Similar presentations:
Декларативное программирование на CSS
1. Декларативное программирование на CSS
Ковалев Кирилл2. Как оптимизировать фронт-энд?
Кэширование
Минификация загружаемых данных
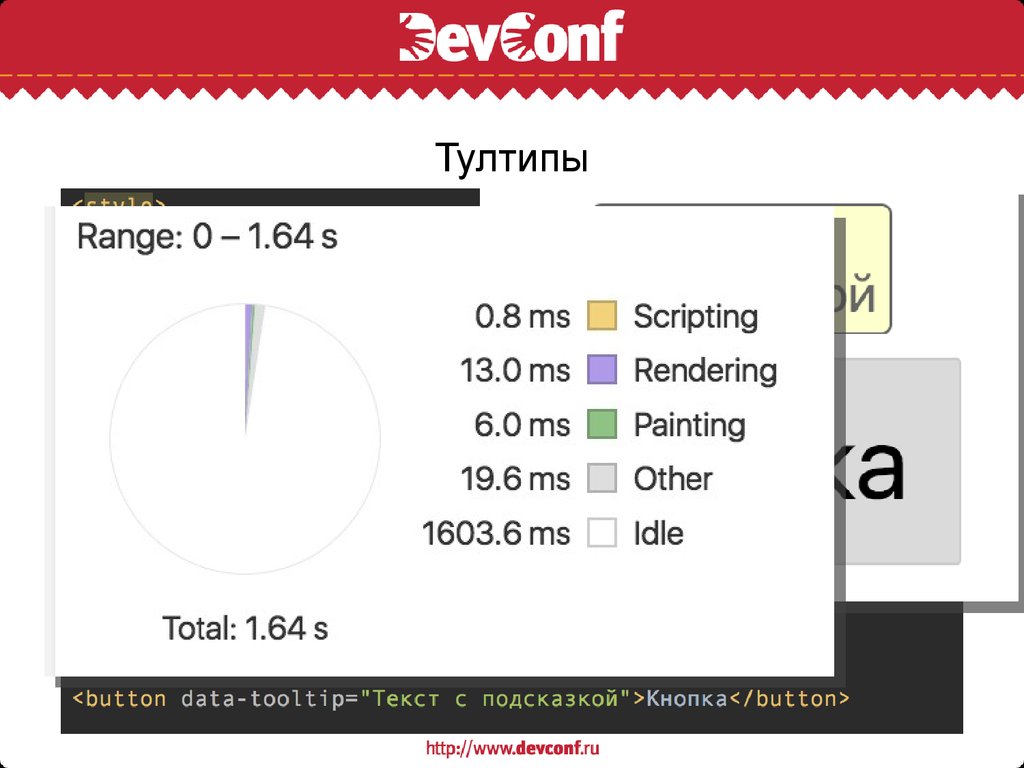
Оптимизация рендеринга
Оптимизация javascript
3. Оптимизация javascript
1. Замена медленных функций и конструкций на быстрые2. Устранение антипаттернов
– Динамическое создание функций
– Динамическое создание массивов
– Постепенное расширение объектов
3. Понижение уровня
4. Что значит понизить уровень?
Заставить браузер исполнять команды на родном для него языкеИспользовать нативное API браузера
Использовать низкоуровневое API asm.js
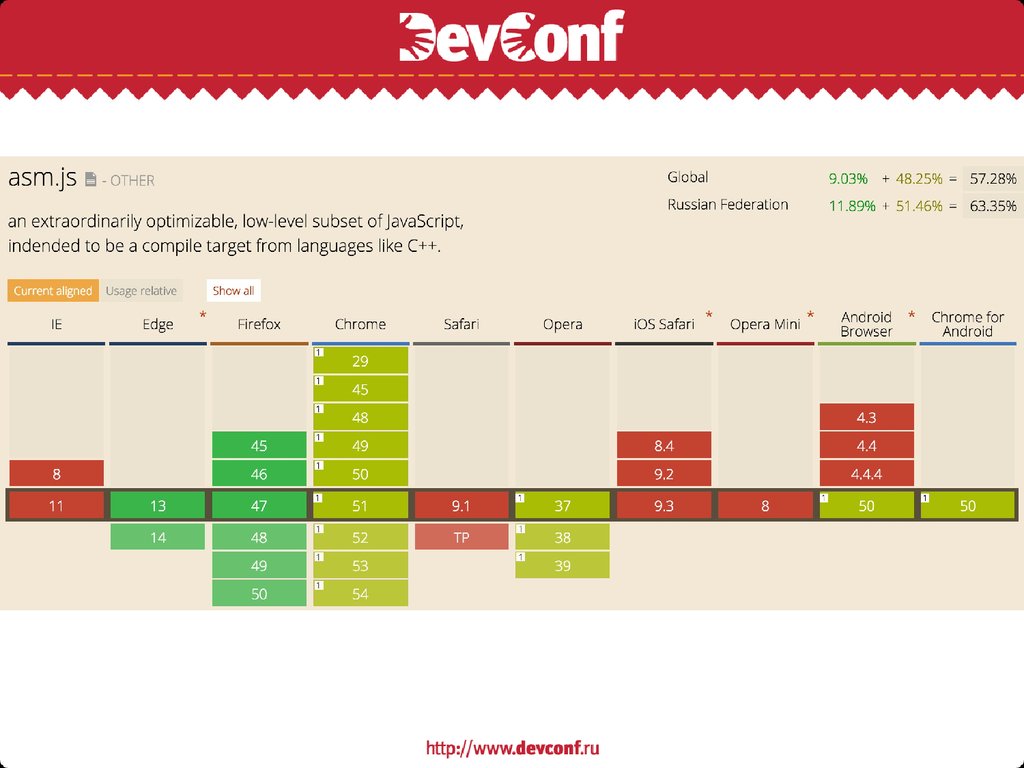
5.
