Similar presentations:
Использование гиперссылок, таблиц, форм в HTML
1.
Использование гиперссылок,таблиц, форм в HTML
2. Создание гиперссылок
Гиперссылки позволяют нажатием кнопки мыши быстроперемещаться от одного документа к другому. Именно гиперссылки
связывают все Web-страницы в единую сеть.
Для создания ссылки необходимо сообщить браузеру, что является
ссылкой, а также указать адрес документа, на который следует сделать
ссылку. Оба действия выполняются с помощью тега A, который имеет
параметр href. В качестве значения используется адрес документа (URL).
3. Внешние гиперссылки
Внешние гиперссылки вставляются в HTML-документ спомощью тега <a>.
Основным параметром тега <a> является href. Именно этот
параметр задает URL-адрес Web-страницы, которая будет загружена
при щелчке мыши на указателе. В качестве указателя может быть
текст
<a href="http://www.mysite.ru/file.html">Текст ссылки</a>
или изображение
<a href="http://www.mysite.ru/file.html"> <img src= "http:
// www.mysite.ru /foto.gif" alt="Подсказка"></a>
Если URL-адрес содержит символ "&", то его необходимо
заменить на HTML-эквивалент &:
<a href="index.php?id=5&name=Nik">Текст ссылки</a>
URL-адреса бывают абсолютными и относительными.
4. Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола,доменный или IP-адрес компьютера, путь к файлу, а также имя файла.
Например:
http://www.mysite.ru/folder/file.html
Если файл находится в корневой папке,
отсутствовать:
http://www.mysite.ru/file.html
то
путь
может
Имя файла также может отсутствовать. В этом случае загружается
Web-страница, заданная по умолчанию в настройках Web-сервера:
http://www.mysite.ru/
http://www.mysite.ru/folder/
5. Относительный URL-адрес
Относительные ссылки, как следует из их названия, построеныотносительно текущего документа или адреса. При относительном
задании URL-адреса путь определяется с учетом местоположения Webстраницы, на которой находится ссылка. Возможны следующие
варианты:
если нужная Web-страница находится в той же папке, что и Webстраница, содержащая ссылку, то URL-адрес может содержать только
имя файла. Если с Web-страницы, находящейся по адресу
http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на
http://www.mysite.ru/folder1/folder2/file2.html, то ссылка будет такой:
<a href="file2.html">Текст ссылки</a>
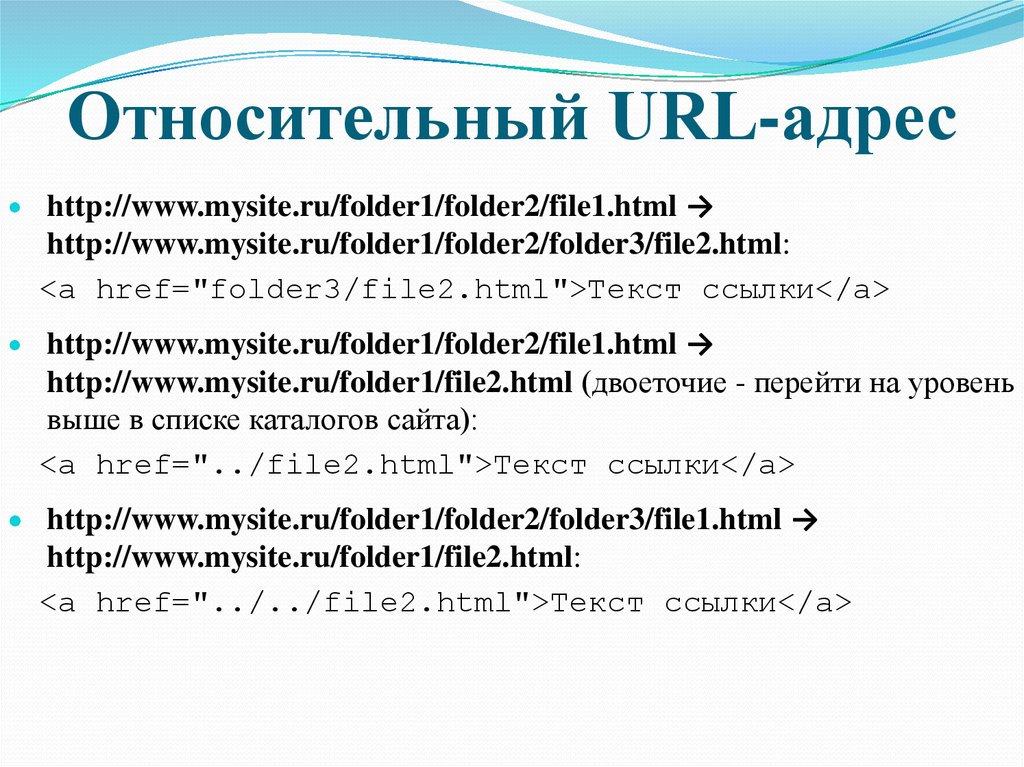
6. Относительный URL-адрес
http://www.mysite.ru/folder1/folder2/file1.html →http://www.mysite.ru/folder1/folder2/folder3/file2.html:
<a href="folder3/file2.html">Текст ссылки</a>
http://www.mysite.ru/folder1/folder2/file1.html →
http://www.mysite.ru/folder1/file2.html (двоеточие - перейти на уровень
выше в списке каталогов сайта):
<a href="../file2.html">Текст ссылки</a>
http://www.mysite.ru/folder1/folder2/folder3/file1.html →
http://www.mysite.ru/folder1/file2.html:
<a href="../../file2.html">Текст ссылки</a>
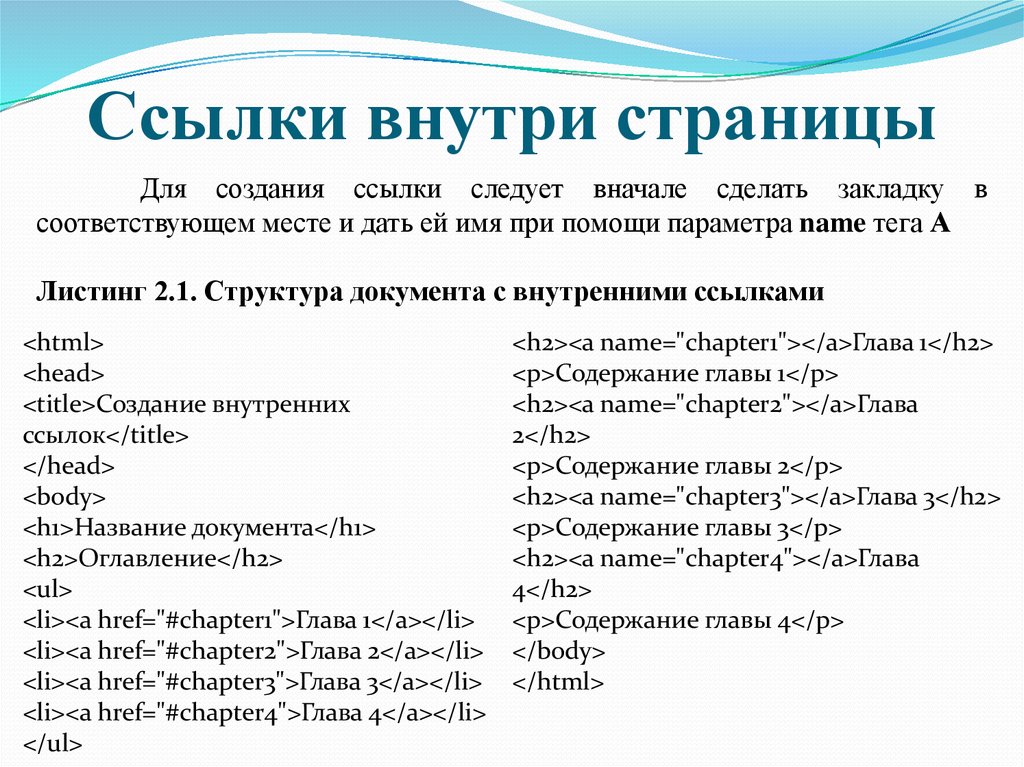
7. Ссылки внутри страницы
Для создания ссылки следует вначале сделать закладку всоответствующем месте и дать ей имя при помощи параметра name тега А
