Similar presentations:
Проектирование WEB CSS. Расширенные концепции (лекция 3)
1.
ПРОЕКТИРОВАНИЕ WEBCSS. Расширенные концепции
2.
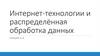
Синтаксис CSS3.
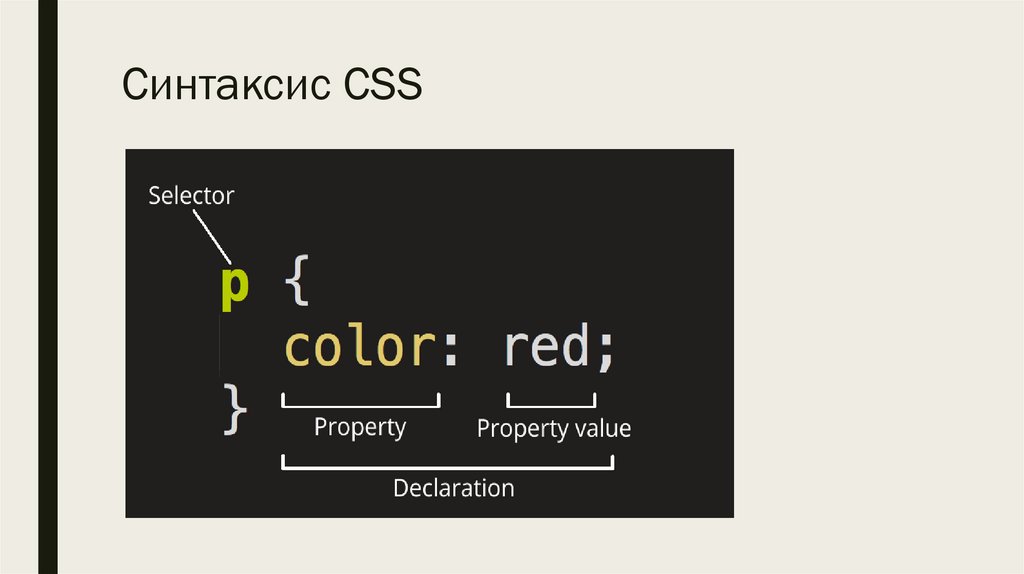
СелекторыНазвание
Синтаксис
Пример
Универсальный селектор
*
* {}
Селекторы по типу элемента
элемент
Input { }, h1, h2, h3 { }
Селекторы по классу
.имяКласса
.index { }
Селекторы по идентификатору
#имяИдентификатора
#form {}
Селекторы по атрибуту
[attr] [attr=value]
[attr~=value]
[attr|=value]
[attr^=value]
[attr$=value]
[attr*=value]
[autoplay] выберет все элементы, у
которых есть атрибут autoplay
a[href$=".jpg"] выберет все ссылки, у
которых адрес заканчивается на ".jpg".
a[href^="https"] выберет все ссылки, у
которых адрес начинается на "https"
4.
КомбинаторыНазвание
Синтаксис
Пример
Запятая
A, B
div, span - выберет оба элемента
Комбинатор потомков
AB
div span выберет все элементы <span>,
которые находятся внутри элемента <div>.
Дочерние селекторы
A>B
ul > li выберет только дочерние
элементы <li>, которые находятся внутри,
на первом уровне вложенности
Комбинатор всех соседних
элементов
A~B
p ~ span выберет все элементы <span>,
которые находятся после
элемента <p> внутри одного родителя.
Комбинатор следующего соседнего
элемента
A+B
ul + li выберет любой <li> элемент,
который находится непосредственно
после элемента <ul>.
5.