6. Преимущества нативного API
Уменьшение количества оберток-> Уменьшение стека
-> Ускорение очереди
-> Уменьшение времени отклика страницы
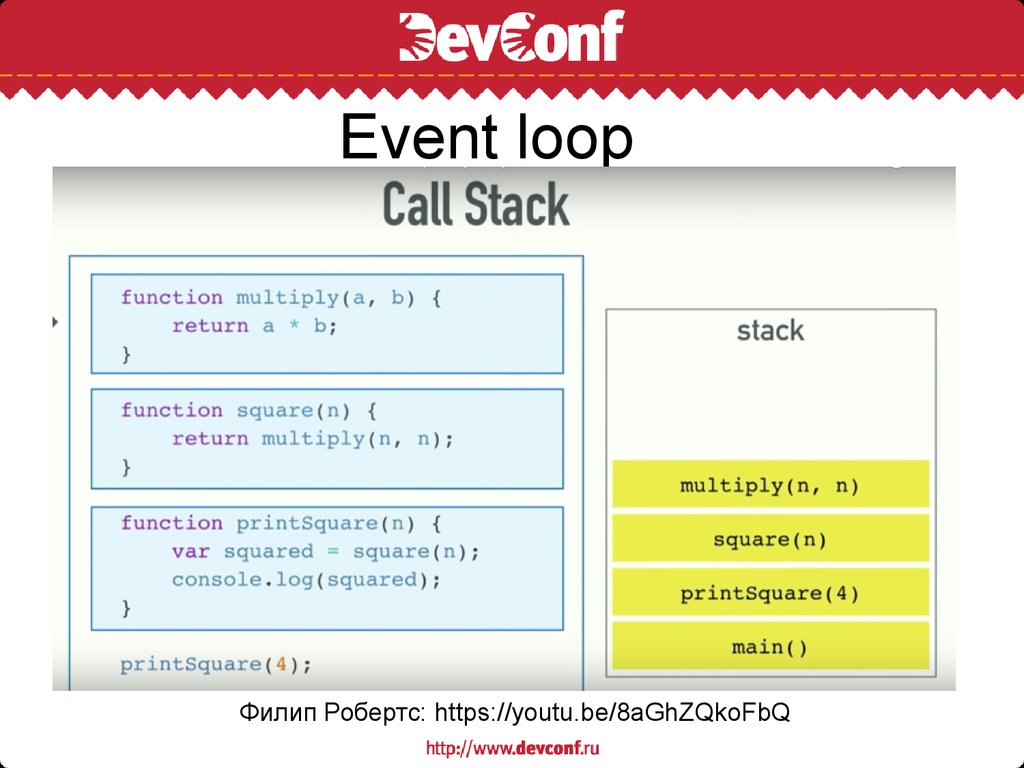
7. Event loop
Филип Робертс: https://youtu.be/8aGhZQkoFbQ8. Что значит понизить уровень?
