Similar presentations:
Создание Электронной журнальной полосы
1. Создание Электронной журнальной полосы
Презентация и мастер-классМастера производственного обучения МИПК им. И.Фёдорова
А.Р. Архиповой
2.
Что такое электронная книга?3. Верстка электронного издания
Электронные издания можно просматривать в программе AdobeAcrobat, Flash Player и интернет-браузерах.
Электронные издания имеют расширения .pdf (Interactive), .swf (для
изданий с использование переходов страниц, анимацией, видео и
аудио)
4. Программы для вёрстки изданий
5. С чего начинается вёрстка
6. Основные параметры, которые необходимо провеять при верстке изданий
→ Формат→ Гарнитура
→ Кегль (размер шрифта)
→ Наличие переносов
→ Абзацный отступ
→ Выравнивание
7. Сегодня мы создадим несколько разворотов журнала
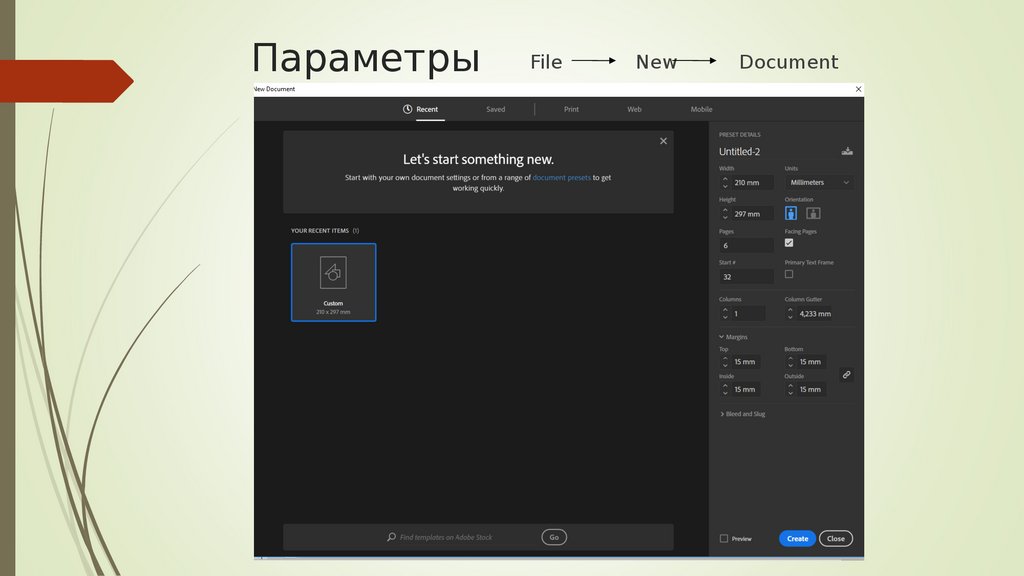
8. Параметры
FileNew
Document
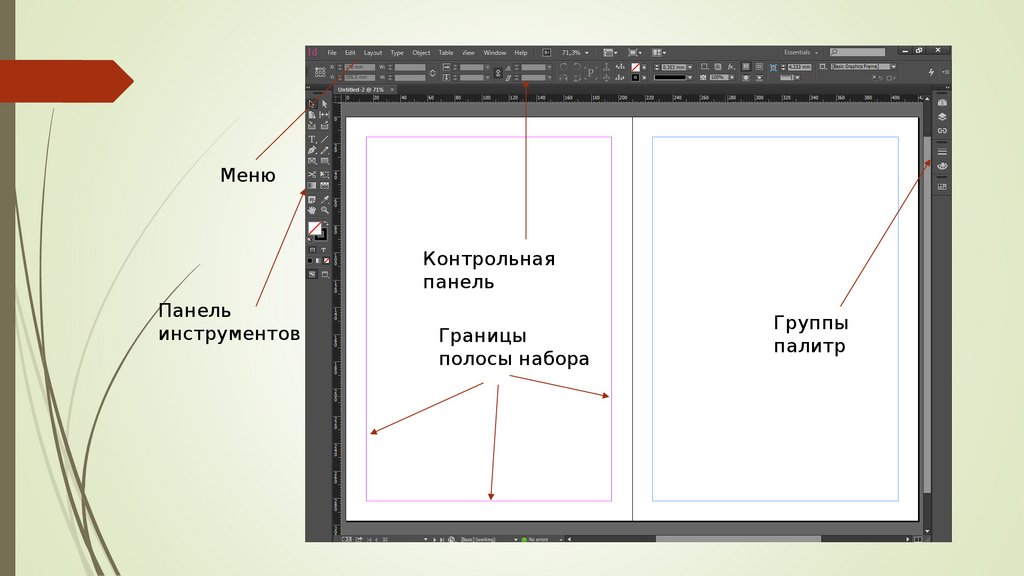
9.
