Similar presentations:
Компьютерная графика
1.
Компьютернаяграфика
лекция 1
2. https://e.sfu-kras.ru/course/view.php?id=9144
https://e.sfukras.ru/course/view.php?id=9144Курсы /
Институты /
Институт математики и фундаментальной
информатики /
базовая каф. Вычислительных и
информационных технологий /
Компьютерная графика
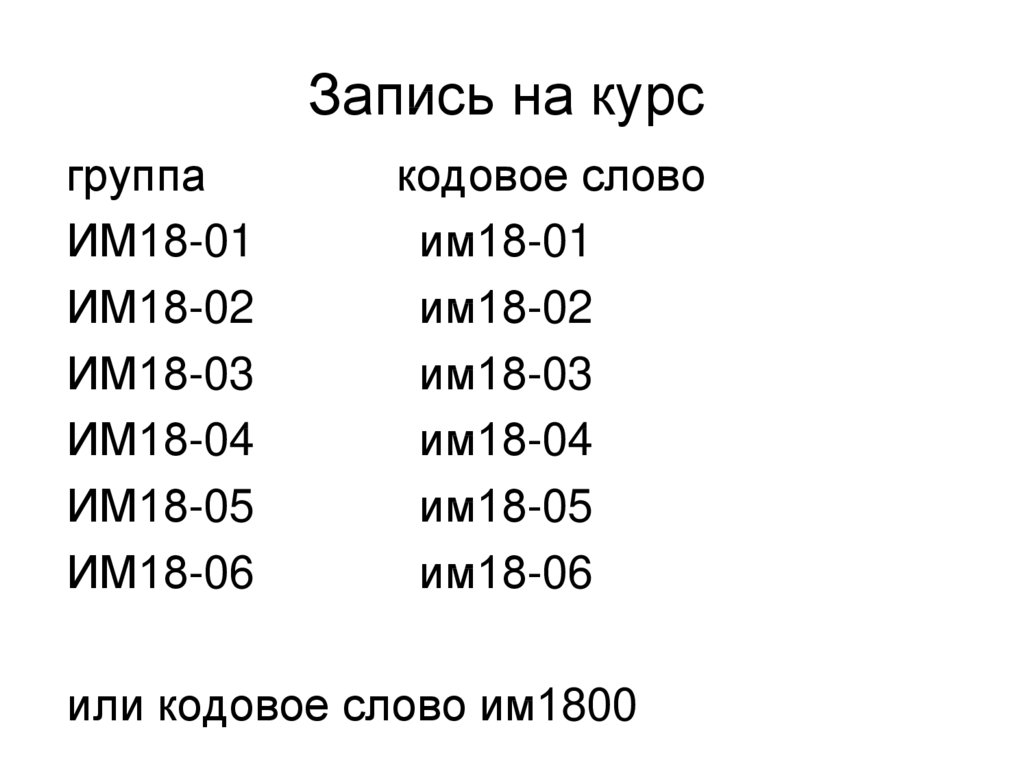
3. Запись на курс
группаИМ18-01
ИМ18-02
ИМ18-03
ИМ18-04
ИМ18-05
ИМ18-06
кодовое слово
им18-01
им18-02
им18-03
им18-04
им18-05
им18-06
или кодовое слово им1800
4. Предмет и область применения компьютерной графики
Компьютерная графика - это областьинформатики, которая охватывает все
стороны формирования изображений с
помощью компьютера.
5.
6.
7.
8.
9. Виды компьютерной графики:
Научная графикаДеловая графика
Конструкторская графика
Иллюстративная графика
Художественная и рекламная графика
Компьютерная анимация
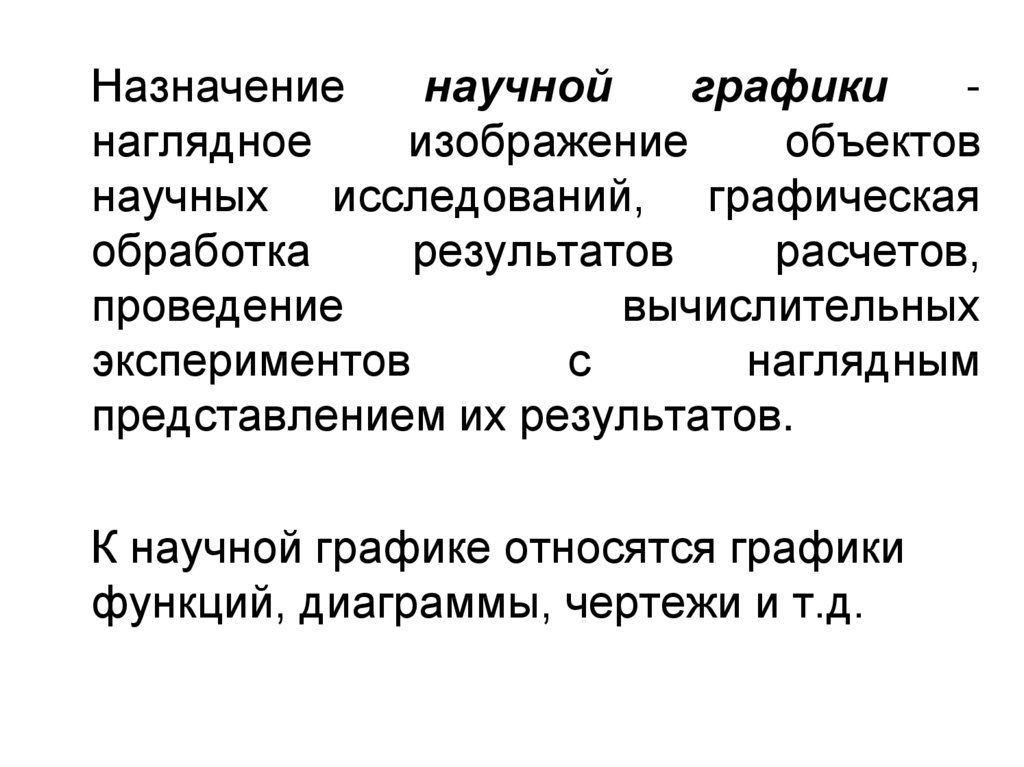
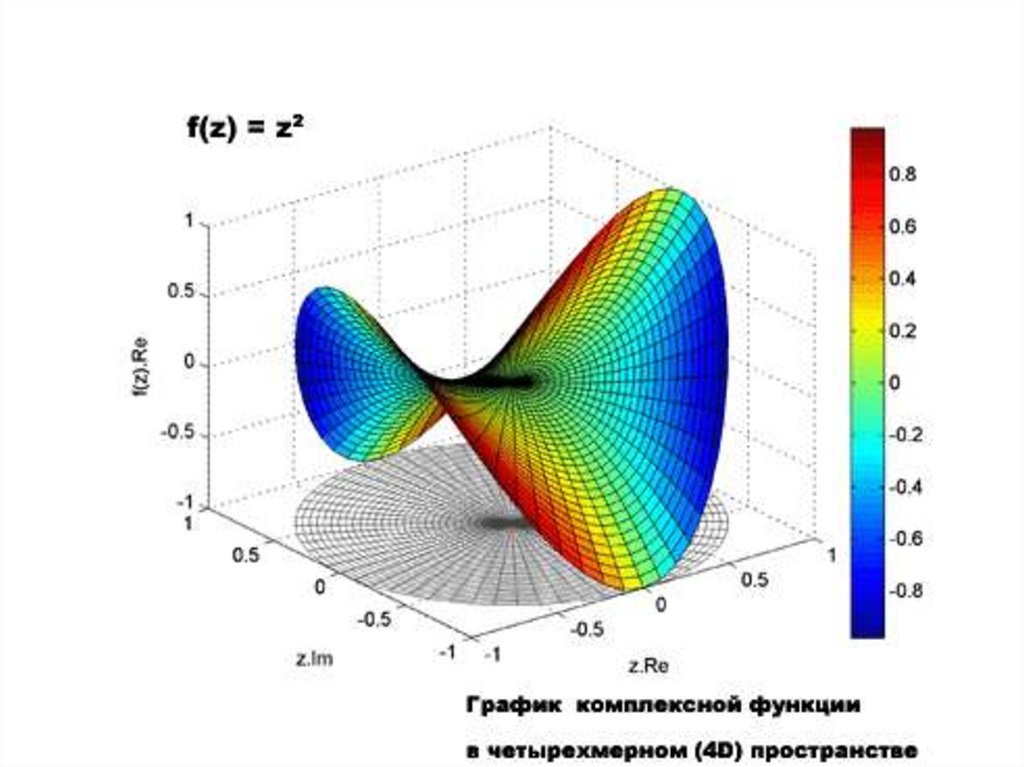
10. Научная графика
11.