Заставить браузер исполнять команды на родном для него языке•Использовать нативное API браузера
•Использовать низкоуровневое API asm.js
•Декларировать состояния DOM элементов в зависимости от условий
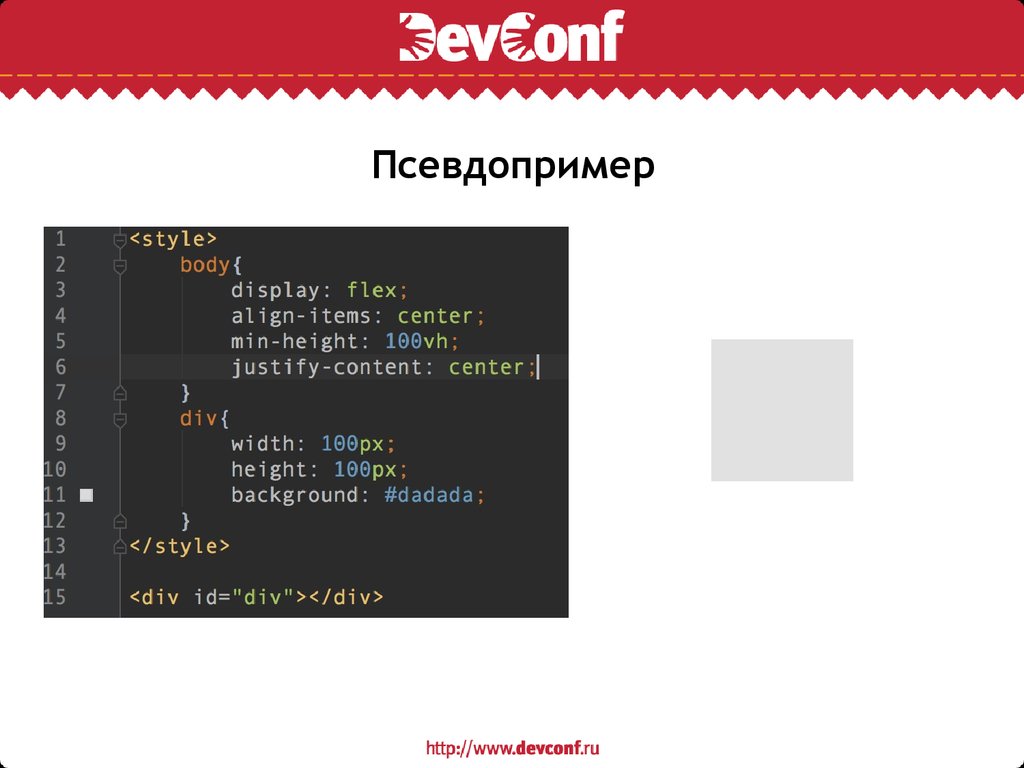
9. Псевдопример
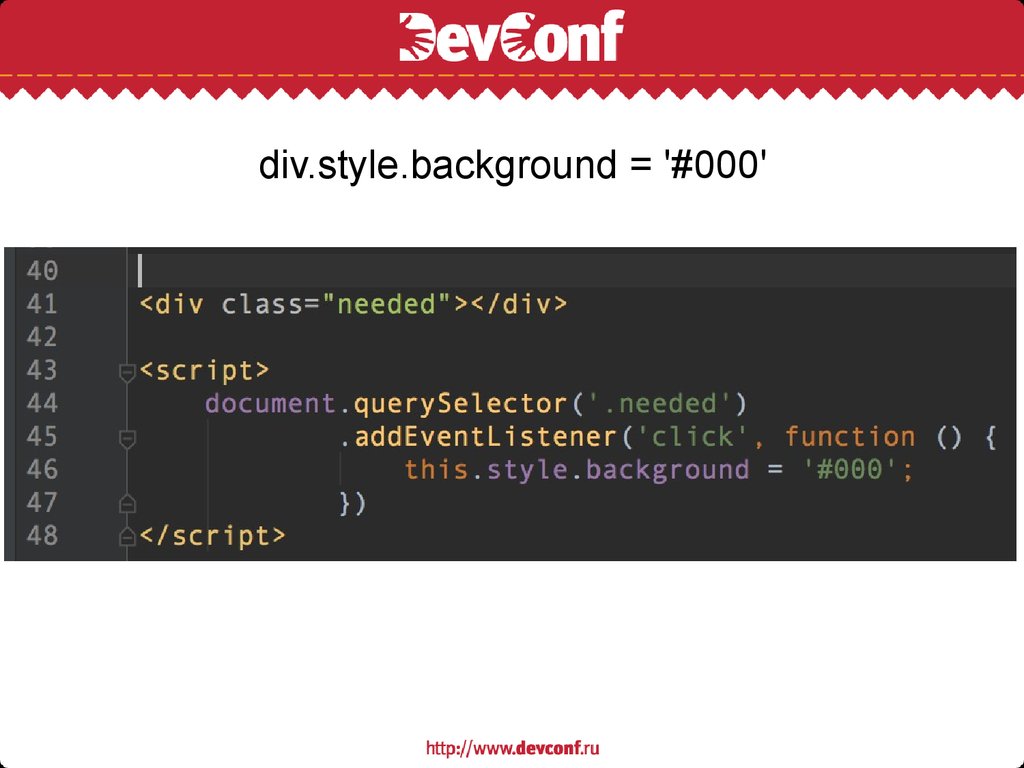
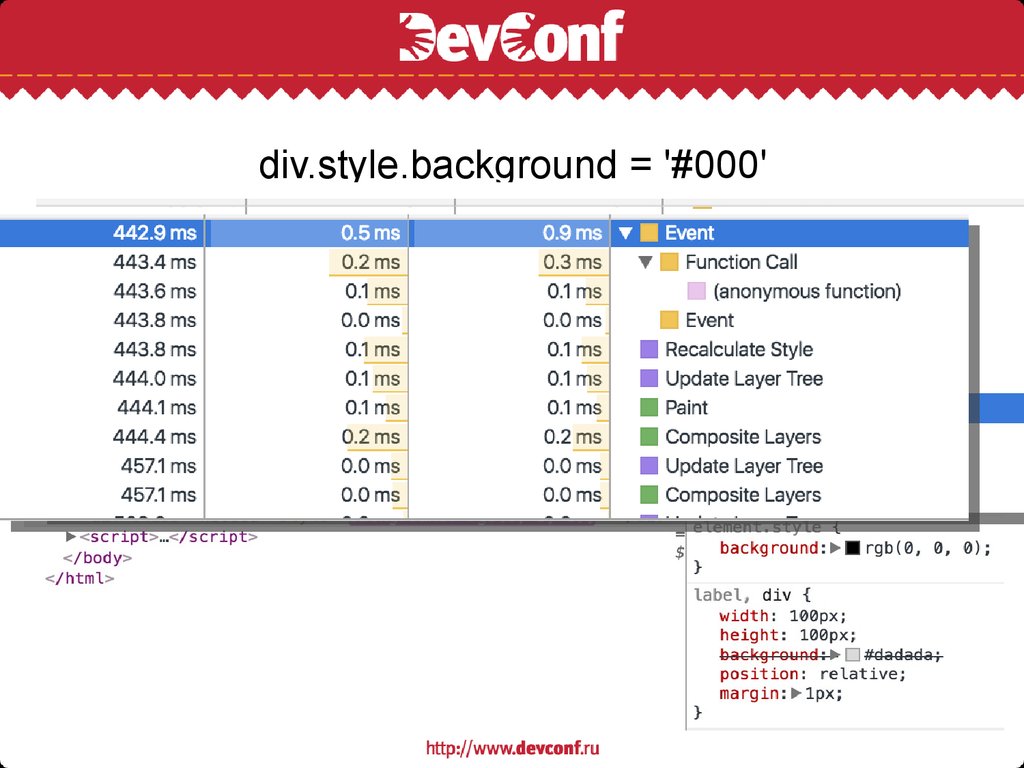
