Similar presentations:
HTML программирование
1. Html программирование
*полное название школы*Html программирование
Подготовили:
Руководитель: *руководитель*
*участники*
*город**год*г.
2. Содержание
Введение………………………………………………….3Что такое HTML…………………………………………..6
О языке…………………………………………………….7
Теги и что они обозначают……………………………8
Создание сайта…………………………………………9
Вывод………………………………………………………16
3. Введение
Актуальность проекта состоит в том, что засоздание самого простого сайта люди
готовы выложить целое состояние, мне
кажется что такое программирование не
слишком сложное, я хочу представить людям
HTML по новому.
4. Цели и задачи
Цель: познакомиться с начальнымуровнем Html программирования,
узнать некоторые теги,
сформировать свой макет сайта.
5. Задачи
1.Узнать что такое Html.2.Узнать о этом языке.
3.Узнать что такое «тег».
4.Начать создавать макет сайта.
5.Представить проект одноклассникам.
6. Что такое HTML
HTML(от англ. HyperText MarkupLanguage — «язык гипертекстовой
разметки») — стандартизированный
язык разметки документов во
Всемирной паутине. Большинство вебстраниц содержат описание разметки
на языке HTML (или XHTML).
7. О языке
Язык HTML нужен для создания сайтов вовсемирной паутине. В языке
используются теги.
8. Теги и что они обозначают
Тег(в языке HTML)-элемент языке для разметкигипертекста, могут быть парными, <a
href=“URL”>слово с ссылкой</a>(ссылка) или
одиночными <hr/>(черта).
Теги в HTML всегда пишутся в угловых скобках(<>)
В парных тегах(контейнерах) 1-ый тег пишется без
слеша, а второй с слешем перед тегом:
<div>…</div>(блок текста(нужен для css))
В одиночных тегах слеш пишется после
тега:<br/>(новый абзац)
Примеры тегов: <a>; <hr>; <html>; <head>; <body> и т.д.
9. Начало создания макета сайта
Чтобы начать создавать сайтдостаточно(на ОС Windows) создать
текстовый файл в формате .html
Я буду пользоваться бесплатной
программой Notepad++
10. Начало
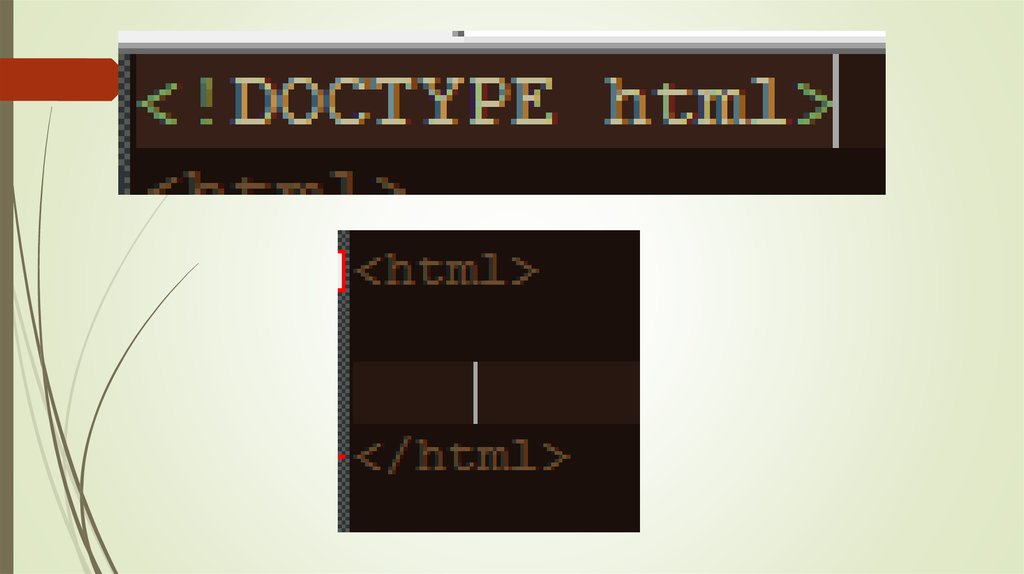
Для начала нужно создать тег<!DOCTYPE html>
После нужно создать парный тег <html>,
в нём нужно будет писать остальные
теги.
Дальше различные теги можно будет
увидеть на следующих слайдах так, как
их будет очень много.
11.
12.