Назначениенаучной
графики
наглядное
изображение
объектов
научных исследований, графическая
обработка
результатов
расчетов,
проведение
вычислительных
экспериментов
с
наглядным
представлением их результатов.
К научной графике относятся графики
функций, диаграммы, чертежи и т.д.
12.
13. Деловая графика
14.
Деловая графика предназначена длянаглядного представления различных
показателей работы учреждений.
Виды деловой графики: плановые
показатели, отчетная документация,
статистические сводки и т.д.
15.
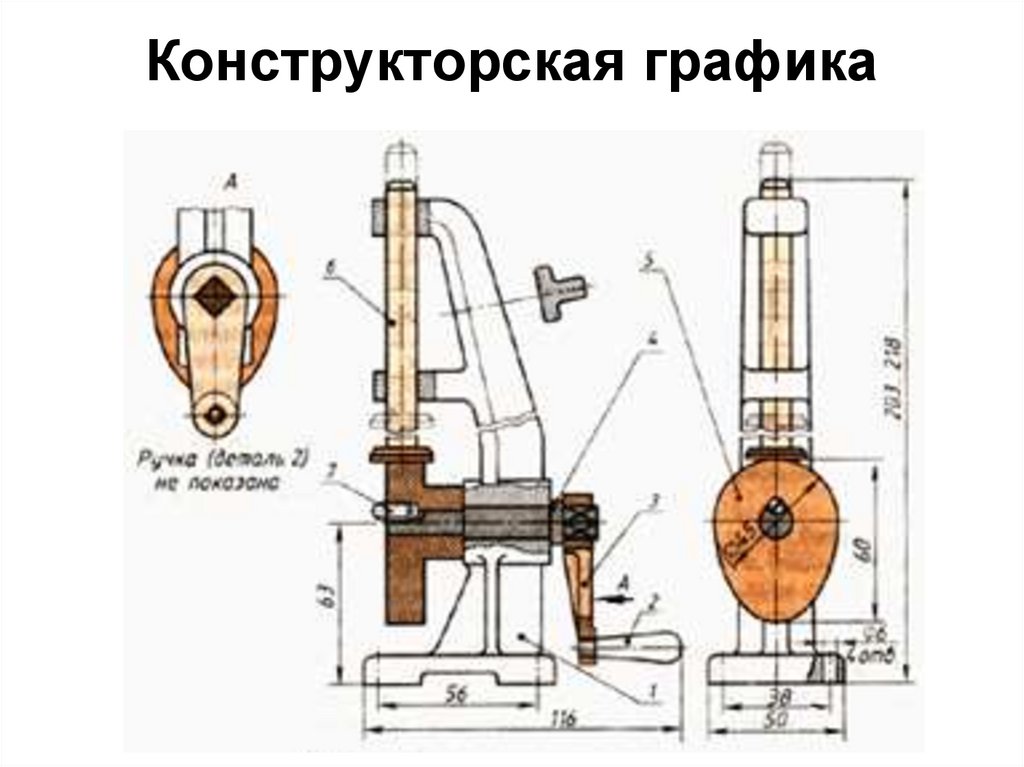
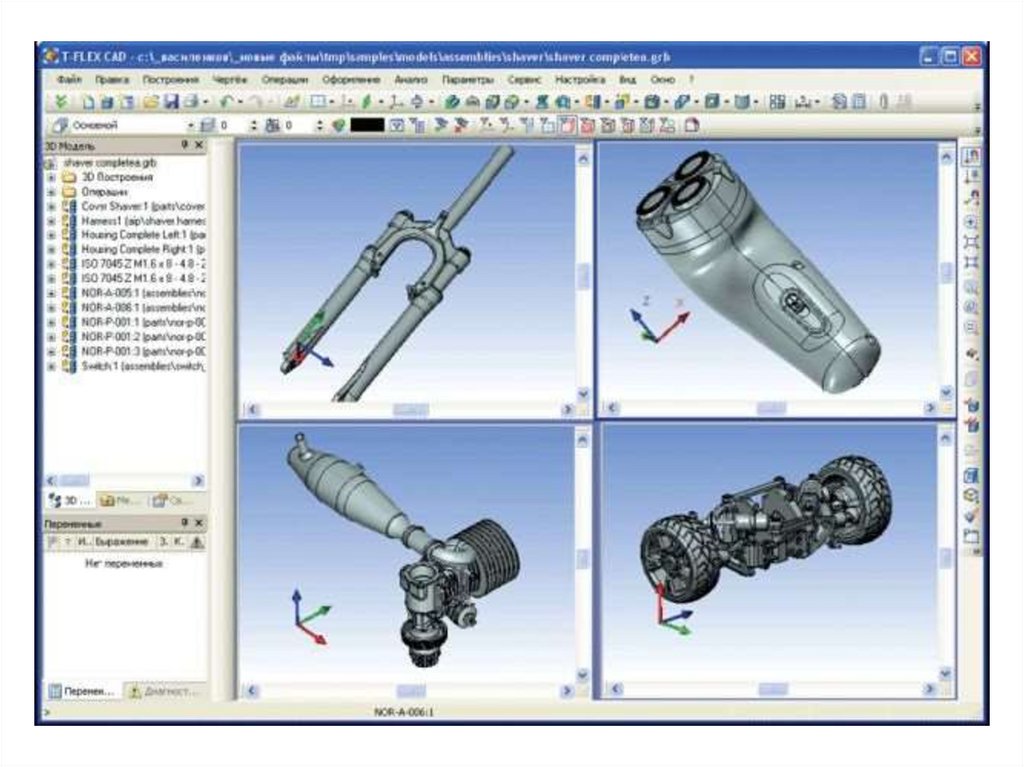
16. Конструкторская графика
17.
Конструкторская графика используетсяв
работе
инженеров-конструкторов,
архитекторов,
изобретателей
новой
техники. Этот вид компьютерной графики
является обязательным элементом САПР
(систем автоматизации проектирования).
Средствами конструкторской графики
можно получать как плоские изображения
(проекции,
сечения),
так
и
пространственные
трехмерные
изображения.
18.
19. Иллюстративная графика
20.
Иллюстративнаяграфика
это
произвольное рисование и черчение на
экране компьютера.
Пакеты
иллюстративной
графики
относятся к прикладному программному
обеспечению общего назначения.
Простейшие
программные
средства
иллюстративной графики называются
графическими редакторами.
21. Художественная и рекламная графика
22.
К художественной и рекламной графикеотносятся созданные на компьютере
рекламные
ролики,
мультфильмы,
компьютерные
игры,
видеоуроки,
видеопрезентации и т.д.
Для работы с этим видом графики
используются специальные графические
пакеты
позволяющие
создавать
реалистические
изображения,
"движущиеся
картинки",
трехмерные
объекты,
выполнять
их
повороты,
приближения, удаления, деформации и
многое другое.
23.
Программы для работы с художественнойи иллюстративной графикой:
3D Studio MAX
Adobe Photoshop
Corel Draw
Autodesk Maya
24. Компьютерная анимация
25.
Компьютернаяанимация
—
вид
анимации, создаваемый при помощи
компьютера.
Мультимедиа - это объединение
высококачественного изображения на
экране
компьютера
со
звуковым
сопровождением.
26.
