Similar presentations:
Front-End Pro. JavaScript
1.
Front-End ProЗанятие №2
© Максим Белкин
2.
Где можно запускать JavaScript-код ?● Браузер
○
○
Через js-файлы
Из консоли
● Сервисы
○
○
○
https://jsfiddle.net
https://plnkr.co
….
● Сервер
○
NodeJS
3.
4.
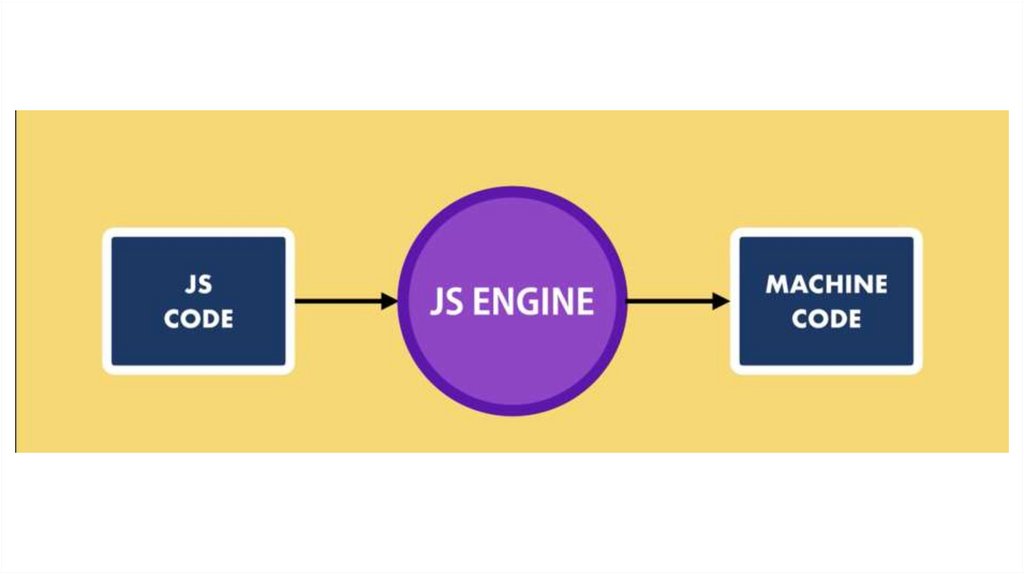
Как выполняется код JavaScript?JavaScript-движок — это программа, или, другими словами,
интерпретатор, выполняющий код, написанный на JavaScript
V8 — движок с открытым исходным кодом, написан на C++, разработкой занимается Google.
Rhino — движок с открытым кодом поддерживает Mozilla Foundation, написан на Java.
SpiderMonkey — это самый первый из появившихся JS-движков, в прошлом применялся в
браузере Netscape Navigator, а сегодня — в Firefox.
JavaScriptCore (in Webkit) — ещё один движок с открытым кодом, известный как Nitro и
разрабатываемый Apple для браузера Safari.
Chakra (JScript9) — движок для Internet Explorer.
Chakra (JavaScript) — движок для Microsoft Edge.
5.