Листинг 2.1. Структура документа с внутренними ссылками
<html>
<head>
<title>Создание внутренних
ссылок</title>
</head>
<body>
<h1>Название документа</h1>
<h2>Оглавление</h2>
<ul>
<li><a href="#chapter1">Глава 1</a></li>
<li><a href="#chapter2">Глава 2</a></li>
<li><a href="#chapter3">Глава 3</a></li>
<li><a href="#chapter4">Глава 4</a></li>
</ul>
<h2><a name="chapter1"></a>Глава 1</h2>
<p>Содержание главы 1</p>
<h2><a name="chapter2"></a>Глава
2</h2>
<p>Содержание главы 2</p>
<h2><a name="chapter3"></a>Глава 3</h2>
<p>Содержание главы 3</p>
<h2><a name="chapter4"></a>Глава
4</h2>
<p>Содержание главы 4</p>
</body>
</html>
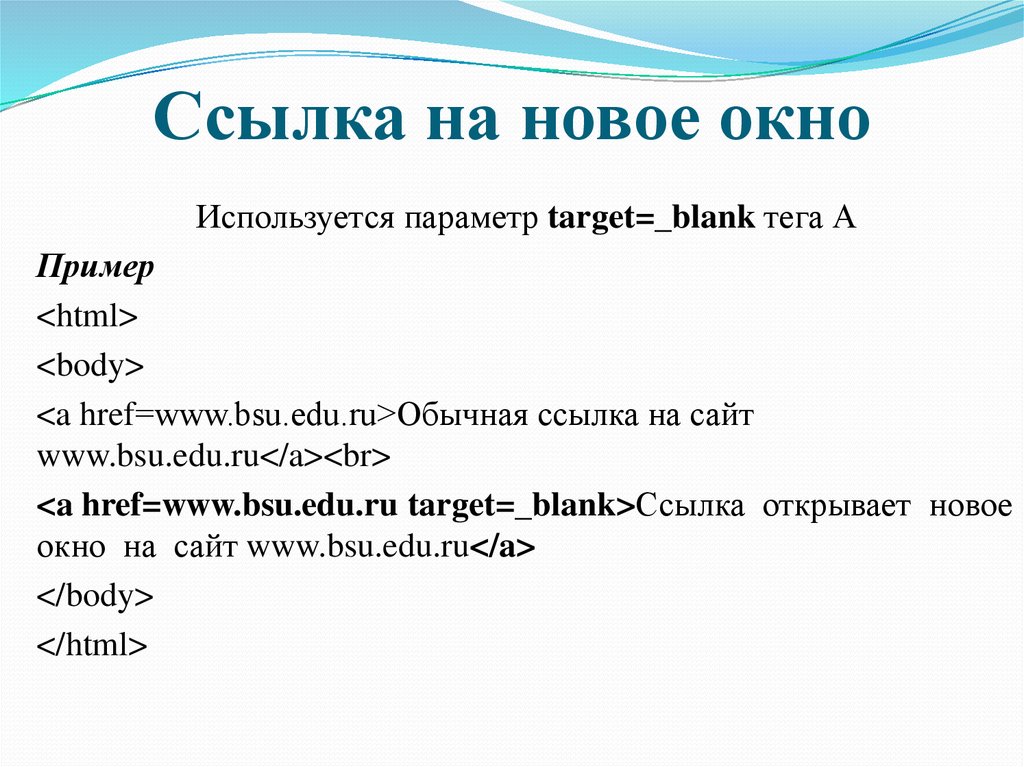
8. Ссылка на новое окно
Используется параметр target=_blank тега АПример
<html>
<body>
<a href=www.bsu.edu.ru>Обычная ссылка на сайт
www.bsu.edu.ru</a><br>
<a href=www.bsu.edu.ru target=_blank>Ссылка открывает новое
окно на сайт www.bsu.edu.ru</a>
</body>
</html>
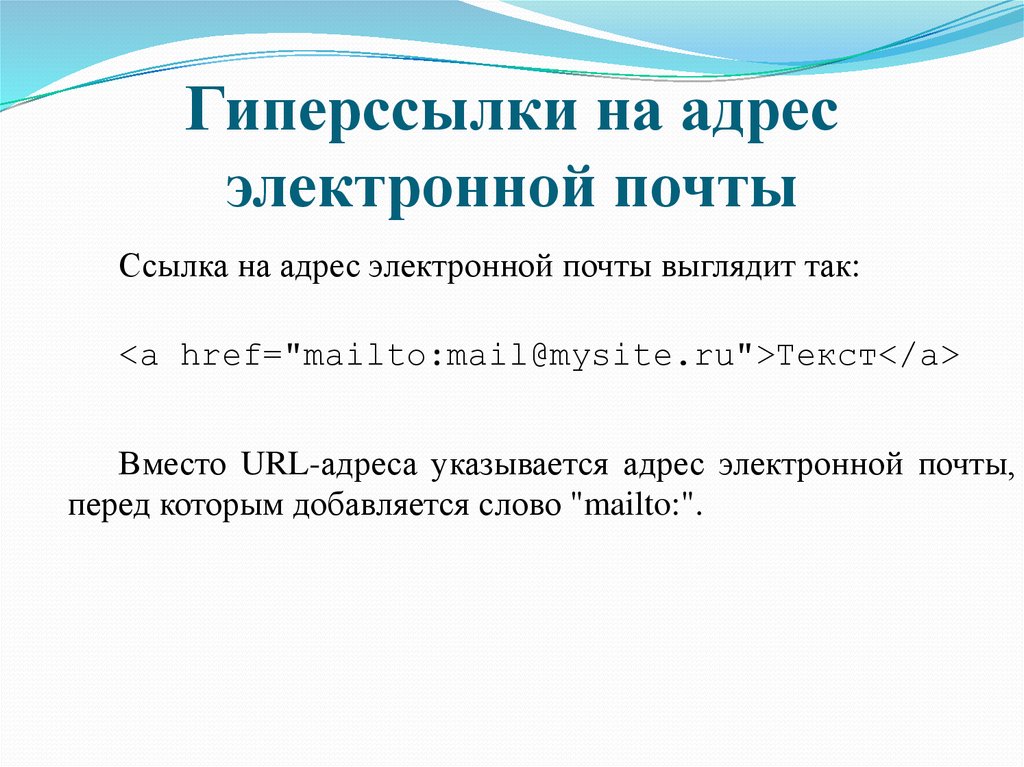
9. Гиперссылки на адрес электронной почты
Ссылка на адрес электронной почты выглядит так:<a href="mailto:mail@mysite.ru">Текст</a>
Вместо URL-адреса указывается адрес электронной почты,
перед которым добавляется слово "mailto:".
10. Таблицы
В HTML-документе таблицы используются вследующих случаях:
как средство представления данных;
как элемент оформления страницы, с помощью
которого можно точно разместить на странице
текст и графику.
Основным тегом для создания таблиц является
<table> </table>
11. Тег <table>
Тег <table>Тег <table> имеет следующие параметры:
border управляет отображением линий сетки таблицы, а также задает
толщину рамки вокруг таблицы. По умолчанию сетка не отображается:
<table><!-- Здесь сетка не отображается -->
<table border="0"><!-- Здесь сетка не отображается -->
<table
border="5"><!-В
этом
случае
сетка
отображается, а толщина рамки вокруг таблицы равна 5
пикселам -->
cellspacing задает толщину линий сетки внутри таблицы, точнее сказать,
расстояние между рамками соседних ячеек. По умолчанию параметр имеет
значение 2. Если параметру присвоить значение 0, то рамки смежных ячеек
сольются в одну линию:
<table cellspacing="0">
12. Тег <table>
Тег <table>cellpadding указывает размер отступа между рамкой ячейки и данными внутри
ячейки:
<table cellpadding="2">
По умолчанию параметр имеет значение 1;
width определяет ширину таблицы в пикселах или в процентах от размера
окна:
<table width="200">
<table width="100%">
align задает выравнивание таблицы, а также обтекание таблицы текстом. Он
может принимать следующие значения:
left — таблица выравнивается по левому краю, а текст обтекает ее справа:
<table align="left">
right — таблица выравнивается по правому краю, а текст обтекает ее слева:
<table align="right">
center — таблица выравнивается по центру: <table align="center">
bgcolor указывает цвет фона таблицы:
13. Строки таблицы
С помощью парного тега <tr> описываются строки таблицы. Он имеетследующие параметры:
align указывает горизонтальное выравнивание текста в ячейках таблицы.
