Similar presentations:
Figma - жизнь до и после
1. Figma
жизнь до и послеКунаев Сергей
Directum
2. Кто я
Будет про дизайн,я правильно понимаю?
1. Что за инструмент и почему на него перешли
2. Какие правила внутри команды
3. За что отвечает дизайнер при передаче макета
3. Будет про дизайн,
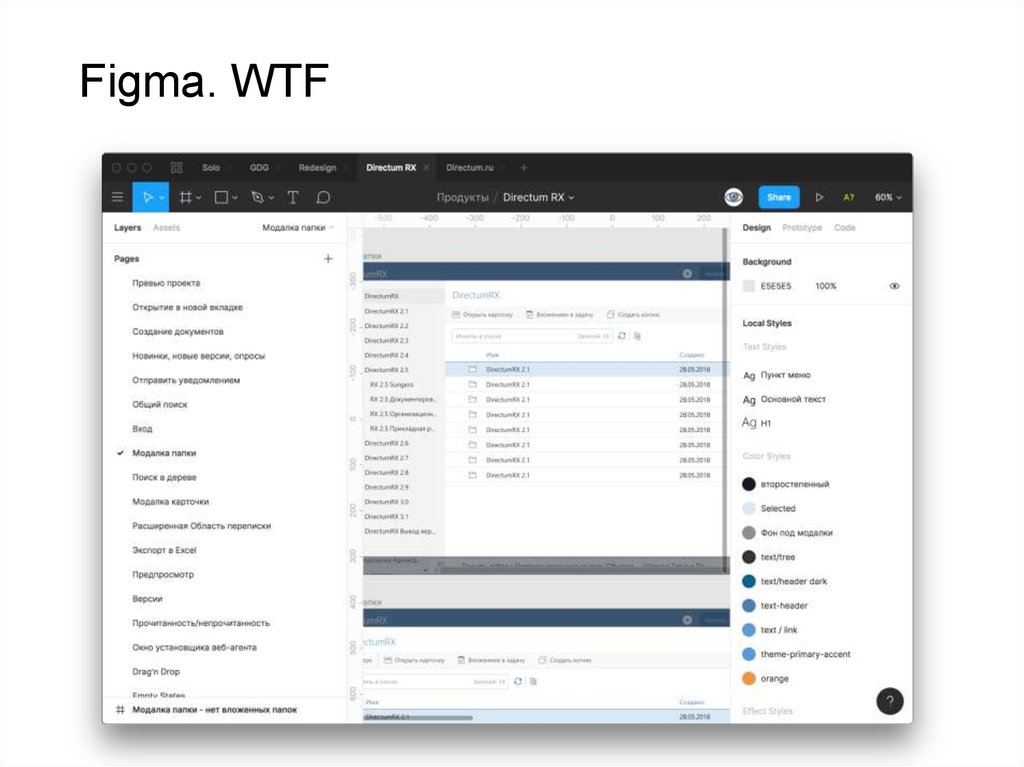
Figma. WTFFigma — кросс-платформенный онлайнсервис для дизайнеров интерфейсов
и веб-разработчиков.