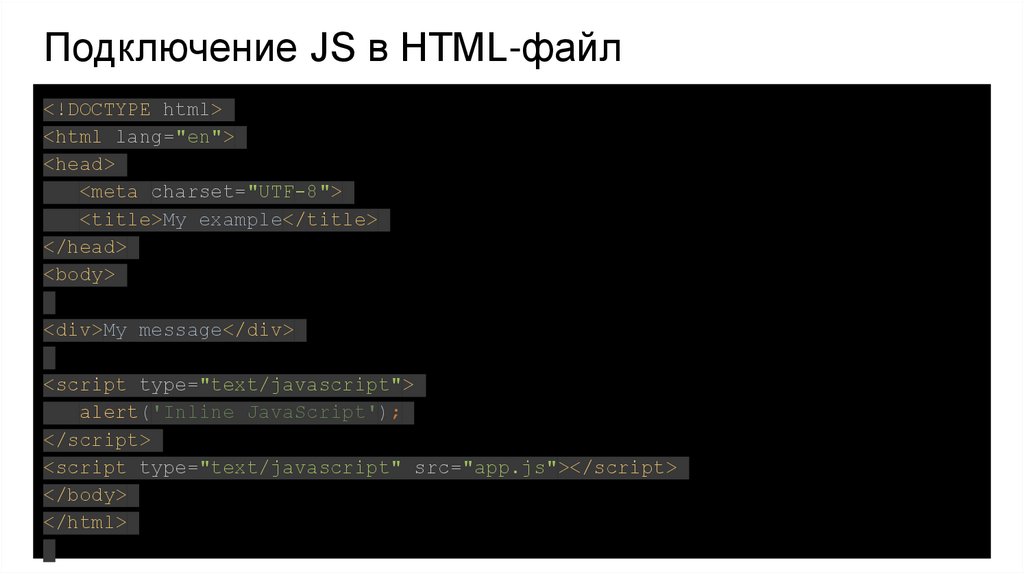
Подключение JS в HTML-файл<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My example</title>
</head>
<body>
<div>My message</div>
<script type="text/javascript">
alert('Inline JavaScript');
</script>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
6.
Синтаксис. Комментарии// закомментированный код в одну строку
/*
много
строк
закомментированного
кода
*/
Комментарий - это часть кода, который не выполняется интерпретатором
7.
Переменные● Переменная - именованная область памяти хранящая некоторое
значение, которое может быть изменено во время выполнения скрипта
var message;
message = 'Hello';
alert( message );
var message2 = 'Hello, world!';
var user = 'John', age = 25, message3 = 'Hello, Students!';
● Литерал - любое значение, указанное в тексте программы
● Константа - именованная область памяти, хранящая некоторое
значение, которое не может быть изменено во время выполнения
скрипта
8.
var, let, constvar digit = 10;
let myDigit = 5;
const someDigit = 1;
9.
Именование переменныхБуквы латинского алфавита (a-z, A-Z)
Цифры (но не на первом месте) (0-9)
Знак нижнего подчеркивания, знак доллара ( _ $ )
Запрещено называть зарезервированными словами
● Если имя переменной состоит из нескольких слов - писать так:
myFirstName
● Название переменной должно отражать суть этой переменной, её
назначение
10.
Некоторые зарезервированные словаvar
let
const
break
continue
for
function
case
default
delete
return
switch
try
true
false
null
new
if
else
while
11.
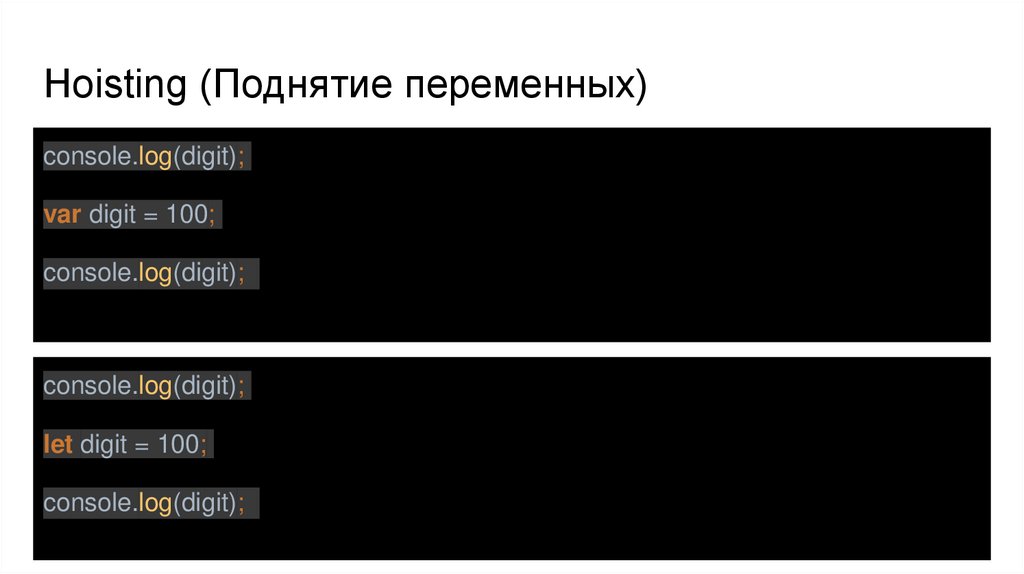
Hoisting (Поднятие переменных)console.log(digit);
var digit = 100;
console.log(digit);
console.log(digit);
let digit = 100;
console.log(digit);
12.