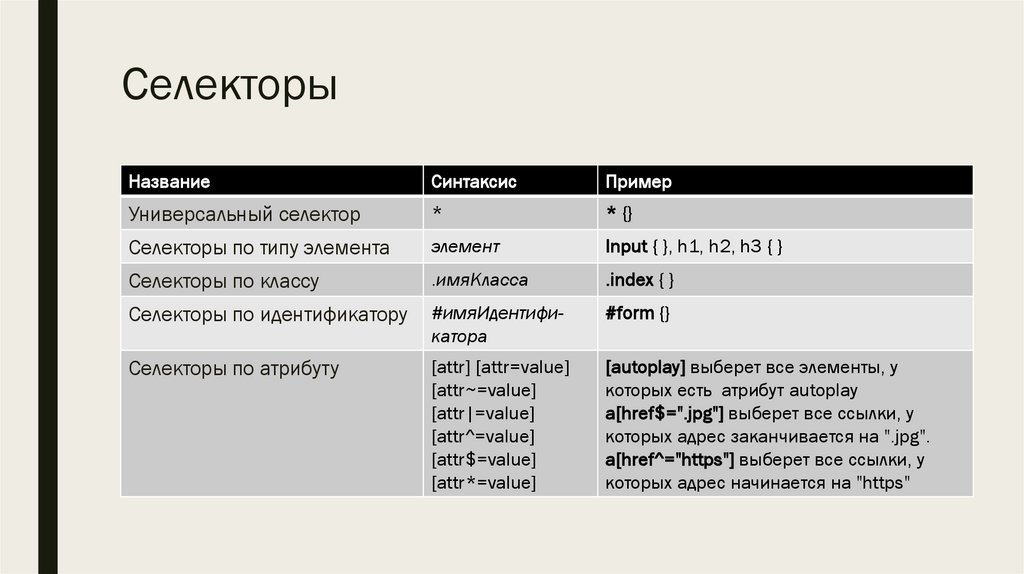
ПсевдоклассыТипы
Синтаксис
Примечание
Псевдоклассы для выбора
элементов в зависимости от их
состояния
:link, :visited,
:hover, :active,
:focus
:link и :visited предназначены
исключительно для ссылок
По расположению среди соседей :first-child, :last-child,
:only-child,
:nth-child(выражение),
:nth-last-child(выражение)
По расположению
(порядковому номеру) в
родителе – первый, последний,
единственный, …
По расположению среди соседей :first-of-type, :last-of-type,
с учётом типа элемента
:only-of-type,
:nth-of-type(выражение),
:nth-last-of-type(выражение)
По расположению в родителе
Псевдоклассы для элементов
форм
:enabled,
:disabled,
:checked
Остальные псевдоклассы
:not(), :empty, :target
6.
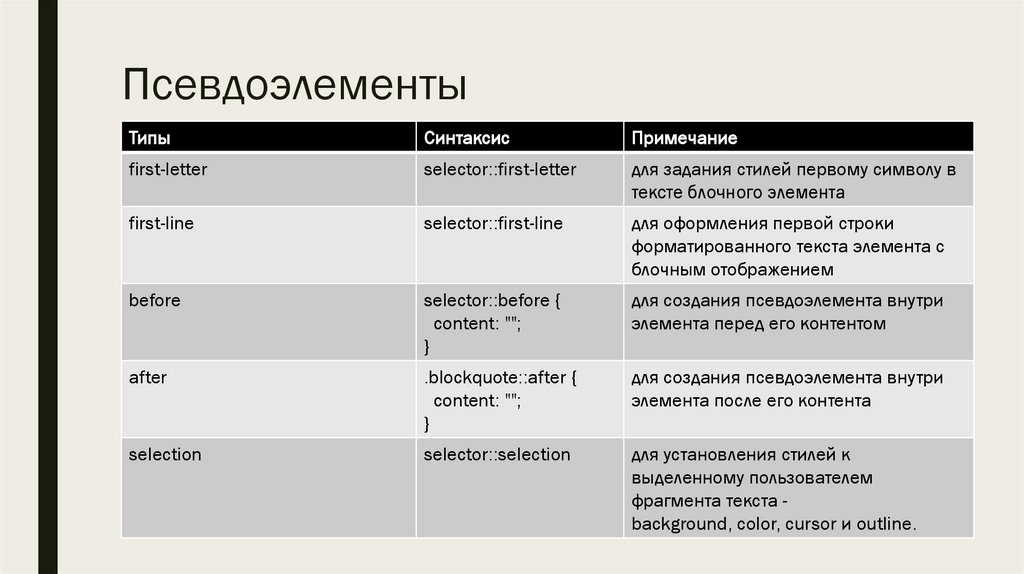
ПсевдоэлементыТипы
Синтаксис
Примечание
first-letter
selector::first-letter
для задания стилей первому символу в
тексте блочного элемента
first-line
selector::first-line
для оформления первой строки
форматированного текста элемента с
блочным отображением
before
selector::before {
content: "";
}
для создания псевдоэлемента внутри
элемента перед его контентом
after
.blockquote::after {
content: "";
}
для создания псевдоэлемента внутри
элемента после его контента
selection
selector::selection
для установления стилей к
выделенному пользователем
фрагмента текста background, color, cursor и outline.
7.
