Similar presentations:
Введение в программирование
1.
Введение вПрограммирование
2.
Сегодня1.
2.
3.
4.
5.
Введение в введение
О программировании в целом и web в частности
Как сделать сайт? И что для этого надо?
Первая программа
Основные конструкции языка
3.
О чем этот курс?● О Javascript? - нет
● О программировании? - да!
● О любви к тому, что делаешь? - да!
4.
5.
Как создается программноеобеспечение?
6.
7.
8.
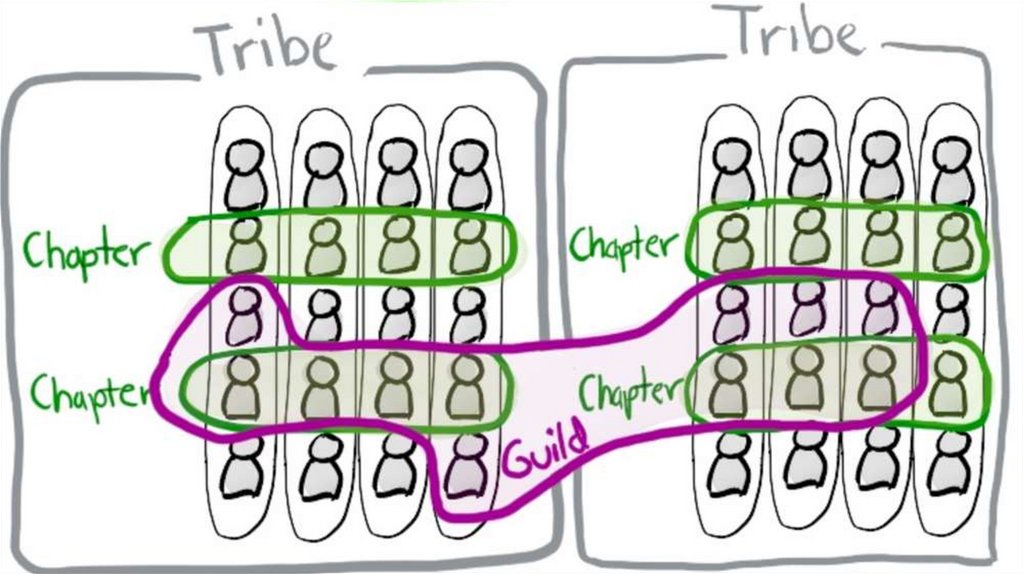
Программистов в команде много.Что с того?
● Особые методологии организации рабочего процесса
○
○
○
требования постоянно меняются
куча творческих людей
высокая конкурентность на рынке труда
● Соглашения о стиле кодирования
9.
Пример кода/** @param {number} foo */
method(foo) {
if (condition(foo)) {
try {
// Note: this might fail.
something();
} catch (err) {
recover();
}
}
}
Google Style Guide
10.
Вернемся в программирование11.
Дадим слово ВикипедииВ программирование входят
анализ и постановка задачи,
проектирование программы,
построение алгоритмов,
разработка структур данных,
написание текстов программ,
отладка и тестирование программы (испытания программы),
документирование,
настройка (конфигурирование),
доработка и сопровождение.
12.
13.
Особенности веб-программированияРазделение на frontend и backend
Большая нагрузка
Много данных
Сложная инфраструктура
14.
15.
Программист ставит себе на тумбочку перед сном два стакана.Один с водой - на случай, если захочет ночью пить. А второй
пустой - на случай, если не захочет.
16.
Что нужно чтобы сделать сайт?17.
Блокнот18.
19.
<!DOCTYPE html><html>
<head>
<title>Мой Первый Сайт</title>
</head>
<body>
</body>
</html>
20.
<!DOCTYPE html><html>
<head>
<title>Hello World!</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>
21.
Комментарии<script>
//Однострочный комментарий
/*
Многострочный комментарий
*/
</script>
22.
Переменныеvar name = "Строка"; //строковая переменная
var digit = 42; //числовая переменная
var isProgrammer = true; //логическая переменная
23.