Программы для создания компьютернойанимации:
3D Studio MAX
Adobe Flash
Autodesk Maya
Blender
27. О природе света и цвета
28. Интегральная кривая спектральной чувствительности глаза
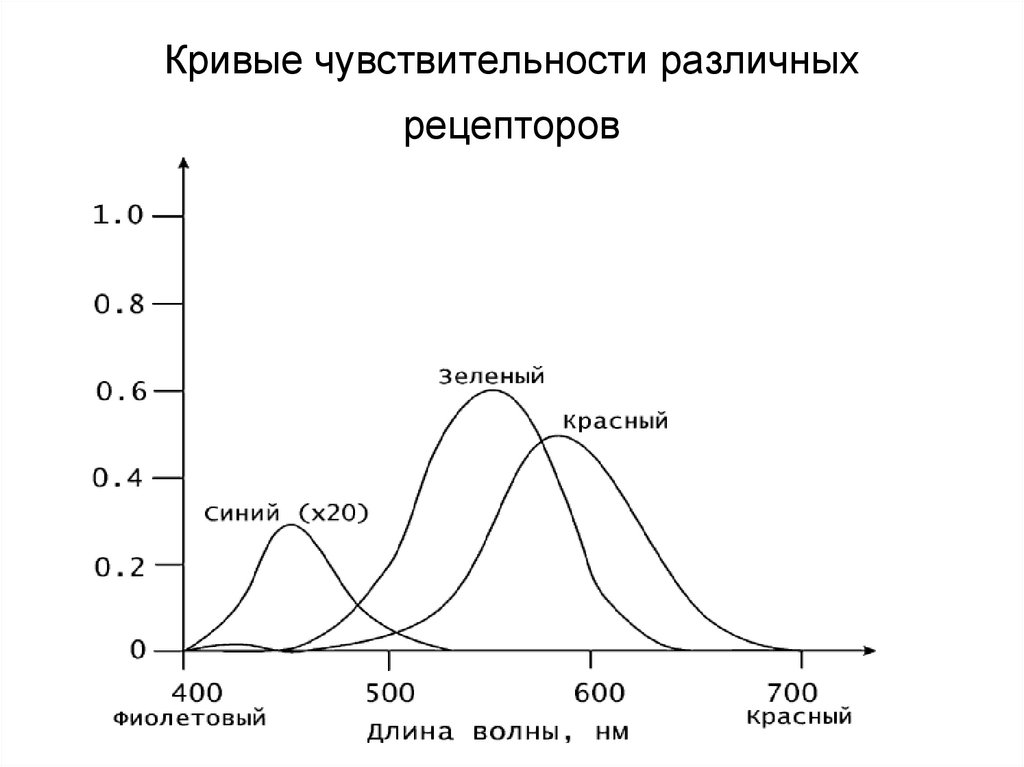
29. Кривые чувствительности различных рецепторов
30. Цветовые модели компьютерной графики
Цветовая модель — модель описанияпредставления цветов графики в виде
набора чисел (обычно из трёх или
четырёх
значений,
называемых
цветовыми
компонентами
или
цветовыми координатами).
Цветовые модели подразделяются на
аддитивные и субтрактивные модели.
31.
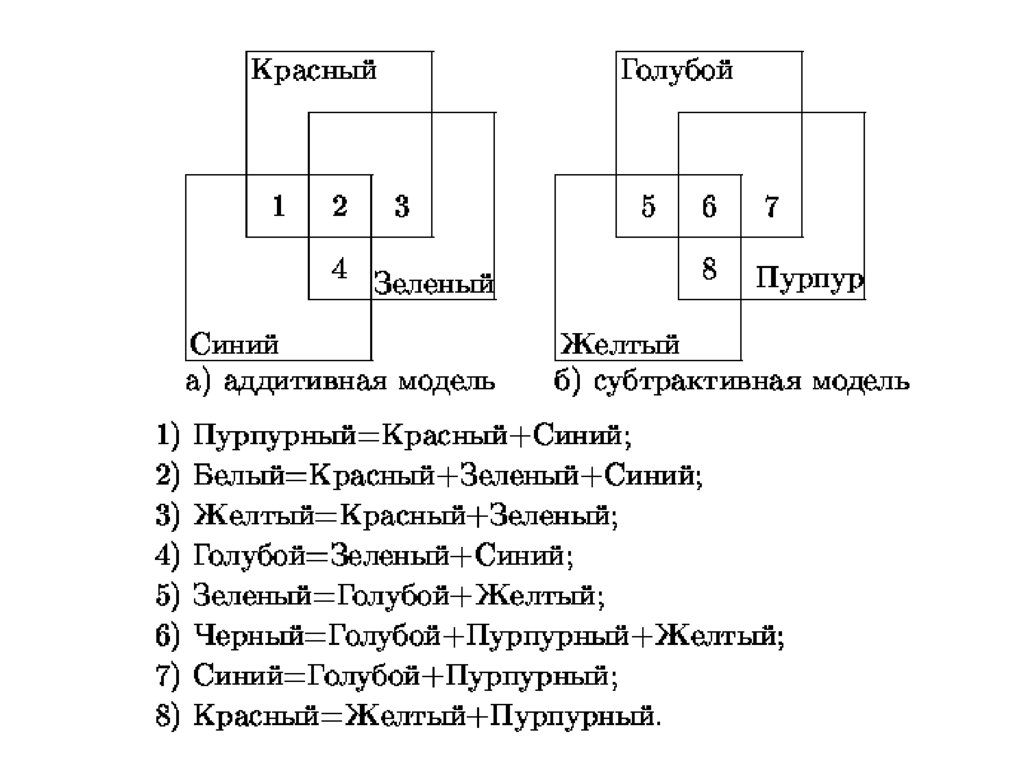
В аддитивной цветовой моделизадаются три основных цвета, а любой
другой
цвет
представляется
как
взвешенная сумма трех основных
цветов.
Аддитивная цветовая модель
RGB (Red, Green, Blue — красный,
зелёный, синий).
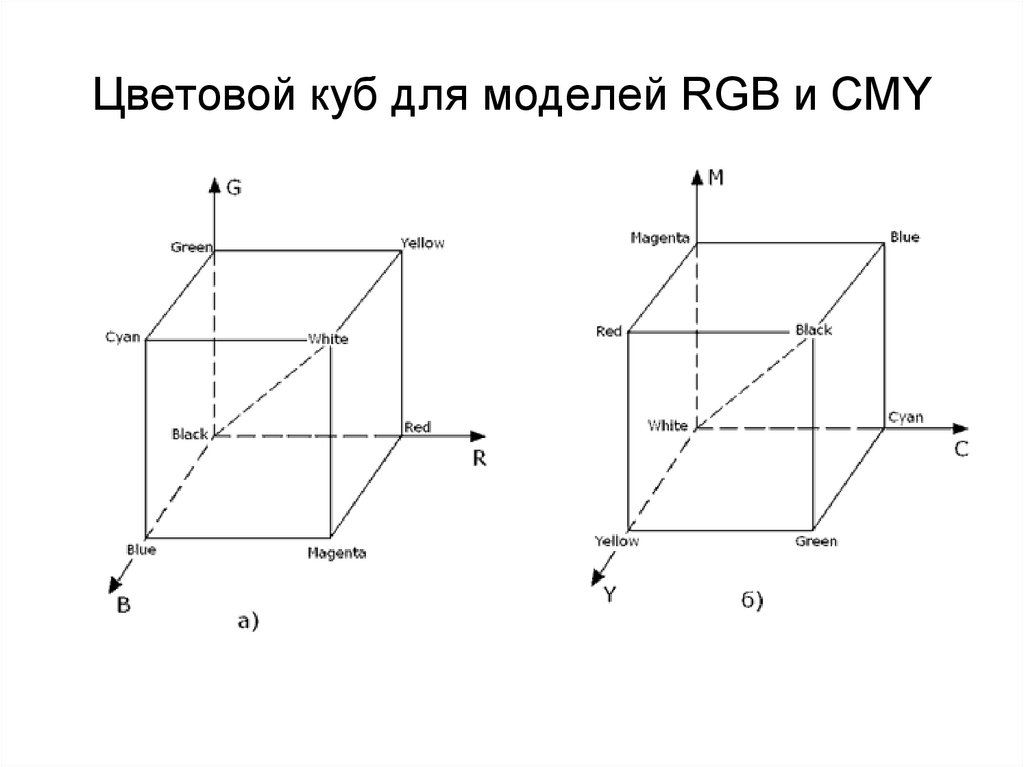
32.
Другая модель смешивания цветов субстрактивная цветовая модель,или модель CMYK(CMY), использующая
в качестве первичных составляющих
цвета Cyan, Magenta, Yellow (голубой,
пурпурный, желтый), которые являются
дополнительными к Red, Green, Blue.
Связь между значениями (R,G,B) и
(C,M,Y) для одного и того же цвета
выражается формулой
33. Субстрактивное формирование оттенков
34. Цветовой куб для моделей RGB и CMY
35. Схема смешения цветов для моделей RGB и CMY
36.