МенюКонтрольная
панель
Панель
инструментов
Границы
полосы набора
Группы
палитр
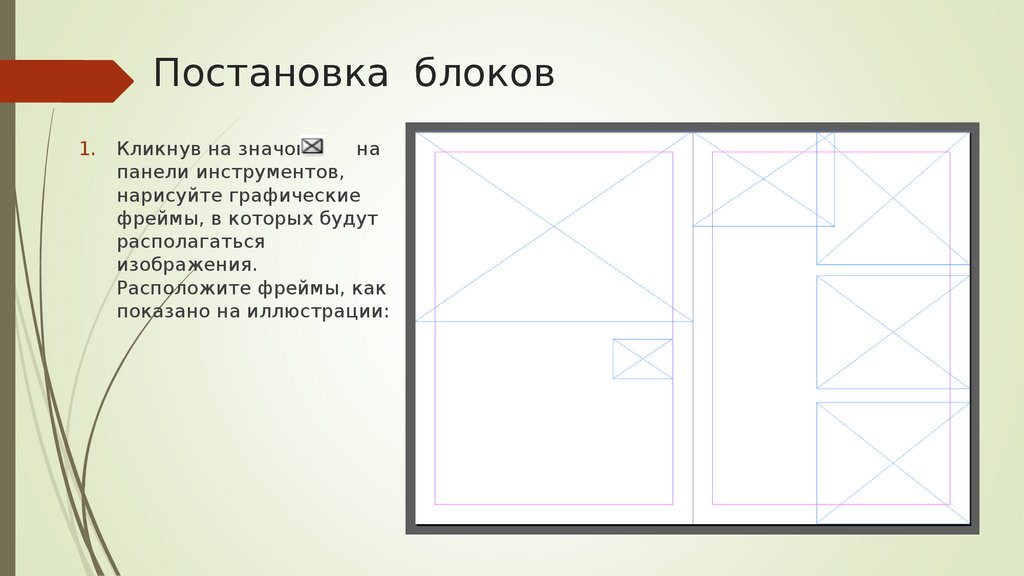
10. Постановка блоков
1.Кликнув на значок
на
панели инструментов,
нарисуйте графические
фреймы, в которых будут
располагаться
изображения.
Расположите фреймы, как
показано на иллюстрации:
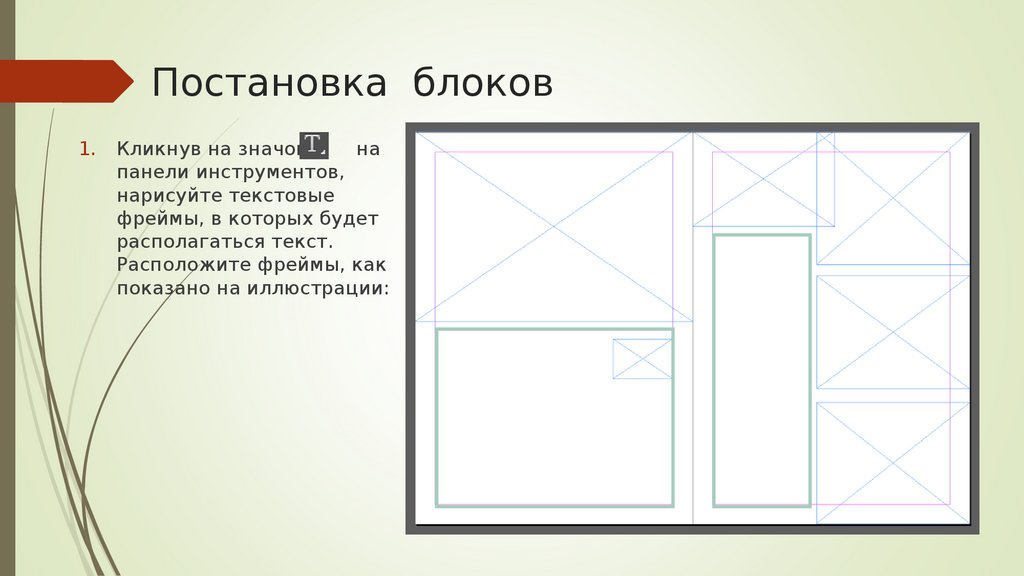
11. Постановка блоков
1.Кликнув на значок
на
панели инструментов,
нарисуйте текстовые
фреймы, в которых будет
располагаться текст.