Особенности выбора имени переменнойДолжно соответствовать данным, содержащимися внутри
Нельзя начинать с цифры
Соглашение: именуем в camelCase
Регистр символов имеет значение
В JS типов переменных в разы больше, но пока нам нужны только эти 3.
24.
Условные операторыvar isPasswordCorrect = true;
if (isPasswordCorrect) {
alert("Hello!")
} else {
alert("Error!");
}
25.
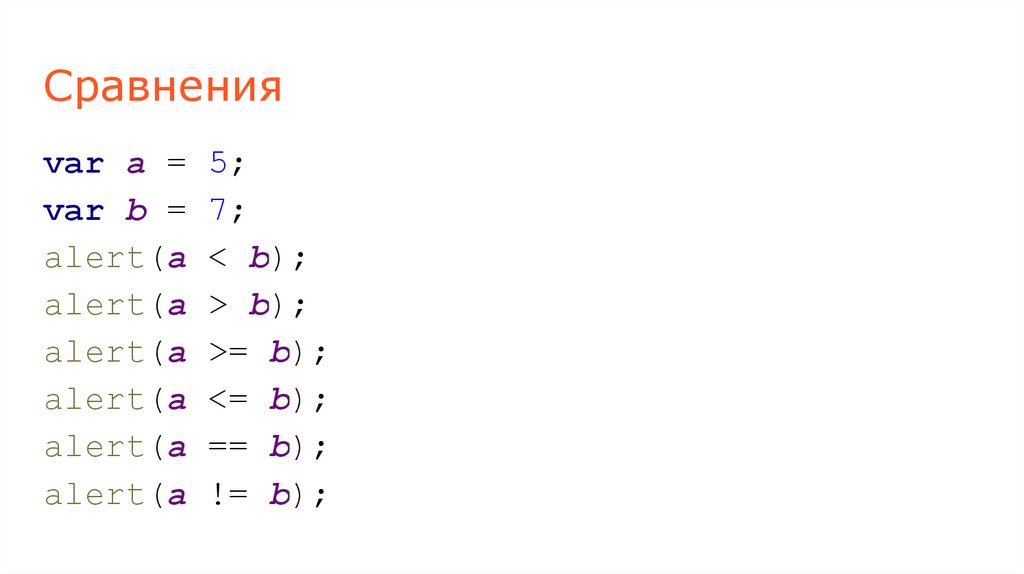
Сравненияvar a =
var b =
alert(a
alert(a
alert(a
alert(a
alert(a
alert(a
5;
7;
< b);
> b);
>= b);
<= b);
== b);
!= b);
26.
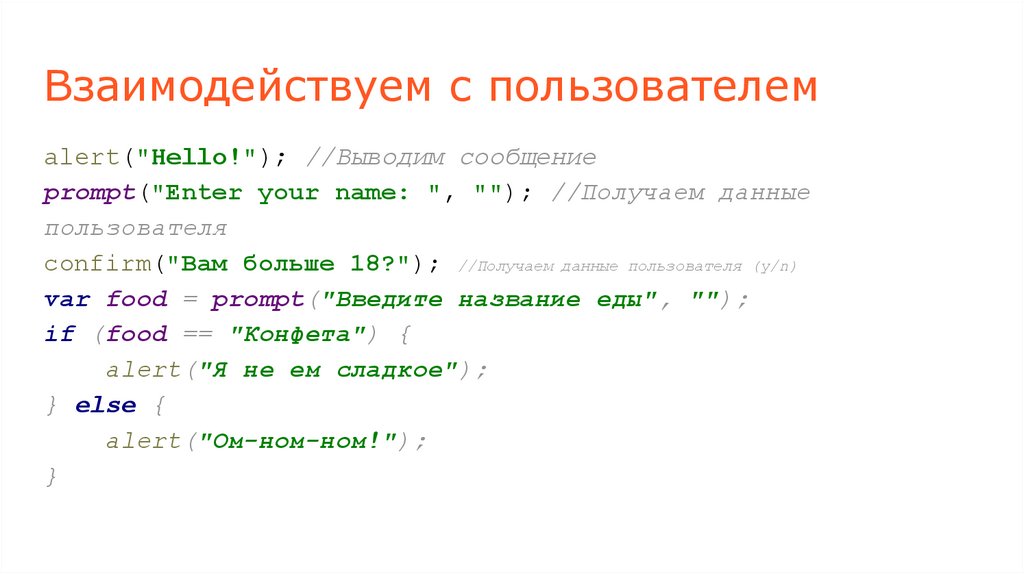
Взаимодействуем с пользователемalert("Hello!"); //Выводим сообщение
prompt("Enter your name: ", ""); //Получаем данные
пользователя
confirm("Вам больше 18?"); //Получаем данные пользователя (y/n)
var food = prompt("Введите название еды", "");
if (food == "Конфета") {
alert("Я не ем сладкое");
} else {
alert("Ом-ном-ном!");
}
27.