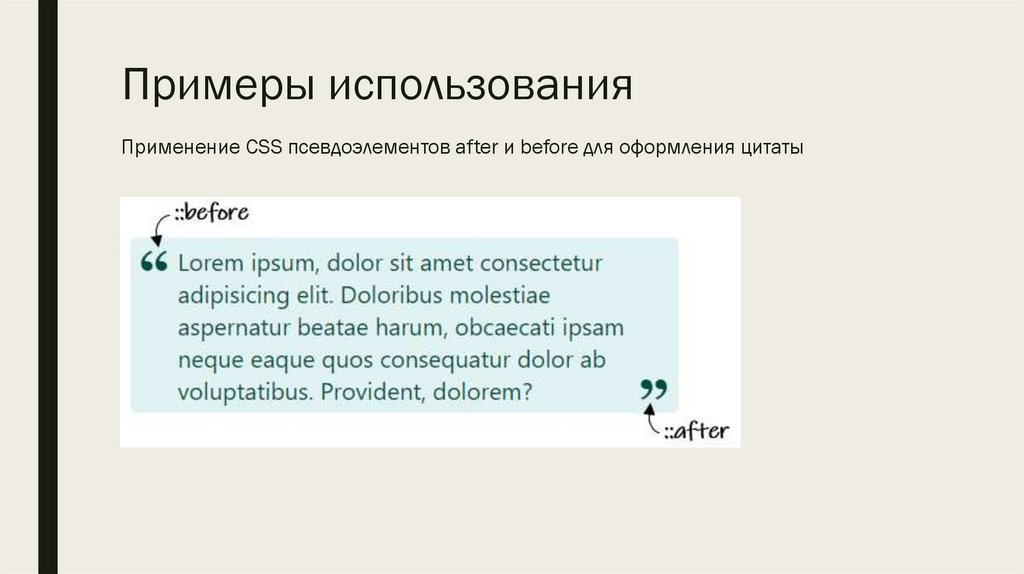
Примеры использованияПрименение CSS псевдоэлементов after и before для оформления цитаты
8.
Примеры использованияИзображение хлебных крошек:
9.
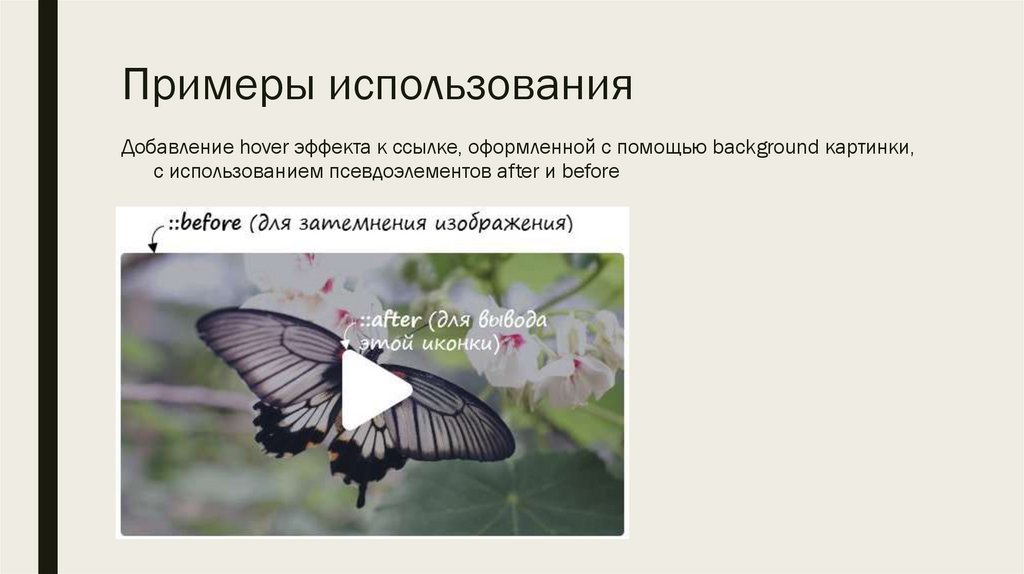
Примеры использованияДобавление hover эффекта к ссылке, оформленной с помощью background картинки,
с использованием псевдоэлементов after и before
10.
Примеры использованияСтили для оформления выделенного пользователем фрагмента текста
11.