Типы данных● Примитивные:
○
○
○
○
○
Number - целые и вещественные числа;
String - строковые значения;
Boolean - логический тип данных: true или false;
null - “ничего”, “значение неизвестно”
undefined - “значение не присвоено”
● Объектный тип (object) - используется для коллекций данных, сложных
сущностей. Подвиды объектов:
○
○
○
Array - массив
function - функции
...
13.
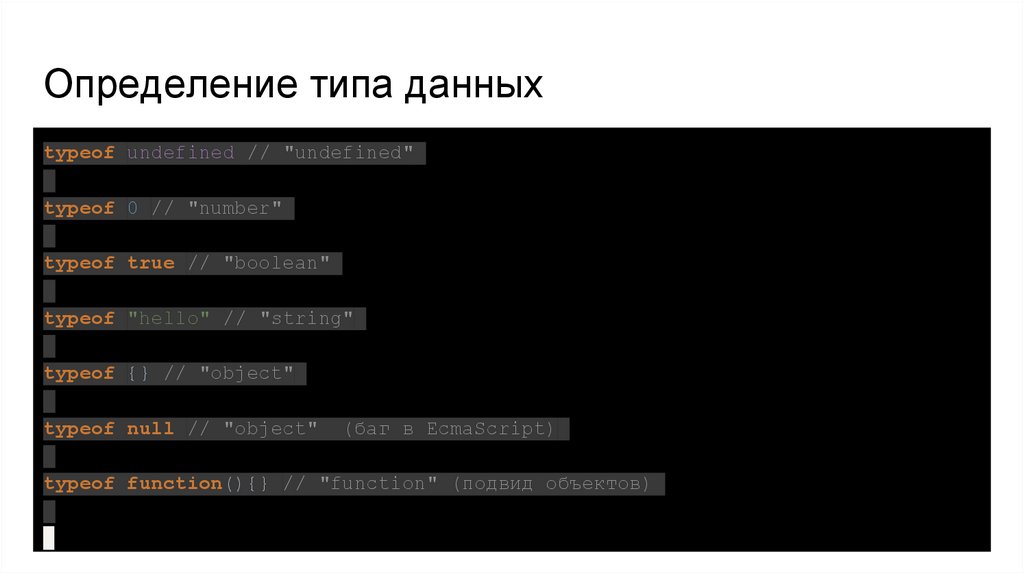
Определение типа данныхtypeof undefined // "undefined"
typeof 0 // "number"
typeof true // "boolean"
typeof "hello" // "string"
typeof {} // "object"
typeof null // "object"
(баг в EcmaScript)
typeof function(){} // "function" (подвид объектов)
14.
Определение типа данныхtypeof NaN; // number
typeof Infinity; //number
typeof []; // object
15.
Явное преобразование типовvar a = 5;
console.log(typeof a); // number
var b = "7";
console.log(typeof b); // string
b = parseInt(b);
console.log(typeof b); // number
16.
Явное преобразование типовvar a = '5';
var b = '5.5';
console.log(parseInt(b)); // 5
var c = parseFloat(b); // 5.5
console.log(c);
17.
Явное преобразование типовNumber('25.3'); // 25.3
Number('25.3abcd'); // NaN
Number(true); // 1
String(false); // "false"
Boolean(1); // true
Boolean(0); // false
Boolean(-1); // true
18.