37.
OpenGL (Open Graphics Library — открытаяграфическая
библиотека,
графическое
API) — спецификация, определяющая
независимый от языка программирования
платформонезависимый
программный
интерфейс для написания приложений,
использующих двухмерную и трёхмерную
компьютерную графику.
38.
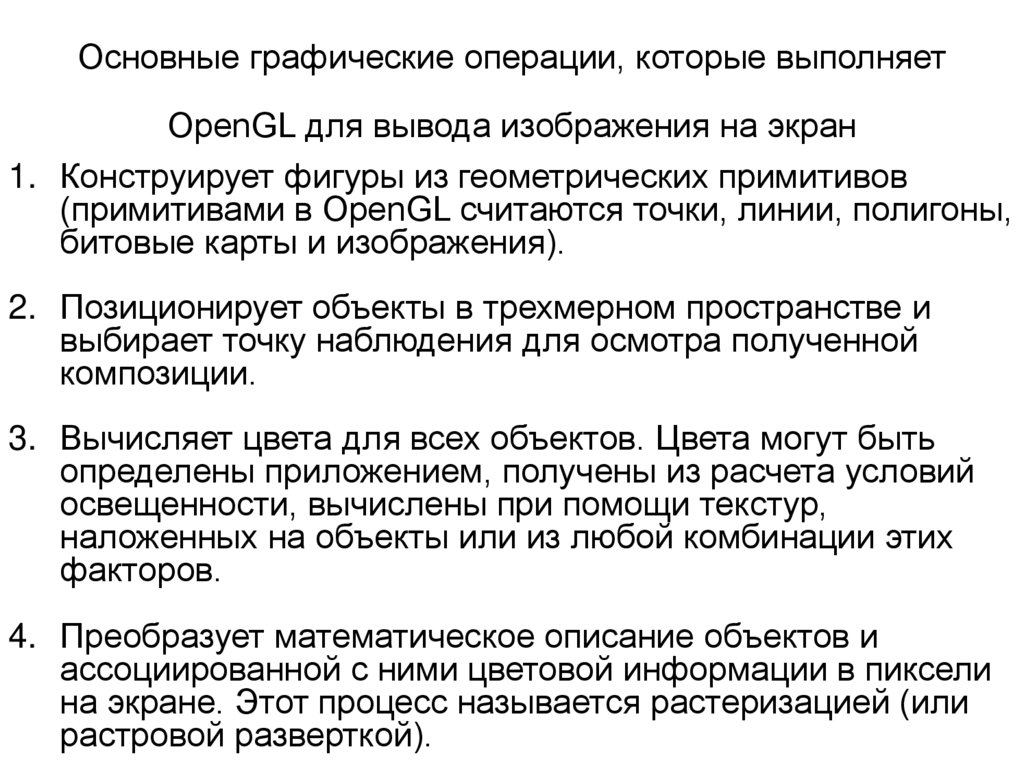
Основные графические операции, которые выполняетOpenGL для вывода изображения на экран
1. Конструирует фигуры из геометрических примитивов
(примитивами в OpenGL считаются точки, линии, полигоны,
битовые карты и изображения).
2. Позиционирует объекты в трехмерном пространстве и
выбирает точку наблюдения для осмотра полученной
композиции.
3. Вычисляет цвета для всех объектов. Цвета могут быть
определены приложением, получены из расчета условий
освещенности, вычислены при помощи текстур,
наложенных на объекты или из любой комбинации этих
факторов.
4. Преобразует математическое описание объектов и
ассоциированной с ними цветовой информации в пиксели
на экране. Этот процесс называется растеризацией (или
растровой разверткой).
39.
Визуализация(rendering)
–
это
процесс,
с
помощью
которого
компьютер создает изображения из
моделей, состоящих из геометрических
примитивов – точек, линий и полигонов.
Примитивы,
определяются
своими
вершинами (vertices).
40.
Пиксель (pixel) – это самый маленькийвидимый элемент, который монитор может
поместить на свой экран.
41.
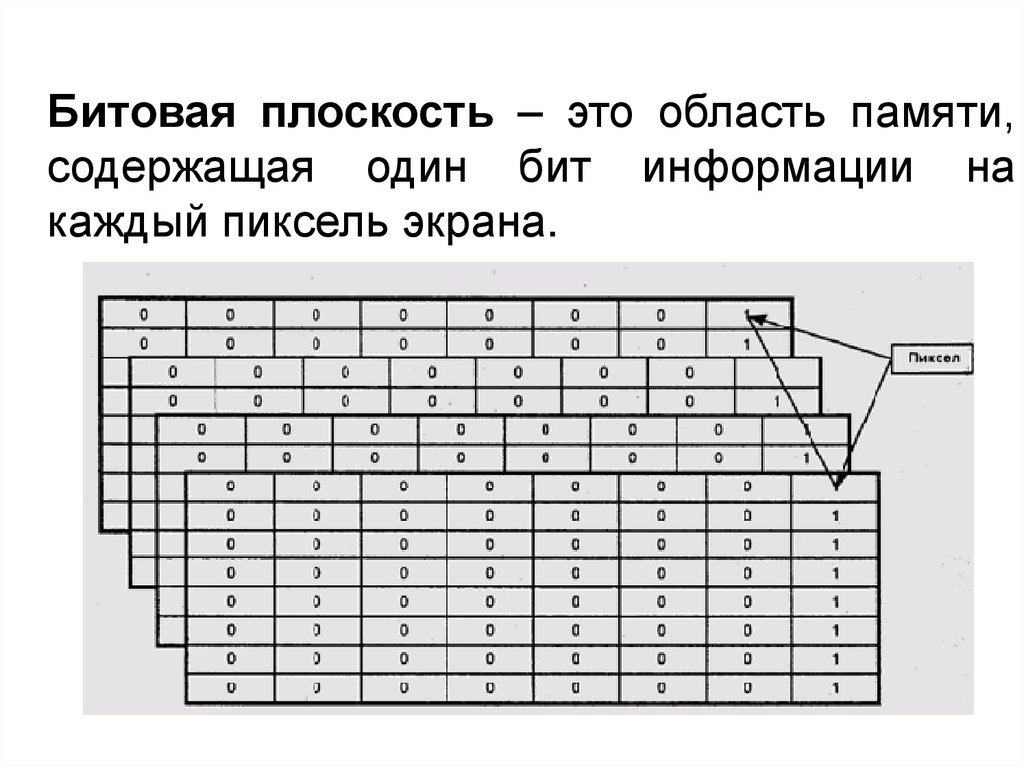
Битовая плоскость – это область памяти,содержащая один бит информации на
каждый пиксель экрана.
42.
Система координат43.
Порядок формирования кадраОчистка окна
Установка цвета
Рисование примитивов
Вывод на экран
44.
Очистка окнаglClearColor(1.0,1.0,1.0,0.0);
// функция устанавливает цвет, коотоым будет заполнятся
бцфер при очистке
glClear(GL_COLOR_BUFFER_BIT);
// функция очищает буфер цвета
glClearDepth(1.0);
// функция указывает значение, которое будет присвоено
каждому пикселю в буфере глубины
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
// функция очищает буфер цвета и глубины
45.
Установка цветаglColor3f(1.0,0.0,0.0);
// Функция принимает 3 параметра,
каждый из которых является
вещественным числом в диапазоне
между 0.0 и 1.0. Эти параметры, по
порядку, указывают красный, зеленый и
синий компоненты цвета.
46.