Параметр может принимать следующие значения:
left — по левому краю (по умолчанию): <tr align="left">
right — по правому краю: <tr align="right">
center — по центру: <tr align="center">
justify — по ширине: <tr align="justify">
valign определяет вертикальное выравнивание текста в ячейках таблицы.
Он может принимать следующие значения:
top — по верхнему краю: <tr valign="top">
middle — по центру: <tr valign="middle">
bottom — по нижнему краю: <tr valign="bottom">
baseline — по базовой линии: <tr valign="baseline">
bgcolor указывает цвет фона ячеек таблицы.
14. Ячейки таблицы
С помощью тега <td> описываются ячейки таблицы. Тег <td>имеет следующие параметры:
align и valign выполняют те же функции, что и в теге <tr>;
width и height определяют ширину и высоту ячейки в пикселах
или в процентах;
bgcolor указывает цвет фона ячейки;
colspan задает количество объединяемых ячеек по горизонтали;
rowspan указывает количество объединяемых ячеек по
вертикали.
15. Пример
<table><tr>
<td height="35" width="50" bgcolor="#FFCC33">
<center> 1x1 </center> </td>
<td width="50" bgcolor="#336699">
<center> 1x2 </center> </td>
<td width="50" bgcolor="#FFCC33">
<center>1x3 </center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699">
<center> 2x1 </center> </td>
<td width="50" bgcolor="#FFCC33">
<center> 2x2 </center> </td>
<td width="50" bgcolor="#336699">
<center> 2x3 </center> </td>
</tr>
</table>
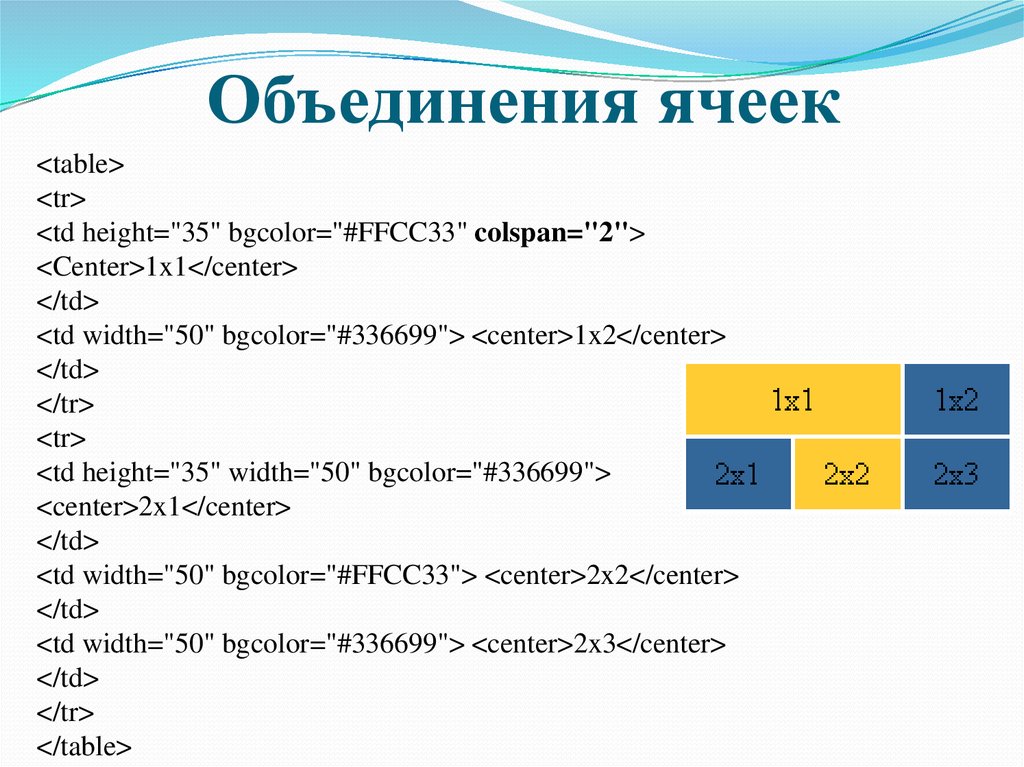
16. Объединения ячеек
<table><tr>
<td height="35" bgcolor="#FFCC33" colspan="2">
<Center>1x1</center>
</td>
<td width="50" bgcolor="#336699"> <center>1x2</center>
</td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699">
<center>2x1</center>
</td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center>
</td>
<td width="50" bgcolor="#336699"> <center>2x3</center>
</td>
</tr>
</table>