Расположите фреймы, как
показано на иллюстрации:
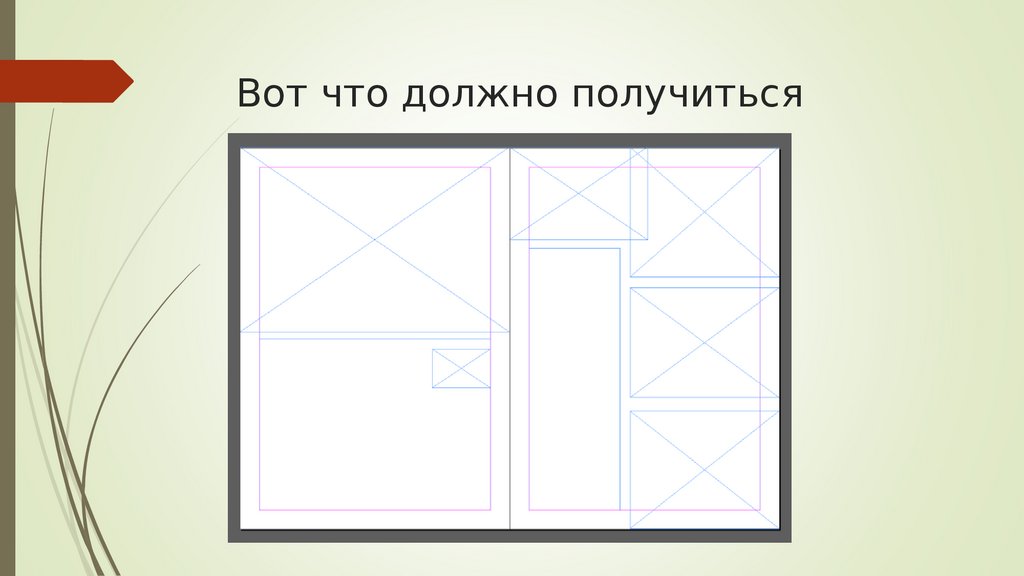
12. Вот что должно получиться
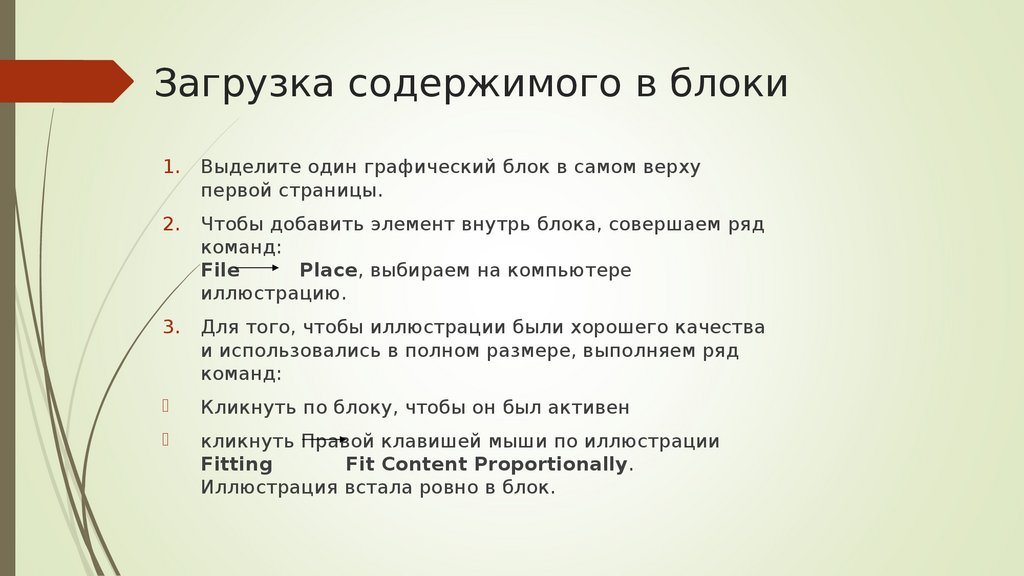
13. Загрузка содержимого в блоки
1.Выделите один графический блок в самом верху
первой страницы.
