Similar presentations:
CSS-селекторы
1. POWERCODE ACADEMY
2. Занятие на тему: CSS selectors
Горбачевский Валерий3.
Основные селекторы
Селекторы потомков/детей
Селекторы соседей
Селекторы атрибутов
Псевдоклассы
Псевдоэлементы.
3
4. Основные селекторы:
● * - все элементы● div - тег
● .class - класс
● #id - идентификатор
4
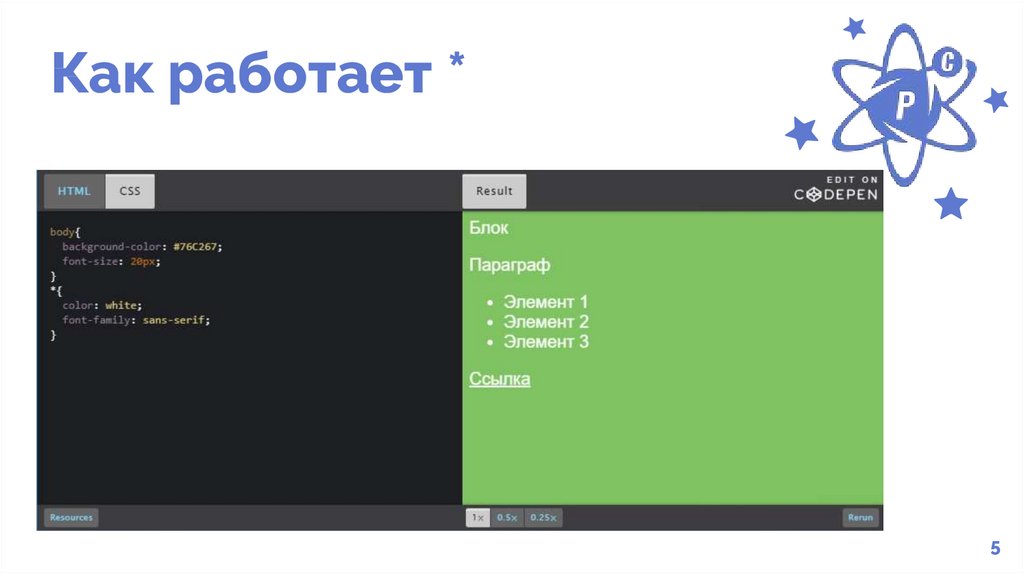
5. Как работает *
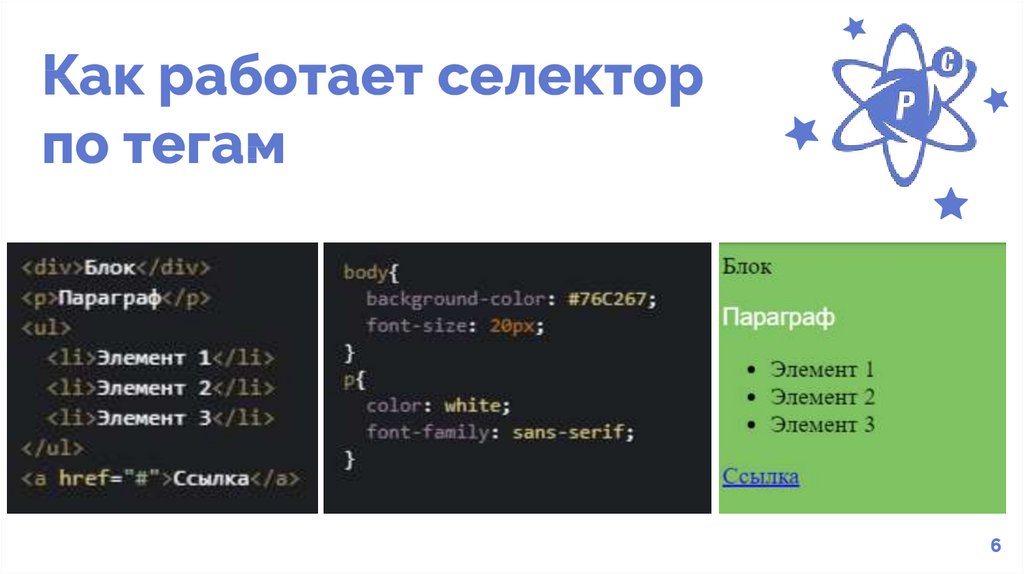
56. Как работает селектор по тегам
67. Как работает селектор по классам
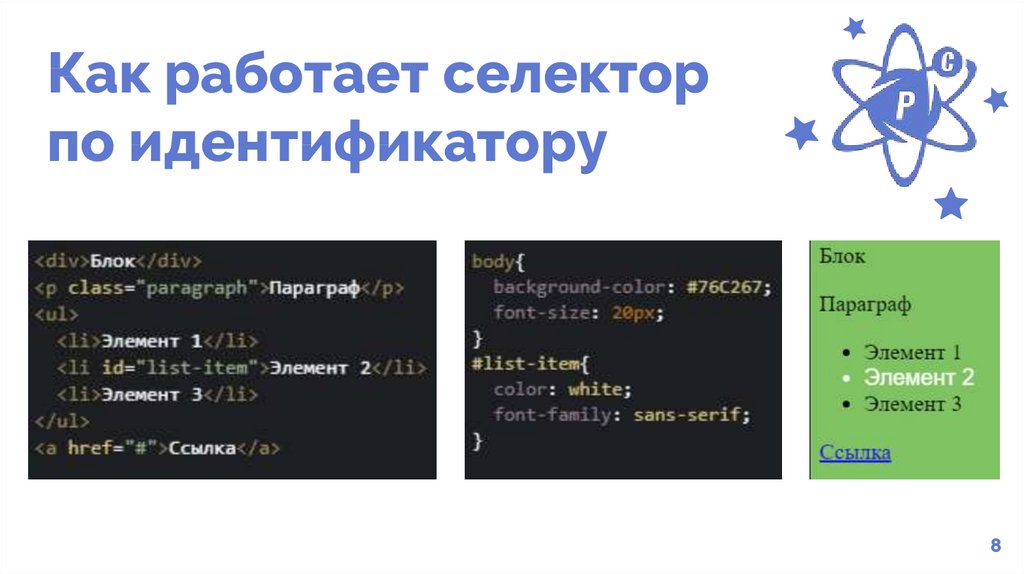
78. Как работает селектор по идентификатору