10. div.style.background = '#000'
11. div.style.background = '#000'
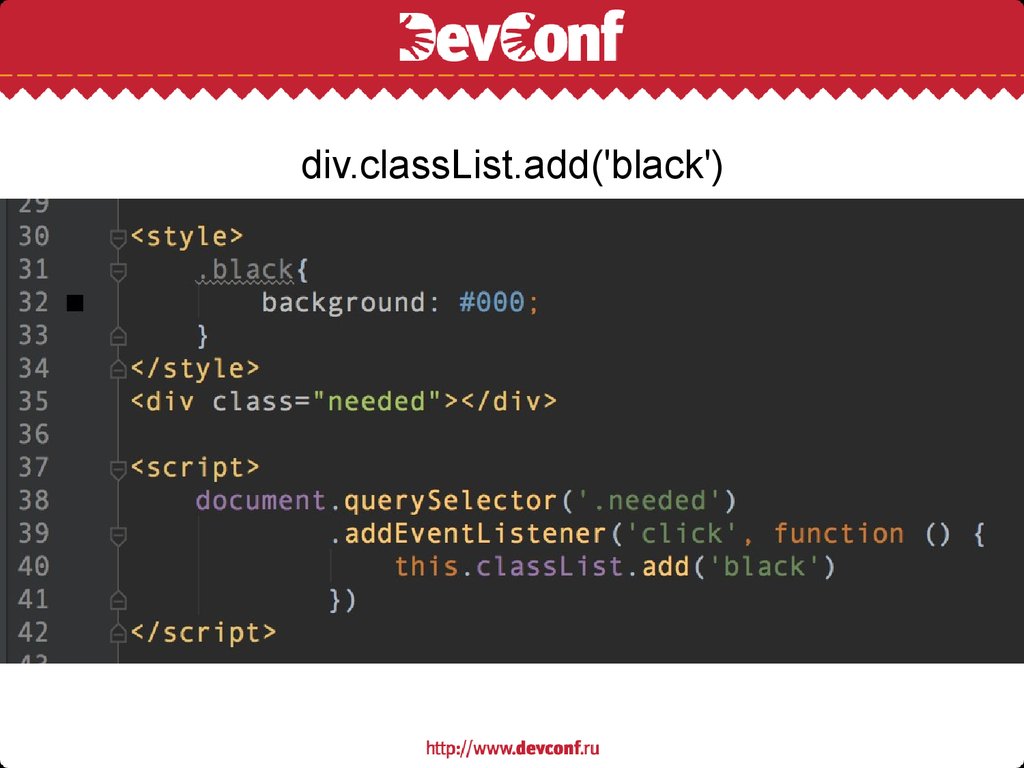
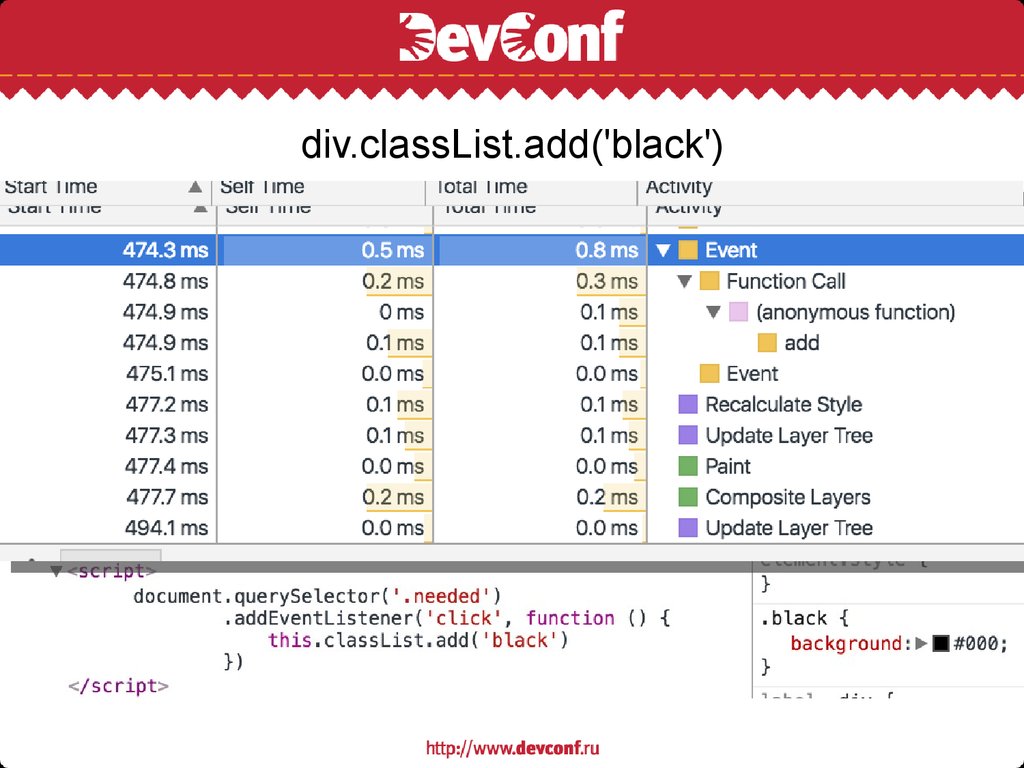
12. div.classList.add('black')
13. div.classList.add('black')
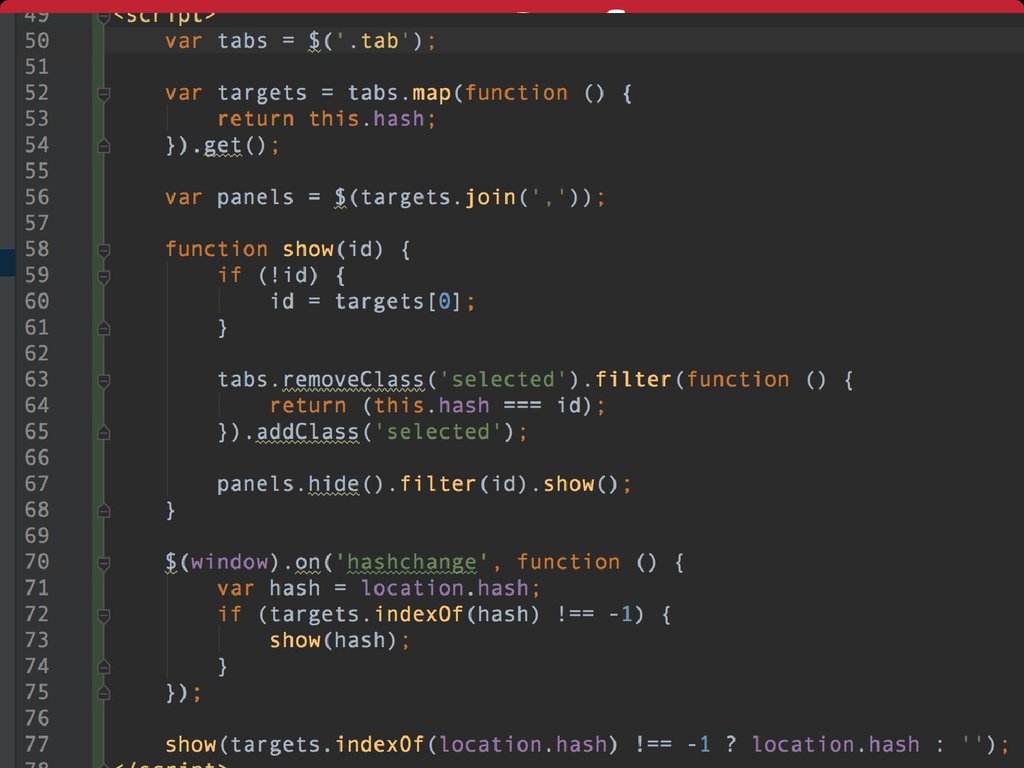
14. Как переключать состояния без скриптов?