2.
Чтобы добавить элемент внутрь блока, совершаем ряд
команд:
File
Place, выбираем на компьютере
иллюстрацию.
3.
Для того, чтобы иллюстрации были хорошего качества
и использовались в полном размере, выполняем ряд
команд:
Кликнуть по блоку, чтобы он был активен
кликнуть Правой клавишей мыши по иллюстрации
Fitting
Fit Content Proportionally.
Иллюстрация встала ровно в блок.
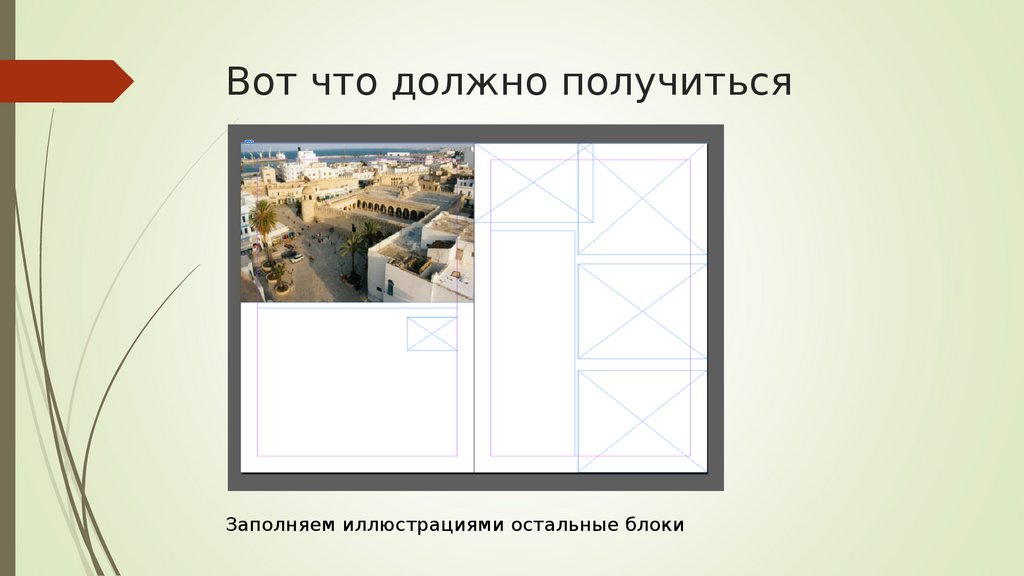
14. Вот что должно получиться
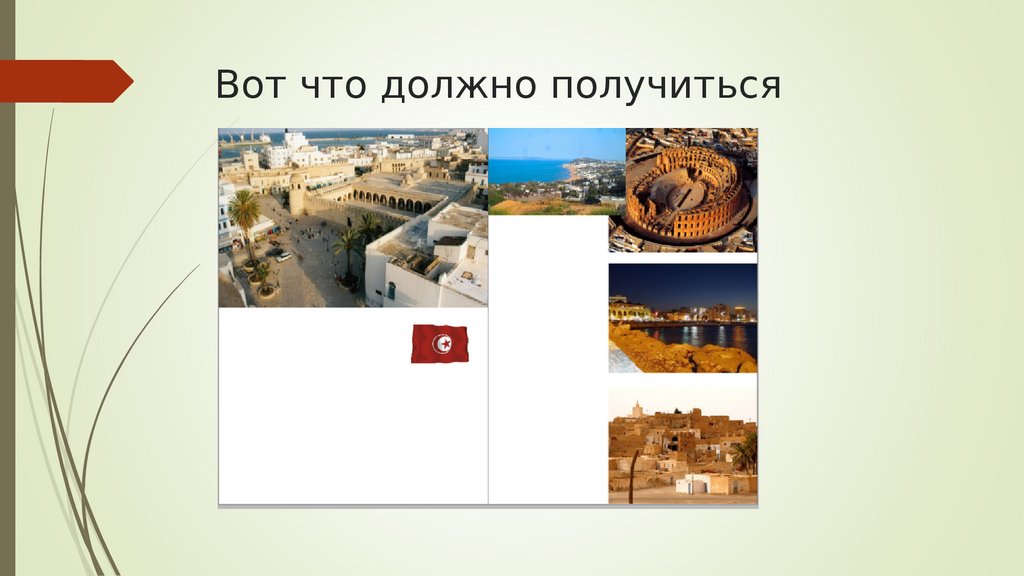