89. Селекторы потомков/детей
div p - все потомки
div > p - все дети
9
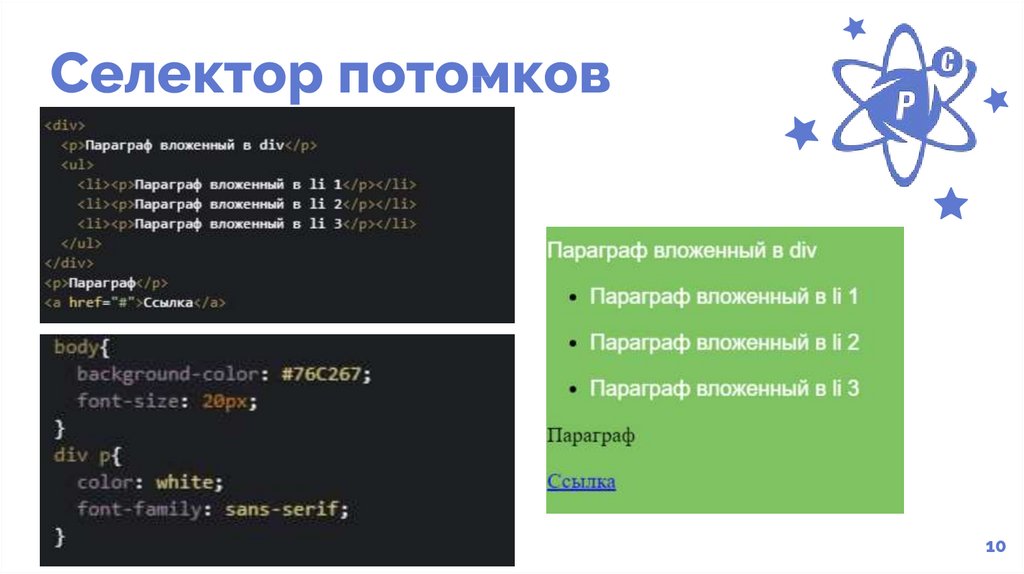
10. Селектор потомков
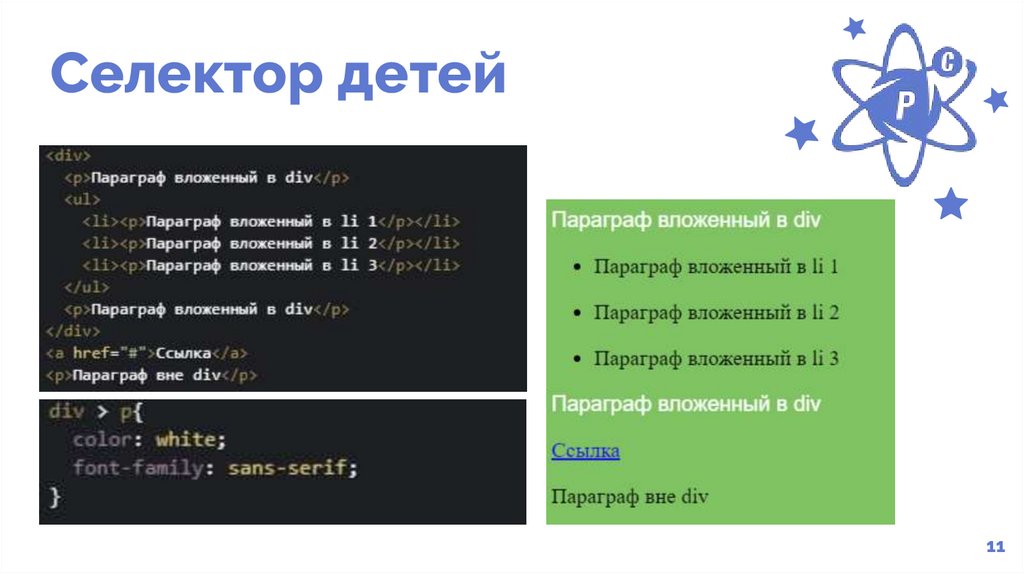
1011. Селектор детей
1112. Селектор соседей
div + p - первый непосредственный сосед
div ~ p - все последующие соседи
12
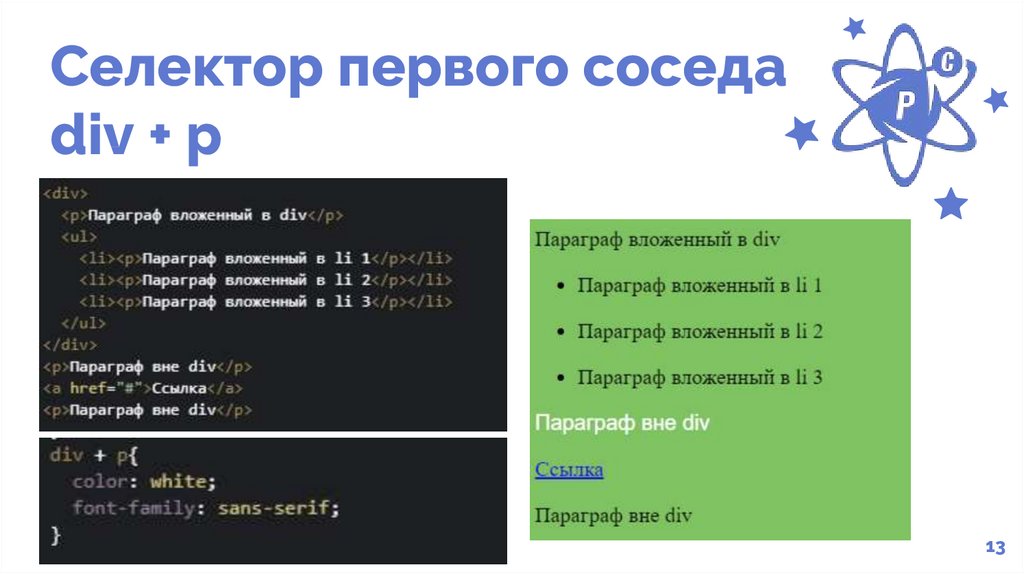
13. Селектор первого соседа div + p
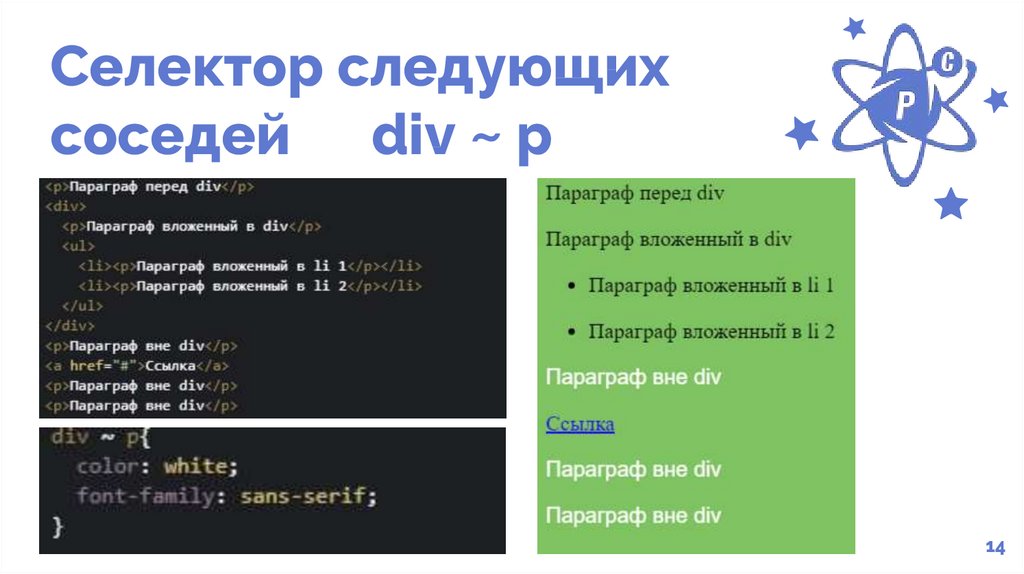
1314. Селектор следующих соседей div ~ p
1415. Селекторы по атрибут
● [class] - тег содержит данный атрибут● [class="box"] - конкретное значение атрибута
