Similar presentations:
Позиционирование, Декоративные элементы
1.
Позиционирование,Декоративные
элементы
2. Позиционирование
• Гибкий механизм расположения элементов.• Не используется для создания сеток.
• Используется для создания декоративных эффектов
и многослойных элементов интерфейса.
3. Свойства позиционирования
position/* режим позиционирования */
top
right
bottom
/* координаты, по-разному работают
в разных режимах позиционирования */
left
z-index
/* управление порядком слоёв */
4. Режимы позиционирования
position: static;/* по умолчанию
*/
position: relative;
/* относительное */
position: absolute;
/* абсолютное
position: fixed;
/* фиксированное */
position: sticky;
/* закреплённое
*/
*/
5. Относительное позиционирование
position: relative;• Смещение элемента относительно своего положения.
• Управление точкой отсчёта абсолютных элементов.
• Участвует в «наслаивании».
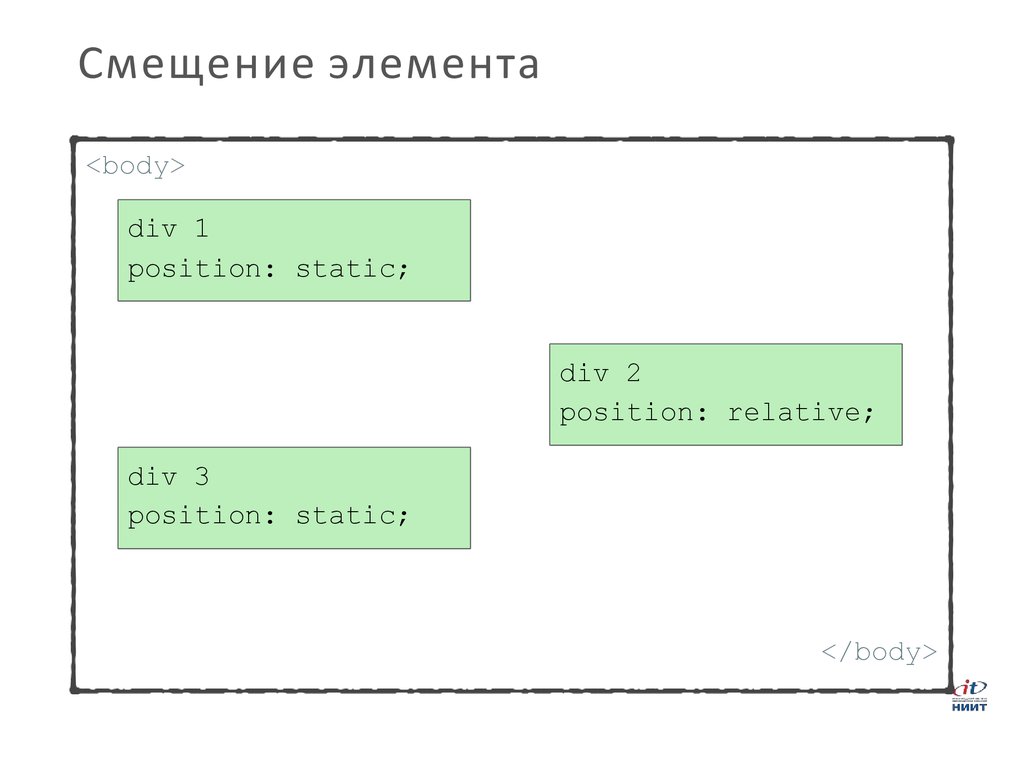
6. Смещение элемента
<body>div 1
position: static;
div 2
position: relative;
div 3
position: static;
</body>
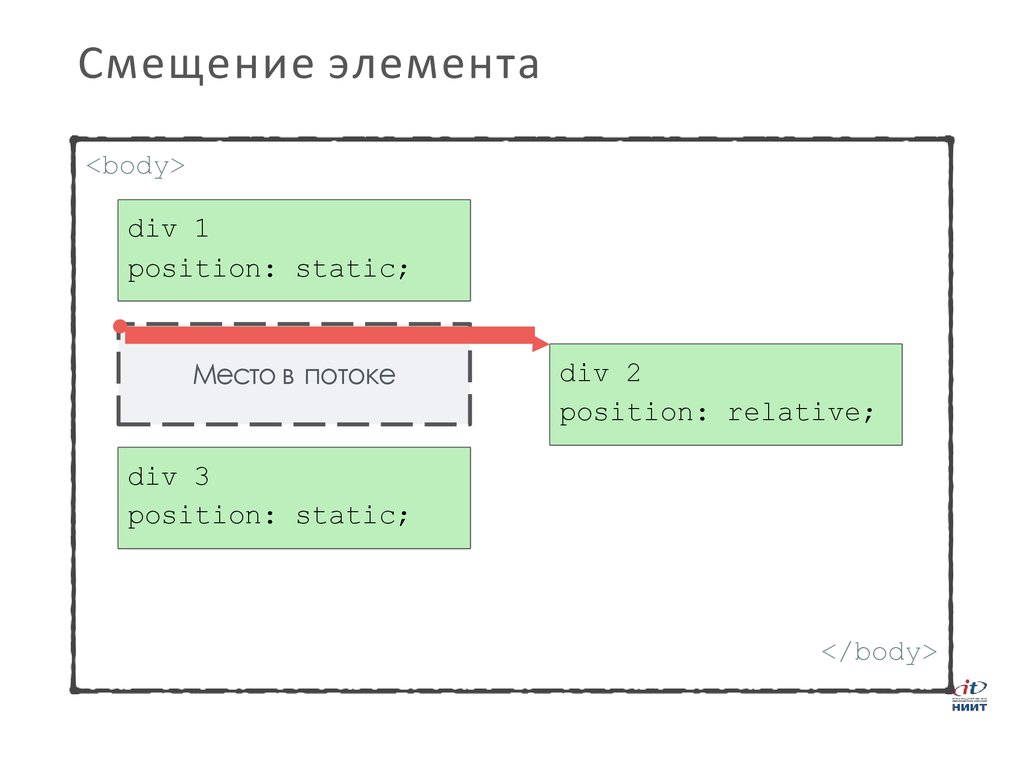
7. Смещение элемента
<body>div 1
position: static;
Место в потоке
div 2
position: relative;
div 3
position: static;
</body>
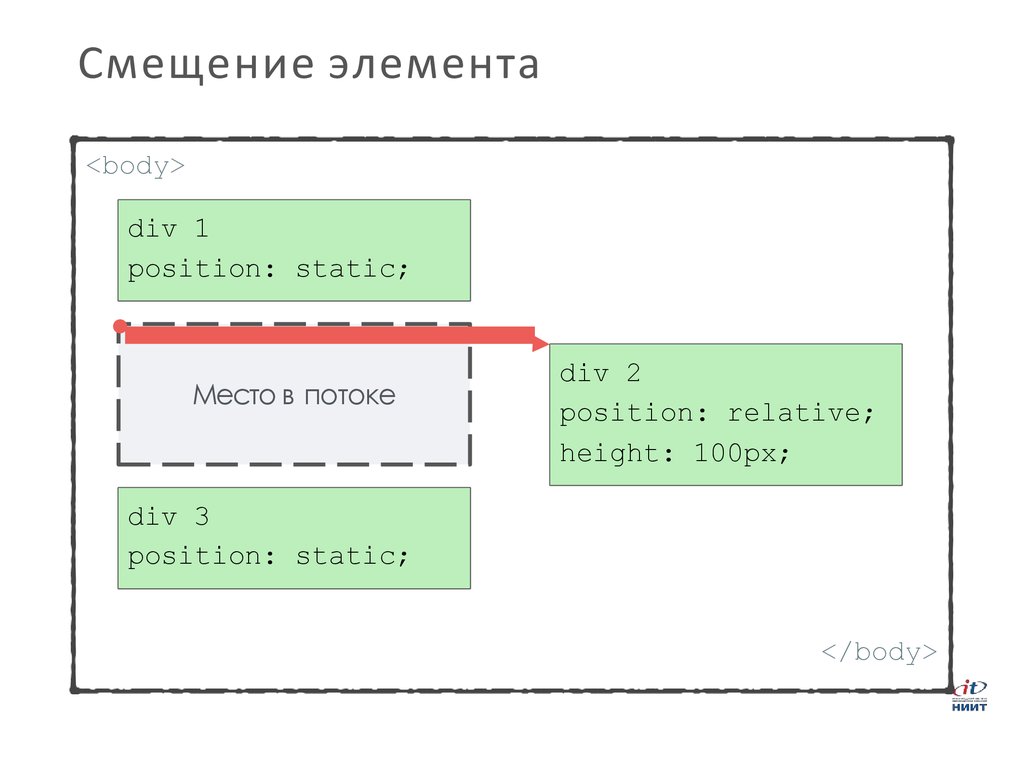
8. Смещение элемента
<body>div 1
position: static;
Место в потоке
div 2
position: relative;
height: 100px;
div 3
position: static;
</body>
9. Смещение элемента
right/* смещение вправо-влево */
left
top
/* смещение вверх-вниз */
bottom
Не используйте противоположные свойства одновременно
—они конфликтуют.