Строковые литералы. Escape-последовательностиvar str = "Hello, world;\nWe are here";
alert(str);
\n - перенос строки
\t - табуляция
\\ - слэш
\’ - одинарная кавычка
\” - двойная кавычка
19.
Операторы● Унарные
● Бинарные
● Тернарный
20.
Унарные+ (унарный плюс)
- (унарный минус)
++ (инкремент)
-- (декремент)
21.
Унарные операторы. Примерыvar digit1 = "5";
var digit2 = 3;
console.log(typeof digit1); // string
console.log(typeof +digit1); // number
digit1 = +digit1; // digit becomes 'number'
console.log(-digit1); // -5
22.
Инкремент и Декрементvar a = 1;
alert(a); // 1
// Постфиксная форма:
a++;
alert(a); // 2
alert(a++); // 2
alert(a); // 3
// Префиксная форма
alert(++a); // 4
23.
Бинарные операторы● Арифметические
● Операторы сравнения
● Логические операторы
24.
Арифметические операторы+ Сложение (для строк - конкатенация)
- Вычитание
* Умножение
/ Деление (деление на 0 => Infinity)
% (деление по модулю)
++ (инкремент)
-- (декремент)
25.
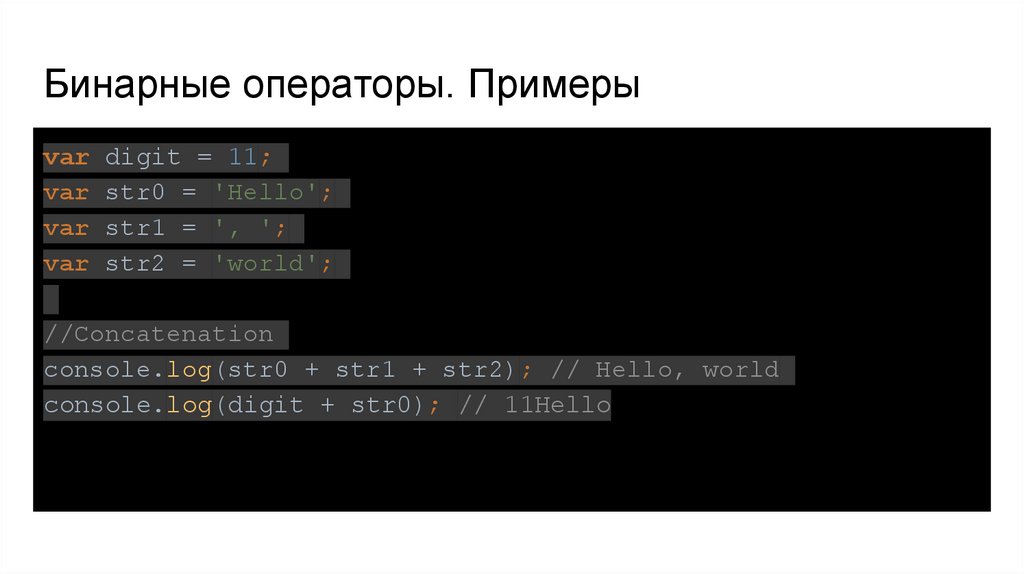
Бинарные операторы. Примерыvar
var
var
var
digit = 11;
str0 = 'Hello';
str1 = ', ';
str2 = 'world';
//Concatenation
console.log(str0 + str1 + str2); // Hello, world
console.log(digit + str0); // 11Hello
26.