● [class~="box"] - атрибут содержит данное слово
● [class^="box"] - значение атрибута начинается с данной
последовательности символов
● [href$=".pdf"] - значение атрибута заканчивается на данную
последовательность символов
● [class*="box"] - значение атрибута содержит данную
последовательность символов
15
16. Селектор атрибута [attribute-name]
1617. Селектор с конкретным значением атрибута [class="paragraph"]
Селектор с конкретным значениематрибута [class="paragraph"]
17
18. Атрибут содержит определенное слово [class~="first"]
Атрибут содержит определенноеслово [class~="first"]
18
19. Первые символы атрибута [class^="box"]
Первые символы атрибута[class^="box"]
19
20. Последние символы атрибута [href$="pdf"]
Последние символы атрибута[href$="pdf"]
20
21. Последовательность символов в атрибуте [class*="box"]
Последовательность символов ватрибуте [class*="box"]
21
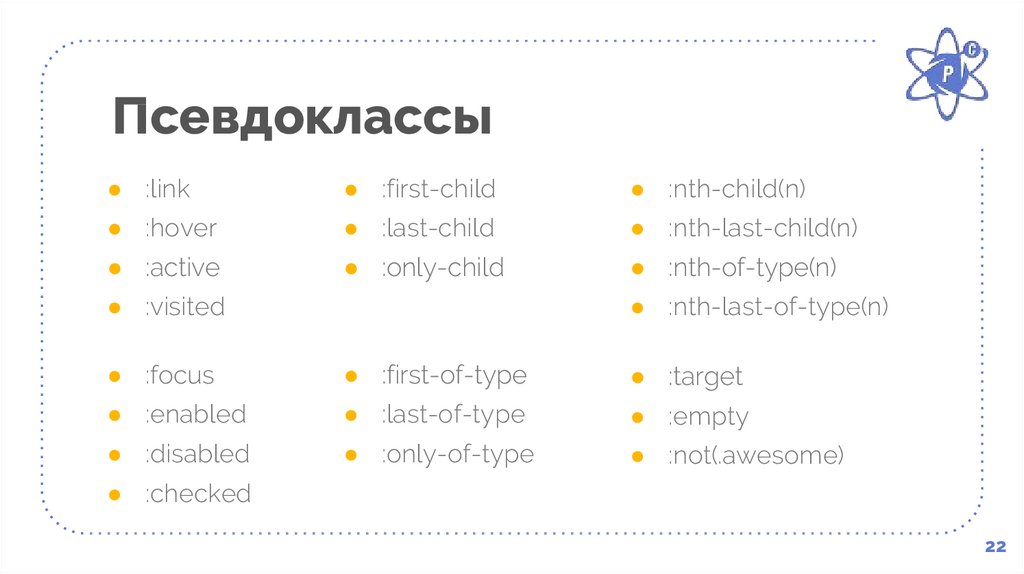
22. Псевдоклассы
● :link● :first-child
● :nth-child(n)
● :hover
● :last-child
● :nth-last-child(n)
● :active
● :only-child
● :nth-of-type(n)
● :visited
● :nth-last-of-type(n)
● :focus
● :first-of-type
● :target
