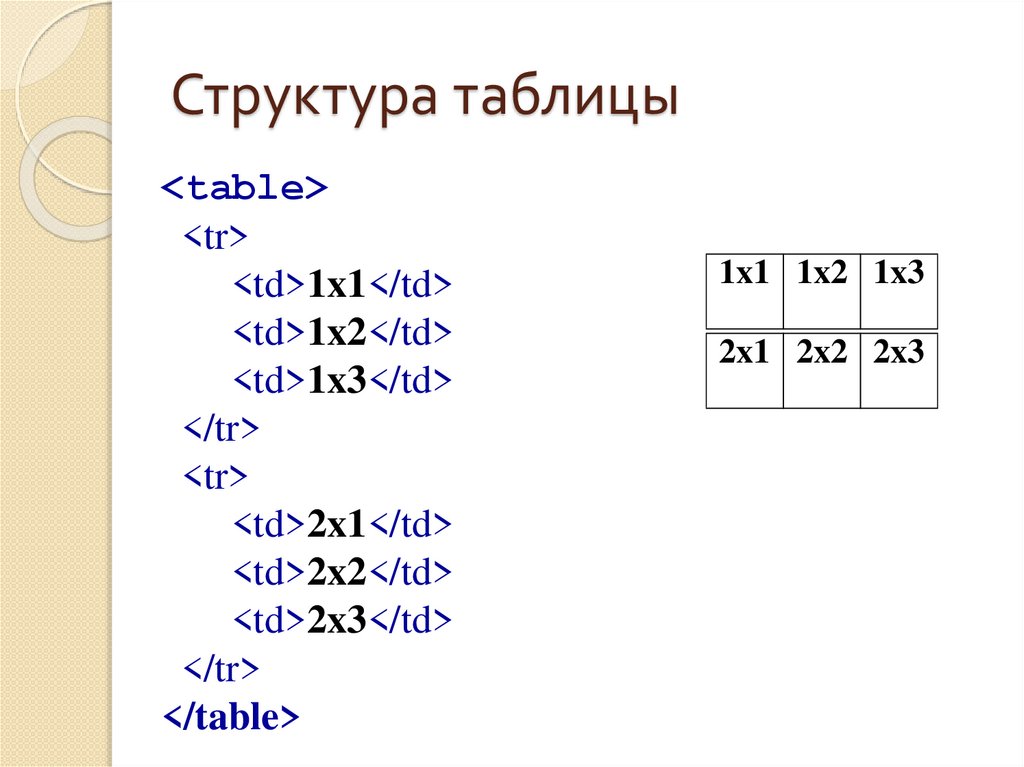
5. Структура таблицы
<table><tr>
<td>1x1</td>
<td>1x2</td>
<td>1x3</td>
</tr>
<tr>
<td>2x1</td>
<td>2x2</td>
<td>2x3</td>
</tr>
</table>
1x1 1x2 1x3
2x1 2x2 2x3
6.
Форма – это набор элементовуправления (полей ввода текста,
флажков, переключателей
списков, кнопок и др.),
размещённых на Web-странице
7. Создание форм
Для задание формы нужно её объявить:<form> ….. </form>
Обязательные атрибуты:
Action – задает адрес интернет страницы.
Method – определяет способ передачи данных на
сервер.(Get и Post).
Enctype – определяет способ кодирования
данных с формы.
Name – задает имя формы.
Пример:
<form action=mailto:school35@mail.ru
method=post>
8. Текстовые поля
Для задания поля с вопросом тэг<label> …</label>
С обязательным атрибутом “for” значением
которого является имя поля.
Пример:
<label for=n1> Сколько Вам лет? </label>
Поле для ответа
Для задания поля с ответом используют тег
<input> c обязательным атрибутом «type»
значением которого, служит тип данных ответа
9. Значения атрибута type
text – текстовый ответ (у тега inputдобавить
обязательный
атрибут
id
значением которого служит имя поля с
вопросом).
2. radio – переключатели (выбор одного
ответа из нескольких вариантов ответов).
3. checkbox – флажки (выбор нескольких
ответов из нескольких вариантов ответов).
4. reset – создание кнопки очистки ответов.
5. submit – создание кнопки отсылки по
электронной почте.
1.









 internet
internet