4. Figma. WTF
Что использовали доМакеты в psd, jpeg
Документация по проекту
(кошмар для дизайнера)
Неразбериха в макетах
Не у всех Mac
5. Что использовали до
Почему надо было что-то делатьКонфликт «дизайнер-разработчик»
6. Почему надо было что-то делать
Конфликт «дизайнер-разработчик»Война за пиксели
Не те цвета/шрифты/состояния
Поддержание актуальных макетов
Логика переходов/навигации
Слабое понимание работы друг-друга
в ходе проекта
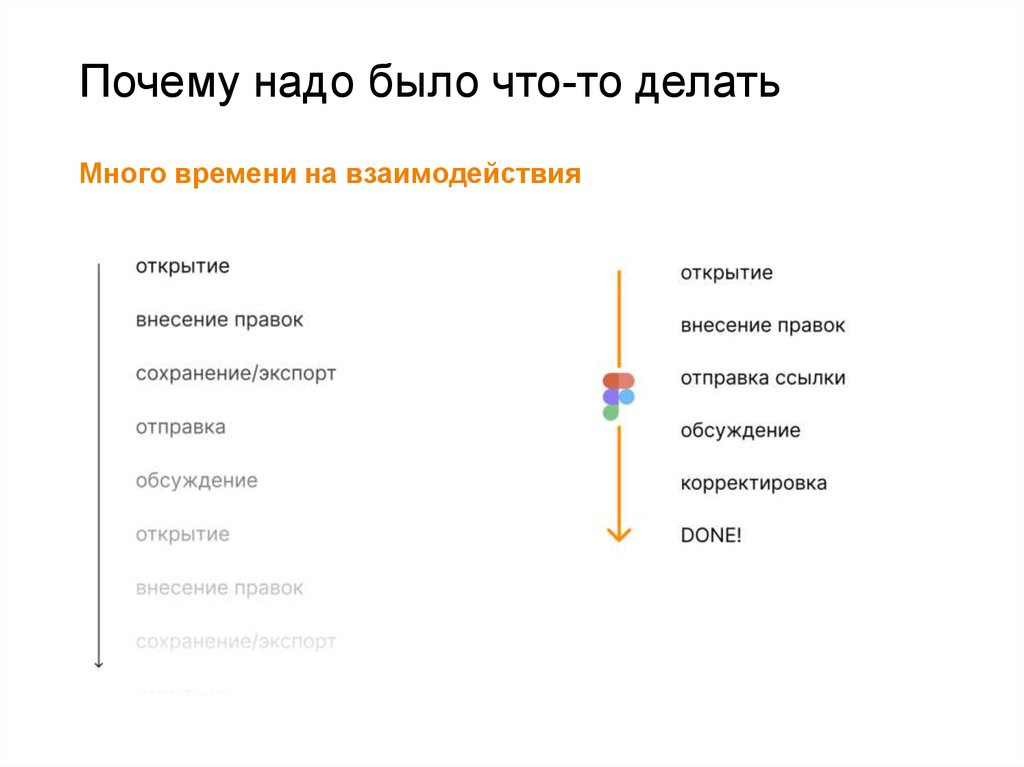
7. Почему надо было что-то делать
Много времени на взаимодействия8. Почему надо было что-то делать
Технические ресурсыГигабайты, гигагерцы, общий доступ…
9. Почему надо было что-то делать