Приоритет селекторов■ универсальный селектор * (не добавляет вес) – 0,0,0,0;
■ селекторы по тегу, псевдоэлемент – 0,0,0,1;
■ селекторы по классу и по атрибуту, псевдоклассы – 0,0,1,0;
■ селектор по идентификатору – 0,1,0,0;
■ Стили, расположенные в style элемента - 1,0,0,0
■ !important – преобладает над любым весом
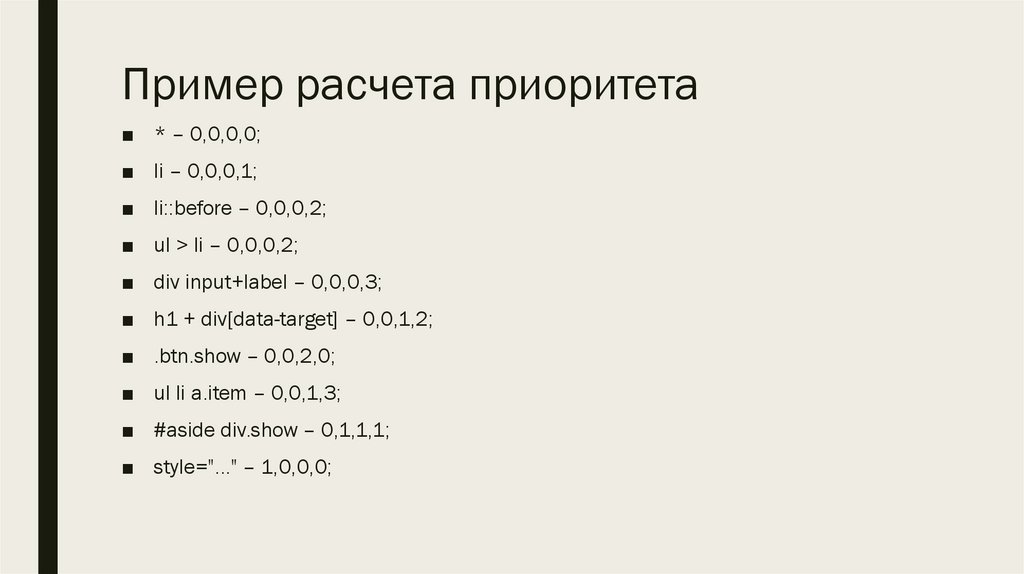
12.
Пример расчета приоритета■ * – 0,0,0,0;
■ li – 0,0,0,1;
■ li::before – 0,0,0,2;
■ ul > li – 0,0,0,2;
■ div input+label – 0,0,0,3;
■ h1 + div[data-target] – 0,0,1,2;
■ .btn.show – 0,0,2,0;
■ ul li a.item – 0,0,1,3;
■ #aside div.show – 0,1,1,1;
■ style="..." – 1,0,0,0;
13.
Адаптивность и отзывчивость■ Responsive Design (RWD) — отзывчивый дизайн —
проектирование сайта с определенными значениями
свойств, например, гибкая сетка макета, которые
позволяют одному макету работать на разных
Отзывчивый дизайн (англ. Responsive Web Design)
устройствах;
■ Adaptive Design (AWD) — адаптивный дизайн, или
динамический показ — проектирование сайта с
условиями, которые изменяются в зависимости от
устройства, базируясь на нескольких макетах
фиксированной ширины.
14.
Отзывчивый дизайн(англ. Responsive Web Design)
■ гибкий макет на основе сетки
– относительные единицы измерения вместо
фиксированных пиксельных значений для макета
– относительные единицы измерения для шрифтов
■ гибкие изображения
– img {width: 100%; max-width: 100%;}
■ Медиазапросы
– @media
15.
Дополнительные приёмы отзывчивогодизайна
■ Масштабируемая векторная графика
■ Карточные интерфейсы
■ Использование только
самого необходимого
■ Скрытые элементы управления
■ Большое кликабельное
пространство для кнопок
■ Интерактивность
16.
Универсальные шаблоны■ Mostly Fluid (Наиболее резиновый)
■ Column Drop (Столбцы друг под другом)
■ Layout Shifter (Двигающийся макет)
■ Tiny Tweaks (Крошечные изменения)
■ Off Canvas (Вне экрана)
17.
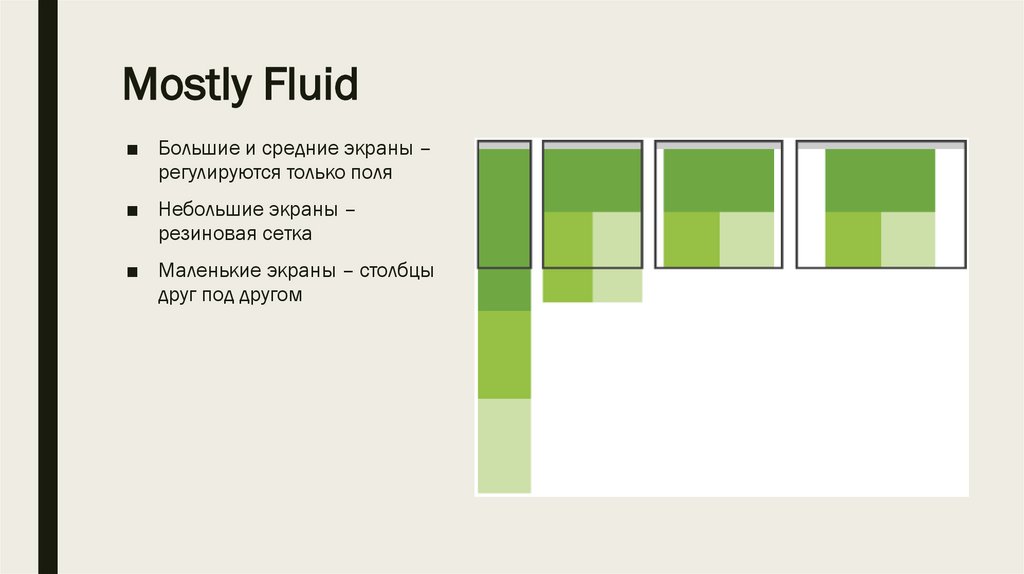
Mostly Fluid■ Большие и средние экраны –
регулируются только поля
■ Небольшие экраны –
резиновая сетка
■ Маленькие экраны – столбцы
друг под другом
18.