10. Смещение элемента
<body>div 1
position: static;
100px
50px
Место в потоке
div 3
position: static;
div 2
position: relative;
top: 50px;
left: 100px;
</body>
11. Абсолютное позиционирование
position: absolute;• Элемент выпадает из потока.
• Сжимается под содержимое.
• Гибкая модель позиционирования.
• Свойства задания координат ведут себя по-другому.
• Участвует в «наслаивании».
12. Выпадение из потока
<body>div 1
position: static;
div 1
position: static;
div 2
position: static;
div 2
absolute;
position
div 3
static;
div 3
position: static;
</body>
13. Координаты абсолютного элемента
(0, 0)Y
X
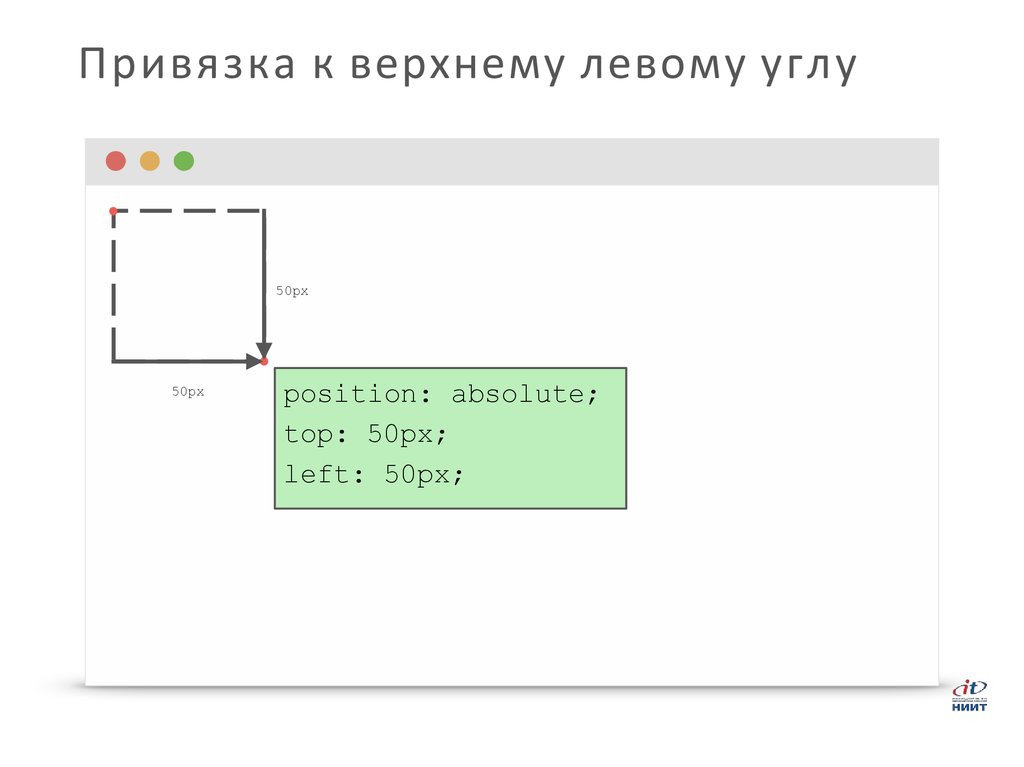
14. Привязка к верхнему левому углу
50px50px
position: absolute;
top: 50px;
left: 50px;
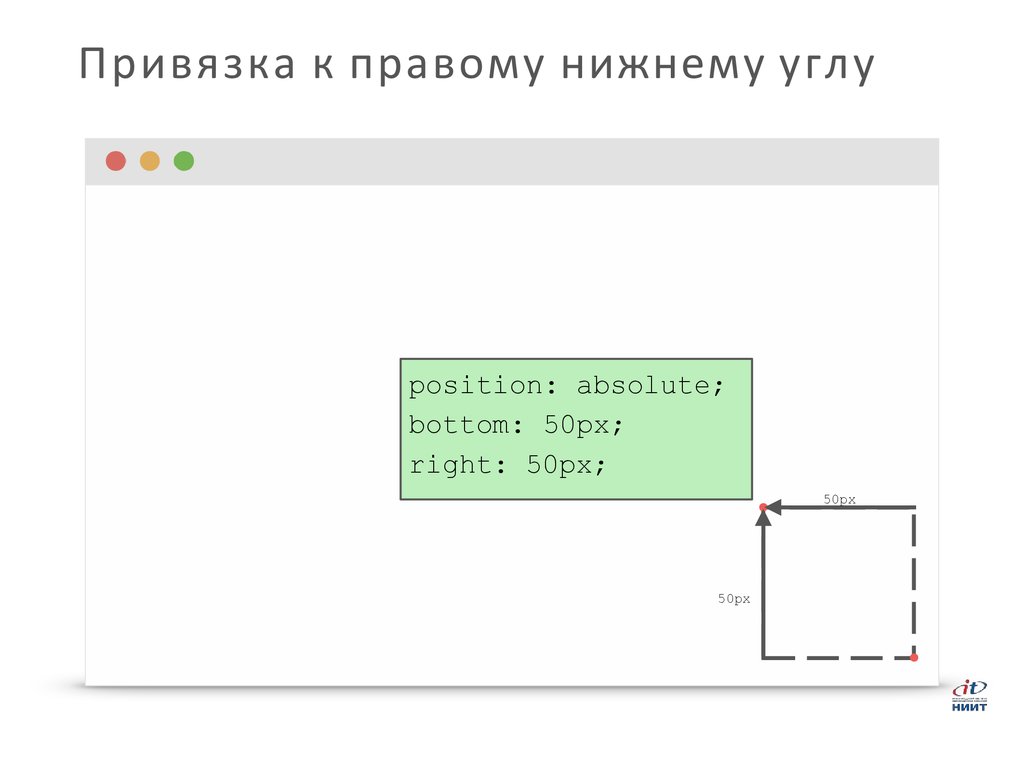
15. Привязка к правому нижнему углу
position: absolute;bottom: 50px;
right: 50px;
50px
50px
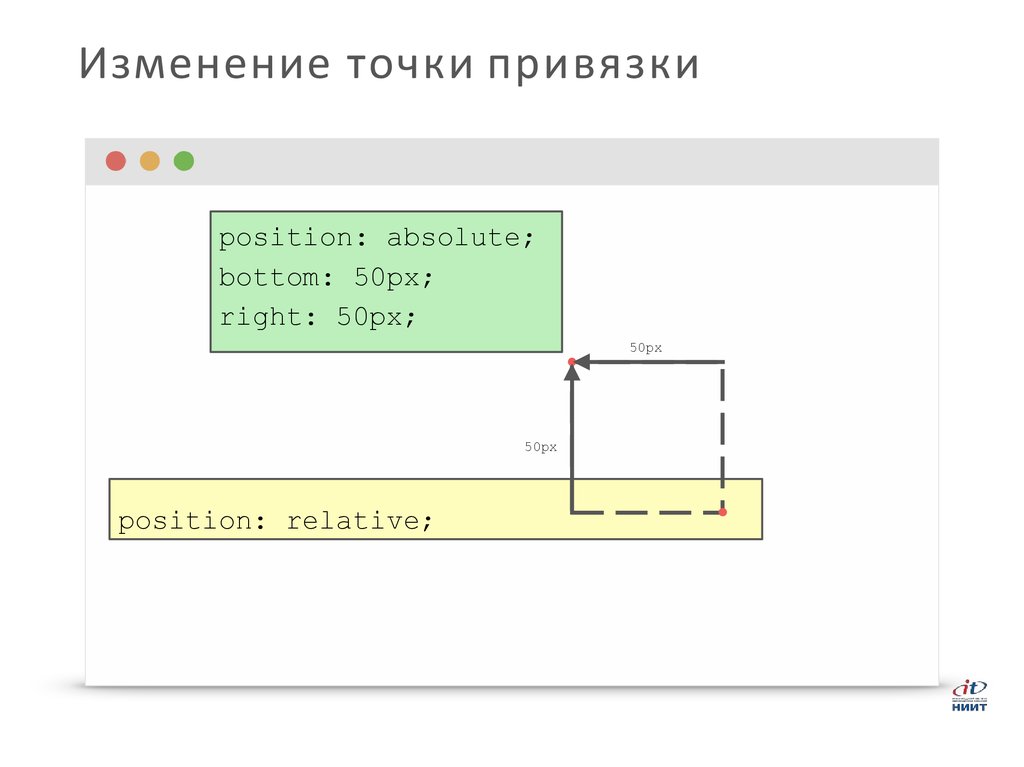
16. Изменение точки привязки
position: absolute;bottom: 50px;
right: 50px;
50px
50px
position: relative;
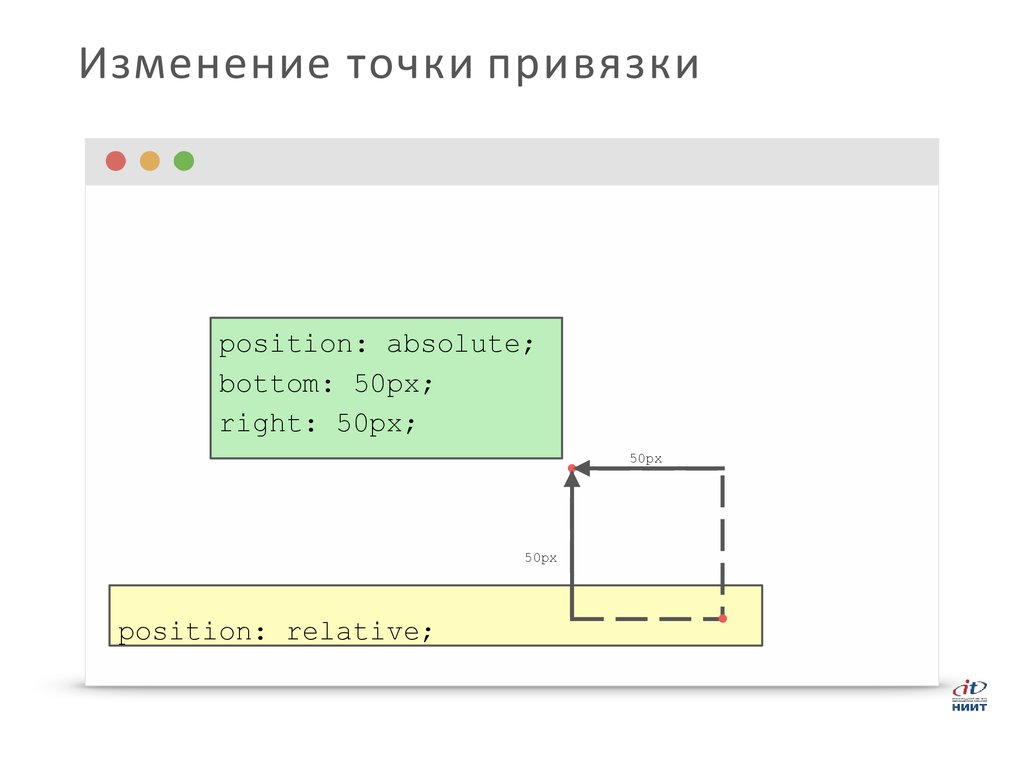