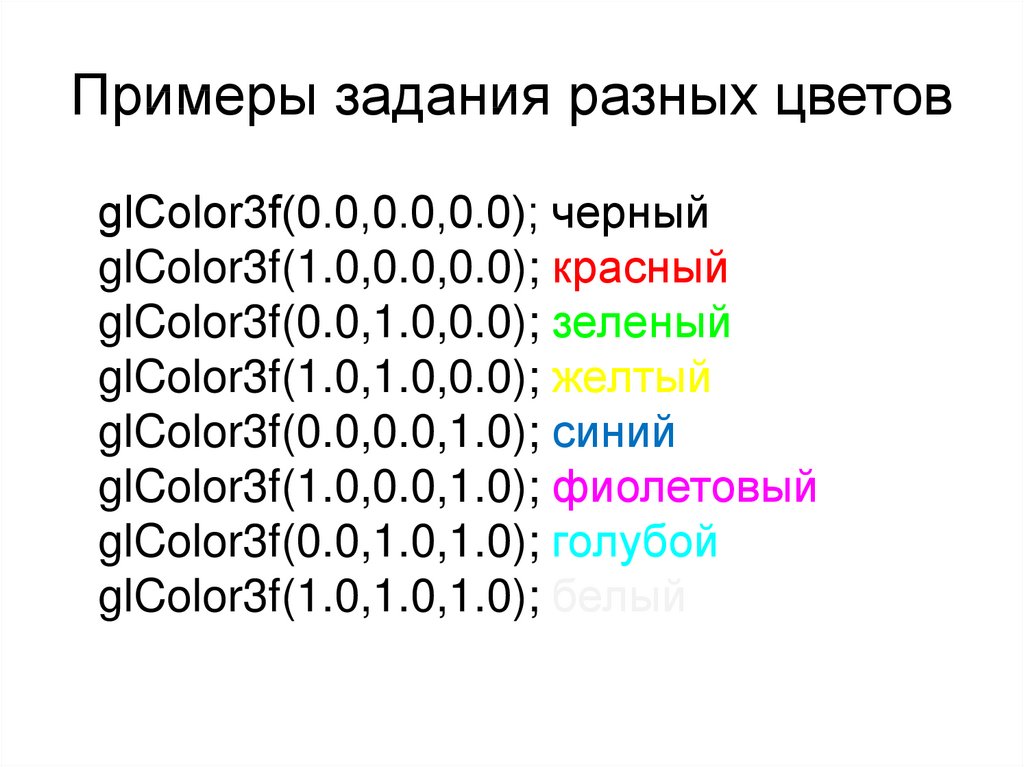
Примеры задания разных цветовglColor3f(0.0,0.0,0.0); черный
glColor3f(1.0,0.0,0.0); красный
glColor3f(0.0,1.0,0.0); зеленый
glColor3f(1.0,1.0,0.0); желтый
glColor3f(0.0,0.0,1.0); синий
glColor3f(1.0,0.0,1.0); фиолетовый
glColor3f(0.0,1.0,1.0); голубой
glColor3f(1.0,1.0,1.0); белый
47.
Вывод на экранSwapBuffers(hDC)
// Функция осуществляет обмен
переднего и заднего буферов
48.
ТочкиТочка
определяется
вещественных
чисел,
вершиной.
набором
называемым
Координаты точки заданы в трехмерном
пространстве.
49.
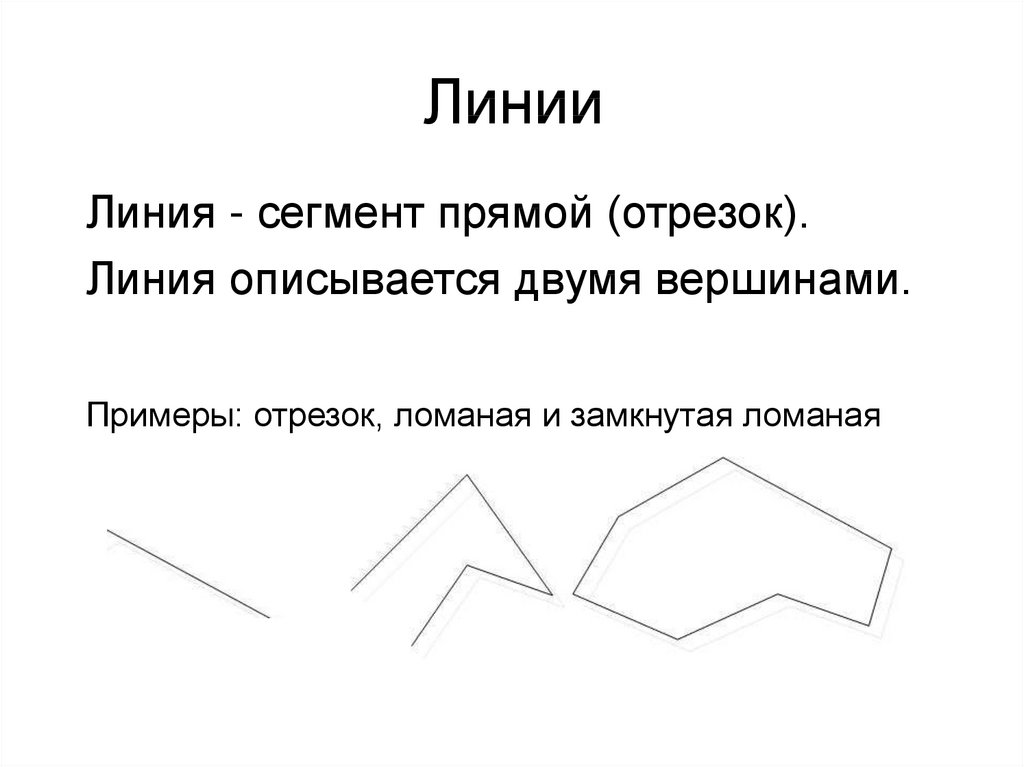
ЛинииЛиния - сегмент прямой (отрезок).
Линия описывается двумя вершинами.
Примеры: отрезок, ломаная и замкнутая ломаная
50.
ПолигоныПолигон (или многоугольник) – это
область, ограниченная одной замкнутой
ломаной, при этом каждый отрезок
ломаной описывается вершинами на
его концах (вершинами полигона).
51.
ВершиныglVertex*() // функция указывает одну вершину для
использования в описании геометрического объекта
void glVertex{234}{sifd}(TYPE coords);
void glVertex{234}{sifd}v(const TYPE *coords);
Для каждой вершины можно указывать от 2 до 4 координат.
Разные версии функции:
glVertex2s - вершина из двух координат, имеющих тип short
glVertex2i - вершина из двух координат, имеющих тип int
glVertex3f - вершина из трех координат, имеющих тип float
glVertex4d - вершина из четырех координат, имеющих тип
double
glVertex3dv - вершина из трех координат, имеющих тип double,
координаты задаются массивом из трех элементов типа
double
52.
Примеры задания вершин:glVertex2s(1,5);
glVertex3d(0.7,5.224,3.1415926535898);
glVertex4f(2.1,1.3,-2.0,2.0);
GLdouble dvect[3]={5.0,9.0,1992.0};
glVertex3dv(dvect);
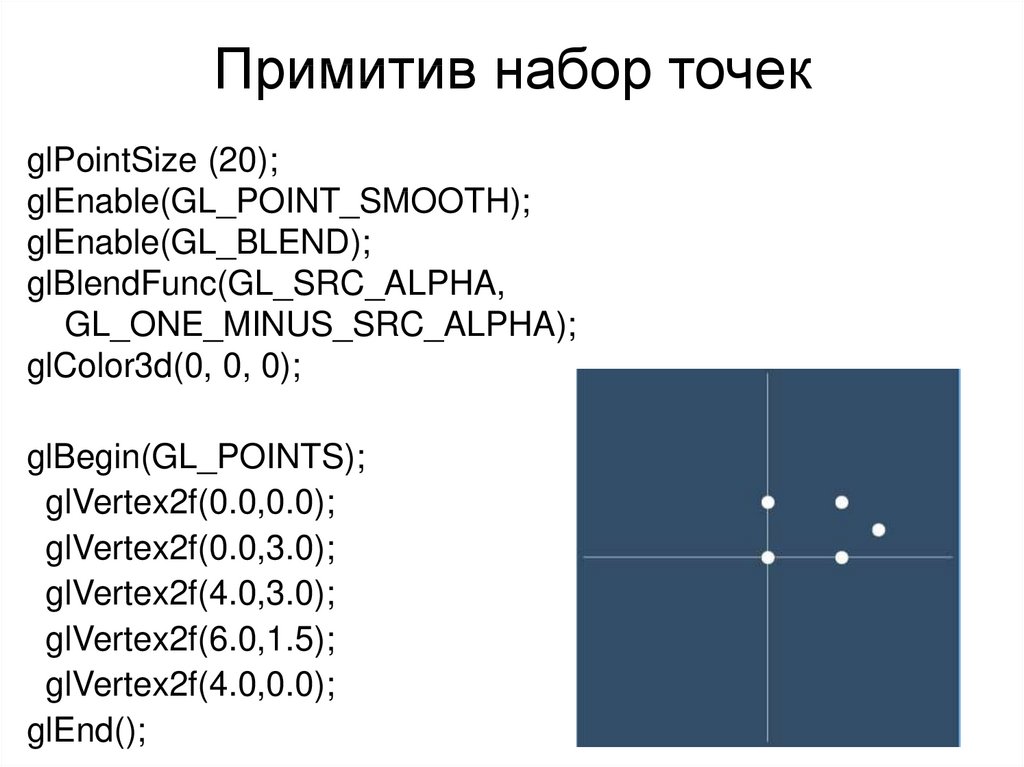
53.
