Similar presentations:
CSS Position
1. POWERCODE ACADEMY
2. Занятие на тему: CSS Position
Горбачевский Валерий3. CSS Position
Запихни это куда хочешь!3
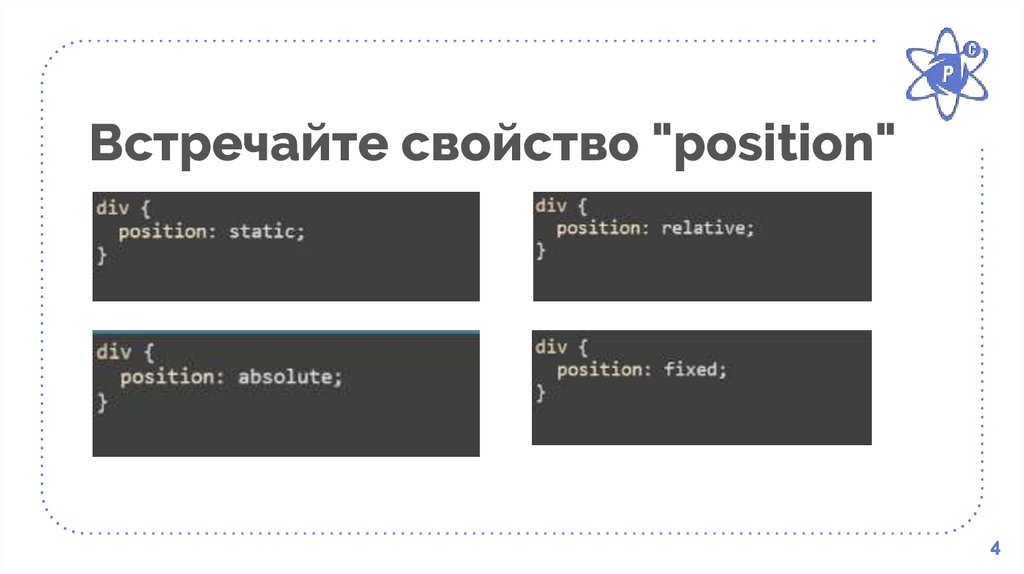
4. Встречайте свойство "position"
Встречайте свойство "position"4
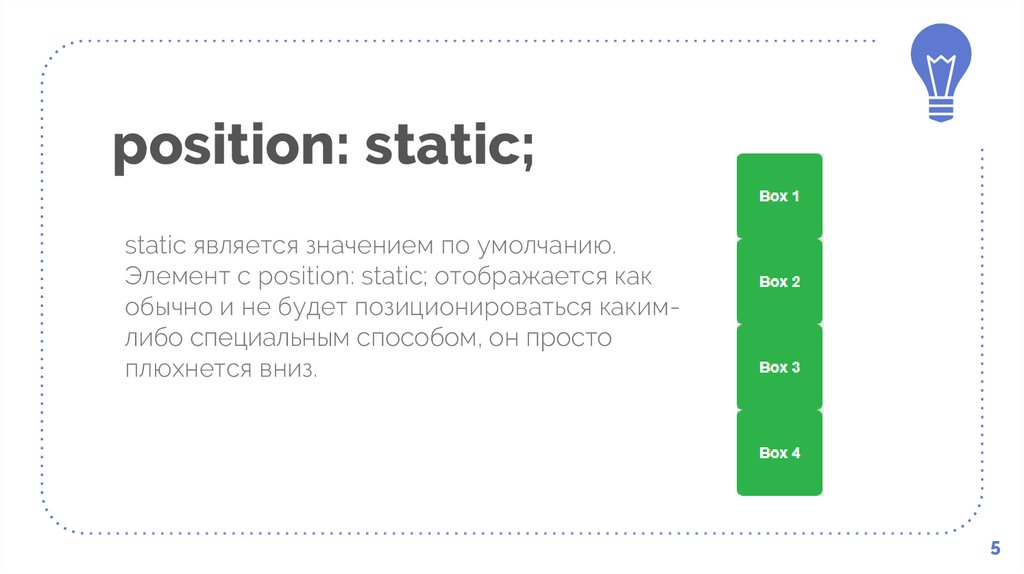
5. position: static;
static является значением по умолчанию.Элемент с position: static; отображается как
обычно и не будет позиционироваться какимлибо специальным способом, он просто
плюхнется вниз.