17. Изменение точки привязки
position: absolute;bottom: 50px;
right: 50px;
50px
50px
position: relative;
18. Размеры с помощью координат
50pxposition: absolute;
left: 50px;
right: 50px;
50px
19. Изменение точки привязки
• Если среди родителей абсолютного элемента есть тегс относительным позиционированием, то абсолютный
привязывается к нему.
• Если относительных родителей несколько, то выбирается
ближайший.
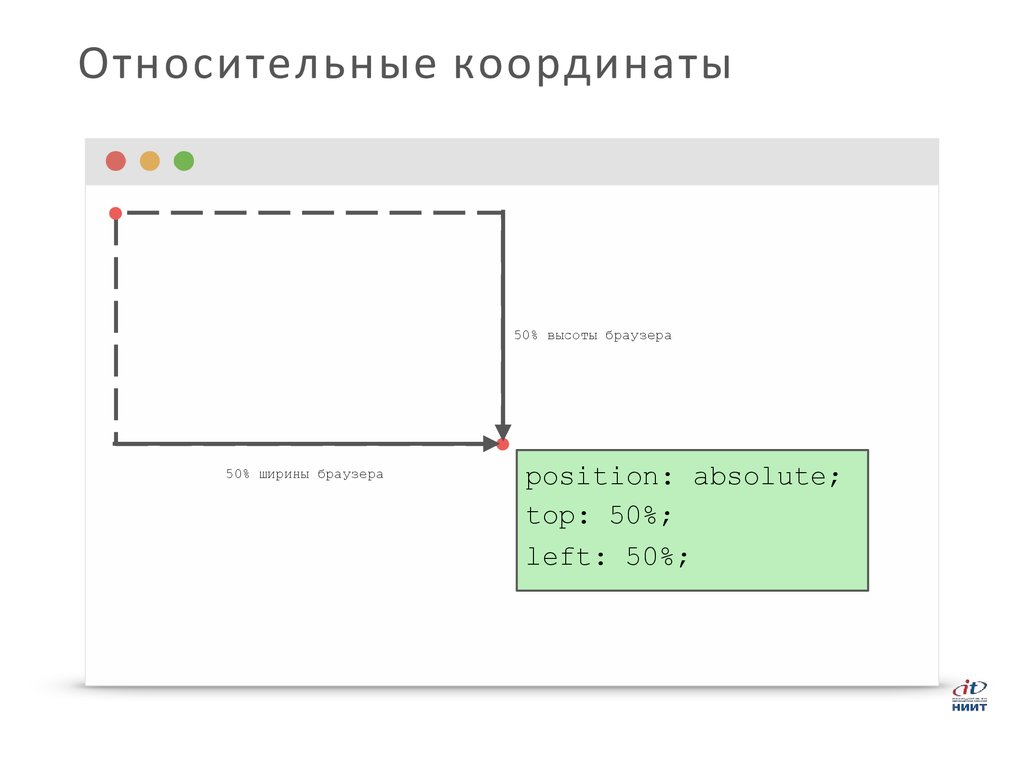
20. Относительные координаты
50% высоты браузера50% ширины браузера
position: absolute;
top: 50%;
left: 50%;
21. Относительные координаты
50% высоты блока50% ширины блока
relative
position: absolute;
top: 50%;
left: 50%;
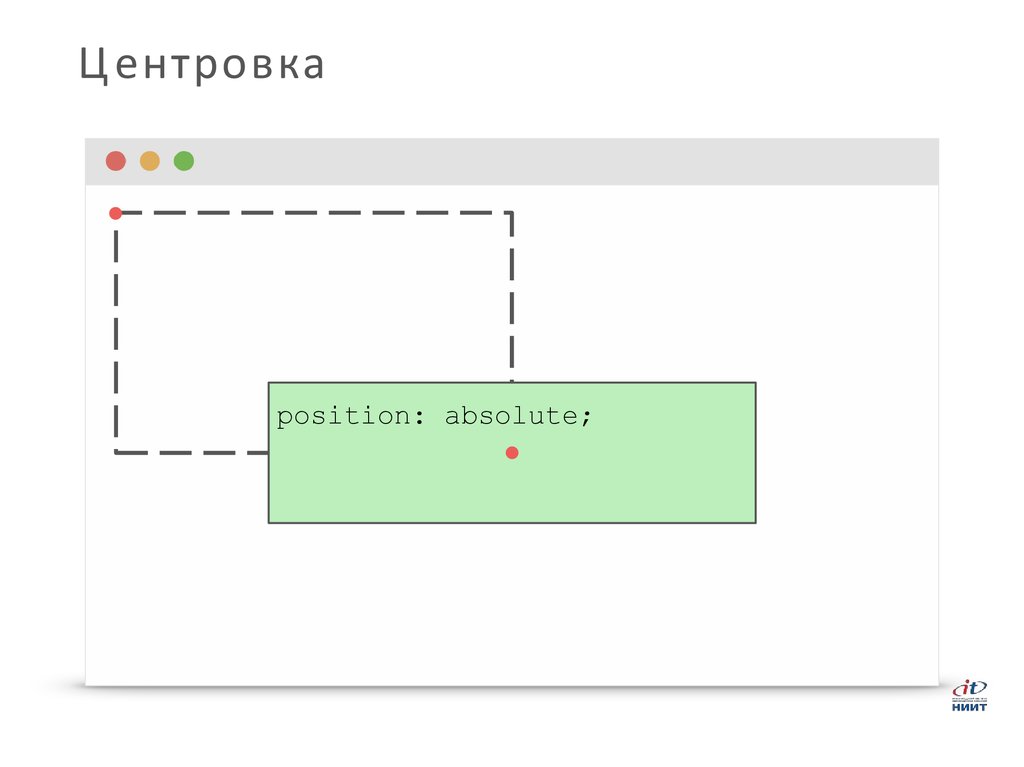
22. Центровка
Ц ентровкаposition: absolute;
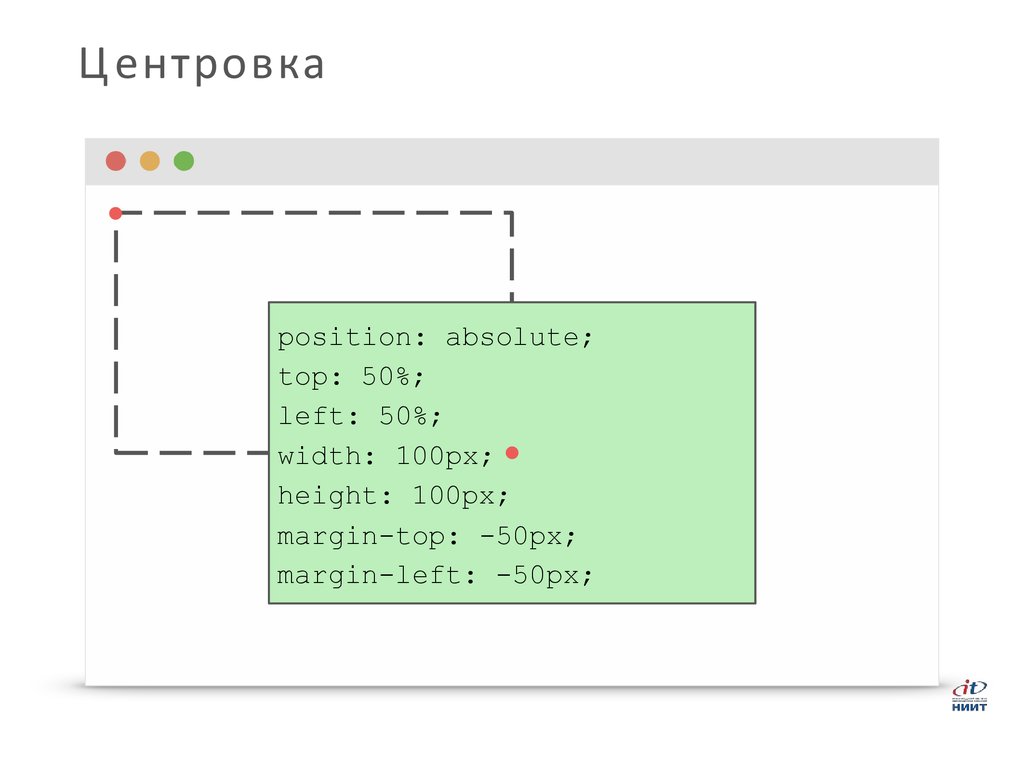
23. Центровка
Ц ентровкаposition: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
margin-top: -50px;
margin-left: -50px;
24. Относительные размеры
Привязка происходит не только для точки отсчётакоординат, но и для относительных размеров.