● :enabled
● :last-of-type
● :empty
● :disabled
● :only-of-type
● :not(.awesome)
● :checked
22
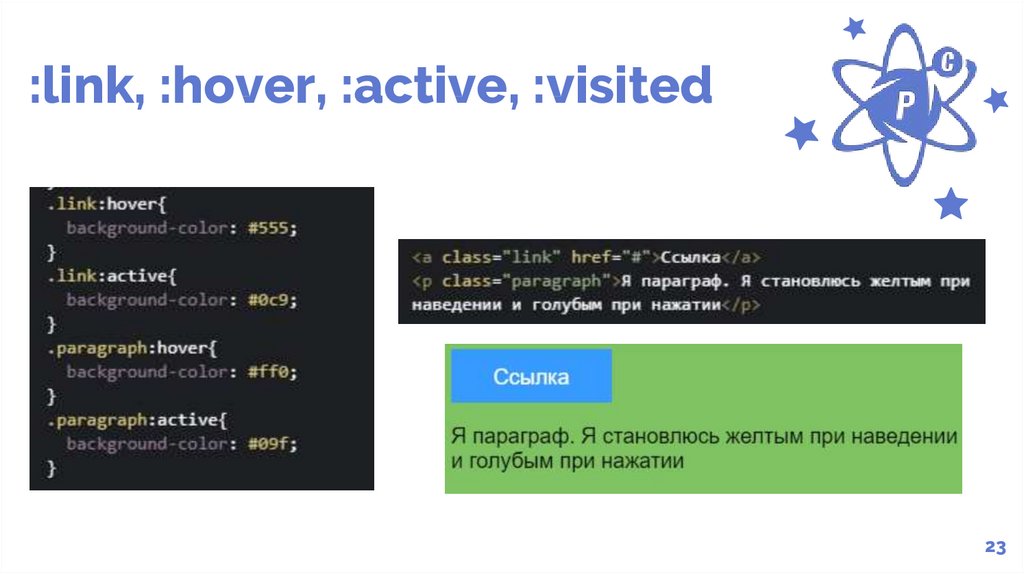
23. :link, :hover, :active, :visited
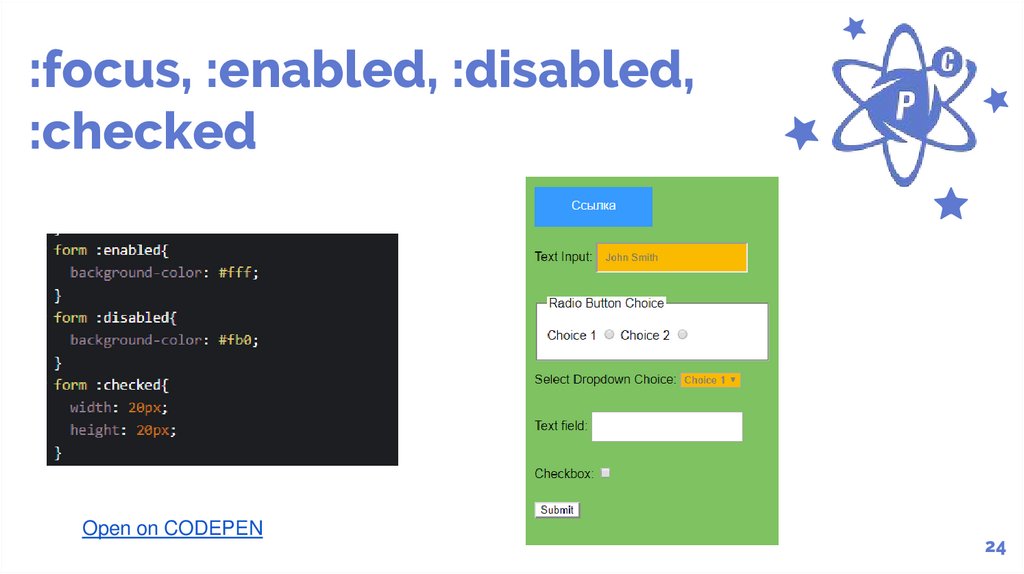
2324. :focus, :enabled, :disabled, :checked
Open on CODEPEN24
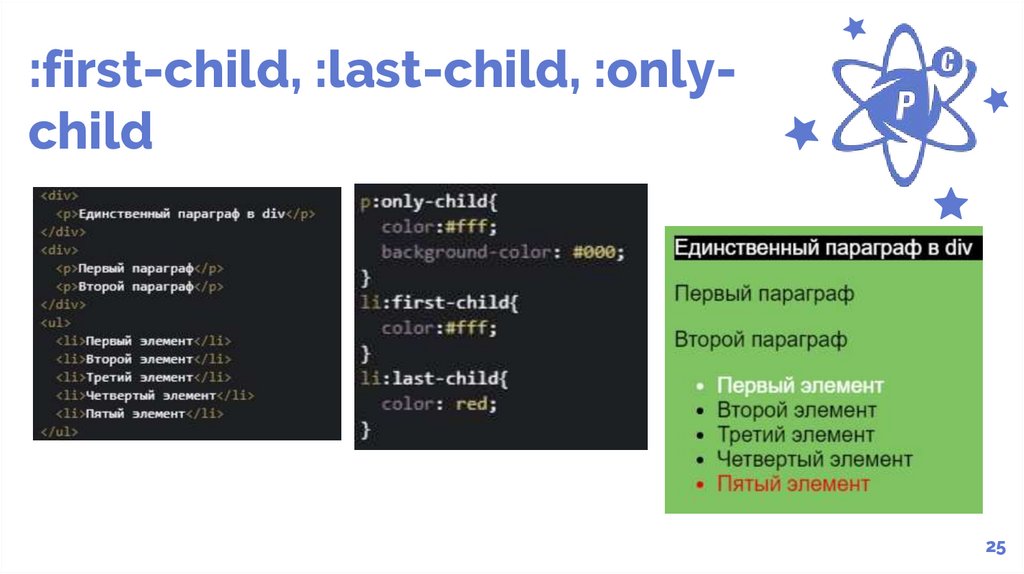
25. :first-child, :last-child, :only-child
:first-child, :last-child, :onlychild25
26. :first-of-type, :last-of-type, :only-of-type
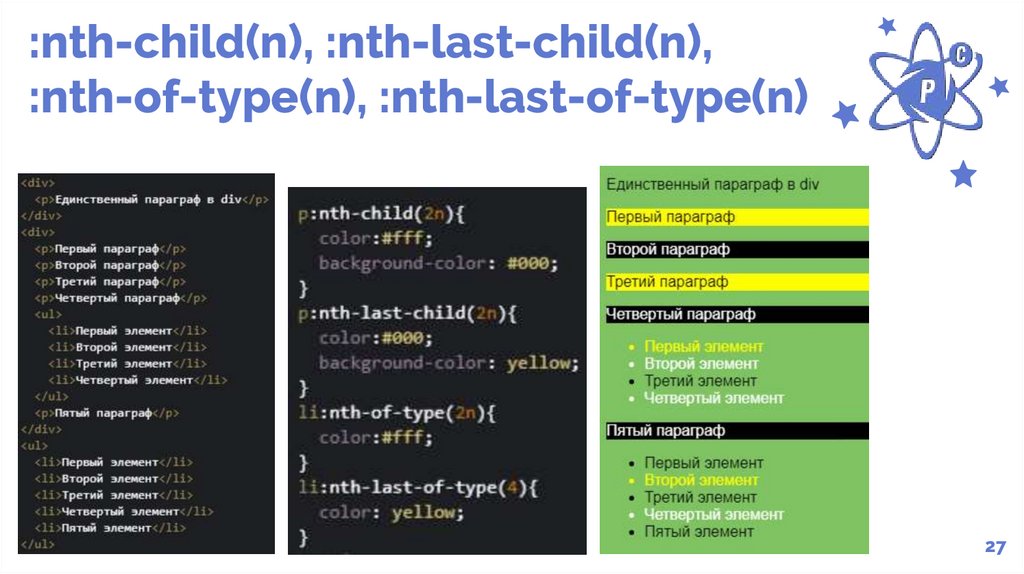
2627. :nth-child(n), :nth-last-child(n), :nth-of-type(n), :nth-last-of-type(n)
