Similar presentations:
Верстка сайта. Инструменты верстальщика
1. верстка сайта
2. Инструменты верстальщика
Обработка изображений: AdobePhotoshop, Gimp, Krita.
Работа с кодом: Notepad++, Adobe
DreamViewer, SublimeText, CoffeeCup HTML
Editor, UltraEdit,Firebug, Winless, CSS3
Generator
Работа с JS: Front Page, NetBeans.
Проверка на кроссбраузерность и
валидность: Crossbrowsertesting, IE Tester, Dr
Watson, Validator.w3, Css validator, Markup
validtor.
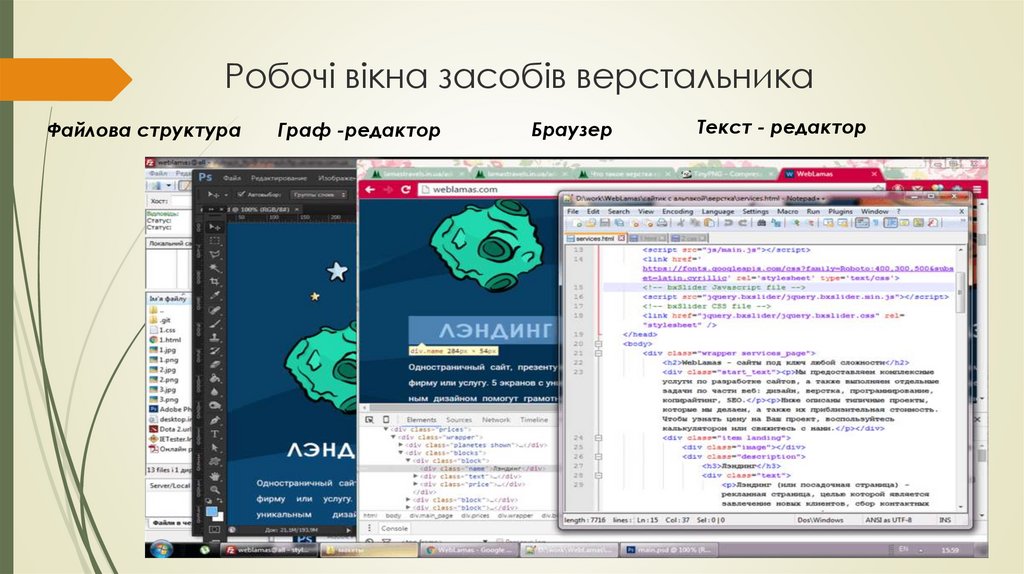
3. Робочі вікна засобів верстальника
Файлова структураГраф -редактор
Браузер
Текст - редактор
4. Какая верстка считается качественной
Блочная – с применением<div>.Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и
на мобильных гаджетах.
Валидная – без ошибок в коде.
Текстовая. То, что можно сверстать в виде текста, не верстается картинкой. Поисковая
система любит текстовый контент(пункт SEO-оптимізації)
Код минимально короткий, все стили вынесены в отдельный файл.
Все содержимое в html и css прописано строчными буквами.
Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
CSS используется преимущественно. То есть, если можно обойтись без JS - то
динамика описывается в CSS.
То же самое для картинок. Если спецэффекты для шрифта можно наложить при
помощи CSS, то используется текст, а не картинка.
JS файлы подключены в низу кода. Если вы подключаете их в <head>, то это плохо
сказывается на скорости загрузки веб-страницы.
JS файлы объединены в один (по возможности).
Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее
5. Адаптация по размерам єкрана действий пользователя внешних воздействий
6. Стилі надання змісту на різних пристроях
Max-width:Max-width: 760px; /960/
Max-width: 480px;
7. Матеріал ілюстративний
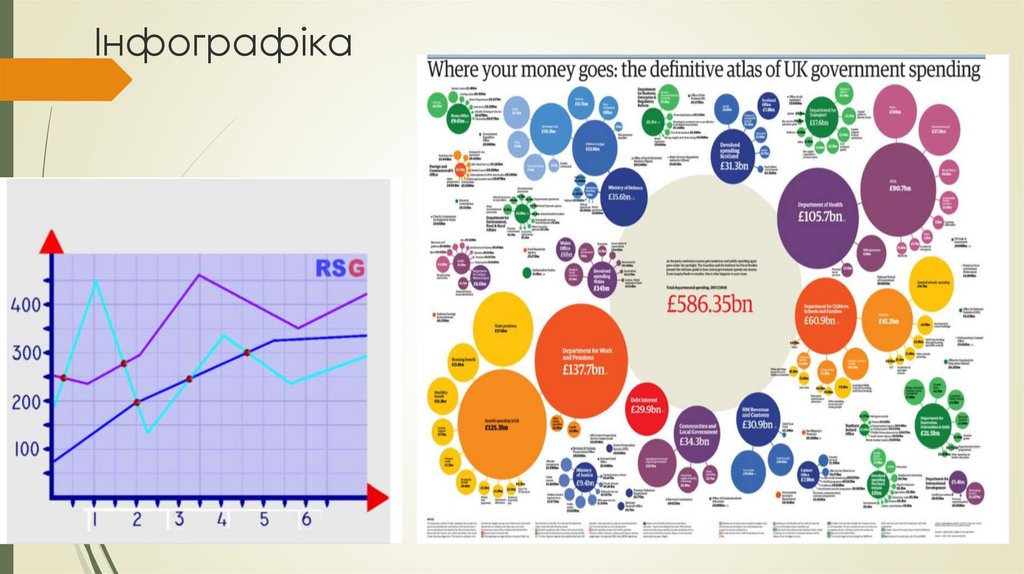
ФотозображенняІнфографіка
Анимация












 internet
internet