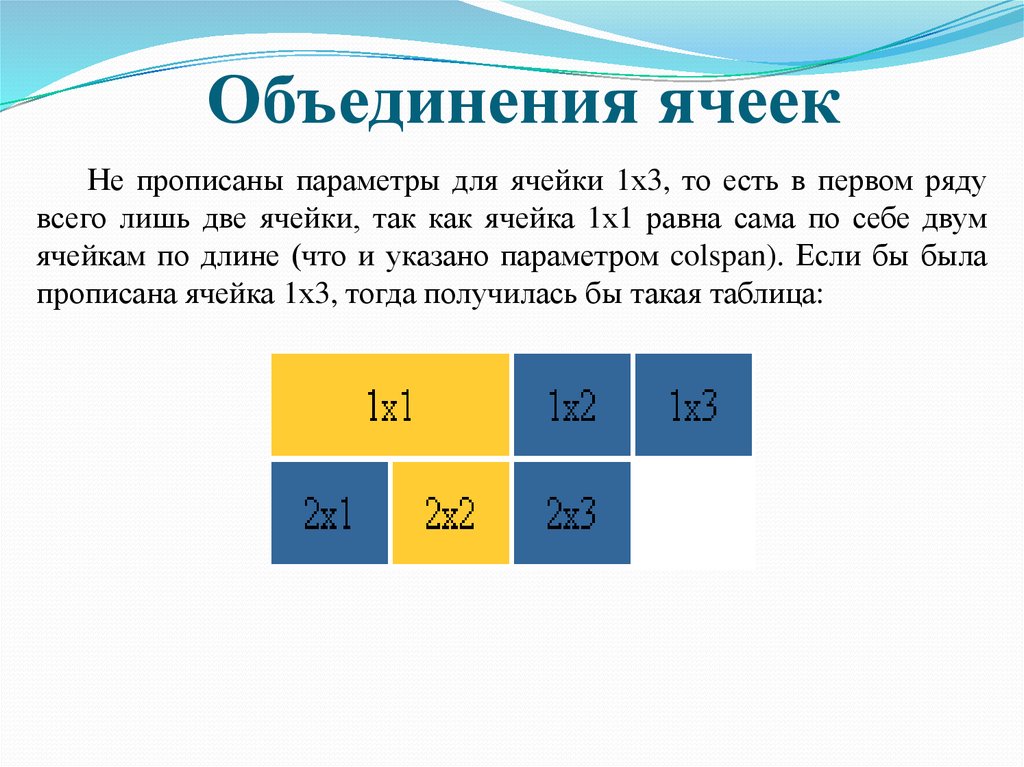
17. Объединения ячеек
Не прописаны параметры для ячейки 1х3, то есть в первом рядувсего лишь две ячейки, так как ячейка 1х1 равна сама по себе двум
ячейкам по длине (что и указано параметром colspan). Если бы была
прописана ячейка 1х3, тогда получилась бы такая таблица:
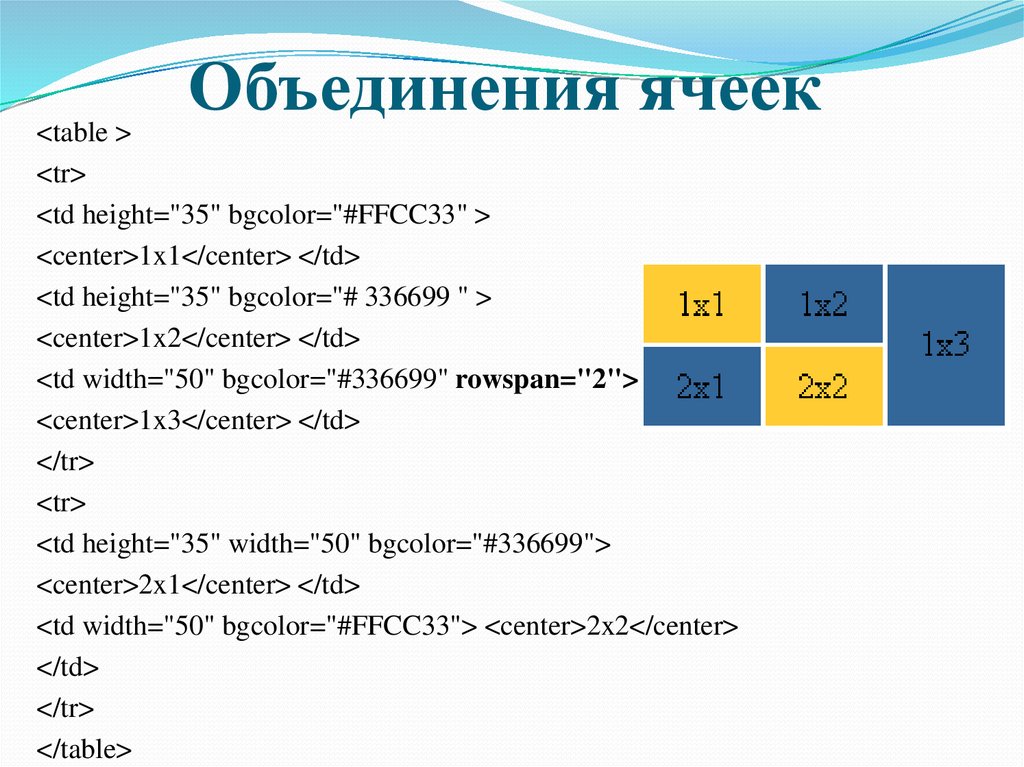
18. Объединения ячеек
<table ><tr>
<td height="35" bgcolor="#FFCC33" >
<center>1x1</center> </td>
<td height="35" bgcolor="# 336699 " >
<center>1x2</center> </td>
<td width="50" bgcolor="#336699" rowspan="2">
<center>1x3</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699">
<center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center>
</td>
</tr>
</table>
19. Можно избавиться от пространства между ячейками таблицы
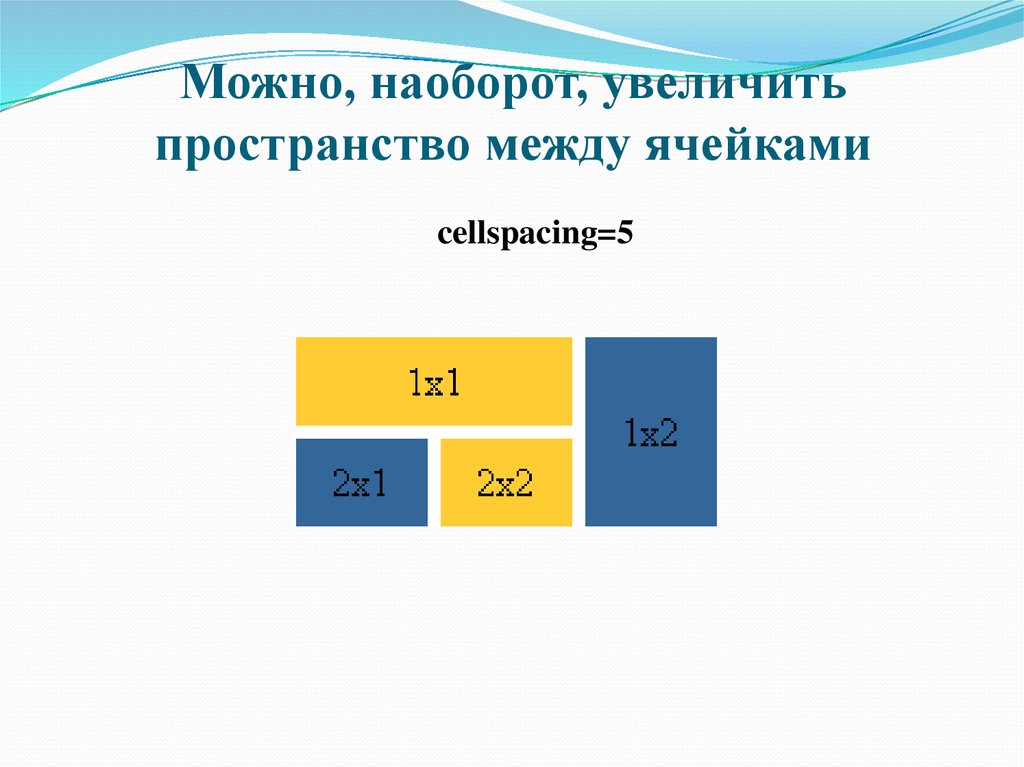
cellspacing=020. Можно, наоборот, увеличить пространство между ячейками
cellspacing=521. Формы в HTML-документах
Сейчас практически ни один сайт не обходится без элементовинтерфейса вроде полей ввода текста, кнопок, переключателей и
флажков. Они необходимы для взаимодействия с пользователем,
чтобы он мог искать на сайте по ключевым словам, писать
комментарии, отвечать на опросы, прикреплять фотографии и
делать много других подобных вещей. Именно формы и
обеспечивают получение данных от пользователя и передачу их
на сервер, где они уже подвергаются анализу и обработке.
Вы можете использовать формы с различными целями.
Простейшим примером является размещение формы, куда
читатели, посетившие сайт, смогут записать свои отзывы. Круг
применения форм HTML ограничивается только вашей
фантазией.
Формы предназначены для пересылки данных от пользователя
к Web-серверу. О том, как обрабатывать эти данные на стороне
сервера, будет рассказано при изучении языка PHP. А пока
рассмотрим возможности HTML для создания форм.