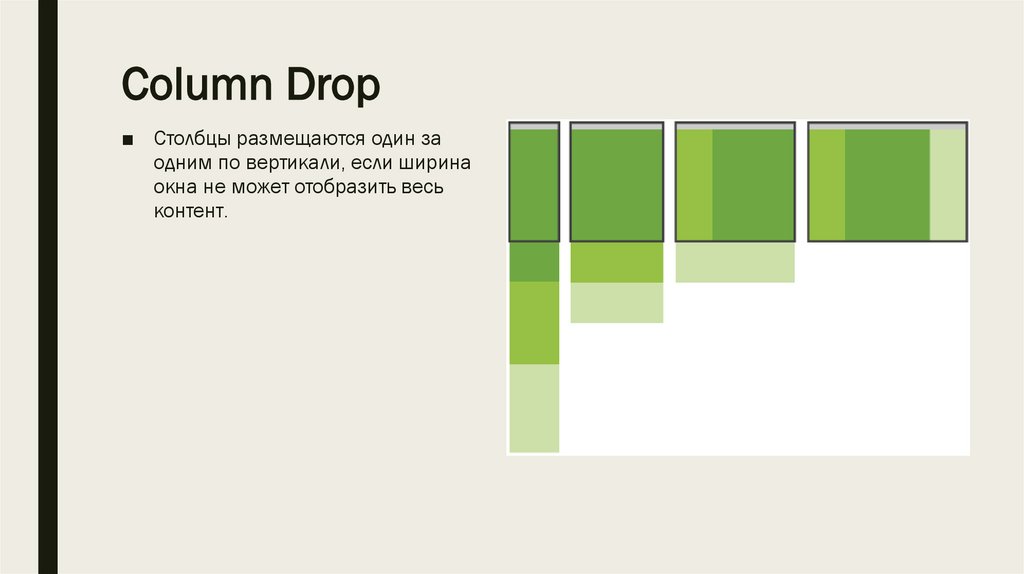
Column Drop■ Столбцы размещаются один за
одним по вертикали, если ширина
окна не может отобразить весь
контент.
19.
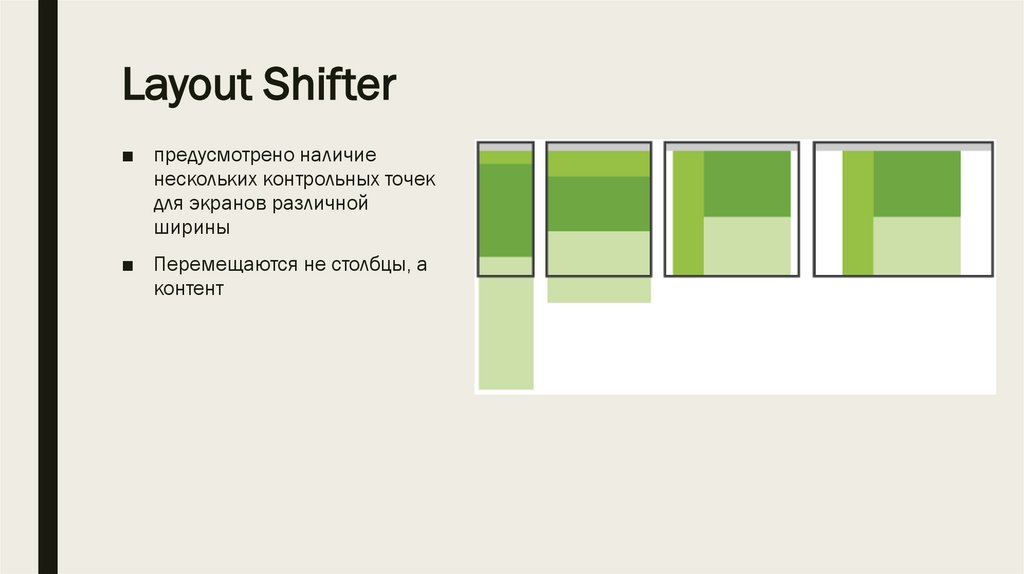
Layout Shifter■ предусмотрено наличие
нескольких контрольных точек
для экранов различной
ширины
■ Перемещаются не столбцы, а
контент
20.