position: absolute;
width: 50%;
height: 50%;
/* ширина и высота
абсолютного равны половине
ширины и высоты родителя */
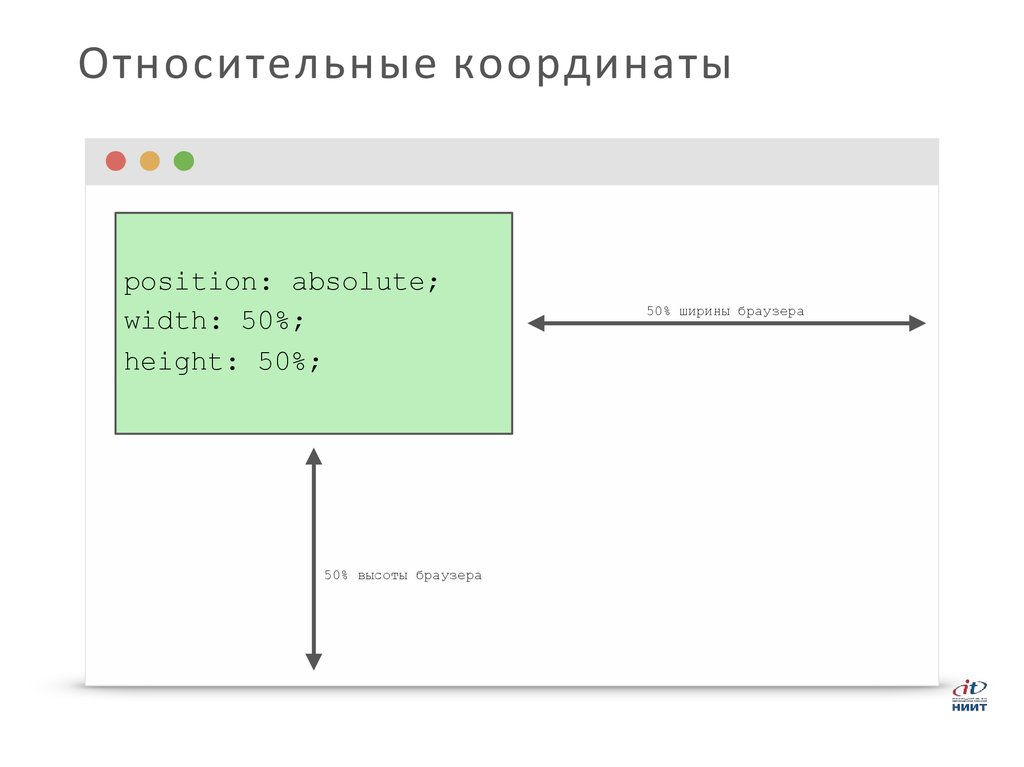
25. Относительные координаты
position: absolute;width: 50%;
height: 50%;
50% высоты браузера
50% ширины браузера
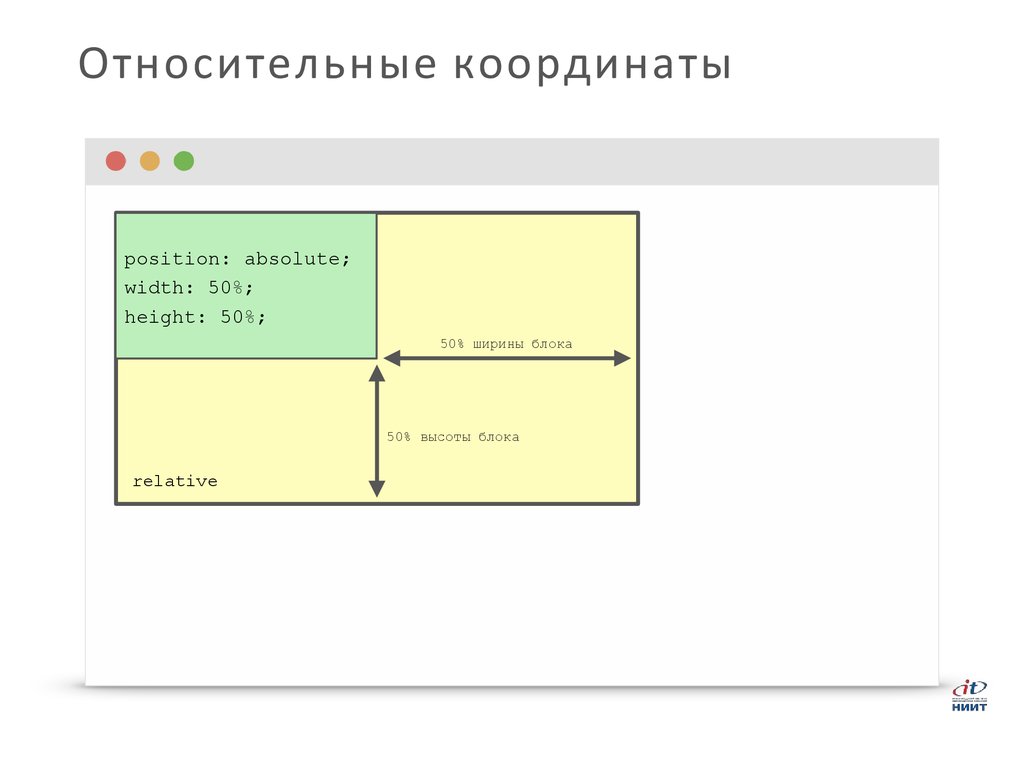
26. Относительные координаты
position: absolute;width: 50%;
height: 50%;
50% ширины блока
50% высоты блока
relative
27. Положение по умолчанию
Положение по умолчанию —это когда у всех координатзначение auto.