Псевдоселекторы состояний• :hover
• :active
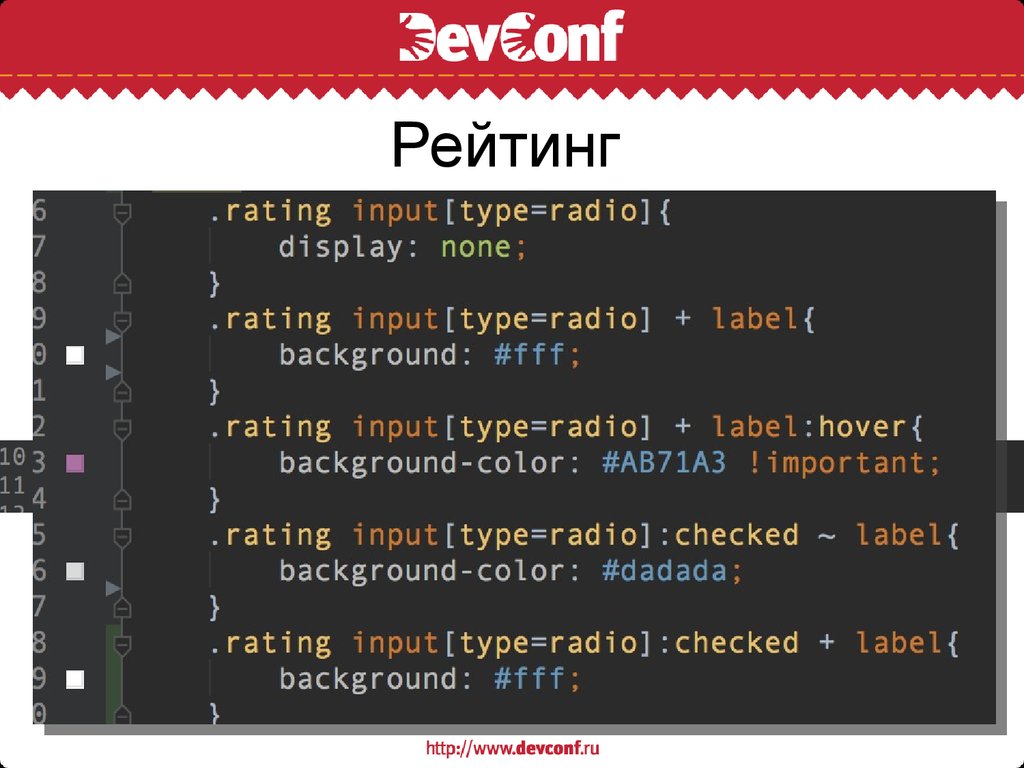
• :checked
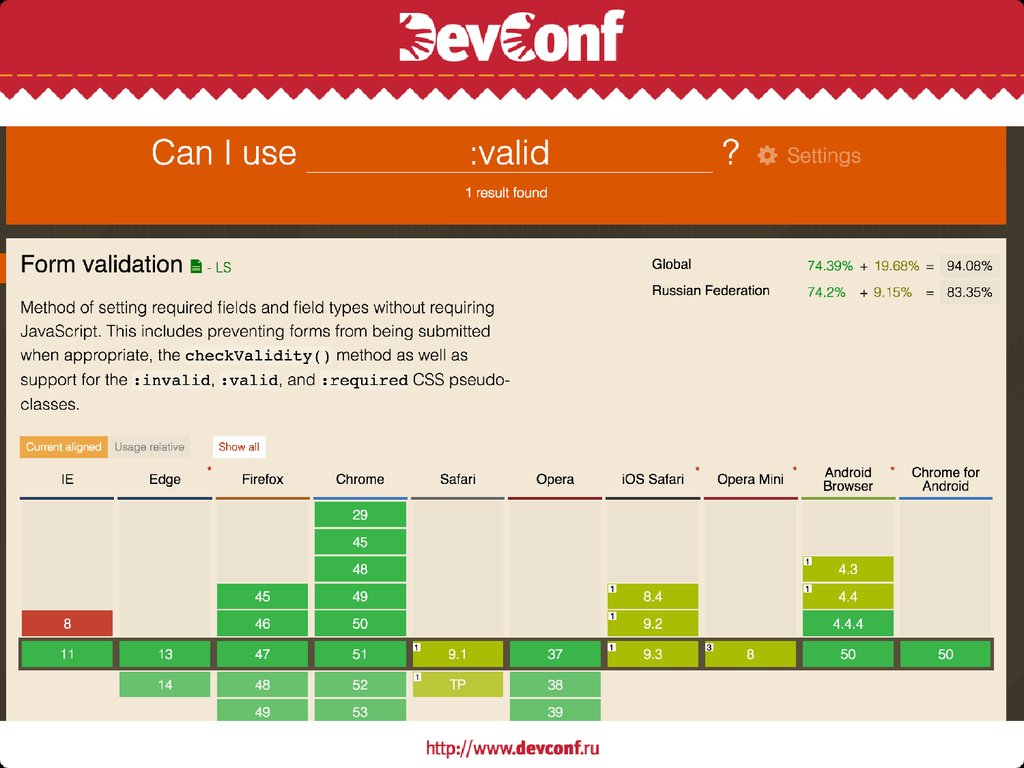
• :valid