Заполняем иллюстрациями остальные блоки15. Вот что должно получиться
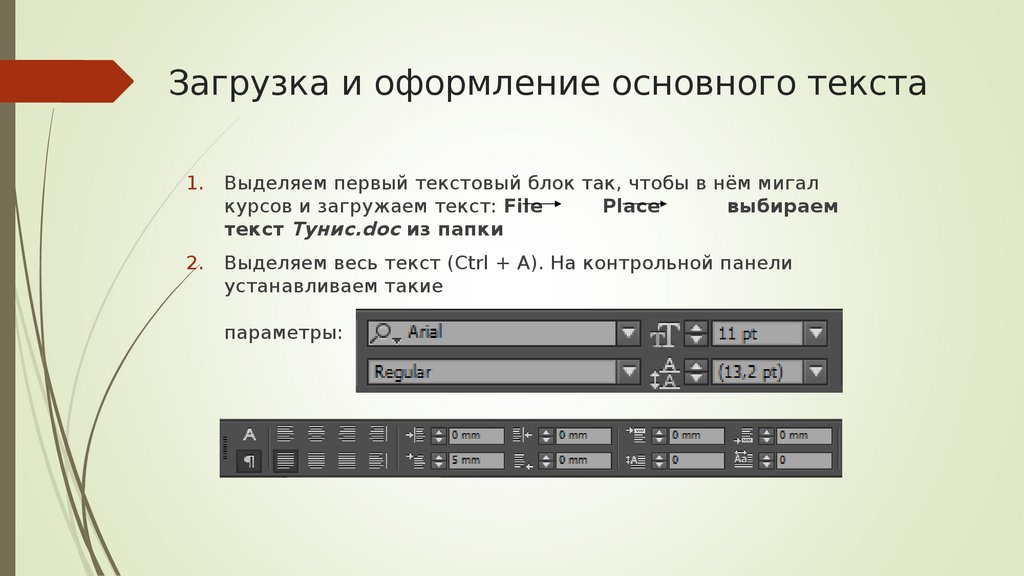
16. Загрузка и оформление основного текста
1.Выделяем первый текстовый блок так, чтобы в нём мигал
курсов и загружаем текст: File
Place
выбираем
текст Тунис.doc из папки
2.
Выделяем весь текст (Ctrl + A). На контрольной панели
устанавливаем такие
параметры:
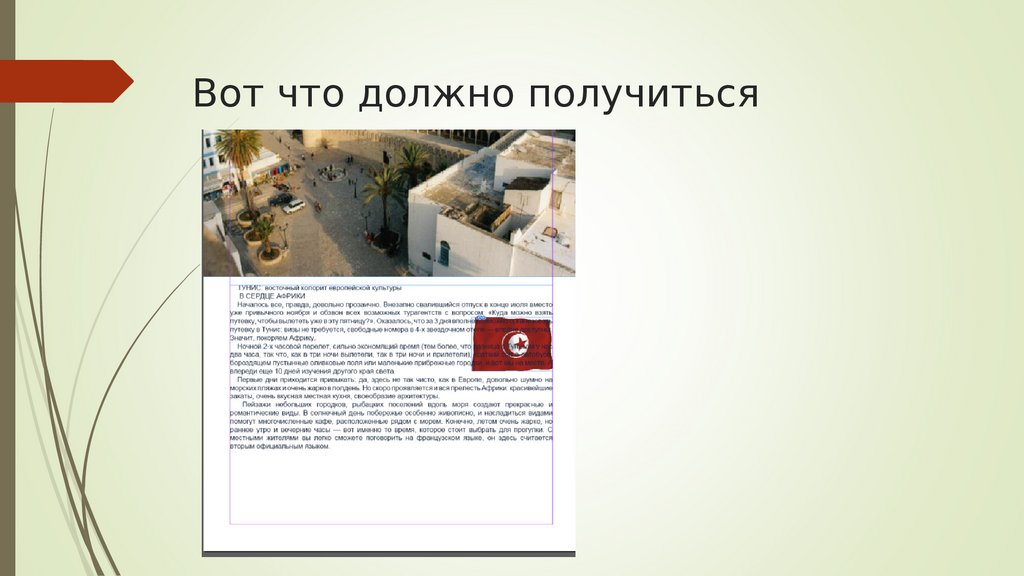
17. Вот что должно получиться
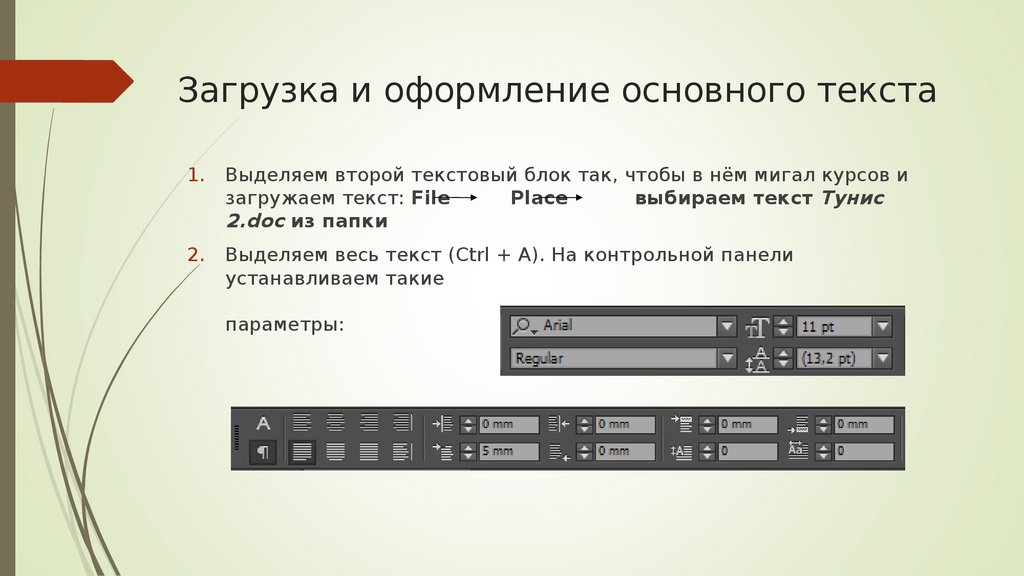