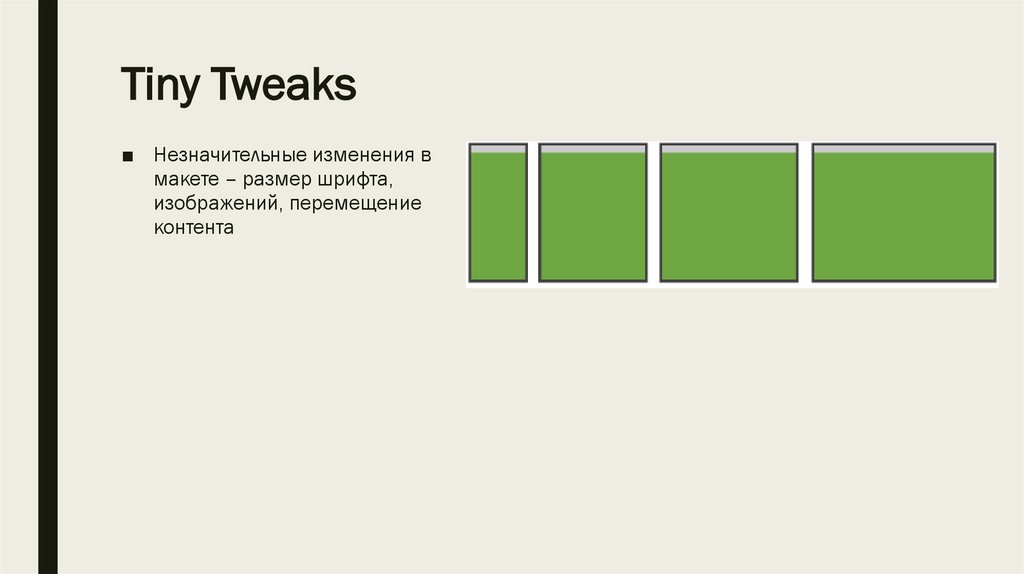
Tiny Tweaks■ Незначительные изменения в
макете – размер шрифта,
изображений, перемещение
контента
21.
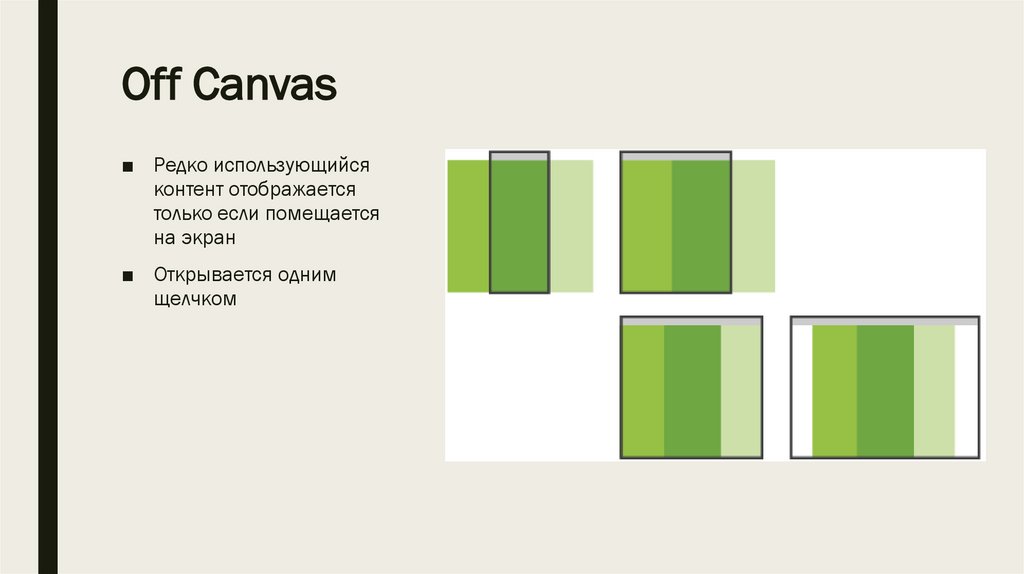
Off Canvas■ Редко использующийся
контент отображается
только если помещается
на экран
■ Открывается одним
щелчком
22.
Адаптивный дизайн■ Ориентируется на размеры устройств
■ Используются контрольные точки (breakpoints)
■ Переходы между макетами происходят скачкообразно
■ Обычно используется сетка из 12 колонок
■ Иногда используются разные версии сайтов для разных
устройств (со сменой домена)
23.