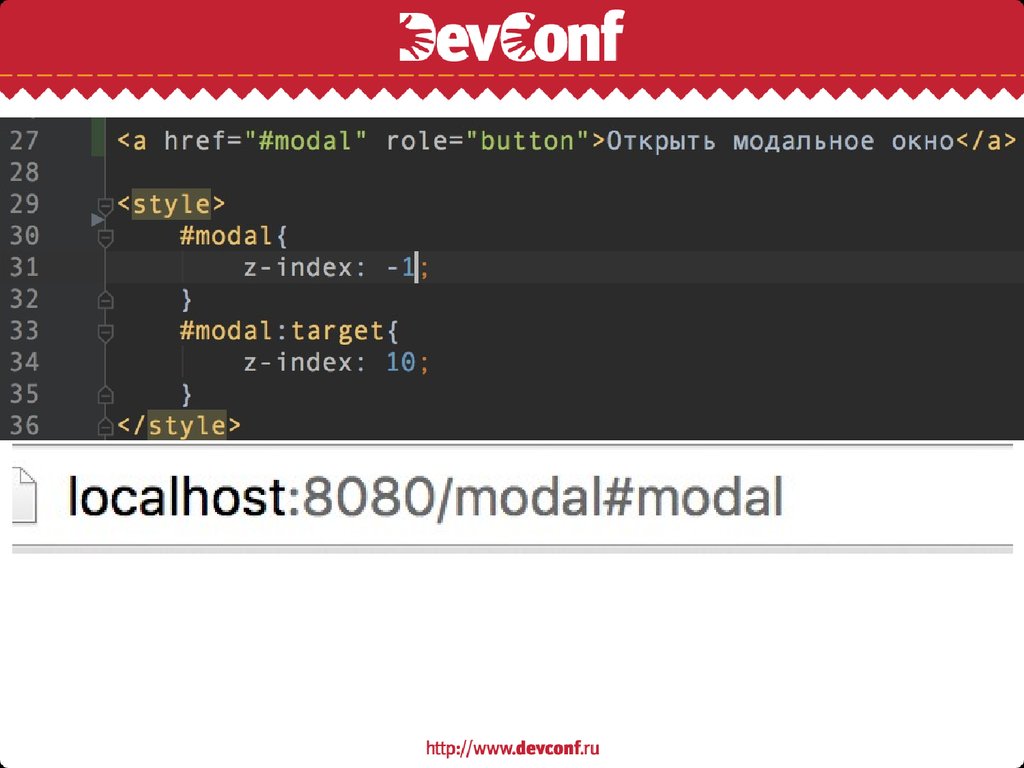
• :target
15.
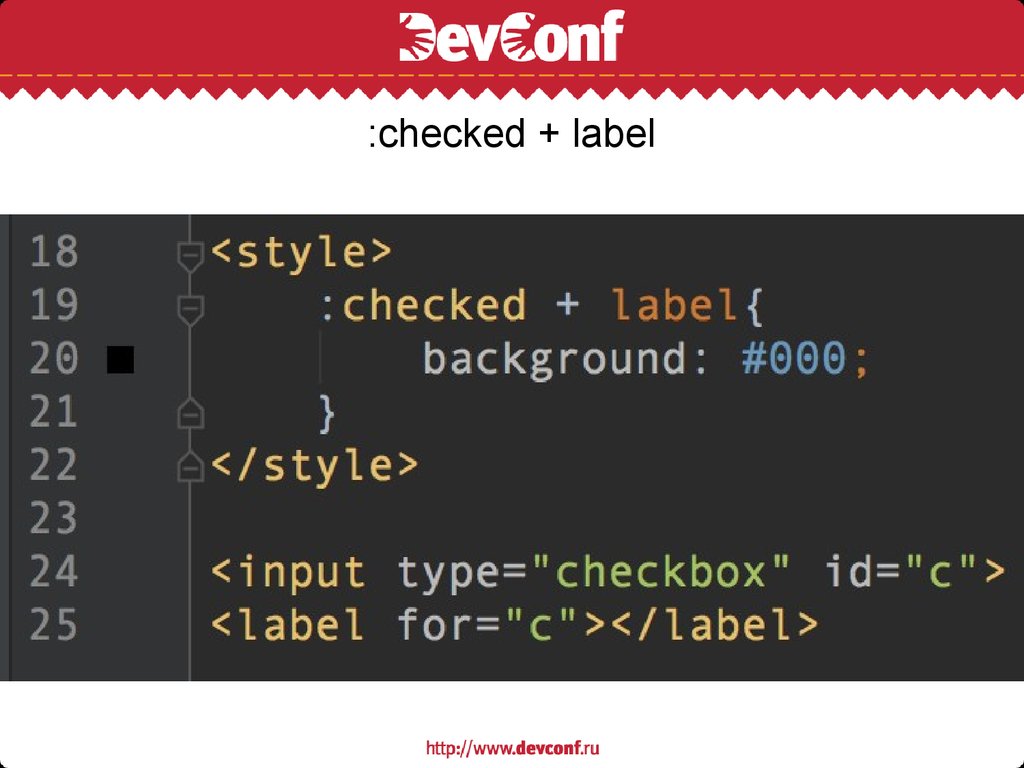
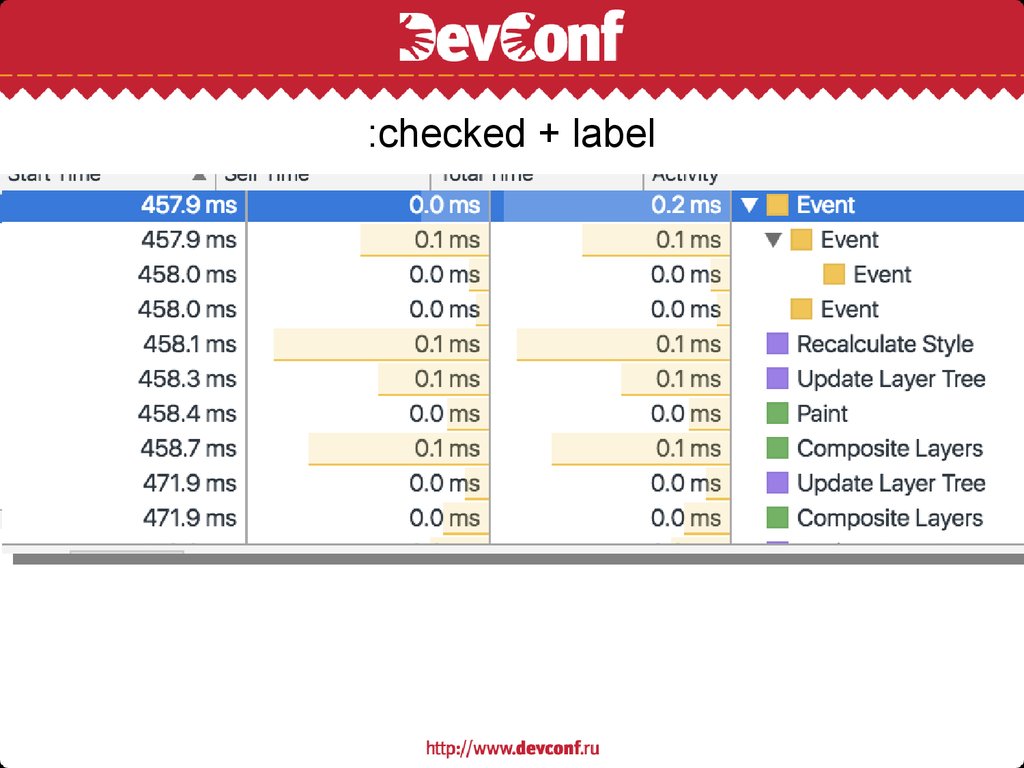
:checked + label16.