22. Тег <FORM>
Тег <FORM>Этим тегом начинается каждая форма. Параметры этого тега:
action Определяет URL, который примет и обработает данные формы. Если
этот атрибут не определен, данные отправляются по адресу страницы, на
которой помещена форма. Может задаваться в абсолютной или
относительной форме:
<form action="file.php">
<form action="http://www.mysite.ru/file.php">
method определяет, как будут пересылаться данные от формы до Web-
сервера. Может принимать два значения — GET и POST:
GET — данные формы пересылаются путем их добавления к URL-адресу
после знака "?" в формате [Имя параметра]=[Значение параметра]
Пары параметр=значение отделяются друг от друга символом амперсанда
(&). Например:
http://www.mysite.ru/file.php?pole1=Login&pole2=Password
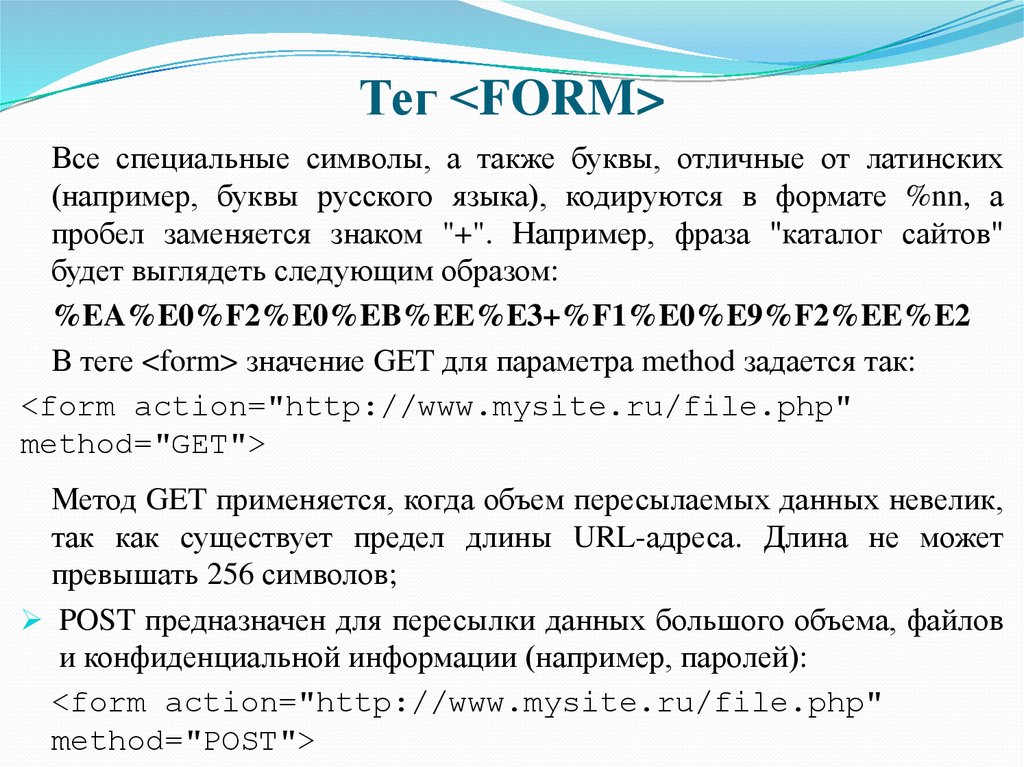
23. Тег <FORM>
Тег <FORM>Все специальные символы, а также буквы, отличные от латинских
(например, буквы русского языка), кодируются в формате %nn, а
пробел заменяется знаком "+". Например, фраза "каталог сайтов"
будет выглядеть следующим образом:
%EA%E0%F2%E0%EB%EE%E3+%F1%E0%E9%F2%EE%E2
В теге <form> значение GET для параметра method задается так:
<form action="http://www.mysite.ru/file.php"
method="GET">
Метод GET применяется, когда объем пересылаемых данных невелик,
так как существует предел длины URL-адреса. Длина не может
превышать 256 символов;
POST предназначен для пересылки данных большого объема, файлов
и конфиденциальной информации (например, паролей):
<form action="http://www.mysite.ru/file.php"
method="POST">
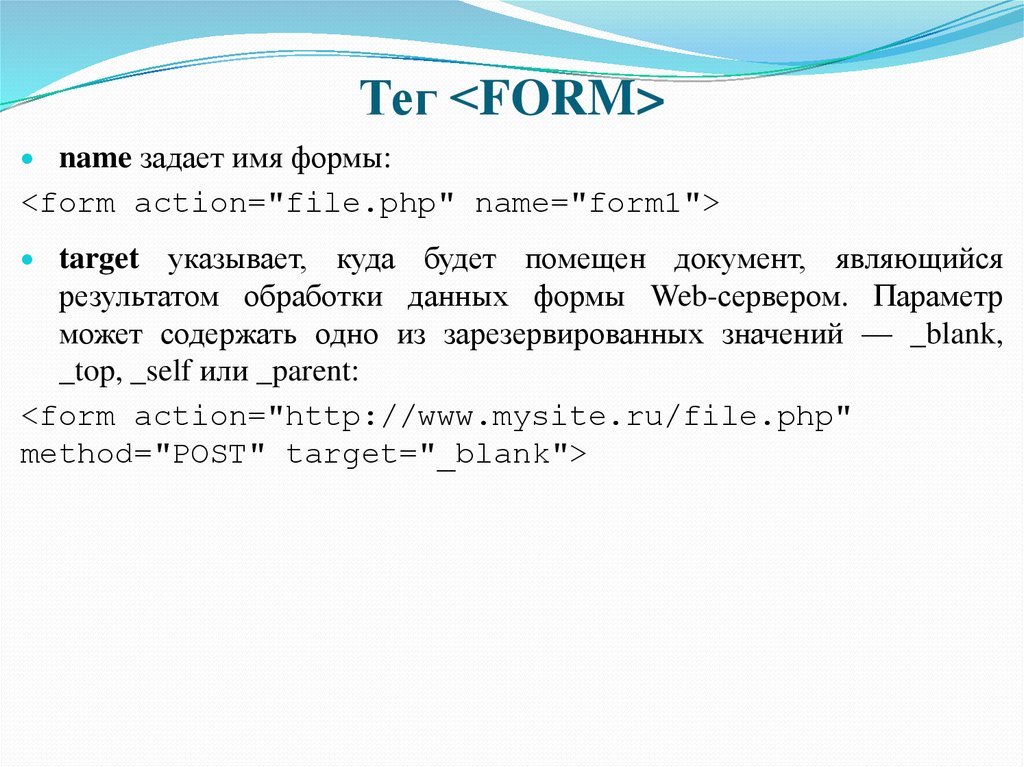
24. Тег <FORM>
