Similar presentations:
Изображения. Урок 6
1. Изображения
Урок 62. Изображения
Изображения на web-страницеиграют как декоративную,
так и информативную роль.
<img src=‘…’> изображение
3.
Атрибутsrc
align
alt
border
height
width
hspace
vspace
Действие
Путь к файлу с изображением
Выравнивание рисунка по краю
Альтернативный текст изображения
Толщина рамки
Высота изображения
Ширина изображения
Горизонтальный отступ от окружения
Вертикальный отступ от окружения
4. Практическая работа
Урок 65. Практическая работа
В папке 2_lesson на рабочем столе (названа своейфамилией) открываем через SublimeText
файл photo.html:
6. Практическая работа
В папке images добавим изображения:7. Практическая работа
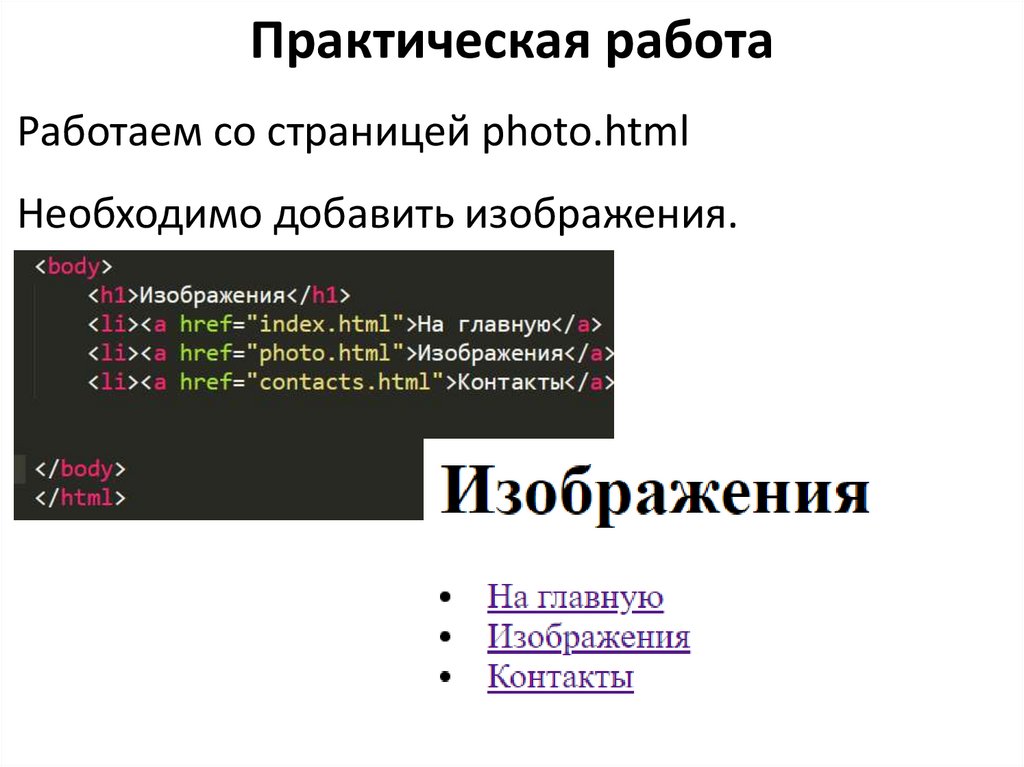
Работаем со страницей photo.htmlНеобходимо добавить изображения.
8. Практическая работа
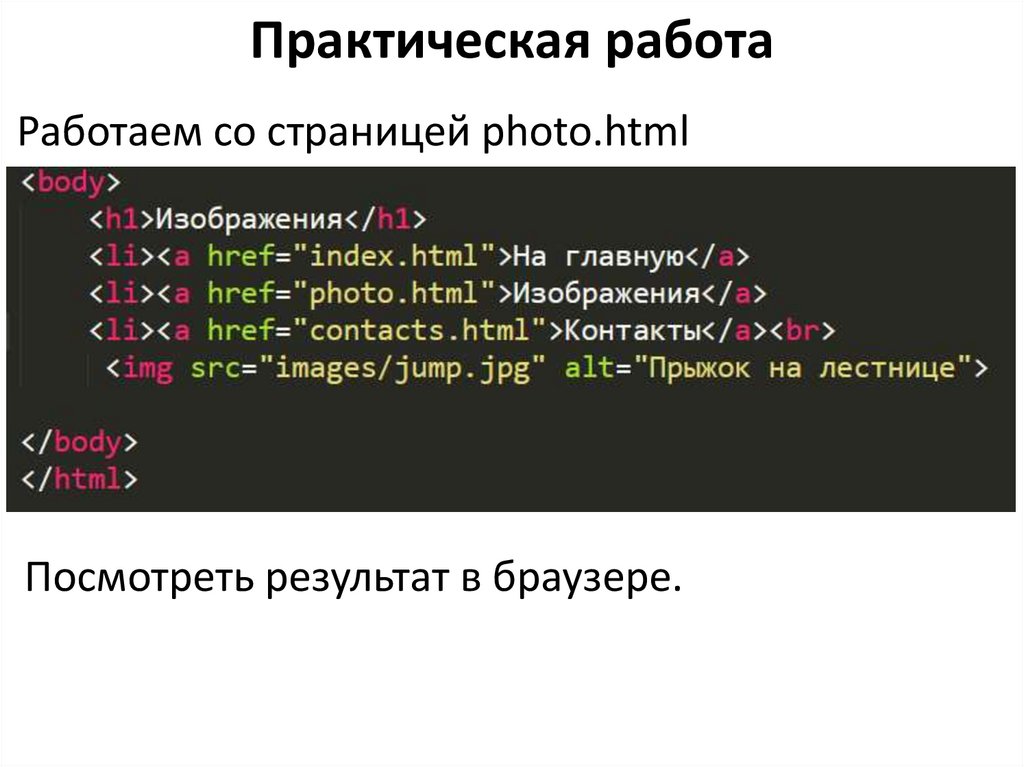
Работаем со страницей photo.htmlПосмотреть результат в браузере.