Примитив набор точекglPointSize (20);
glEnable(GL_POINT_SMOOTH);
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA,
GL_ONE_MINUS_SRC_ALPHA);
glColor3d(0, 0, 0);
glBegin(GL_POINTS);
glVertex2f(0.0,0.0);
glVertex2f(0.0,3.0);
glVertex2f(4.0,3.0);
glVertex2f(6.0,1.5);
glVertex2f(4.0,0.0);
glEnd();
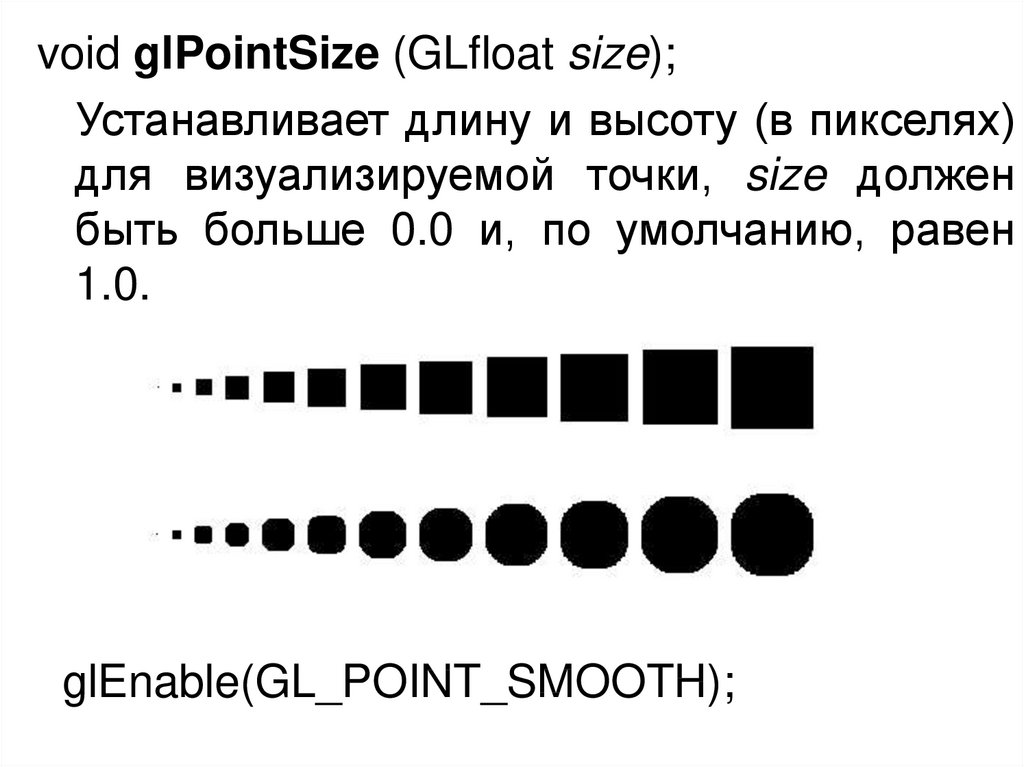
54.
void glPointSize (GLfloat size);Устанавливает длину и высоту (в пикселях)
для визуализируемой точки, size должен
быть больше 0.0 и, по умолчанию, равен
1.0.
glEnable(GL_POINT_SMOOTH);
55.
void glLineWidth (GLfloat size);Устанавливает толщину линии(в пикселях)
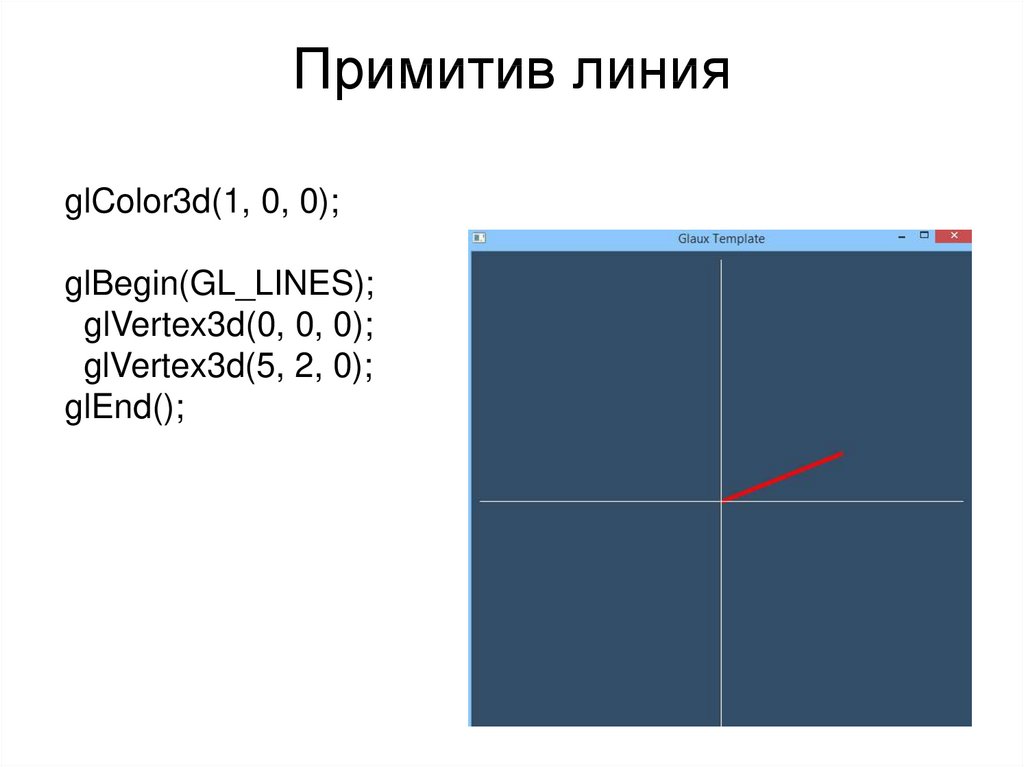
56.
Примитив линияglColor3d(1, 0, 0);
glBegin(GL_LINES);
glVertex3d(0, 0, 0);
glVertex3d(5, 2, 0);
glEnd();
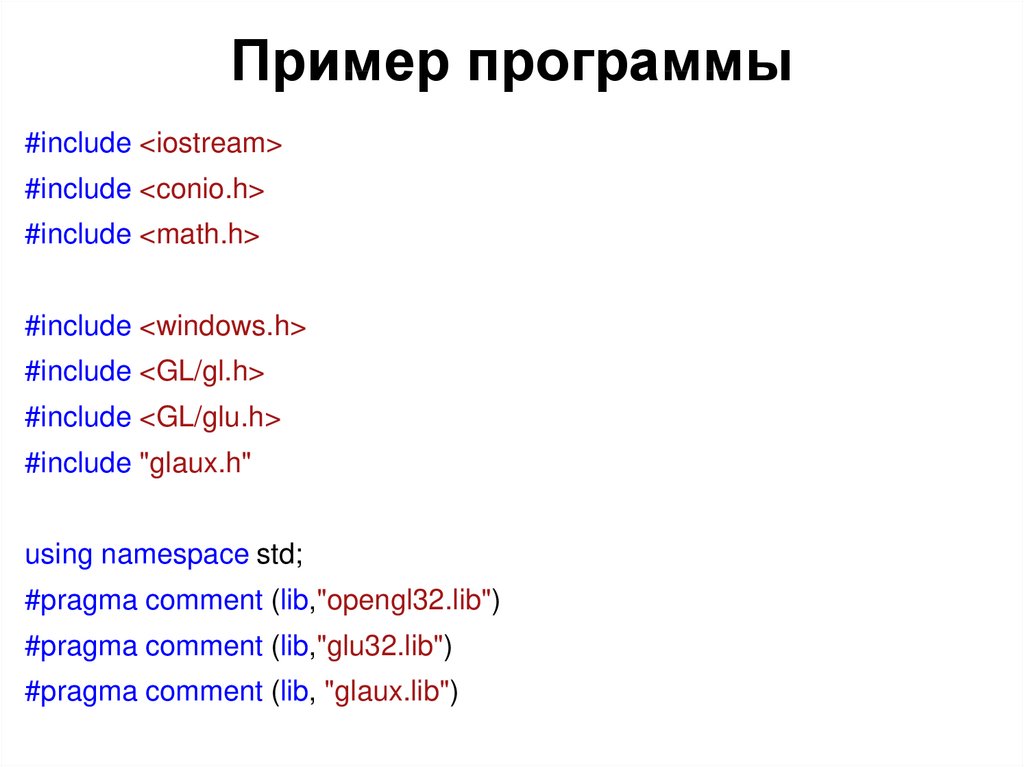
57.