Тег <FORM>name задает имя формы:
<form action="file.php" name="form1">
target указывает, куда будет помещен документ, являющийся
результатом обработки данных формы Web-сервером. Параметр
может содержать одно из зарезервированных значений — _blank,
_top, _self или _parent:
<form action="http://www.mysite.ru/file.php"
method="POST" target="_blank">
25. Работа с тегами форм
ТегНазначение
<ТЕХТАRЕА> Определяет поле, в которое пользователь
многострочную текстовую информацию
вводит
<SELECT>
Позволяет пользователю сделать выбор в окне с полосой
прокрутки, либо в раскрывающемся меню
<INPUT>
Обеспечивает
некоторые
другие
виды
ввода
информации: ввод одной строки текста, установку и
сброс флажков (check boxes), выбор переключателя (radio
buttons) и нажатие кнопки для отправки данных или
очистки формы
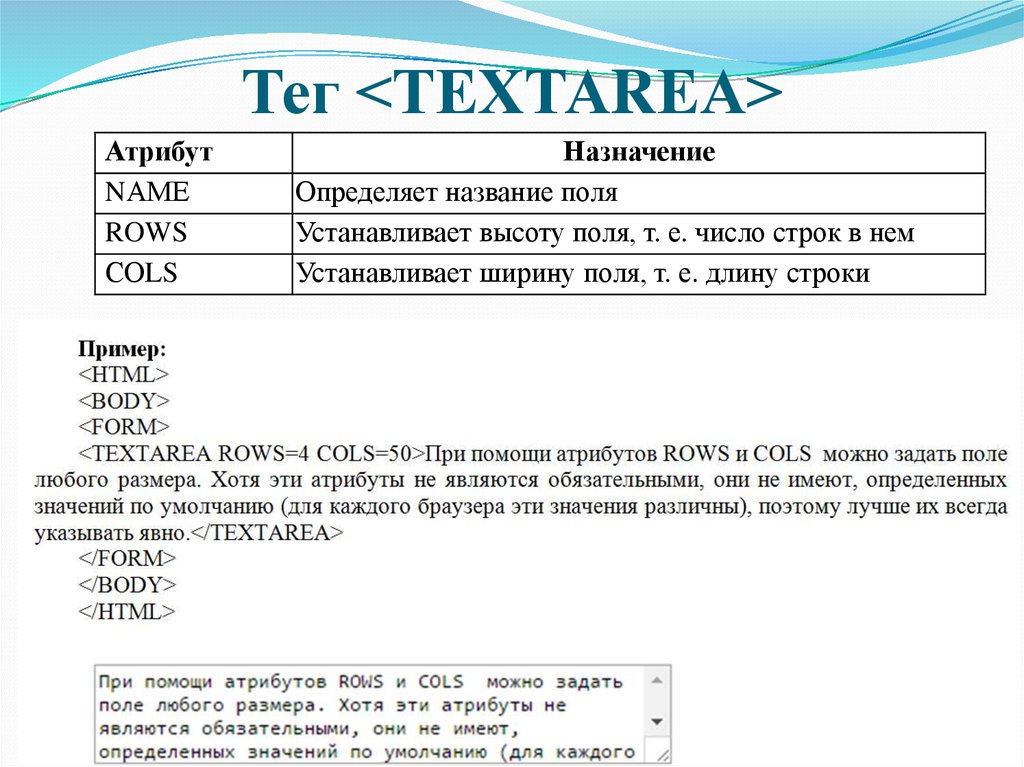
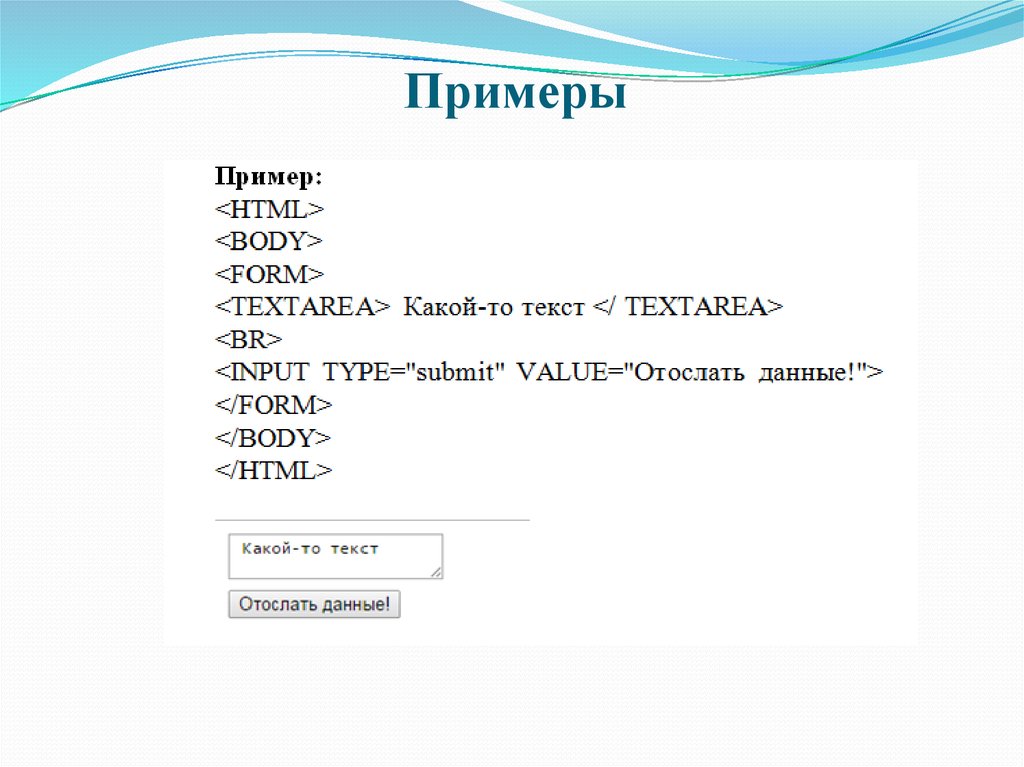
26. Тег <ТЕХТАRЕА>
Тег <ТЕХТАRЕА>Атрибут
NАМЕ
ROWS
СОLS
Назначение
Определяет название поля
Устанавливает высоту поля, т. е. число строк в нем
Устанавливает ширину поля, т. е. длину строки
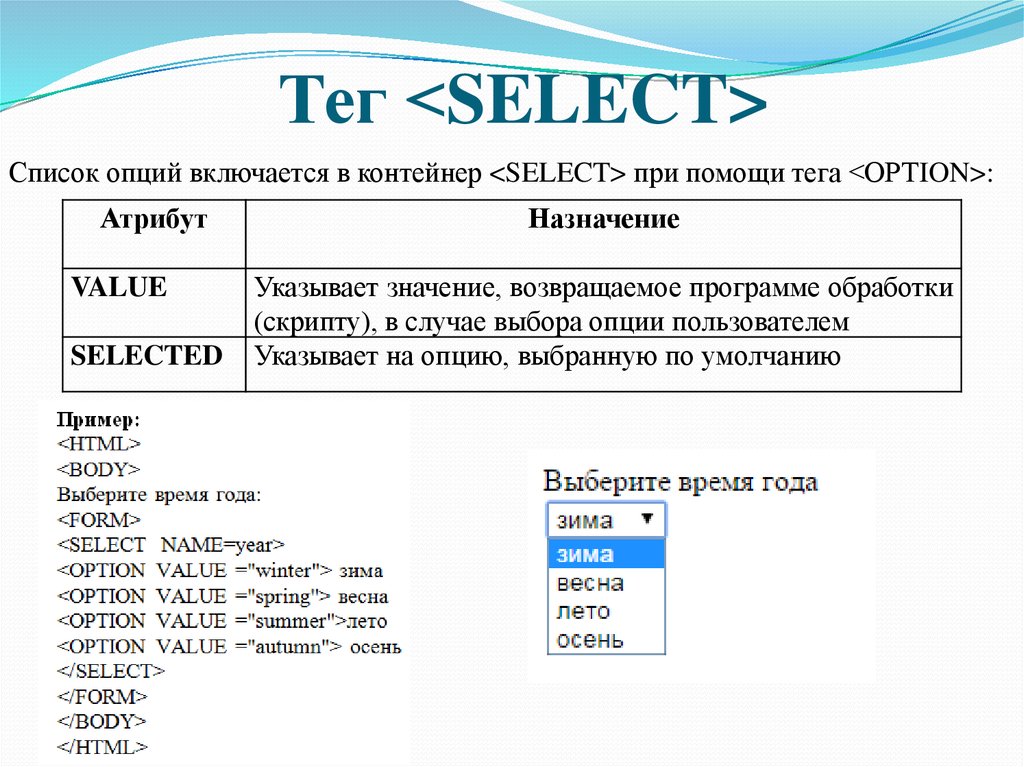
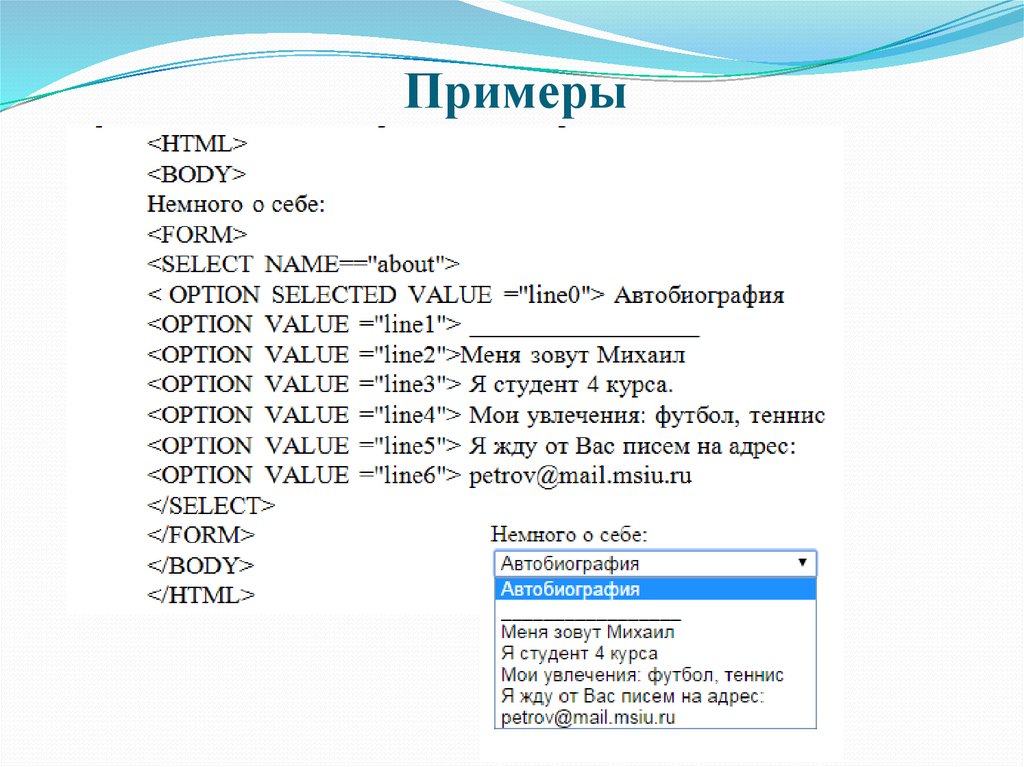
27. Тег <SELECT>
Тег <SELECT>Тег
NAME
Назначение
Определяет название информации
SIZE
Определяет вертикальный размер окна для опций выбора.
Если атрибут опущен или его значение рано 1, выводится
всплывающий список опций. Если указано число больше
единицы, то опции выводится в окне с полосой прокрутки.
Если значение атрибута больше, чем фактическое количество
элементов списка, добавляются пустые строки. При их
выборе пользователем возвращаются пустые поля.