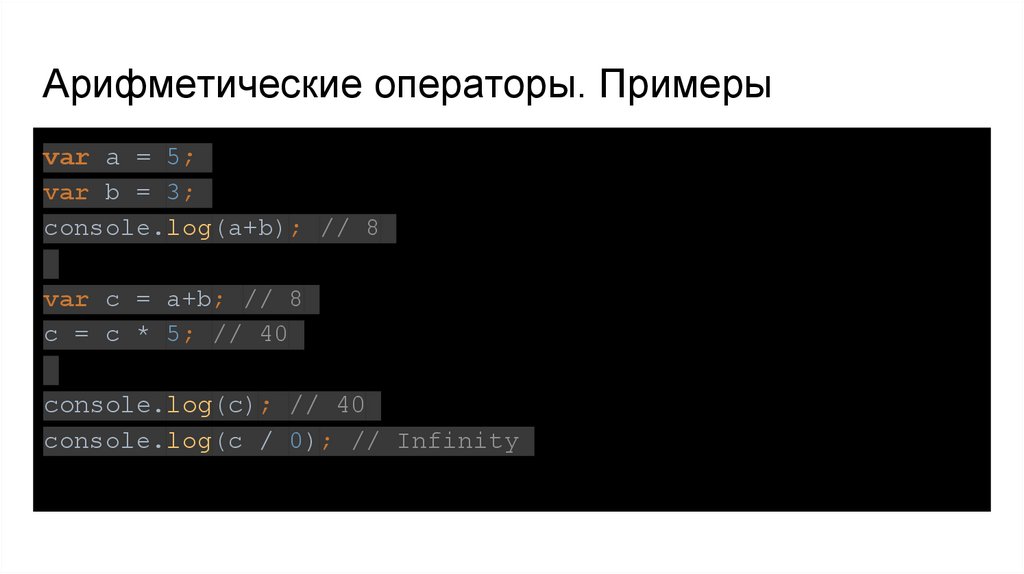
Арифметические операторы. Примерыvar a = 5;
var b = 3;
console.log(a+b); // 8
var c = a+b; // 8
c = c * 5; // 40
console.log(c); // 40
console.log(c / 0); // Infinity
27.
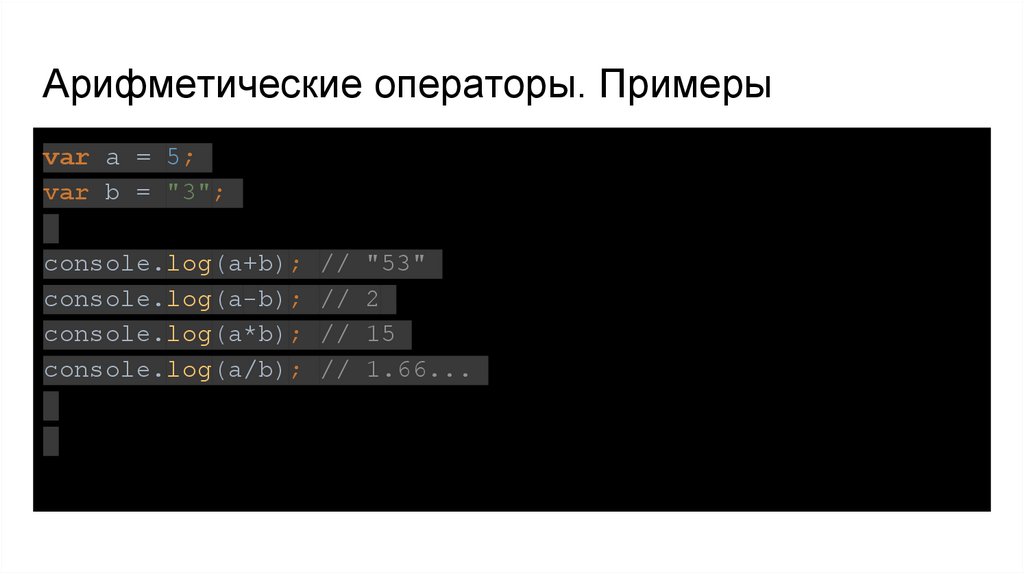
Арифметические операторы. Примерыvar a = 5;
var b = "3";
console.log(a+b);
console.log(a-b);
console.log(a*b);
console.log(a/b);
//
//
//
//
"53"
2
15
1.66...
28.