18. Загрузка и оформление основного текста
1.Выделяем второй текстовый блок так, чтобы в нём мигал курсов и
загружаем текст: File
Place
выбираем текст Тунис
2.doc из папки
2.
Выделяем весь текст (Ctrl + A). На контрольной панели
устанавливаем такие
параметры:
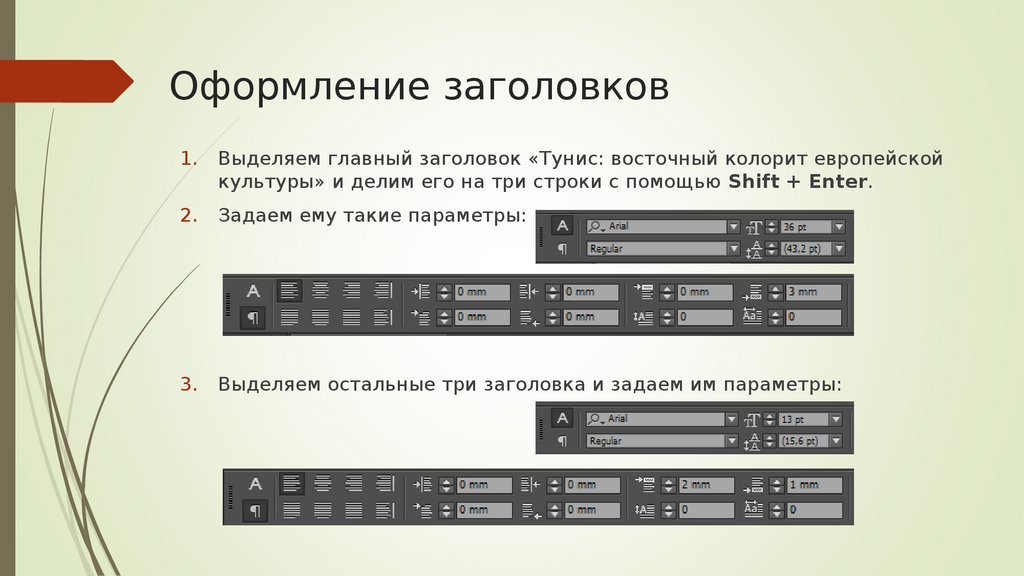
19. Оформление заголовков
1.Выделяем главный заголовок «Тунис: восточный колорит европейской
культуры» и делим его на три строки с помощью Shift + Enter.