top: auto;
right: auto;
bottom: auto;
left: auto;
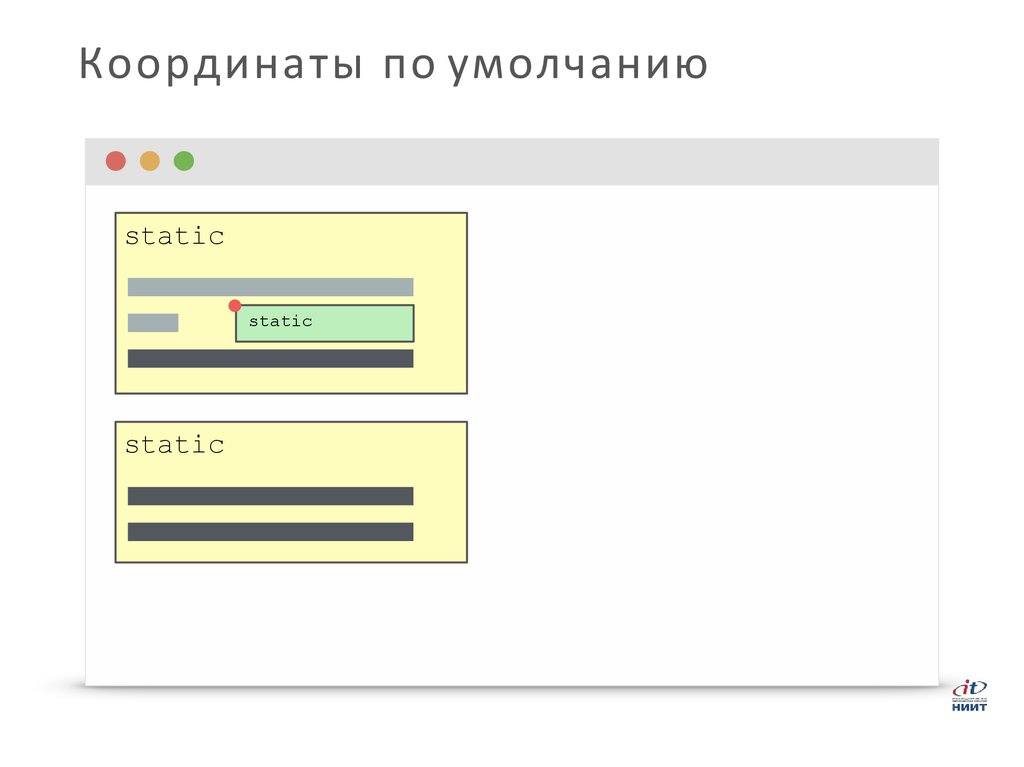
28. Координаты по умолчанию
staticstatic
static
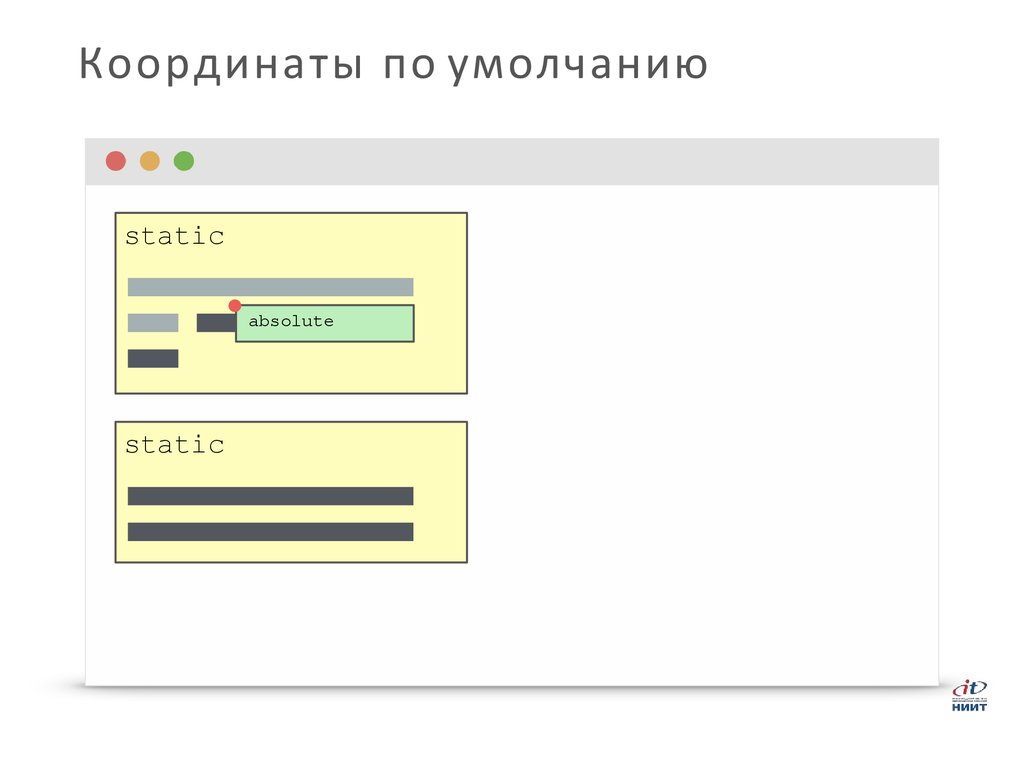
29. Координаты по умолчанию
staticabsolute
static
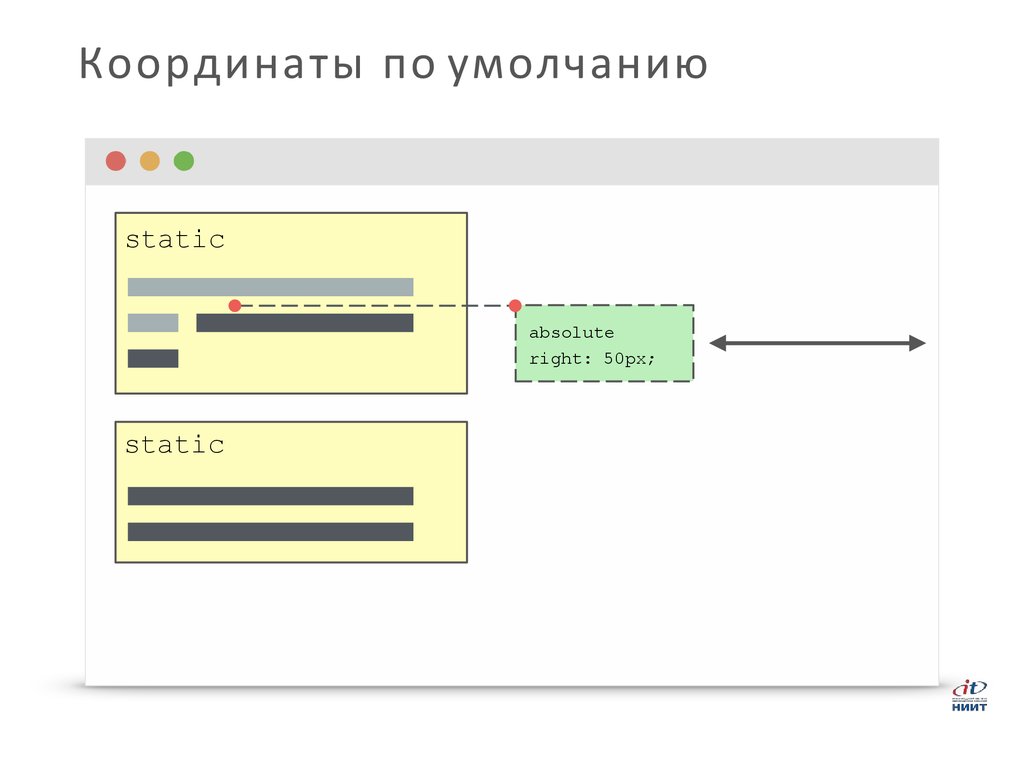
30. Координаты по умолчанию
staticabsolute
right: 50px;
static
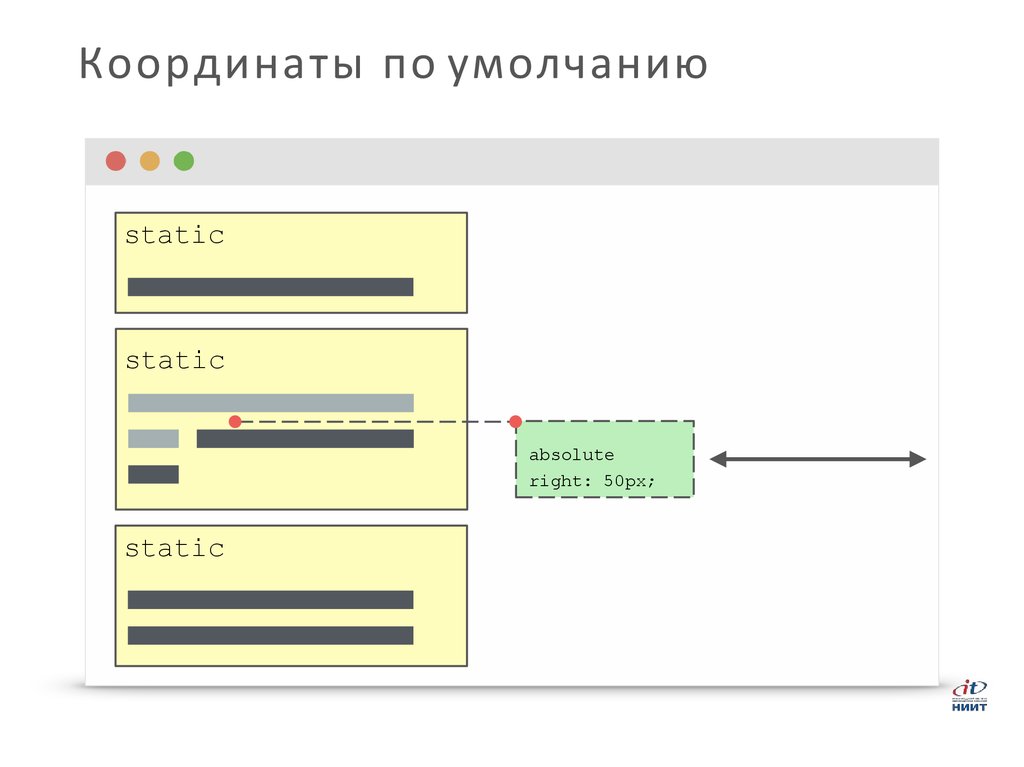
31. Координаты по умолчанию
staticstatic
absolute
right: 50px;
static
32. Положение по умолчанию
• Если абсолютному элементу не задавать никакихкоординат, то он привязывается левым верхним углом
к той точке, где был бы, если бы был нормальным.