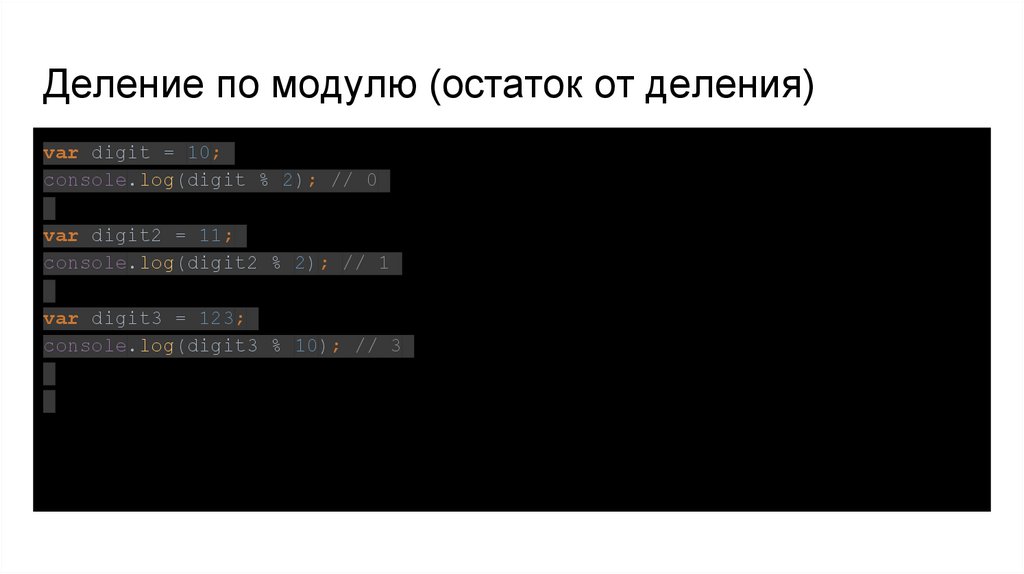
Деление по модулю (остаток от деления)var digit = 10;
console.log(digit % 2); // 0
var digit2 = 11;
console.log(digit2 % 2); // 1
var digit3 = 123;
console.log(digit3 % 10); // 3
29.
Операторы сравнения> Больше
< Меньше
>= Больше либо равно
<= Меньше либо равно
== Равно ли (не строгое равно)
!= Не равно
=== Тождественно равно ли (строгое равно)
!== Не тождественно равно
30.
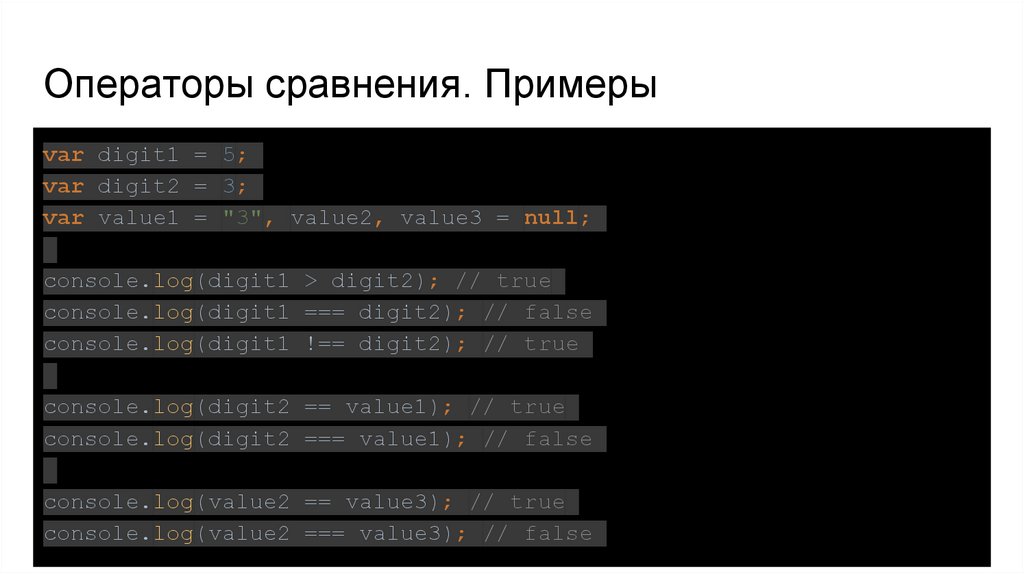
Операторы сравнения. Примерыvar digit1 = 5;
var digit2 = 3;
var value1 = "3", value2, value3 = null;
console.log(digit1 > digit2); // true
console.log(digit1 === digit2); // false
console.log(digit1 !== digit2); // true
console.log(digit2 == value1); // true
console.log(digit2 === value1); // false
console.log(value2 == value3); // true
console.log(value2 === value3); // false
31.