2.
Задаем ему такие параметры:
3.
Выделяем остальные три заголовка и задаем им параметры:
20. Вот что должно получиться
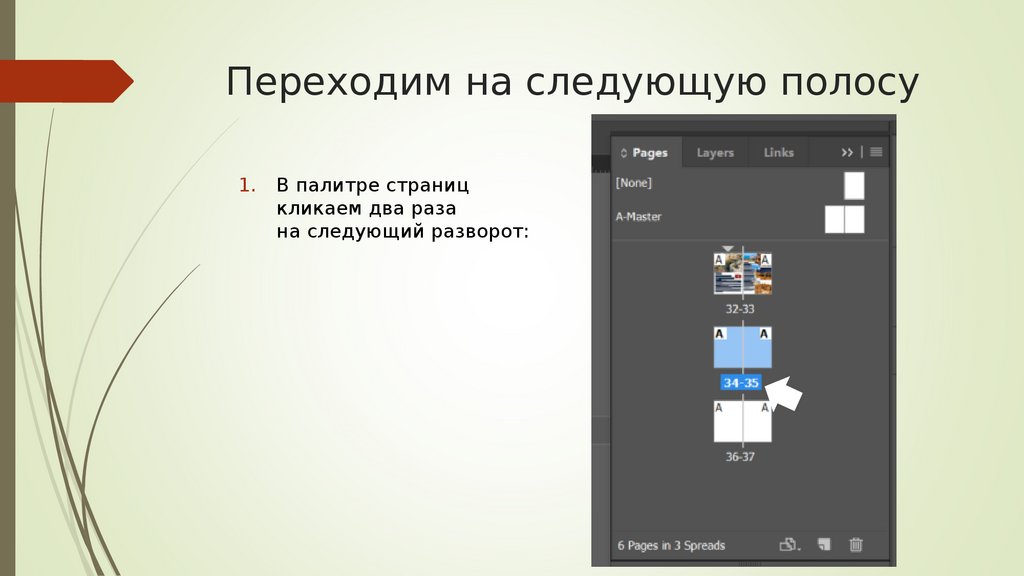
21. Переходим на следующую полосу
1.В палитре страниц
кликаем два раза
на следующий разворот:
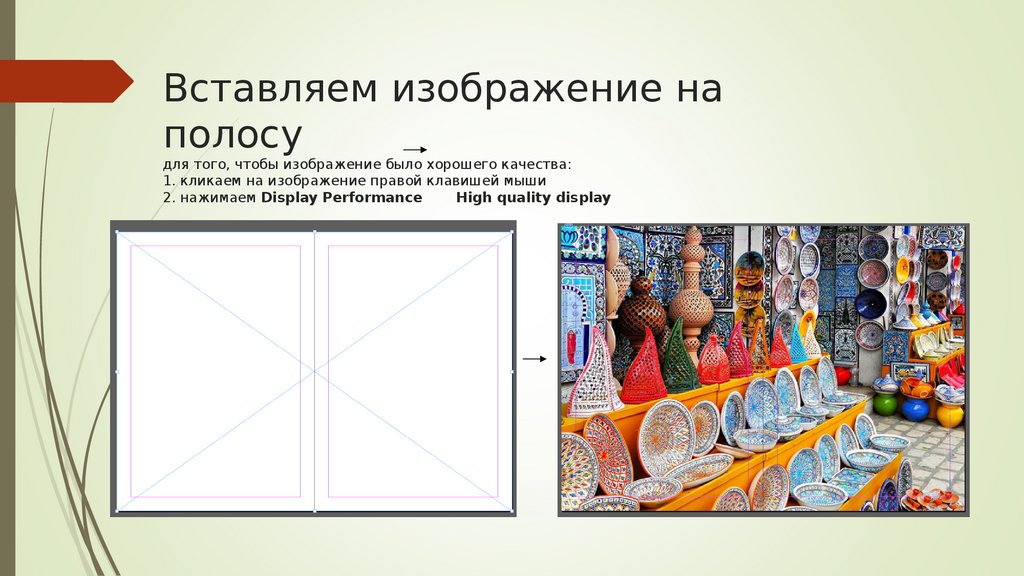
22. Вставляем изображение на полосу для того, чтобы изображение было хорошего качества: 1. кликаем на изображение правой клавишей
мыши2. нажимаем Display Performance