9. Практическая работа
Добавим атрибут width=100%Посмотреть результат в браузере.
Что изменилось?
10. Практическая работа
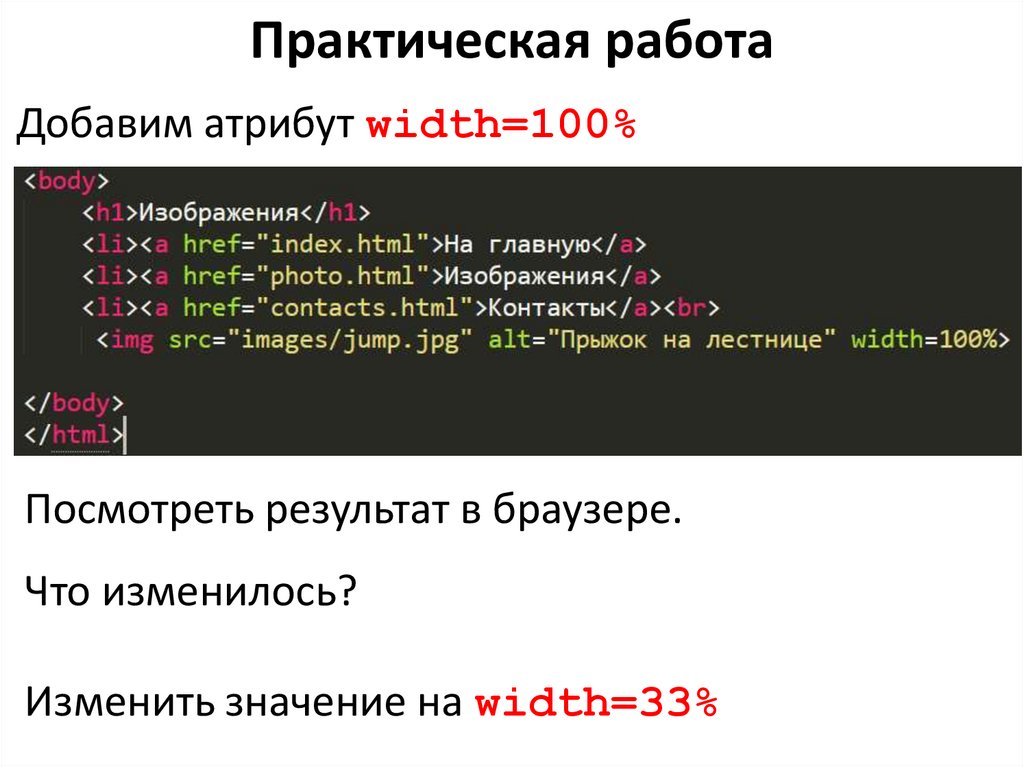
Добавим атрибут width=100%Посмотреть результат в браузере.
Что изменилось?
Изменить значение на width=33%
11. Практическая работа
Если необходимо выровнять изображения повысоте, то применяем атрибут width=500px
Посмотреть результат в браузере.
Что изменилось?
12. Практическая работа
Создадим заготовку для слайдера, добавив ещенесколько изображений.