• Если эта точка смещается —он смещается вместе с ней.
• Из этой точки его можно смещать внешними отступами
(margin).
33. Фиксированное позиционирование
position: fixed;• Похоже на абсолютное позиционирование.
• Отсчёт координат всегда привязан к окну браузера.
• Элемент «прибивается» к точке экрана и не смещается
даже при прокрутке.
• Участвует в «наслаивании».
34. Закреплённое позиционирование
position: sticky;• Комбинация относительного и фиксированного.
• Поддержка пока слабая.
http://caniuse.com/#feat=css-sticky
• Демонстрация.
http://jsfiddle.net/daker/ecpTw/light
35. Управление порядком слоёв
z-index: 10;• У кого больше индекс, тот и выше.
• Выше тот, кто дальше в
коде, если индекса нет или
он одинаковый.
• Индекс работает только для относительных, абсолютных
и фиксированных.
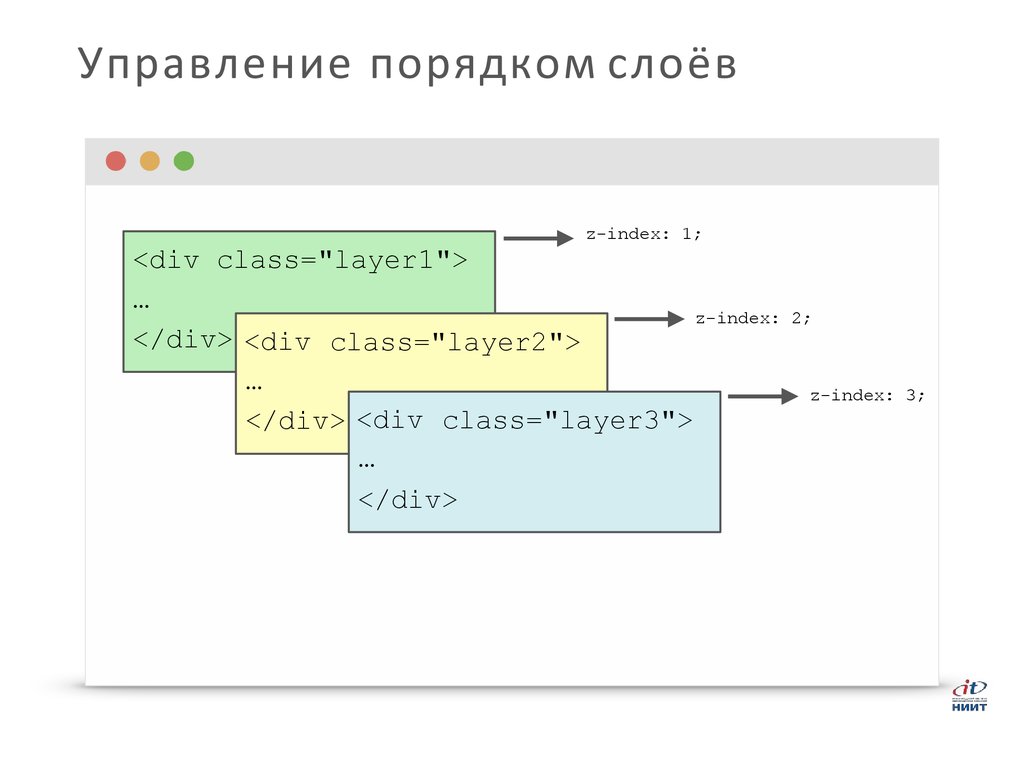
36. Управление порядком слоёв
z-index: 1;<div class="layer1">
…
z-index:
</div> <div class="layer2">
…
</div> <div class="layer3">
…
</div>
2;
z-index: 3;
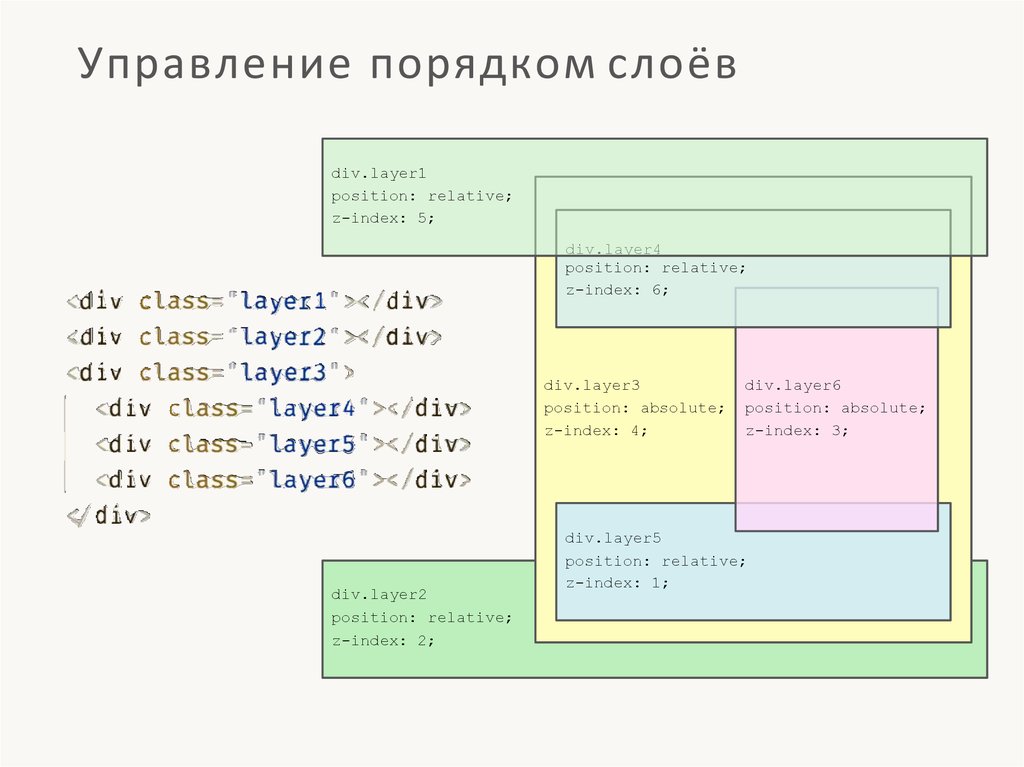
37. Управление порядком слоёв
div.layer1position: relative;
z-index: 5;
div.layer4
position: relative;
z-index: 6;
div.layer3
position: absolute;
z-index: 4;
div.layer2
position: relative;
z-index: 2;
div.layer6
position: absolute;
z-index: 3;
div.layer5
position: relative;
z-index: 1;
38. Псевдоэлементы
div::before {content: "";
}
div::after {
content: "";
}
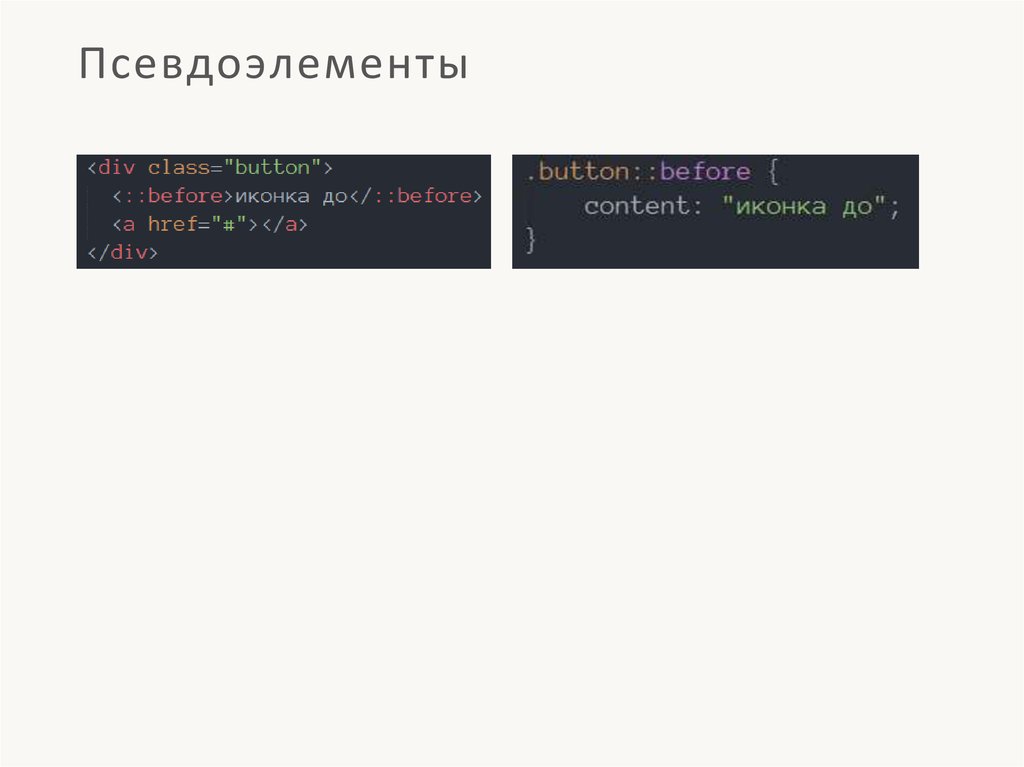
39. Псевдоэлементы
40. ::before или :before?