Логические операторы● && Логическое И
ИСТИНА && ИСТИНА = ИСТИНА
ИСТИНА && ЛОЖЬ = ЛОЖЬ
ЛОЖЬ && ИСТИНА = ЛОЖЬ
ЛОЖЬ && ЛОЖЬ = ЛОЖЬ
● || Логическое ИЛИ
ИСТИНА || ИСТИНА = ИСТИНА
ИСТИНА || ЛОЖЬ = ИСТИНА
ЛОЖЬ || ИСТИНА = ИСТИНА
ЛОЖЬ || ЛОЖЬ = ЛОЖЬ
● ! Логическое НЕ
! ИСТИНА = ЛОЖЬ
!ЛОЖЬ = ИСТИНА
32.
Логические операторы. Примерыconsole.log(true && true); // true
console.log(false && true); // false
console.log(false || true); // true
33.
Неявное преобразование типовconsole.log(1 && true); // true
console.log(0 && true); // 0
console.log(0 || 5); // 5
console.log(0 || 5 || 0 || 1); // 5
console.log(1 && 3 && -1 && 0 && 7); // 0
34.
Сокращенные арифметические операцииvar a = 5;
a
a
a
a
a
= a + 1;
+= 1;
-= 1;
*= 1;
/= 2;
alert(a);
35.
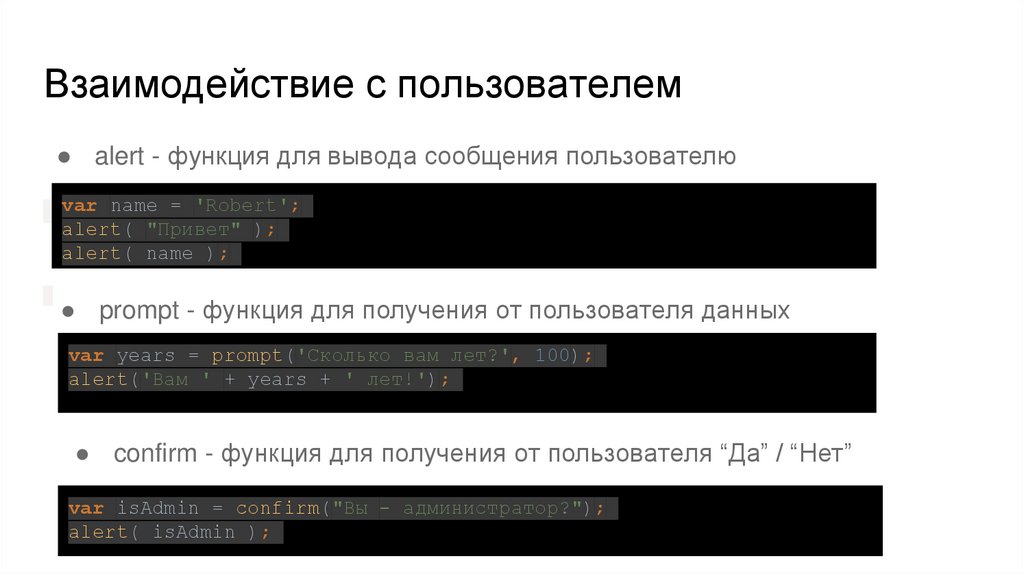
Взаимодействие с пользователем● alert - функция для вывода сообщения пользователю
var name = 'Robert';
alert( "Привет" );
alert( name );
● prompt - функция для получения от пользователя данных
var years = prompt('Сколько вам лет?', 100);
alert('Вам ' + years + ' лет!');
● confirm - функция для получения от пользователя “Да” / “Нет”
var isAdmin = confirm("Вы - администратор?");
alert( isAdmin );
36.