5
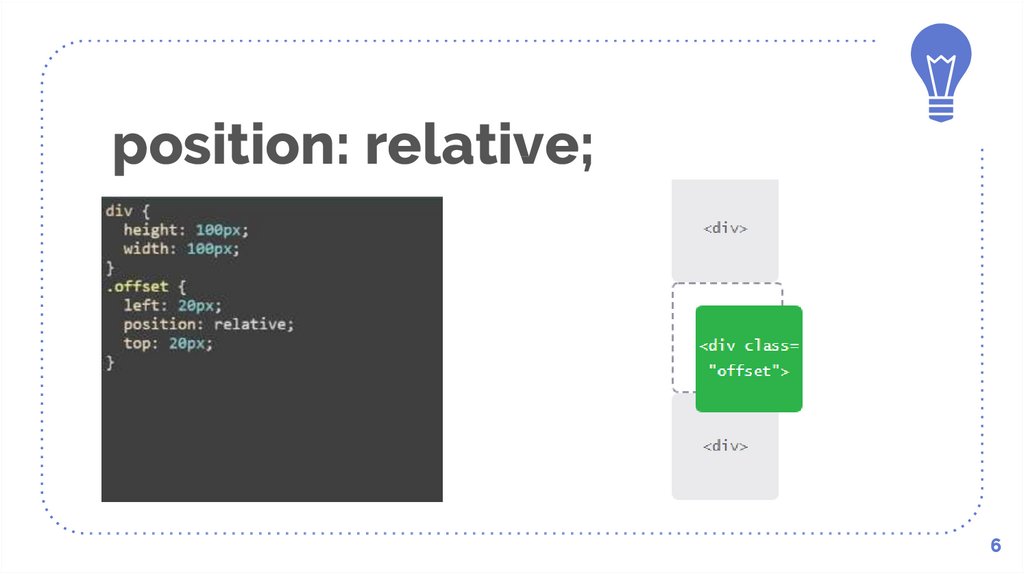
6. position: relative;
67. position: relative;
78. position: absolute;
89. Точка отсчета координат
По умолчанию «абсолютные»элементы позиционируются в
системе координат, привязанной