MULTIPLE
Позволяет выбирать сразу несколько опций
28. Тег <SELECT>
Тег <SELECT>Список опций включается в контейнер <SELECT> при помощи тега <ОРТION>:
Атрибут
VALUE
SELECTED
Назначение
Указывает значение, возвращаемое программе обработки
(скрипту), в случае выбора опции пользователем
Указывает на опцию, выбранную по умолчанию
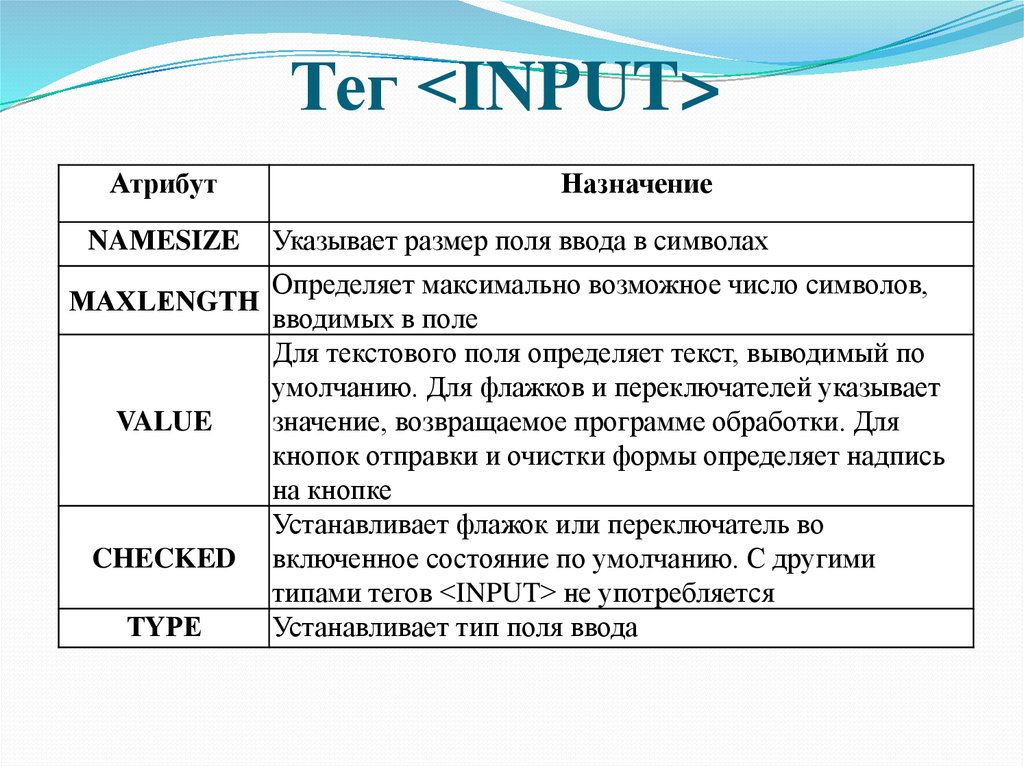
29. Тег <INPUT>
Тег <INPUT>Атрибут
NAМESIZE
МАХLЕNGТН
VALUE
CHECKED
ТYРЕ
Назначение
Указывает размер поля ввода в символах
Определяет максимально возможное число символов,
вводимых в поле
Для текстового поля определяет текст, выводимый по
умолчанию. Для флажков и переключателей указывает
значение, возвращаемое программе обработки. Для
кнопок отправки и очистки формы определяет надпись
на кнопке
Устанавливает флажок или переключатель во
включенное состояние по умолчанию. С другими
типами тегов <INPUT> не употребляется
Устанавливает тип поля ввода
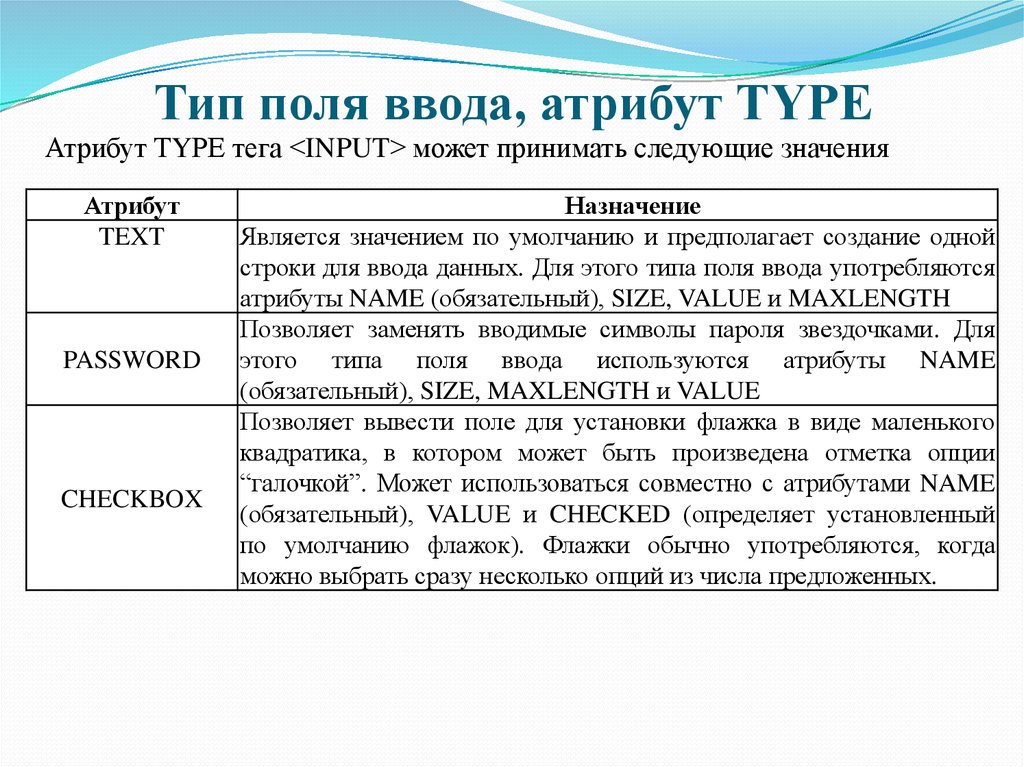
30. Тип поля ввода, атрибут ТYРЕ
Атрибут ТYРЕ тега <INPUT> может принимать следующие значенияАтрибут
TEXT
PASSWORD
CHECKBOX
Назначение
Является значением по умолчанию и предполагает создание одной
строки для ввода данных. Для этого типа поля ввода употребляются
атрибуты NAME (обязательный), SIZE, VALUE и MAXLENGTH
Позволяет заменять вводимые символы пароля звездочками. Для
этого типа поля ввода используются атрибуты NAME
(обязательный), SIZE, MAXLENGTH и VALUE
Позволяет вывести поле для установки флажка в виде маленького
квадратика, в котором может быть произведена отметка опции
“галочкой”. Может использоваться совместно с атрибутами NAME
(обязательный), VALUE и CHECKED (определяет установленный
по умолчанию флажок). Флажки обычно употребляются, когда
можно выбрать сразу несколько опций из числа предложенных.