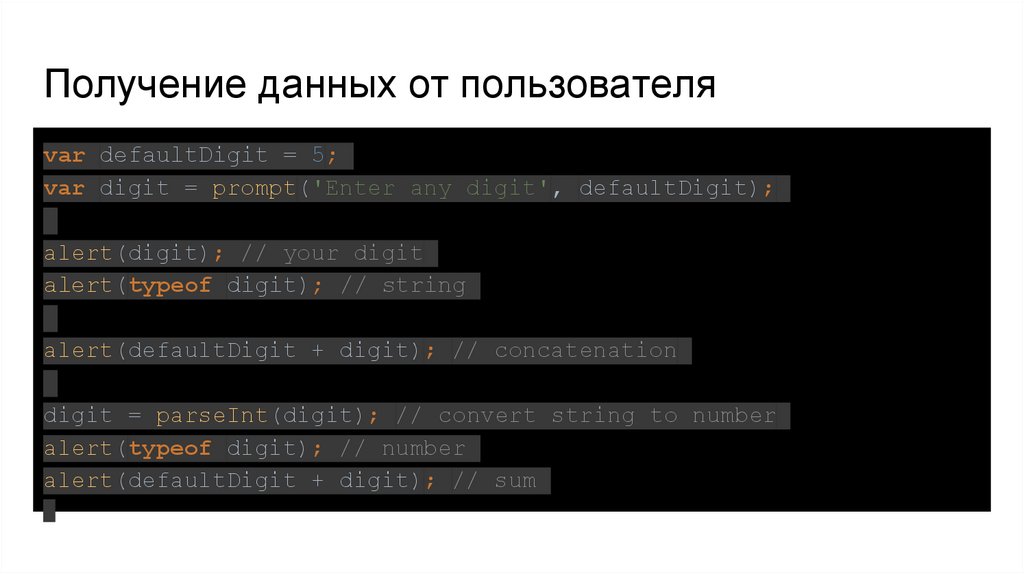
Получение данных от пользователяvar defaultDigit = 5;
var digit = prompt('Enter any digit', defaultDigit);
alert(digit); // your digit
alert(typeof digit); // string
alert(defaultDigit + digit); // concatenation
digit = parseInt(digit); // convert string to number
alert(typeof digit); // number
alert(defaultDigit + digit); // sum
37.
Полезная литератураhttp://learn.javascript.ru/hello-world
http://learn.javascript.ru/variables
http://learn.javascript.ru/variable-names
http://learn.javascript.ru/types-intro
http://learn.javascript.ru/operators
http://learn.javascript.ru/comparison
https://www.youtube.com/watch?v=et8xNAc2ic8
38.
Домашнее заданиеВыучить теорию
Выполнить следующие задания.
Каждое задание - в отдельном файле. Файлы подключать к index.html
Выводить результаты в консоль либо alert, выводить в User Friendly виде.
Все значения получать от пользователя.
1. Создать скрипт для сложения, вычитания, умножения и деления двух чисел и вывода
результатов
2. Создать скрипт, получающий два значения и выводящий true, если значения равны, false - если
нет
3. Определить среднее арифметическое трех чисел
4. Получить от пользователя 3 строки и вывести их в произвольном порядке одной командой
(конкатенация)
5. Разложить по цифрам пятизначное число и вывести в исходном порядке через пробел






































 programming
programming