к окну браузера. Однако, систему
координат можно изменить.
9
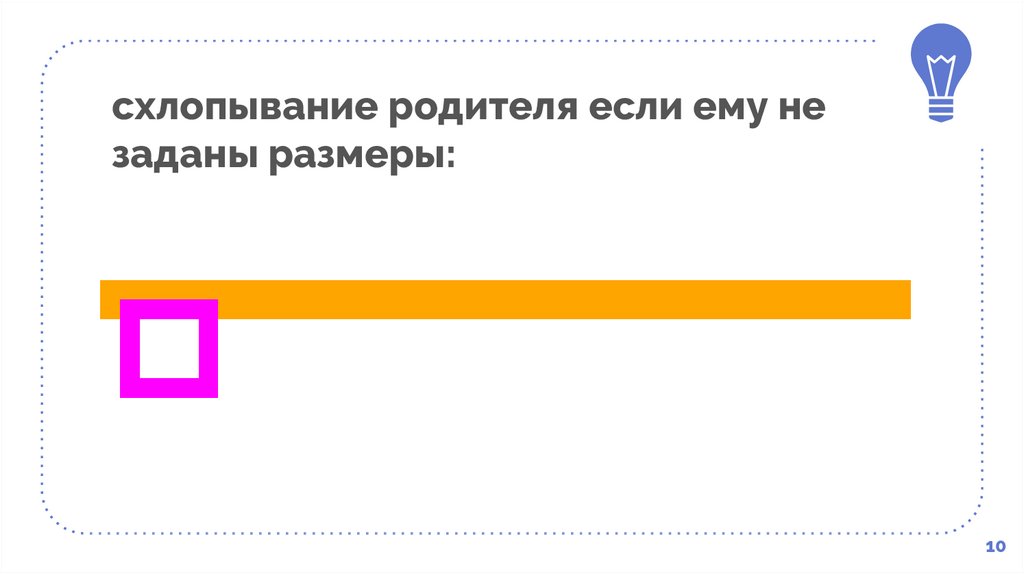
10. схлопывание родителя если ему не заданы размеры:
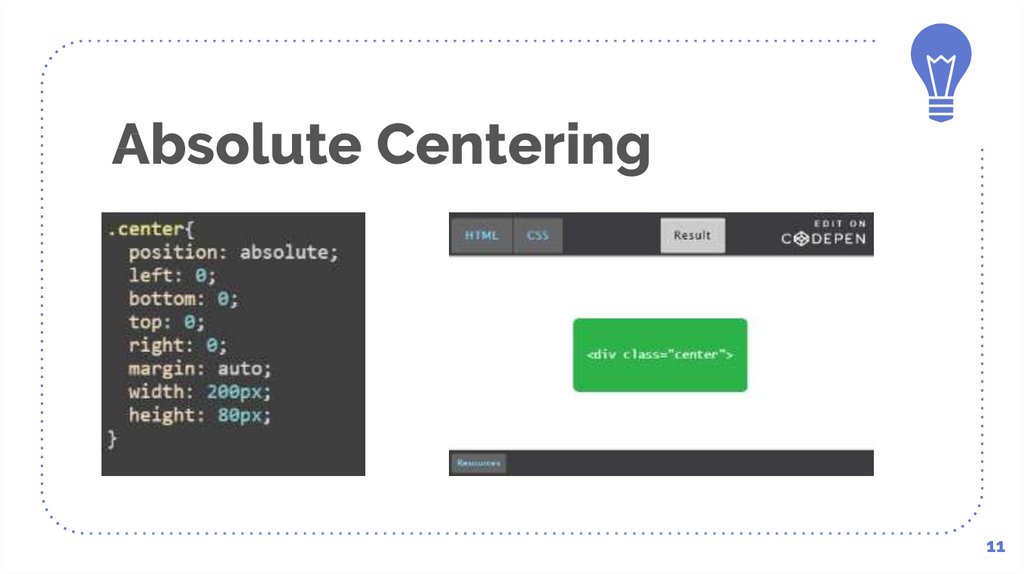
1011. Absolute Centering
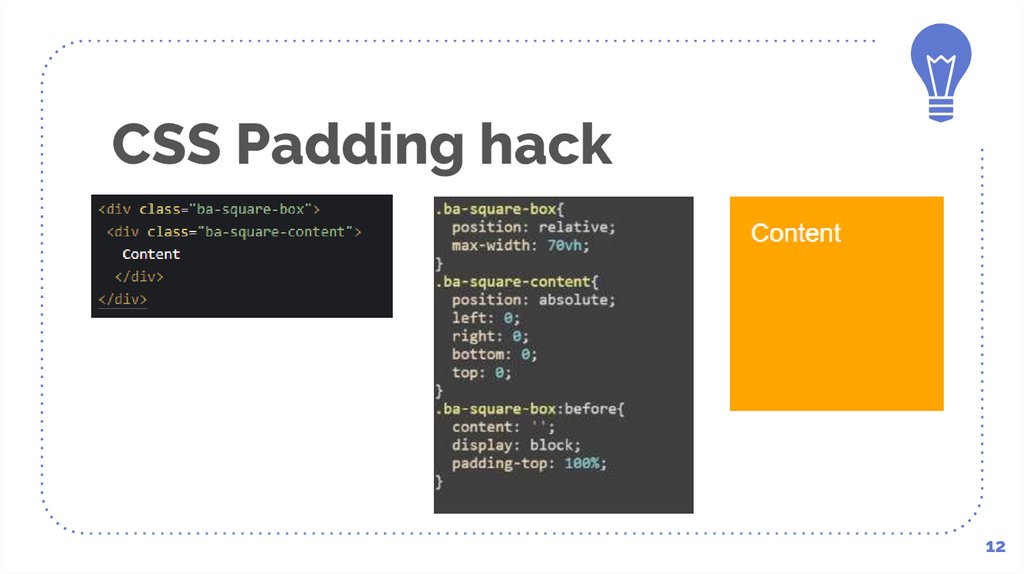