В стандарте псевдоэлементы используют ::,псевдоклассы :
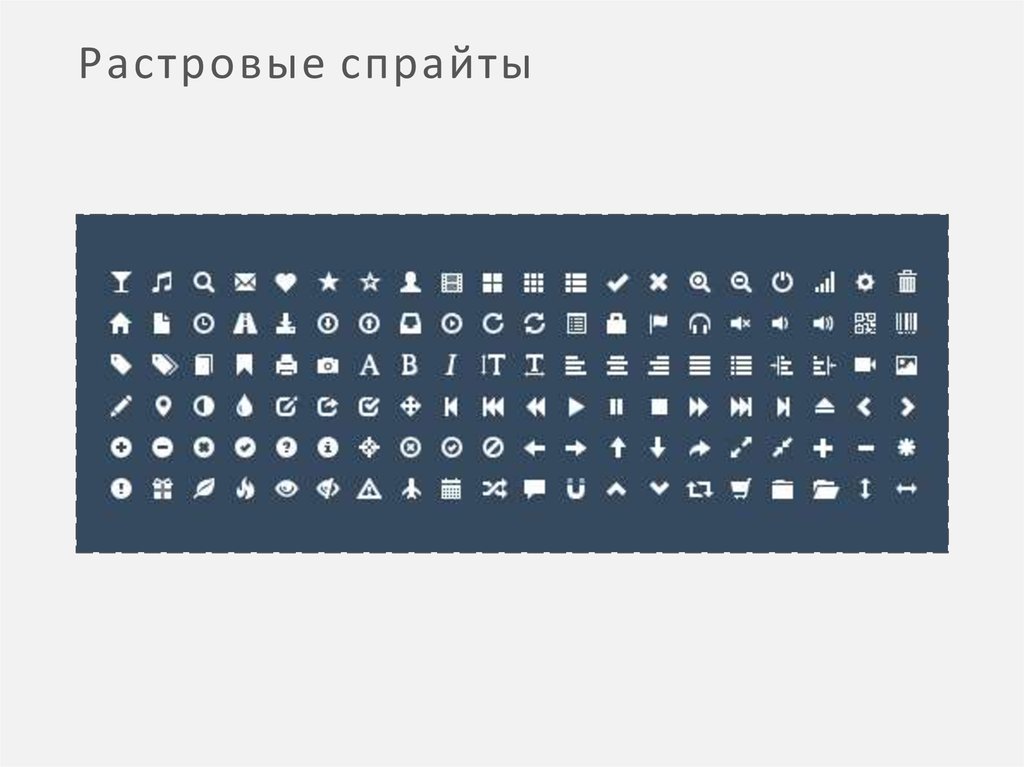
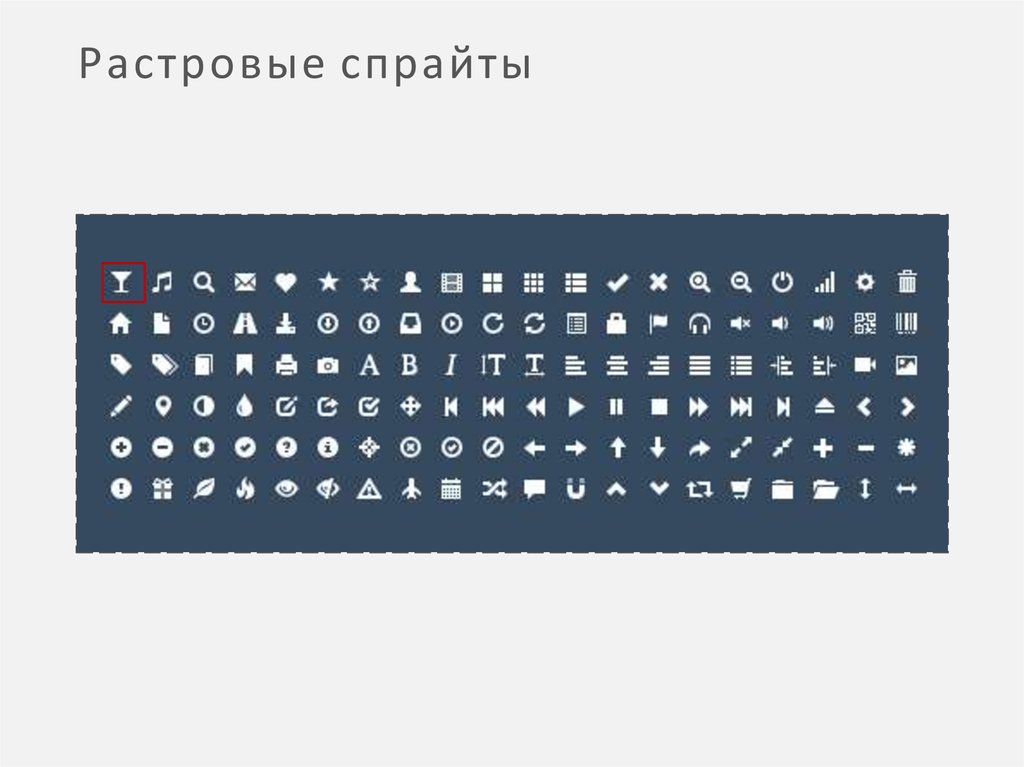
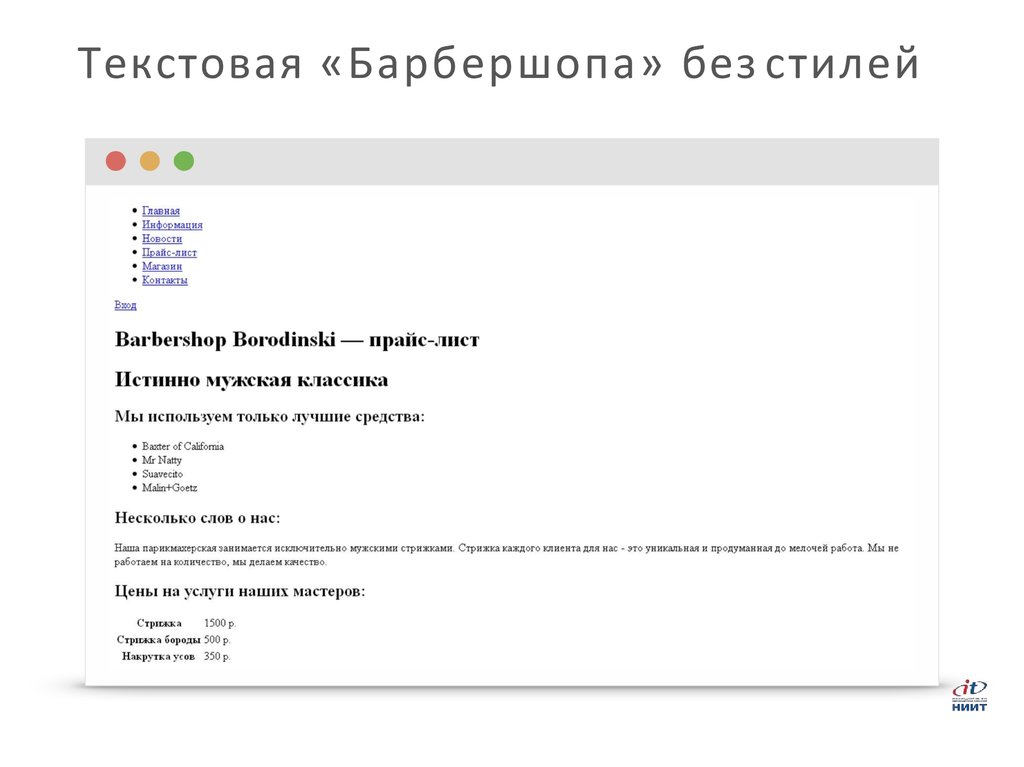
41. Растровые спрайты
42. Растровые спрайты
43. Растровые спрайты
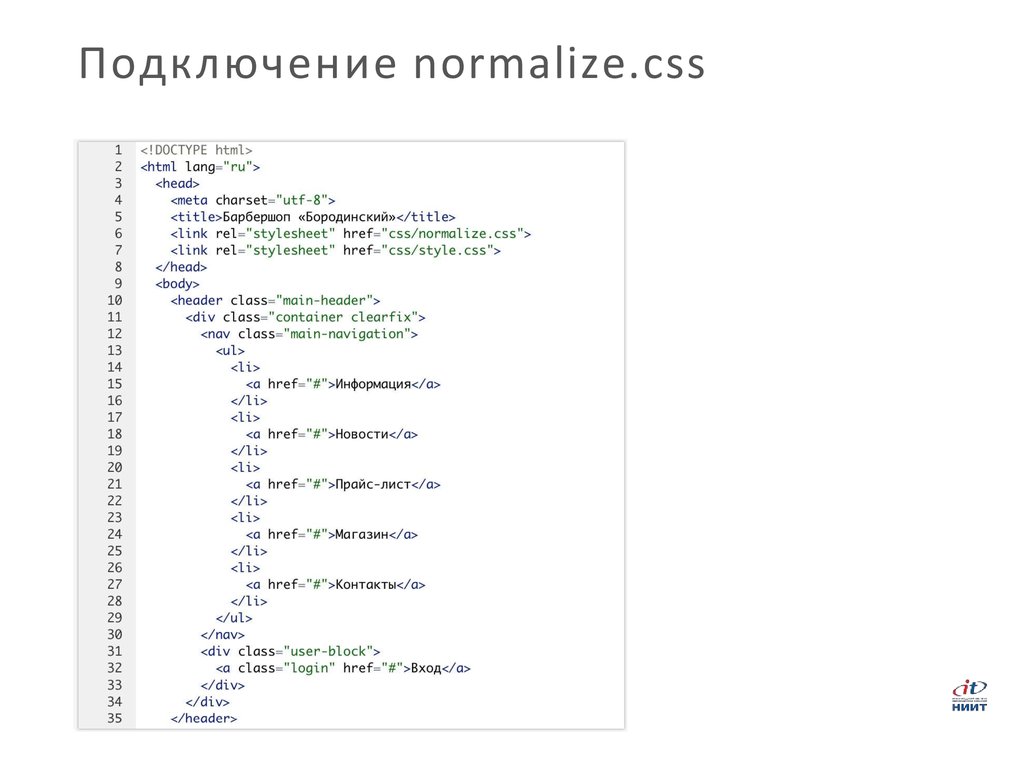