Пример программы#include <iostream>
#include <conio.h>
#include <math.h>
#include <windows.h>
#include <GL/gl.h>
#include <GL/glu.h>
#include "glaux.h"
using namespace std;
#pragma comment (lib,"opengl32.lib")
#pragma comment (lib,"glu32.lib")
#pragma comment (lib, "glaux.lib")
58.
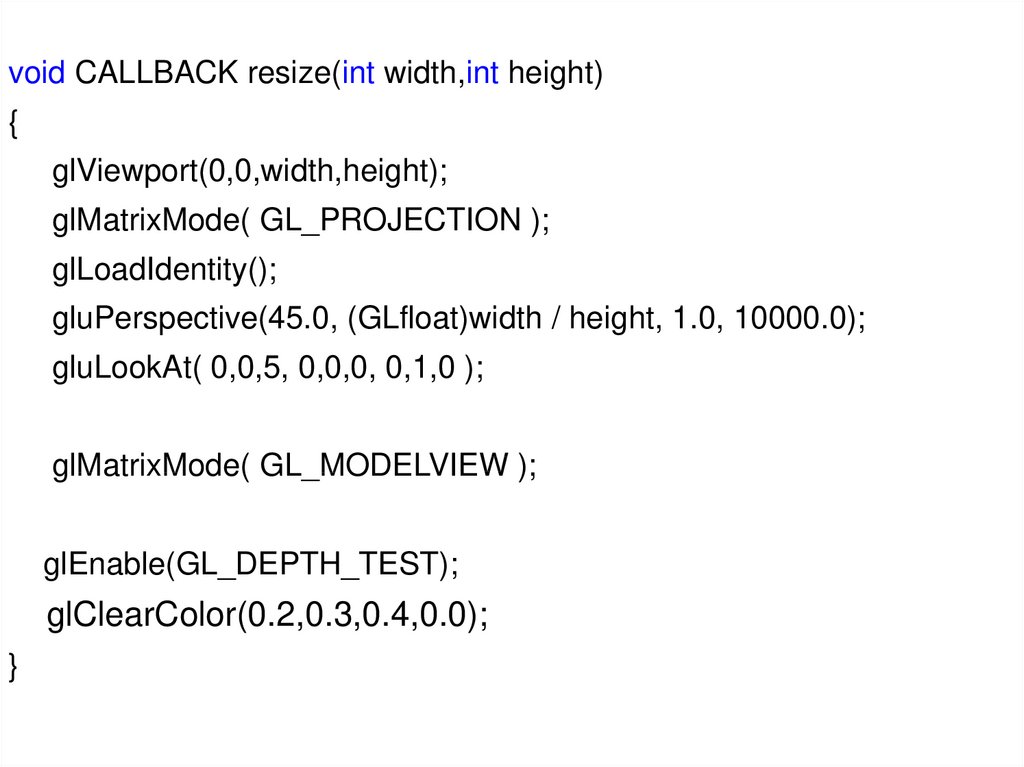
void CALLBACK resize(int width,int height){
glViewport(0,0,width,height);
glMatrixMode( GL_PROJECTION );
glLoadIdentity();
gluPerspective(45.0, (GLfloat)width / height, 1.0, 10000.0);
gluLookAt( 0,0,5, 0,0,0, 0,1,0 );
glMatrixMode( GL_MODELVIEW );
glEnable(GL_DEPTH_TEST);
glClearColor(0.2,0.3,0.4,0.0);
}
59.
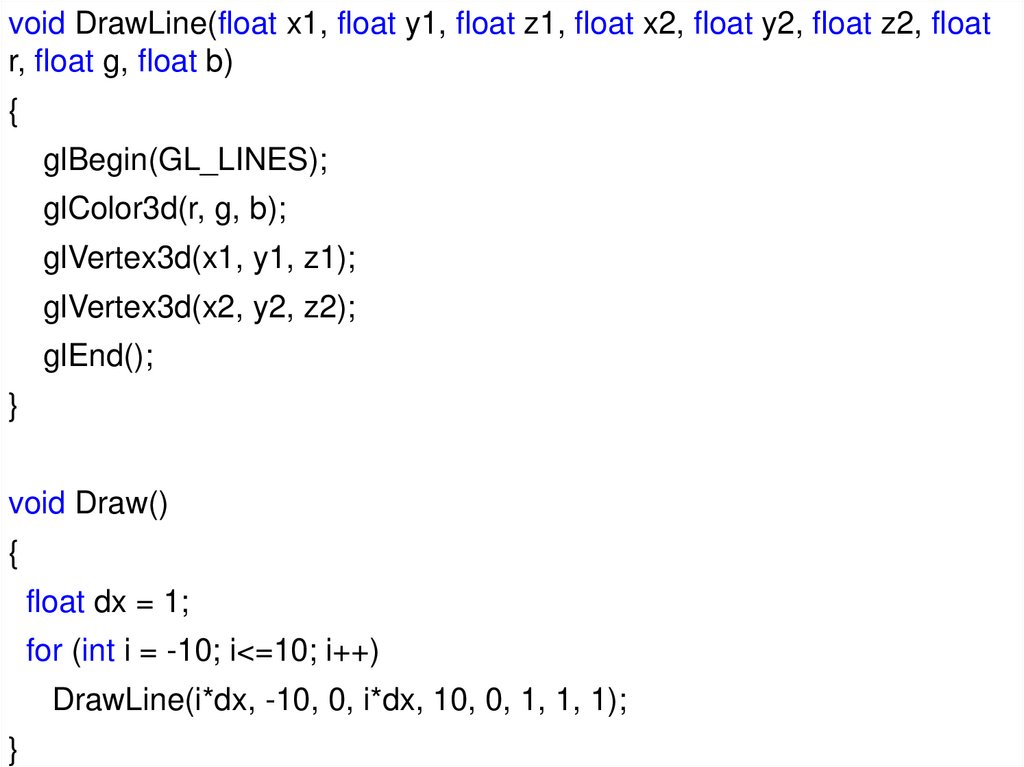
void DrawLine(float x1, float y1, float z1, float x2, float y2, float z2, floatr, float g, float b)
{
glBegin(GL_LINES);
glColor3d(r, g, b);
glVertex3d(x1, y1, z1);
glVertex3d(x2, y2, z2);
glEnd();
}
void Draw()
{
float dx = 1;
for (int i = -10; i<=10; i++)
DrawLine(i*dx, -10, 0, i*dx, 10, 0, 1, 1, 1);
}
60.
