Similar presentations:
FrontЕnd development. Вводное занятие
1. FrontEnd development
ВВОДНОЕ ЗАНЯТИЕВАГНЕР АЛЕКСАНДР
2. Кто такой FrontEnd разработчик?
Front-end и back-end — термины в программнойинженерии, которые различают согласно
принципу разделения ответственности между внешним
представлением и внутренней реализацией соответственно.
Front-end — интерфейс взаимодействия между
пользователем и основной программно-аппаратной частью
(back-end).
3. Основные технологии, с которыми работает FrontEnd разработчик:
CSSHTML JavaScript
4.
5.
6. FrontEnd разработчик должен иметь представление о ...
ДизайнеBack end
Сетях
Производительности
Тестировании
Сборке
Методологиях разработки
Деплойменте
...
7. Какой редактор использовать?
WebStorm (https://www.jetbrains.com/webstorm/)Atom (https://atom.io/)
Sublime (https://www.sublimetext.com/)
Visual studio (https://www.visualstudio.com/)
...
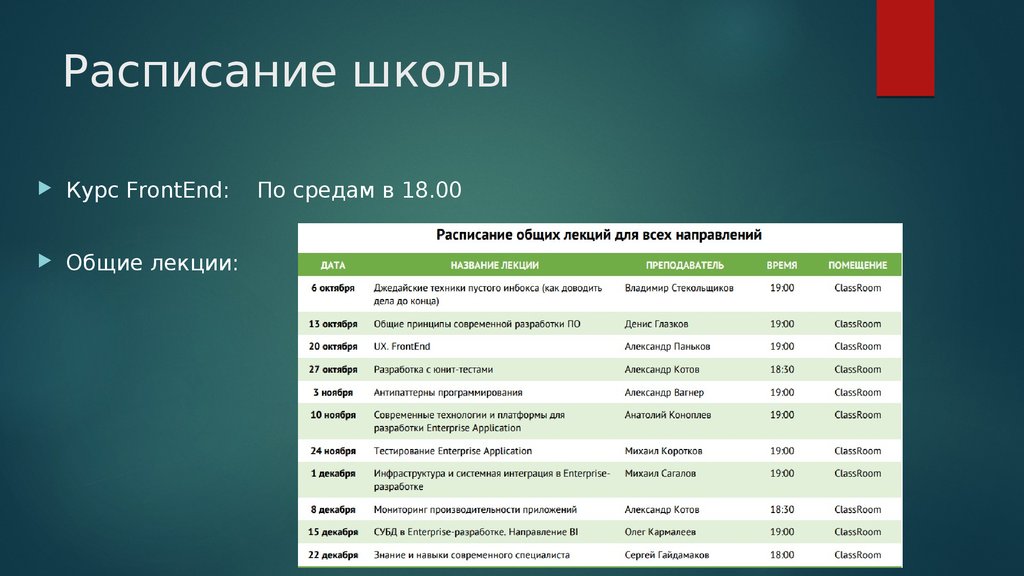
8. Расписание школы
Курс FrontEnd:Общие лекции:
По средам в 18.00
9. План лекций
Основы Web приложенийОсновы JavaScript. RESTful API на Node.js
Структура, сборка и развертываение FrontEnd проекта.
Основы AngularJS (часть 1)
Основы AngularJS (часть 2)
Знакомство с CSS препроцессорами (LESS,SASS)
10. Домашнее задание:
Создать репозиторий на https://github.com/, прислать ссылкуПочитать про HTML(DOM/BOM), CSS, JS (JavaScript. Подробное
руководство Д.Флэнаган)










 internet
internet programming
programming