Что еще рассматривалиКроссплатформенность
Работа в облаке
Совместная одновременная работа
10. Что еще рассматривали
Еще плюсыМинусы
Режим просмотра
Зависимость от интернета
Режим презентации
Роскомнадзор
Панель Сode
Интеграция с Zeplin, Avocode
Библиотека компонентов
Условная бесплатность
Google Fonts
Плагины
11. Что еще рассматривали
Как работаем мы,все ли делаем правильно?
12. Как работаем мы,
С чем столкнулись при переходеПривычка работать в Ps и Ai
Фреймы, группы, компоненты
UI kit как неотъемлемая часть интерфейса
Перевод всех макетов в Figma
Дифференциация инструментов по видам
работ – Ai, Ps, Figma
Обучение
13. С чем столкнулись при переходе
Правила внутри командыПро организацию
1. Сетка
2. Компоненты
3. Названия групп и фреймов
4. Стили и страница
для исходных компонентов
Про важные мелочи
5. Целые значения
6. Растр с запасами по размеру
Про эффекты
7. Думать об использовании эффектов
8. Аккуратное использование прозрачности
14. С чем столкнулись при переходе
Дизайнер виновенили за что его можно попинать
15. Правила внутри команды
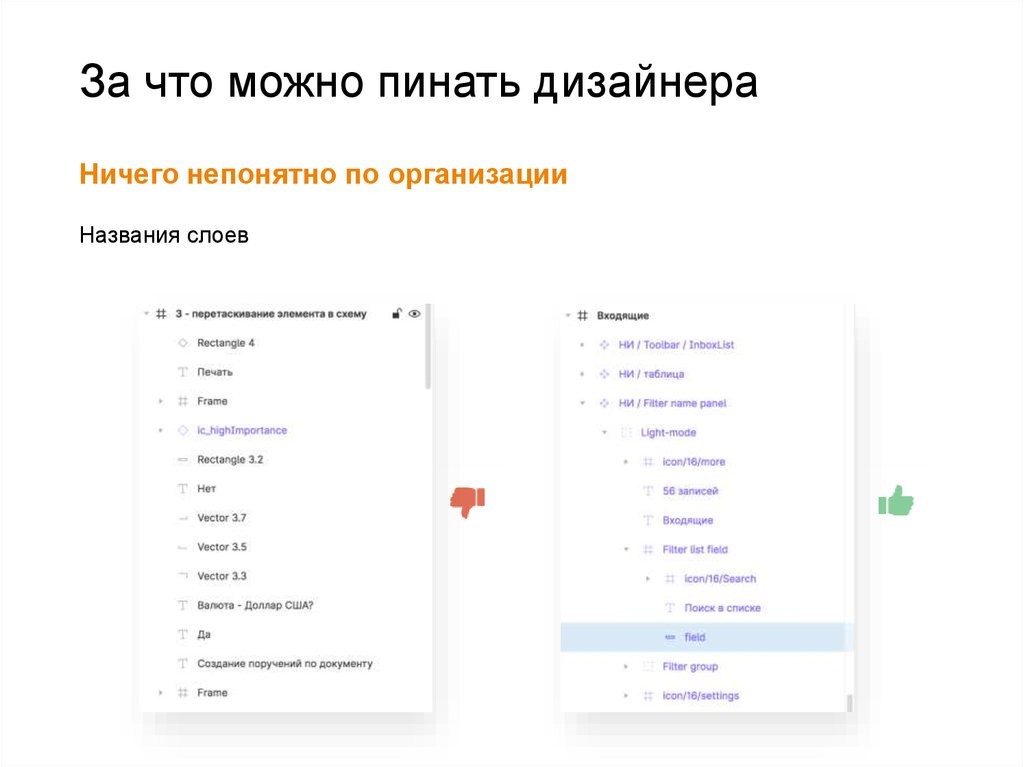
За что можно пинать дизайнераНичего непонятно по организации
Названия слоев
16. Правила внутри команды
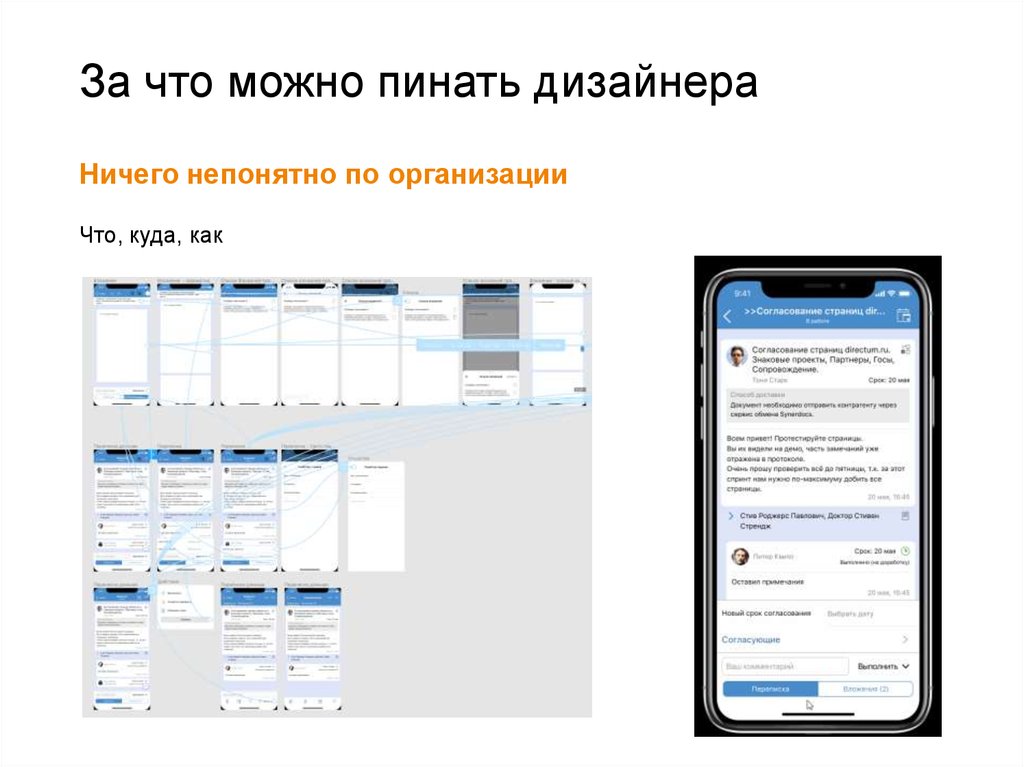
За что можно пинать дизайнераНичего непонятно по организации