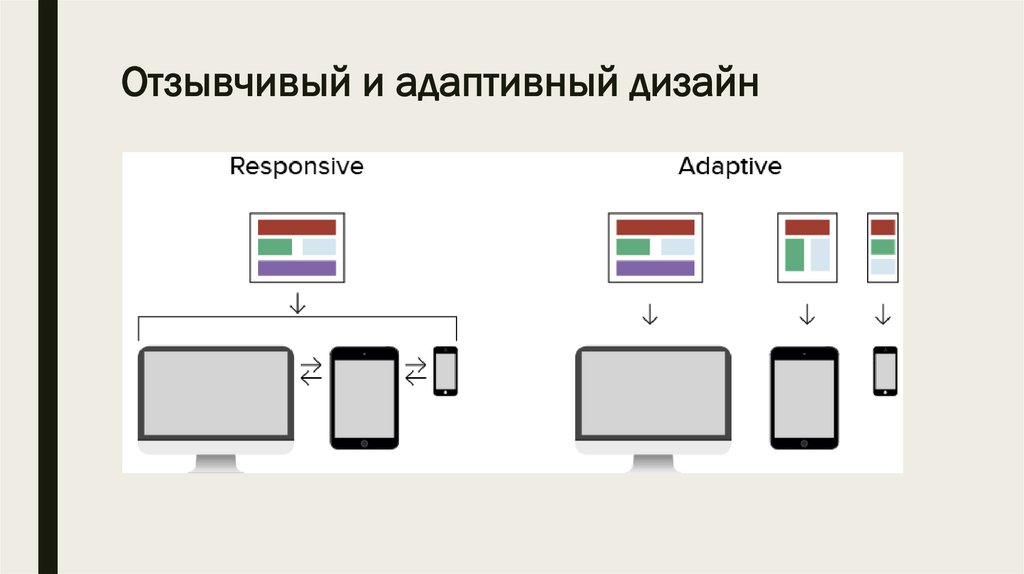
Отзывчивый и адаптивный дизайн24.
Способы организации CSS-кода■ БЭМ
■ OOCSS
■ SMACSS
■ Atomic CSS
■ MCSS
■ AMCSS
■ FUN
25.
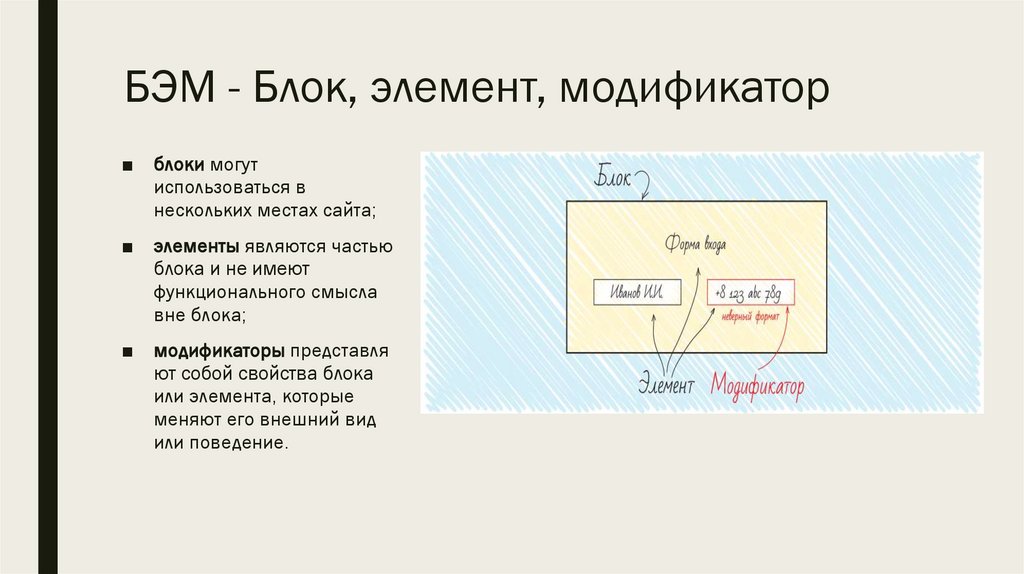
БЭМ - Блок, элемент, модификатор■ блоки могут
использоваться в
нескольких местах сайта;
■ элементы являются частью
блока и не имеют
функционального смысла
вне блока;
■ модификаторы представля
ют собой свойства блока
или элемента, которые
меняют его внешний вид
или поведение.
26.