1112. CSS Padding hack
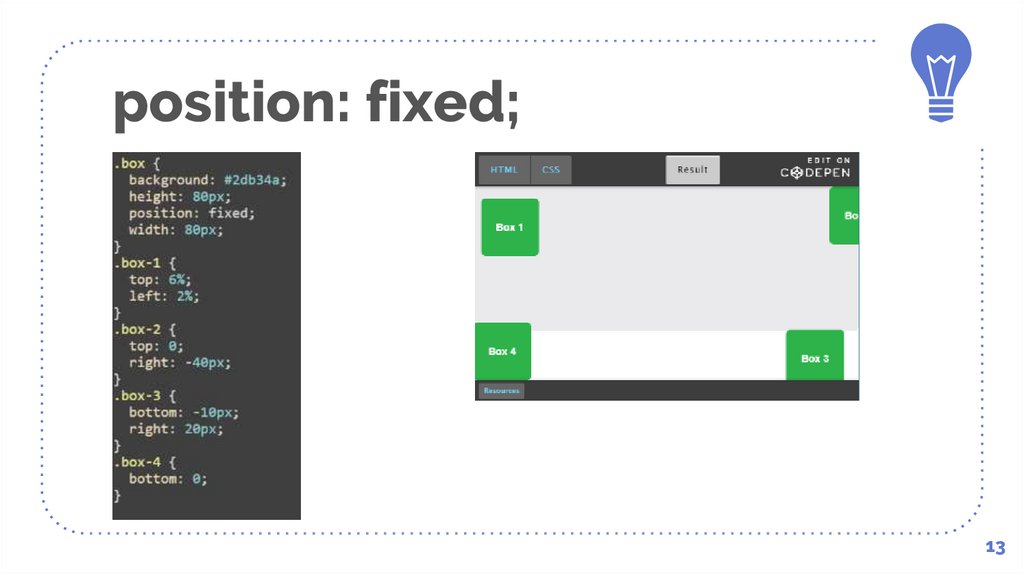
1213. position: fixed;
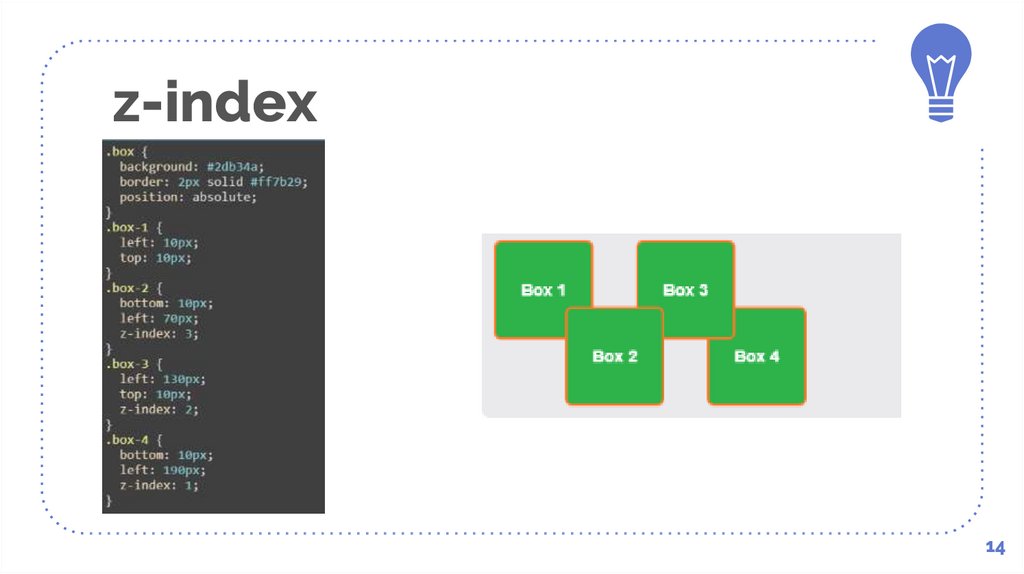
1314. z-index
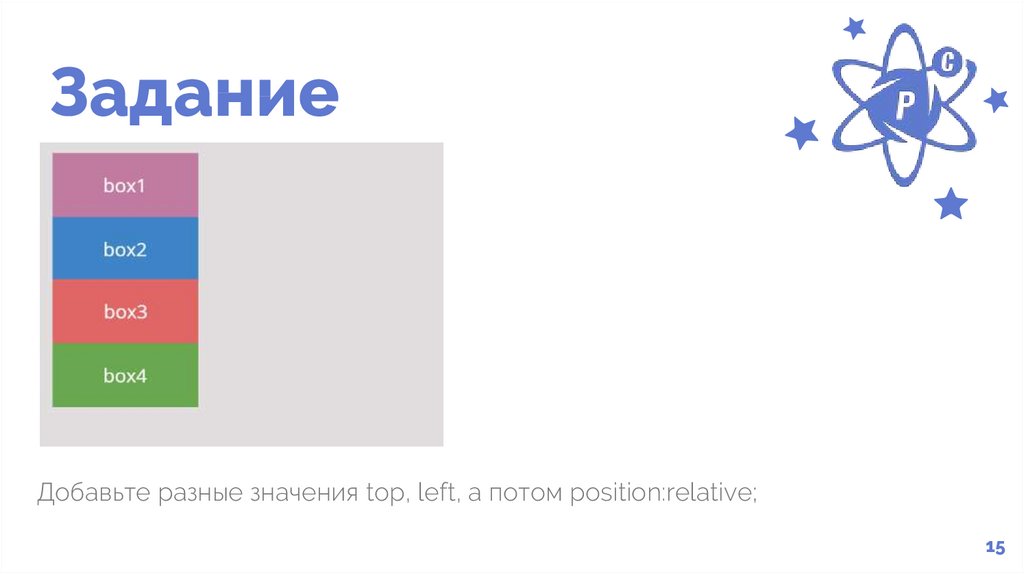
1415. Задание
Добавьте разные значения top, left, а потом position:relative;15