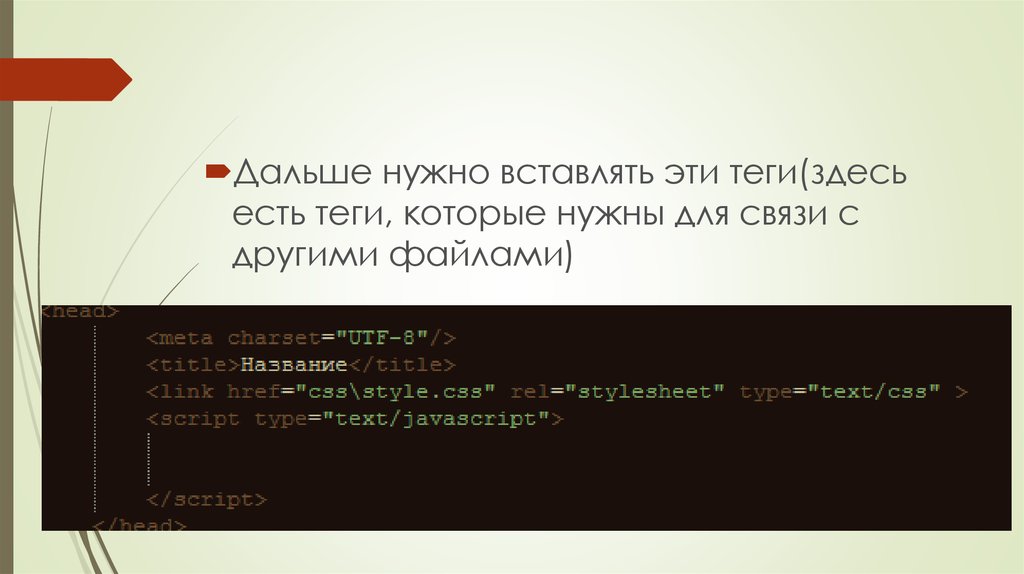
Дальше нужно вставлять эти теги(здесьесть теги, которые нужны для связи с
другими файлами)
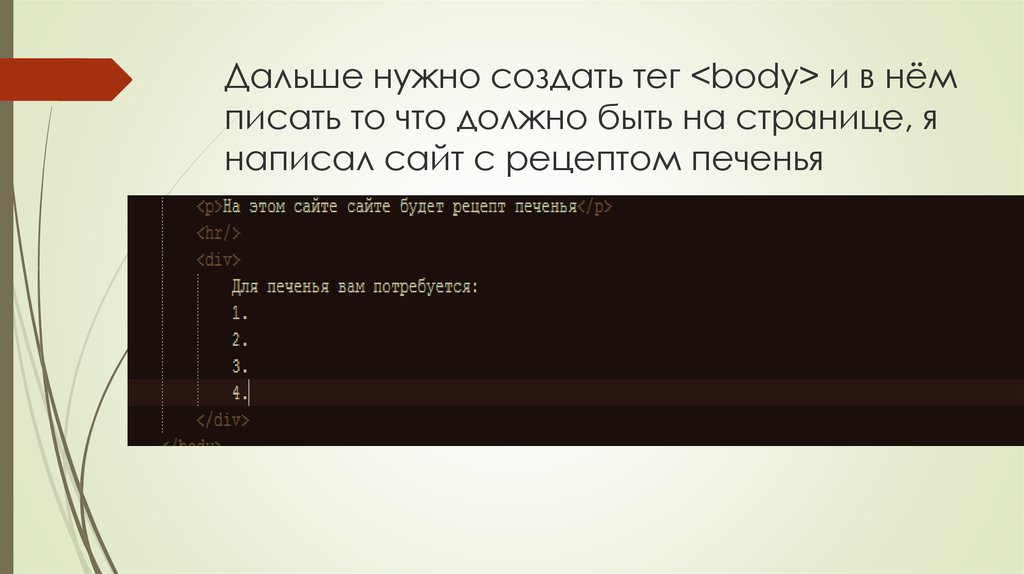
13. Дальше нужно создать тег <body> и в нём писать то что должно быть на странице, я написал сайт с рецептом печенья
Дальше нужно создать тег <body> и в нёмписать то что должно быть на странице, я
написал сайт с рецептом печенья
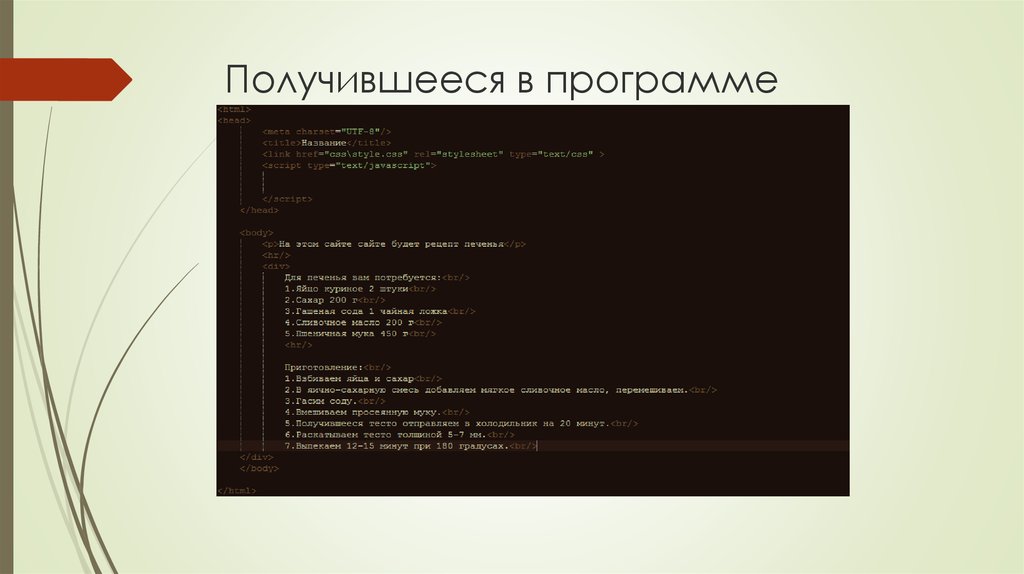
14. Получившееся в программе
15. То что получилось на сайте
16. Вывод
Вывод: мы поняли что HTML не оченьсложный язык, и ему может научится
каждый.

















 internet
internet programming
programming