:checked + label17.
Преимущества• Не тратится время на инициализацию скриптов
• Минимальное время срабатывания event’а
Анимации в CSS выполняются асинхронно JavaScript-коду.
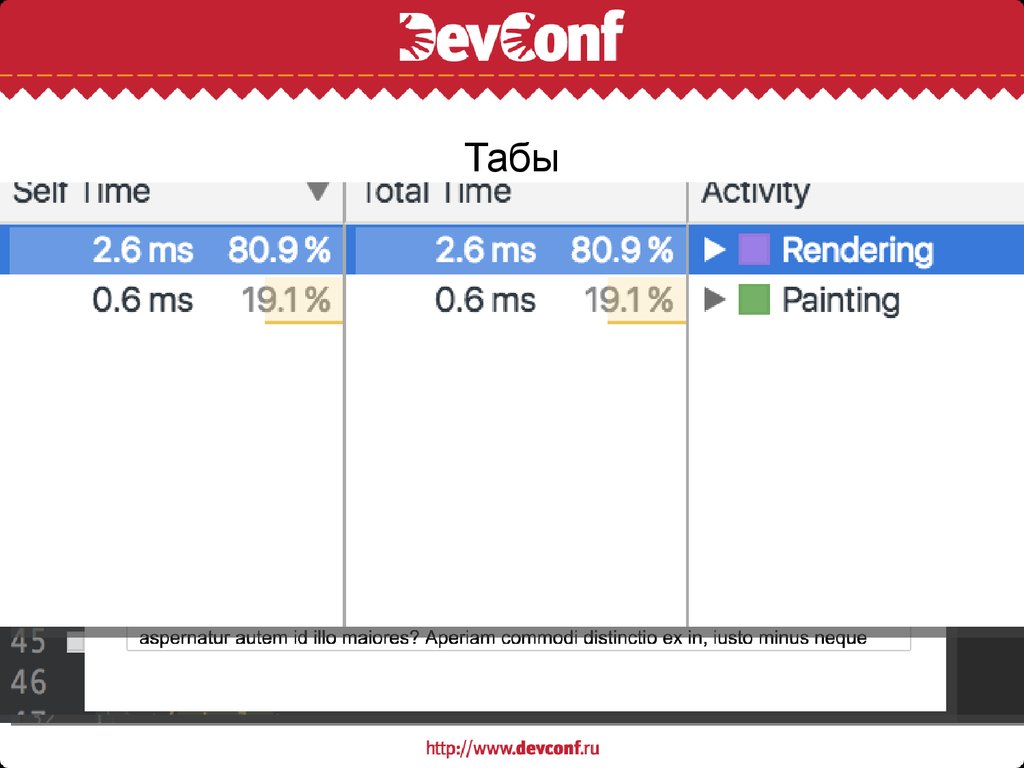
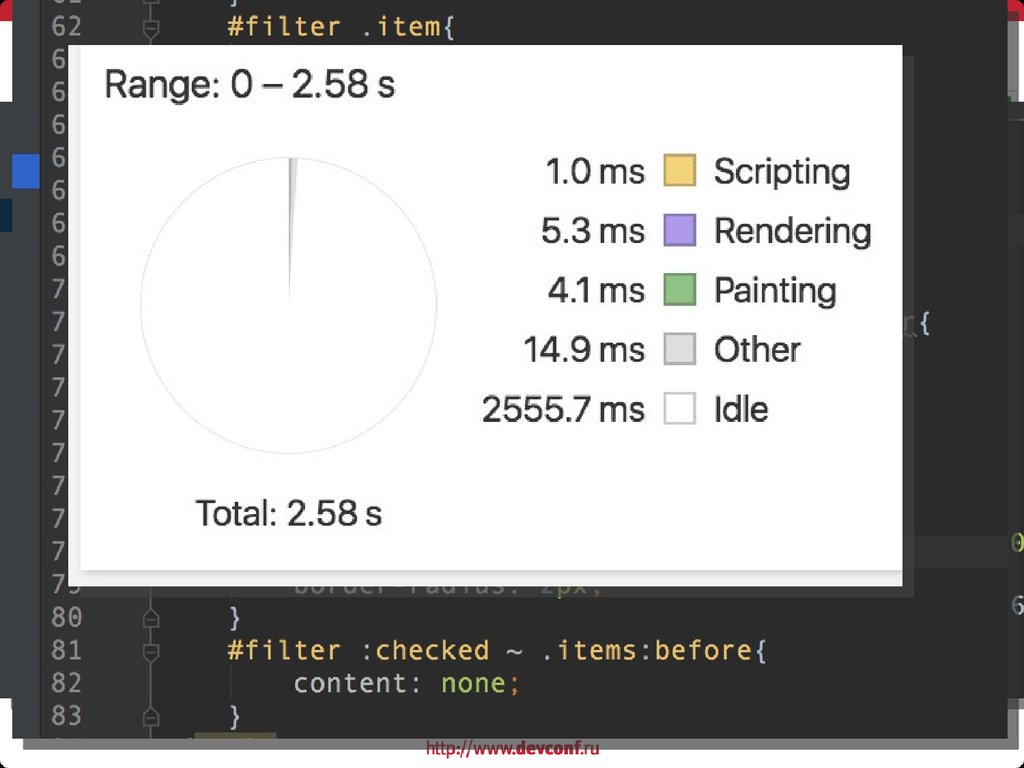
18.