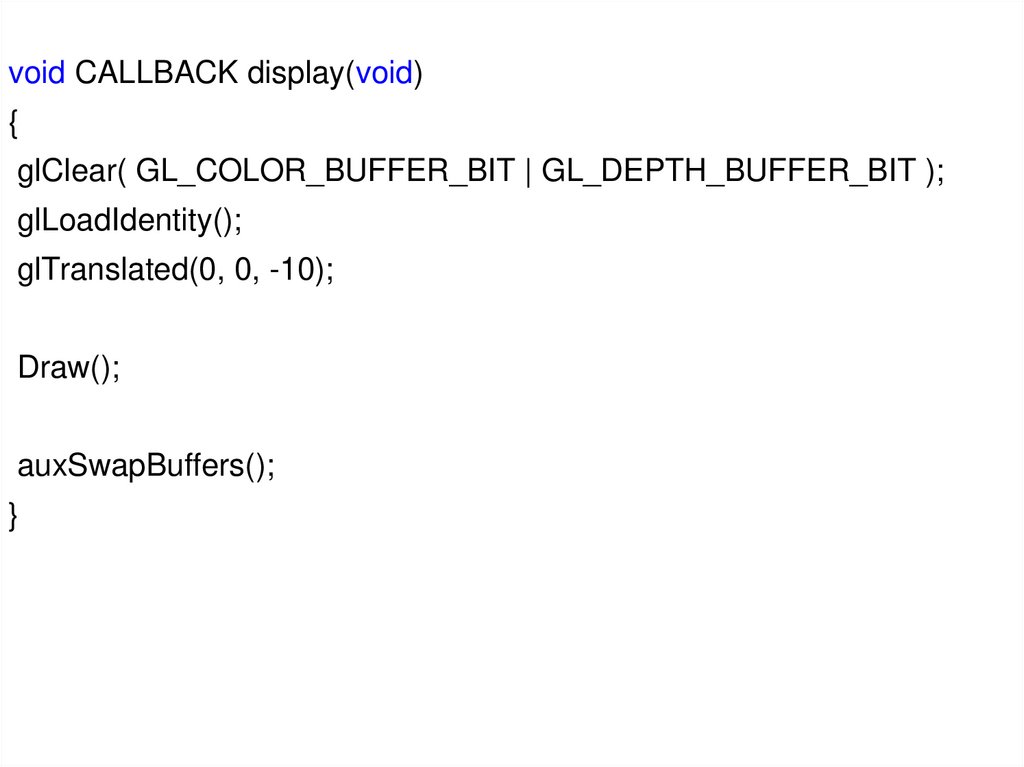
void CALLBACK display(void){
glClear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT );
glLoadIdentity();
glTranslated(0, 0, -10);
Draw();
auxSwapBuffers();
}
61.
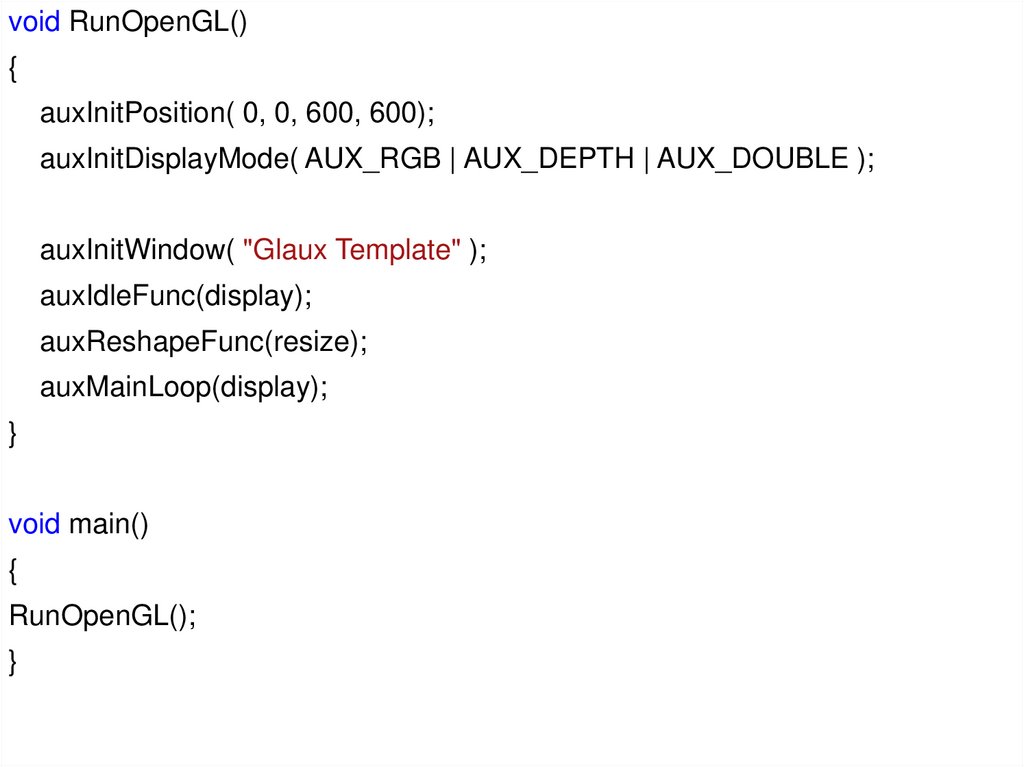
void RunOpenGL(){
auxInitPosition( 0, 0, 600, 600);
auxInitDisplayMode( AUX_RGB | AUX_DEPTH | AUX_DOUBLE );
auxInitWindow( "Glaux Template" );
auxIdleFunc(display);
auxReshapeFunc(resize);
auxMainLoop(display);
}
void main()
{
RunOpenGL();
}
62.
Линии63.
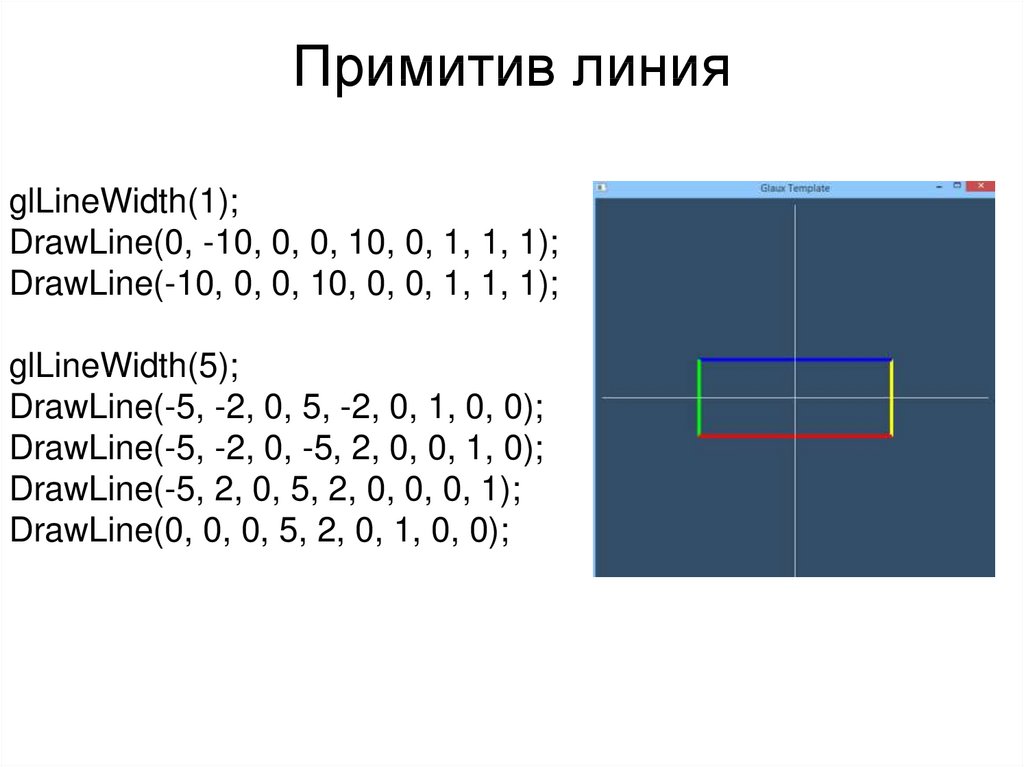
Примитив линияglLineWidth(1);
DrawLine(0, -10, 0, 0, 10, 0, 1, 1, 1);
DrawLine(-10, 0, 0, 10, 0, 0, 1, 1, 1);
glLineWidth(5);
DrawLine(-5, -2, 0, 5, -2, 0, 1, 0, 0);
DrawLine(-5, -2, 0, -5, 2, 0, 0, 1, 0);
DrawLine(-5, 2, 0, 5, 2, 0, 0, 0, 1);
DrawLine(0, 0, 0, 5, 2, 0, 1, 0, 0);
































































 informatics
informatics software
software