13. Практическая работа
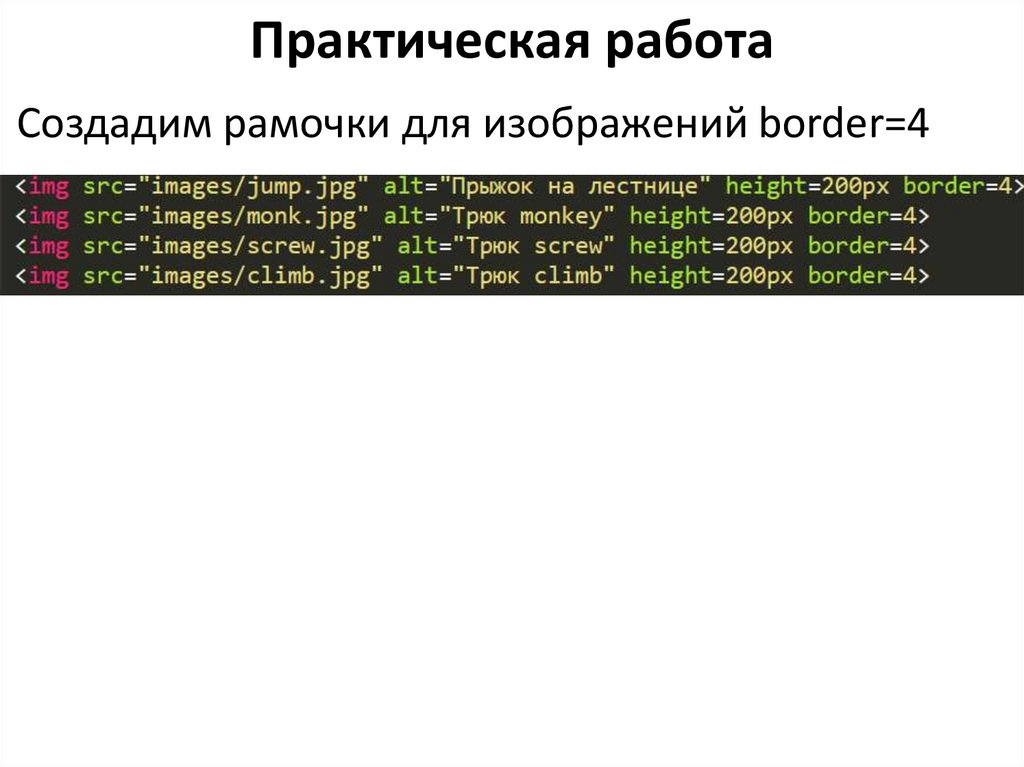
Создадим рамочки для изображений border=414.
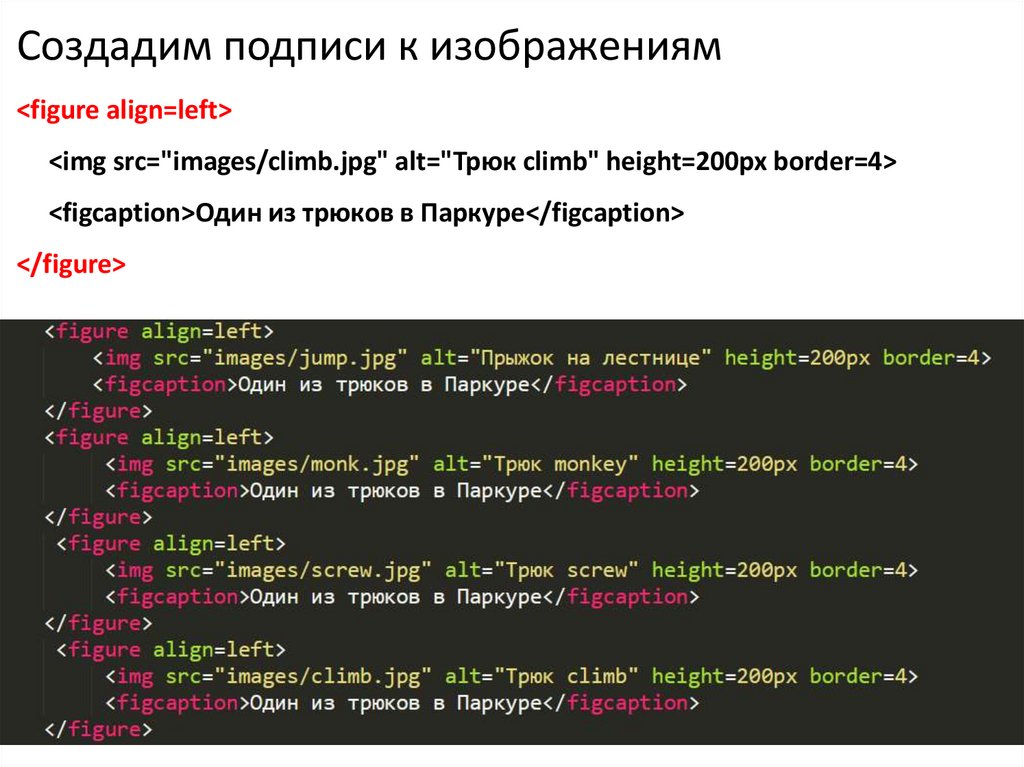
Создадим подписи к изображениям<figure align=left>
<img src="images/climb.jpg" alt="Трюк climb" height=200px border=4>
<figcaption>Один из трюков в Паркуре</figcaption>
</figure>
15. Самостоятельная работа
Самостоятельно создатьгиперссылки изображений:
щелчком по картинке
осуществляется переход на новую
страницу с большим
изображением.
Должны быть созданы
дополнительно несколько новых
страниц.
16. Видео
Урок 517. Вставка видео
1. Видео хранится на собственном сервере:<video width=“500” controls>
<source src=“media/practice.mp4”>
</video>
18. Вставка видео
2. Видео хранится на видеохостинге:<iframe width=“560” height=“316”
src=https://www.youtube.com/watch?v
=kOO66u4mY6w frameborder=“0”
allow=“autoplay” allowfullscreen>
</iframe>


















 internet
internet