Что, куда, как
17. Дизайнер виновен
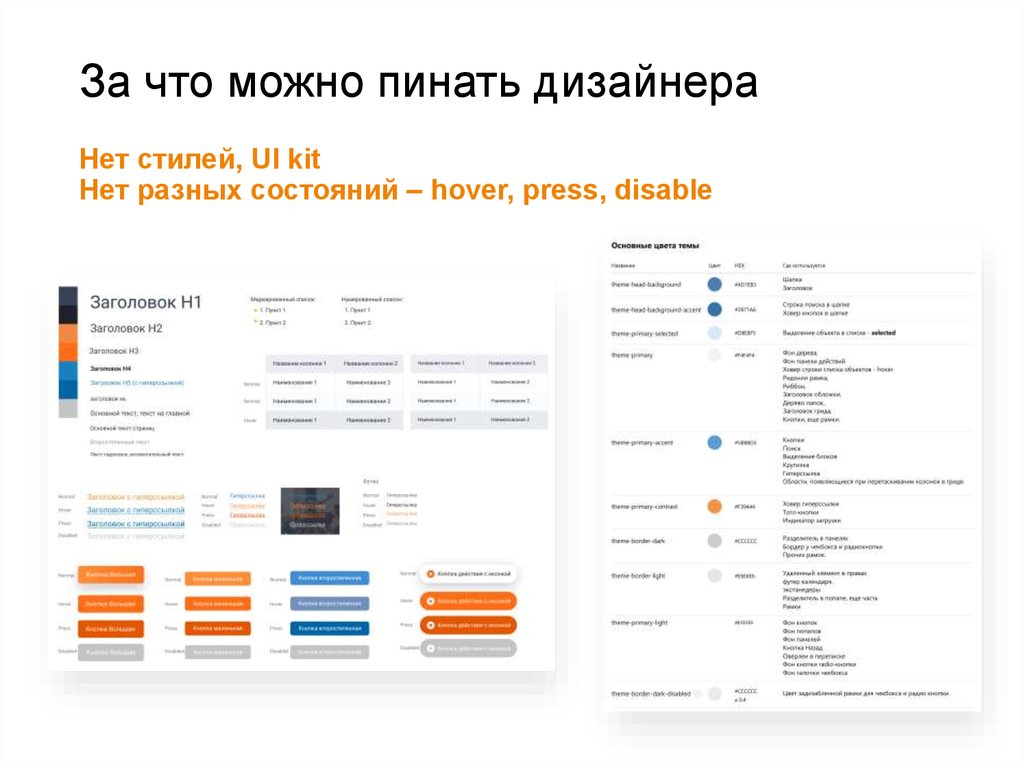
За что можно пинать дизайнераНет стилей, UI kit
Нет разных состояний – hover, press, disable
18. За что можно пинать дизайнера
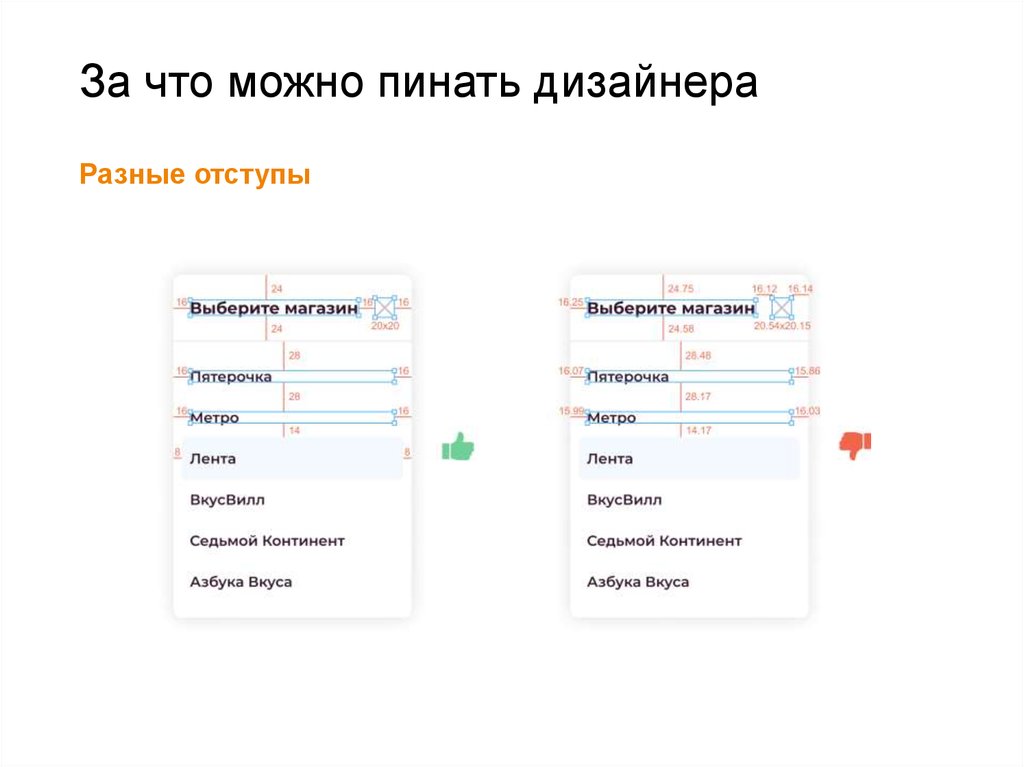
Разные отступы19. За что можно пинать дизайнера
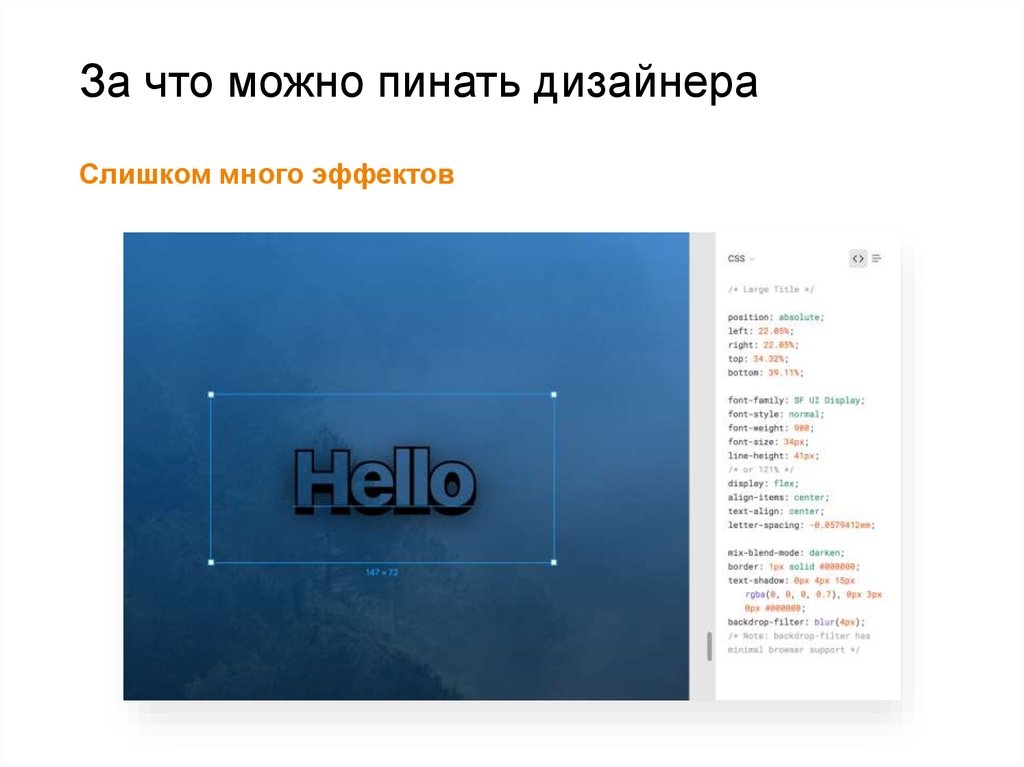
Слишком много эффектов20. За что можно пинать дизайнера
21. За что можно пинать дизайнера
Продолжатьили стоит что-то менять?
22. За что можно пинать дизайнера
Планы1. Выстроить свою дизайн-систему
2. Распробовать плагины
23. За что можно пинать дизайнера
Спасибо!Вопросы?























 programming
programming