Консольconsole.log("Hello, world!");
28.
Цикл Whilewhile (true) {
confirm("Уже приехали?");
}
29.
Перебираем символы в строке30.
Версия 1. Создадим счетчикvar templateString = "HelloWorld#";
var counter = 0;
while (templateString[counter] != "#") {
console.log(templateString[counter]);
counter = counter + 1;
}
31.
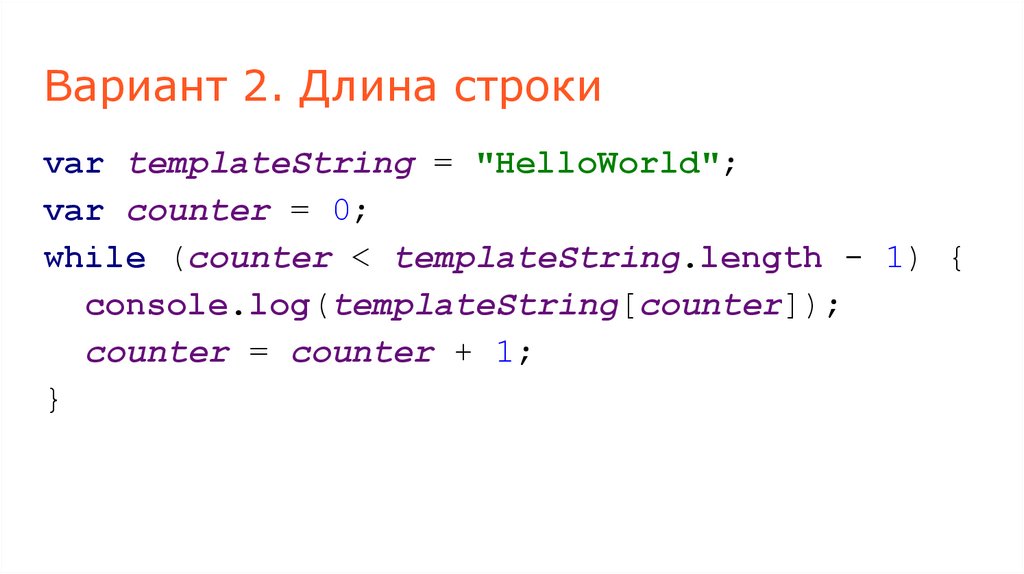
Вариант 2. Длина строкиvar templateString = "HelloWorld";
var counter = 0;
while (counter < templateString.length - 1) {
console.log(templateString[counter]);
counter = counter + 1;
}
32.