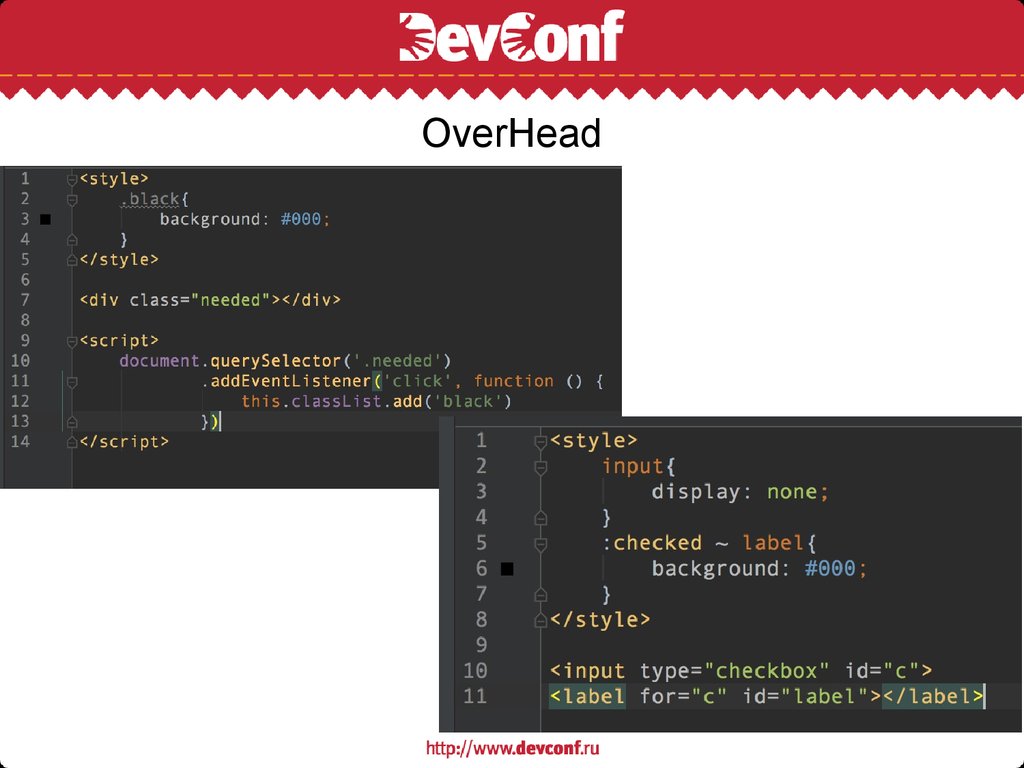
OverHead19.
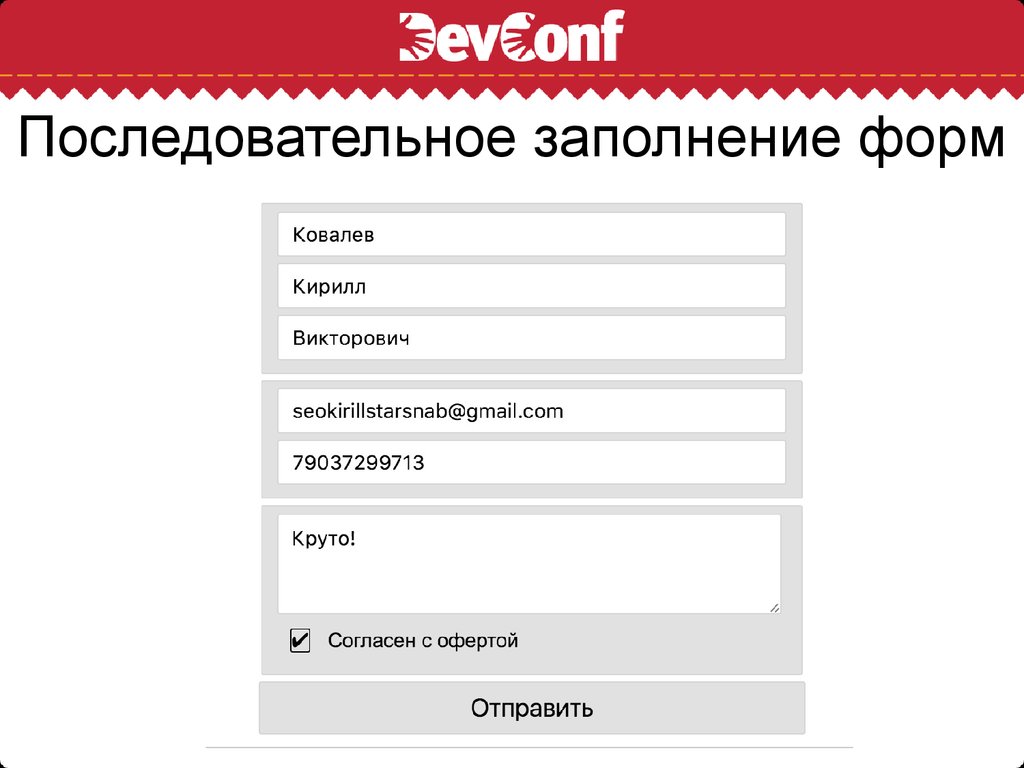
Где это применить?Покажи кейсы!!!

































 internet
internet programming
programming