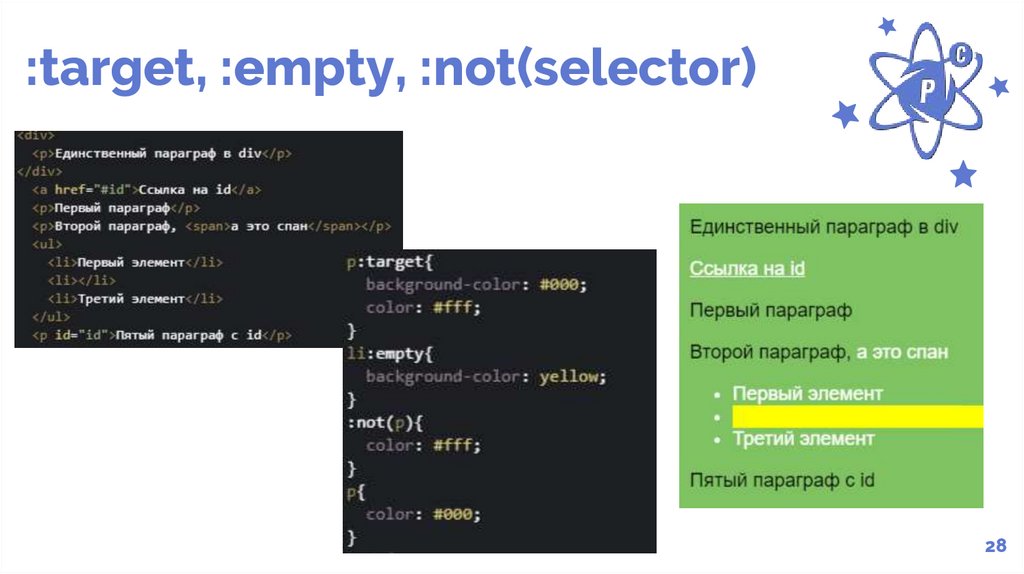
2728. :target, :empty, :not(selector)
2829. Псевдоэлементы
● :first-letter● :first-line
● :before
● :after
● ::selection
29
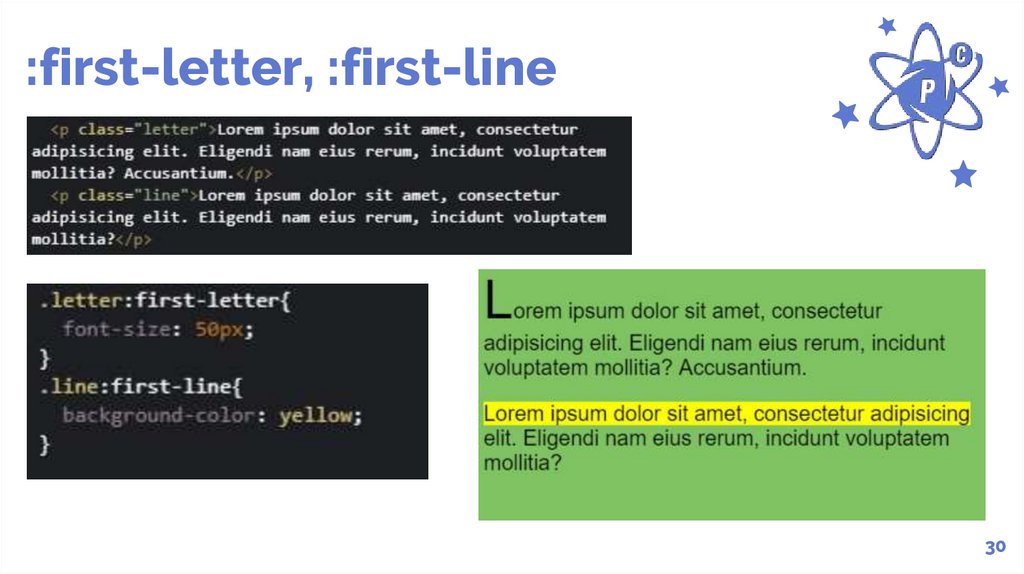
30. :first-letter, :first-line
3031. :before, :after
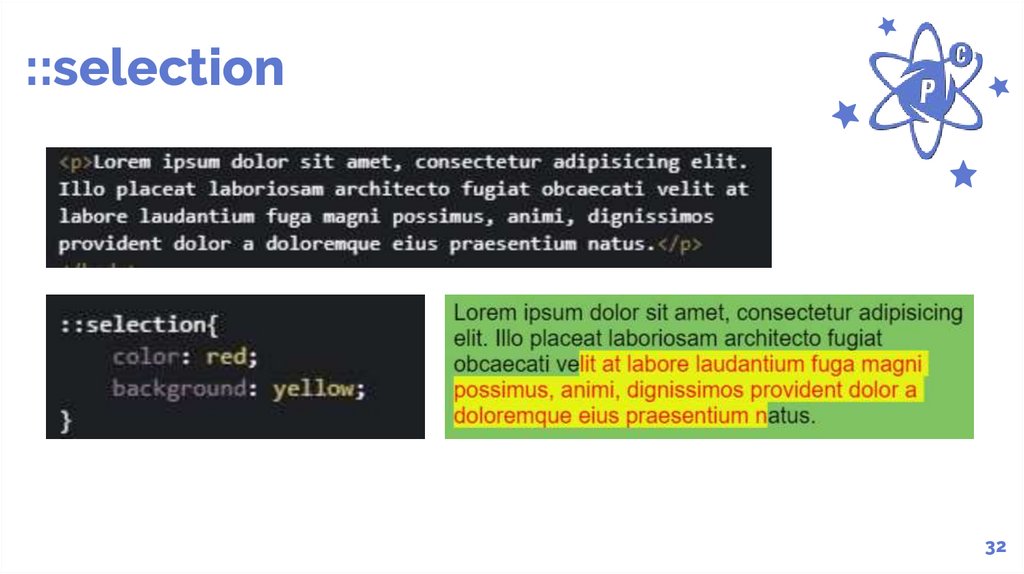
3132. ::selection
3233. Спасибо!
Есть вопросы?Вы можете связаться со мной
mail: valeriy.gorbachevskiy@gmail.com
Telegram/Viber: +380954382408
Skype: valerij.gorbachevskij
33