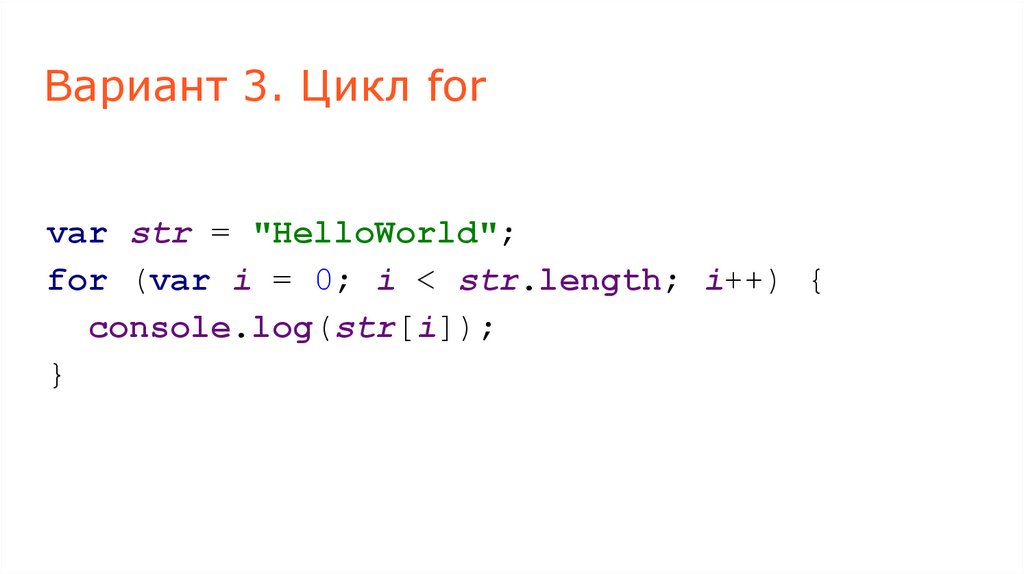
Вариант 3. Цикл forvar str = "HelloWorld";
for (var i = 0; i < str.length; i++) {
console.log(str[i]);
}
33.
Функцииfunction showMessage() {
alert("Привет, Мир!");
}
showMessage();
34.
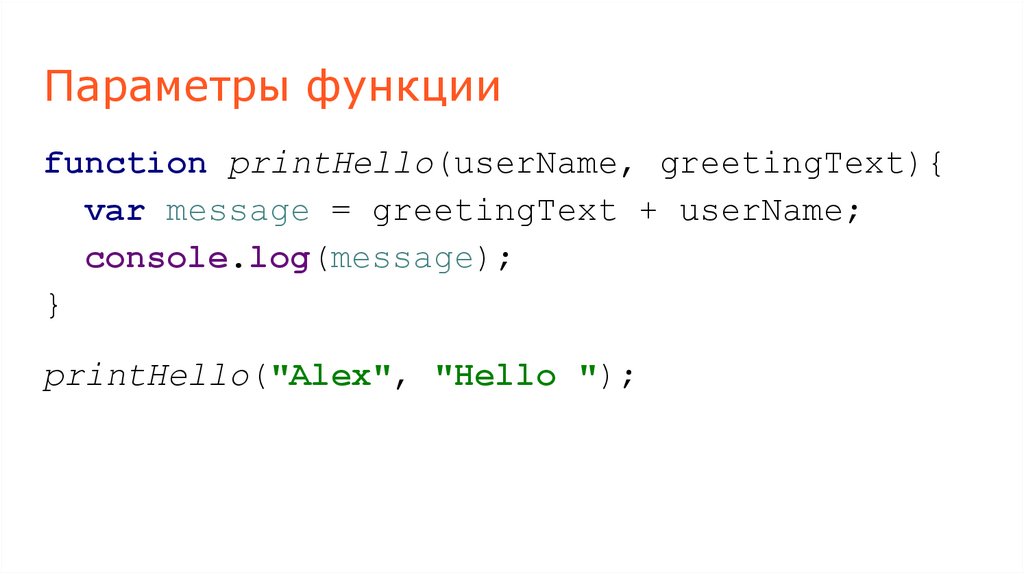
Параметры функцииfunction printHello(userName, greetingText){
var message = greetingText + userName;
console.log(message);
}
printHello("Alex", "Hello ");
35.
Возвращаемые значенияfunction getAlexNameByAge(age){
var name = "";
if (age > 18) {
name = "Алексей";
} else {
name = "Алёша";
}
return name;
}
var alexName = getAlexNameByAge(18);
printHello(alexName, "Hello, ");
36.
Что еще может пригодиться*, /, +, - - операции
% - остаток от деления




































 programming
programming