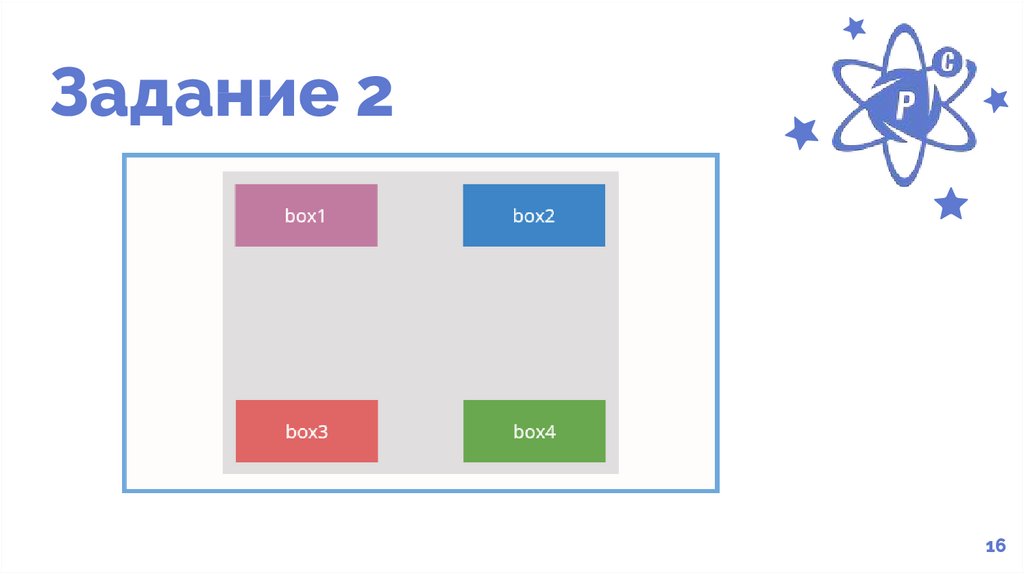
16. Задание 2
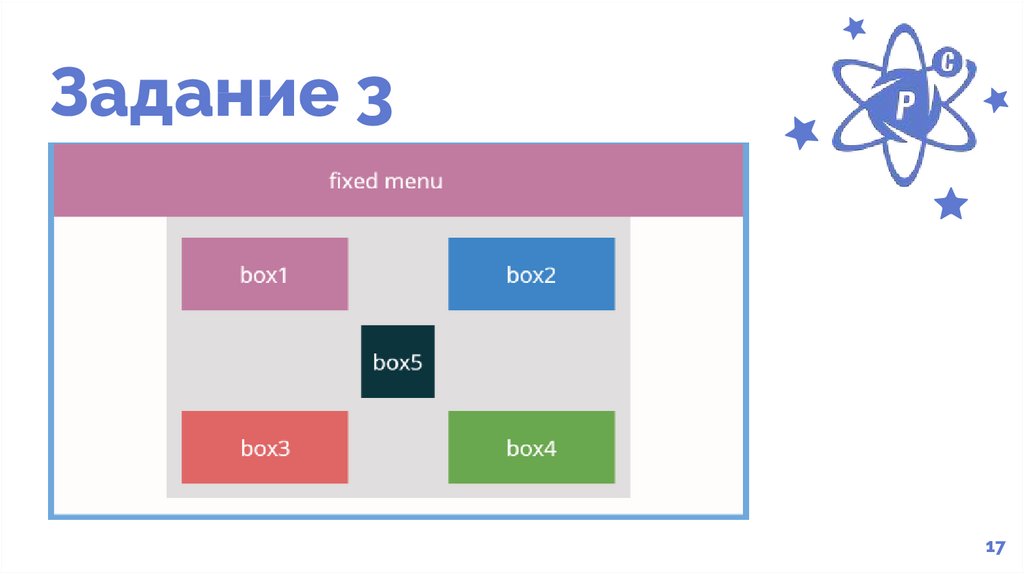
1617. Задание 3
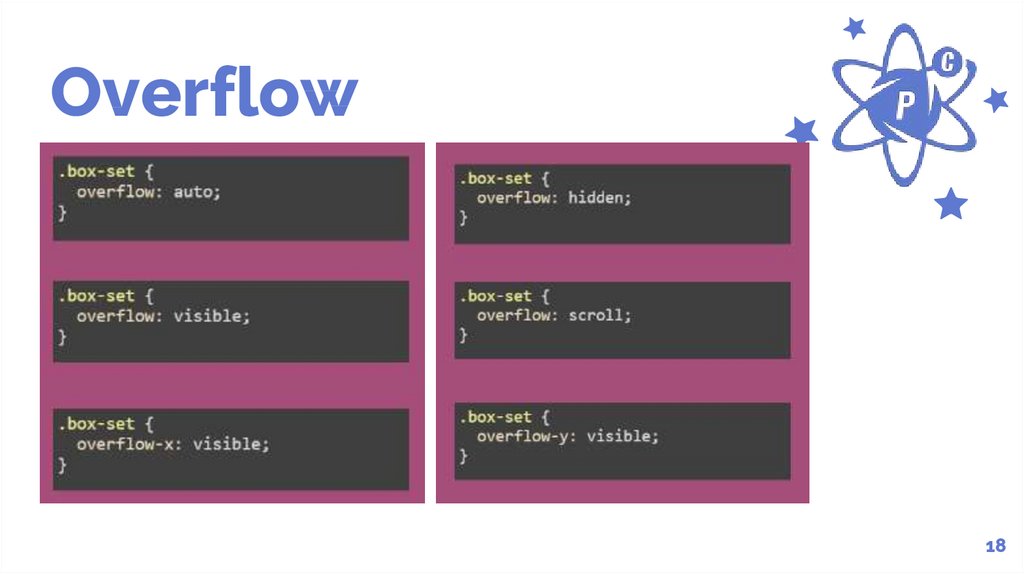
1718. Overflow
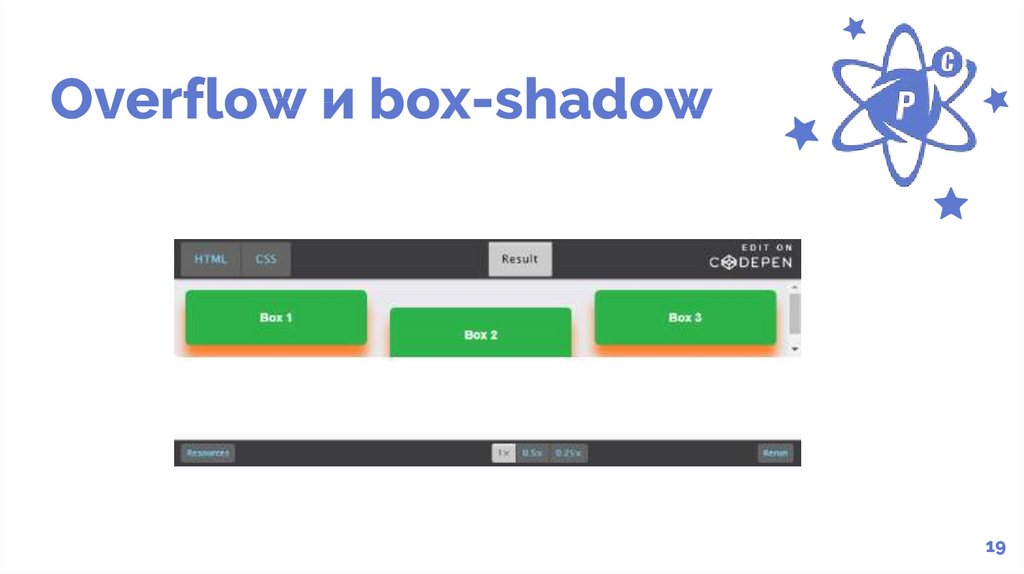
1819. Overflow и box-shadow
1920. Спасибо!
Есть вопросы?Вы можете связаться со мной
mail: valeriy.gorbachevskiy@gmail.com
Telegram/Viber: +380954382408
Skype: valerij.gorbachevskij
20




















 programming
programming