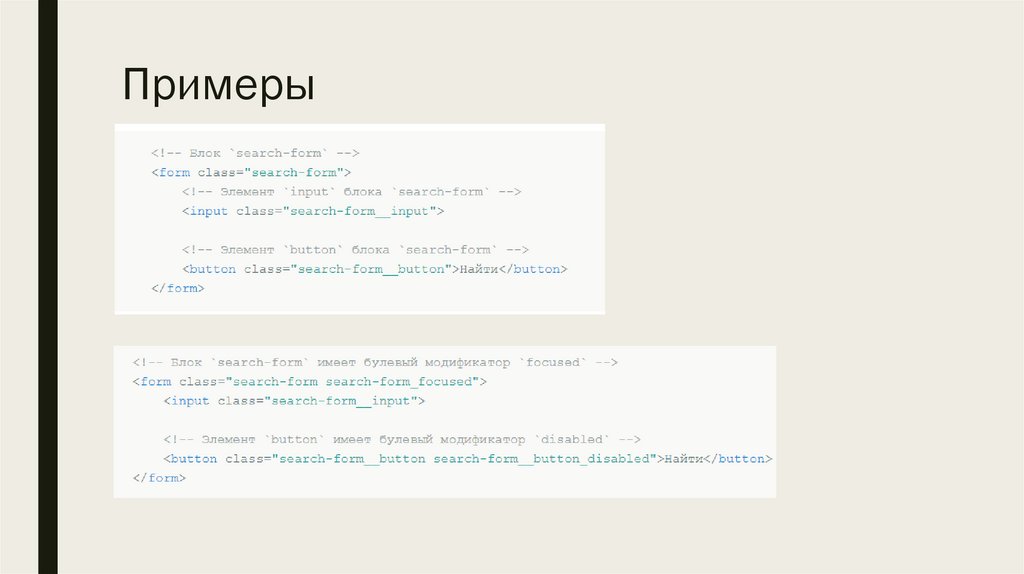
Примеры27.
OOCSS - объектно-ориентированный CSS(Object-Oriented CSS)
■ Разделение структуры и
оформления
■ Разделение контейнера и
контента (содержимого)
28.
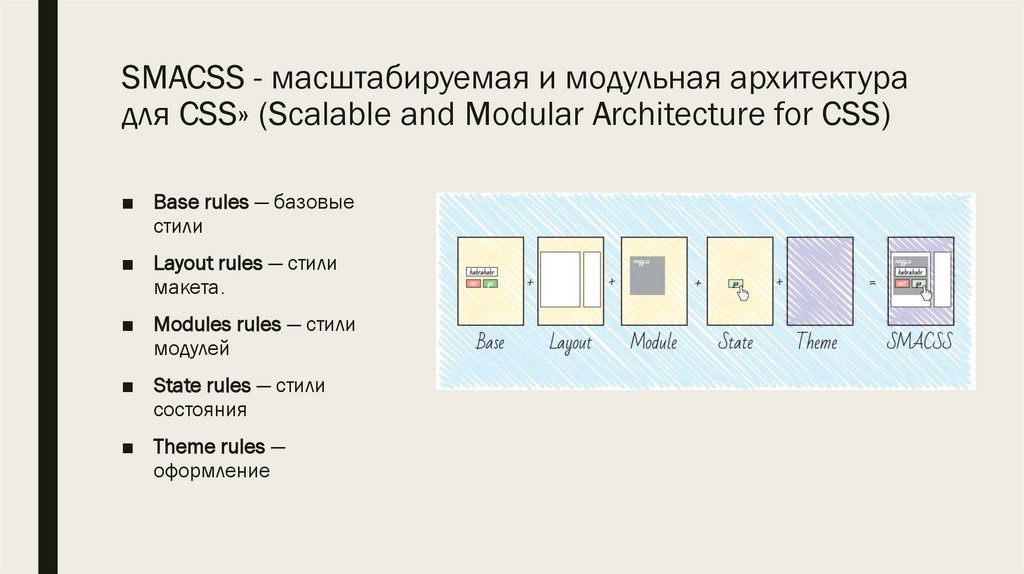
SMACSS - масштабируемая и модульная архитектурадля CSS» (Scalable and Modular Architecture for CSS)
■ Base rules — базовые
стили
■ Layout rules — стили
макета.
■ Modules rules — стили
модулей
■ State rules — стили
состояния
■ Theme rules —
оформление
29.
Atomic CSS - атомарный CSS■ Для каждого повторно
используемого свойства
должен быть сформирован
отдельный класс.
■ Пример: стиль «margin-top:
1px» предполагает создание
класса «mt-1», стиль «width:
200px» создание класса «w200»
30.
MCSS - многослойный CSS (Multilayer CSS)■ Нулевой слой или фундамент —
код, отвечающий за сброс
стилей браузера
(reset.css/normalize.css);
■ Базовый слой - стили часто
используемых на сайте
элементов: кнопок, полей ввода
для текста, подсказок и т.п.
■ Проектный слой - модификации
элементов в зависимости от
браузера клиента, устройства, и
т.п.
■ Косметический слой - мелкие
изменения в внешнем виде
элементов






























 internet
internet