![Селектор атрибута [attribute-name] Селектор атрибута [attribute-name]](https://cf2.ppt-online.org/files2/slide/5/5Da2qUWs0ApYjm38z4XrgeOC6xBEvhtQi1cJln/slide-15.jpg)
![Селектор с конкретным значением атрибута [class="paragraph"] Селектор с конкретным значением атрибута [class="paragraph"]](https://cf2.ppt-online.org/files2/slide/5/5Da2qUWs0ApYjm38z4XrgeOC6xBEvhtQi1cJln/slide-16.jpg)
![Атрибут содержит определенное слово [class~="first"] Атрибут содержит определенное слово [class~="first"]](https://cf2.ppt-online.org/files2/slide/5/5Da2qUWs0ApYjm38z4XrgeOC6xBEvhtQi1cJln/slide-17.jpg)
![Первые символы атрибута [class^="box"] Первые символы атрибута [class^="box"]](https://cf2.ppt-online.org/files2/slide/5/5Da2qUWs0ApYjm38z4XrgeOC6xBEvhtQi1cJln/slide-18.jpg)
![Последние символы атрибута [href$="pdf"] Последние символы атрибута [href$="pdf"]](https://cf2.ppt-online.org/files2/slide/5/5Da2qUWs0ApYjm38z4XrgeOC6xBEvhtQi1cJln/slide-19.jpg)
![Последовательность символов в атрибуте [class*="box"] Последовательность символов в атрибуте [class*="box"]](https://cf2.ppt-online.org/files2/slide/5/5Da2qUWs0ApYjm38z4XrgeOC6xBEvhtQi1cJln/slide-20.jpg)












 internet
internet programming
programming