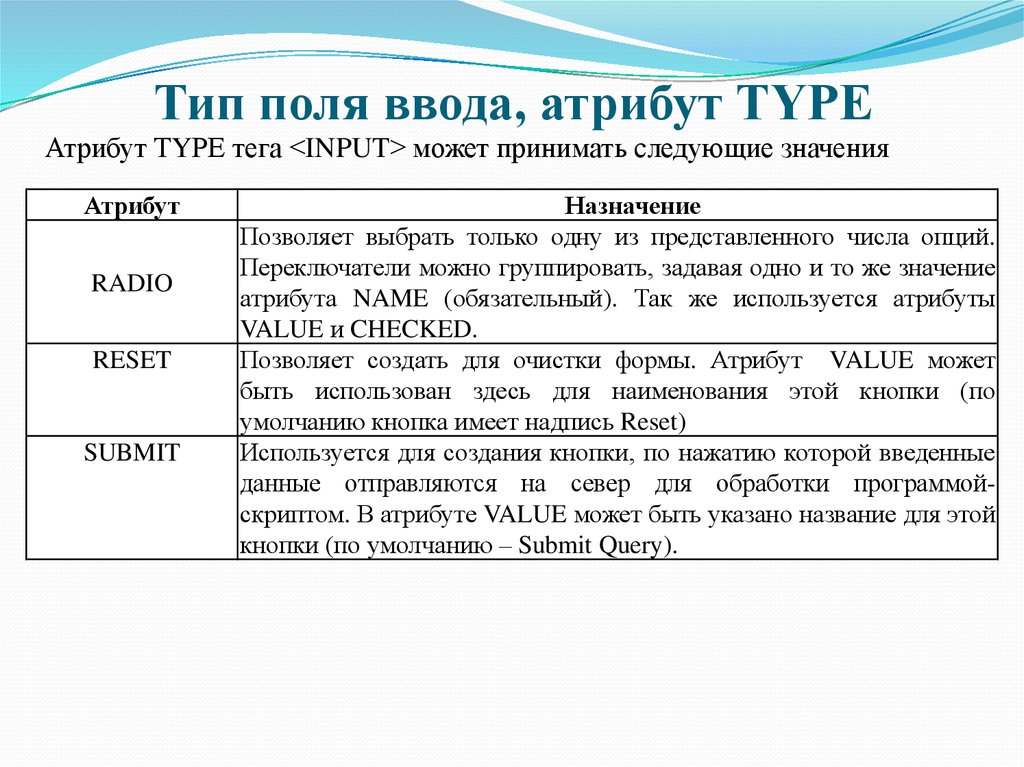
31. Тип поля ввода, атрибут ТYРЕ
Атрибут ТYРЕ тега <INPUT> может принимать следующие значенияАтрибут
RADIO
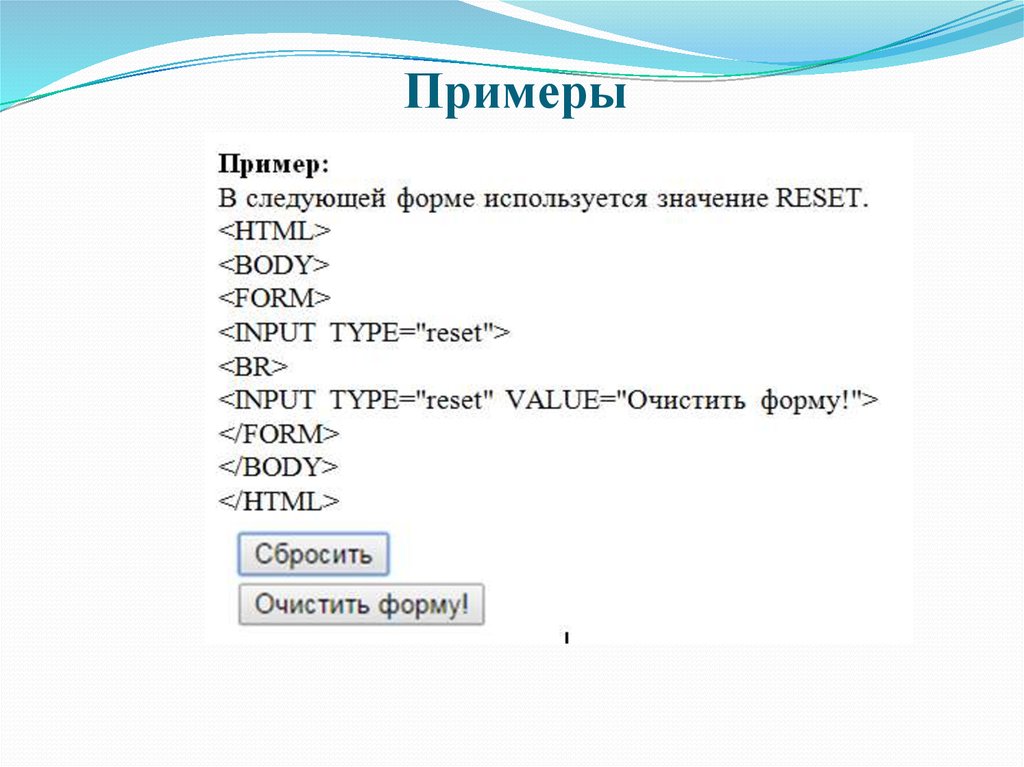
RESET
SUBMIT
Назначение
Позволяет выбрать только одну из представленного числа опций.
Переключатели можно группировать, задавая одно и то же значение
атрибута NAME (обязательный). Так же используется атрибуты
VALUE и CHECKED.
Позволяет создать для очистки формы. Атрибут VALUE может
быть использован здесь для наименования этой кнопки (по
умолчанию кнопка имеет надпись Reset)
Используется для создания кнопки, по нажатию которой введенные
данные отправляются на север для обработки программойскриптом. В атрибуте VALUE может быть указано название для этой
кнопки (по умолчанию – Submit Query).
32. Примеры
33. Примеры
34. Примеры
35. Примеры
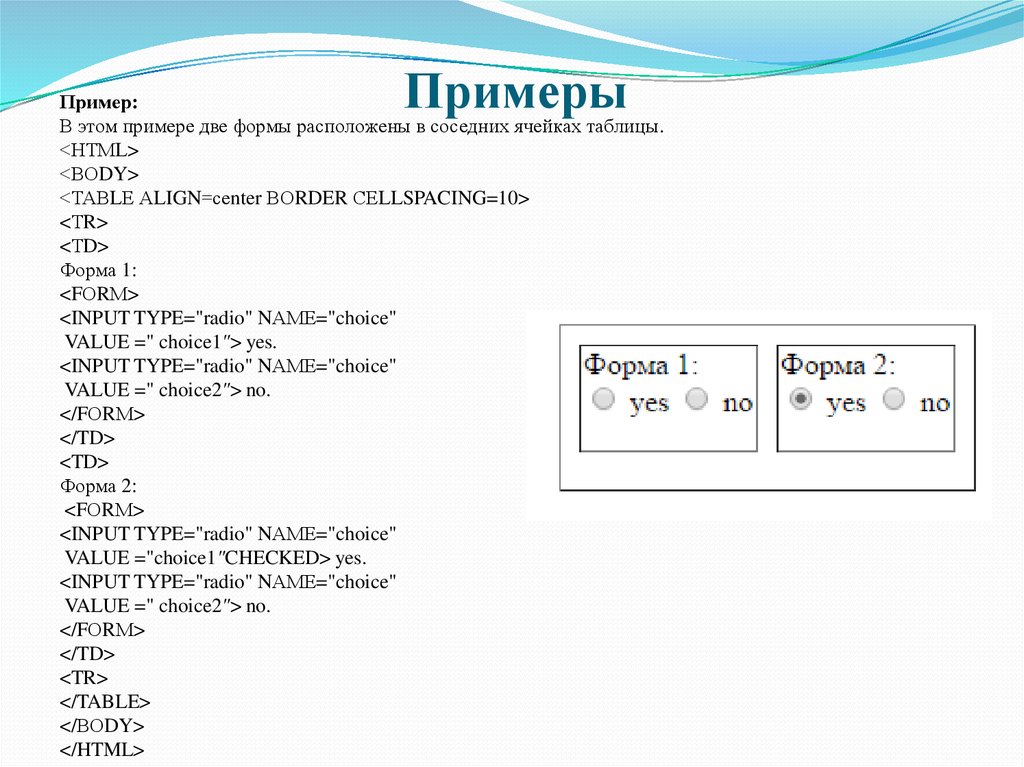
Пример:В этом примере две формы расположены в соседних ячейках таблицы.
<НТМL>
<ВОDY>
<ТАВLЕ АLIGN=сеnter ВОRDER СЕLLSPACING=10>
<ТR>
<ТD>
Форма 1:
<FОRМ>
<INPUT TYPE="radio" NАМЕ="choice"
VALUE =" choice1"> yes.
<INPUT TYPE="radio" NАМЕ="choice"
VALUE =" choice2"> no.
</FОRМ>
</TD>
<TD>
Форма 2:
<FОRМ>
<INPUT TYPE="radio" NАМЕ="choice"
VALUE ="choice1"CHECKED> yes.
<INPUT TYPE="radio" NАМЕ="choice"
VALUE =" choice2"> no.
</FОRМ>
</TD>
<TR>
</TABLE>
</ВОDY>
</HTML>






































 internet
internet