High quality display
23. Вставляем изображение на вторую полосу
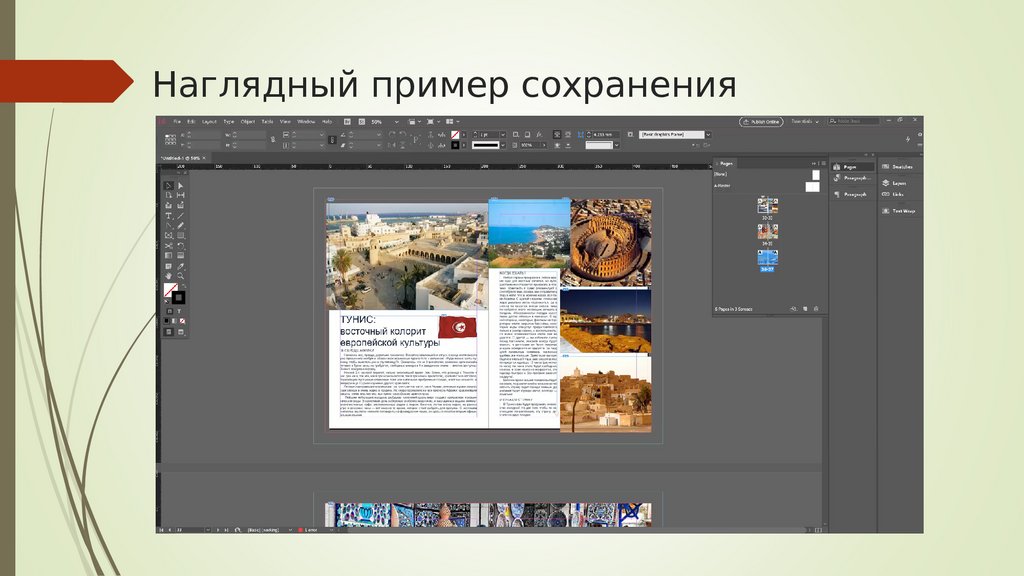
24. Наглядный пример создания
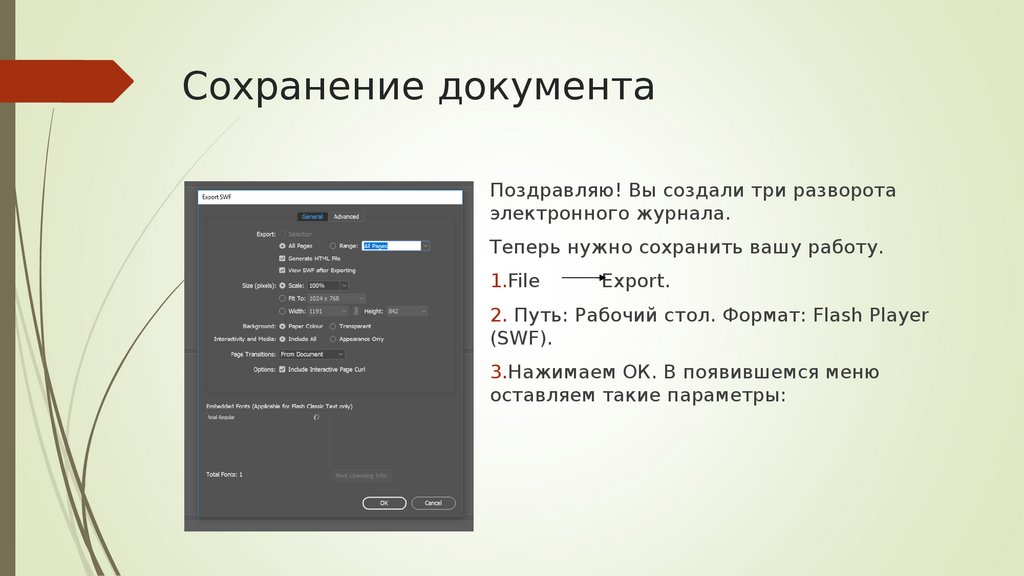
25. Сохранение документа
Поздравляю! Вы создали три разворотаэлектронного журнала.
Теперь нужно сохранить вашу работу.
1.File
Export.
2. Путь: Рабочий стол. Формат: Flash Player
(SWF).
3.Нажимаем ОК. В появившемся меню
оставляем такие параметры:



























 internet
internet