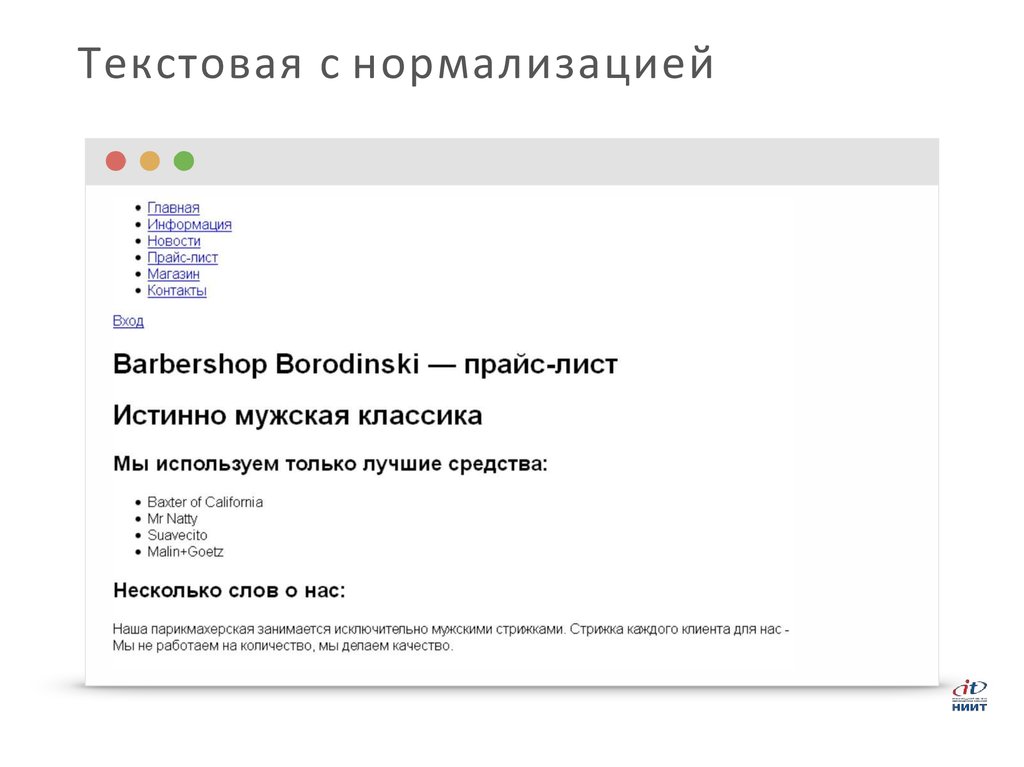
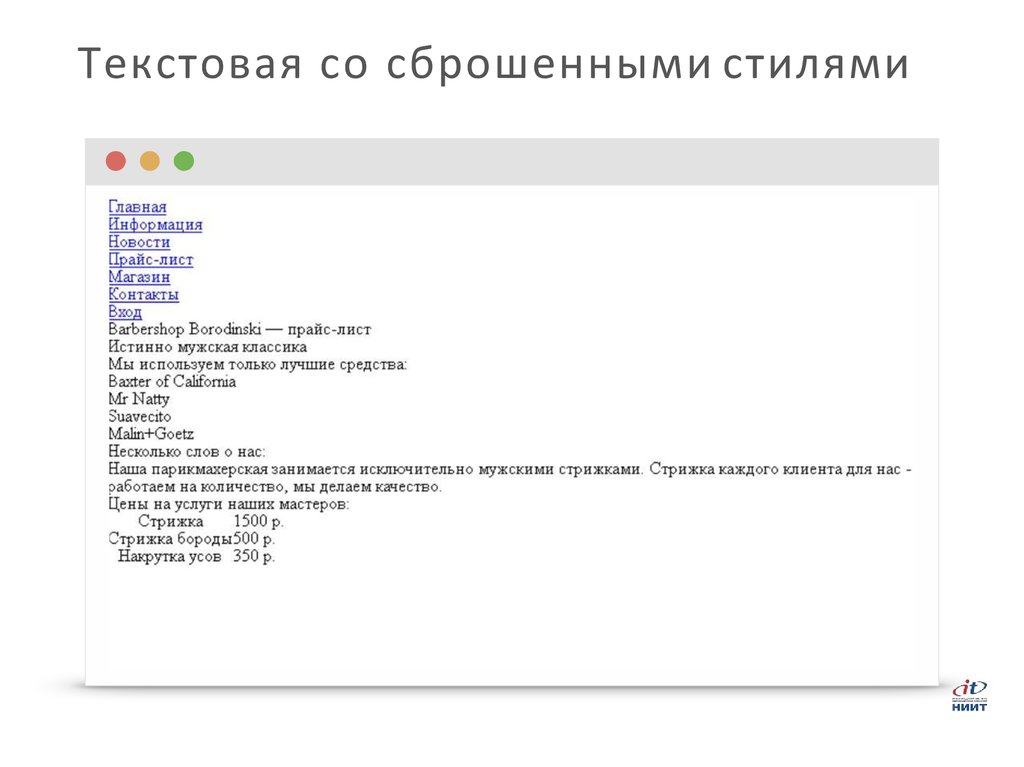
44. Нормализация стилей
Если хочется нормализовать стили, то можно использоватьnormalize.css.
http://necolas.github.io/normalize.css/
















































 internet
internet programming
programming








